CSS中的滑动门技术 导航栏背景跟随鼠标滑动
纯CSS实现的三种通知栏滚动效果

纯CSS实现的三种通知栏滚动效果前⾔通知栏组件是⼀个⽐较常见的组件了,基本上每个站点都会有怎么个组件,主要就是通告站点的⼀些变化或者是告知⼀些中奖名单等作⽤。
最近在复习CSS3动画部分内容,想着平时通知栏组件⼤部分还是⽤JS来实现,正好拿这块组件来当复习,下⾯写了三个⼩例⼦在此分享,欢迎⼤家观看,如有疑问,欢迎留⾔评论哈。
第⼀种HTML部分<div class="notice"><div class="notice__inner"><div class="notice__box"><div class="notice__item">恭喜会员⽤户 <span style="color: red;">橙某⼈</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">⼩密圈圈</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">Cooke_</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">爱⾳乐⽹站</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">青年之声</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">仙⼈</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">三⼗万⼈编号</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">Maboroshii</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">陈亚明</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">⽼娘终于发达了</span> 中奖</div></div><div class="notice__box"><div class="notice__item">恭喜会员⽤户 <span style="color: red;">橙某⼈</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">⼩密圈圈</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">Cooke_</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">爱⾳乐⽹站</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">青年之声</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">仙⼈</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">三⼗万⼈编号</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">Maboroshii</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">陈亚明</span> 中奖</div><div class="notice__item">恭喜会员⽤户 <span style="color: red;">⽼娘终于发达了</span> 中奖</div></div></div></div>CSS部分.notice{width: 300px;height: 300px;border-radius: 8px;border: 1px solid #eee;margin: 100px auto;}.notice__inner{width: 100%;height: 100%;overflow: hidden;font-size: 14px;color: #666;}.notice__box{animation: roll 10s linear infinite;}.notice__item{width: 100%;height: 30px;line-height: 30px;padding: 0 12px;white-space: nowrap;}@keyframes roll {0% {transform: translateY(0);}100% {transform: translateY(-300px);}}视⼝容器⾼度需要固定,超出视⼝容器隐藏内容;为了营造出⽆缝滚动回来,内容需要准备两份,彼此紧随;通过移动内层translateY实现滚动效果;在第⼀份内容完全滚出视⼝容器的⼀瞬间,⽴刻将内容位置进⾏复原;通过infinite来循环此过程;第⼆种HTML部分<div class="notice"><div class="notice__inner"><div class="notice__item">HTTP升级HTTPS全过程,Nginx配置平滑升级</div><div class="notice__item">⼀台电脑存在多个版本的Vuecli,⽅便快速初始化不同版本的Vue项⽬</div> <div class="notice__item">前端模块化规范定义-不同规范下的导⼊导出</div><div class="notice__item">快速、简洁讲明Vue中v-for循环key的作⽤</div><div class="notice__item">Call与Apply函数的分析及⼿写实现</div><div class="notice__item">普通切图仔的⼀年 | 掘⾦年度征⽂</div><div class="notice__item">前端需要了解的浏览器缓存(即HTTP缓存)| 技术专题第⼋期征⽂</div> </div></div>CSS部分.notice{width: 600px;height: 40px;border-radius: 8px;border: 1px solid #eee;margin: 100px auto;overflow: hidden;}.notice__inner{animation: roll 36s linear infinite;margin-top: 0}.notice__item{font-size: 14px;height: 40px;line-height: 40px;padding: 0 12px;white-space: nowrap;text-decoration: underline;}@keyframes roll {0% {margin-top: 0;}4% {margin-top: 0;}8% {margin-top: 0;}12% {margin-top: -40px;}16% {margin-top: -40px;}20% {margin-top: -80px;}24% {margin-top: -80px;}28% {margin-top: -120px;}32% {margin-top: -120px;}36% {margin-top: -160px;}40% {margin-top: -160px;}44% {margin-top: -200px;}48% {margin-top: -200px;}52% {margin-top: -240px;}56% {margin-top: -240px;}60% {margin-top: -200px;}64% {margin-top: -200px;}68% {margin-top: -160px;}72% {margin-top: -160px;}76% {margin-top: -120px;}80% {margin-top: -120px;}84% {margin-top: -80px;}88% {margin-top: -80px;}92% {margin-top: -40px;}96% {margin-top: -40px;}100% {margin-top: 0;}}(gif录制可能稍微短了⼀点,建议动⼿试试看哦)这种轮播的形式是⽐较常见的⼀种,也是⽐较实⽤完善简单的⼀种,随便提⼀句在微信⼩程序上⽤swiper组件去实现⽐较简单快捷(不要问我怎么知道的-.-)。
使用CSS实现滑动菜单栏

使用CSS实现滑动菜单栏滑动菜单示例滑动菜单多用于菜单项目较多且菜单可归纳到少数类别的场合,点击类别滑动条会上下滑动以隐藏或显示其下的子菜单.其典型应用便是Visio中滑动菜单样式(上图).本人在Web中实现了类似的控件(下图),拿出来希望和大家一起交流一下.滑动效果的实现本文中使用无序列表作为滑动条下的子菜单的实现,出现滑动效果实际是控制子菜单的隐藏和显示.控制子菜单的隐藏和显示改变UL的display属性即可,当其为block时显示菜单,其为none时不显示,我们可以用JS来实现这一效果.滑动块和菜单的页面代码示例如下:实现效果之一滑动块和菜单的页面代码示例点击滑动块显示或隐藏菜单的JavaScript代码如何在点击菜单项翻页后保持展开状态现在剩下的问题是点击菜单项翻页后保持展开状态,如果使用Ajax 左边可以不变,但右边内容区的代码全要通过Ajax实现有些费力不讨好,这里还是采用JSP的实现方法.具体做法就是在连接中将UL的id传出去,翻页再得到它与诸菜单项比较,如果id相等则展开,不相等则关闭.示例代码如下:用于翻页保持展开状态的JSP代码CSS定义代码下载:posted on 2008-05-08 14:20 sitinspring阅读(1131) 评论(2) 编辑收藏所属分类: HTML,CSS&JS 、Web开发、JavaScriptFeedBack:# re: 使用CSS实现滑动菜单栏2008-05-15 23:25 | 杰克slidemenu.css里的一句,把firefox下的表现搞乱了,不如删去.ul.slidedUl{color: #000000;margin:0;padding:0;list-style-type:none;padding-left:20px;background:#f5f7f7;border-left:1px solid #ccd2d2;border-right:1px solid #ccd2d2; border-top:0px solid #ffffff;border-bottom:0px solid #ccd2d2;}回复更多评论# re: 使用CSS实现滑动菜单栏2008-05-16 13:25 | 如坐春风@杰克确实如此,谢谢提醒,非常感谢. 回复更多评。
CSS滑动门Sliding door详解

CSS滑动门Sliding door详解其实CSS滑动门这个概念早在几年前就已经出现了,只是近来年被提得比较多而已。
但是常常有人把它跟选项卡效果混淆在一起,特别是一些新手朋友,所以我在这里写篇详解,希望能有所帮助。
说起来滑动门也不是什么高深的技术,也只是CSS的一种手法罢了。
它是利用背景图像的交迭以及相互滑动来实现一些效果。
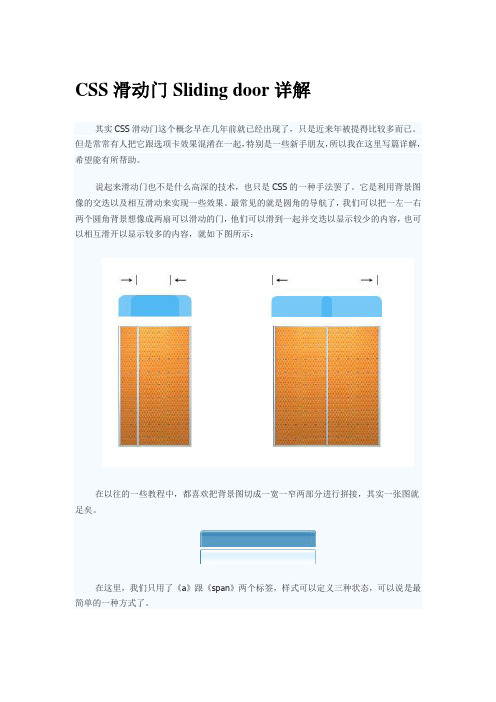
最常见的就是圆角的导航了,我们可以把一左一右两个圆角背景想像成两扇可以滑动的门,他们可以滑到一起并交迭以显示较少的内容,也可以相互滑开以显示较多的内容,就如下图所示:在以往的一些教程中,都喜欢把背景图切成一宽一窄两部分进行拼接,其实一张图就足矣。
在这里,我们只用了《a》跟《span》两个标签,样式可以定义三种状态,可以说是最简单的一种方式了。
以下为引用的内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style>body {font-size:12px;}.nav {margin:0 auto; text-align:center; font-weight:bold; border-bottom:3pxsolid #579cc6;}.nav a {display:inline-block; margin:0 3px; height:25px;background:url(/upimg/allimg/090506/0158361.jpg) left bottom no-repeat;padding-left:15px; color:#666; text-decoration:none; cursor:pointer;} .nav a span {display:inline-block; height:25px; line-height:25px;background:url(/upimg/allimg/090506/0158361.jpg) right bottom no-repeat;padding-right:15px;}.nav a:hover {background:url(/upimg/allimg/090506/0158361.jpg) left topno-repeat; color:#FFF;}.nav a:hover span {background:url(/upimg/allimg/090506/0158361.jpg) righttop no-repeat;}.nav a.set {background:url(/upimg/allimg/090506/0158361.jpg) left topno-repeat; color:#FFF; }.nav a.set span {background:url(/upimg/allimg/090506/0158361.jpg) right topno-repeat;}</style></head><body><div class="nav"><a class="set" href="#"><span>首页</span></a><a href="#"><span>分类一</span></a><a href="#"><span>分类分类</span></a><a href="#"><span>还可以再长一点</span></a><a href="#"><span>欢迎</span></a><a href="#"><span>我的博客</span></a></div></body></html>Moondy积安堂蜂蜜收集。
CSS滚动效果实现平滑的页面滚动

CSS滚动效果实现平滑的页面滚动在网页设计中,滚动效果是一种常用的交互方式,它可以在页面中实现平滑的滚动效果,使用户的浏览体验更加流畅和舒适。
本文将介绍如何使用CSS来实现这种滚动效果,并提供一些实例供读者参考。
一、CSS的滚动属性CSS提供了一些属性来实现滚动效果,其中最常用的有以下几个属性:1. overflow: auto/scroll;overflow属性指定了一个元素的内容溢出时的处理方式。
当设置为auto时,当内容超出元素的大小时,将显示滚动条以便用户滚动查看。
当设置为scroll时,无论内容是否超出元素的大小,都将显示滚动条。
2. scroll-behavior: smooth;scroll-behavior属性可以实现平滑滚动效果。
当设置为smooth时,滚动时将运用动画平滑地滚动到指定位置。
3. scroll-snap-type: y/x/both;scroll-snap-type属性指定滚动的捕捉类型。
当设置为y时,只会在垂直方向上捕捉滚动位置;当设置为x时,只会在水平方向上捕捉滚动位置;当设置为both时,会在垂直和水平方向上都捕捉滚动位置。
二、示例:平滑滚动到指定位置下面给出一个示例,展示如何实现平滑滚动效果。
代码如下:HTML部分:```html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"> </head><body><header><nav><ul><li><a href="#section1">Section 1</a></li><li><a href="#section2">Section 2</a></li><li><a href="#section3">Section 3</a></li></ul></nav></header><section id="section1"><h1>Section 1</h1><p>This is section 1.</p></section><section id="section2"><h1>Section 2</h1><p>This is section 2.</p></section><section id="section3"><h1>Section 3</h1><p>This is section 3.</p></section></body></html>```CSS部分(style.css文件):```cssbody {scroll-behavior: smooth;}nav ul {list-style-type: none;margin: 0;padding: 0;}nav li {display: inline;margin-right: 10px;}section {height: 500px;border-bottom: 1px solid #ccc;}h1 {margin-top: 0;}```在上述示例中,我们创建了一个包含三个部分的页面,每个部分都有一个唯一的ID作为锚点。
jquery实现背景跟随鼠标滑动导航

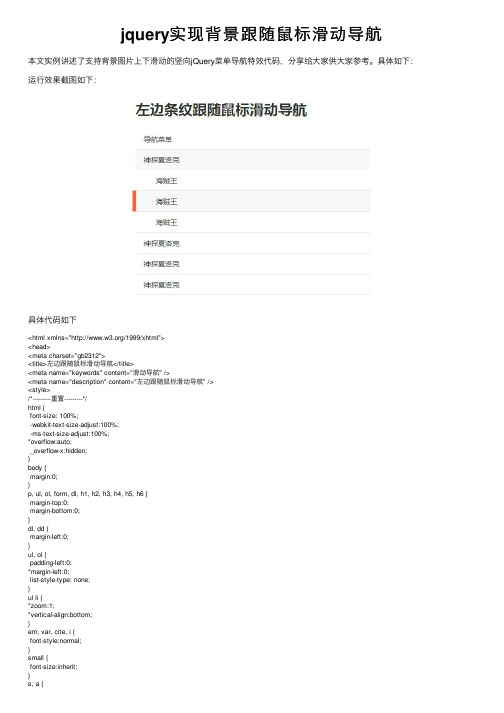
jquery实现背景跟随⿏标滑动导航本⽂实例讲述了⽀持背景图⽚上下滑动的竖向jQuery菜单导航特效代码,分享给⼤家供⼤家参考。
具体如下:运⾏效果截图如下:具体代码如下<html xmlns="/1999/xhtml"><head><meta charset="gb2312"><title>左边跟随⿏标滑动导航</title><meta name="keywords" content="滑动导航" /><meta name="description" content="左边跟随⿏标滑动导航" /><style>/*---------重置---------*/html {font-size: 100%;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;*overflow:auto;_overflow-x:hidden;}body {margin:0;}p, ul, ol, form, dl, h1, h2, h3, h4, h5, h6 {margin-top:0;margin-bottom:0;}dl, dd {margin-left:0;}ul, ol {padding-left:0;*margin-left:0;list-style-type: none;}ul li {*zoom:1;*vertical-align:bottom;}em, var, cite, i {font-style:normal;}small {font-size:inherit;}s, a {text-decoration:none;}:focus {outline:none;}blockquote, q {quotes:none;margin:0;}table {border-collapse:collapse;border-spacing:0;empty-cells:show;/*table-layout:fixed;*/}img, iframe {border:none;}img {vertical-align: top;-ms-interpolation-mode: bicubic;/*ie7防⽌图⽚缩⼩失真的*/ }/*---------竖向菜单(⾮必需)---------*/.bl-vernav li {border-bottom:1px solid #ddd;margin-bottom:-1px;padding-top:1px;}.bl-vernav a {display:block;height:20px;line-height:20px;padding:10px 16px;}.bl-vernav a:hover {background:#F8F8F8;text-decoration:none;}/*.bl-vernav .cur a{ background:#428BCA; color:#fff;}*/.bl-vernav-ord {border:1px solid #ddd;}.vernav-level li li {border-left:none;border-right:none;}.vernav-level li li a {padding-left:40px;}.vernav-level .cur .one {background:#F8F8F8;}.vernav-level li .cur a {background:#F8F8F8;}/*diy*/.bl-vernav-wrap {position:relative;}.bl-vernav-wrap .sideLine {position:absolute;left:-6px;top:0;z-index:1;line-height:0;font-size:0;border-left:#FF5F3E solid 7px;background-color:#F8F8F8;}.bl-vernav {position:relative;z-index:2;}.bl-vernav a:hover {background-color:transparent;}.demobox {width:460px;font-size:14px;color:#333;font-family:'Hiragino Sans GB', 'Microsoft Yahei', "WenQuanYi Micro Hei", SimSun, Tahoma, Arial, Helvetica, STHeiti;}a {color:#333;text-decoration:none;}</style></head><body style="padding:50px;"><div class="demobox"><h1 class="h3">左边条纹跟随⿏标滑动导航</h1><br/><div class="bl-vernav-wrap"><div class="sideLine"></div><ul class="bl-vernav vernav-level"><li><a href="#" class="one">导航菜单</a></li><li class="cur"> <a href="#" class="one">神探夏洛克</a><ul><li><a href="#">海贼王</a></li><li><a href="#">海贼王</a></li><li><a href="#">海贼王</a></li></ul></li><li><a href="#" class="one">神探夏洛克</a></li><li><a href="#" class="one">神探夏洛克</a></li><li><a href="#" class="one">神探夏洛克</a></li></ul></div></div><script src="/jquery/2.1.4/jquery.min.js"></script><script>$(function(){var verNav = $(".bl-vernav"), //第⼀层ul.line = verNav.siblings(".sideLine"), //左边条纹线verNavFirst = verNav.children("li:first"), //第⼀层ul中第⼀个licurY = verNav.children("li.cur").position().top;line.height(verNavFirst.outerHeight()-1).width(verNavFirst.outerWidth());//设置辅助线初始化⾼度和宽度,也可以直接⽤css设置好,这⾥就不⽤js计算了 verNav.find("li").mouseenter(function(){var thisY = $(this).position().top;line.stop(true,true).animate({top:thisY},200);return false}).end().mouseleave(function(){line.stop(true,true).animate({top:curY},300)}).trigger("mouseleave");});</script></body></html>希望本⽂所述对⼤家学习jquery程序设计有所帮助。
JS+CSS实现简单滑动门(滑动菜单)效果

JS+CSS实现简单滑动门(滑动菜单)效果本⽂实例讲述了JS+CSS实现简单滑动门的⽅法。
分享给⼤家供⼤家参考。
具体如下:这是⼀款超简约设计的滑动门菜单,⿏标放到主菜单上,⾥⾯的内容会跟着变化,实际上本演⽰是⼀个范例,从代码中的注释你就能感觉到,每⼀步都有注释,对学习JavaScript和CSS都有帮助,也为你以后写出⽐这更漂亮、更实⽤的滑动门做铺垫。
运⾏效果截图如下:在线演⽰地址如下:具体代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>滑动门测试</title><style>#tab_container1{width:310px;text-align:left;border:1px solid #cccccc;background:url() repeat-x top;}.cls_tab_nav{height:24px;overflow:hidden;font-size:12px;background:url() repeat-x bottom; padding-left:10px;}.cls_tab_nav ul{font-size:9pt;margin:0;padding:0;}.cls_tab_nav_li{background:url() no-repeat -70px 0;width:70px;height:24px;line-height:24px;float:left;display:inline;overflow:hidden;text-align:center;cursor:pointer;} .cls_tab_nav_li_first{font-weight:bolder;background-position:0px 0px;}.cls_tab_nav_li a{text-decoration:none;color:#000000;font-size:12px;}.cls_tab_body{border-top:none;min-height:175px;padding:10px;height:175px;}.cls_div{display:none;font-size:14px;}.cls_tab_nav_li_first a{color:#c80000;}</style></head><body><div id="tab_container1" ><div class="cls_tab_nav"><ul><li class="cls_tab_nav_li cls_tab_nav_li_first"><a href="#">百货⼤楼</a></li><li class="cls_tab_nav_li"><a href="#">⼋⽅购物</a></li><li class="cls_tab_nav_li"><a href="#">商场三</a></li></ul></div><div class="cls_tab_body"><div class="cls_div" style="display:block;">百货⼤楼</div><div class="cls_div">⼋⽅购物</div><div class="cls_div">商场三</div></div></div></body></html><script type="text/javascript">try{document.execCommand("BackgroundImageCache", false, true);}catch(e){}function $(element){if(arguments.length>1){for(var i=0,elements=[],length=arguments.length;i<length;i++)elements.push($(arguments[i]));return elements;}if(typeof element=="string")return document.getElementById(element);elsereturn element;}var Class={create:function(){return function(){this.initialize.apply(this,arguments);}}}Object.extend=function(destination,source){for(var property in source){destination[property]=source[property];}return destination;}var tabMenu=Class.create();tabMenu.prototype={initialize:function(container,selfOpt,otherOpt){this.container=$(container);var selfOptions=Object.extend({fontWeight:"bold",fontSize:"12px",color:"#FFBC44"},selfOpt||{});var otherOptions=Object.extend({fontWeight:"normal",fontSize:"12px",color:"#666"},otherOpt||{});//⽤for循环得到objs数组,主要是为了兼容⾮IE浏览器把空⽩也当作⼦对象for(var i=0,length=this.container.childNodes.length,objs=[];i<length;i++){if(this.container.childNodes[i].nodeType==1)objs.push(this.container.childNodes[i]);}var tabArray=objs[0].getElementsByTagName("li");//⽤for循环得到divArray数组,主要是为了兼容⾮IE浏览器把空⽩也当作⼦对象var divArray=new Array();for(i=0,length=objs[1].childNodes.length;i<length;i++){if(objs[1].childNodes[i].nodeType==1)divArray.push(objs[1].childNodes[i]);}for(i=0,length=tabArray.length;i<length;i++){tabArray[i].length=length;tabArray[i].index=i;tabArray[i].onmouseover=function(){//其它选项卡样式设置for(var j=0;j<this.length;j++){tabArray[j].style.backgroundPosition="-"+tabArray[j].offsetWidth+"px 0";for(var property in selfOptions){tabArray[j].firstChild.style[property]=otherOptions[property];}}//当前选项卡样式this.style.backgroundPosition="0 0";for(var property in selfOptions){this.firstChild.style[property]=selfOptions[property];}//隐藏其它选项卡for(j=0;j<this.length;j++){divArray[j].style.display="none";}//显⽰当前选项卡divArray[this.index].style["display"]="block";}}}}var tab1=new tabMenu("tab_container1",{fontSize:"12px",color:"#c80000",fontWeight:"bolder"},{fontWeight:"normal",color:"#000000"}); </script>希望本⽂所述对⼤家的JavaScript程序设计有所帮助。
利用CSS3的transition属性实现滑动效果
利⽤CSS3的transition属性实现滑动效果⾸先援引⼀下w3school上的transition基本知识:定义和⽤法transition 属性是⼀个简写属性,⽤于设置四个过渡属性:transition-propertytransition-durationtransition-timing-functiontransition-delay注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产⽣过渡效果。
语法CSS Code复制内容到剪贴板1. transition: property duration timing-function delay;实现滑动效果只需要⼀个DIV元素便可实现滑动效果,避免了使⽤JavaScript为元素的动画(IE浏览器下仅⽀持IE9以上)HTML代码XML/HTML Code复制内容到剪贴板1. <div style="height: 200px; width: 200px; border: 1px solid #ccc;">2. <div class="slider" id="slider">这⾥是内容</div>3. </div>4. <button onclick="document.getElementById('slider').classList.toggle('closed');">点击看看</button> CSS代码CSS Code复制内容到剪贴板1. .slider {2. overflow-y: hidden;3. max-height: 500px;4. /* 最⼤⾼度 */5. background: pink;6. height: 200px;7. width: 200px;8. /* Webkit内核浏览器:Safari and Chrome*/9. -webkit-transition-property: all;10. -webkit-transition-duration: .5s;11. -webkit-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);12. /* Mozilla内核浏览器:firefox3.5+*/13. -moz-transition-property: all;14. -moz-transition-duration: .5s;15. -moz-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);16. /* Opera*/17. -o-transition-property: all;18. -o-transition-duration: .5s;19. -o-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);20. /* IE9*/21. -ms-transition-property: all;22. -ms-transition-duration: .5s;23. -ms-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);24. }25. .slider.closed {26. max-height: 0;27. }。
纯CSS实现导航栏下划线跟随滑动效果
纯CSS实现导航栏下划线跟随滑动效果⽼规矩先上张图,如何使⽤纯 CSS 制作如下效果?在继续阅读下⽂之前,你可以先缓⼀缓。
尝试思考⼀下上⾯的效果或者动⼿尝试⼀下,不借助 JS ,能否巧妙的实现上述效果。
OK,继续。
这个效果是我在业务开发的过程中遇到的⼀个类似的⼩问题。
其实即便让我借助 Javascript ,我的第⼀反应也是,感觉很⿇烦啊。
所以我⼀直在想,有没有可能只使⽤ CSS 完成这个效果呢?定义需求我们定义⼀下简单的规则,要求如下:假设 HTML 结构如下:<ul><li>不可思议的CSS</li><li>导航栏</li><li>光标⼩下划线跟随</li><li>PURE CSS</li><li>Nav Underline</li></ul>导航栏⽬的 li 的宽度是不固定的当从导航的左侧 li 移向右侧 li ,下划线从左往右移动。
同理,当从导航的右侧 li 移向左侧 li ,下划线从右往左移动。
实现需求第⼀眼看到这个效果,感觉这个跟随动画,仅靠 CSS 是不可能完成的。
如果想只⽤ CSS 实现,只能另辟蹊径,使⽤⼀些讨巧的⽅法。
好,下⾯就借助⼀些奇技淫巧,使⽤ CSS ⼀步⼀步完成这个效果。
分析⼀下难点:宽度不固定第⼀个难点, li 的宽度是不固定的。
所以,我们可能需要从 li 本⾝的宽度上做⽂章。
既然每个 li 的宽度不⼀定,那么它对应的下划线的长度,肯定是是要和他本⾝相适应的。
⾃然⽽然,我们就会想到使⽤它的 border-bottom 。
li {border-bottom: 2px solid #000;}那么,可能现在是这样⼦的(li 之间是相连在⼀起的,li 间的间隙使⽤ padding 产⽣):默认隐藏,动画效果当然,这⾥⼀开始都是没有下划线的,所以我们可能需要把他们给隐藏起来。
JS+CSS实现滑动切换tab菜单效果
JS+CSS实现滑动切换tab菜单效果本⽂实例讲述了JS+CSS实现滑动切换tab菜单效果。
分享给⼤家供⼤家参考。
具体如下:这是风格简单的⼀款JS+CSS滑动门特效代码,当⿏标滑过菜单的时候,⼆级菜单⾃动切换,⿏标不需要点击,滑动门效果是个⽐较流⾏的⽹页菜单效果,在⽹上经常可看到这种菜单的⾝影。
本菜单在⽕狐、IE8、Chrome下测试通过,代码兼容性还可以,⾃⼰⽤的化再美化⼀下风格。
运⾏效果截图如下:在线演⽰地址如下:具体代码如下:<!doctype html><html xmlns="/1999/xhtml" xmlns:xlink="/1999/xlink" lang="zh_CN" xml:lang="zh_CN"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script type="text/javascript">var $=function(a,b){var ID = document.getElementById(a);var OBJ= (b)?ID.getElementsByTagName(b):ID;return OBJ}var n=0;var tab = function(MENU,BODY){var l = MENU.length;for(var i=0;i<l;i++){MENU[i].onmouseover=function(a){return function(){MENU[n].className="label"BODY[n].style.display = "none";MENU[a].className="label label-selected";BODY[a].style.display = "block";n=a;}}(i);}}</script><style>body{font-family: "微软雅⿊","SimSun","宋体","Arial Narrow";}#header,#main,#footer{width: 1050px;background: #F1F9D9;margin: 5px auto;}#header{height: 50px;}#main{height: auto;}#footer{height: 50px;}#menu{height: 36px;padding: 2px 0 0 0;}li{list-style: none;cursor: pointer;}.category{margin: 0;height: 35px;border-bottom: 1px solid #b5e2f3;text-align: center;}.label{border: 1px solid #b5e2f3;float: left;width: 100px;height: 25px;margin: 0 3px;background: #F1FEF3;padding: 9px 0 0 0;outline: 0;-moz-border-radius: 5px 5px 0 0;} .label-selected{background: #FFF;border-bottom: 1px solid #FFF;}#linksContent{margin-top: -1;height: 600px;padding: 10px;border: 1px solid #b5e2f3;border-top: 0;background: #FFF;}.link{float: left;width: 180px;display: block;margin: 10px 0;}</style><title>myLinks</title></head><body><div id="container"><div id="header"></div><div id="main"><div id="menu"><ul class="category"><li class="label label-selected">在线学习</li><li class="label">运动休闲</li><li class="label">编程社区</li><li class="label">⽂化娱乐</li><li class="label">休息项⽬</li><li class="label">⼈际往来</li></ul></div><div id="linksContent"><div class="category-1" style="display:block;"><ul><li class="link"><span>html学习</span></li><li class="link"><span>编译原理</span></li><li class="link"><span>⼈⼯智能</span></li><li class="link"><span>算法设计</span></li></ul></div><div class="category-2" style="display:none;"><ul><li class="link"><span>开车</span></li><li class="link"><span>郊游</span></li><li class="link"><span>⾳乐</span></li></ul></div><div class="category-2" style="display:none;"><ul><li class="link"><span>MSDN</span></li><li class="link"><span>编译原理</span></li><li class="link"><span>科幻电影</span></li><li class="link"><span>技术⽂档</span></li></ul></div><div class="category-2" style="display:none;"><ul><li class="link"><span>java学习</span></li><li class="link"><span>html学习</span></li><li class="link"><span>编译原理</span></li><li class="link"><span>⼈⼯智能</span></li><li class="link"><span>算法设计</span></li></ul></div><div class="category-2" style="display:none;"><ul><li class="link"><span>html学习</span></li><li class="link"><span>编译原理</span></li><li class="link"><span>⼈⼯智能</span></li></ul></div><div class="category-2" style="display:none;"><ul><li class="link"><span>java学习</span></li><li class="link"><span>html学习</span></li><li class="link"><span>算法设计</span></li></ul></div></div></div><div id="footer"></div></div><script>tab($("menu","li"),$("linksContent","div"));</script></body></html>希望本⽂所述对⼤家的javascript程序设计有所帮助。
CSS滑动门技术应用
在CSS中,一个经常被人们讨论的先进之处即背景图像的可层叠性,并允许他们在彼此之上进行滑动,以创造一些特殊的效果。
根据当前的规定,每一个背景图像都需要各自的HTML元素。
在许多情况下,典型的标记已经为一般的接口组件提供了多种元素以供我们使用。
标签导航栏就是其中的一个例子。
过去,我们频繁的使用这些标签,并已成为了一种非常流行的站点导航方式。
现今,在CSS已被广泛支持的前景下,我们可以为我们站点制作出更高质量和更好外观的标签导航栏来。
你也许知道CSS可以用来,或许你还曾经看到过这种样式的标签列表:如果我们想用和以上类似的标记,将导航标签变成这种样式,该怎么办呢?经过简单的设计,我们是可以做到的。
创新于何处?我见过的许多基于CSS的导航标签大都具有一类的特征:矩形的色块,也许仅仅是一个轮廓,对于当前选中的标签则没有边框,标签在鼠标指针游至其上时改变颜色。
这难道就是CSS所能给我们的全部吗?一连串的小盒子和单调的色彩吗?在CSS被广泛采用之前,我们已经看到许多标签导航设计中的创新之处。
独创的外形,熟练的色彩混合,以及对真实世界中许多物理接口的模仿。
但是这些设计往往过分依赖于经过复杂制作、带有文本的图像,或被包装成若干嵌套的表格。
修改文本或改变标签的顺序则需要一个复杂的过程。
文本的伸缩更是不可能的,或给页面的布局极大的影响。
纯文本的导航栏比起文本即图像的导航栏更具有持续使用性和更快的载入速度。
同样,我们甚至可以为每一个图像加上alt属性,对于弱视者,纯文本更可以自由的改变大小。
不足为奇的是,基于纯文本的导航栏,并加以CSS样式,又重新回到Web设计中来。
但是,大多数基于CSS的导航栏设计,至今为止仍然是毫无意义的。
一种最近被采用的技术(例如CSS)可以让我们做的更好,同样不失先前提到的那些表格和图片标签的效果。
滑动门技术美观的工艺,真正灵活的接口组件,并根据文本自适应大小,我们可用两个独立的背景图像来创造它。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS中的滑动门技术导航栏背景跟随鼠标滑动原文作者:Douglas Bowman原文出自:A List Apart在CSS中,一个经常被人们讨论的先进之处即背景图像的可层叠性,并允许他们在彼此之上进行滑动,以创造一些特殊的效果。
根据CSS2.0当前的规定,每一个背景图像都需要各自的HTML元素。
在许多情况下,典型的标记已经为一般的接口组件提供了多种元素以供我们使用。
标签导航栏就是其中的一个例子。
过去,我们频繁的使用这些标签,并已成为了一种非常流行的站点导航方式。
现今,在CSS已被广泛支持的前景下,我们可以为我们站点制作出更高质量和更好外观的标签导航栏来。
你也许知道CSS可以用来“驯服”无序的列表,或许你还曾经看到过这种样式的标签列表:如果我们想用和以上类似的标记,将导航标签变成这种样式,该怎么办呢?经过简单的设计,我们是可以做到的。
创新于何处?我见过的许多基于CSS的导航标签大都具有一类的特征:矩形的色块,也许仅仅是一个轮廓,对于当前选中的标签则没有边框,标签在鼠标指针游至其上时改变颜色。
这难道就是CSS所能给我们的全部吗?一连串的小盒子和单调的色彩吗?在CSS被广泛采用之前,我们已经看到许多标签导航设计中的创新之处。
独创的外形,熟练的色彩混合,以及对真实世界中许多物理接口的模仿。
但是这些设计往往过分依赖于经过复杂制作、带有文本的图像,或被包装成若干嵌套的表格。
修改文本或改变标签的顺序则需要一个复杂的过程。
文本的伸缩更是不可能的,或给页面的布局极大的影响。
纯文本的导航栏比起文本即图像的导航栏更具有持续使用性和更快的载入速度。
同样,我们甚至可以为每一个图像加上alt属性,对于弱视者,纯文本更可以自由的改变大小。
不足为奇的是,基于纯文本的导航栏,并加以CSS样式,又重新回到Web设计中来。
但是,大多数基于CSS的导航栏设计,至今为止仍然是毫无意义的。
一种最近被采用的技术(例如CSS)可以让我们做的更好,同样不失先前提到的那些表格和图片标签的效果。
滑动门技术美观的工艺,真正灵活的接口组件,并根据文本自适应大小,我们可用两个独立的背景图像来创造它。
一个在左边,一个在右边。
把这两幅图像想象成两扇可滑动的门,它们滑到一起并交迭,占据一个较窄的空间;或者相互滑开,占据一个较宽的空间,就像下图所显示的那样:在这个模型中,一个图像掩盖住另一个图片的一部分。
假设我们放置一些独特的内容在每个图像的周围,例如标签的圆角,我们并不希望上面一副图像完全的遮蔽住下面一副。
为了防止这种情况的发生,我们可以将上面一副图像(此例中的左边那幅)控制的尽可能的窄。
但仍然要保证一定的宽度来显现标签一侧的独特性。
如果外部是圆角,我们就应该控制上面一副图像和它的弧线部分具有一样的宽度。
如果目标在大小上增长,并超过了以上所显示的宽度,归咎于文本大小及字体的改变,图像会被拉开,产生不美观的间隙。
我们需要判断的是,预测这种可扩展的量将有多大。
如果在浏览器中改变字体的大小,目标又会如果增长呢?实际来说,我们至少应该估算到字体大小增长至300%的情况。
背景图像也得适应这种增长。
对于以上的例子,我们将下面(即右边)的图像设为400*150像素,上面的设为9*150像素。
在头脑中,始终要有这样的认识:背景图像只是显示一个可供内容填充的有效空间(即内容区域和padding,称为doorway)。
这两幅图像始终和各自外部的边角相锚定。
背景图像的可见部分和在一起即形成了一个具有这种标签形状的空间(doorway):如果标签被撑大,图像即滑开,doorway变宽,图像的也将被显露的更多:此例中,我在photoshop中制作两个平滑,细的3D标签图像,如文章开头所显示的那样。
对于其一,内部明亮,边框暗淡些,用来表现当前选中的标签。
将这种技巧模型应用于左右两幅图像中,我们需要扩大标签图像覆盖的区域,将它裁剪成两部分:同样的方式将应用到被称为“当前”的标签中。
一旦我们完成了这四幅图像(1、2、3、4),我们就可以开始用标记和CSS来制作我们的标签了。
标签的创造当你在研究用CSS来创造水平列表时,会发现至少有两种方法将列表项安排在同一行里。
两种方法各有千秋,但都需要CSS来解决布局所带来的混乱。
一种方法使用inline box,另一种则用floats。
方法一,可能是比较普遍的一种,是将列表项都inline显示。
inline方法的魅力在于它的简易性。
但是,对于我们即将谈到的滑动门技术来说,inline方法在特定的浏览器上存在一些解释上问题。
方法二,是我们将要关注的,即用floats将列表项安排在同一行里。
令人沮丧的是,floats表面上矛盾的行为正巧回避了自然的逻辑。
尽管如此,对于解决多重浮动元素的基本认识,以及可靠浮动的意义,仍是值得讨论的。
我们将用另一种浮动元素来解决浮动元素的排列问题。
这样,父类元素将子类元素完全包括起来。
于是,我们就可以为标签加上背景色彩和背景图像。
非常重要的一点必须记住,紧跟在标签后的文本元素用CSS 中的clear功能来清除浮动对象。
这样避免了浮动标签影响页面上其它元素的位置。
我们从以下的标记开始:<div id="header"><ul><li><a href="#">Home</a></li><li id="current"><a href="#">News</a></li><li><a href="#">Products</a></li><li><a href="#">About</a></li><li><a href="#">Contact</a></li></ul></div>现实中,#header div可能同样包含logo和搜索框。
对于我们的例子,我们要缩短每一个锚链中超链接的值。
显然,这些值应该正确的包含文件或者目录的位置。
我们从定位#header容器开始设计列表。
这样确保了这个容器确确实实的充当了容器的作用,以包容它内部浮动的列表项。
既然元素是浮动的,我们同样需要声明它的宽度为100%。
加入临时的黄色背景以确保父类容器完全填满标签后面的整个区域。
同样,设定默认的文本属性,确保样式的统一:#header {float:left;width:100%;background:yellow;font-size:93%;line-height:normal;}现在,我们同样需要为无序列表设定默认的margin/padding值为0,并去掉列表项前面的标记。
每个列表项左浮动:#header ul {margin:0;padding:0;list-style:none;}#header li {float:left;margin:0;padding:0;}设定锚链强制作为块对象呈递,我们便可无忧的控制所有的样式:#header a {display:block;}下一步,我们将右侧的背景图像加入到列表项中去(改变如粗体所示):#header li {float:left;background:url("norm_right.gif")no-repeat right top;margin:0;padding:0;}在加入左侧图像之前,我们可以在效果1 种看看目前为止的效果。
(在效果中,忽略body中的规则。
仅设定基本margin,padding,colors,text的属性。
)现在我们可以将左侧图像放置在锚链的左边(容器内的元素)。
我们同时加入padding,扩大标签并将文本从标签的边缘推开:#header a {display:block;background:url("norm_left.gif")no-repeat left top;padding:5px 15px;}这样我们就得到了效果2 。
注意我们的标签是如何成型的。
在这里,IE5/Mac的用户会立刻惊奇道,“天啊,我的标签垂直堆在一起并且延伸至整个屏幕!”不要着急,我们马上帮你解决。
眼下,尽量按照下面去做,或者方便的话,临时改换其他的浏览器,并且IE5/Mac版本的问题会马上得到解决。
现在,一般标签的背景图像已经完成了,我们要为“当前”标签更换图像。
我们通过对目标列表项加入id="current"和锚链来实现。
既然不需要改变背景的其他外观,图像除外,我们就使用background-image 的特性:#header #current {background-image:url("norm_right_on.gif");}#header #current a {background-image:url("norm_left_on.gif");}我们要在标签下添加一条边框。
但是,将边框属性应用于父类的#header容器上,将不能解决“当前”标签无需边框的问题。
于是我们制作新的带有边框的图像以代替它。
同样,我们可以为它加入渐变效果:我们将图像放置到#header容器的背景中去(代替原有的黄色背景),将背景图像移至到最下方,并为图像上方留出的空白添加相应的背景颜色。
同时,去掉由body继承下来的padding,为ul的上、左、右边加进10像素的padding:#header {float:left;width:100%;background:#DAE0D2 url("bg.gif")repeat-x bottom;font-size:93%;line-height:normal;}#header ul {padding:10px 10px 0;list-style:none;}我们必须让“当前”标签覆盖边框,如下面提示的那样。
你也许会认为我们将要把底部边框加入到与其颜色相对应的、#header背景图像中去,然后将“当前”标签的底部边框颜色改为白色。
但是,对于挑剔的观察者,还是会发现一些细小的差别。
于是,我们改变锚链的padding,为“当前”标签创造出直角来,如下面放大的例子:我们通过减少1像素普通锚链的底部padding值(5px-1px=4px)来实现,然后为“当前”锚链补上减去的padding。
