Material design设计规范
Material Design的九大设计原则

Material Design的九大设计原则2014-09-10 10:35 佚名 leiphone 字号:T | T谷歌发布新操作系统“ L Developer Preview”后,也同步推出了可视化语言Material Design,它的设计美学将会融入到谷歌所有的平台之中,包括Chrome OS和网页,它也将形成一个统一的外观,将所有的产品捆绑在一起。
扁平化的设计,加上明亮的色彩,Material Design的外观还是很吸引人的。
此外,谷歌对动画效果也做了相应的调整,让体验变得更加好玩儿。
AD:2014WOT全球软件技术峰会北京站课程视频发布11月21日-22日与WOT技术大会相约深圳现在抢票谷歌发布新操作系统“ L Developer Preview”后,也同步推出了可视化语言Material Design,它的设计美学将会融入到谷歌所有的平台之中,包括Chrome OS和网页,它也将形成一个统一的外观,将所有的产品捆绑在一起。
扁平化的设计,加上明亮的色彩,Material Design的外观还是很吸引人的。
此外,谷歌对动画效果也做了相应的调整,让体验变得更加好玩儿。
除了在Google+社交媒体上发布了相关内容之外,谷歌还给与会者发送了一些艺术印刷套件,其中就包括一些极具特色的明信片,这些明信片很漂亮,也向人们展示了新设计语言的设计原则。
谷歌是这样介绍的:“设计是创造的艺术,我们的目标就是要满足不同的人类需要。
人们的需要会随着时间发展,我们的设计,实践,以及理念也要随之提升。
我们在自我挑战,为用户创造了一个可视化语言,它整合了优秀设计的经典原则和科学与技术的创新。
这就是Material Design。
”1、材料是个隐喻材料隐喻是合理空间和动作系统的统一理论。
谷歌所谓的“材料”是基于触觉现实,灵感来自于对于纸张和墨水的研究,也加入了想象和魔法的因素。
2、表面是直观和自然的表面和边缘为现实经验提供了视觉线索。
material design 指南中文版 epub

Material Design: 让设计更加美观和易用的指南Material Design是由Google推出的一种全新的设计语言,旨在为用户提供更加美观、更加易用的设计体验。
它的设计理念是基于纸张和墨水的,通过使用阴影、深度、颜色和动画等元素,来创造出更加真实、更加有层次感的设计效果。
本文将以Material Design指南中文版epub为中心,详细阐述Material Design的设计原则、核心概念和实践方法,让读者深入了解这种新型的设计语言。
Material Design的设计原则Material Design的设计原则是基于三个核心概念:材料、移动和平面设计。
其中,材料是指纸张和墨水,移动是指移动设备的特殊性质,平面设计是指设计的平面化趋势。
这三个核心概念相互交织,构成了Material Design的设计原则。
Material Design的设计原则包括:实体感、深度、移动、颜色、排版、图标、动画和响应式设计。
实体感是指通过材料的物理属性来创造出真实感和有质感的设计效果。
深度是指通过使用阴影和层次感来创造出更加有层次感的设计效果。
移动是指通过利用移动设备的特性来创造出更加自然、更加流畅的交互体验。
颜色是指通过使用色彩来创造出一种统一的视觉语言,同时也可以表达出品牌的特色和个性。
排版是指通过使用不同的字体、字号和行距来创造出更加清晰、易读的界面。
图标是指通过使用简洁、清晰的图标来表达出功能和操作。
动画是指通过使用动态效果来增强用户体验,同时也可以提高用户的参与度和满意度。
响应式设计是指通过适应不同的屏幕尺寸和设备来提供一致的用户体验。
Material Design的核心概念Material Design的核心概念包括:材料、实体感、深度、移动、颜色、排版、图标、动画和响应式设计。
这些概念相互交织,共同构成了Material Design的设计语言。
材料是Material Design的核心概念之一,它是指纸张和墨水。
从设计指南说起,详解Material Design体系组件(中)

产品经理简称PM,是指在公司中针对某一项或是某一类的产品进行规划和管理的人员,主要负责产品的研发、制造、营销、渠道等工作。
产品经理是很难定义的一个角色,如果非要一句话定义,那么产品经理是为终端用户服务,负责产品整个生命周期的人。
产品经理需要考虑目标用户特征、竞争产品、产品是否符合公司的业务模式等等诸多因素。
近年来互联网产品经理火热,一起看下为大家精选的互联网产品经理学习文章。
相关阅读:从设计指南说起,详解Material Design体系组件(上)Material Design所有组件的思维导图:分割线定义:主要用于管理和分隔列表和页面布局内的内容,以便让内容生成更好的视觉效果及空间感。
示例中呈现的分隔线是一种弱规则,弱到不会去打扰到用户对内容的关注。
当在列表中没有像头像或者是图标之类的元素时,单靠空格并不足以用于区分每个数据项。
这种情况下使用一个等屏宽(full-bleed)的分隔线就会帮助区别开每个数据项目,使其它看起来更独立和更有韵味。
分割线的类型:1.等屏宽分隔线:等屏宽分隔线或以用于分隔列表中的每个数据项或者是页面布局中的不同类型的内容。
2.内凹分隔线:在有头像或者是图标元素,并且有关键字的标题列中,我们可以使用内凹分隔线。
3.子标题和分隔线:在使用分隔的子标题时,可以将分隔线置于子标题之上,可以加强子标题与内容关联度。
网格定义:网格是一种标准列表视图的可选组件。
用法:网格列表最适合用于同类数据(homogeneous data type),典型的如图片,并且对可视化理解(visual comprehension )和相似数据类型的区别进行了优化。
如果卡片中的文本需要与其他主要内容有着足够显著的区别,可以考虑使用一个容器,比如列表(Lists)或者卡片(Cards)。
这样可以优化文本显示、增强阅读理解的便利性;列表,增强阅读理解的便利性,尤其是在比较一组具有多种数据类型的数据时;卡片,用于不同格式的内容,比如带有不同长度标题的图片;用于不同类内容的数据集合中,比如具有图片、视频和图书的混合式数据集。
膜结构设计规范

第一章总则一、为了在膜结构的设计与施工中,做到安全可靠、技术先进、经济合理,根据我公司多年来设计、施工经验及技术经济的发展要求,特制定本规程。
二、本规程适用于一般永久性、临时性民用建筑屋盖及构筑物,除开合式和充气膜结构之外的膜结构设计、施工与验收。
三、对超过本规程规定的建筑膜结构参照使用本规程时,除应进行充分的可行性规范、规程或标准的规定。
对超过本规程规定的膜材、配件等应参照相关的规定进行试验。
四、设计膜结构时,必须根据设计条件进行计算分析,严禁盲目套用其他膜结构的设计或计算结果。
五、膜结构的设计、施工和验收,除应执行本规程外,尚应符合国家现行有关标准的规定。
第二章术语和符号第一节术语一、膜材membrane material由高强度的织物基材和聚合物涂层构成的复合材料。
涂层对基材起保护作用,并形成膜材料的密封性能。
二、膜片membrane sheet膜材的裁剪片。
三、膜体membrane field由膜片连接加工而成的膜区域。
四、膜面membrane surface张拉并安装就位于支承结构上的膜体。
五、膜结构membrane structure由膜面和支承结构共同组成的属于建筑物或构筑物的一部分或整个结构称为膜结构。
六、充气膜结构air-supported membrane structure利用充气方式使膜面内外产生压力差,从而保持稳定的膜面形态的膜结构。
七、开合式膜结构retractable membrane structure利用机械方式使膜在开启和闭合的膜结构。
八、张力膜结构tensile membrane structure由膜面与索通过施加预张力形成具有一定刚度的稳定曲面,从而能够承受一定外荷载的空间结构形式。
九、索cable是钢丝索以及平行线绞合钢丝束的总称,有时也指数根据绳索或平行线绞合钢丝束构成的集束体。
十、形状设计form finding根据建筑要求,寻找膜结构在预张力状态下的初始平衡形状的过程。
Material Design

2. 转场动画过去我们的页面只有X与Y轴,打开一个新的页面则是生硬地直接跳转到新的页面,并没有点出页面的空间层级关系。
而iOS7与Material则强调Z轴,即页面之间的空间层级关系。
iOS里打开一个app ,页面将从你点击的app图标为中心点扩散出来,同样的设计在Android L上也随处可见。
通过转场动画告诉我们,这个页面从哪里来,到哪里去,在整个APP或者系统里的空间位置是什么。
另外,不仅仅是页面层级的动画过渡,对象操作也伴随着动画过渡,从动画里能感受到操作的过程变化。
另一方面,过渡动画赋予了界面控件一种物理特性,在空间被拉伸、回弹时模仿了橡皮筋的物理特性。
值得一提的是,在转场动画的设计上,Facebooke Paper的非常突出。
4.大面积色块action barMaterial Design设计语言让人眼前一亮的除了丰富的交互动画外,还有大面积使用了鲜艳的色块。
过去的Android让人觉得冰冷科技感,让人有一种距离感。
而新的设计采用了与过去相反的做法,在系统里大面积使用色块,用色块来突出主要内容和标题,让界面的主次感更佳突出,也让原本灰黑色为主的界面拥有了时尚和活力。
色块的颜色选择多使用饱和度高、明度适中的颜色,整体拥有比较强烈的视觉冲击,但并不会太刺眼。
Action bar也同样从过去的灰黑颜色改为彩色,并且让状态栏与之融为一体,这点与iOS7的设计非常相似。
5.FAB 按钮(Fixed Action Button)在Google的宣传片里,最引人注目的新玩意,就是这个淘气的圆形小按钮了。
从宣传片里来看,这个按钮的功能并不局限于“新建”“播放”“收藏”“更多”等功能。
它于整体界面的配色形成比较大的反差,因此会让这个按钮在界面里显得非常耀眼,从这样的设计来看,这个按钮所背负的任务将会是整个界面的主要操作。
虽然有点类似与Path里的“+”按钮,但由于iOS系统本身并没有这样的设计,这将会成为最区别于iOS的一种交互设计,对交互设计师和产品经理来说都可能会成为一种挑战。
Material Design

卡片是Material Design的重要构成。
谷歌的设计者通过卡片,让数字界面变得栩栩如生,层层堆叠的视觉元素清晰整齐——就像是一张张的卡片。
卡片并没有什么新意,只是谷歌充分将它利用起来了。
而阴影的加入,稍微提升了卡片的质感,让其看起来更加真实。
用户操作时,会以真实世界中的卡片作为参照。
研习纸张在Material Design中,谷歌对纸张这一隐喻青睐有加,将其作为设计语言的基础。
谷歌安卓设计总监Matias Durate跟Fast Company说,Material Design将提升像素存在的意义,像素不应该仅仅是带有颜色的,而是当指尖触摸之时,产生形变、产生富有深度感的视觉效果。
为了让数字界面具有最真实的体验,谷歌的设计者仔细研究了纸张。
设计师在纸张上放置了纸模图标,观察阴影是怎样投射在纸面上的。
尽管真实生活中的纸质效果跟界面中的纸质效果有所不同,但是能够帮助他们进行研究元素的物理特质。
追求数字媒介的物理特性Material Design设计语言的重要原则之一就是在数字媒介中制造物理实感。
这样用户便能更高效、更有参照的与屏幕进行交互。
除了取材自生活的物理特质,还有必要加入一些数字媒介独有的特质,数字媒介作为一种新兴事物,有自己己的特质。
如果只意味的照搬其他媒介的设计,而不思索数字媒体的本质,那么很可能会导致产品可用性的降低。
这就是为何整体界面有着精妙的动效、细腻的阴影,以及精心挑选的色彩搭配,追求数字媒体的愉悦性。
这是Material Design的目的之一。
Material Design的重点是什么?Material Design是谷歌对未来的愿景,统一多种产品、多种设备,结合多种科技的智能型,带给用户一致的体验。
Material Design的基础之一便是无缝式的信息对接。
何为一致性?我们应该从何处入手?就接受邮件为例吧?我们往往有多个邮箱,然后有很多可以接收邮件的应用,而很多应用还无法跨平台。
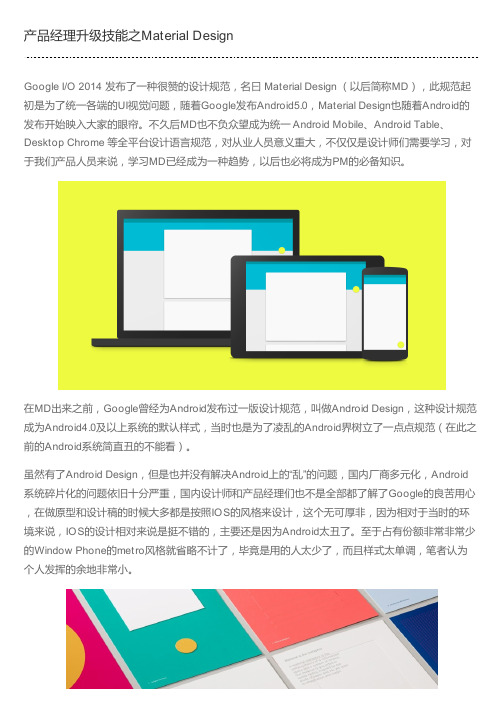
产品经理升级技能之Material Design

出来之前,Google曾经为Android发布过一版设计规范,叫做Android Design,这种设计规范Android4.0及以上系统的默认样式,当时也是为了凌乱的Android界树立了一点点规范(在此之Android系统简直丑的不能看)。
虽然有了Android Design,但是也并没有解决Android上的“乱”的问题,国内厂商多元化,Android 系统碎片化的问题依旧十分严重,国内设计师和产品经理们也不是全部都了解了Google的良苦用心,在做原型和设计稿的时候大多都是按照IOS的风格来设计,这个无可厚非,因为相对于当时的环境来说,IOS的设计相对来说是挺不错的,主要还是因为Android太丑了。
至于占有份额非常非常少Window Phone的metro风格就省略不计了,毕竟是用的人太少了,而且样式太单调,笔者认为个人发挥的余地非常小。
所以这么久以来,一直有这么一个现象,Android上的APP一直在向IOS靠拢,很多大厂家制作的APP也会把Android端设计成IOS端的样式,也许也是为了方便各端的统一,省时省力吧。
也就是因为这样,长久以来,Android给大家造成了不好的印象,经过了一段时间的发展,Android市场上的APP千奇百怪,虽然有个别具有创新性的应用也让人耳目一新,但是总体来说,还是只能用一个字形容,那就是“乱”。
让我们再把视角放大一些,不单是IOS或者Android,甚至说不只是手机APP会这样,传统的PC端程序,Web应用等也会存在这样问题,笔者称之为“设计上的碎片化”。
虽然很多大厂商也在积极推进自己的设计风格,尽量让自家的应用品牌化,但是这并不是大众的解决方案,每一家的设计风格只是适合他们自家的应用,而小的公司或者团队其实没有实力去制作属于自己的品牌设计,市场上也没有比较好的通用解决方案。
此时,Material Design应运而生,让大家看到了希望。
下面我们来说说为什么我们需要Material Design。
android Material Design详解

android Material Design详解前言我们都知道Marterial Design是Google推出的全新UI设计规范,如果对其不太了解的可以看下:Material design非官方中文指导手册,或者我的前面几篇Material Design的译文,相比之前Google在Android Holo风格上平平淡淡的表现不同,Material Design现在是被Google 所比较重视的。
在推出这门全新设计语言后,Android上自家的应用很快就使用Material Design全新设计了,如Play商店,Google Map,Google+,比较新的Inbox等;Web上的视觉体验也是很Material的,最有帮助的当属这个了Material Design的官方介绍(自备梯子)了;iOS方面的Google应用也在慢慢推进中。
所以作为一个Android开发者怎么能不紧跟Google的步伐呢,下面就来通过Toolbar和Palette这两个在API21后推出的东西,当然Google 已经把它们放到到v7库里了,使用Material Design来设计App当然不仅限于这两个方面了,前面的Material Design的译文已经清楚知道怎么去全面设计。
除了Toolbar和Palette这篇文章还会介绍在Toolbar下使用Drawer。
ToolbarToolbar是什么?大概说一下它的官方介绍。
Toolbar是应用的内容的标准工具栏,可以说是Actionbar的升级版,两者不是独立关系,要使用Toolbar还是得跟ActionBar扯上关系的。
相比Actionbar Toolbar最明显的一点就是变得很自由,可随处放置,因为它是作为一个ViewGroup来定义使用的,所以单纯使用ActionBar已经稍显过时了,它的一些方法已被标注过时。
那么它怎么使用呢,首先我们一样要用到v7的支持包,然后定义程序的主题样式,在style 里得先把Actionbar去掉,有点像欲想练功,必先自宫的感觉啊。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Snackbars 与 Toast
Snackbar 是一种针对操作的轻量级反馈机制 在PC上,应该悬浮在屏幕左下角。
输入框
简单一根横线就可以代表输入框,有或没有图标都可以。
ps:横线并不在点击区域的底部,还有8dp距离。
点击提示
提示只用在小图标上,文字不需要提示。鼠标悬停、获得焦点、手指 长按都可以触发提示。
其他工具或插件
Tab
RadioButton
Switch
桌面布局
栅格系统的最小单位是8dp
,一切距离、尺寸都应该是
8dp的整数倍。(内容过多 不一一简述)
Chrome os 桌面布局模版
桌面布局模版
http://materialdesign.qiniud /downloads/Layout_ Desktop_Whiteframe.ai
2
颜色鲜艳,动画突出,干净,
简约,外观更一致且更广泛
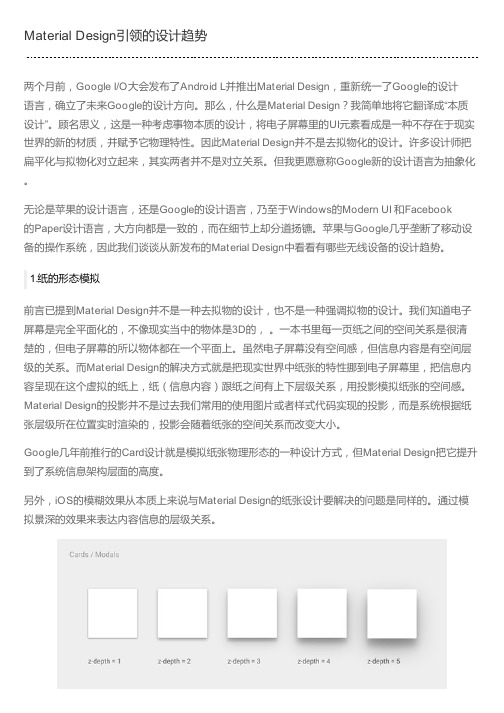
核心思想
1
把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过 渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
元素
1
纸片层叠、合并、分离、分裂、伸缩,拥有
现实中的厚度、惯性和反馈,同时拥有液体 的一些特性,能够自由伸展变形。
动画
多个相似元素,动画的设计要有先后次序
通过过渡动画,表达界面之间的空间与层级关系
颜色
选取一种主色、一种辅助色(非必需),在此基础上进行透明度、饱和度变化。
颜色
黑色:[87% 普通文字] [54% 减淡文字] [26% 禁用状态/提示文字] [12% 分隔线]
白色:[100% 普通文字] [70% 减淡文字] [30% 禁用状态/提示文字] [12% 分隔线]
悬浮按钮>凹起按钮>扁平按钮
悬浮按钮
悬浮按钮触发正向的操作,( 添 加、创建、收藏之类。)
凸起按钮
扁平按钮(适用于 对话框)
对话框
1
对话框包含标题、内容和操 作项。通常点击对话框外的 区域,不会关闭对话框。
2 3
对话框
通常情况,避免出现滚动条。
取消类操作项放在左边,引 起变化的操作项放在右边
菜单
桌面图标
桌面图标尺寸是48dp X 48dp。 模仿现实中的折纸效果,通过扁平色彩表现空间和光影。
小图标
小图标尺寸是24dp X 24dp。
优先使用material design默认图标。
图片的选用
描述具体事物,优先使用照片。然后可以考虑使用插画。
字体
英文字体使用Roboto,中文字体使用Noto。
1 2
顺序固定的菜单,操作频繁的选项放在上面。 顺序可变的菜单,可以把之前用过
的选项排在前面,动态排序。
3 4
菜单尽量不要超过2级 当前不可用的选项要显示出来,让用户知道 在特定条件可以触发这些操作。
5
菜单
当前选项应该成为菜单的第一项。
进度条
分为环形进度条和线性进度条
滑块
非连续的滑块,需要标出具体数值。
桌面布局模版
总结
尽力使GUI设计更美观、统一、完善。
能力有限。 多交流沟通。
参考
优设网
1
MATERIAL DESIGN的学习笔 记
/compr ehensive-material-design-note
极客学院
2
Material Design 中文版
/p roject/material-design/
2
但是纸片不能穿透、弯折、透视。
魔法纸片
空间
1
元素的厚度为1dp(设备独立像素)
2
元素之间相互层叠
三 维
动画
1
动画不只是装饰,它有含义,能表达元素
、界面之间的关系,具备功能上的作用。
2
动 画
运动和变化都是有加速和减速过程的,要 先考虑它在现实世界中的运动规律。
动画
所有可点击的元素,都应该有这样的反馈效果。
谢谢观看
Material Disign
设计规范
目录
1
简介
简单介绍Material Design。
2
GUI 设计规 范 实例说明Materialdesign
设计规范。
3
总结
总结与展望。
什么是
来 源
Material design
1
谷歌推出的全新的设计语言, 应用于手机、平板电脑、台式 机和“其他平台”。
特 点
文字排版
12sp 小字提示 14sp(桌面端13sp) 正文/按钮文 字 16sp(桌面端15sp) 小标题 20sp Appbar文字 24sp 大标题
sp:与缩放无关的抽象像素(Scale-
independent Pixel)。
34sp/45sp/56sp/112sp 超大号文 字
按钮
1
重要性
