表单设计范例(一)
表单范本大全(100个word文件)

表单范本大全(100个DOC)目录一、人员出勤表二、人员调动申请单三、人员调职申请书四、人员试用标准五、人员增补申请表六、软件工程师考评表七、申报规定八、生产部门业务能力分析九、生产奖金核定表十、生产人员工资提成计算十一、实习报告十二、试用保证书十三、试用查看通知十四、试用察看通知单十五、试用合同书十六、试用员工考核表十七、提高能力的对策表十八、提高能力方法表十九、团体培训申请表二十、委托证明二十一、文具用品领用卡二十二、办公室物资管理条例二十三、办公行为规范二十四、保密制度二十五、辞职申请书二十六、岗位职务说明书二十七、各级培训机构工作职责二十八、工资调整表二十九、工作内容调查日报表三十、件薪计算表三十一、奖惩登记表三十二、教师个人工作总结三十三、津贴申请单三十四、经济合同管理办法三十五、经理人员能力考核表三十六、员工任免通知书三十七、员工手册三十八、员工书面表扬申请单三十九、员工通用项目考核表四十、员工薪金单四十一、员工在职训练制度四十二、员工招聘申请书四十三、员工专项考核表四十四、员工自评表四十五、营销人员能力考核表四十六、员工出勤工薪记算表四十七、员工处罚条件参照表四十八、员工辞职管理办法四十九、员工调查表五十、员工岗位变动通知书五十一、员工工资变动申请表五十二、员工工资职级核定表五十三、员工奖惩登记表五十四、员工奖惩建议申请表五十五、员工奖惩月报表五十六、员工奖金合计表五十七、员工考勤记录表五十八、员工离职单五十九、员工培训报告表六十、员工培训计划表六十一、员工培训需求调查表六十二、员工签到卡六十三、员工请假单六十四、员工请假公出单六十五、员工任免通知书六十六、员工通用项目考核表六十七、员工专项考核表六十八、月度考勤统计表六十九、在职员工培训测验成绩表七十、在职员工培意见调查表七十一、暂借款管理办法七十二、招聘流程图七十三、职工奖惩条例七十四、职员阶段考绩表七十五、职员具体工作能力考核表七十六、职员品行分析表七十七、职员品行考核表七十八、职员品行评定表七十九、职员统一薪金等级表八十、主管人员服务成绩考核表八十一、主管人员考核表八十二、专业人员服务成绩考核表八十三、综合能力考核表八十四、员工自我鉴定表八十五、月度考勤统计表八十六、在职技能培训计划申请八十七、在职训练测验成绩表八十八、在职训练费用申请表八十九、在职训练实施结果表九十、在职训练学员意见调查九十一、在职员工培训测验成绩九十二、在职员工培训测验成绩表九十三、办公室物资管理条例九十四、办公行为规范九十五、保护母亲河策划九十六、保密制度九十七、毕业生自我鉴定九十八、工作说明书九十九、中层领导年度工作考核表一百、公司工资制度方案人员出勤表月日部门:人员调动申请单年月日人员调职申请书年月日人员试用标准人员增补申请表本表用于下级部门向主管单位申请增加员工。
总体设计(模板)

总体设计本章主要分析系统总体开发框架,根据要求设计系统功能。
设计过程遵循软件工程原理,描述了系统的总体功能实现方式,功能模块划分,对数据库的概念结构设计、逻辑结构设计和物理结构设计进行了详细说明。
1 系统功能设计在系统需求分析基础上,大学在线考试系统分为试题管理模块、考试模块、成绩评定模块和后台管理模块。
其中试题管理模块分为题库上传,个人试卷生成和考生答案留存两部分。
考试模块分为考生信息验证、考生答题控制两部分。
成绩评定模块包括客观题目批改、主观题目提交、成绩修改及保存和试卷查看四部分。
后台管理模块包括账号管理、题库管理和试卷管理三部分。
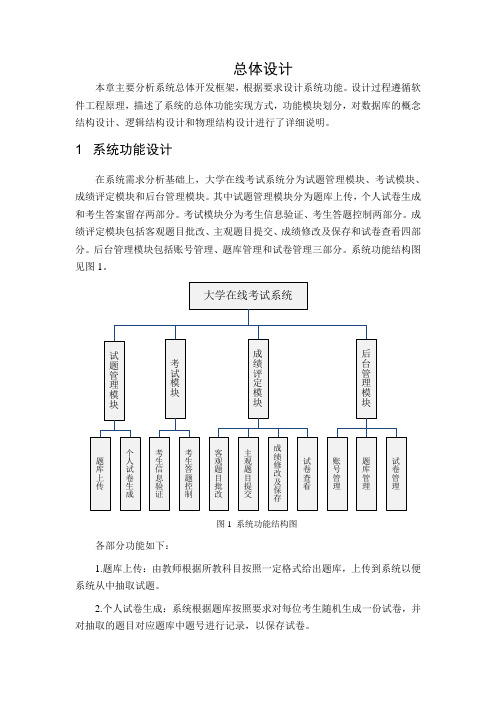
系统功能结构图见图1。
大学在线考试系统考试模块成绩评定模块后台管理模块试题管理模块题库上传个人试卷生成考生信息验证客观题目批改主观题目提交成绩修改及保存试卷查看账号管理题库管理试卷管理考生答题控制图1 系统功能结构图各部分功能如下:1.题库上传:由教师根据所教科目按照一定格式给出题库,上传到系统以便系统从中抽取试题。
2.个人试卷生成:系统根据题库按照要求对每位考生随机生成一份试卷,并对抽取的题目对应题库中题号进行记录,以保存试卷。
3.考生信息验证:考生信息由教师提供,管理员按班添加考生信息,考生须输入个人信息进行验证,验证正确则开始抽题答题。
4.考生答题控制:系统对考试时间进行控制,时间到自动保存试卷,不允许继续作答。
时间内可由考生提交试卷。
系统对试卷自动进行保存。
5.客观题目批改:考生交卷后客观题目由系统对照题库给定答案自动进行评判,并给出分数。
6.主观题目提交:考生交卷后主观题目保存后提交给当科教师,由教师给定成绩并保存。
7.成绩修改及管理:系统将考生的主观客观题目分数相加,作为总成绩保存,当科教师有权查看和修改本班学生各题成绩,修改过后系统记录并计算,生成新成绩保存。
8.试卷查看:本科教师可查看本班学生个人试卷,包括考试试题、考生答案和系统答案。
也可对单个题目查询做题情况和得分率,以便进行试卷分析。
表单示例讲解.ppt

thisform.text4.value="Y"+str(thisform.text3.value*0.3,5,2)+"元"
说明: 第二句计算是将现在时间减去刚才时间,
具体是 时间差=(现在小时-刚才小时)*60+现在分钟-刚才分钟+(现在秒种-刚才秒钟)/60
4、运行:记时开始,text1中出现当前时间。鼠标点text2后,出现现在的时间
10
制作要领
首先设置数据环境,添加表学生.dbf 1、修改text1文本框的controlsource属性为:学生.学号 (学
生就是学生.dbf的别名) 2、"上一条"和"下一条"按钮大家看看就行了(click事件)。主
要是对文本框操作 3、"添加"按钮作用:将文本框text1中的数据添加到列表框中 click事件代码中重点掌握:
15
微调按钮控件举例
制作一个带有微调按钮控件的表单,通过上下微调按 钮,调整文本框中显示的数值。微调以2为单位
16
制作要领
1、放置一文本框和一微调按钮
2、微调按钮spinner1的属性修改:
调整量 Increment:
2.00
最大值 SpinnerHighValue: 100.00
最小值 SpinnerLowValue: 0.00
mand1.caption="hello2" mand1.caption="hello3"
注意:thisformset就是表单集(相对引用)
1
通讯费用计算
设计一个简单的通讯费用计算器。通讯开始时时间显示在“通讯 开始时间”文本框中,当鼠标焦点移到“通讯时间”文本框时, 显示当前时间,同时显示通讯时长(以分钟为单位表示)以及通 讯费用(每分钟0.30元)
好看的表单样式大全

好看的表单样式大全1、只有下划线的文本框:<input style="border:0;border-bottom:1 solid black;background:;">2、软件序列号式的输入框:<script for="T" event="onkeyup">if(value.length==3)document.all[event.srcElement.sourceInd ex+1].select();</script><input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T7" size="5" maxlength="3">3、软件序列号式的输入框(完整版):<script for="T" event="onkeyup">if(value.length==maxLength)document.all[ev ent.srcElement.sourceIndex+1].focus();</script><script for="T" event="onfocus">select();</script><script for="Submit" event="onclick">var sn=new Array();for(i=0;i<T.length;i++)sn=T.value;alert(sn.join("—"));</script><input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5"maxlength="3">—<input name="T" size="5" maxlength="3"> <input type="submit" name="Submit">4、输入框景背景透明:<input style="background:transparent;border:1px solid #ffffff">5、鼠标划过输入框,输入框背景色变色:<INPUT value="Type here" NAME="user_pass" TYPE="text" SIZE="29"onmouseover="this.style.borderColor='black';this.style.backgro undColor='plum'"style="width: 106; height: 21"onmouseout="this.style.borderColor='black';this.style.backg roundColor='#ffffff'" style="border-width:1px;border-color=black">6、输入字时输入框边框闪烁(边框为小方型):<Script Language="JavaScript">function borderColor(){if(self['oText'].style.borderColor=='red'){self['oText'].style.borderColor = 'yellow';}else{self['oText'].style.borderColor = 'red';}oTime = setTimeout('borderColor()',400);}</Script><input type="text" id="oT ext" style="border:5px dotted red;color:red" onfocus="borderColor(this);" onblur="clearTimeout(oTime);">7、输入字时输入框边框闪烁(边框为虚线):<style>#oText{border:1px dotted #ff0000;ryo:expression_r(onfocus=function light (){with(document.all.oText){style.borderColor=(style.borderColor =="#ffee00"?"#ff0000":"#ffee00");timer=setTimeout(light,500);}} ,onblur=function(){this.style.borderColor="#ff0000";clearTimeou t(timer)})};</style><input type="text" id="oText">8、自动横向廷伸的输入框:<input type="text" style="huerreson:_r(this.width=this.scrollWidth)"value="abcdefghijk">9、自动向下廷伸的文本框:<textarea name="content" rows="6" cols="80" onpropertychange="if(this.scrollHeight>80)this.style.posHeight=this.scrollHeight+5">输入几个回车试试</textarea>一、按钮样式.buttoncss {font-family: "tahoma", "宋体";font-size:9pt; color: #003399;border: 1px #003399 solid;color:#006699;border-bottom: #93bee2 1px solid;border-left: #93bee2 1px solid;border-right: #93bee2 1px solid;border-top: #93bee2 1px solid;background-image:url(../images/bluebuttonbg.gif); background-color: #e8f4ff;cursor: hand;font-style: normal ;width:60px;height:22px;}二、蓝色按钮.bluebuttoncss {font-family: "tahoma", "宋体";font-size: 9pt; color: #003366;border: 0px #93bee2 solid;border-bottom: #93bee2 1px solid;border-left: #93bee2 1px solid;border-right: #93bee2 1px solid;border-top: #93bee2 1px solid;*/background-image:url(../images/blue_button_bg.gif); background-color: #ffffff;cursor: hand;font-style: normal ;}三、红色按钮.redbuttoncss {font-family: "tahoma", "宋体";font-size: 9pt; color: #0066cc;border: 1px #93bee2 solid;border-bottom: #93bee2 1px solid;border-left: #93bee2 1px solid;border-top: #93bee2 1px solid;background-image:url(../images/redbuttonbg.gif); background-color: #ffffff;cursor: hand;font-style: normal ;}四、选择按钮.selectbuttoncss{font-family: "tahoma", "宋体";font-size: 9pt; color: #0066cc;border: 1px #93bee2 solid;border-bottom: #93bee2 1px solid;border-left: #93bee2 1px solid;border-right: #93bee2 1px solid;border-top: #93bee2 1px solid;background-image:url(../images/blue_button_bg.gif); background-color: #ffffff;cursor: hand;font-style: normal ;}五、绿色按钮.greenbuttoncss {font-family: "tahoma", "宋体";font-size: 9pt; color: #0066cc;border: 1px #93bee2 solid;border-bottom: #93bee2 1px solid;border-right: #93bee2 1px solid;border-top: #93bee2 1px solid;background-image:url(../images/greenbuttonbg.gif); background-color: #ffffff;cursor: hand;font-style: normal ;}六、图像按钮.imagebutton{cursor: hand;}七、页面正文body {scrollbar-face-color: #ededf3;scrollbar-highlight-color: #ffffff;scrollbar-shadow-color: #93949f;scrollbar-3dlight-color: #ededf3;scrollbar-arrow-color: #082468;scrollbar-track-color: #f7f7f9;scrollbar-darkshadow-color: #ededf3;font-size: 9pt;color: #003366;overflow:auto;}td { font-size: 12px }th {font-size: 12px;}八、下拉选择框select{border-right: #000000 1px solid; border-top: #ffffff 1px solid;font-size: 12px;border-left: #ffffff 1px solid; color:#003366;border-bottom: #000000 1px solid; background-color: #f4f4f4;}九、线条文本编辑框.editbox{background: #ffffff;border: 1px solid #b7b7b7; color: #003366;cursor: text;font-family: "arial";font-size: 9pt;height: 18px;padding: 1px;}十、多行文本框.multieditbox{background: #f8f8f8;border-bottom: #b7b7b7 1px solid;border-left: #b7b7b7 1px solid;border-right: #b7b7b7 1px solid;border-top: #b7b7b7 1px solid;color: #000000;cursor: text;font-family: "arial";font-size: 9pt;padding: 1px;}十一、阴影风格的表单.shadow {position:absolute;z-index:1000;top:0px;left:0px;background:gray;background-color:#ffcc00;filter : progidximagetransform.microsoft.dropshadow(color=#ff404040 ,offx=2,offy=2,positives=true);}十二、只显一条横线的输入框.logintxt{border-right: #ffffff 0px solid;border-top: #ffffff 0px solid;font-size: 9pt;border-left: #ffffff 0px solid;border-bottom: #c0c0c0 1px solid;background-color: #ffffff }十三、没有边框的输入框.noneinput{text-align:center;width:99%;height:99%; border-top-style: none; border-right-style: none; border-left-style: none; background-color: #f6f6f6; border-bottom-style: none; }。
【推荐下载】word表格范例-word范文模板 (13页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==word表格范例篇一:word表格案例学习1完成表格的步骤1. 在标题中插入一个“日期域”,以使标题中的日期能够随着系统日期的改变而改变。
a) 选中标题中的日期内容,“插入”—“日期和时间”b) 在“语言(国家/地区)”中选择“中文”,选择一种可用格式,勾选“自动更新”。
2. 显示出日期域的方法:工具—选项,打开“选项”对话框中的“视图”选项卡,选择“选取时显示”。
点击确定后,当用鼠标单击标题中的日期时,就可以看到日期域以灰色底纹显示。
3. 插入表格:点击菜单栏里“表格”—“插入表格”,在弹出的对话框中输入表格的行列数,在本例中列数为8,行数为10。
4. 输入表格中的内容,注意标注灰色底纹的数字不要输入,后面我们要用表格中提供的公式功能完成计算。
5. 对表格进行行高列宽的设置:选中整个表格,点击鼠标右键,在弹出的下拉菜单中选择“表格属性”,分别点击页框“行”,“列”页框,设置行高及列宽的值。
6. 设置表格的底纹:可以对不同的行、列设置不同的底纹,将鼠标放置在表格中某一列的顶端,点击选中某一列,点击鼠标右键,在弹出的下拉菜单中选择“表格属性”,在弹出的对话框中选择“底纹和边框”,设置不同的底纹颜色及样式。
7. “余额”列数值的计算:将鼠标放在H3单元格,点击菜单栏中“表格”—“公式”,在弹出的对话框中为该单元格定义公式,通过公式完成数值的自动计算,输入=D3-G3。
以下单元格中的余额为前一天的余额加上当天的收入减去当天的支出,所以将鼠标放置在单元格中,点击菜单栏“表格”—“公式”,在弹出的对话框中=D4-G4+H3。
8. 为特殊的单元格插入书签:将鼠标放置在D10单元格中,点击菜单栏中“插入”—“书签”,在“书签名”输入框中输入所定义书签的名称,比如输入income,表示收入总计。
表格范例一

变更部位现状
变更部位、
修改内容
专业工程师意见
审核
建筑
给排水
暖通空调
Hale Waihona Puke 景观结构电气燃气
室内
项目设计经理
签名:日期:
成本经理
签名:日期:
估算结果为人民币五万元到三十万元的变更履行以下审批程序
□项目主管副总/设计部经理
签名:日期:
□项目总经理
签名:日期:
估算结果超过人民币三十万元的变更履行以下审批程序
□设计部经理
签名:日期:
□项目总经理
签名:日期:
□总经理
签名:日期:
是否与《销售手册》的销售承诺相关:□是设计经理签名:日期:
□否
变更执行情况反馈:
签名:日期:
设计变更审批表
编号:
项目名称
设计单位
变更原因
提出方
□1.我司□2.设计公司□3.施工方
具体原因
□1.设计类:1.1.设计差错1.2.设计优化1.3.补充及二次设计1.4.超目标成本
1.5.现场条件
□2.现场施工类:2.1.施工进度要求2.2.施工错误2.3.施工困难
□3.营销类:3.1.客户需求3.2.营销策划补充修改
公司企业最常用表单范本大全 28页
发文编号登记簿发文部门: NO.员工加班申请单员工加班申请单员工请假申请单员工请假申请单客户投诉受理单工作联络单用途:为了便于公司各部门之间的及时沟通、配合、协调解决实际发生的问题,避免因时间拖延而影响工作效率,请各部门以书函的形式填写此表进行正常工作联系,并作备查。
……………………………………………………………………………工作联络单用途:为了便于公司各部门之间的及时沟通、配合、协调解决实际发生的问题,避免因时间拖延而影响工作效率,请各部门以书函的形式填写此表进行正常工作联系,并作备查。
固定资产申请单注:自领用之日起该领用资产的责任人即由领用人承担,若发生资产流失的情况,责任人将负全部责任。
根据资产总价格的70%进行赔偿。
固定资产领用单注:自领用之日起该领用资产的责任人即由领用人承担,若发生资产流失的情况,责任人将负全部责任。
根据资产总价格的70%进行赔偿。
固定资产领用单注:自领用之日起该领用资产的责任人即由领用人承担,若发生资产流失的情况,责任人将负全部责任。
根据资产总价格的70%进行赔偿。
固定资产领用单注:自领用之日起该领用资产的责任人即由领用人承担,若发生资产流失的情况,责任人将负全部责任。
根据资产总价格的70%进行赔偿。
名片需求申报表填表日期:名片需求申报表填表日期:名片需求申报表填表日期:派车单日期:派车单日期:派车单日期:招待宴请审批单日期:招待宴请审批单日期:签呈需求申报表填表日期:用章申请单用章申请单用章申请单办公用品申请单办公用品申请单预借款申请单日期:单位:元部门负责人:财务管理部:总经理:注:此表一式两份,一份财务作支出凭证,一份借款人留存作报销附件。
预借款申请单部门负责人:财务管理部:总经理:注:此表一式两份,一份财务作支出凭证,一份留申请人留存作报销附件。
第一联财务付款联第二联留存报销联各部门负责人月汇报表部门岗位主讲时间油卡充值申请表油卡充值申请表油卡充值申请表电脑、打印机等办公设备维修申报处理单电脑、打印机等办公设备维修申报处理单出差申请单日期:出差申请单日期:出差申请单日期:请假条填写时间:年月日注:1、病假须出具医院证明。
公司公文表单模板(全)
河北**机电贸易有限公司**机电人字[ 2012 ] ***号关于***************的通知(通报、通告)****(例:各部门:)河北**机电贸易有限公司人力资源部*年*月*日河北**机电贸易有限公司○报告○签呈河北**机电贸易有限公司地址ADD :石家庄市槐安西路88号电话TEL :0311- 传真FAX :0311-主旨:至TO日期DATE页数PAGE接收人ATTENTION发自FROM传真号FACSIMILE NO城市 CITY国家COUNTRY河北**机电贸易有限公司会议记要业务联络单=========================================================== 致自部门:部门:收件人:发件人:抄送:电话:日期:=============================================================一:感谢公司领导平时在工作上大力的支持二:请领导批示!申请人:申请部门:================================================================ 承办部门签署意见:================================================================总经理签署意见:附表使用汇总说明表一使用说明:1、名称:通知2、使用范围:(1)平行部门和所属单位之间互相通知需要知道的事项,用“通知”;(2)在一定范围内公布公司工作人员应当遵守或者需要知道的事项,用“通告”;(3)传达重要情况,表彰先进,批评错误,用“通报”3、使用部门:各部门如需发布内容,应将需发布内容经各部门负责人汇签后报总经理处签审,获准后交由人力资源部统一编号下发。
4、发至单位:各副总、总监、各部门。
表二使用说明:1、名称:签呈(报告)2、使用范围:用于向总经理级及以人领导审批事项或报告备案时使用。
excel电子表格模板(10页)
excel电子表格模板(10页)一、员工信息登记表这款员工信息登记表模板,方便企业人力资源部门快速录入、整理员工信息。
表格包含姓名、性别、出生日期、籍贯、联系电话、邮箱、部门、职位、入职日期等基本字段,便于企业对员工信息进行统一管理。
二、工资条发放模板工资条发放模板助力企业高效完成员工工资发放工作。
表格自动计算员工工资、奖金、扣款等项目,清晰的工资条,便于员工核对。
同时,模板支持一键打印,简化工资发放流程。
三、考勤管理表考勤管理表模板适用于企业日常考勤工作。
表格包含日期、员工姓名、上班时间、下班时间、迟到、早退、请假等信息,方便管理者实时掌握员工出勤情况,提高管理效率。
四、销售数据分析表销售数据分析表模板帮助企业对销售数据进行深入挖掘,为决策提供有力支持。
表格包含销售额、销售目标、完成率、同比增长等关键指标,通过图表展示,让数据一目了然。
五、库存管理表库存管理表模板适用于各类企业进行库存管理。
表格包含商品名称、规格、库存数量、进货价、销售价、库存预警等信息,帮助企业实时掌握库存状况,合理调整采购计划。
六、项目进度跟踪表项目进度跟踪表模板适用于项目经理监控项目进度。
表格包含项目名称、任务、开始时间、结束时间、完成度、负责人等字段,便于项目经理合理安排资源和调整进度。
七、财务报表模板财务报表模板帮助企业轻松编制财务报表。
表格包含资产负债表、利润表、现金流量表等,自动计算各项财务指标,为企业决策提供数据支持。
八、客户管理表客户管理表模板适用于企业销售部门,方便对客户信息进行分类、管理。
表格包含客户姓名、联系方式、公司名称、需求、跟进状态等字段,提高客户跟进效率。
九、采购订单模板采购订单模板帮助企业规范采购流程,提高采购效率。
表格包含供应商信息、商品名称、规格、数量、单价、总价等字段,便于采购人员与供应商沟通、对账。
十、员工培训计划表员工培训计划表模板适用于企业培训管理部门。
表格包含培训课程、培训时间、培训讲师、参训人员、培训地点等信息,帮助企业有序开展员工培训工作。
表格中其中项设计
表格中其中项设计全文共四篇示例,供读者参考第一篇示例:表格是一种常见的数据呈现方法,通常被用于整理和展示大量的信息。
表格中的每一项设计都是至关重要的,因为它们能够直接影响到读者对信息的理解和获取。
在实际应用中,我们往往需要根据不同的需求和目的来设计表格中的各个项,以达到最佳的展示效果和信息传达效果。
表格中的其中项设计包括了字体、颜色、边框、对齐方式、背景色等方面。
在设计表格中的其中项时,我们需要考虑到以下几点:字体的选择非常关键。
适合表格的字体应该是清晰易读的,同时也要保持一致性。
通常来说,宋体、微软雅黑、Arial等常见字体都是比较适合作为表格中的文字的选择。
字体大小也是需要注意的一个因素,通常来说,表头可以选择稍大一点的字号,而正文部分则选择小一点的字号,以便区分不同内容。
颜色的运用也是表格中的其中项设计中的重要一环。
适当的颜色搭配可以帮助我们更容易地区分不同的内容,并且能够增强表格的美观度。
通常来说,我们可以使用不同的颜色来突出表头、不同类型的数据等。
但是需要注意的是,颜色的选择要慎重,避免使用过于刺眼或者对比度太大的颜色,以免影响到用户的阅读体验。
表格中的边框也是其中项设计中的重要元素。
边框的粗细、颜色和风格都会影响到表格整体的外观和可读性。
通常来说,我们可以根据需要选择是否显示边框、边框的粗细和颜色等。
在设计边框时,我们也需要考虑到整体的一致性和美观度,避免出现过于杂乱或者不统一的情况。
对齐方式也是表格中的其中项设计中需要考虑的因素之一。
通常来说,表头和数据的对齐方式可以有所不同,比如表头可以选择居中对齐,而数据则可以选择左对齐或右对齐。
在表格中还可以使用缩进、分隔线等方式来帮助我们更清晰地区分不同的内容,提高表格的可读性。
表格中的其中项设计是一个综合性的问题,需要我们在考虑到美观度的也要注重信息传达效果和用户体验。
通过合理地设计表格中的其中项,我们可以使信息更清晰地展现出来,提高用户对信息的理解和获取效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单设计范例(一)
一、简单的信息显示界面的设计
例6.1 设计一个信息行(显示的是当前的系统时间)可以在表单的高度范围(顶部与底部)之间动态上下平等移动的界面。
P285
特点:
1表单上任何的控件对象只用于显示某种信息,无需用户做任何操作
2显示的信息可以是静态的,也可以是动态的
主要涉及到的例题有:时钟,文字形状的缩放移动
二、交互对话界面的设计
特点:
1一般都会有文本框和按钮这两类控件,如果问题复杂点还有可能包含复选框,选项组,按钮组,微调控件等一切需要鼠标单击或键盘输入的控件
2强调“交互”,即交流对话,也就是用户作一个输入或单击,系统则给出相应的反应
主要涉及到的命题:口令登录问题,计算类问题(求圆面积,求三角形面积,求正方体面积,输出20个能被3整除且个位是3的数字等),列表框中数据移动
以下是部分例题总结:
1、口令登录问题(四种不同形式的例子)
形式一:
题目描述:在文本框输入口令,如果输入的是“SUPER“,则在下面的标签里面显示“正确”,否则显示“错误”。
FORM1.INIT
BEL2.VISIBLE=.F.
THIS.TEXT1.PASSWORDCHAR=“*”
TEXT1.VALID
BEL2.VISIBLE=.T.
IF ALLT(THIS.VALUE)=="SUPER"
BEL2.CAPTION="正确!"
ELSE
BEL2.CAPTION="错误!"
ENDIF
形式二:
题目描述:在文本框中输入口令,如果输入的是“SUPER”,则在弹出的消息框中提示“正确”,否则提示“错误”。
要求当输入完毕按下回车即能触发“确定”按钮,单击“退出”按钮则能释放表单,结束程序。
FORM1.INIT
THIS.TEXT1.PASSWORDCHAR="*"
MAND1.DEFAULT=.T.
COMMAND1.CLICK
IF ALLT(THISFORM.TEXT1.VALUE)=="SUPER"
MESSAGEBOX("正确!")
ELSE
MESSAGEBOX("错误!")
ENDIF
COMMAND2.CLICK
THISFORM.RELEASE
形式三:
题目描述:在页框第一页的登录界面的文本框中输入口令,当输入为“SUPER”时则激活第二页,显示“欢迎使用本系统!”,否则则激活第三页,显示“你无权使用本系统!”。
要求输入完毕按回车即能触发“确定”按钮。
单击“退出”按钮则能释放表单,结束程序。
FORM1.INIT
THIS.PAGEFRAME1.PAGE1.TEXT1.PASSWORDCHAR="*" THIS.PAGEFRAME1.PAGE1.ENABLED=.T.
THIS.PAGEFRAME1.PAGE2.ENABLED=.F.
THIS.PAGEFRAME1.PAGE3.ENABLED=.F.
THIS.PAGEFRAME1.ACTIVEPAGE=1
THIS.PAGEFRAME1.PAGE1.TEXT1.SETFOCUS
MAND1.DEFAULT=.T. COMMAND1.CLICK
IF ALLT(THIS.PARENT.TEXT1.VALUE)="SUPER"
THISFORM.PAGEFRAME1.PAGE1.ENABLED=.F.
THISFORM.PAGEFRAME1.PAGE2.ENABLED=.T.
THISFORM.PAGEFRAME1.PAGE3.ENABLED=.F.
THISFORM.PAGEFRAME1.ACTIVEPAGE=2
ELSE
THISFORM.PAGEFRAME1.PAGE1.ENABLED=.F.
THISFORM.PAGEFRAME1.PAGE2.ENABLED=.F.
THISFORM.PAGEFRAME1.PAGE3.ENABLED=.T.
THISFORM.PAGEFRAME1.ACTIVEPAGE=3 ENDIF
COMMAND2.CLICK
THISFORM.RELEASE
形式四:
题目描述:利用表单集来实现口令验证的对话界面,在第一张表单中的文本框中输入口令,当输入的口令为“SUPER”时则显示第二张表单,否则若输入次数没有超过3次,那么可以重复输入,若已经达到3次则显示第三张表单,在第三张表单中有“再试”按钮,单击该按钮可以再次显示第一张登录表单。
FORMSET1..INIT
THISFORMSET.VLD=.F.
T=0
THISFORMSET.FORM1.TEXT1.PASSWORDCHAR="*"
THISFORMSET.FORM1.SHOW
THISFORMSET.FORM2.HIDE
THISFORMSET.FORM3.HIDE
THISFORMSET.FORM2.TIMER1.ENABLED=.F.
THISFORMSET.FORM2.TIMER1.INTERVAL=3000
TEXT1.VALID
IF EMPTY(THIS.VALUE)
THISFORMSET.VLD=.F.
RETURN .T.
ENDIF
IF ALLT(THIS.VALUE)==”SUPER”
THISFORMSET.VLD=.T.
RETURN .T.
ELSE
T=T+1
IF T>=3
THISFORMSET.VLD=.F.
RETURN .T.
ELSE
RETURN .F.
ENDIF
ENDIF
MAND1.CLICK
IF THISFORMSET.VLD=.T.
THISFORMSET.FORM2.TIMER1.ENABLED=.T.
THISFORMSET.FORM2.SHOW
ELSE
THISFORMSET.FORM3.SHOW
ENDIF
THISFORM.HIDE
MAND2.CLICK THISFORMSET.RELEASE
FORM2.TIMER1.TIMER
THISFORMSET.RELEASE
MAND1.CLICK
THISFOM.HIDE
THISFORMSET.FORM1.SHOW
MAND2.CLICK THISFORMSET.RELEASE
2、实现两个列表框数据移动P289
FORM1.INIT
SCAN
THIS.LIST1.ADDITEM(姓名)
ENDSCAN
COMMAND1.CLICK
THISFORM.LIST2.ADDITEM(THISFORM.LIST1.VALUE) THISFORM.LIST1.REMOVEITEM(THISFORM.LIST1.LISTINDEX) THISFORM.LIST1.REQUERY
THISFORM.LIST2.REQUERY
THISFORM.REFRESH
COMMAND2.CLICK
THISFORM.LIST1.ADDITEM(THISFORM.LIST2.VALUE) THISFORM.LIST2.REMOVEITEM(THISFORM.LIST2.LISTINDEX) THISFORM.LIST1.REQUERY
THISFORM.LIST2.REQUERY
THISFORM.REFRESH
COMMAND3.CLICK
THISFORM.LIST2.CLEAR
FOR I=1 TO THISFORM.LIST1.LISTCOUNT
THISFORM.LIST2.ADDITEM(THISFORM.LIST1.LIST(I))
ENDF
THISFORM.LIST1.CLEAR
THISFORM.REFRESH
COMMAND4.CLICK
THISFORM.LIST1.CLEAR
DO WHILE THISFORM.LIST2.LISTCOUNT>0
THISFORM.LIST1.ADDITEM(THISFORM.LIST2.LIST(1))
THISFORM.LIST2.REMOVEITEM(1)
ENDDO
THISFORM.REFRESH
三、与数据源有关的数据浏览界面的设计
特点:
1通过界面上的控件对数据环境中数据表的全部或部分信息进行显示
2一般通过数据绑定的方法去实现,也可以用非数据绑定的方法去做,具体要看题目要求
3在实现的控件中分两种:一种是通过文本框,复选框,编辑框等控件逐一去体现,因此要为每一个控件设置相应的数据源,涉及到的数据源名称一般是controlsource;另一种则是用表格控件整体显示数据表的内容,因此通常只为表格控件设置一个数据源,涉及到的数据源名称一般是recordsource和recordsourcetype
4从功能实现上看,可以分成手动的浏览和自动浏览,后者要用到计时器控件,因此不能忘记对计时器进行interval 和enabled的设置
以下是部分例题:
例1:P259 程序设计第2题
FORM1.INIT
THIS.SETALL("READONLY",.T.) THIS.TIMER1.INTERVAL=1000 TIMER1.TIMER
SKIP
IF EOF()
GO TOP
ENDIF
THISFORM.REFRESH
例2:P292 例6.4。
