静态网页标签
《静态网页基本操作》课件

通过安装插件可以支持CSS样式编辑。
JavaScript编辑器
1 2
Visual Studio Code
支持JavaScript的语法高亮、智能提示和调试功 能。
Eclipse
一款流行的Java集成开发环境,也支持 JavaScript开发。
3
WebStorm
一款专业的JavaScript开发工具,提供丰富的代 码提示和自动完成功能。
使用JavaScript实现动态效果
总结词
了解JavaScript基础
详细描述
介绍JavaScript的基本语法和用法,以及如何使用JavaScript在静态网页中实现动态效果,如轮播图、 表单验证等。
谢谢观看
静态网页与动态网页的区别
动态网页的内容会根据用户的 操作或输入实时生成,而静态 网页的内容是预先确定的。
动态网页通常需要后端编程和 数据库支持,而静态网页则不 需要。
动态网页可以根据用户的个性 化需求展示不同的内容,而静 态网页的内容对所有用户都是 相同的。
02
静态网页开发工具
HTML编辑器
记事本
04
CSS基础
CSS选择器
01
02
03
04
元素选择器
根据HTML元素选择要应用样 式的元素,例如p、h1等。
类选择器
通过在HTML元素的class属 性中指定类名来选择元素,例
如.myClass。
ID选择器
通过在HTML元素的id属性中 指定ID来选择元素,例如 #myID。
属性选择器
根据元素的属性来选择元素, 例如input[type="text"]选择 所有类型为文本的输入框。
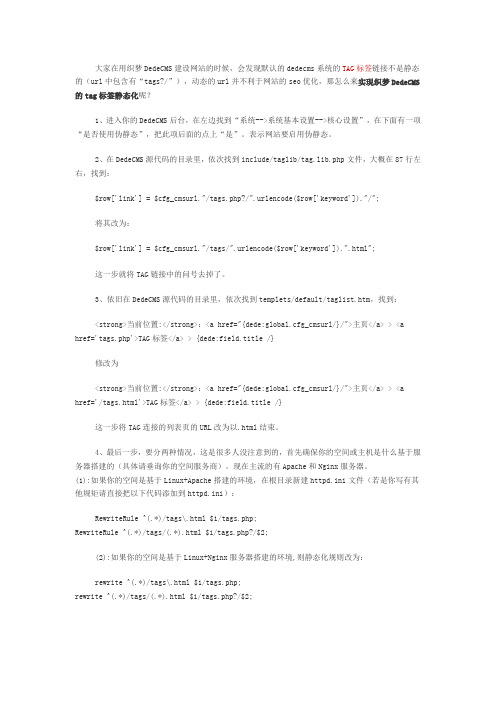
如何实现织梦DedeCMS的tag标签静态化方法

大家在用织梦DedeCMS建设网站的时候,会发现默认的dedecms系统的TAG标签链接不是静态的(url中包含有“tags?/”),动态的url并不利于网站的seo优化,那怎么来实现织梦DedeCMS 的tag标签静态化呢?1、进入你的DedeCMS后台,在左边找到“系统-->系统基本设置-->核心设置”,在下面有一项“是否使用伪静态”,把此项后面的点上“是”。
表示网站要启用伪静态。
2、在DedeCMS源代码的目录里,依次找到include/taglib/tag.lib.php文件,大概在87行左右,找到:$row['link'] = $cfg_cmsurl."/tags.php?/".urlencode($row['keyword'])."/";将其改为:$row['link'] = $cfg_cmsurl."/tags/".urlencode($row['keyword']).".html";这一步就将TAG链接中的问号去掉了。
3、依旧在DedeCMS源代码的目录里,依次找到templets/default/taglist.htm,找到:<strong>当前位置:</strong>:<a href="{dede:global.cfg_cmsurl/}/">主页</a> > <a href='tags.php'>TAG标签</a> > {dede:field.title /}修改为<strong>当前位置:</strong>:<a href="{dede:global.cfg_cmsurl/}/">主页</a> > <a href='/tags.html'>TAG标签</a> > {dede:field.title /}这一步将TAG连接的列表页的URL改为以.html结束。
静态网页制作方法

静态网页制作方法静态网页制作指的是基于HTML、CSS和JavaScript等前端技术手段创作的网页,它不依赖于后台服务器的数据交互和动态效果。
静态网页制作方法主要包括页面规划、HTML结构设计、CSS样式设计和JavaScript交互设计等方面。
首先,静态网页的制作需要进行页面规划。
在规划阶段,我们需要确定网页的整体结构、布局和导航等内容。
一般可以通过手绘草图或使用设计工具进行页面的原型设计,明确网页的整体风格和内容分布。
接下来,我们需要进行HTML结构设计。
HTML作为网页的骨架,负责搭建网页的结构框架。
我们可以使用文本编辑器如Notepad++或专业的开发工具如WebStorm来编写HTML代码。
在编写HTML代码时,我们需要理解HTML 标签的语义和结构,合理使用各种标签来组织网页的内容。
可以通过创建div、p、h1等标签来分别表示页面中的不同段落、标题等内容,然后使用嵌套和属性等方式来搭建出网页的整体结构。
在完成HTML结构设计后,下一步是进行CSS样式设计。
CSS负责网页的样式布局和外观设计。
通过为HTML元素添加样式属性,我们可以设置字体、颜色、背景、边框等外观效果,从而优化页面的视觉效果和用户体验。
我们可以在HTML 文件中嵌入CSS代码,也可以将CSS代码保存到独立的样式表文件中,然后通过<link>标签链接到HTML文件中。
在使用CSS时,我们需要考虑浏览器兼容性和响应式布局等因素,可以使用CSS预处理语言如Sass或Less等来简化和优化样式的编写。
最后,我们还可以添加JavaScript交互设计来增加网页的动态效果。
通过JavaScript代码,我们可以对网页中的元素进行操作、响应用户的交互行为,并实现一些动态效果如轮播图、表单验证等。
JavaScript可以直接嵌入到HTML 文件中,也可以单独保存到.js文件中,然后通过<script>标签引入到HTML文件中。
静态网页的制作PPT课件

1.4静态网页的制作工具
1、图像处理与动画制作工具:Photoshop、Flash 等。 2、网页编辑工具:1)纯文本编辑工具,如 Notepad等;2)转换工具,如word等;3)专用工 具,如FrontPage、Dreamweaver等。 3、网页上传工具:1)FTP工具,如WS-FTP, CuteFTP等;2)专用网页编辑软件的文件传输功能。 4、网页优化工具:网页减肥茶、网页优化大师等。
.
1.3静态网页的工作过程
静态网页制作概括起来,有如下几个部分: 1、网页素材搜集与制作(图像处理与动画制作) 经常需要在网页中应用一些图像与动画,一方面是由于 实际内容的需要,一方面是为了增加网页吸引力。在WWW 上通常采用jpeg、GIF格式的图片和flash等格式的动画。 2、网页版式设计 规划各元素在网页中的位置关系和表现方法,合理安排 图像、文本等元素,使网页布局合理、美观大方。 3、文本编写 自己的网页中需要大量的文字材料,这就要在网页编辑 器中用HTML语言中的标签编写。也可以利用网页编辑工具 的“所见即所得”功能,直接写入文字。 4、处理网页之间的关联 主要是建立合理、高效的网页导航系统。 5、网页发布 主要是将建设好的网页上传到服务器中供用户浏览。
.
2.2 HTML编写工具
用HTML编写的文件(文档)的扩展名是.HTML或.HTM。 它们是供浏览器解释浏览文件的格式。可以使用记事本、写 字板等编辑工具来编写HTML文件。HTML语言使用标志对 (标签)的方法来编写文件,既简单又方便。它通常使用<标志 名></标志名>来表示标志的开始和结束(例如 <HTML></HTML>标志对),因此在HTML文档中这样的标志 对都必须是成对使用的。 在今天,做网页的工具到处都是,只要动几下鼠标,一个 精彩的网页就出来了,HTML是否要学呢?答案是肯定的, 因为工具就是工具,它们生成的代码是机械的,不够简洁, 使网页打开的速度减慢。还有很多新的功能,工具是生成不 了的。必需对代码进行编辑。
静态网页的制作实验报告

<!DOCTYPEhtmlPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=UTF-8">
clear:both;
line-height:24px;
}
</style>
</head>
<body>
<divid="header"><imgsrc="image/falali.jpg"height="400"
width="1002">
</div>
<divid="xiala">
跑车:
<selectname="select">
<br>                                                                                 - Copyright 2016 - 版权所有</div>
Html静态网页代码汇总

Dreamweaver静态网页Html标记代码汇总网站相关概念Internet是一个全球计算机互相网络,WWW是Internet所提供的一种极其重要的服务,即World Wide Web,简称Web;WWW主要以Web为表现形式,或者说,Web是Web页即网页的载体,我们所说的Web页就是指由HTML(超文本标记语言)这种语言编写的一类特殊文件,通常后缀为*.html或*.htm的页面。
Dreamweaver CS基本应用HTML文档结构:<html></html>:静态网页源代码首尾结构标记,代码内呈现网页所有内容<body bgcolor=”背景色”></body>:网页主体部分<head></head>:网页头部,包含网页导航栏中的标题和网页不显示的信息<title></title>:标签内显示出网页台头的标题名,用于<head></head>标签之内<meta name=”描述” content=”搜索信息” />:辅助性标签,用于<head>标记之内<meta name=”作者” content=”余学兵”>:标注网页的作者<meta name=”关键字” content=”IT,教育,网络”>:设定搜索关键字<meta name=”robots” content=”all”>:告诉搜索机器人需要索取的页面,默认全部<meta http-equiv=”expires” content=”web,26 feb 2010 08:21:57 GMT”>:http-equiv属性代替name属性,expires 设定网页到期时间<meta http-equiv=”refresh” content=”5; url=”>:间隔5秒网页自动刷新,并指向新的URL网址<h2></h2>:表示是一行级别是2号的标题文字,有h1~h6的6级标题可选<font color=”颜色” face=”字体” size=”尺寸”></font>:文字处理标签<pre></pre>:预先格式化,以格式化显示标签中的内容结构<p align=”对齐方式”></p>:段落标记,center(居中)、left(左边)、right(右边)<br />:换行标记,按[shift]+[enter]可实现<b>粗体</b>:粗体字体标记<i>斜体</i>:斜体字体标记<sup>上标</sup>:上标标记文本格式<sub>下标</sub>:下标标记文本格式<ul></ul>:无序列表开始结束标记<li></li>:列表项标记,</li>为可选项<ol start=”数字”></ol>:有序列表开始结束标记,start属性指定列表的起始数字<li type=”有序列表标签”>:有序列表的序列标记,可自定义为数字或字母等<hr align=”对齐位置” width=”长度” size=”高度” noshade=”纯色” color=”颜色”>:水平线标记,可标记水平线的长度、高度、纯色阴影显示、颜色等属性<img align=”图像与文本的对齐方式” src=”图像名称”>:在HTML中插入图像,align属性值:top(头部)、bottom(底部)、middle(居中)、left(居左)、right(居右)<p onclick="MM_popupMsg('你好!')">点击</p>:弹出“你好!”信息的行为<p onmouseover="MM_swapImage('image', '图像路径'),|">点击</p>:弹出图片<embed src=”第一次爱的人.mp3”><embed/>:在网页中插入音频文件<marquee direction=”移动方向” behavior=”设置路径” loop=”循环圈数” bgcolor=”背景色”>:滚动文字字幕,方向属性:down向下、up向上、left向左、right向右<a href=””>咔咔主页</a>:超级链接标记<a href=javascript.alert(“谢谢!”)>点击</a>:对话框脚本链接<a href=”kxncwg.exe”>开心农场外挂下载<a/>:文件下载链接<a href=”news.html”>新闻报道<a/>:相对路径链接(锚记)HTMLHTML表格标记:<table align=”对齐方式”width=”宽度”bgcolor=”背景色”background=”背景图片”border=”边框显隐”cellspacing=”单元格之间间距” cellpadding=”单元格内间距”<caption></caption>:定义表格的标题(可选)<tr></tr>:定义表格的一行<th><th/>:设置表格栏标题(表头),显示为粗体子此标记可以省略<td></td>:用来装载单元格数据,它们必须位于<tr></tr>标记之间链接路径:(链接的类型和目标属性)1.链接类型◆外部链接:跳转到站点外其他网站的链接◆内部链接:站点根目录内文档之间的互相链接,也称为相对文档链接◆E-mail链接:实现打开E-mail客户端应用程序进行撰写、发送邮件的工作◆局部链接:在同一文档内部或不同文档之间指定位置的链接2.链接目标◆_blank:将打开一个新窗口◆_parent:将在父窗口中打开◆_self:将在当前窗口中打开◆_top:将在上级窗口中打开<a name=”命名锚” id=”命名锚id”><a/>:命名锚记插入图像、Flash及其他多媒体对象1.在网页中插入图片和图像占位符打开HTML文档,将插入点放在要插入图像的位置,单击插入栏中“常用”面板的“图像”按钮,或选择“插入”的“图像”命令,在弹出的“选择图像源”对话框中选择要插入的图像,确定即可。
静态网页毕业论文

内蒙古化工职业学院毕业设计(论文、专题实验)任务书内蒙古化工职业学院毕业设计(论文)评阅意见表电脑和电脑网络的飞速发展,人们对电脑网络的依赖是越来越大。
人们在网上聊天交友,在网上请教问题,查阅资料,还在网上听音乐。
除此之外,人们还会在网上进行商务交易、下载信息,有着众多的使用者。
尤其是电子商务大大的减少了人们对周围环境的依赖,无论是哪里的网友,都可以浏览到世界各地的各类信息,非常的方便,由于以上的优势,各类网站如雨后春笋般的出现,企业网站也不例外。
本论文着重对div+css布局与美化公司网页进行了讨论;同时根据客户需求,采用div+css实现了咨询公司网页的设计,具体实现了首页、公司简介、品牌历史与技术创新、产品展示、用户注册与登录联系我们、在线留言等功能,系统符合公司网站的需求。
关键词:网页设计Dreamweaver div+css企业网页第1章前言 (1)第2章静态网页制作概述 (2)2.1静态页面 (2)2.2网页开发技术 (2)2.3网页布局 (2)网页布局方法 (2)网页布局技术 (3)网页配色 (3)2.5网页设计流程 (3)2.6网页设计原则 (3)第3章网页需求分析 (5)3.1课题来源 (5)3.2需求分析 (5)第4章相关技术 (7)网页制作软件D REAMWEA VER (7)4.2DIV+CSS (7)4.2.1 div (7)4.2.2 CSS (8)4.2.3 样式 (8)4.2.4 层叠 (8)4.3DIV+CSS简介 (8)第5章企业网页的实现 (10)5.1布局与配色 (10)企业首页 (10)5.3公司简介 (11)产品展示 (11)用户注册 (12)5.5在线留言 (13)毕业设计总结 (14)参考文献 (15)致谢 (16)第1章前言网页和网站在如今的Internet网络中已经成为重要的基础,是作为政府和事业单位工作、公司宣传、电子商务等社会和经济内容的网络平台支持。
网页的通用标签和属性

⽹页的通⽤标签和属性2016年10⽉28⽇开学第⼀课,学习了⽹页制作,⽹页的基础知识(HTML:超⽂本标记语⾔)⽹页的分类:分为静态页⾯和动态页⾯;静态页⾯和动态页⾯在外观上是没有差别的;区别:静态页⾯不好修改,如果修改要修改原代码,不连接数据库。
动态页⾯好修改,直接从数据库连接出来。
做⼀个完善的⽹站需要:HTML--CSS--javascriptHTMl是做⽹站的基础,css是⽤来美化⽹页的,javascript是⽹页和浏览器的脚本语⾔,⽤来做⽹站特效的。
动态⽹页分:.C# ⽹页的后缀是.ASPX 说明使⽤C#做的动态页⾯;JSP 做java的动态页⾯后缀.jsp;php 做PHP的动态页⾯后缀.PHP。
在今天学习的HTML中知道了HTML的基础语⾔,在HTML最⼩的单元和核⼼的东西是标签,在<>⾥的内容是标签。
标签⼜分为单标签元素和双标签元素双标签的作⽤是⽤来作为内容的容器存在;两个相同名字的标签组成⼀个元素称为双元素;<>是开始标签,< />结束标签;然后可以在开始标签⾥⾯加⼀些属性,⽽属性是⽤来控制内容得格式是<标签名+空格+属性>;在开始标签和结束标签之间放要执⾏的内容;在标签中=左边放的是属性名=右边放属性值。
单标签是起控制性作⽤的;只有⼀个标签构成元素,单标签的表现格式<标签名+属性>,<标签名+属性/> < />< >尖括号⾥的斜杠有⽆都可;< />对于单标签来说既是开始标签⼜是结束标签。
还有注释语法:⽤来给代码作说明,<!--需要注释的⽂字--> 在程序中不执⾏,只给⼈看。
另⼀个⽅⾯学习了基础的标签:heml 是⽹页的开始与结束;head⽤来放⼀些控制性的内容,可⽤来控制⽹页的格式,⽹页的样式,产⽣特效;boby是主体标签在这⾥⾯放⼀些要显⽰出来的⽹页内容,content=text/heml代表⽹页是text/heml;charset=uft-8 这个是编码格式 charset是字符⼜有是编码格式=uft-8(值)国际编码格式uft-8,国内zbk ⼀般会默认为zbktitle⽤来设置⽹页的标题;写⽹页的标签规则:⼀定要先写开是标签,接着写结束标签,再写内容,最后写属性格式的属性;<boby的属性 bgcolcor="#(颜⾊)颜⾊代号">⽤来制作⽹页的背景颜⾊;颜⾊代号是16进制的,A表⽰10,B表⽰11,以此类推;text是⽤来修改⽹页中字体的颜⾊;background(背景图⽚)="这⾥是图⽚的路径"格式的控制类:font的属性:<font>⽂字</font>⽤来控制⽂字;face是⽤来设定⽂字的字体="字体";size可以⽤来调整⽂字的⼤⼩="+3";在FONT的color是⽤来控制⽂字的颜⾊="颜⾊"<b>⽂字</b>⽤来加粗⽂字;<i>⽂字</i>让⽂字变的倾斜;<u></u>给所写的⽂字加上下划线;如果让⼀段⽂字即加粗⼜倾斜可以⽤<i><b>需要加粗和倾斜的⽂字</b></i>控制格式:<br/>在每⾏代码结束的打上这个单元素代码可以让输⼊的⽂字实现分⾏的作⽤;在编写代码的时候⽆论敲多少个空格在浏览器显⽰的时候只显⽰⼀个空格,想要在浏览器中显⽰多个空格需要在代码中输⼊ 来代替空格,输⼊⼀次代表⼀个空格,<strong></strong>也具有加粗⽂字的作⽤;<em></em>也有让⽂字倾斜的作⽤;和代码<b><i>所不同的是⼜强调语⽓的作⽤;针对于搜索引擎,会最先注意带<strong><em>的代码,再就是内容的容器(通⽤的标签):在制作⽹页中<h1>--<h6>⽤来填写标题的,H1是最⼤号⽂字的标题H6是最⼩号⽂字的标题,这个可以⾃动⽂字加粗、⽂字⾃动换⾏;在标题中输⼊⼀些段落可以⽤<p></p>添加要输⼊的段落⽂字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
〈br〉段落标签(空间小)
〈p〉段落标签
〈b〉〈/b〉控制变粗字体标签,有围堵标签
〈p align= “center”〉段落居中
〈a href= “”〉链接标签〈/a 〉
〈target= “-blank”〉新窗口打开一个网页
标签可以并列中间空格
〈img src=”图片地址”〉单标签图片标签
〈img alt=”说明图片的文字”border=”20 图片边框” width=”宽度值” height=”高度值”〉〈style=”border-color 边框的颜色”border=”20 图片边框的大小值”〉
〈img hspace=”左右相邻图片间隔” vspace=”上下相邻图片间隔”src=”图片地址”〉〈table〉〈tr〉行标签〈/tr〉〈td〉列标签〈/td〉〈/table〉表格标签
〈h〉控制字体标签,其中也有很多属性〈/h〉
〈h1 2 3 4 5 6 字体一个比一个小〉
〈ol〉有序列表〈/ol〉〈li〉顺序相当于1 2 3 4 〈li〉
〈ul〉无序列表〈/ul〉
〈pre〉按照记事本的格式出来文字格式〈/pre〉
〈big〉指定文字或者图片变大〈/big〉
〈sub〉下标标签〈/sub〉〈sup〉上标标签〈/sup〉
〈style=”font-….”〉字体控制标签
〈embed src=””〉背景音乐loop=”循环播放”autostart=”可以选择自动播放”可以选择自动播放〈/ embed〉
〈marquee〉滚动标签〈/marquee〉。
