带滚动条的文本框
文本框的分类

文本框的分类文本框(Text Box)是一种常用的用户界面元素,用于接收用户输入或者显示文本信息。
在软件应用和网页设计中,文本框被广泛使用,以满足用户与系统之间的信息交互需求。
根据使用场景和功能,文本框可以分为多种分类。
1. 单行文本框单行文本框是最基本的文本框类型,用于接收单行文字输入。
单行文本框通常具有以下特点:•输入限制:可以通过设置输入长度限制、正则表达式等方法,对用户输入内容进行验证和限制;•输入提示:可以在文本框中显示默认文本,以引导用户输入;•自动完成:可以根据用户输入的部分文本,进行自动补全或者提示建议。
单行文本框常见的应用场景包括登录界面、搜索框、用户名输入等。
2. 多行文本框多行文本框用于接收用户的多行文字输入,提供了用户输入大段文本的功能。
多行文本框的特点如下:•可伸缩:可以根据输入内容的多少,自动调整文本框的高度;•格式化文本:可以支持文本的格式化,如换行、字体样式、链接等;•滚动条:当输入内容超过文本框可见区域时,可以显示滚动条以方便用户查看。
多行文本框常用于用户发布内容、填写留言、编辑文本等场景。
3. 密码文本框密码文本框(Password Text Box)用于接收用户输入的密码,输入内容会被掩盖为星号或其他符号,以确保密码的安全性。
密码文本框的特点如下:•输入隐藏:输入内容会被隐藏,防止他人偷窥密码;•密码显示:提供“显示密码”功能,方便用户核对输入;•密码强度检查:可以根据用户输入的规则,对密码强度进行检查并给出建议。
密码文本框常见的应用场景包括用户注册、忘记密码找回等。
4. 只读文本框只读文本框(Read-only Text Box)用于显示文本信息,用户无法修改其中的内容。
只读文本框的特点如下:•信息展示:用于展示系统生成的信息或者用户无法修改的内容;•样式高亮:可以通过设置不同的字体样式、颜色等,突出显示特定内容;•可复制:用户可以复制文本框中的内容,但无法直接编辑。
如何在PPT中插入带有滚动条的文本框

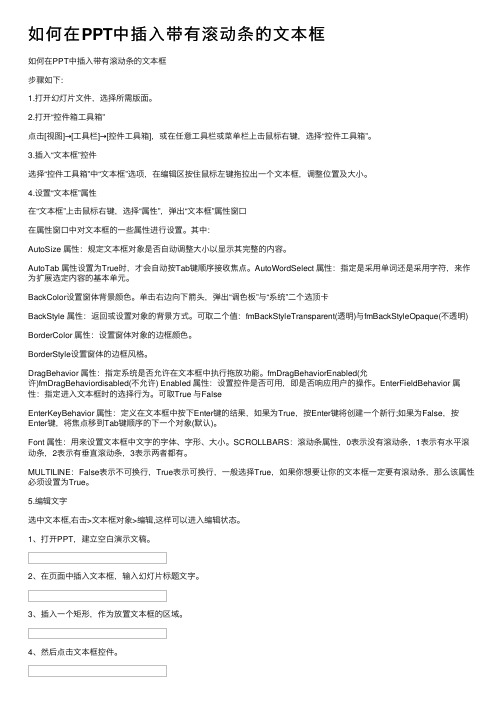
如何在PPT中插⼊带有滚动条的⽂本框如何在PPT中插⼊带有滚动条的⽂本框步骤如下:1.打开幻灯⽚⽂件,选择所需版⾯。
2.打开“控件箱⼯具箱”点击[视图]→[⼯具栏]→[控件⼯具箱],或在任意⼯具栏或菜单栏上击⿏标右键,选择“控件⼯具箱”。
3.插⼊“⽂本框”控件选择“控件⼯具箱”中“⽂本框”选项,在编辑区按住⿏标左键拖拉出⼀个⽂本框,调整位置及⼤⼩。
4.设置“⽂本框”属性在“⽂本框”上击⿏标右键,选择“属性”,弹出“⽂本框”属性窗⼝在属性窗⼝中对⽂本框的⼀些属性进⾏设置。
其中:AutoSize 属性:规定⽂本框对象是否⾃动调整⼤⼩以显⽰其完整的内容。
AutoTab 属性设置为True时,才会⾃动按Tab键顺序接收焦点。
AutoWordSelect 属性:指定是采⽤单词还是采⽤字符,来作为扩展选定内容的基本单元。
BackColor设置窗体背景颜⾊。
单击右边向下箭头,弹出“调⾊板”与“系统”⼆个选顶卡BackStyle 属性:返回或设置对象的背景⽅式。
可取⼆个值:fmBackStyleTransparent(透明)与fmBackStyleOpaque(不透明) BorderColor 属性:设置窗体对象的边框颜⾊。
BorderStyle设置窗体的边框风格。
DragBehavior 属性:指定系统是否允许在⽂本框中执⾏拖放功能。
fmDragBehaviorEnabled(允许)fmDragBehaviordisabled(不允许) Enabled 属性:设置控件是否可⽤,即是否响应⽤户的操作。
EnterFieldBehavior 属性:指定进⼊⽂本框时的选择⾏为。
可取True 与FalseEnterKeyBehavior 属性:定义在⽂本框中按下Enter键的结果,如果为True,按Enter键将创建⼀个新⾏;如果为False,按Enter键,将焦点移到Tab键顺序的下⼀个对象(默认)。
Font 属性:⽤来设置⽂本框中⽂字的字体、字形、⼤⼩。
(10)组合框(ComboBox)滚动条(ScrollBar)

(十)组合框(ComboBox)和滚动条(HVScrollBar)组合框集文本框和列表框的功能。
一.组合框的属性:1.Name 属性:2.Style属性:决定了组合框的三种不同的样式。
0:下拉式组合框:(缺省值)既可在文本编辑区输入文本,也可单击下拉按钮后从列表框中选择,(获得焦点时,可用~ 打开列表进行选择)1:简单组合框:无下拉按钮。
当列表区不够大时,会自动出现垂直滚动条。
既可输入文本,也可在列表中选择。
2:下拉式列表框:不能输入文本,只能单击下拉按钮后从列表中选择。
3.Text属性:4.ListIndex 属性:5.NewIndex 属性:6.List属性:7.ListCount属性:二.组合框的方法:1.Add Item 方法:2.RemoveItem 方法:3.Clear 方法:滚动条分为水平滚动条和垂直滚动条两种。
用于不能自动支持滚动的应用程序和控件提供滚动功能。
三.滚动条的属性:1.Name 属性:2.Min 属性:设置水平滚动条的左端或垂直滚动条的上端的值。
3.Max 属性:设置水平滚动条的右端或垂直滚动条的下端的值。
注:(1) 一般Min 的值小于Max 的值. 但也可以Min > Max。
(2) Min和Max 属性决定了滚动条的取值范围。
(最大范围VB限定为-32768 ~ 32767之间,是整型值)4.V alue 属性:返回滚动条滑块所在位置的值,其值在Min和Max 之间,也是整型值。
也可通过设置V alue的值来控制滚动条滑块的位置。
5.SmallChange 属性:设置单击滚动条两端箭头时V alue 的改变值。
6.LangeChange 属性:设置单击滚动条箭头与滑块之间的空白位置时V alue 的改变值。
四.滚动条的事件:1.Change 事件:在单击滚动条空白处、单击滚动条箭头、释放滚动滑块时发生。
2.Scroll 事件:在移动滚动条滑块时发生。
iFrame只要竖滚动条,不要横滚动条

3.设定窗口滚动条的颜色
设置窗口滚动条的颜色为红色
scrollbar-base-color设定的是基本色,一般情况下只需要设置这一个属性就可以达到改变滚动条颜色的目的。
加上一点特别的效果:
4.设定其他元素时,基本上一样,你最好是在样式表文件中定义好一个类,这样你就可以重复使用了。
</style>
两种方法都可以搞定;
这些小问题,很烦人,要说也没有什么技术含量,所以很多程序员不愿意去做,没办法,要想做得好,做得细致,光有高深技术是不行的,大多时间都是消耗在这些小问题上;
效果:/manage/ManagePanel.html
实现了Ajax,可以异步获取数据了。
iframe中不显示滚动条
<iframe src=/default.htm width=626 height=155 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no></iframe>ifame是做网页经常用到的嵌套页面语句,它在A页面上规定一定的区域和显示方式来直接显示B页的内容。调整得好的话看不出B页面是被调用显示的,就像本来就是A的一部分。 src指明要调用的页面;width height规定显示的宽和高;scrolling=no指明不显示滚动条。
不过我不想这样;因为我所有的网页都是基于W3C标准的,我并不希望因为这个小功能而去改动代码规范;
又试了其它几个办法,也是不行;不管怎么设置,内容一多,就出现横滚动条;
通过测试,得到方法一:
想到设置body宽度的做法,在iFrame包含的页面内中写入,如下
如何在textarea多行文本框中设置滚动条样式

如何在textarea多⾏⽂本框中设置滚动条样式其中设置滚动条的组成都有以下部分::-webkit-scrollbar 滚动条整体部分::-webkit-scrollbar-thumb 滚动条⾥⾯的⼩⽅块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是⽔平滚动条)::-webkit-scrollbar-track 滚动条的轨道(⾥⾯装有Thumb)::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调⼩⽅块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)::-webkit-scrollbar-corner 边⾓,即两个滚动条的交汇处::-webkit-resizer 两个滚动条的交汇处上⽤于通过拖动调整元素⼤⼩的⼩控件然后:效果图:代码:<div class="box1"><textarea name id cols="30" rows="10"></textarea></div><style>.box1>textarea {height: 4rem;width: 12%;background: rgba(255, 255, 255, 0.6);border: 1px solid #244b6d;resize: none;color: black;font-size: 24px}/* 滚动条框设置 */.box1>textarea::-webkit-scrollbar {width: 12px;background-color: rgb(182, 214, 226);}/* 滚动条的设置 */.box1>textarea::-webkit-scrollbar-thumb {-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);background-color: skyblue;}</style>。
visual basic滚动字幕代码-概述说明以及解释

visual basic滚动字幕代码-概述说明以及解释1.引言1.1 概述Visual Basic是一种广泛应用于开发Windows应用程序的编程语言。
它是一种使用事件驱动的编程语言,它允许开发者通过编写代码和操作界面元素来创建交互式的应用程序。
Visual Basic的语法简单易学,对于初学者而言是一种理想的选择。
滚动字幕是一种在屏幕上以一定速度从右向左滚动显示的文本效果。
它被广泛应用于公共场所的广告牌、电视台的新闻节目以及一些网站的头部。
滚动字幕不仅能够吸引人们的注意力,还能够传达重要信息。
本文将介绍如何使用Visual Basic编写滚动字幕代码。
首先,我们将对Visual Basic进行简要介绍,包括其基本特点和应用领域。
然后,我们将详细探讨滚动字幕的作用和实现方法。
最后,我们将对本文进行总结,并展望滚动字幕在未来的应用前景。
通过学习本文,读者将能够了解Visual Basic的基本知识和滚动字幕的实现原理,从而能够运用这些知识编写自己的滚动字幕代码。
无论是对于对编程感兴趣的初学者还是有一定经验的开发者,本文都将提供有价值的信息和指导。
在这个数字化时代,掌握滚动字幕的编程技术将为开发者带来更多的机会和挑战。
1.2 文章结构文章结构是指文章中各部分的组成和顺序,它对于文章的逻辑性和条理性至关重要。
在本文中,文章的结构主要包括以下几个部分:1) 引言部分:引言部分是文章的开头,用于引入读者,并简要说明文章的主题和目的。
在本文中,引言部分将概述Visual Basic滚动字幕代码的背景和意义,并介绍本文的目的。
2) 正文部分:正文部分是文章的主体,具体阐述和探讨文章的主题。
在本文中,正文部分将包括以下几个方面内容:- Visual Basic简介:介绍Visual Basic的基本概念、特点和应用领域,以便读者对其有一定的了解。
- 滚动字幕的作用:分析滚动字幕在信息传递、广告宣传等方面的作用和价值,引导读者对滚动字幕有一定的认识。
6 常用文本控件

SelStart — 选定的正文的开始位置,第一个字符的 位置是0 SelLength — 选定的正文长度。 SelText — 选定的正文内容。 ★ TabStop属性:
用于设定运行时用户能否用Tab键跳入该文本框。当选 择True时,表示可以跳入;当选择False时表示不能跳入, 如果这时要进入这一编辑框,可用鼠标单击这一编辑框。
Private Sub Text1_Change() Text2.Text = LCase(Text1.Text) Text3.Text = UCase(Text1.Text) End Sub
6.2 图形控件
6.2.1 图片框和图像框
主要属性: 1.CurrentX和CurrentY(只用于图片框)
用于设定程序运行是能否对文本框中的文本进行编 辑。这是一个逻辑型的属性,默认值为False,表示运 行程序时可以编辑其中的文本;当选择True时,表示运 行程序时不能编辑其中的文本。
★ SelStart、SelLength和SelText属性:
在程序运行中,对文本框中文本内容进行选择操作时, 这三个属性用来表示用户选定的正文:
CurrentX,CurrentY属性给出窗体或图形框或打印机在绘 图时的当前坐标。 这两个属性在设计阶段不能使用 使用格式:
object.CurrentX [= x] object.CurrentY [= y]
注意:当使用某些图形方法后,对象的CurrentX和CurrentY 的设置值将发生变化。
Visual Basic 程序设 计
蓝兴望
第6章 常用标准控件
本章介绍部分标准控件的用法,包括 :标签、文本框、图片框、图像框、 直线和形状、命令按钮、复选框、单 选按钮、列表框、组合框、水平滚动 条、垂直滚动条、计时器、框架
网页设计中文本输入框一些参数说明

网页设计中文本输入框一些参数说明在一般的留言本,论坛等地方都要用到文本输入框,也就是html语言中的textarea,textare包含有众多的参数,学会运用这些参数,就可以随意修改文本输入框的大小和外观,达到你想要的效果,下面就来介绍这些参数,以及如何使用这些参数。
在一般的留言本,论坛等地方都要用到文本输入框,也就是html语言中的textarea,textare包含有众多的参数,学会运用这些参数,就可以随意修改文本输入框的大小和外观,达到你想要的效果,下面就来介绍这些参数,以及如何使用这些参数。
1、cols,垂直列。
在没有做样式表设置的情况下,它表示一行中可容纳下的字节数。
例如cols=60,表示一行中最多可容纳60个字节,也就是30个汉字。
另外要注意的是,文本框的宽度就是通过这个来调整,输入好cols的数值,然后再定义输入文字字体的大小(不定义的话,会采用默认值),那么文本框的宽度就确定了。
2、rows,水平列。
表示可显示的行数,例如rows=10,表示可显示10行。
超过10行,则需要拖动滚动条来浏览了。
(同上,文本框的高度就是通过这个来控制的。
)3、name,文本框的名称,这项必不可省,因为存储文本的时候必须用到。
4、warp,当warp=“off”表示该文本区域中不自动换行,当然不写默认是自动换行的。
这个参数一般用得比较少。
5、style,这是个非常实用的参数,可以用来设置文本框的背景色,滚动条颜色及形式,边框色,输入字体的大小颜色等等。
6、class,一般用来调用外部css里边的设置。
例1:设置文本框的行数为40,列数为10。
名称为text。
表达形式<textarea cols=40 rows=10 name=text</textarea例2:取消文本框右边的滚动条。
表达形式<textarea cols=40 rows=10 name=text style=“overflow:auto”</textarea。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ቤተ መጻሕፍቲ ባይዱ
红楼梦
红楼梦 第一回 甄士隐梦幻识通灵 贾雨村风尘怀闺秀 此开卷第一回也.作者自云: 因曾历过一番梦幻之后,故将真事 隐去,而借"通灵" 之说,撰此<<石 头记>>一书也.故曰"甄士隐"云 云.但书中所记何事何人?自又 云:"今 风尘碌碌, 一事无成,忽 念及当日所有之女子,一一细考较 去,觉其行止见识,皆出于 我之 上.何我堂堂须眉,诚不若彼裙钗 哉?实愧则有余,悔又无益之大无 可如何之日也 !当此,则自欲将已 往所赖天恩祖德,锦衣纨之时,饫 甘餍肥之日,背父兄教育之恩, 负 师友规谈之德, 以至今日一技无 成,半生潦倒之罪,编述一集,以告
