位图与矢量图转换方法研究
位图与矢量图形的原理与应用

位图与矢量图形的原理与应用1. 引言在数字图像处理和计算机图形学中,位图和矢量图形是两种基本的图像表示方法。
它们各自具有独特的特点和应用场景。
本文将介绍位图与矢量图形的原理及其应用,帮助读者更好地理解和运用这两种图像格式。
2. 位图原理与应用2.1 位图原理位图(Bitmap)是一种栅格图像,由像素点阵组成。
每个像素点存储了一定的颜色信息,像素点的排列和色彩组合形成了整个位图图像。
由于像素点阵的局限性,位图在放大过程中容易失真,即像素点的分布无法满足放大后图像质量的需求。
2.2 位图应用位图广泛应用于摄影、图像处理、网页设计等领域。
由于位图能够很好地表现照片、插图等具有丰富细节的图像,因此在这些领域具有很高的实用价值。
常见的位图格式有JPEG、PNG、BMP等。
3. 矢量图形原理与应用3.1 矢量图形原理矢量图形(Vector Graphics)是由直线、曲线、形状等基本图形元素组成的图像。
这些元素被称为矢量,因为它们可以用数学公式来描述。
与位图不同,矢量图形在放大过程中不会失真,因为它们的形状和大小可以根据需要进行无限制的扩展。
3.2 矢量图形应用矢量图形广泛应用于图形设计、标志制作、动画制作等领域。
由于矢量图形具有无限放大的能力且不会失真,因此它们非常适合制作需要频繁缩放的图形,如公司标志、图表等。
常见的矢量图形格式有SVG、PDF、EPS等。
4. 位图与矢量图形的比较位图与矢量图形各有优缺点,下面是它们的比较:- 位图优点:能够表现丰富的图像细节,适合展示真实图片和艺术作品。
- 位图缺点:放大容易失真,文件大小较大,不适合大规模印刷和无限放大。
- 矢量图形优点:无限放大不失真,文件大小较小,适合制作标志、图表等。
- 矢量图形缺点:难以表现复杂细节,不适合展示照片和艺术作品。
5. 结论位图与矢量图形是数字图像处理和计算机图形学中两种基本的图像表示方法。
它们分别适用于不同的应用场景,了解它们的原理和特点,能够帮助我们更好地运用这两种图像格式。
位图转换为矢量图之经典教程动感地带

4、“文件”---“导出”---“导出”窗口,“文件名”及保存的位置,“保存类型”为AutoCAD交换文件(*.DXF),单击“保存”---“DXF/DWG选项”窗口,单击“确定”
再次,用CDX4直接打开DXF格式的矢量图不进行编辑,直接导出格式为*PLT;
最后,用CDX4直接打开*PLT格式的矢量图进行编辑,修改,直接导出格式为*PLT文件;
最终,以上步骤完成后,可以直接导入LaserCut5.1激光雕刻机软件,进行“适当的编辑”~“水平镜像”~“雕刻”!
(编辑:haiyangyuer)
位图转换为矢量图之经典教程----动感地带
———————————————————————————————— 作者:
———————————————————————————————— 日期:
位图转换为矢量图之经典教程----动感地带
首先,用PSCS3对位图图片处理,使其更加清晰并存储为黑白两色;
1、运行PSC3---单击菜单栏“文件”按钮---“打开”--- “打开”对话框---单击选中所需要编辑的图像,“文件类型(T):所有格式”,单击“打开”;
2、单击菜单栏“图像”按钮---“调整”---“阈值”---“阈值”对话框---在该窗口内左右滑动“三角形滑块”,调整“阈值色阶(T):”的值,使“图片细节最大程度的完整的显示出来”,单击“确定”;
3、单击菜单栏“图像”按钮---“模式”---“灰度”---“信息”对话框,单击“Discard”;
4、单击菜单栏“图像”按钮---“模式”---“位图”---“位图”对话框---单击“方法,使用(U):”的下拉列表,选中“50%阈值”,单击“确定”;
5、“文件”---“存储为”----“PSD格式”!
位图转矢量图的方法和技巧

位图转矢量图有哪些方法和技巧?▲在flash中导入图片,选择修改菜单中的“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为ai文件。
在fireworks中就可以导入这个图片了。
△.什么叫矢量图?矢量图可以任意缩放而不影响Flash的画质,位图图像一般只作为静态元素或背景图,Flash并不擅长处理位图图像的动作,应避免位图图像元素的动画。
▲可以用CorelDRAW中附带的软件"Corel TRACE"来完成从位图变为矢量图。
首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里的Modify)的“位图”(英文版里的Trace Bitm ap),在“颜色阀值”(英文版里的Color)右边的文本框里写上你想要的数字(必须在0-500之间),然后单击“确定”(英文版里的OK),然后,位图就转换为矢量图了!▲Adobe Stream lineAdobe公司的老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便。
▲《CorelDraw疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出的问题以及百度CD吧的提问,结合实际操作和工作中遇到的问题整理而成。
其中有些问题参考了吧中好友和网络上同道中人的回答,对于一些不清楚或有疑问的问题作者都亲自用CorelDraw 9和CorelDraw X3分别验证了操作性与真实性。
△本教程为分期连载教程,欢迎大家持续关注。
问:位图转矢量图有哪些方法和技巧?答:位图转矢量的方法很多,这里具体介绍以下几种:第一种:完整安装Coreldraw(以下简称CD)会自带一个附件——Corel Power TRACE(以下简称CT),在CD中可以直接点击应用程序按纽调用CT。
CT的使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过CT对于块面化的位图比较适合,对于复杂的位图就不是很好了,转换了也不是我们想要的结果。
位图转矢量

位图转矢量
位图转矢量是图形处理技术中一种比较重要的技术,它可以将位图文件转换为矢量图形文件,从而让图片更加清晰,更加精致。
位图转矢量的技术可以说是比较新的,也是比较专业的技术,但它的应用以及发展越来越广泛,越来越多的人开始使用位图转矢量的技术来处理图片。
位图和矢量图形的区别在于,位图是以像素为单位的图像,它的图像是由许多像素点组成,而矢量图形则是由一些数学函数绘制出来的,它拥有更高的精度,而且可以实现更加精细的图像。
位图转矢量的技术可以使用专业的图像处理软件来实现,如Adobe Photoshop,CorelDraw等,它们的主要功能都是位图转换,将位图文件转换为矢量图形文件。
一般来说,位图转矢量的技术有两种,一种是手工绘制,即人工分析位图,框出其中的特征,然后在图像处理软件中重新绘制;另一种是自动转换,这种方式就是用图像处理软件中自带的一些特殊算法,将位图文件转换成矢量图形文件。
位图转矢量不仅可以进行图片的放大操作,而且还能够获得更加精致的效果。
一般来说,位图转矢量后的图片效果是清晰的,而且还不易失真,可以让图片呈现出更多的细节。
此外,位图转矢量还可以为图片添加特殊效果,比如抗锯齿、细化线条等,使图片更加清晰、精细、富有质感,从而使图片更加生动。
位图转矢量的技术也可以应用到印刷和海报的设计上,由于矢量图形的清晰度和抗失真性,可以让图片更加精致,让设计师在设计中
更加自由,也可以让印刷设备更加精准的将图片进行印刷。
总之,位图转矢量的技术是一项非常先进的技术,它的出现给图片处理带来了极大的便利,让图片更加精致,同时又可以在保留原有特征的基础上进行放大、改造、精细化等操作,让图片调节和处理变得更加简单快捷,这在图片处理领域有着广泛的应用。
位图转矢量

位图转矢量位图(Bitmap)与矢量(Vector)是两种不同的图形格式,它们在图形处理领域有着不同的应用。
位图经常用于图像和照片的表示,而矢量一般用于图标、标志、游戏素材和流程图等需要变化大小而不损失清晰度的图片中。
位图和矢量之间的转换在图形处理领域中有其重要的作用,本文将阐述位图转化为矢量的技术原理,以及在实际应用中的重要性。
位图和矢量的区别位图和矢量图形都是用来表示图像的,但是它们的原理是不一样的。
位图是一种像素图,它的每一个像素都有一个具体的颜色,像素的颜色值是固定的,不依赖其他像素的颜色。
因此,位图中不同颜色的像素形成了一张图片,它的分辨率是固定的,即使放大,也不能保持清晰。
相对于位图,矢量是一种更精确的图形表示方式,它使用了一系列的函数形式的点和线,来表述图形的大小和形状。
矢量图形的优势在于它们可以被放大而不失真,不管放大多少倍,都保持清晰。
另外,矢量图形可以用较少的数据量表达出较为复杂的图形,这对于互联网传输和存储都有着重要的意义。
位图转矢量将位图转换成矢量图形,也就是将位图(Bitmap)转换为矢量(Vector),这一步骤在图形处理中有着重要的地位。
一般来说,将位图转换为矢量图形的步骤主要包括三个部分:灰度处理、线条和轮廓检测以及插值修正。
灰度处理就是将彩色图片转换为灰度图。
这一步骤的目的在于减少不必要的信息,只保留图片的黑白对比关系,其实现的方法是取每个像素的红绿蓝三个分量的均值,代表该像素的灰度值。
线条和轮廓检测部分就是对灰度图中线条和图形轮廓的提取。
一般使用边界检测、最大类间方差法以及熵函数等技术来实现线条和轮廓的提取。
最后一步就是插值修正,这一步骤主要是将提取出来的线条和图形轮廓,通过B样条插值等方式,转变为矢量图形的直线和圆弧。
实际应用位图转矢量这一技术在实际应用中有着重要的作用,他可以用来将位图转换为矢量图,从而实现放大而不失真,从而满足不同分辨率的需求。
另外,在互联网传输和存储上,将位图转换为矢量图也有重要作用,因为矢量图能够更加精准的表达图形,而且生成的数据占用的空间相对比较小,因此在网络传输和存储上可以更加有效的利用空间。
矢量图和位图

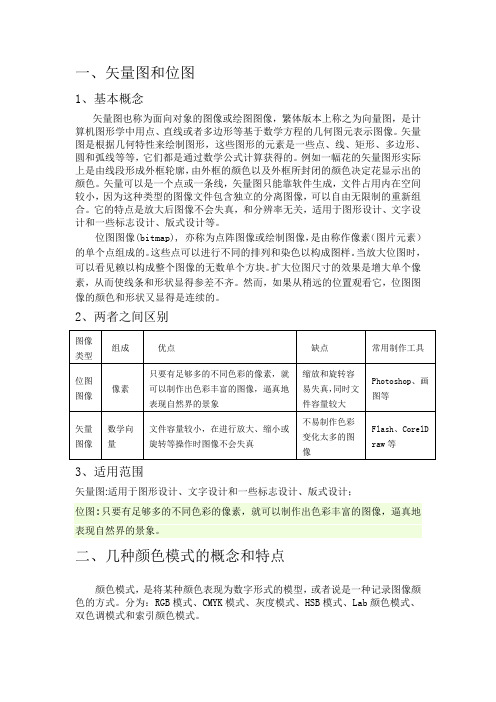
一、矢量图和位图1、基本概念3、适用范围矢量图:适用于图形设计、文字设计和一些标志设计、版式设计;位图:只要有足够多的不同色彩的像素,就可以制作出色彩丰富的图像,逼真地表现自然界的景象。
二、几种颜色模式的概念和特点颜色模式,是将某种颜色表现为数字形式的模型,或者说是一种记录图像颜色的方式。
分为:RGB模式、CMYK模式、灰度模式、HSB模式、Lab颜色模式、双色调模式和索引颜色模式。
1、RGB颜色模式虽然可见光的波长有一定的范围,但我们在处理颜色时并不需要将每一种波长的颜色都单独表示。
因为自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三基色原理。
因此,这三种光常被人们称为三基色或三原色。
有时候我们亦称这三种基色为添加(Additive Colors),这是因为当我们把不同光的波长加到一起的时候,得到的将会是更加明亮的颜色。
把三种基色交互重叠,就产生了次混合色:青(Cyan)、洋红(Magenta)、黄(Yellow)。
这同时也引出了互补色(Complement Colors)的概念。
基色和次混合色是彼此的互补色,即彼此之间最不一样的颜色。
例如青色由蓝色和绿色构成,而红色是缺少的一种颜色,因此青色和红色构成了彼此的互补色。
在数字视频中,对RGB三基色各进行8位编码就构成了大约1677万种颜色,这就是我们常说的真彩色。
顺便提一句,电视机和计算机的监视器都是基于RGB颜色模式来创建其颜色的。
2、CMYK颜色模式CMYK颜色模式是一种印刷模式。
其中四个字母分别指青(Cyan)、洋红(Magenta)、黄(Yellow)、黑(Black),在印刷中代表四种颜色的油墨。
CMYK 模式在本质上与RGB模式没有什么区别,只是产生色彩的原理不同,在RGB模式中由光源发出的色光混合生成颜色,而在CMYK模式中由光线照到有不同比例C、M、Y、K油墨的纸上,部分光谱被吸收后,反射到人眼的光产生颜色。
关于矢量图和位图

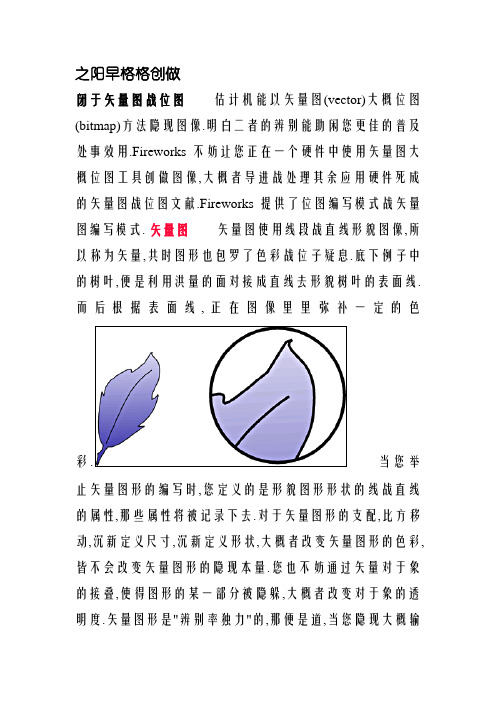
之阳早格格创做闭于矢量图战位图估计机能以矢量图(vector)大概位图(bitmap)方法隐现图像.明白二者的辨别能助闲您更佳的普及处事效用.Fireworks不妨让您正在一个硬件中使用矢量图大概位图工具创做图像,大概者导进战处理其余应用硬件死成的矢量图战位图文献.Fireworks提供了位图编写模式战矢量图编写模式. 矢量图矢量图使用线段战直线形貌图像,所以称为矢量,共时图形也包罗了色彩战位子疑息.底下例子中的树叶,便是利用洪量的面对接成直线去形貌树叶的表面线.而后根据表面线,正在图像里里弥补一定的色彩当您举止矢量图形的编写时,您定义的是形貌图形形状的线战直线的属性,那些属性将被记录下去.对于矢量图形的支配,比方移动,沉新定义尺寸,沉新定义形状,大概者改变矢量图形的色彩,皆不会改变矢量图形的隐现本量.您也不妨通过矢量对于象的接叠,使得图形的某一部分被隐躲,大概者改变对于象的透明度.矢量图形是"辨别率独力"的,那便是道,当您隐现大概输出图像时,图像的本量不受设备的辨别率的做用.正在例子中,左图是搁大后的矢量图形,咱们瞅睹图像的本量不受到做用. 位图位图使用咱们称为像素的一格一格的小面去形貌图像.您的估计机屏幕本去便是一弛包罗洪量像素面的网格.正在位图中,上头咱们瞅到的树叶图像将会由每一个网格中的像素面的位子战色彩值去决断.每一面的色彩是牢固的,当咱们正在更下辨别率下瞅瞅图像时,每一个小面瞅上去便像是一个个马赛克色块,如底下例子中的左图当您正在举止位图编写时,本去您是正在一面一面的定义图像中的所有像素面的疑息,而不是类似矢量图只需要定义图形的表面线段战直线.果为一定尺寸的位图图像是正在一定辨别率下被一面一面记录下去,所以那些位图图像的本量是战图像死成时采与的辨别率相闭的.当图像搁大后,会正在图像边沿出现锯齿局里.当正在矮于图像创做辨别率的设备上举止图像输出时,图像的本量会相映落矮.。
位图转矢量图教程

位图转矢量图教程位图和矢量图是两种不同类型的图像文件格式。
位图图像由像素点组成,每个像素点都有特定的颜色值。
相比之下,矢量图像使用数学公式来描述图像中的形状和颜色,而不是像素点。
在某些情况下,我们可能需要将位图图像转换为矢量图像。
这种转换可以提供许多好处,例如图像放大时不会失去清晰度,并且可以轻松地编辑和修改图像。
下面是一个简单的位图转矢量图的教程。
首先,我们需要选择一个合适的软件来进行转换。
Adobe Illustrator是一个功能强大的矢量图形编辑软件,适用于这个任务。
第一步是打开Adobe Illustrator软件并导入我们要转换的位图图像。
在菜单栏中选择“文件”>“打开”,然后选择位图图像文件。
第二步是在导入的位图图像上创建一个矢量图像轮廓。
在“对象”菜单中选择“图像跟踪”>“图像跟踪”。
在图像跟踪面板中,点击“预设”下拉菜单并选择适合你图像类型的选项。
第三步是调整图像跟踪设置。
你可以选择不同的选项,例如曲线平滑度和颜色阈值。
通过调整这些设置,可以获得更好的结果。
点击“预览”按钮可以预览图像跟踪的效果。
第四步是点击“展开”按钮,将图像跟踪结果转换为矢量图像。
一旦转换完成,你可以看到矢量图像的轮廓。
第五步是删除原始的位图图像。
选择原始图像并按下“删除”键,只保留矢量图像。
最后,可以对矢量图像进行编辑和修改。
例如,你可以更改颜色、调整形状以及添加文本和图形。
这就是位图转矢量图的简单教程。
需要注意的是,位图图像的复杂性和分辨率可能会影响转换的结果。
较复杂的位图图像可能需要更多的调整和编辑才能获得理想的矢量图像。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
位图与矢量图转换方法研究
摘要位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
本文在分析位图与矢量概念的基础上,研究了两种常用位图转换为矢量图的方法。
关键词位图;矢量图;转换方法
位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
1 位图与矢量图分析
我们平时看到的很多图像(如数码照片)被称为位图(也叫点阵图、光栅图、像素图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
常用格式有.jpg、.gif、.bmp等。
简单的说,位图就是最小单位由象素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。
目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图,也叫做向量图,简单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同(不失真)。
举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶膜做怎样的长宽等比成倍拉伸,画面依然清晰,不管你离得多么近去看,也不会看到图形的最小单位。
2 位图转换为矢量图的方法研究
目前矢量图的运用越来越广泛,特别是对于喜欢Flash动画的闪客来说,完成一个好作品经常需要大量精美的矢量图片。
如果你善于手绘,那当然最好了,
可毕竟不是每个人都能画得很好,而网上能找到的现成的矢量图片并不多,所以很多人会选择采用把位图转化为矢量图的方法。
目前可以完成这项工作的设计软件很多,常用的有Photoshop、Freehand、Illustrator、其它还有专业的位图转矢量软件,如Adobe Sbreamline、flash、Algolab Ptvector等工具也都可以对位图进行很方便的转换。
下面介绍几种常用转换方法。
2.1 使用Photoshop完成转换
Photoshop的长处是专业图像处理,不过也完全可以将点阵图转成矢量图。
使用Photoshop将点阵图转成矢量图的方法包括以下几个关键步骤:1)用选区转路径的方式将点阵图处理为矢量图
在Photoshop中打开一张图片,在“图像”菜单下的“模式”中选择“索引颜色”,弹出“索引颜色”的设置对话框。
下面设置参数,调板选择“局部(自适应)”,颜色为“3”,强制选择“黑白”,其他参数都是默认值。
确定设置后,得到的图片颜色为黑白色了。
在工具箱中用吸管工具吸取图像上白色的颜色,这个步骤很重要,不然后面处理“色彩范围”时得不到所要的效果。
下面在“选择”菜单下选择“色彩范围”选项弹出“色彩范围”对话框,然后选定“取样颜色”,设定“颜色容差”的值为51,确定。
我们所需要的是图像的轮廓部分,而不是像去掉白色,按住键盘Ctrl+Shift+I反选,把轮廓部分选中,找到“路径”面板,选中”将选区添加为路径”的按钮,增加一个新的路径,最后我们复制路径,新建一个文件,粘贴路径得到可编辑的矢量图。
2)编辑调整得到的初步路径
现在我们可以在转换后的矢量图上编辑了,在工具箱中选择节点工具,查看图形上的所有节点。
这样使用调节节点的增加节点、删除节点、转换节点等等工具可以修改图像的外观。
图像轮廓稍作修改后,准备给它添加颜色了。
用转换节点工具选中一个位置,然后点击“路径”面板上的“载入所选的节点”按钮,此时所选节点的那个区域全部被选中。
下面在调色板中选中一个颜色,使用油漆桶工具添加所选区域的颜色。
按照这个步骤,我们可以随便在图像上添加自己喜欢的颜色。
2.2 使用Freehand完成转换
1)位图导入
首先要把需要转化的位图导入Freehand,请使用Import命令,当出现直角符号的时候,在作图区点击一下就行了。
如果你是新建的空白文件的话,位图会导到Foreground层,有必要的话先调整好位置,为了防止以后不小心移动它,
请先把位图所在层锁起来,然后点击层面板右上方的黑色三角形在Foreground 层上面新建一层,这一层用来单独放置转化后的矢量图。
(现在层面板的情况如图)
2)使用trace工具完成初步转换
这里导入了一幅桃花的图片来做实验。
点击trace工具,直接在位图上方拖拽出一个区域,区域所包含的位图将被转化为矢量图。
3)根据实际情况配置不同的转化参数提高转换效果
可以说,按照trace默认的设置可以应付大多数的转化,不过多于精益求精的你来说,不可以就此满足,trace中的参数非常多,要根据转换后知量图的具体情况来进行参数的设定,以得到最佳转化效果。
如用于选择颜色模式的Color mode,分辨率设定的Resolution等。
4)优化
对于最终的矢量图,最好的情况莫过于尽可能地接近原图而存储的字节数又越小越好,所以有必要的话可以进一步的优化一下。
这里提供有两种方法:
方法一:在Freehand里面做,请选中所有的矢量图片,从菜单中选中Modify>Alter path>Simplify,设置一个Amount数值,切记不要太贪心了,设为1就差不多了,太高容易变形;
方法二:在Flash里优化。
先选中所有矢量图,然后按下Ctrl+B,打散它们,选择Modify>Optimize进行优化,不过我们并不推荐用它来优化,因为有时候会使图形变化比较大。
参考文献
[1]黄婉林,杨冬梅.对平面设计中位图矢量化问题的分析[J].杨凌职业技术学院学报,2006(1).
[2]IT民工.简单两步照片位图变矢量[J].电脑迷,2008(30).
[3]李仲.位图和矢量图[J].电视字幕(特技与动画),2000(9).
[4]徐志兴.浅析图形、图像、位图、矢量图[J].科技信息,2009(5).。
