javascript代码
Javascript特效代码大全

1.oncontextmenu="window.event.returnvalue=false" 将彻底屏蔽鼠标右键<table borderoncontextmenu=return(false)><td>no</table> 可用于Table 2. <body onselectstart="return false"> 取消选取、防止复制 3. onpaste="return false" 不准粘贴 4. oncopy="return false;" oncut="return false;" 防止复制 5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标 6. <link rel="Bookmark"href="favicon.ico"> 可以在收藏夹中显示出你的图标7. <input style="ime-mode:-Disabled"> 关闭输入法8. 永远都会带着框架<script language="javascript"><!-- if (window == top)top.location.href = "frames.htm"; //frames.htm为框架网页// --></script> 9. 防止被人frame <SCRIPT LANGUAGE=javascript><!-- if (top.location != self.location)top.location=self.location; // --></SCRIPT> 10.网页将不能被另存为<noscript><iframe src="/*.html>";</iframe></noscript> 11. <input type=button value=查看网页源代码onclick="window.location = `view-source:`+ /`";> 12.删除时确认<a href="/`javascript:if"(confirm("确实要删除吗?"location="boos.asp?&areyou=删除&page=1"`>删除</a> 13. 取得控件的绝对位置//javascript <script language="javascript"> function getIE(E){ var t=e.offsetTop; var l=e.offsetLeft; while(e=e.offsetParent){ t+=e.offsetTop; l+=e.offsetLeft; } alert("top="+t+"/nleft="+l); } </script> //VBScript <script language="VBScript"><!-- function getIE() dim t,l,a,b set a=document.all.img1 t=document.all.img1.offsetTop l=document.all.img1.offsetLeft whilea.tagName<>"BODY" set a = a.offsetParent t=t+a.offsetTop l=l+a.offsetLeft wend msgbox"top="&t&chr(13)&"left="&l,64,"得到控件的位置" en捎每誤`代替;height=100 窗口高度;width=400 窗口宽度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
Javascript弹窗代码大全(收集)

弹窗代码大全(收集)以下包括强制弹窗 24小时IP弹窗延时弹窗退弹等我们使用cookie来控制一下就可以了。
首先,将如下代码加入主页面html的<head>区:<script>function openwin(){window.open(”page.html”,”",”width=200,height=200″)}function get_cookie(name){var search = name + “=”var returnvalue = “”;if (documents.cookie.length > 0) {offset = documents.cookie.indexof(search)if (offset != -1) {offset += search.lengthend = documents.cookie.indexof(”;”, offset);if (end == -1)end = documents.cookie.length;returnvalue=”/unescape(documents.cookie.substring(offset,end))”}}return returnvalue;}function loadpopup(){if (get_cookie(’popped’)==”){openwin()documents.cookie=”popped=yes”}}</script>然后,用<body onload=”loadpopup()”>(注意不是openwin而是loadpop啊!)替换主页面中原有的<body>这一句即可。
你可以试着刷新一下这个页面或重新进入该页面,窗口再也不会弹出了。
真正的pop-only-once!写到这里弹出窗口的制作和应用技巧基本上算是完成了,俺也累坏了,一口气说了这么多,希望对正在制作网页的朋友有所帮助俺就非常欣慰了。
泛微数据中心的javascript 代码

标题:泛微数据中心的JavaScript代码一、引言泛微数据中心是一款用于企业信息管理的数据中心产品,其涵盖了业务处理、信息管理和流程管理等多个方面。
在泛微数据中心的开发中,JavaScript代码扮演着重要的角色,它被广泛应用于数据中心的功能扩展、页面定制和业务逻辑的实现中。
本文将介绍泛微数据中心的JavaScript代码的应用场景和相关技巧。
二、JavaScript代码在泛微数据中心的应用场景1. 数据中心功能扩展泛微数据中心提供了丰富的API接口,开发者可以利用JavaScript代码对数据中心的功能进行扩展。
通过编写JavaScript代码,可以实现自定义的数据查询功能、定制化的数据报表展示、个性化的审批流程和自动化的数据处理等。
2. 页面定制泛微数据中心的页面是通过配置文件进行展示的,但有时候企业需要根据自身的需求对页面进行定制。
JavaScript代码可以帮助开发者实现页面元素的隐藏、显示和布局调整,以及对页面交互行为的定制化。
3. 业务逻辑实现在泛微数据中心中,业务逻辑的实现往往需要与页面交互和后台数据交互。
通过编写JavaScript代码,开发者可以实现业务表单的校验逻辑、数据的自动填充和提交、审批流程的控制和业务流程的自动化等功能。
三、泛微数据中心JavaScript代码的编写技巧1. 合理利用API接口泛微数据中心提供了丰富的API接口,开发者在编写JavaScript代码时应合理利用这些接口,以减少重复的代码编写,提高代码的可维护性。
可以通过API接口获取数据、触发审批流程、执行数据更新操作等。
2. 良好的代码结构和命名规范在编写JavaScript代码时,应遵循良好的代码结构和命名规范,以使代码清晰易读、易理解、易维护。
可以采用模块化的设计思想,将功能模块分解为独立的文件,并给变量、函数和类等命名时应符合规范。
3. 容错处理和异常处理在编写JavaScript代码时,应充分考虑到可能出现的异常情况,合理地进行容错处理和异常处理。
javascript 算法基本原理与代码实现 epub

javascript算法基本原理与代码实现epub ========================随着科技的发展,JavaScript作为一种功能强大的编程语言,已经被广泛应用于Web开发中。
而JavaScript算法则是JavaScript编程中不可或缺的一部分,它可以帮助我们更高效地处理数据,解决复杂的问题。
在这篇文章中,我们将探讨JavaScript算法的基本原理,并通过实例代码实现一些常见的算法。
一、JavaScript算法基本原理-------------###1.算法的定义和分类算法是一种可以解决特定问题的明确步骤。
根据解决问题的类型,算法可以分为排序算法、搜索算法、图算法等。
JavaScript算法通常用于处理数据结构(如数组、链表、树、图等)和进行数据处理。
###2.常见的数据结构在JavaScript中,常用的数据结构包括数组、链表、栈、队列、哈希表等。
这些数据结构在算法实现中起着重要的作用,例如,它们可以帮助我们高效地实现排序、搜索、合并等操作。
###3.算法的性能分析在实现算法时,我们需要考虑算法的效率,即算法执行的时间和空间复杂度。
时间复杂度是衡量算法执行效率的一个重要指标,它通过比较算法执行过程中所耗费的时间来评估算法的性能。
空间复杂度则衡量了算法执行过程中所占用的内存空间。
二、代码实现常见算法----------###1.冒泡排序算法冒泡排序是一种简单的排序算法,它通过重复地比较和交换相邻的元素来工作。
下面是一个使用JavaScript实现的冒泡排序算法:```javascriptfunctionbubbleSort(arr){letlen=arr.length;for(leti=0;i<len-1;i++){for(letj=0;j<len-1-i;j++){if(arr[j]>arr[j+1]){//如果前面的数比后面的数大,就交换它们的位置lettemp=arr[j];//将前面的数保存在临时变量中arr[j]=arr[j+1];//将后面的数放到前面arr[j+1]=temp;//将前面的数放回原来的位置}}}returnarr;//返回排序后的数组}```###2.二分查找算法二分查找是一种高效的搜索算法,它可以在有序数组中快速找到指定的元素。
100句javascript一句话代码(简短常用代码集合,js开发必备的小程序集)

32.单选按钮组(单选按钮的名称必须相同):取单选按钮组的长度document.forms[0].groupName.length
70.添加到收藏夹:external.AddFavorite(””,”jaskdlf”);
71.JS中遇到脚本错误时不做任何操作:window.onerror = doNothing; 指定错误句柄的语法为:window.onerror = handleError;
58.innerTEXT的值和上面的一样,只不过不会把< em >这种标记显示出来.
59.contentEditable可设置元素是否可被修改,isContentEditable返回是否可修改的状态.
60.isDisabled判断是否为禁止状态.disabled设置禁止状态
61.length取得长度,返回整型数值
67.取出该元素在页面中出现的数量:document.all.tags(”div(或其它HTML标记符)”).length
68.JS中分为两种窗体输出:模态和非模态.window.showModaldialog(),window.showModeless()
69.状态栏文字的设置:window.status=’文字’,默认的状态栏文字设置:window.defaultStatus = ‘文字.’;
52.JS的内建对象有:Array,Boolean,Date,Error,EvalError,Function,Math,Number,Object,RangeError,ReferenceError,RegExp,String,SyntaxError,TypeError,URIError
idea 格式化javascript代码

标题:深度解读:如何优雅地格式化 JavaScript 代码的思路与实践一、引言JavaScript 作为世界上最受欢迎的编程语言之一,其代码的质量对于项目的可维护性和可读性至关重要。
而在实际工作中,我们经常会遇到需要格式化 JavaScript 代码的情况。
在这篇文章中,我将深入探讨如何以一种高质量和优雅的方式来格式化 JavaScript 代码,以确保代码的清晰易读和高效管理。
二、什么是格式化 JavaScript 代码?在开始深入讨论之前,让我们先来了解一下什么是格式化 JavaScript 代码。
格式化代码是指对代码进行重新排版,使其符合一定的规范和风格,以增强代码的可读性和可维护性。
一个好的格式化工具能够帮助我们规范代码结构,统一变量命名风格,以及排版代码,从而使代码更易于理解和修改。
三、为什么要格式化 JavaScript 代码?1. 提高代码可读性格式化 JavaScript 代码能够使代码整齐有序,减少了混乱和杂乱的感觉,从而使代码更易于阅读和理解。
2. 统一代码风格格式化代码可以统一团队成员的代码风格,减少不同成员之间的风格差异,提高团队的协作效率和代码质量。
3. 提升代码的可维护性良好的格式化代码能够使代码结构更清晰,从而减少了后续维护和修改代码的难度。
四、如何格式化 JavaScript 代码?1. 使用 ESLint 或 TSLintESLint 和 TSLint 是两个在 JavaScript 和 TypeScript 项目中常用的静态代码分析工具,它们能够帮助我们定义并强制执行代码规范和最佳实践。
2. 使用 PrettierPrettier 是一个强大的代码格式化工具,它可以帮助我们格式化代码并保持代码风格的一致性。
3. 遵循团队约定在团队协作中,制定一套团队的代码风格约定是非常重要的,通过严格遵守这些约定,可以使团队成员之间的代码风格保持一致。
五、总结与回顾通过本文的深度探讨,我们了解了如何以一种高质量和优雅的方式来格式化 JavaScript 代码。
JavaScript_脚本代码的位置

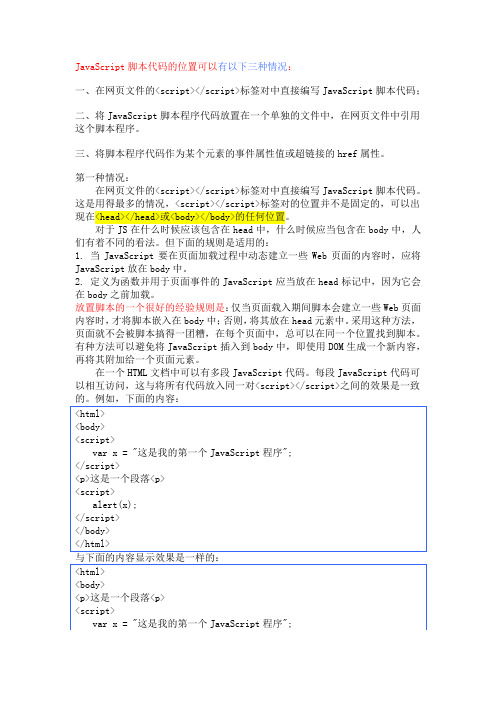
JavaScript脚本代码的位置可以有以下三种情况:一、在网页文件的<script></script>标签对中直接编写JavaScript脚本代码;二、将JavaScript脚本程序代码放置在一个单独的文件中,在网页文件中引用这个脚本程序。
三、将脚本程序代码作为某个元素的事件属性值或超链接的href属性。
第一种情况:在网页文件的<script></script>标签对中直接编写JavaScript脚本代码。
这是用得最多的情况,<script></script>标签对的位置并不是固定的,可以出现在<head></head>或<body></body>的任何位置。
对于JS在什么时候应该包含在head中,什么时候应当包含在body中,人们有着不同的看法。
但下面的规则是适用的:1. 当JavaScript要在页面加载过程中动态建立一些Web页面的内容时,应将JavaScript放在body中。
2. 定义为函数并用于页面事件的JavaScript应当放在head标记中,因为它会在body之前加载。
放置脚本的一个很好的经验规则是:仅当页面载入期间脚本会建立一些Web页面内容时,才将脚本嵌入在body中;否则,将其放在head元素中。
采用这种方法,页面就不会被脚本搞得一团糟,在每个页面中,总可以在同一个位置找到脚本。
有种方法可以避免将JavaScript插入到body中,即使用DOM生成一个新内容,再将其附加给一个页面元素。
在一个HTML文档中可以有多段JavaScript代码。
每段JavaScript代码可以相互访问,这与将所有代码放入同一对<script></script>之间的效果是一致我们还可以将JavaScript脚本放置在一个单独的文件中,这个文件以js为扩展名,其被称作为JavaScript脚本文件。
idea 格式化javascript 代码

作为你的文章写手,我将按照你的要求撰写一篇关于“idea 格式化javascript 代码”的高质量文章。
1. 介绍JavaScript作为一种常用的编程语言,不仅应用广泛,而且在代码编写和整理方面也有其独特的要求。
而在日常的代码编写过程中,idea是一种常用的集成开发环境,其代码格式化功能可以帮助开发者提高代码的可阅读性和可维护性。
本文将深入探讨idea如何格式化JavaScript代码,并共享个人观点和理解。
2. 格式化代码对于代码质量的重要性良好的代码格式化不仅可以使代码更易于阅读和理解,还可以增强代码的可维护性。
通过规范的代码格式化,可以减少代码错误的可能性,提高代码的质量和稳定性。
在JavaScript编程中,由于语法的灵活性,良好的代码格式化尤为重要。
3. idea的代码格式化功能idea作为一款集成开发环境,其代码格式化功能非常强大而灵活。
它可以根据用户自定义的规则对JavaScript代码进行全面的格式化,包括缩进、空格、换行等方面的调整。
不仅如此,idea还提供了多种自动化和定制化的格式化选项,可以根据项目的实际情况进行灵活的调整。
4. 实际操作在使用idea进行JavaScript代码格式化时,首先需要在设置中进行相关的配置和选择。
通过选择合适的格式化规则和风格,可以使得代码在保存或提交时自动进行格式化,极大地提高了开发效率和代码整洁度。
值得注意的是,idea还提供了快捷键等方式来实现代码的快速格式化,为开发者提供了更加便捷的操作。
5. 个人观点在实际工作中,我深切感受到了idea代码格式化功能的重要性。
通过规范的格式化,不仅可以提高团队协作的效率,还可以减少代码维护过程中的不必要麻烦。
我个人建议在编写JavaScript代码时,充分利用idea的代码格式化功能,并遵循统一的代码风格,以确保代码的整洁和质量。
6. 总结idea的代码格式化功能为JavaScript编程提供了非常便捷和强大的支持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
代码11.oncontextmenu="window.event.returnvalue=false" 将彻底屏蔽鼠标右键<table border oncontextmenu=return(false)><td>no</table>可用于Table2. <body onselectstart="return false">取消选取、防止复制3. onpaste="return false" 不准粘贴4. oncopy="return false;" oncut="return false;" 防止复制5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标6. <link rel="Bookmark" href="favicon.ico">可以在收藏夹中显示出你的图标7. <input style="ime-mode:-Disabled">关闭输入法8. 永远都会带着框架<script language="javascript"><!--if (window == top)top.location.href = "frames.htm"; //frames.htm为框架网页// --></script>9. 防止被人frame<SCRIPT LANGUAGE=javascript><!--if (top.location != self.location)top.location=self.location;// --></SCRIPT>10. 网页将不能被另存为<noscript><iframe src=*.html></iframe></noscript>11. <input type=button value=查看网页源代码onclick="window.location = `view-source:`+ /`";>12.删除时确认<a href=`javascript:if(confirm("确实要删除吗?"location="boos.asp?&areyou=删除&page=1"`>删除</a>13. 取得控件的绝对位置//javascript<script language="javascript">function getIE(E){var t=e.offsetTop;var l=e.offsetLeft;while(e=e.offsetParent){t+=e.offsetTop;l+=e.offsetLeft;}alert("top="+t+"/nleft="+l);}</script>//VBScript<script language="VBScript"><!--function getIE()dim t,l,a,bset a=document.all.img1t=document.all.img1.offsetTopl=document.all.img1.offsetLeftwhile a.tagName<>"BODY"set a = a.offsetParentt=t+a.offsetTopl=l+a.offsetLeftwendmsgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置"end function--></script>14. 光标是停在文本框文字的最后<script language="javascript">function cc(){var e = event.srcElement;var r =e.createTextRange();r.moveStart(`character`,e.value.length);r.collapse(true);r.select();}</script><input type=text name=text1 value="123" onfocus="cc()">15. 判断上一页的来源javascript:document.referrer16. 最小化、最大化、关闭窗口<object id=hh1 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"> <param name="Command" value="Minimize"></object><object id=hh2 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"> <param name="Command" value="Maximize"></object><OBJECT id=hh3 classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"> <PARAM NAME="Command" value="Close"></OBJECT><input type=button value=最小化onclick=hh1.Click()><input type=button value=最大化onclick=hh2.Click()><input type=button value=关闭onclick=hh3.Click()>本例适用于IE17.屏蔽功能键Shift,Alt,Ctrl<script>function look(){if(event.shiftKey)alert("禁止按Shift键!"; //可以换成ALT CTRL}document.onkeydown=look;</script>18. 网页不会被缓存<META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"><META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT">或者<META HTTP-EQUIV="expires" CONTENT="0">19.怎样让表单没有凹凸感?<input type=text style="border:1 solid #000000">或<input type=text style="border-left:none; border-right:none; border-top:none; borde r-bottom:1 solid #000000"></textarea>20.<div><span>&<layer>的区别?<div>(division)用来定义大段的页面元素,会产生转行<span>用来定义同一行内的元素,跟<div>的唯一区别是不产生转行<layer>是ns的标记,ie不支持,相当于<div>21.让弹出窗口总是在最上面:<body onblur="this.focus();">22.不要滚动条?让竖条没有:<body style=`overflow:-Scroll;overflow-y:hidden`></body>让横条没有:<body style=`overflow:-Scroll;overflow-x:hidden`></body>两个都去掉?更简单了<body scroll="no"></body>23.怎样去掉图片链接点击后,图片周围的虚线?<a href="#" onFocus="this.blur()"><img src="logo.jpg" border=0></a>24.电子邮件处理提交表单<form name="form1" method="post" action="mailto***@***.com" enctype="text/pl ain"><input type=submit></form>25.在打开的子窗口刷新父窗口的代码里如何写?window.opener.location.reload()26.如何设定打开页面的大小<body onload="top.resizeTo(300,200);">打开页面的位置<body onload="top.moveBy(300,200);">27.在页面中如何加入不是满铺的背景图片,拉动页面时背景图不动<style>body{background-image:url(logo.gif); background-repeat:no-repeat;background-position:center;background-attachment: fixed}</style>28. 检查一段字符串是否全由数字组成<script language="javascript"><!--function checkNum(str){return str.match(//D/)==null}alert(checkNum("1232142141"alert(checkNum("123214214a1"// --></script>29. 获得一个窗口的大小document.body.clientWidth; document.body.clientHeight30. 怎么判断是否是字符if (/[^/x00-/xff]/g.test(s)) alert("含有汉字";else alert("全是字符";31.TEXTAREA自适应文字行数的多少<textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeight=this.sc rollHeight"></textarea>32. 日期减去天数等于第二个日期<script language=javascript>function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(A)alert(a.getFullYear() + "年" + (a.getMonth() + 1) + "月" + a.getDate() + "日"}cc("12/23/2002",2)</script>33. 选择了哪一个Radio<HTML><script language="vbscript">function checkme()for each ob in radio1if ob.checked then window.alert ob.valuenextend function</script><BODY><INPUT name="radio1" type="radio" value="style" checked>style<INPUT name="radio1" type="radio" value="barcode">Barcode<INPUT type="button" value="check" onclick="checkme()"></BODY></HTML>34.脚本永不出错<SCRIPT LANGUAGE="javascript"><!-- Hidefunction killErrors() {return true;}window.onerror = killErrors;// --></SCRIPT>35.ENTER键可以让光标移到下一个输入框<input onkeydown="if(event.keyCode==13)event.keyCode=9">36. 检测某个网站的链接速度:把如下代码加入<body>区域中:<script language=javascript>tim=1setInterval("tim++",100)b=1var autourl=new Array()autourl[1]="/";autourl[2]=""autourl[3]="/";autourl[4]="/";autourl[5]="/";function butt(){document.write("<form name=autof>"for(var i=1;i<autourl.length;i++)document.write("<input type=text name=txt"+i+" size=10 value=测试中……> =》<input type=textname=url"+i+" size=40> =》<input type=button value=GOonclick=window.open(this.form.url"+i+".value)><br>"document.write("<input type=submit value=刷新></form>"}butt()function auto(url){document.forms[0]["url"+b].value=urlif(tim>200){document.forms[0]["txt"+b].value="链接超时"}else{document.forms[0]["txt"+b].value="时间"+tim/10+"秒"}b++}function run(){for(var i=1;i<autourl.length;i++)document.write("<imgsrc=http://"+autourl+"/"+Math.random()+" width=1 height=1onerror=auto(http://";+autourl+"`)>"}auto :标准光标default :标准箭头hand :手形光标wait :等待光标text :I形光标vertical-text :水平I形光标no-drop :不可拖动光标not-allowed :无效光标help :?帮助光标all-scroll :三角方向标move :移动标crosshair :十字标e-resizen-resizenw-resizew-resizes-resizese-resizesw-resize38.页面进入和退出的特效进入页面<meta http-equiv="Page-Enter" content="revealTrans(duration=x, transition=y)">推出页面<meta http-equiv="Page-Exit" content="revealTrans(duration=x, transition=y)">这个是页面被载入和调出时的一些特效。
