设计中的黄金比例图文
设计中的黄金分割(一)2024

设计中的黄金分割(一)引言概述:设计中的黄金分割是一种基于黄金比例的设计原则,它可以帮助设计师在创作中达到美感和舒适度的平衡。
黄金分割是指一种比例关系,将整体分割成两个部分,使较小部分与较大部分的比例等于整体与较大部分的比例。
在设计中,黄金分割可以用于布局、比例、形状以及平衡等各个方面。
本文将从五个大点展开,详细地阐述了设计中的黄金分割原则。
正文:1. 布局中的黄金分割:- 黄金分割在布局设计中的应用- 如何使用黄金分割来创造视觉平衡- 黄金分割与对称布局的关系- 黄金分割与不规则布局的结合方式- 黄金比例如何影响人们对设计的感知2. 比例中的黄金分割:- 黄金分割在比例设计中的重要性- 如何使用黄金分割来控制尺寸的比例关系- 黄金分割在建筑设计中的运用- 黄金分割如何改善产品设计的比例感- 黄金分割与人体比例的关联3. 形状中的黄金分割:- 黄金分割在形状设计中的运用- 如何使用黄金分割来划定形状的边界- 黄金分割如何改善图标和标志设计的形状感- 黄金分割与自然界中的形状关系- 黄金分割如何营造出更具艺术感的形状设计4. 平衡中的黄金分割:- 黄金分割在平衡设计中的作用- 如何使用黄金分割来达到视觉平衡- 黄金分割如何解决对比度和对称性之间的平衡- 黄金分割与颜色的平衡效果- 黄金分割如何满足人们对设计的审美需求5. 黄金分割的总结:- 回顾设计中的黄金分割的重要性- 总结黄金分割在布局、比例、形状和平衡中的应用- 强调黄金分割在设计中所产生的美感和舒适度- 鼓励设计师在创作中运用黄金分割原则- 结束语:黄金分割不仅仅是一个数学比例,更是一种设计的艺术理念。
总结:设计中的黄金分割原则在布局、比例、形状和平衡等方面都具有广泛的应用。
通过黄金分割,设计师可以创造出更美观、舒适的作品。
黄金分割不仅仅是数学上的一个比例,更是设计的艺术理念,它能帮助设计师在创作中取得更好的效果。
因此,设计师应当在实践中不断尝试运用黄金分割原则,以提升设计作品的质量和艺术感。
黄金比例在设计中运用讲解

由于黄金比例工具的操作方法非常的简单,而且插件中也讲了怎么用,那操作方法这块就一带而过了。
这篇文章具体讲一下黄金比例系统规则与每种构图的方法和用法,在什么情况下采用哪种比例,具体要怎么用,用在哪里等。
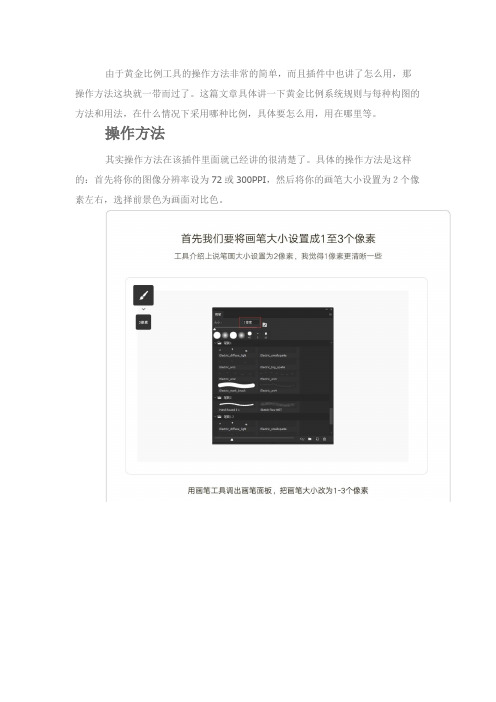
操作方法其实操作方法在该插件里面就已经讲的很清楚了。
具体的操作方法是这样的:首先将你的图像分辨率设为72或300PPI,然后将你的画笔大小设置为2个像素左右,选择前景色为画面对比色。
然后直接点击对应的黄金比例按钮就能自动生成,又或者用选区工具画出一个区域然后再点击面板按钮生成即可!最好直接画选区来进行操作。
需要注意的是,该软件自动生成的比例系统是一个"图层",而不是"矩形"或是"智能对象"。
所以在划分比例系统时要清楚绘制的图层的尺寸,再进行绘制。
功能介绍好的,当我们清楚了黄金比例工具大致怎么用以后,就要理解在应对什么样的需求时采用哪种形式和功能比较合适。
首先先介绍一下该工具都有哪些功能,具体能画什么。
该插件具体能画4种构图方法。
具体分为:黄金比例、黄金螺旋、三分法、三角形与对角线构图。
1.黄金比例这里就不想讲黄金比例的原理了,我保证以后肯定会讲,今天就讲一下这几种功能具体该怎么用。
黄金比例是长线段比短线段的比是0.618。
计算方法是,长线段代表变量B ,短线段代表变量A 。
A/0.618=B 或 A*1.618=B ,设变量A=500。
即带入数值就是500/0.618≈809,500*1.618≈809。
按照宽500px x 高809px 绘制一个矩形,那么这个矩形就是符合黄金比例的矩形。
当我们用长线段比短线段绘制出黄金比例矩形后,需要把子矩形重新布置一下层级。
小的矩形靠最里摆放,大的矩形靠外摆放,布置好矩形的层级后画两条对角线,如果对角线完全相交于每个子矩形的点,则这个黄金比例矩形就是规范的。
当我们重新按照层级布置好矩形后,需要再每个子矩形中绘制同等比例大小的圆,绘制好以后并把每个圆按照大小依次标记出来。
宽深高的黄金比例

宽深高的黄金比例
宽深高的黄金比例(Golden Ratio)是人类优美感受的重要来源
之一,指的是一种比例关系,即两个元素之间的比例恰好为1:1.618。
在建筑、绘画、设计等领域中,黄金比例被广泛运用,被认为是一种
构图的基本原则,可以帮助人们创造出更加美观、和谐的作品。
黄金比例在建筑设计中被广泛应用。
例如,古希腊的帕特农神庙
就采用了黄金比例,它的长宽比例和柱子的高度比例都恰好为1:1.618。
同样,在现代建筑中,许多设计师也积极运用黄金比例来构思建筑方案,让建筑更具有美感。
此外,黄金比例还被广泛地应用于绘画和设计领域。
画家们会使
用黄金比例来构建画面的平衡和比例,让画面更加美观、和谐。
设计
师们也会选择黄金比例来设计产品的外观,比如计算器、手机等物品。
总的来说,黄金比例是一种普遍存在于自然和人类文化中的比例
关系。
它被广泛地应用于建筑、绘画、设计等领域,可以帮助我们创
造出更加美观、和谐的作品。
室内设计中的黄金比例法则,图文并茂地教会你

室内设计中的黄金比例法则,图文并茂地教会你编者按黄金比例一直以来被用在艺术创作、平面设计和建筑设计领域,事实上,在室内设计中黄金比例法则也同样适用,而且可适用范围包括布局、结构、色彩、照明、家具,甚至商品的陈列。
在我们中学的数学课、美术课上有教过,自古以来有一种叫做“黄金比例”的东西是人类视觉上感觉最美的比例。
这种“黄金比例”常被用于历史建筑和艺术品的创作,以及现代设计的布局排版和照片构图中。
黄金比例的平面排版布局典型的黄金比例是个抽象的数学公式,确切地说是一串和圆周率数字——1:1.6180339887 ...。
对于不擅长数学的人来说可能比较难理解,但是生活中我们只需要理解人类感觉最美的比例是“1:1.6”这个比例,它就是黄金比例。
矩形黄金螺旋什么是黄金比例?黄金比例有哪些类型黄金比例是由古希腊数学家Eudxos(公元前408年 - 公元前355年)发现的,也有人说是古希腊雕塑家“Peidias”,他后来担任了帕台农神庙建筑的总设计师,因此帕台农神庙在建造时使用了黄金比例。
黄金比例的帕台农神庙针对室内设计,黄金比例不仅包括传统比例的黄金矩形、黄金螺旋,还包括其他类型黄金比例,因此这里的黄金比例是个概称,即让人们视觉上感觉舒适和便利的比例。
•黄金矩形传统黄金比例在设计上可以形象化成一个矩形,俗称黄金矩形,如下图所示黄金矩形当你从黄金矩形靠边角位置切割一个正方形时,剩余的形状将变为另一个黄金矩形。
•黄金螺旋如果你用弧线连接黄金矩形中相邻方形边上的点来绘制曲线,这些曲线就会连成螺旋形无尽的螺旋。
这就是黄金螺旋。
黄金螺旋•其他黄金比例其他黄金比例适用于我们下文提到的色彩、照明和商品陈列的比例,它们和典型黄金比例的共同点就是——这个比例范围内最符合人类的视觉审美。
我们生活中常见的黄金比例设计黄金比例常用于平面设计和建筑设计。
自古以来,很多艺术家、建筑师在创作中都乐于使用黄金比例,典型的艺术包括蒙娜丽莎、断臂维纳斯、维特鲁威的人形等,如下图所示:蒙娜丽莎画像的黄金比例断臂维纳斯雕像的黄金比例维特鲁威人形的黄金比例典型的建筑艺术包括巴黎凯旋门、帕台农神庙等。
黄金比例设计应用

黄金比例是一种特殊的比例关系,通常表示为1:1.618(约等于),在设计中被广泛应用。
这种比例关系被认为具有美学上的和谐和吸引力,因此在艺术、建筑和设计领域经常被采用。
以下是黄金比例在设计中的一些应用:
1. 建筑设计:许多古今中外的建筑都采用了黄金比例来确定建筑物的比例和结构。
例如,希腊神庙的柱子高度和间距、哥德式教堂的尖顶高度等都可能遵循黄金比例。
2. 艺术作品:绘画、雕塑和摄影作品中,艺术家常常利用黄金比例来构图和布局,以达到视觉上的和谐和平衡。
人体比例、静物组合等都可能使用黄金比例来指导创作。
3. 产品设计:在工业设计中,黄金比例可以用来指导产品外形的设计,使其看起来更加美观和吸引人。
手机、汽车、家具等产品的外形设计可能会考虑黄金比例。
4. 平面设计:在平面设计中,比如海报、网页、杂志封面等,黄金比例可以用来确定版面的布局和元素的大小关系,以获得更好的视觉效果。
5. 摄影:黄金比例也被广泛应用于摄影构图中,帮助摄影师确定主
体和背景的位置,以及元素的大小关系,创造出更有吸引力的画面。
总之,黄金比例在设计中的应用可以帮助设计师创造出更具美感和和谐感的作品,但它并不是一种严格的规则,设计师仍然需要根据具体情况和个人风格进行灵活运用。
图形设计中的黄金比例原理

图形设计中的黄金比例原理黄金比例是一个广泛应用于艺术和设计领域的原理,它是一种视觉上的平衡和美感的标准。
黄金比例源于数学中的黄金分割比例,即1:1.618(约等于:1.61803)。
在图形设计中,黄金比例被用来创造视觉上的平衡、谐调以及吸引人的设计。
黄金比例原理可以应用于布局设计、字体设计、图像比例、颜色分布等方面。
下面将从这些方面详细说明如何在图形设计中运用黄金比例原理。
首先是布局设计。
布局是决定设计元素在整体设计中排列和分布的方式。
黄金比例可以帮助设计师创造出均衡的布局,使各个元素在视觉上相互呼应。
例如,在网页设计中,网页的头部和内容的比例可以使用黄金比例,使视觉效果更加和谐。
其次是字体设计。
使用黄金比例来设定不同字体的大小和间距可以使文字更易读,并且能够增加设计的美感。
例如,设计中可以将标题的字体大小设置为正文字体大小的1.618倍,将首行缩进的距离设置为正文字体大小的黄金比例等,这样能够使整个设计看起来更加舒适和谐。
图像比例也是黄金比例原理的应用方面之一。
黄金比例可以帮助设计师创造出吸引人的、视觉上平衡的图像。
例如,在摄影中,可以将主要物体或焦点放置在黄金比例的位置上,这样能够吸引观众的注意力,并且给人一种安定和谐的感觉。
颜色分布也可以应用黄金比例原理。
黄金比例可以帮助设计师选择和组合颜色,使其在视觉上达到平衡和和谐。
例如,在设计一个标识时,可以使用黄金比例来决定主要颜色和辅助颜色的比例和分布,从而使整个标识更加吸引人和富有视觉冲击力。
黄金比例原理的应用并不局限于上述几个方面,它可以应用于各种设计中。
例如,黄金比例可以用来指导平面设计中的比例关系,建筑设计中的空间分布,甚至是产品设计中的形态构造。
无论是平面设计、网页设计、标识设计还是其他设计领域,黄金比例原理都能够提供一种视觉上的指导和美感。
总结来说,黄金比例原理是图形设计中必不可少的一个原则。
通过应用黄金比例原理,设计师可以创造出视觉上的平衡、谐调和美感。
设计师要学会——黄金分割
设计师在设计的时候,总会遇到这样那样的问题,和人PK不断,修改不断。
界面区域多大合适呢?ICON多大?颜色区间多少?为什么这么定义?什么是普世的美?很多UIer都说,50%靠设计,50%靠交流,那么在交流的时候如何说服别人呢?ADS定位、用户群、用户环境、调研都可以作为参考的依据,在这里再向大家介绍一下我们身边存在的黄金分割,希望作为设计的利器,或创作或PK。
一.植物“黄金角度”生物学家发现植物种类繁多、叶子形态各异,但是叶子在茎上的排列却有着特殊的规律.我们从某种植物的顶端往下看,便会发现上下层相邻的两片叶子之间所构成的角约为137.50,如果每层叶子只画一片来表示,第一层和第二层的相邻两叶之间的角度约为137.50,以后二层到三层、三层到四层、四层到五层……两叶之间都成这个角度,这个角度对叶子的通风和采光最为有利.这叶子之间的137.50角与黄金数又有什么联系呢?我们知道,一周为3600,137.50:=137.50:222.50≈0.618.也就是说,各种植物叶子的生长规律中自然隐藏着黄金数。
向日葵花有89个花辫,55个朝一方,34个朝向另一方枫叶喷嚏麦1.1.2.3.5.8.13.21.34.55.89.144…后面的数除以前面的树,越往后越趋向于黄金比例。
运用到设计当中,譬如一个齿轮的图标,齿的个数可以参考这组数列。
PK词:这是自然的法则。
二.动物由这组数列引出斐波那契曲线,斐波纳契是在解一道关于兔子繁殖的问题时,得出了这个数列。
假定你有一雄一雌一对刚出生的兔子,它们在长到一个月大小时开始交配,在第二月结束时,雌兔子产下另一对兔子,过了一个月后它们也开始繁殖,如此这般持续下去。
每只雌兔在开始繁殖时每月都产下一对兔子,假定没有兔子死亡,在一年后总共会有多少对兔子?•在一月底,最初的一对兔子交配,但是还只有1对兔子;在二月底,雌兔产下一对兔子,共有2对兔子;在三月底,最老的雌兔产下第二对兔子,共有3对兔子;在四月底,最老的雌兔产下第三对兔子,两个月前生的雌兔产下一对兔子,共有5对兔子;……如此这般计算下去,兔子对数分别是:1, 1, 2, 3, 5, 8, 13, 21, 34, 55,89, 144, …看出规律了吗?•从第3个数目开始,每个数目都是前面两个数目之和。
布局设计中的黄金分割法则
布局设计中的黄金分割法则在布局设计中,黄金分割法则是一种常用的设计原则。
它是一种数学原理,可以帮助设计师创建出视觉上美观和平衡的布局。
黄金分割法则在艺术和设计领域被广泛应用,不论是网页设计、平面设计还是空间布局,我们都可以利用黄金分割法则来进行布局设计。
黄金分割法则源自数学与自然界的关系。
根据这个原理,一个整体被分割成A 和B两部分,其中A部分和整体的比例等于B部分和A部分的比例。
这个比例通常是1:1.618。
在布局设计中,黄金分割法则可以应用于各个元素的排布。
例如,黄金分割法则可以用于确定网页的头部、导航栏、正文和底部的尺寸和位置。
同时,它也可以用于排列图片、文字、按钮等元素,确保整体布局的平衡和美观。
在网页设计中,头部是页面的门面,是用户第一眼看到的部分,因此需要特别注意布局的美观和吸引力。
根据黄金分割法则,我们可以将头部分成两个部分,上部份占整体高度的0.618,下部分占整体高度的0.382。
这样的布局可以带来视觉上的平衡感,让用户感到舒适。
导航栏在网页中起着导航和定位的作用,因此需要设计得简洁明了。
基于黄金分割法则,导航栏的宽度可以分为两个部分,左边占0.618,右边占0.382。
这样的设计可以保持导航栏的平衡性,让用户可以更方便地找到所需的信息。
在网页的正文部分,可以使用黄金分割法则来确定段落的宽度和行高。
根据黄金分割法则,整体宽度可以被分为0.618和0.382的两个部分,段落的宽度应该使用0.618的比例,并在段落之间设置合适的行高。
这样的排布可以减少用户的视觉疲劳,提高阅读的舒适度。
底部通常包含版权信息、联系方式等内容。
根据黄金分割法则,整体高度可以被分为0.618和0.382的两个部分,版权信息占0.618的比例,而其他内容占0.382的比例。
这样的布局设计可以保证底部的平衡和美观。
除了网页设计,黄金分割法则也可以应用于其他的布局设计中。
在平面设计中,可以使用黄金分割法则来排列图片、文字、图形等元素。
建筑物外观设计的黄金比例
建筑物外观设计的黄金比例黄金比例,又称黄金分割,是指一种比例关系,即将一条线段分割为两个部分,使较大部分与整条线段的比例等于较小部分与较大部分的比例。
这一比例约为1:1.618。
建筑物外观设计中的黄金比例被广泛应用,它能够创造出一种视觉上的和谐与美感。
下面将探讨建筑外观设计中黄金比例的运用,以及其对于建筑美学的影响。
一、黄金比例的定义与原理黄金比例的定义是根据斐波那契数列的特性而来的,具有一种奇特的比例关系。
它常用符号φ来表示,等于(√5 + 1) / 2。
黄金比例的原理在于,人眼在感知矩形时,会使其感觉到较小和较大部分之间的比例为最和谐的状态。
这种比例在建筑物外观设计中也能够展示出美感,给人一种视觉上的愉悦和平衡感。
二、黄金比例在建筑物外观设计中的应用1. 建筑立面设计:在建筑物的立面设计中,黄金比例可以用于确定窗户的尺寸和位置,门的高度和宽度,楼层高度之间的比例等。
通过合理应用黄金比例,可以使建筑物立面看起来更加和谐、均衡。
2. 建筑比例关系:黄金比例也可以运用于建筑物的整体比例关系。
从建筑的整体外观到细节部分的比例都可以参考黄金比例,以达到一种视觉上的完美平衡。
3. 空间分割布局:在建筑物的内部空间布局中,黄金比例也可以发挥重要作用。
例如,将空间分割为黄金矩形比例,可以使人在空间中感到更加舒适和宜居。
三、黄金比例对建筑美学的影响1. 美感与和谐:黄金比例的运用可以为建筑物增添美感与和谐感。
它可以使人在观赏建筑物时产生心理上的愉悦感,从而提升建筑美学价值。
2. 视觉引导与焦点:黄金比例的运用可以引导人的视线,使人的注意力集中在建筑物的重要部分。
通过合理分割和运用黄金比例,可以将建筑物的重点元素凸显出来,并且在视觉上更加引人注目。
3. 内外一致性:黄金比例的使用可以使建筑物的内部和外部在比例上保持一致性,达到整体感和统一感。
这种一致性可以使建筑物呈现出更加和谐和统一的效果。
四、建筑物外观设计中的其他比例关系除了黄金比例,建筑物的外观设计中还有一些其他常用的比例关系,如银比例、白金比例等。
平面设计中的黄金比例运用
平面设计中的黄金比例运用在平面设计领域中,黄金比例是一种被广泛运用的设计原则。
黄金比例是一种数学比例关系,也被称为黄金分割或黄金比例。
它的比例值约为1:1.618,这个比例在自然界和人类艺术中都有广泛的应用。
在平面设计中,黄金比例的运用可以帮助我们创建出更具吸引力和平衡感的设计作品。
黄金比例在平面设计中的运用主要体现在布局、形状、比例、字体和配色方面。
在平面设计中,黄金比例可以指导我们进行布局设计。
按照黄金比例的原则,我们可以将设计元素划分为黄金分割点上的不同部分。
例如,我们可以将设计区域划分为两部分,比例为1:0.618,从而将注意力更集中地放在比例较大的部分上。
这种布局方式可以帮助我们达到更好的视觉效果和平衡感。
黄金比例也可以用于定义形状的比例。
在设计图形或图标时,我们可以根据黄金比例来确定各个部分的大小比例关系。
通过运用黄金比例,我们可以创建出更加优雅和谐的形状,让人驻足观看。
除此之外,黄金比例对于字体的运用也有很大的指导意义。
在选择字体大小和行距时,黄金比例可以帮助我们确定最佳比例。
根据黄金比例规律,我们可以让标题和正文之间有一个较小的差异以提高阅读体验。
通过合理地运用黄金比例,我们可以使文字更加清晰、易读,并且增强整体排版的美感。
黄金比例还可以应用于平面设计中的配色方案。
我们可以使用黄金比例来定义不同颜色的比例关系,从而创建出色彩的平衡感。
例如,我们可以在设计中选择两种相互补充的颜色,比例为1:0.618,用于背景和前景色彩的搭配。
这种配色方案可以帮助我们创造出更加和谐、统一的设计作品。
综上所述,黄金比例在平面设计中的运用是非常重要的。
它可以指导我们进行布局、形状、比例、字体和配色等方面的设计。
通过运用黄金比例,我们可以创造出更有吸引力、平衡感和美感的设计作品。
因此,在进行平面设计时,我们应该充分利用黄金比例原则,不仅可以提高设计的质量,同时也能够给观众带来更好的视觉体验。
无论是在海报、网页还是广告设计中,黄金比例的应用都能为设计作品增添独特的魅力。
