可视化作品
少儿编程第4课 音画时尚——演奏音符和声音的可视化

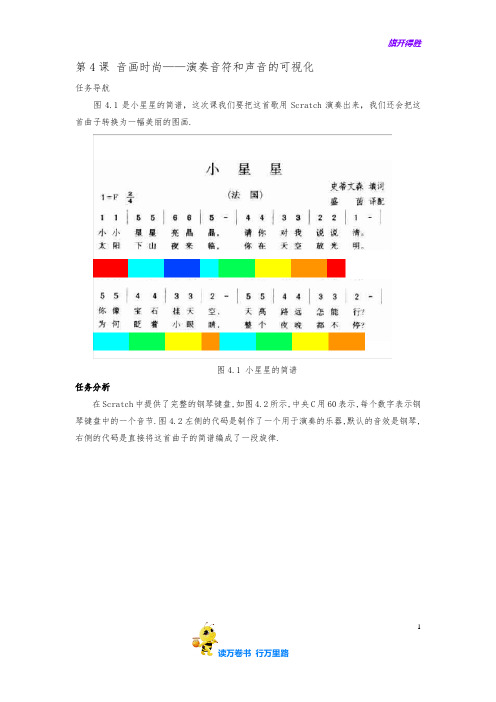
第4课音画时尚——演奏音符和声音的可视化任务导航图4.1是小星星的简谱,这次课我们要把这首歌用Scratch演奏出来,我们还会把这.首曲子转换为一幅美丽的图画任务分析在Scratch中提供了完整的钢琴键盘,如图4.2所示,中央C用60表示,每个数字表示钢琴键盘中的一个音节.图4.2左侧的代码是制作了一个用于演奏的乐器,默认的音效是钢琴,右侧的代码是直接将这首曲子的简谱编成了一段旋律.1图4.2 演奏“小星星”并制作钢琴乐器左面的代码的优点是制作了一个乐器,使得不但能够演奏“小星星”,还可以演奏其他音乐,但是它的缺点是拍数固定,右面的代码只能播放音乐,但是不能自由演奏乐曲,优点是拍数很准确。
下面我们就把这首“小星星”的演奏过程转换为一幅画。
Follow me1.让色块的颜色伴随音乐变化首先绘制一个红色的方块,对图4.2所示的代码进行改进,在弹奏每一个代码的时候都切换到对应颜色的造型上,使得每一个颜色对应一个音符。
看看能不能在演奏“小星星”的同时,色块的颜色跟着变化如图4.3所示。
23图4.3 将色块与弹奏的音符对应起来修改每个造型的名称,使得造型编号与要弹的简谱一致,与此同时采用调色板上用黑色框起来一行颜色对每个色块进行填色,如图4.4所示。
图4.4填色的规则修改演奏的代码,使得颜色能够伴随这演奏的音符改变,如图4.5所示图4.5 色块颜色随演奏音符变化这样当你在弹奏音乐的时候,你就能看到色块颜色也随之变化了。
此外图4.5所示的代码还具有选择乐器的功能,编号为1的乐器是钢琴。
智多星Scratch提供播放声音,演奏音符和敲鼓三种音乐输出形式,提供了丰富的乐器类型,完整地音符序列,如图4.6所示图4.6 scratch声音输出类型如图4.7所示每一个白键或者黑键对应一个音符,从左到右顺序增加。
低音do是48,再高一个八度,中音do是60,再高一个八度之后高音do是72,可以看出每高一个八度音符的数值增长12。
18张最佳数据可视化图表

2014年18张最佳数据可视化图表点击标题下「大数据文摘」可快捷关注摘自:快公司(FASTCOMPANY)继“医疗大数据专栏”成立后,“数据可视化专栏”今日成立!大数据时代正在奔涌而来。
在这个时代,数据,渗入到我们生活的每一个毛孔:购物、出行、饮食、娱乐、美容、求职、医疗、健身、婚恋、耕种、防洪、生产制造等等,不一而足。
甚至是睡着了,你还在产生着数据。
面对每天产生的数以T 计的数据,你是否做好了准备?你是否了解如何去“看”这些数据?你是否了解如何去“讲”这些数据?你是否知道如何让数据“舞蹈”和“歌唱”?在这里,盛情邀请你与我们一起,来到这大数据的世界,观看数据的美妙绽放,讲述数据的奇美故事,学会让数据为你翩翩起舞、引吭歌唱!如果您是专业人员,愿意与大家分享,请加入我们,我们一起把这个平台和专栏做得更好。
2014年,一些让人眼前一亮的图表让我们见识了图表的强大表现力,无论是严肃的政治话题还是轻松的动物趣谈,图表都给我们带来了更为直观和有趣的视觉体验。
我们生活在一个信息大爆炸的时代,每天都有很多的新消息、新发现、新趋势向我们狂轰乱炸而来,如果想用“学海无涯苦作舟”的精神梳理清楚这些包含了各个领域(历史、心理、时事、文学)的信息恐怕已经不太现实。
不过聪明人总能化繁为简,深入浅出,数据图表天才们用简洁、直观又有趣的图表帮我们把大量的信息汇聚在小小的一张图表中。
Co.Design版块定期会推介一些可视化数据的作品,我们也很高兴得看到今年涌现了很多佳作。
这些作品的主题很广泛,有严肃的政治话题(国会是干什么的),也有轻松幽默的动物趣谈(数据告诉你哪个犬种最好)。
当然还要特别推荐一下我们Co.Design自己的作品:食物“杂交”组合图和美国最诡异的饮食习惯(显然我们是个吃货)。
好了,下面就让我们一起来回顾盘点一下2014年最佳图表吧。
史上27位伟人的作息时间《纽约》(New York)杂志根据梅森·柯里(Mason Currey)的著作《创作者的日常生活》(Daily Rituals)中的内容创作了这幅伟人作息时间表。
可视化软件在音乐作品分析中的运用

可视化软件在音乐作品分析中的运用
音乐作品分析是一项复杂的任务,需要分析音乐作品中的音乐元素,比如节奏、旋律、和声等,以及这些元素之间的关系。
可视化软件可以帮助音乐分析师更好地理解音乐作品,并为其提供有用的可视化工具。
可视化软件可以帮助音乐分析师分析不同的音乐元素,比如节奏、旋律、和声等,并可视化它们之间的关系。
可视化软件可以帮助音乐分析师更好地理解音乐作品,比如他们可以使用可视化软件来分析音乐作品中的节奏、旋律、和声等元素,以及它们之间的关系。
此外,可视化软件还可以帮助音乐分析师更好地理解音乐作品的节奏、旋律和和声等元素的变化,这样他们就可以更好地分析音乐作品的结构和意义。
此外,可视化软件还可以帮助音乐分析师更好地理解音乐作品的演奏技巧,比如他们可以使用可视化软件来分析演奏者使用了哪些技巧,以及这些技巧如何影响音乐作品的整体效果。
可视化软件还可以帮助音乐分析师更好地理解音乐作品的录音技术,比如他们可以使用可视化软件来分析录音技术如何影响音乐作品的整体效果。
总之,可视化软件可以为音乐分析师提供有用的可视化工具,帮助他们更好地理解音乐作品的演奏技巧、录音技术以及音乐元素之间的关系等等。
因此,可视化软件在音乐作品分析中有着重要的作用。
《宋词缱绻,何处画人间》用到的可视化手法

《宋词缱绻,何处画人间》用到的可视化手法一、引言宋词是我国古代文学的珍贵遗产,它以其细腻的情感、深刻的思想、优美的词藻,吸引着无数读者。
其中,许多宋词以其细腻的描写和深刻的意境而著称。
在如此精致的文学作品中,可视化手法的运用则是一种颇为引人注目的表现形式。
二、宋词的画意表现1. 描绘自然景色在宋词中,常常通过对自然景色的描绘来展现词人的情感与意境。
苏轼的《江城子·乙卯正月二十日夜记梦》中写到:“辞树口惺琇/ 倚楼看梵鸟”。
这里的“辞树”和“楼”在读者的心目中构成了一幅清晰的画面,通过描绘自然景色来表现内心情感。
2. 抒发情感的表达宋词中经常描写人物的情感,通过细腻的描述和象征意义的运用来表现内心的感受。
比如辛弃疾的《青玉案·元夕》中写到:“请将西风画鼓,莫教枝上声休。
”。
这一段文字运用了“画鼓”和“声休”来形象地表达人物的悲伤情感,通过象征性的描写来体现内心的感受。
三、可视化手法在宋词中的应用1. 形象的比喻和隐喻可视化手法在宋词中常常表现为形象的比喻和隐喻的运用。
比如苏轼的《夜泊牛渚怀古》中写到:“眺听灯孤,波摇清影动。
”这里通过灯火在水面上的摇曳,表现了内心的孤寂与无奈,利用具体的景象来表达抽象的情感。
2. 色彩的运用在宋词中,色彩的描述常常通过对自然景色和人物情感的描绘来渲染氛围。
比如辛弃疾的《青玉案·元夕》中写到:“远看山有行云暮,近听水含翠落花初。
”这里的“含翠”和“落花初”通过色彩的对比,表现了翠绿与绚烂的画面,营造出一种富有情感的氛围。
四、总结可视化手法在宋词中的应用,丰富了词作的意境表现,让读者在阅读中产生更为饱满的感受。
通过描绘自然景色和抒发情感的表达、形象的比喻和隐喻以及色彩的运用,使宋词具有了更为生动的画面感,增加了读者的阅读体验。
个人观点和理解在我看来,可视化手法在宋词中的运用,是一种文学表现形式的丰富和扩展,它不仅让词作更富有生动性,也让读者更容易产生共鸣。
《视觉化呈现》课件

在数据分析过程中,视觉化呈现能够将数据以直观的方式呈现出来,帮助用户发现数据中的规律和趋 势。
产品设计与展示
产品设计
在产品设计中,视觉化呈现能够帮助设计师更好地展示产品外观、结构和功能等信息, 提高设计质量和效率。
产品展示
在产品展示环节,视觉化呈现能够通过直观的方式展示产品特点和优势,帮助观众更好 地了解产品。
根据需求选择合适的动画效果和交互功能, 避免过度使用。
解决方案
根据个人习惯和需求选择合适的制作工具, 提高制作效率。
06
CATALOGUE
视觉化呈现案例研究
优秀视觉化呈现作品欣赏
总结词
这些作品展示了视觉化呈现的魅力和效果, 具有吸引力和感染力。
详细描述
优秀视觉化呈现作品通常具备吸引力和感染 力,能够有效地传达信息和观点。这些作品 通常使用色彩、图形和排版等元素来吸引观 众的注意力,并使用数据、图表和图像等工 具来呈现信息。这些作品不仅展示了视觉化 呈现的魅力,还能够激发观众的兴趣和思考 。
交互设计
设计适当的交互元素,如超链接、按钮等,提高 观众的参与度。
03
CATALOGUE
视觉化呈现的技巧
信息层次与信息组织
信息层次
通过调整字体大小、颜色和布局,突 出重要信息,使观众更容易理解内容 的主次关系。
信息组织
合理安排信息的逻辑顺序,使用标题 、段落和列表等元素,使信息条理清 晰,易于理解。
版式布局
页面布局
根据内容的重要性、逻辑关系等 因素,合理安排页面布局。
对齐方式
保持元素的对齐,使页面整洁有 序。
留白与空间感
适当留白,增强页面的空间感, 避免过于拥挤。
动画与动态效果
计算机设计大赛获奖作品 信息可视化

信息可视化是一种将数据转换为直观可理解的图形化形式的技术,它能够帮助人们更好地理解和分析数据。
信息可视化技术在各个领域都有广泛的应用,尤其是在计算机设计方面,它能够帮助设计师更好地展示他们的设计概念和作品。
在计算机设计大赛中,信息可视化作品也常常成为获奖作品,今天我们就来盘点一下一些设计大赛上的获奖信息可视化作品。
1. 线条与色彩的魅力在一些设计大赛中,一些以线条和色彩为主题的信息可视化作品常常能够获得较高的奖项。
这些作品通过将数据以抽象的线条和鲜艳的色彩表现出来,使本来枯燥的数据变得生动起来。
这种形式的信息可视化作品不仅展现出了设计师对数据的创新理解,还能够给观众带来视觉上的冲击,深刻地触发他们对数据的兴趣和好奇心。
2. 互动性与动画的魔力另外一些获奖作品则常常融入了互动性和动画元素。
通过使用交互式的设计和动态的效果,这些作品能够让观众在观看的过程中更好地参与进来,使得数据可视化更加生动和有趣。
这种类型的信息可视化作品在计算机设计大赛中常常备受瞩目,因为它们不仅展现出了设计师对于技术的高超运用,还能够为观众带来全新的体验。
3. 交叉学科的创新除了线条、色彩、互动和动画,一些获奖信息可视化作品还融入了交叉学科的创新。
这些作品可能会融入音乐、文学、甚至是科学技术等元素,给观众带来不一样的视觉和感官体验。
在一些设计大赛中,这种跨界创新的作品常常获得评委的一致好评,因为它们不仅仅是数据的展示,更是一种对于多元文化的诠释和表达。
信息可视化作品在计算机设计大赛中的获奖一直都备受瞩目,因为它们不仅展现出了设计师对数据的深刻理解和高超技术,还能够为观众带来全新的视觉和感官体验。
希望今后能够有更多的设计师能够运用信息可视化技术,创造出更多令人惊艳的作品。
信息可视化作为一种旨在将数据转化为直观可理解的图形化形式的技术,旨在帮助人们更好地理解和分析数据。
信息可视化技术在各个领域都有广泛的应用,尤其是在计算机设计方面,它能够帮助设计师更好地展示他们的设计概念和作品。
使用Blender进行建筑效果图和可视化漫游

使用Blender进行建筑效果图和可视化漫游Blender是一款功能强大的开源3D建模和渲染软件,广泛应用于建筑行业的效果图和可视化漫游制作中。
本教程将教你如何使用Blender来创建令人惊艳的建筑效果图和流畅的可视化漫游。
首先,我们需要导入建筑模型。
Blender支持多种格式的文件导入,包括OBJ、FBX、3DS等。
选择适合的文件格式,点击导入按钮,然后选择你想导入的模型文件。
一旦导入了建筑模型,我们就可以开始进行材质和纹理的编辑。
在Blender中,每个对象都有一个或多个材质插槽,每个插槽可以包含不同的纹理。
通过编辑材质和纹理,我们可以给建筑模型添加具体的颜色和纹理效果。
在材质编辑器中,你可以选择不同的材质类型,如漫反射、镜面反射和透明等,然后通过调整参数和添加纹理来实现所需的效果。
在创建完材质和纹理后,我们可以设置照明和环境。
Blender提供了多种类型的照明,包括点光源、聚光灯和环境光等。
通过调整照明参数和位置,我们可以实现不同的光影效果,从而增强建筑模型的逼真度。
接下来,我们需要进行摄像机设置。
摄像机的位置和角度将直接影响最终呈现的图像和漫游效果。
在Blender中,你可以通过调整摄像机的位置、旋转和焦距来实现所需的视角和构图。
另外,你还可以设置摄像机的运动路径,从而实现平滑的漫游效果。
在完成了建筑模型的材质、纹理、照明和摄像机设置后,我们可以开始渲染图像或创建可视化漫游。
在Blender中,你可以选择渲染类型、分辨率和输出格式等,然后点击渲染按钮开始渲染。
渲染时间的长短将取决于你的电脑性能和渲染设置的复杂度。
对于可视化漫游,Blender提供了一个交互式3D查看器,可以让你在场景中自由漫游。
通过设置相机的运动路径和动画效果,我们可以实现流畅的漫游效果,并观察建筑模型的各个细节。
最后,如果你还想对渲染的图像进行后期处理和后期效果添加,Blender也提供了一些基本的图像编辑和后期处理功能,如色调映射、色彩校正和特效处理等。
利用Blender进行产品可视化设计

利用Blender进行产品可视化设计Blender是一款功能强大的开源3D建模和动画软件,广泛应用于电影、游戏和广告等领域。
除此之外,Blender还可以用于产品可视化设计,帮助设计师将产品想法更直观地呈现给客户和团队。
本文将介绍一些利用Blender进行产品可视化设计的技巧和方法。
1. 创建基本模型在开始设计之前,我们需要创建产品的基本模型。
在Blender中,可以使用各种建模工具来创造不同形状的物体。
例如,可以使用“Add”菜单中的“Mesh”选项创建立方体、圆球、圆柱体等基本形状,并通过调整参数来调整它们的尺寸和比例。
2. 添加材质为了使产品看起来更真实,我们可以为模型添加材质。
在Blender 中,可以通过“Material”选项来为模型设置不同的材质属性,如颜色、反射率、透明度等。
另外,还可以从Blender的材质库中导入现有的材质,或者通过自定义纹理来增加模型的质感。
3. 设置灯光适当的灯光设置可以让产品在可视化场景中更加生动。
在Blender 中,可以通过“Add”菜单中的“Light”选项来添加不同类型的灯光,如点光源、聚光灯等。
此外,还可以调整灯光的位置、亮度和颜色等属性,以达到所需的效果。
4. 创建背景环境为了更好地展示产品,可以为其创建一个适合的背景环境。
在Blender中,可以使用“World”选项来设置背景颜色、纹理或环境天空。
此外,还可以在场景中添加其他元素,如家具、植物等,以增加整体氛围。
5. 添加动画效果除了静态渲染,Blender还可以添加动画效果来展示产品的不同功能和特性。
例如,可以使用Blender的动画编辑器来创建产品的运动路径或者添加动态效果。
通过在关键帧上设置不同的参数,可以实现产品的旋转、动态展示等效果。
6. 渲染和导出完成所有设计和调整后,我们可以使用Blender的渲染引擎将场景渲染成最终的图像或视频。
在渲染设置中,可以选择不同的分辨率、渲染器和输出格式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、除了Freemind,你还用过哪些软件来做类似的工作?谈谈你对这些软件的评价。
答:在日常的教学中,除了Freemind,我用得比较多得是powerpoint 、flash编辑教学目标。
Freemind思维导图这款软件,使用起来比较简单,而且思维导图可以简洁、直观地呈现出知识“图景”的整体结构,制作出的教学目标分类图、知识点体系图,结构完整、层次清晰、一目了然。
但美中不足的是,它的生成是以图片的形式展现的,在操作上不够灵活,不能随心所欲地出示老师想要的目标。
而word软件和 PowerPoint能在文字处理的同时,展示方式更灵活些。
2、除了用来辅助教学目标分析,你认为知识可视化工具还可以支持哪些教学活动?
答:我认为知识可视化工具还可以用于如下活动:
1、科学探究活动中的预测,观察活动中的记录、归纳、总结。
2、语文课堂上,老师可通过“课文提纲导图”的解释,帮助学生轻松理清课文脉络,简要记住课文大意,轻而易举地背诵课文关键词句、语段等,大大减轻了学生课后负担。
3、思维导图可以应用在笔记、写作、讨论、会议等内容的归纳方面。
我认为,思维导图可以应用到各行各业的工作上,设计、总结、规划等诸多方面,结构完整、层次清晰,起到了事半功倍的效果。
