实验二 常用控件的使用
《移动应用开发》课程教学大纲

《移动应用开发》课程教学大纲课程编号:08152400课程名称:移动应用开发/ Mobile application development总学时/学分:48 /3 (其中理论32学时, 实验16学时)适用专业:计算机科学与技术一、课程目标通过本课程学习,学生应达到如下目标:目标1. 了解Android特征,理解Android的体系结构,熟悉Android的用户界面,能够较为深入地理解Android的体系结构。
目标2. 利用Android的四大组件和组件通信等技术来表达处理程序应用问题。
目标3. 将数据存储等技术运用到综合系统开发中。
目标4. 搭建Android开发环境,能设计实现各种Android技术的应用程序,且能测试运行。
二、教学过程安排三、实验或上机内容四、课程目标达成方法五、考核标准本门课程考核包括5个部分,分别为考试、作业、实验、讨论和测验。
具体要求及评分方法如下:4、课堂讨论设置讨论课一次,要求学生按照讨论题目分组查阅资料,归纳总结,课堂汇报。
5、测验随堂测验,老师给出题目,学生回答。
具体有任课老师给出评分标准。
六、教材及主要参考资料[1] 仲宝才,颜德彪,刘静. Android移动应用开发实践教程.清华大学出版社,2018-9[2] 明日科技.零基础学Android,吉林大学出版社,2017年9月.[3] 王向辉,张国印,沈洁. Android应用程序开发.清华大学出版社,2016-6[4] 杨谊.喻德旷.Android移动应用开发. 人民邮电出版社;2018.4[5] 兰红,李淑芝. 21世纪高等学校计算机类课程创新规划教材:Android studio移动应用开发从入门到实战.清华大学出版社; 第1版,2018.11。
基本控件的使用

控件的使用表单控件有近二十多个,每个控件有几十种属性、几十个方法和事件过程,逐一介绍这些属性、方法和事件有一定的难度。
这里只能通过介绍一些常用控件的属性等讲解。
对控件进行更深一层的了解。
表单的控件一般可分为五类:输出类:标签、图像、线条和形状输入类:文件框、编辑框、微调控件、列表框、下拉列表框控制类:命令按钮、命令按钮组、复选框、选项按钮组、计时器容器类:表格、页框、container容器连接类:包括activex控件、activex绑定控件、超级连接下面分别对部分控件作介绍:1、标签控件它是一个显示文件图形的控件,在设计时可以直接修改其中的文本2、命令按钮一般用来启动执行某一动作的事件,比如关闭表单、移动记录、打印报表等,这些事件的操作代码通常放在命令按钮的click事件中。
在使用过程中若default属性被设置为真(.t.)。
也可以在该按钮被选中时按enter键来执行它。
如果命令的cancel属性设置为真,可以按esc键执行按钮。
如果在编辑过程中想提示您操作可进行如下设置在命令代码中输入messagebox(“我是”+this.caption+”按钮”,64,”您单击的是哪个按钮”)命令按钮组用来进行一组相关的命令,可以对其进行相关的编辑操作。
例:下面用标签、命令框来设计一个计费器在新建的表单中创建标签控件8个,命令按钮2个。
分别进行下列属性设置:然后在form1的artivate事件代码编写如下:bel5.caption=""bel6.caption=""bel7.caption=""bel8.caption=""在command1的click事件代码编写如下:bel6.caption="" 再次打电话全为空bel7.caption=""bel8.caption=""public t1bel5.caption=time() 显示开始时间t1=seconds() 返回从午夜以来经过的秒数开始时间在command2的click事件代码编写如下:bel6.caption=time() 显示结束时间t2=seconds() 结束时间t=(t2-t1)/60 通话时间m=int(t)if t<>mm=m+1 通话时间不足一分加1 endifbel7.caption=str(m,2) 显示通话时间bel8.caption=str(0.12*m,5,2) 计费方法运行结果如下:3、图像按钮控件允许在表单中添加图片(.bmp)文件,同样可以设置属性、方法程序和事件过程,并且可在程序运行时动态的更改。
实验报告_常用控件使用

if(minute == 60)
{
minute = 0;
hour++;
if(hour == 24)
{ hour = 0; }
}
}
mytimer =DateTime.Parse(string.Format("{0:D2} : {1:D2}: {2:D2}", hour, minute, second));
}publicstringConvertToString(DateTimetime)
{
stringtotalstring =string.Format("{0:D2} : {1:D2}: {2:D2}", time.Hour, time.Minute, time.Second);
returntotalstring;
{
textBox2.Text = comboBox1.Text;
textBox2.ForeColor =Color.White;
}
privatevoidcomboBox2_SelectedIndexChanged(objectsender,EventArgse)
{
textBox3.Text = comboBox2.Text;
textBox3.ForeColor =Color.White;
}
7.(日历)控件的(AfterUpdate)事件代码:
privatevoidaxCalendar1_AfterUpdate(objectsender,EventArgse)
{
label1.Text = axCalendar1.Year +"年"+ axCalendar1.Month +"月"+ axCalendar1.Day +"日";
实验二 Visio用户界面设计

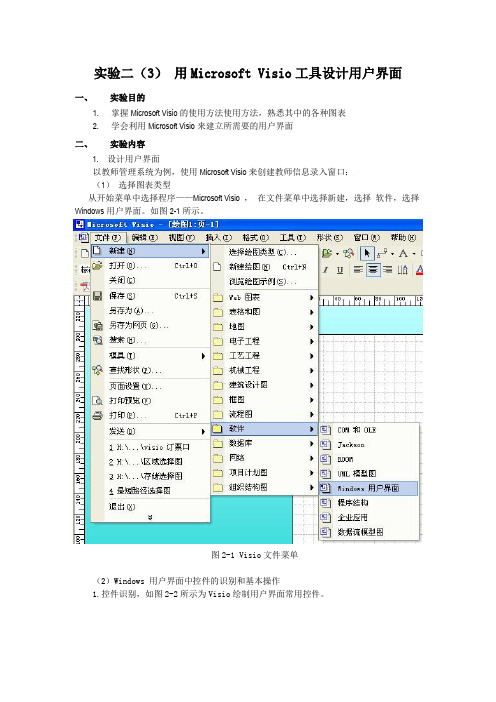
实验二(3)用Microsoft Visio工具设计用户界面一、实验目的1.掌握Microsoft Visio的使用方法使用方法,熟悉其中的各种图表2.学会利用Microsoft Visio来建立所需要的用户界面二、实验内容1. 设计用户界面以教师管理系统为例,使用Microsoft Visio来创建教师信息录入窗口:(1)选择图表类型从开始菜单中选择程序——Microsoft Visio ,在文件菜单中选择新建,选择软件,选择Windows用户界面。
如图2-1所示。
图2-1 Visio文件菜单(2)Windows 用户界面中控件的识别和基本操作1.控件识别,如图2-2所示为Visio绘制用户界面常用控件。
图2-2 常用控件2.调整显示比例,如图2-3所示。
图2-3 把屏幕的显示比例从42调整到1503.控件选取,在左边的控件列表中选取所需控件,把它拖至页面中。
如图2-4、选择分组框、顶层菜单项、以及网格列。
图 2-4 选取控件4.网格行列值的选取,如图2-5所示。
图2-5 设置网格5.字体大小的设定,如图2-6所示。
图2-6 设置字体(3)创建教师信息录入窗口1.按上述实验步骤,选择所需要的用户界面,在这里,我们选择Windows用户界面。
2.调整页面大小,从42调整到150。
3.选择所需要的控件,把控件拖入页面中,并标明这个控件,如图3-7所示:图2-7 教师信息录入窗口教师信息主要包括教师姓名,职称编号,年龄,性别,家庭地址,联系方式等信息,我们把他们一一列入其中。
同时我们使用一张表格来具体显示存储并显示这些信息。
表中的命令按钮包括添加,保存和删除。
添加命令实现把录入的信息存如表格中,保存是把表格中的信息存入数据库,删除是把表格中的一行信息删除。
(4)调整个控件的位置,并进行必要的组合操作。
合并后的效果如图2-8所示。
教师姓名性别654321教师编号年龄家庭住址保存删除添加教师信息录入教师编号教师姓名性别年龄家庭住址图2-8 空间位置设置(5)对窗口进行润色,增加背景颜色或改变字体颜色等操作。
安卓控件的操作实验报告

一、实验目的通过本次实验,掌握安卓常用控件的基本属性、方法和事件处理,熟悉这些控件在实际应用中的使用方法,提高对安卓界面设计的理解和应用能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Android Studio3.5.33. 手机型号:华为Mate 20三、实验内容本次实验主要涉及以下安卓常用控件:1. TextView2. EditText3. Button4. ImageView5. RadioButton6. CheckBox7. Spinner8. ListView四、实验步骤1. 创建一个新的Android项目,命名为“ControlOperation”。
2. 在布局文件activity_main.xml中添加以下控件:```xml<TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Hello World!"android:layout_marginTop="20dp" /><EditTextandroid:id="@+id/editText1"android:layout_width="match_parent"android:layout_height="wrap_content" android:hint="Enter your name" /><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Click Me!" /><ImageViewandroid:id="@+id/imageView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <RadioButtonandroid:id="@+id/radioButton1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Male" /><CheckBoxandroid:id="@+id/checkbox1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Subscribe to newsletter" /><Spinnerandroid:id="@+id/spinner1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:entries="@array/countries" /><ListViewandroid:id="@+id/listView1"android:layout_width="match_parent"android:layout_height="wrap_content" />```3. 在strings.xml文件中添加以下字符串资源:```xml<string name="app_name">Control Operation</string> <string name="enter_name">Enter your name</string> <string name="click_me">Click Me!</string><string-array name="countries"><item>China</item><item>USA</item><item>Japan</item></string-array>```4. 在MainActivity.java文件中添加以下代码:```javaimport android.os.Bundle;import android.view.View;import android.widget.ArrayAdapter;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.ScrollView;import android.widget.TextView;import android.widget.CheckBox;import android.widget.Spinner;import android.widget.ListView;import android.widget.ArrayAdapter;import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private TextView textView1;private EditText editText1;private Button button1;private ImageView imageView1;private RadioButton radioButton1;private CheckBox checkBox1;private Spinner spinner1;private ListView listView1;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);textView1 = findViewById(R.id.textView1);editText1 = findViewById(R.id.editText1);button1 = findViewById(R.id.button1);imageView1 = findViewById(R.id.imageView1);radioButton1 = findViewById(R.id.radioButton1);checkBox1 = findViewById(R.id.checkbox1);spinner1 = findViewById(R.id.spinner1);listView1 = findViewById(R.id.listView1);ArrayAdapter<CharSequence> adapter =ArrayAdapter.createFromResource(this,R.array.countries, yout.simple_spinner_item);adapter.setDropDownViewResource(yout.simple_spinner_dropdown _item);spinner1.setAdapter(adapter);button1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String name = editText1.getText().toString();Toast.makeText(MainActivity.this, "Hello " + name, Toast.LENGTH_SHORT).show();}});radioButton1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, "You selected Male", Toast.LENGTH_SHORT).show();}});checkBox1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (checkBox1.isChecked()) {Toast.makeText(MainActivity.this, "You subscribed to the newsletter", Toast.LENGTH_SHORT).show();} else {Toast.makeText(MainActivity.this, "You unsubscribed from the newsletter", Toast.LENGTH_SHORT).show();}}});}}```5. 运行程序,观察效果。
制作常用控件使用方法的详细介绍

制作常用控件使用方法的详细介绍常用控件是指在软件开发中经常使用的界面元素或功能模块,如按钮、文本框、下拉列表等。
本文将详细介绍常用控件的使用方法。
一、按钮控件按钮是常用的用户交互元素,常用于触发特定事件或执行特定操作。
它的使用方法如下:1.在界面布局中添加按钮控件,可以通过拖拽方式添加或通过编程方式动态添加。
2.设置按钮的属性,如文本内容、宽度、高度、字体颜色等。
这些属性可以通过属性面板或通过代码设置。
3.为按钮控件添加事件处理程序,通过点击按钮触发相应的事件。
事件可以是点击事件、鼠标悬停事件或其他用户自定义事件。
二、文本框控件文本框用于接收用户输入的文本信息,其使用方法如下:1.在界面布局中添加文本框控件,文本框通常以输入框的形式呈现,可以通过拖拽方式添加或通过编程方式动态添加。
2.设置文本框的属性,如宽度、高度、字体颜色、背景颜色等。
这些属性可以通过属性面板或通过代码设置。
3.为文本框控件添加事件处理程序,响应用户输入的内容变化或其他用户自定义事件。
常见的事件有文本变化事件、失去焦点事件等。
4. 通过代码获取或设置文本框的内容。
可以使用getText(方法获取文本框的内容,或使用setText(方法设置文本框的内容。
三、下拉列表控件下拉列表是用户选择一些选项时弹出的列表,常用于提供多个选项供用户选择。
使用方法如下:1.在界面布局中添加下拉列表控件,可以通过拖拽方式添加或通过编程方式动态添加。
2.设置下拉列表的属性,如宽度、高度、字体颜色、背景颜色等。
这些属性可以通过属性面板或通过代码设置。
3.添加选项到下拉列表中,可以通过代码动态添加选项,也可以通过属性面板设置静态选项。
4.为下拉列表控件添加事件处理程序,响应用户选择的变化或其他用户自定义事件。
常见的事件有选择变化事件、下拉框展开事件等。
5. 通过代码获取或设置下拉列表的选中项。
可以使用getSelectedIndex(方法获取当前选中的索引,或使用getSelectedItem(方法获取当前选中的选项。
控件的基本操作

控件的基本操作介绍控件是图形用户界面中的重要组成部分,用于与用户进行交互。
本文将深入探讨控件的基本操作,包括控件的创建、属性设置、事件绑定以及常见控件的使用方法等内容,帮助读者全面了解和掌握控件的基本操作技巧。
控件的创建控件的创建是使用编程语言或者图形界面设计工具进行的。
在编程语言中,可以通过代码创建控件,而在图形界面设计工具中,可以通过拖拽的方式创建控件。
无论是通过代码还是图形界面设计工具创建控件,都需要指定控件的类型、位置和大小等属性。
控件类型的选择根据需要的功能和样式,选择合适的控件类型非常重要。
常见的控件类型包括按钮、文本框、标签、列表框等。
按钮用于触发某个动作,文本框用于输入文本,标签用于显示文本或者图标,列表框用于展示一组数据并允许用户选择其中的一项。
控件位置和大小的指定控件的位置和大小决定了它在界面中的显示位置和大小。
可以通过设置控件的坐标和尺寸来指定位置和大小,也可以使用布局管理器来自动调整控件的位置和大小。
控件的坐标通常是相对于父控件或者界面的,而控件的尺寸则可以指定绝对值或者相对值。
控件的属性设置控件的属性包括控件的外观和行为等方面。
通过设置控件的属性,可以改变控件的颜色、字体、边框等外观特征,也可以定义控件的响应事件和默认值等行为特征。
外观属性的设置外观属性决定了控件的外观样式。
可以设置控件的背景颜色、前景颜色、边框样式等。
还可以设置控件的字体样式、字号、对齐方式等。
通过调整这些属性,可以使控件更好地与界面整体风格相匹配,并且提升用户的视觉体验。
行为属性的设置行为属性定义了控件的行为方式。
可以设置控件的默认值、可用性、是否可见等。
还可以定义控件的响应事件,例如按钮的点击事件、列表框的选择事件等。
通过设置这些属性,可以控制控件的初始状态和用户与控件的交互方式。
控件的事件绑定控件的事件是指用户与控件进行交互时触发的操作。
常见的控件事件包括点击事件、选择事件、鼠标移动事件等。
通过事件绑定,可以将用户的操作与相应的代码逻辑关联起来,实现控件的功能。
控件的使用实验报告

一、实验目的1. 熟悉常见控件的功能和使用方法。
2. 学习控件在应用程序中的布局和事件处理。
3. 提高编程实践能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Visual Studio 20193. 编程语言:C#三、实验内容本次实验主要使用Windows窗体应用程序进行控件的使用,具体内容包括:1. 控件的创建和添加2. 控件的属性设置3. 控件的布局4. 控件的事件处理四、实验步骤1. 创建Windows窗体应用程序(1)打开Visual Studio 2019,选择“创建新项目”。
(2)在“创建新项目”对话框中,选择“Windows窗体应用程序”,命名为“控件实验”。
(3)点击“创建”按钮,完成应用程序的创建。
2. 添加控件(1)在工具箱中找到所需控件,例如:文本框(TextBox)、按钮(Button)、标签(Label)等。
(2)将控件拖拽到窗体上,即可添加控件。
3. 设置控件属性(1)选中控件,在属性窗口中查看和修改控件的属性。
(2)例如,设置文本框的Text属性为“请输入内容”,设置按钮的Text属性为“提交”。
4. 控件布局(1)使用布局工具对控件进行布局,例如:使用水平布局、垂直布局、网格布局等。
(2)调整控件的大小和位置,使界面美观。
5. 控件事件处理(1)双击控件,打开代码编辑器。
(2)在事件处理函数中编写代码,实现所需功能。
(3)例如,在按钮的点击事件中,获取文本框的值并显示在标签中。
五、实验结果与分析1. 创建了包含文本框、按钮、标签的Windows窗体应用程序。
2. 添加并设置了控件的属性。
3. 对控件进行了布局,使界面美观。
4. 编写了按钮点击事件处理函数,实现了获取文本框值并显示在标签中的功能。
六、实验总结通过本次实验,我掌握了以下内容:1. 常见控件的功能和使用方法。
2. 控件在应用程序中的布局和事件处理。
3. 提高了编程实践能力。
在实验过程中,我发现以下问题:1. 对部分控件属性设置不够熟悉,需要加强学习。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验二常用控件的使用
一、实验目的
(1)掌握常用控件的属性和事件,掌握常用控件的使用,掌握常用控件编程;
(2)熟悉并创建Windows窗体应用程序的过程;
(3)掌握基于常用控件:MenuStrip、ToolStrip、StatusStrip、Panel、TreeView及
Splitter等构建类似资源管理器的主界面;
(4)掌握Timer、ListView、ComboBox、DatePicker等常用控件的属性及应用。
(5)掌握动态构建TreeView节点的方法。
二、实验环境
⏹PC机,Windows XP(2000)操作系统及以上;
⏹Visual Studio 2010(或2008)。
三、实验要求
(1)要求创建类似登录界面,并将登录时输入的信息:用户名传递给主窗体;
(2)要求主窗体设置为多文档窗体;
(3)要求实现动态创建TreeView控件;
(4)实现TreeView节点、MenuStrip、ToolStrip单击事件;
(5)实现在StatusStrip上显示登录的用户名、系统当前的日期、实时的时间。
四、实验内容
1、创建基于Windows窗体的应用程序项目;
2、创建登录窗体:
(1)用户名和密码输入信息;
(2)登录、退出等按钮;
(3)实现按钮的单击事件;
3、主窗体的创建
(1)主窗体中要求实现:菜单、工具栏、功能树、状态栏;
(2)功能树的创建要求动态创建,建议采用递归算法方式实现,建议树节点
参考信息如下:
(3)主窗体布局参考资源管理的方式实现,具体的布局方式参考下图。
4、数据的模拟
(1)功能树部分的数据可采用二维数组方式;
(2)菜单至少建立2个以上菜单项;
(3)工具栏至少建立两个以上工具栏项目;
5、部分参考代码:
(1) 将字符串类型的窗体名称转换成Form类型
(2) 在主界面显示单文档窗体的参考代码
其中:this代表MDI窗体;
GetForm为在(1)中定义的函数。
