版式设计教案新
版式设计教案

2)1845年,理查德霍改良印刷机,垂直式版面取得了主导地位,引来那个着当时整个版式设计的发展方向。
特点:
以竖栏为基本单位
文字与图片都很小
标题不跨栏
靠厚度体现其重要程度
3)19世纪末,版面终于打破常规,突破了栏的限制,横排文字、水平式版面的革命终于到来了。
特点:
①标题跨栏
②大图片出现
③增加了色彩
4)20世纪60年代,版式设计受到空前重视。
特点:
①版面以色彩和图片为主
②以大量文字和图片来传达信息
③出现留白,这是西方版面发展史上的一大转折。
现代版式设计不仅是为了方便读者阅读大量信息,不再只是视觉传达的一种形式,也可提供品味、欣赏、收藏,是具有独立文化艺术价值的实体存在。
四、课堂小结
1.版式设计的概念
2.版式设计的应用范围
3.版式设计的目的
4.版式设计的历史和发展
五、课后作业
1.什么是版式设计?
2.版式设计的应用范围有哪些?
3.版式设计的目的是什么?
教案
科目版式设计授课班级第2次课
审批意见:
(签名)年月日
课题
版式设计的程序
教学目的
了解版式设计及其创意程序和方法
重点、难点
3.明确信息内容
准确传达信息是版式设计的首要任务。即首先应该明白要传达给目标群众什么样的信息。如:介绍某种产品、宣传电影的上映时间、介绍某个人物的事迹、专注等等。
4.明确设计宗旨
所谓设计宗旨,就是当前需要设计的这个版面要表达什么意思,传达出什么样的信息,要达到什么样的目的。
5.明确设计要求
设计要求即甲方提出的希望设计者在版式设计中做到的某些要求或对这个设计的最终期望。
《版式设计》教案

《版式设计》教案教案:《版式设计》一、教学内容本节课的教学内容选自人教版小学美术教材四年级下册第10课《版式设计》。
本节课主要让学生了解和掌握版式设计的基本原则和方法,学会如何运用这些原则和方法来设计美观、实用的版面。
教学内容包括:版式设计的基本原则、版式设计的常用技巧、实际操作练习等。
二、教学目标1. 让学生了解版式设计的基本原则,如:对比、重复、对齐、亲近等。
2. 培养学生运用版式设计原则进行创作的能力。
3. 提高学生审美能力和创新精神。
三、教学难点与重点重点:版式设计的基本原则和方法。
难点:如何灵活运用版式设计原则进行创作。
四、教具与学具准备学具:绘画纸、彩笔、剪刀、胶水、订书机。
五、教学过程1. 导入:展示一些精美的版面设计作品,让学生欣赏并思考:这些作品为什么美观?它们有哪些共同的特点?2. 新课导入:介绍版式设计的基本原则,如对比、重复、对齐、亲近等。
并通过实例讲解这些原则在实际设计中的应用。
3. 实践操作:学生分组进行实践,运用版式设计原则设计属于自己的版面。
教师巡回指导,给予个别辅导。
5. 课堂小结:回顾本节课所学内容,强调版式设计原则的重要性,鼓励学生在日常生活中运用这些原则进行创作。
六、板书设计板书内容:版式设计原则(对比、重复、对齐、亲近)七、作业设计1. 作业题目:运用版式设计原则,设计一份属于自己的宣传海报。
2. 作业要求:主题明确,设计新颖,符合版式设计原则。
3. 作业评价:以小组为单位进行评价,评选出最佳设计奖、最具创意奖等。
八、课后反思及拓展延伸1. 课后反思:本节课学生对版式设计原则有了初步的认识和掌握,但在实际操作中,部分学生对原则的应用还不够灵活。
在今后的教学中,应加强练习,提高学生运用版式设计原则进行创作的能力。
2. 拓展延伸:鼓励学生利用课余时间收集优秀的版式设计作品,进行欣赏和分析,提高自己的审美能力和创新精神。
同时,可以组织一些版式设计比赛,激发学生的学习兴趣和创作热情。
《版式设计》教学教案

学习好版式设计,可以有效地掌握画面的视觉元素构成、组合、排列的方法,处理好彼此间的关系,并在将来的各种视觉传达设计中直接地加以运用,所以它是初学设计者的一门必修的专业基础课程。
第二节纸质媒介是版式设计的基础
实训项目1.1
教案
教师姓名
授课日期
授课班级
授课形式
讲授、指导
授课章节名称
第二章版式设计的历史发展源流
第一节文字的起源Leabharlann 第二节中国版式设计的历史与发展
第三节西方版式设计的历史与发展
项目实训2.1
教学目的
1、系统地了解中国与西方版式设计的起源、发展、演变过程2、对古典版式的形式、风格、发展脉络有一个较为完整的认识,为深入了解版式设计作好铺垫。
教学重点
1、汉字的形成与发展
2、传统中国书籍的版式
一、建立信息等级
二、建立主题形象
第二节形式与内容统一
专题欣赏
第三节强化整体布局
一、编排元素抽象化
二、简洁的版式结构
1、图形元素的简洁
2、版面整体造型的简洁
3、正负形的简洁
三、页面间的连贯性
项目实训3.1
项目实训3.2
教案
教师姓名
授课日期
授课班级
授课形式
讲授、指导
授课章节名称
第四章版式设计的原理
第一节版式设计的构成要素
第二节版式设计的视觉流程
第三节版式设计与网格系统
项目实训4.1
教学目的
1、了解版式设计的构成要素;
2、了解版式设计的视觉流程;
3、了解版式设计与网格系统
教学重点
版式与点、线、面
教学难点
具体设计内容与形式表现之间的关系。
《版面设计》教案

《版面设计》教案作为一位不辞辛劳的人民教师,时常要开展教案准备工作,编写教案助于积累教学经验,不断提高教学质量。
来参考自己需要的教案吧!以下是小编为大家收集的《版面设计》教案,欢迎阅读与收藏。
《版面设计》教案1课业类型:创作设计课教学目的:1、了解并掌握两种版面布局格式;2、掌握版面设计的基本步骤;3、理解版面设计的两个设计重点。
教学重点:掌握版面设计的基本步骤,理解版面设计两个重点。
教学难点:了解并掌握两种布局格式。
教具:微机、网络资源库、实物投影、课件、学生例作;学具:微机、粘贴材料、剪报、手抄报材料、网络资源库;一、欣赏导入,激发学习兴趣。
1、回顾已学内容,利用学生的自豪感,激发学习兴趣。
(课件1)2、评价虚拟社区内各部分版面的风格及特点。
3、利用学生对报纸版面的选择、评价,增加学习兴趣;展示四幅手抄报图样,培养学生的观察能力和鉴赏能力。
引导学生概括出版面设计的设计重点。
A、由评价版面图样、色彩的优劣,引出重点一:装饰美化B、由评价版面分割、规划优劣,引出重点二:布局编排教师小结:我们所看到的黑板报或墙报、手抄报,除了文字稿件质量要好以外,版面的编排设计好坏也直接影响它的宣传效果。
(板书:版面设计)二、新授版面设计知识,承前启后;1、解释版面设计包含内容:以课件演示为主,通过一幅作品进行分解。
版面设计就是利用报头、文稿、各级标题、栏图、题图、插图、尾花、花边等内容进行布局编排、装饰美化的过程。
2、版面设计的一般步骤:(1)第一步:根据文稿主次进行版面分割布局。
首先,同学们讨论一下,根据你们的经验,进行版面设计要按照怎样的步骤进行?(学生讨论,讨论结果教师板书)(播放课件2第一步)一份手抄报的文稿内容有主要和次要之分,主要文稿占的块面较大,次要的文稿占的块面较小,我们在进行版面设计时,首先要针对文稿的主次进行大块面的分割布局,这样才能达到界面编排合理、块面活泼统一的效果。
A、讲解第一步的两种布局方式:a、对称式布局b、均横式布局在版面设计的整体布局方面,我们经常运用的有两种布局,下面请同学们看两幅事例,观察一下,它们各有什么特点?(师出示课件3、4演示,学生观察总结,培养学生的观察能力和对观察结果的概括能力)a、请看第一幅作品,从布局上看有什么特点?引导学生观察出左右对称的布局方式,以及这种布局的设计特点。
《版式设计》教案

《版式设计》教案一、教学内容本节课的教学内容来自教材《版式设计》的第四章,主要内容包括:版式设计的基本原则、版式设计的构成要素、版式设计的技巧和方法。
二、教学目标1. 让学生了解和掌握版式设计的基本原则和构成要素。
2. 培养学生运用版式设计技巧和方法进行创意设计的能力。
3. 提高学生审美观念和审美能力。
三、教学难点与重点重点:版式设计的基本原则、构成要素和技巧方法。
难点:如何运用版式设计技巧进行创意设计。
四、教具与学具准备教具:PPT、设计实例、设计软件。
学具:笔记本、彩笔、设计软件。
五、教学过程1. 实践情景引入:展示一些优秀的版式设计案例,让学生感受版式设计在实际应用中的重要性。
2. 基本原则讲解:介绍版式设计的基本原则,如对比原则、重复原则、对齐原则等。
3. 构成要素讲解:讲解版式设计的构成要素,如文字、图片、颜色、布局等。
4. 技巧和方法讲解:介绍版式设计的技巧和方法,如运用网格系统、字体搭配、间距调整等。
5. 实例分析:分析一些经典的版式设计案例,让学生了解如何运用所学知识进行实际设计。
6. 随堂练习:让学生运用所学知识,进行简单的版式设计练习。
7. 作品展示与评价:展示学生的设计作品,互相评价,教师进行点评和指导。
六、板书设计板书设计主要包括版式设计的基本原则、构成要素和技巧方法。
七、作业设计1. 作业题目:运用所学知识,设计一份杂志封面。
答案:杂志封面应包含、副、图片、颜色、布局等构成要素,运用对比原则、重复原则、对齐原则等基本原则,以及字体搭配、间距调整等技巧方法。
2. 作业题目:分析一篇报纸文章的版式设计,阐述其优点和不足。
答案:报纸文章的版式设计应注重、副、段落、图片、颜色、布局等构成要素的搭配,运用对比原则、重复原则、对齐原则等基本原则,以及字体搭配、间距调整等技巧方法。
优点可以是版式清晰、阅读顺畅等,不足可以是布局不合理、颜色搭配不协调等。
八、课后反思及拓展延伸课后反思:本节课学生掌握了版式设计的基本原则、构成要素和技巧方法,能够在实际设计中运用所学知识,但在创意设计方面还需加强。
版式设计教案

(1).俄国构成主义版式设计。
(2).荷兰风格派版式设计。
(3).德国包豪斯与版式设计。
(4).新版面设计风格。
3.现代科技与版式设计的发展趋向:
(1).荷兰的海报版式设计。
(2).德国的“视觉诗人”。
(3).战后的日本平面设计发展。
(4).后现代主义平面设计
(5).计算机多媒体与平面设计
(4).后现代主义平面设计
(5).计算机多媒体与平面设计
布置作业
自由讨论日本平面设计师田中一光的海报和我国平面设计师靳埭强的作品,各自的艺术特点?用PHOTOSHOP练习一些简单的排版。
板书设计
一.版式设计概论
1.版式设计的含义
2.版式设计的六大组成要素:
3.认识与驾驭版式媒体:
二.版式设计的形成与发展
1.平面版式设计的渊源:
2.平面版式设计的现代发展:
(1).俄国构成主义版式设计。
(2).荷兰风格派版式设计。
(3).德国包豪斯与版式设计。
(4).新版面设计风格。
3.现代科技与版式设计的发展趋向:
(1).荷兰的海报版式设计。
(2).德国的“视觉诗人”。
(3).战后的日本平面设计发展。
(4).后现代主义平面设计
灵活运用版式设计的多种表现方法。
教学重点
平面版式设计的含义、版式设计的形成与发展
教学难点
平面版式设计的发展
教学方法
情景创设法
学习方法
合作探究法
教具准备
图、多媒体、课件
教 学 过 程
教学环节
教学容
新课导入
(容统一用宋体,五号)
出示图,小组讨论。
《版式设计》授课计划

《版式设计》授课计划一、课程目标本课程将通过讲解版式设计的基本概念、原则和方法,帮助学生了解和掌握版式设计的基本知识,培养和提高版式设计的实践能力。
二、授课内容(一)版式设计概述1. 版式设计的定义和重要性2. 版式设计的基本要素和构成(二)版面布局设计1. 平衡与对称布局2. 对齐与不对称布局3. 动态与流动布局4. 创意布局(三)文字设计1. 文字的基本类型和排版原则2. 文字的字体选择和排版技巧3. 文字的色彩搭配和情感表达(四)图片和插图设计1. 图片的类型和选择原则2. 图片的处理和编辑技巧3. 插图的应用和设计原则(五)色彩设计1. 色彩的基本类型和情感表达2. 色彩在版式设计中的作用和运用方法3. 色彩搭配和组合的技巧和方法(六)不同类型页面的版式设计应用1. 杂志页面设计2. 广告页面设计3. 宣传册页面设计4. 产品包装设计三、授课方法本课程采用讲授、案例分析、实践操作、小组讨论等多种教学方法,注重理论与实践相结合,引导学生积极参与,提高教学效果。
四、授课时间本课程共计6学时,每周一次,共计3周。
每次课程安排约2学时讲授和4学时实践操作。
五、课程评估课程评估包括以下方面:学生出勤率;实践操作成果展示;个人实践报告;与其他小组或老师讨论的参与度;期末考试。
教学资源:教室、多媒体设备;相关软件(如Adobe InDesign等);相关书籍、文档资料;相关案例库和实践操作的软硬件设备。
此外,还可能涉及在线视频、教程等辅助教学资源。
以上仅供参考,具体内容可根据您的需求进行调整优化。
很不错的版式设计教案!

sculpture
sculpture
sculpture
2 位置关系的空间层次 前后叠压的位置关系所构成的空间层次。将图像或者文字做前 前后叠压的位置关系所构成的空间层次 后叠压排列,产生强节奏的三度空间层次 产生强节奏的三度空间层次。 版面上 下 左 右 中 位置产生空间层次 位置产生空间层次。最佳视阈为视觉中心 位置,并产生视觉焦点。疏密的位置关系产生空间层次 疏密的位置关系产生空间层次,在前 后叠压关系或者版面上下左右位置关系中,做疏密,轻重,缓 后叠压关系或者版面上下左右位置关系中 急的位置编排,所产生的空间层次富于弹性 所产生的空间层次富于弹性,同时产生紧张或 者舒适的心理感受。
sculpture
C 折线 折现是介于直线和曲线之间的一种线条。因为折现具有锐利的转角 因为折现具有锐利的转角,所以具有直线的刚毅;又因为具 有起伏,所以具有曲线的韵律。
sculpture
sculpture
sculpture
sculpture
1.线具有分割作用
sculpture
2.线具有引导视线的作用
sculpture
力量之美—耐克黑白宣传海报欣赏 力量之美 耐克黑白宣传海报欣赏 黑白灰关系的空间层次
sculpture
4 动静关系,图像肌理关系产生空间层次 图像肌理关系产生空间层次 动态使得版面充满活力,获得更高的注目度 获得更高的注目度,静态使得版面冷 静,含蓄,具有稳定的因素,两者在版面的组织上 两者在版面的组织上,以动为静, 动为前,静为后,彼此以动静的对比关系建立空间层次 彼此以动静的对比关系建立空间层次。
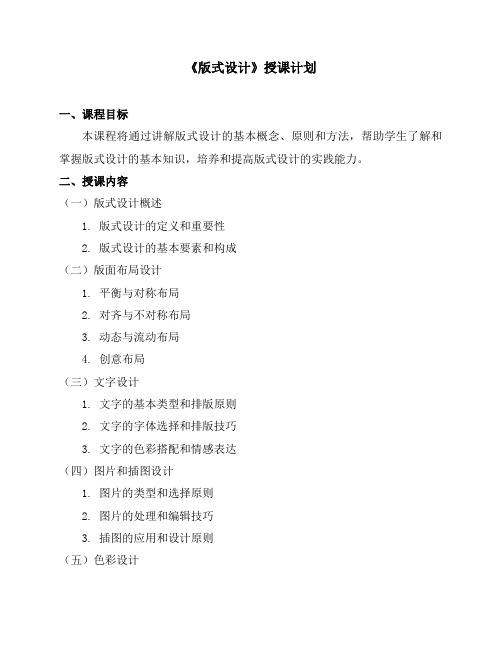
sculpture 1 比例关系的空间层 次
面积大小的比例, 即近大远小,产生近 中 远的空间层次, 在编排中主题形象或 标题文字放大,次要 形象缩小,来建立良 好的主次,强调的空 间层次关系,以增强 版面的节奏和明快。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一部分 版式设计概论
一、版式设计的目的
1、有效提高版面的注意值
当纷繁复杂的视觉信息展现在眼前的时候,哪些信息更能让我们愉快地去接受呢?哪些版式更能吸引人们的注意呢?很显然,那些美感突出,对比强烈的画面更引人注目。现代版式设计早已不是单纯的技术编排,而是技术与艺术的高度统一。人们的视觉习惯不断改变,设计师的观念也不断更新,新的版式效果不断呈现。那些形式独特、美轮美奂、现达完善的画面让人们过目不忘,注意值当然得到大大的提高。
6、散点视觉流程:指版式中图形与文字呈自由分散状态编排,强调感性,随机性,偶然性,强调空间感和动感,追求刺激,是一种较为随意的编排,这种编排方式在国外非常流行。
7、最佳视域:版式设计时,设计师应该考虑将重要信息或视觉流程的停留点安排在注目价值高的位置,这便是优选最佳视域。上部给人积极高昂、轻快、飘浮之感;下部给人压抑、沉重、消沉、限制、低矮和稳定的印象。左侧,感觉轻便、自由、舒展,富于活力;右侧:感觉紧促、局限却又庄重。
3、重心视觉流程:重心以其强烈的形象或文字独踞版面某个部位,是视觉心理的重心,位置因具体画面而定。
4、反复视觉流程:指相同或相似的视觉要素做规律性、秩序性、节奏性的逐次运动。其运动流程不如单向、曲线和重心流程运动强烈,但更有韵律美和秩序美。
5、导向视觉流程:通过诱导元素,主动引导读者视线向一定方向顺序运动,由主及次,把画面各构成要素依序串连起来,形成一个有机整体,使重点突出,条理清楚,发挥最大的信息传达功能。编排中的导线有实有虚,表现多样。如文字,、手势、形象、视线均可为导向。
*****************************学院教案
章节题目
第一章 版式设计概论授Leabharlann 时间授课地点授课对象
授课时数
教学手段及
授课方式
教学内容提要
时间分配及备注
版式设计是一门特殊而关键的课程,更大程度上它又是一门专业基础课,它为以后的招贴设计、包装设计、书籍装帧设计以及一切需要通过平面来表达的设计课程打下基础。这就决定了这门课程主要是关于版式设计的基本原理、设计法则和审美把握,它是一门认识课程而不是技法课程。通过这门课程的学习,一是要理解版式设计的基本原则,掌握版式的设计法则;二是要培养和提高学生的审美能力,完善学生的审美结构;三是要训练学生和思维能力,开拓学生的思维意识,培养学生的创新思维;四是要养成学生的动手习惯,培养学生的实用技能。这就是版式设计的教学目标。
2、有利于信息的有效传递
版式设计本身并不是设计师的最终目的,它只是为了更好地传递信息的手段。凡是成功的版面,首先必须明确表达目的和主题思想,还要有上佳的创意策划和表现手法,做到主题鲜明、形象突出、美感强烈。在若干复杂纷乱的信息,无法让我理解,如果通过版式的精心设计,把各种元素根据特定内容进行组合排列,既可以使画面形式更加服从内容,提高信息的传达效果和效率,使版面更加风趣,富有内涵。
(3)字距与行距。一般行距的常规比例为8:10,即字号大小为8点,行距则应达到10点的疏密度。但字距与行距不是绝对的,应根据实际情况而定。有些独特的设计,就是采用变换字距和行距得到的。
(4)文字编排的四种基本形式。A左右均齐B、齐中C、齐左或齐右D、文字绕图排列
(5)标题与文字的编排。
(6)行首的处理。
1、版面设计的基本要素
版式设计实际就是如何编排好点线面。一行文字可以看作一条线,一个字母可以看作点,几行文字可以看作面。
(1)点在版面构成上的作用。版面中的点是由形状、方向、大小、位置等形式构成。
(2)线的构成。线是点的移动轨迹,有实线,有虚线,也有流动线,将各种不同的线运用到版面中,就会获得不同的效果,在各种场合都能表现独特的个性和情感。能否善于运用线是判断设计师设计能力的强弱基本标准之一。方向性、流动性、延续性及远近感,使画面产生空间深度和广度,线的情感构成,线的力场和等量分割
以上几种视觉流程均为理性的流程。在编排方向性视觉流程关系时,要注意各信息要素间隙大小的节奏感。而第六项散点视觉流程似乎与前五项相互矛盾,其实不然,它是前五项的一种突破与创新,体现了现低设计的气息和独特魅力。
(3)面的构成,主要研究空间层次感。
2、文字的编排构成
(1)字体。字体的选用和设计是版式设计中文字编排的基础。在设计时,同一版面选择两到三种字体可组成最佳视觉效果,字体多了,会觉得零乱而缺乏整体感,
(2)字号。字号表示字体的大小,计算机的字体通常采用号数制,点数制和级数制。点数制是国际流行的标准制,也称磅。建议同学们,把电脑字号按照由大到小编排好打印出来,作为设计排版的参考。尽量不要用5点以下的字,这对印刷的质量要求很高,而且不利于阅读。
2、形式与内容统一
只讲求完美的形式而脱离内容,或者只求内容而缺乏艺术的表现,版式设计都会变得空洞和刻板。
3、强化整体布局
即将版面各种编排要素在编排结构及色彩上作整体设计。把图片、文字整体编排,将文字中多种信息组合成块状,使版面具有条理性。
三、图文编排原理
任何版面都是由点、线、面这几个基本元素构成的,设计时应把握好相互间复杂的关系。
(7)引文的强调。
(8)图形与文字的组群排列。
四、视觉流程
1、单向视觉流程:使版面的流动线更为简明,直接地诉求主题内容,具有简洁而强烈的视觉效果。
竖向视觉流程:给人坚定,直观之感
横向视觉流程:给人稳定,恬静之感
斜向视觉流程:给人运动,活泼之感
2、曲线视觉流程:随弧线或回旋线而运动变化。更具韵味,节奏感。主要可以概括为C型和S型。S型中两个相反的弧度可产生矛盾回旋,在平面中增加深度和动感。
3、强化传达效果的持续留存
当今视觉传达设计大多都带有商业色彩,主要宣传的是企业及品牌形象。因此如何让企业形象得到很好的传播和留存是许多设计师强调的重点。因此说优秀的版式设计,能够激发人们的兴趣,使画面生动、有趣、幽默,这样能够深度刺激大脑皮层,保持信息的持续留存。
二、组版原则
1、主题鲜明突出
按照主从关系的顺序,使放大形象成为视觉中心,以此来表达主题思想。将文案中的信息作整体编排设计,有助于主体形象的建立。在主体形象四周增加空白量,使被强调的主体形象更加鲜明突出。
