easyUI学习笔记
Easyui学习整理笔记

Easyui学习整理笔记@⽬录对⼯作中遇到的easyui做⼀下笔记,不定时更新(1) 表格双击事件datagrid和treegrid都适⽤,例⼦:onDblClickRow :function(rowIndex,rowData){var selections = $("#areaList").datagrid('getSelections');var areaSeq = selections[0].areaSeq;var areaName = selections[0].areaName;var status = selections[0].tipsAreaRelaStatus;if(status =='1'){$.messager.alert("操作提⽰","已配置过该提⽰语,继续配置数据将覆盖旧数据!","warning");return;}treeOption.addNodeToList(1,areaSeq,areaName,status);}(2) treegrid传参更新var jsonData = {'queryFlag':flag, 'areaName':$('#areaName').val()};$('#areaList').treegrid({queryParams: jsonData});var params = $("#areaList").treegrid("options").queryParams;$("#areaList").treegrid("options").queryParams=params;$("#areaList").treegrid("reload")(3) 设置列表checkbox单选easyui设置checkbox单选:singleSelect : true(4) Easyui实现单⾏选择和取消选择var isCheckFlag = true;$('#flowList').datagrid({....onClickCell:function(rowIndex,field,value){isCheckFlag = false;},onSelect:function(rowIndex,rowData){if(!isCheckFlag){$(this).datagrid('unselectAll');isCheckFlag = true;$(this).datagrid('selectRow', rowIndex);}},onUnselect:function(rowIndex,rowData){if(!isCheckFlag) {isCheckFlag = true;$(this).datagrid('unselectRow', rowIndex);}}});。
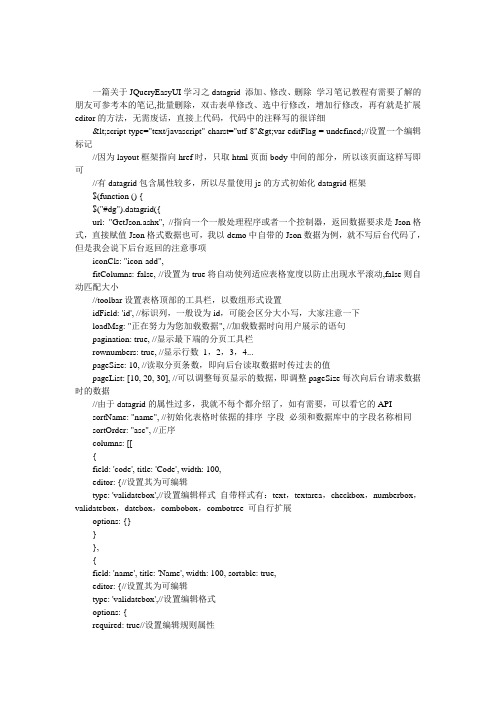
JQuery EasyUI学习教程之datagrid 添加、修改、删除操作

一篇关于JQueryEasyUI学习之datagrid 添加、修改、删除学习笔记教程有需要了解的朋友可参考本的笔记,批量删除,双击表单修改、选中行修改,增加行修改,再有就是扩展editor的方法,无需废话,直接上代码,代码中的注释写的很详细<script type="text/javascript" charst="utf-8">var editFlag = undefined;//设置一个编辑标记//因为layout框架指向href时,只取html页面body中间的部分,所以该页面这样写即可//有datagrid包含属性较多,所以尽量使用js的方式初始化datagrid框架$(function () {$("#dg").datagrid({url: "GetJson.ashx", //指向一个一般处理程序或者一个控制器,返回数据要求是Json格式,直接赋值Json格式数据也可,我以demo中自带的Json数据为例,就不写后台代码了,但是我会说下后台返回的注意事项iconCls: "icon-add",fitColumns: false, //设置为true将自动使列适应表格宽度以防止出现水平滚动,false则自动匹配大小//toolbar设置表格顶部的工具栏,以数组形式设置idField: 'id', //标识列,一般设为id,可能会区分大小写,大家注意一下loadMsg: "正在努力为您加载数据", //加载数据时向用户展示的语句pagination: true, //显示最下端的分页工具栏rownumbers: true, //显示行数1,2,3,4...pageSize: 10, //读取分页条数,即向后台读取数据时传过去的值pageList: [10, 20, 30], //可以调整每页显示的数据,即调整pageSize每次向后台请求数据时的数据//由于datagrid的属性过多,我就不每个都介绍了,如有需要,可以看它的APIsortName: "name", //初始化表格时依据的排序字段必须和数据库中的字段名称相同sortOrder: "asc", //正序columns: [[{field: 'code', title: 'Code', width: 100,editor: {//设置其为可编辑type: 'validatebox',//设置编辑样式自带样式有:text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree 可自行扩展options: {}}},{field: 'name', title: 'Name', width: 100, sortable: true,editor: {//设置其为可编辑type: 'validatebox',//设置编辑格式options: {required: true//设置编辑规则属性}}},//sortable:true点击该列的时候可以改变升降序{field: 'addr', title: 'addr', width: 100,editor: {//设置其为可编辑type: 'datetimebox',//这里我们将进行一个datetimebox的扩展options: {required: true//设置编辑规则属性}}}]],//这里之所以有两个方括号,是因为可以做成水晶报表形式,具体可看demo toolbar: [{//在dategrid表单的头部添加按钮text: "添加",iconCls: "icon-add",handler: function () {if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {//防止同时打开过多添加行$("#dg").datagrid('insertRow', {//在指定行添加数据,appendRow是在最后一行添加数据index: 0, // 行数从0开始计算row: {code: '',name: '请输入姓名',addr: ''}});$("#dg").datagrid('beginEdit', 0);//开启编辑并传入要编辑的行editFlag = 0;}}}, '-', {//'-'就是在两个按钮的中间加一个竖线分割,看着舒服text: "删除",iconCls: "icon-remove",handler: function () {//选中要删除的行var rows = $("#dg").datagrid('getSelections');if (rows.length > 0) {//选中几行的话触发事件$.message.confirm("提示", "您确定要删除这些数据吗?", function (res) {//提示是否删除if (res) {var codes = {};for (var i = 0; i < rows.length; i++) {codes.push(rows[i].code);}(codes.join(','));//拼接字符串并传递到后台处理数据,循环删除,成功后刷新datagrid}});}}}, '-', {text: "修改",iconCls: "icon-edit",handler: function () {//选中一行进行编辑var rows = $("#dg").datagrid('getSelections');if (rows.length == 1) {//选中一行的话触发事件if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {var index = $("#dg").datagrid('getRowIndex', rows[0]);//获取选定行的索引$("#dg").datagrid('beginEdit', index);//开启编辑并传入要编辑的行editFlag = index;}}}}, '-', {text: "保存",iconCls: "icon-save",handler: function () {$("#dg").datagrid('endEdit', editFlag);}}, '-', {text: "撤销",iconCls: "icon-redo",handler: function () {editFlag = undefined;$("#dg").datagrid('rejectChanges');}}, '-'],onAfterEdit: function (rowIndex, rowData, changes) {//在添加完毕endEdit,保存时触发(rowData);//在火狐浏览器的控制台下可看到传递到后台的数据,这里我们就可以利用这些数据异步到后台添加,添加完成后,刷新datagrideditFlag = undefined;//重置}, onDblClickCell: function (rowIndex, field, value) {//双击该行修改内容if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {$("#dg").datagrid('beginEdit', rowIndex);//开启编辑并传入要编辑的行editFlag = rowIndex;}}});});//点击查找按钮出发事件function searchFunc() {alert("123");$("#dg").datagrid("load", sy.serializeObject($("#searchForm").form()));//将searchForm表单内的元素序列为对象传递到后台//这里介绍reload的使用,使用reload时,会默认记住当前页面,当点击查询时,如果我们查到的数据只有三条,我们每页显示10挑数据,当前页码是2,那么我们将无法在当前页面看到我们查询出的结果,只有将页面向前跳转才会看到,但是用load就不会出现这种情况}//点击清空按钮出发事件function clearSearch() {$("#dg").datagrid("load", {});//重新加载数据,无填写数据,向后台传递值则为空$("#searchForm").find("input").val("");//找到form表单下的所有input标签并清空}</script><div class="easyui-tabs" fit="true" border="false"><div title="数据展示表格" border="false" fit="true"><div class="easyui-layout" fit="true" border="false"><!--由于查询需要输入条件,但是以toolbar的形式不好,所以我们在Layout框架的头部north中书写查询的相关信息--><!-- 这里我们尽量使其展示的样式与toolbar的样式相似,所以我们先查找toolbar的样式,并复制过来--><div data-options="region:'north',title:'高级查询'" style="height: 100px; background: #F4F4F4;"><form id="searchForm"><table><tr><th>用户姓名:</th><td><input name="name" /></td></tr><tr><th>创建开始时间</th><td><input class="easyui-datetimebox" editable="false" name="subStartTime" /></td><!--由于datebox框架上面的数据必须是时间格式的,所以我们用editable="false"来禁止用户手动输入,以免报错--><th>创建结束时间</th><td><input class="easyui-datetimebox" editable="false" name="nsubEndTimeame" /></td><td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="searchFunc();">查找</a></td><td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="clearSearch();">清空</a></td></tr></table></form></div><div data-options="region:'center',split:false"><table id="dg"></table></div></div></div></div>扩展editor方法:datetimebox$(function () {/*扩展Editors的datetimebox方法*/$.extend($.fn.datagrid.defaults.editors, {datetimebox: {//为方法取名init: function (container, options) {var editor = $('<input />').appendTo(container);options.editable = false;//设置其不能手动输入editor.datetimebox(options);return editor;},getValue: function (target) {//取值return $(target).datetimebox('getValue');},setValue: function (target, value) {//设置值$(target).datetimebox('setValue', value);},resize: function (target, width) {$(target).datetimebox('resize', width);},destroy: function (target) {$(target).datetimebox('destroy');//销毁生成的panel}}});});以上所述是小编给大家介绍的JQuery EasyUI datagrid 添加、修改、删除操作的全部叙述,希望对大家有所帮助。
easyui学习笔记.docx

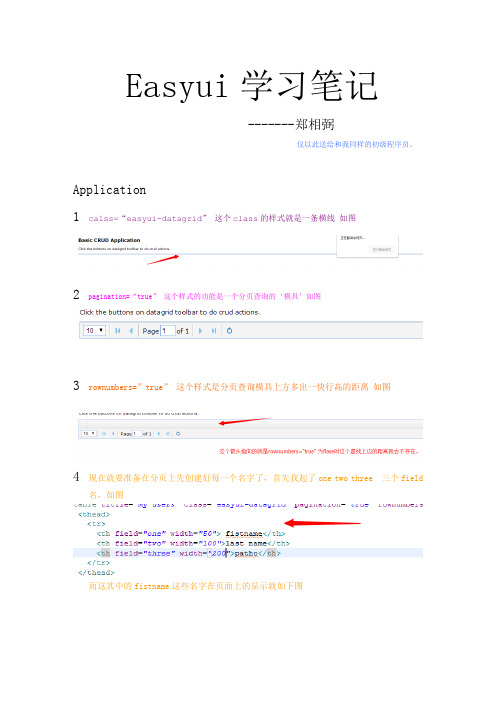
Easyui学习笔记-------郑相弼仅以此送给和我同样的初级程序员。
Application1calss=“easyui-datagrid”这个class的样式就是一条横线如图2pagination=“true”这个样式的功能是一个分页查询的‘模具’如图3rownumbers=”true”这个样式是分页查询模具上方多出一快行高的距离如图4现在就要准备在分页上先创建好每一个名字了,首先我起了one two three 三个field 名,如图而这其中的fistname这些名字在页面上的显示就如下图5class=”easyui-lingbutton”是一个正方形的按钮iconCls=”icon-add”是一个+号的显示如图:6plain=“true”是隐藏方块当点击+号的时候方形背景就是显示反之则不会显示如图7编辑删除和增加是一样的只不过iconCls=”icon-add”是增加而 iconCls=“icon-edit”是编辑 iconCls=“icon-remove”是删除 plain=“true”的功能是一样的都是让方形隐藏显示如图:8toolbar=“#toolbar”这个样式主要是让增加修改和删除的id对应让他们保持在上边如图:如若不用这个样式就不会出现在这里反而出现在下边了。
建议多多反复使用练习,你就会发现easyui没什么难的地方。
9class=”easyui-dialog”这样样式主要是做什么的呢?看到没有,是的,你发现没有他会出现新的页面,我们可以这么认为,并且第8个和这个还可以一起利用起来做一个简单的东西。
如图:接下来是和第8个合在一起做的练习,请看。
如图:这里让我很奇怪为什么a这个修改不会跑进newdlalog里面的左上角,此处有待共同观察。
10这里主要以一个demo 一个demo 现做先说希望广大学友能耐得住寂寞,因为谁都是这么过来的,继续现在有出现了这么个样式,class=“easyui-validatebox“这是做什么的呢?想要看到效果,就必须要和javascript配合了。
easyui学习笔记3在展开行内的增删改操作++

最近公司要用easyui,这里自己看了官网几篇文章,遇到些问题,大多数的问题都是敲代码的时候笔误,其他有些地方确实需要注意一下,这里做些笔记。
1.在mysql中建好表之后修改id字段为递增字段,发现这个奇怪的mysql语法,如下alter table student change id id int auto_increment;这句是在student表已经建好的情况下来修改字段id为自增列,奇怪的是为嘛change id id,并且后面还要带上id的类型int?2.html5标记如何申明自己这个html文档是html5标准的呢,<!DOCTYPE html>就这句,根据w3c 上的解释,只能是这一句3.定义一个表格的语法如下<!--定义一个表格--><table id="dg" title="My User" class="easyui-datagrid"style="width:700px;height:250px"url="get_users.php" toolbar="#toolbar" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true"><thead><tr><th field="firstname" width="50">First Name</th><th field="lastname" width="50">Last Name</th><th field="phone" width="50">Phone</th><th field="email" width="50">Email</th></tr></thead></table>注意这里很多的标签元素是不符合html4的规范的url="get_users.php"这个,在html5里面才有用,在html4里面是不规范的,没有这个元素,toolbar="#toolbar"这个表示表格的工具栏,就是新加,删除,修改的操作。
easyui汇总

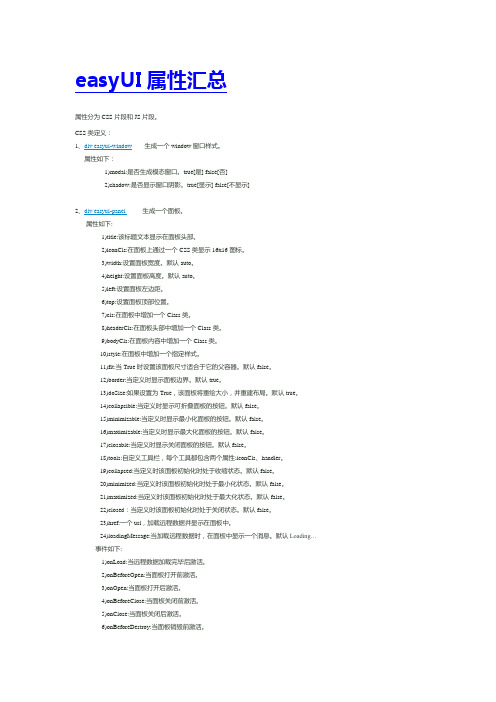
easyUI属性汇总属性分为CSS片段和JS片段。
CSS类定义:1、div easyui-window生成一个window窗口样式。
属性如下:1)modal:是否生成模态窗口。
true[是] false[否]2)shadow:是否显示窗口阴影。
true[显示] false[不显示]2、div easyui-panel 生成一个面板。
属性如下:1)title:该标题文本显示在面板头部。
2)iconCls:在面板上通过一个CSS类显示16x16图标。
3)width:设置面板宽度。
默认auto。
4)height:设置面板高度。
默认auto。
5)left:设置面板左边距。
6)top:设置面板顶部位置。
7)cls:在面板中增加一个Class类。
8)headerCls:在面板头部中增加一个Class类。
9)bodyCls:在面板内容中增加一个Class类。
10)style:在面板中增加一个指定样式。
11)fit:当True时设置该面板尺寸适合于它的父容器。
默认false。
12)border:当定义时显示面板边界。
默认true。
13)doSize:如果设置为True,该面板将重绘大小,并重建布局。
默认true。
14)collapsible:当定义时显示可折叠面板的按钮。
默认false。
15)minimizable:当定义时显示最小化面板的按钮。
默认false。
16)maximizable:当定义时显示最大化面板的按钮。
默认false。
17)closable:当定义时显示关闭面板的按钮。
默认false。
18)tools:自定义工具栏,每个工具都包含两个属性:iconCls、handler。
19)collapsed:当定义时该面板初始化时处于收缩状态。
默认false。
20)minimized:当定义时该面板初始化时处于最小化状态。
默认false。
21)maximized:当定义时该面板初始化时处于最大化状态。
默认false。
EasyUI中文学习教程

教程概述这个教程的目的是说明如何使用easyui框架容易的创建网页。
首先,你需要包含一些js和css文件:<link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script><script type="text/javascript"src="../jquery.easyui.min.js"></script>easyui预定义了一些图标css,这些css类可以显示图片背景(16×16)。
使用这些类之前,需要包含:<link rel="stylesheet"type="text/css"href="../themes/icon.css">内容1.拖放o基本拖放o创建购物车式拖放o创建课程表基本拖放这个教程显示如何使HTML元素变得可拖放。
这个例子会创建3个DIV元素然后让它们变得可拖放。
首先,创建三个DIV元素:<div id="dd1"class="dd-demo"></div><div id="dd2"class="dd-demo"></div><div id="dd3"class="dd-demo"></div>让第一个DIV元素可拖放,使用默认的拖放样式。
EasyUI 学习笔记汇总

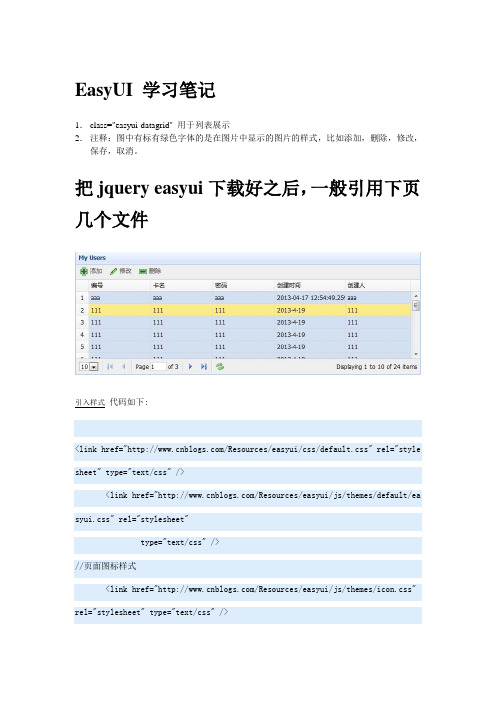
EasyUI 学习笔记1.class="easyui-datagrid" 用于列表展示2.注释:图中有标有绿色字体的是在图片中显示的图片的样式,比如添加,删除,修改,保存,取消。
把jquery easyui下载好之后,一般引用下页几个文件引入样式代码如下:<link href="/Resources/easyui/css/default.css" rel="style sheet" type="text/css" /><link href="/Resources/easyui/js/themes/default/ea syui.css" rel="stylesheet"type="text/css" />//页面图标样式<link href="/Resources/easyui/js/themes/icon.css" rel="stylesheet" type="text/css" /><script src="/Resources/easyui/js/jquery-1.7.2.min. js" type="text/javascript"></script>//jquery easyui主要的js<script src="/Resources/easyui/js/jquery.easyui.mi n.js" type="text/javascript"></script>列表展示数据代码如下:<table id="dg" title="My Users" class="easyui-datagrid" style="width: 700px; he ight: 250px"url="/GetJson/CreateJson.aspx" toolbar="#t oolbar" pagination="true" rownumbers="true"fitcolumns="true" singleselect="true"><thead><tr><th field="AccountCode" width="50">编号</th><th field="AccountName" width="50">卡名</th><th field="AccountPwd" width="50">密码</th><th field="CreateTime" width="50">创建时间</th><th field="CreateName" width="50">创建人</th></tr></thead></table>jquery easyui是用datagrid对数据进行展示的,所以class要选择easyui-datagrid;url是本列表的一个json格式的数据来源toobar后面跟着的"#toobar"是列表的一个工具栏,本示例在列表上显示的是添加,修改,删除功能按钮对数据进行操作。
easy,ui,可编辑表格

竭诚为您提供优质文档/双击可除easy,ui,可编辑表格篇一:jqueryeasyui的添加,修改,删除,查询等基本操作介绍jqueryeasyui的添加,修改,删除,查询等基本操作介绍作者:字体:[增加减小]类型:转载初识jqueryeasyui看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例初识jqueryeasyui看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例。
写了一些基本的增删改查功能,算是对该控件的基本入门。
后续有时间继续深入学习。
在学习jqueryeasyui前应该先到官网下载最新版本/download/index.php先看一下运行后的页面1、列表展示2、新增页面3、修改页面把jqueryeasyui下载好之后,一般引用下页几个文件复制代码代码如下:rel="stylesheet"type="text/css"/>href="/Resources/easyui/js/themes/default/easyui.cs s"rel="stylesheet"type="text/css"/>//页面图标样式href="/Resources/easyui/js/themes/icon.css"rel="sty lesheet"type="text/css"/>src="/Resources/easyui/js/jquery-1.7.2.min.js"type= "text/javascript">//jqueryeasyui主要的jssrc="/Resources/easyui/js/jquery.easyui.min.js"type ="text/javascript">首先是列表展示数据复制代码代码如下:url="/getjson/createjson.aspx"toolbar="#toolbar"pag ination="true"rownumbers="true"fitcolumns="true"singleselect="true">编号卡名密码创建时间创建人jqueryeasyui是用datagrid对数据进行展示的,所以class要选择easyui-datagrid;url是本列表的一个json格式的数据来源toobar后面跟着的"#toobar"是列表的一个工具栏,本示例在列表上显示的是添加,修改,删除功能按钮对数据进行操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
esayUI前端开发:企业中java工程师,大多不擅于HTML+CSS 网页布局设计,门户网站(由前端工程师设计),企业内部应用软件(java工程师,选择前端UI框架ExtJS 、Flex 、Easy UI )---------------------- Easy UI 学习成本非常低easyui 最新版本1.3.4,bos开发使用1.3.2版本ExtJS 2.x 免费,3.x 开始收费Easy ui 1.2.3版本开始收费问题:为什么你不用ExtJS ?easy ui 学习成本低,很容易在项目中集成使用,ExtJS 学习成本高昂EasyUI+tutorial.CHM 官方demo例子jQuery_EasyUI.doc demo例子EasyUI-API+1.3.2.chm 中文apijquery.EasyUI-1.3.1+API.chm 英文apijquery-easyui-1.3.2.zip 框架开发包目录结构分析demo 示例locale 国际化信息文件(默认英文提示信息)plugins 框架功能js文件src 源码themes 主题样式自带5套主题,icons 图标文件easyloader.js 核心加载器(加载plugins 功能js)jquery-1.8.0.min.js jquery开发js文件jquery.easyui.min.js easy ui 框架功能js合集jquery.easyui.min.js == easyloader.js + plugins/*1.如何在页面中使用easy ui ?引入四个文件<!-- 引入easy ui --><link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath}/js/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath}/js/easyui/themes/icon.css"><script type="text/javascript"src="${pageContext.request.contextPath}/js/easyui/jquery-1.8.3.js"></script><script type="text/javascript"src="${pageContext.request.contextPath}/js/easyui/jquery.easyui.min.js"></script>2、学习使用easy ui 布局功能layout 布局控件使用将body、div 分成东西南北中,五个部分<body class="easyui-layout"><!-- 布局,将body分为东西南北中五个部分 --><div region="north"style="height: 100px" title="北部面板">北部</div><div data-options="region:'south',title:'南部面板'"style="height:100px">南部</div><div data-options="region:'west',title:'西部面板'"style="width: 100px">西部</div><div data-options="region:'east',title:'东部面板'"style="width: 100px">东部</div><div data-options="region:'center',title:'中部面板'">中部</div></body>注意,只有center区域的必须的3、可折叠菜单accordion 布局<!-- 使用可折叠菜单 --><!-- 如果子div占满父容器 fit=true --><div class="easyui-accordion"data-options="fit:true"><!-- 折叠菜单都要提供 title --><div data-options="title:'基本菜单'">aa</div><div data-options="title:'系统菜单'">bb</div></div>通过iconCls:'icon-help' 指定图标(必须引入icon.css文件)4、选项卡布局tabs 布局closable为true , 选项卡可以被关闭<!-- 使用选项卡布局 --><!-- 每个选项卡必须提供 title --><div class="easyui-tabs"data-options="fit:true"><div data-options="title:'选项卡一'">选项卡一</div><div data-options="title:'选项卡二',closable:true">选项卡二</div><div data-options="title:'选项卡三'">选项卡三</div> </div>ztree主页菜单栏树形菜单生成树形结构菜单,通常使用js 类库制作的bos 菜单树,使用ztree 制作的1、zTree 是一个依靠jQuery 实现的多功能“树插件”。
优异的性能、灵活的配置、多种功能的组合是zTree 最大优点。
开发使用ztree 3.5 (jquery 插件)api 文档css 样式表demo 案例js 核心类库今天目标:简单树两种方式(标准数据和简单数据)导入jquery.ztree.all-3.5.js 、zTreeStyle.css (依赖img 图标文件夹)<script type="text/javascript"src="${pageContext.request.contextPath}/js/easyui/jquery-1.8.3.js"></script><!-- 引入ztree 文件--><link rel="stylesheet"type="text/css" href="${pageContext.request.contextPath}/js/ztree/zTreeStyle.css"><script type="text/javascript"src="${pageContext.request.contextPath}/js/ztree/jquery.ztree.all-3.5.js"></script>2、在accordion折叠菜单中,编写树形菜单StandardData 标准树SimpleData 简单树第一种:标准数据第一步:在页面生成树地方,提供<ul> 标签<!-- 标准数据制作 ztree --><ul id="basicTree"class="ztree"></ul>第二步:setting 、数据。
初始化// 初始化标准数据树// 1 、settingvar setting = {};// 2、数据var zNodes = [{name:'菜单1',children : [{name:'菜单11'},{name:'菜单12'}]},{name:'菜单2'}];// 3、生成树$.fn.zTree.init($("#basicTree"), setting, zNodes);第二种:简单数据第一步:在生成树位置,提供<ul>标签<!-- 简单数据制作ztree --><ul id="simpleTree"class="ztree"></ul>第二步:setting 、数据、初始化// 初始化简单数据树// 1、settingvar setting = {data : {simpleData : {enable : true // 开启简单数据模式}}};// 2、数据var zNodes = [ // 每个元素都要有 id 和 pId{id:1, pId:0 ,name:'菜单1'},{id:2, pId:0 ,name:'菜单2'},{id:11, pId:1 ,name:'菜单11'}, // 是id为1菜单子节点{id:12, pId:1 ,name:'菜单12'},{id:121, pId:12 ,name:'菜单121'}]// 3、初始化树$.fn.zTree.init($("#simpleTree"), setting, zNodes);为树上每个节点,添加点击事件var setting = {callback : {onClick : function(event, treeId, treeNode, clickFlag){alert("点我了!!!");}}};编写新增选项卡,和点击切换代码callback : {onClick : function(event, treeId, treeNode, clickFlag){// 点击菜单,在选项卡布局中,添加tab// 通过 treeNode 获得树节点数据// 判断当前选项卡是否存在,如果存在,不添加,切换if($("#mytabs").tabs('exists',)){// 存在,切换$("#mytabs").tabs('select',);}else{// 不存在$("#mytabs").tabs('add',{title : ,content : ,closable: true});}}}问题:如何保证每个选项卡可以单独刷新在tabs 选项卡中嵌入一个iframe$("#mytabs").tabs('add',{title : ,content : "<iframe src='' style='width:100%;height:100%;border:0;'></iframe>",closable: true});easyUI消息提示窗口,使用easy ui 的messager 控件$.messager.show 右下角消息框$.messager.alert 弹出框$.messager.prompt 输入框$.messager.progress 进度easyUI的ext属性portaleasyUI更换主题easyUI弹出窗口datagrid数据表格1.小技巧1全选复选框,只会选中当前页面所有记录,不会选中其它页获取选中行id// 1、获得所有选中行的idvar rows = $("#grid").datagrid('getSelections'); // 每行js对象// 需要将许多id 一起发送给我服务器,转换字符串var ids = [];for(var i=0; i<rows.length ; i++){ids.push(rows[i].id);// 将id加入数组}// 2、将这些id 发送服务器,服务器根据id 删除$.post("${pageContext.request.contextPath}/standard_delete.action",{ids: ids.join(",")},function(data){});小技巧2:easyUI的form表单数据校验easyUI搜索框searchbox第一步:搜索框<input id="ss" class="easyui-searchbox" style="width:300px"data-options="menu:'#menu',prompt:'请输入您的查询内容',searcher:doSearch" /> <div id="menu" style="width:120px"><div data-options="name:'arrivecity'">按到达地查询</div><div data-options="name:'product'">按商品查询</div></div>js函数function doSearch(name, value){$("#grid").datagrid("load",{conditionName:value,conditionValue:name});}服务器代码:全文搜索。
