Html5新增属性详解
HTML5(一)——新增元素和属性

HTML5(⼀)——新增元素和属性⾃ H5 诞⽣以来,在 html4.0 中有些元素已被 H5 废弃,但是在 H5 中添加了很多新元素以及功能,今天我们学习 H5 中新增的元素和属性都有哪些?新增语义结构标签标签描述<article>定义页⾯独⽴的内容区域。
<aside>定义页⾯的侧边栏内容。
<bdi>允许您设置⼀段⽂本,使其脱离其⽗元素的⽂本⽅向设置。
<command>定义命令按钮,⽐如单选按钮、复选框或按钮<details>⽤于描述⽂档或⽂档某个部分的细节<dialog>定义对话框,⽐如提⽰框<summary>标签包含 details 元素的标题<figure>规定独⽴的流内容(图像、图表、照⽚、代码等等)。
<figcaption>定义 <figure> 元素的标题<footer>定义 section 或 document 的页脚。
<header>定义了⽂档的头部区域<mark>定义带有记号的⽂本。
<meter>定义度量衡。
仅⽤于已知最⼤和最⼩值的度量。
<nav>定义导航链接的部分。
<progress>定义任何类型的任务的进度。
<ruby>定义 ruby 注释(中⽂注⾳或字符)。
<rt>定义字符(中⽂注⾳或字符)的解释或发⾳。
<rp>在 ruby 注释中使⽤,定义不⽀持 ruby 元素的浏览器所显⽰的内容。
<section>定义⽂档中的节(section、区段)。
<time>定义⽇期或时间。
<wbr>规定在⽂本中的何处适合添加换⾏符。
新增标签使⽤时根据描述内容,在适当的地⽅使⽤新标签,应⽤的时候和其他标签是⼀样的,H5 新增标签使得⽹页结构更清晰明了,建议⼤家使⽤新增元素。
HTML5新增元素,标签总结

HTML5新增元素,标签总结总是遇到h5新标签的笔试题⽬,就查阅了资料来总结⼀下:1.form相关:(1)form属性:在HTML5中表单元素可放在表单之外,通过给该元素添加form属性来指向⽬标表单(form属性值设为⽬标表单id)即可。
(2)formaction属性:HTML5给提交按钮(如button、submit、image等)增加了formaction属性,以便提交到不同的服务器地址。
<input formaction="new.html" type="submit" value="提交到new.html">(3)formmethod属性:⽤法同formaction。
(4)placeholder属性:⽤于⽂本框处于未输⼊状态时的⼀种⽂字提⽰。
(5)autofocus属性:⾃动获得焦点,⼀个页⾯只能有⼀个控件具有该属性。
该属性⽆值,直接写就好。
<input name="username" autofocus type="text" id="username">(6)list属性:⽤于单⾏⽂本框,该属性的值为某个datalist元素的id,增加该属性后的单⾏⽂本框类似选择框(),但允许⽤户⾃定义输⼊,为了避免没有⽀持该元素的浏览器出现错误,我们通常使⽤CSS设置不显⽰。
<datalist> 标签:定义可选数据的列表。
与 input 元素配合使⽤,就可以制作出输⼊值的下拉列表。
order:<input list="list" name="order" autofocus type="text" id="order"><datalist id="list" style="display:none"><option value="1">1</option><option value="2">2</option><option value="3">3</option></datalist>(7)autocomplete属性:⾃动完成允许浏览器预测对字段的输⼊,HTML5实现了⾃定义设置该属性,避免了任何⼈都可以看到所存在的安全隐患。
HTML5+CSS3 新增表单属性

HTML5+CSS3 新增表单属性
在HTML5中,除了兼容以前<form> </form>标签中的属性以外,还新增了以下两个属性。
1.autocomplete 属性
该属性规定表单是否应该启用自动完成功能。
当用户在某些文本框输入过一些内容时,如果再次输入内容时,文本框会出现一个下拉框显示出以前输入过的内容。
这是浏览器默认的一个功能,利用autocomplete属性可以关闭该功能。
该属性默认值为on,即规定启用自动完成功能。
而当值为off时,则禁用自动完成功能。
示例:3-1 autocomplete.html
2.Novalidate属性
该属性规定在提交表单时不应该验证<form>标签中域对象。
示例:3-2 Novalidate.html
当在<form>标签中,添加novalidate属性时,则表单将不验证域对象中的内容。
例如,在页面中,输入错误的Email地址内容。
输入错误内容
然后,并单击【提交】按钮,则不做任何验证,将直接转至提交页面。
无验证,直接跳转页面。
HTML5details标签属性

HTML5details标签属性HTML5&details标签属性HTML5中新增的标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
HTML5标签用法一般情况下,details用来对显示在页面的'内容做进一步骤解释。
其展现出来的效果和jQuery手风琴插件差不多。
其大致写法如下:Google Nexus 6商品详情:屏幕5.96” 2560x1440 QHD AMOLED display (493 ppi)电池3220 mAh相机13MP rear-facing with optical image stabilization 2MP front-facing处理器Qualcomm Snapdragon 805 processor首先是标签,里面接着是标题,这里面的内容一般简短,具有总结性,会展示在页面。
接着可以跟任意类型的HTML元素作为详情内容,这些内容需要在点击才会呈现。
上面代码呈现出来的效果会是下面这样的:最开始详情是隐藏的,当点击时都会展现。
open 属性当然,你也可以通过给标签设置open属性让它默认为展开状态。
Google Nexus 6商品详情:屏幕5.96” 2560x1440 QHD AMOLED display (493 ppi)电池3220 mAh相机13MP rear-facing with optical image stabilization 2MP front-facing处理器Qualcomm Snapdragon 805 processor此时默认会把详情展开,而点击标题后会折叠起来。
示例示例如上面那样,预览在线版本可点击此处。
浏览器兼容性由于是HTML5新标签,浏览器支持情况不是很理想。
从来自caniuse的数据来看,目前仅Chrome, Safari 8+ 和Opera 26+支持此标签。
可喜的是,如果你在caniuse开启了「显示来自UC浏览器的结果」选项的话,会发现,国产的UC浏览器也支持了此标签。
HTML5学习笔记--------》HTML5概要与新增标签!

HTML5学习笔记--------》HTML5概要与新增标签!⼀、HTML5概要1.1、为什么需要HTML5HTML4陈旧不能满⾜⽇益发展的互联⽹需要,特别是移动互联⽹。
为了增强浏览器功能Flash被⼴泛使⽤,但安全与稳定堪忧,不适合在移动端使⽤(耗电、触摸、不开放)。
HTML5增强了浏览器的原⽣功能,符合HTML5规范的浏览器功能将更加强⼤,减少了Web应⽤对插件的依赖,让⽤户体验更好,让开发更加⽅便,另外W3C从推出HTML4.0到5.0之间共经历了17年,HTML的变化很⼩,这并不符合⼀个好产品的演进规则。
1.2、什么是HTML5HTML5指的是包括HTML、CSS和JavaScript在内的⼀套技术组合。
它希望能够减少⽹页浏览器对于需要插件的丰富性⽹络应⽤服务(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强⽹络应⽤的标准集。
HTML5是HTML最新版本,2014年10⽉由万维⽹联盟(W3C)完成标准制定。
⽬标是替换1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联⽹应⽤迅速发展的时候,使⽹络标准达到匹配当代的⽹络需求。
1.3、HTML5现状及浏览器⽀持⼤部分主流浏览器已经⽀持HTML5,但是各个浏览器⽀持的⽅式以及语法有所差异性。
⽀持Html5的浏览器包括Firefox(⽕狐浏览器),IE9 及其更⾼版本,Chrome(⾕歌浏览器),Safari,Opera等现代浏览器。
⽀持得分:如果想了解更多请看本⽂的兼容性那⼀节的内容。
PC端(总分555分):平板(总分555分):移动(总分555分):1.4、HTML5特性HTML5 ⼋个特性类别对应的8个Logo 语义⽹、离线&存储、设备访问、通信多媒体、图形和特效、性能和集成、呈现(CSS3)1.4.1. 语义特性(Class:Semantic)HTML5赋予⽹页更好的意义和结构。
HTML5--新增表单元素属性事件(3)

HTML5--新增表单元素属性事件(3)前⾔: HTML5在原本已有表单元素的基础上新增了新的表单元素和属性,增强了表单元素的功能。
第⼀类.新增input(type)类型 1.type为email 作⽤:email 类型⽤于包含 email 地址的输⼊域。
特性:提供了默认电⼦邮箱的完整验证:要求必须包含@符号,同时必须包含服务器名称,如果不能满⾜验证,则会阻⽌当前的表单提交 email⽰例:如果内容不满⾜邮箱格式,提交表单会有错误提⽰信息。
<body><form action="#">邮箱:<input type="email"><input type="submit" value="提交"></form></body> 2.type为url 作⽤:url类型⽤于包含⽹址的输⼊域。
特性:提供了⽹址完整验证,只能输⼊合法的⽹址:必须包含http://(例:) url⽰例:如果内容不满⾜⽹址格式,提交表单会有错误提⽰信息。
<body><form action="#">⽹址:<input type="url"><input type="submit" value="提交"></form></body> 3.type为number 作⽤:number 类型⽤于包含数值的输⼊域。
特性:只能输⼊数字(包含⼩数点),不能输⼊其它的字符 属性: max -- 限制输⼊框的最⼤值 min -- 限制输⼊框的最⼩值 value -- 输⼊框的默认值 step -- 规定数字增长间隔 number⽰例:输⼊框中只能输⼊number类型值,不能输⼊其他类型的值<form action="#">数量:<input type="number" value="60" max="100" min="0" step="3"><br><input type="submit" value="提交"></form> 4.type为search 作⽤:search 类型⽤于搜索域,⽐如站点搜索或 Google 搜索 特性:输⼊值后,输⼊框后带有关闭按钮可以清除输⼊框内容 search⽰例:<body><form action="#">请输⼊商品名称:<input type="search"> <br><input type="submit" value="提交"></form></body> 5.type为range 作⽤:range 类型⽤于包含⼀定范围内数字值的输⼊域(可以⽤作⾳量键) 特性:显⽰为滑动条 属性: max -- 允许的最⼤值 min -- 允许的最⼩值 value -- 规定的默认值 step -- 规定数字增长间隔 range⽰例:<body><form action="#">范围:<input type="range" max="100" min="0" value="50"> <br><input type="submit" value="提交"></form></body> 6.type为color 作⽤:输⼊类型⽤于规定颜⾊ 特性:该类型允许你从拾⾊器中选取颜⾊ color⽰例:<body><form action="#">颜⾊:<input type="color"> <br><input type="submit" value="提交"></form></body> 7.type为tel 作⽤:tel 输⼊类型⽤于包含电话号码的输⼊字段 特性:tel它并不是来实现验证。
HTML5的标签大全以及相关属性

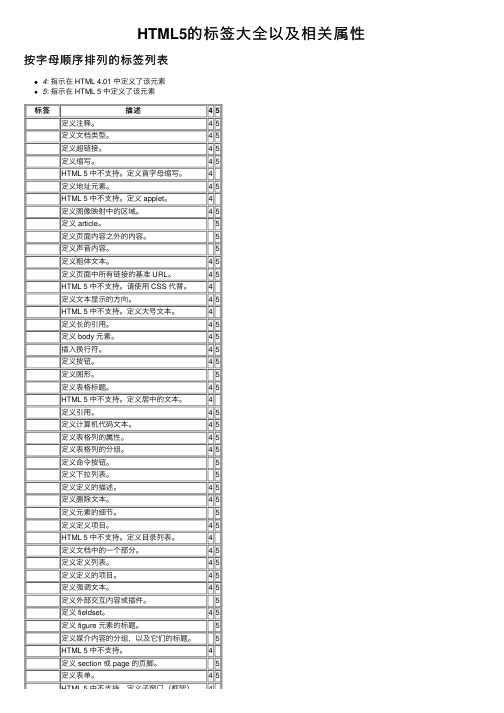
HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。
HTML5自定义属性之data-

HTML5⾃定义属性之data-HTML5 增加了⼀项新功能是,也就是data-*⾃定义属性。
在HTML5中我们可以使⽤以data-为前缀来设置我们需要的⾃定义属性,来进⾏⼀些数据的存放。
当然⾼级浏览器下可通过脚本进⾏定义和数据存取。
在项⽬实践中⾮常有⽤。
<input type="button" value="按钮" data-index="10" data-index-color="red" >在开始之前我们先来看下之前我是如何获取⾃定义属性的。
<script>var oBtn=document.querySelector('input');console.log(oBtn.value); //按钮console.log(oBtn.index); //undefinedconsole.log(oBtn.dataIndex); //undefined</script>为什么后⾯2个出现的 undefined 其实也不⾜为奇,因为点后⾯跟的只允许时符合 W3C 规范,不符合的属性全被浏览器⼲掉了。
但就是想获取⾃定义属性还是有办法的,代码如下:<script>var oBtn=document.querySelector('input');console.log(oBtn.getAttribute('value')); //按钮console.log(oBtn.getAttribute('index')); //10console.log(oBtn.getAttribute('data-index')); //10</script>当然更改与删除分别是 ele.setAttribute(name,value) 与 ele.removeAttribute(name) ,此⽅法能在所有的现代浏览器中正常⼯作,但它不是HTML 5 的⾃定义data-*属性被使⽤⽬的,不然和我们以前使⽤的⾃定义属性就没有什么区别了,我在此也就不多说了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<input type=“date” name=“date1” value=“2012-09-25”>
(11)time类型 time类型的input元素是一种专门用来输入时间的文本框,并且在提交时会对输 入时间的有效性进行检查。它的外观取决于浏览器,可能是简单的文本框,只在提交
时检查是否在其中输入有效的时间,也可以以时钟形式出现。
在Firefox等支持placeholder属性的浏览器中,提示文字会以浅灰色的样式显示 在输入框中,当页面失去焦点切换到输入框中,或者输入框中有值时,提示信息会消 失。
(2)autocomplete属性
浏览器通过autocomplete属性来确定是否应该保存输入值以备将来使用,例如不
保存的代码:
视觉设计 前端开发 设置完成后,控件可接受的输入值只能是初始值与5的倍数之和,也就是说只能 输入0、5、10...100,至于是输入框的形式还是滑动条的形式,则由浏览器来决定。 step属性的默认值取决于控件的类型,对于range控件,step默认值为1,为配合 step属性,html5引入了stepUp和stepDown两个函数对其进行控制,这两个函数的作 用分别是根据step属性的值来增加或减少控件的值。
div、input、p、hn …
body table 视觉设计 tbody、thead th、td tr col
使用CSS样式表替代
使用CSS样式表替代 使用CSS样式表替代 前端开发 使用CSS样式表替代 使用CSS样式表替代 使用CSS样式表替代 使用CSS样式表替代
<input type=“text ” name=“mr ” autocomplete=“ off ”>
autocomplete属性应该用来保护敏感的用户数据,避免本地浏览器对它们进行不 安全地存储,对于autocomplete属性,可以指定on、off与不指定三个值。 其中,不指定时,使用浏览器的默认值;属性为on时,可以显示指定候补输入的数据 列表。
(17)range输入类型 range类型的input元素是一种只允许输入一段范围内数值的文本框,它具有min 属性和max属性,可以设定最小值和最大值(默认为0和100),它还具有step属性,
可以指定每次拖动的布幅。
<input type=“range” name=“range1” value=“25” min=“0” max=“100” step=“5”> 前端开发 视觉设计
Html4中使用的属性
使用该属性的元素
Html5中的替代方案
align
link、text、bgcolor … align、bgcolor、border… align、char、height … bgcolor、width、height... align、bgcolor、char … align、char、width …
视觉设计
前端开发
注:只有当一个页面是以使用某个控件为主要目的时,才对该控价使用autofocus属 性,例如搜索页中的搜索文本框。
(4)list属性 在html5中,为单行文本框添加一个list属性,该属性的值为某个datalist元素 的id。datalist元素也是html5新增元素,该元素类似于选择框(select),但当用 户想要设置的值不在选择列表之内时,允许其自行输入。该元素本身并不显示,而是 当文本框获得焦点时以提示输入的方式显示。 视觉设计 前端开发
Text:<input type=“text ” name=“mr ” list=“mr ”> <datalist id=“greetings”> <option value=“下拉列表1”>下拉列表1</option> <option value=“下拉列表2”>下拉列表2</option> <option value=“下拉列表3”>下拉列表3</option> </datalist>
Html5新增属性详解
王国军
itwanggj@
新增的属性和废除的属性
新增与链接相关的属性
新增与表单相关的属性 新增的其他属性 废除的属性
1.与链接相关的属性
media属性:为<a>与<area>元素增加media属性,该属性规定目标URL是为什么类型的
媒介/设备进行优化的,只能在href属性存在时使用;
(7)required属性 一旦为某输入型控件设置了required属性,那么此项为必填项,否则无法提交表 单,以文本输入框为例,要将其设置为必填项,按照如下方式添加required属性即可:
<input type=“text ” id=“ firstname” name=“前端开发 mr ” required> 视觉设计
(18)search输入类型 search类型的input元素是一种专门用来输入搜索关键词的文本框。search类型 和text类型仅仅在外观上有区别,同时外观可以通过css样式表来改写。
(19)tel输入类型 tel类型的input元素被设计为用来输入电话号码的专用文本框,它没有特殊的校 验规则,它甚至不强调只输入数字,因为很多电话号码常常带有额外的字符,例如: 12-89564752,但是在实际的开发过程中,可以通过pattern属性来指定对输入的电话 号码格式进行验证。
<input type=“week” name=“week1” value=“2012-w39”>
(16)number输入类型 number类型的input元素是一种专门用来输入数字的文本框,并且在提交时会检 查其中的内容是不是数字,它与min、max、step属性能很好地协作。
<input type=“number ” name=“number1” value=“55” min=“10” max=“100” step=“5”> 前端开发 视觉设计
required属性。
<input type=“email” id=“email” value=“mingrisoft@ ”> 视觉设计
前端开发
(9)url输入类型 url类型的input元素是一种专门用来输入url地址的文本框,提交时如果该文本 框的内容不是url地址格式的文字,则不允许提交。
<input type=“time” name=“time1” value=“10:00”>
(12)datetime输入类型 datetime类型的input元素是一种专门用来输入UTC日期和时间的文本框,并且在 提交时会对输入的日期和时间进行有效性检查。
<input type=“datetime” name=“datetime1”>
charset属性:为<meta>元素增加了charset属性,该属性已经被广泛支持,而且为文 档的字符编码的指定提供一种比较良好的方式;
பைடு நூலகம்
type属性与label属性:为<menu>增加两个新的属性type与label,label属性为菜单 定义一个可见的标注,type属性让菜单可以以上下文菜单、工具条、列表等三种形式 显示;
<input type=“url” name=“url1” value=“”>
视觉设计
前端开发
(10)date类型
date输入类型是比较常见的一种元素,我们经常看到网页中要求我们输入的各种 各样的日期,例如生日、购买日期、订票日期等。date类型的input元素以日历的形 式方便用户输入。
(5)min和max属性 通过设置min和max属性,可以将range输入框的数值范围限定在最小值和最大值
之间,这两个属性既可以只设置一个,可以同时设置两个,也可以都不设置,输入控
件会根据设置的参数对值范围作出相应调整。例如,创建一个表示型大小的range控 件,值范围从0%--100%。
<input id=“confidence” name=“mr ” type=“range” min=“0” max=“100” value=“10”> // 默认min为0,max为100
2.与表单相关的属性
(1)placeholder属性 当用户还没有输入值的时候,input输入框中可以通过placeholder属性向用户显 示描述性说明或提示信息,除普通的text文本框之外,email、number、url等其他类 型的输入框也都支持placeholder属性。
<input type=“text ” palceholder =“write me” > 前端开发 视觉设计
sizes属性:为<link>元素增加了新属性sizes,该属性可以与icon元素结合使用(通
过rel属性),该属性指定关联图标(icon元素)的大小;
target属性:为<base>元素增加了target属性,主要目的是保持与<a>元素的一致性, 同时target元素在web应用程序中,尤其是在与iframe结合使用时,是非常有用的。
<input type=“month” name=“month1” value=“2012-09”>
(15)week输入类型 week类型的input元素是一种专门用来输入周号的文本框,并且在提交时会对输 入的周号进行有效性检查。有的浏览器会提供一种辅助输入的日历,可以在该日历中
选取日期,选取完毕文本框中自动显示周号。
<input type=“text ” name=“mr ” autocomplete=“ on” list=“mrs”>
(3)autofocus属性
给文本框、选择框或按钮控件加上该属性,当画面打开时,该控件自动获得光标 焦点,一个页面中只能有一个控件具有该属性。
