奶油字体教程
PS字

photoshop制作漂亮美味果冻字_Photoshop教程2007-07-05 06:17:36转自xinchun123 | 被102人转藏1.首先运行Photoshop,新建一个800x500像素,72dpi的RGB图像。
如图1所示。
图12.使用硬度0%的画笔工具选取各种颜色进行涂鸦,我打算用它来作背景。
如图2所示。
图23.执行滤镜/杂色/中间值,将半径设置为70像素,单击确定按钮应用。
如图3所示。
图3 4.执行滤镜/杂色/添加杂色,将数量设置为5%,高斯分布,单色。
如图4所示。
图45.执行滤镜/画笔描边/成角的线条,将数值分别设置为50、40、10。
如图5所示。
图56.进行到这里,背景就制作完成了。
接下来输入文字。
如图6所示。
图67.给文字添加投影样式,参数设置如图所示。
如图7所示。
图7 8.给文字添加内阴影样式,参数设置如图所示。
如图8所示。
图89.给文字添加外发光样式,参数设置如图所示。
如图9所示。
图910.给文字添加内发光样式,参数设置如图所示。
如图10所示。
图1011.给文字添加斜面和浮雕样式,参数设置如图所示。
如图11所示。
图1112.给文字添加等高线样式,参数设置如图所示。
如图12所示。
图1213.给文字添加光泽样式,参数设置如图所示。
如图13所示。
图1314.给文字添加渐变叠加样式,参数设置如图所示。
如图14所示。
图1415.使用自定义醒转工具绘制一个鲜花的路径。
如图15所示。
图1516.按下Ctrl+Enter键,将路径转化为选区,并填充白色。
如图16所示。
图1617.给鲜花图层添加光泽样式,参数设置如图所示。
如图17所示。
图1718.将鲜花图层的填充度调整为0%。
如图18所示。
图1819.最后进行一些简单的修饰,整个作品就完成了。
如图19所示。
九种字体变形小技巧

九种字体变形小技巧
嘿,朋友们!今天咱就来聊聊这九种字体变形小技巧,保准让你的文字变得超级有趣!
你看啊,这第一种,就像是给字体化个妆,加点小装饰。
比如说给字的边缘描个边,哇塞,瞬间就不一样了,就好像一个普通的小姑娘一下子戴上了漂亮的发卡,变得格外吸引人。
第二种呢,就像是给字体来个大变身,改变一下它的形状。
把方的变圆,圆的变方,哎呀,多有意思呀,就像孙悟空七十二变一样!
还有这第三种,给字体换个颜色。
嘿,这可不一样啦,不同的颜色能传达出不同的感觉呢。
红色热烈,蓝色冷静,绿色清新,那效果,绝了!
第四种是调整字体的大小。
大的字体就像个大嗓门,特别显眼;小的字体呢,就像在偷偷和你说悄悄话,是不是很神奇?
第五种是把字体倾斜一下,哇,这感觉就像是字体在跳舞一样,充满了活力。
第六种,给字体加上阴影或者立体效果,一下子就变得有层次感了,就像真的立在那里一样。
第七种是对字体进行夸张变形,把长的变得更长,短的变得更短,那可真是创意无限呀!
第八种是把字体组合起来,变成一个有趣的图案或者造型,这多有创意呀,就像搭积木一样。
第九种呢,是把字体和其他元素结合起来,比如加上一些小图案、线条什么的,让字体变得更加丰富多样。
咱想想,要是在写情书的时候用上这些字体变形小技巧,那对方得多惊喜呀!或者在做海报的时候,用这些技巧让海报变得超级吸引人。
这可都是能让你的文字活起来的妙招啊!所以呀,大家赶紧去试试吧,让你的文字也能变得与众不同,充满魅力!别再犹豫啦,大胆去尝试吧!。
PS图片教程蛋糕字体

---------------------------------------------------------------最新资料推荐------------------------------------------------------PS图片教程蛋糕字体在所有的美食中,就我个人而言,最难以令人拒绝的恐怕要数美味的巧克力冰淇凌蛋糕了。
虽然明知里面含有大量的糖和饱和脂肪,虽然明知一小块的热量就足以使一整天为减肥而做的努力泡汤,虽然我甚至连对牙齿有害的理由都搬了出来,但每次经过西饼店还是说服不了自己,忍不住走进去,吃下肚去再来后悔。
我实在是没办法对这些可爱的小点心孰视无睹,只好咬咬牙逼自己坐下来,画个蛋糕解馋,权当是消化肚里那一层巧克力吧! 1 . 打开 Photoshop,新建一个文档, 600350 像素大小, RGB 模式,72 像素/英寸,白色背景。
为了美观,这次我们依然用文字作为图像的基础。
你也可以用 Photoshop 提供的形状或自建形状。
这里,我们使用的字体是 BeesKnees,用黑色写上文本。
将文字写在不同的图层中,可以方便调整位置和角度,完成后将文字层向下合并如图 01 。
2. 转到通道面板中,因为现在这些通道看起来是一样的,所以你可以随意复制一个通道。
将副本通道更名为 orig,我们把这个通道作为糕饼的模子。
回想一下你吃过蛋糕的模样,你就会明白我们要怎么样处理这个通道了。
1 / 10没错,我们需要把字体那些尖锐的边角去掉。
先用反相命令处理通道,接着用滤镜>模糊>高斯模糊命令模糊边缘,模糊半径为 6.0 像素;这时用色阶命令调整,将输入色阶设为 85, 1 .00, 1 07;接下来,我们要把平滑的边缘弄得粗糙一些,就像蓬松不规则的蛋糕组织一样,我们用像素化滤镜中的晶格化滤镜来实现这样的效果。
选择晶格化滤镜后,将单元格大小设为 3,你可以从滤镜的预览窗口看到图像的变化,如果你的图像大小和我的有区别,那么这些设定可能也要有所改动。
英文花体字图文教程【大写】

首先大写字母A笔画和平常我们写的完全不一样,先从左下角开头,在根据箭头的指示往上拉(拉的时候用笔要亲,不要太重)接着在根据箭头往下写(这时用笔开始重)画中间的圆是最难的一部,刚开始楼主也掌握不好画的不圆,对于这个,对画几个就好了,找感觉大写字母B这个相对于A要简单,笔画和平常的一样,但需要注意的是第一画起头要带一个小弧度,而且两个圆一定要饱满也是占上三格C很简单,大家看图就能懂了,不需要楼主解释了吧唯一一点就是要饱满哦不然会很难看D看似简单实际上很难写楼主都感觉这个写的好丑啊!D跟平常的起笔一样,也是先写竖,但跟B一样要有个小弧度。
但是圆体里字母几乎都一笔连成,所以D是用一画写成的,在写好竖后在左下角转个圈然后延箭头方向画个饱满的大圆(用笔慢慢变轻,最后要停笔的地方要出来一点点E 你们是不是想说长的好奇葩。
好吧这个也比较简单不需要楼主做多余的解释,要注意的就是上窄下宽!比例要掌握对,不然写出来更奇葩。
F和平常的笔画一样,注意的就是第一笔的波浪要画的自然,而且一竖一横也不是原来那么死板,带了点波浪的感觉G这个是26个字母里的奇葩之一因为它有大写的上半身和小写的下半身笔画从那个弧度开始,要很流畅的一笔写成,亲们多写几个找感觉。
注意的是上宽下窄H一笔连成,从左上角的弧度开始,顺着箭头一笔搞定,两竖的距离一定要掌握好I笔画和平常不一样,第一笔从左下角的弧度开始然后往上拉在画个圈结尾,圈一定要画的自然。
J这个简单,看图就能懂了,不多说了,注意勾要大K四处都要有弧度,最后一笔要注意,就像个顺时针旋转45°的波浪号四处的弧度非常重要,要是没写的话就没有样子L第一笔从弧度开始,弧度用笔重,然后顺着箭头的方向拉个圈(这个圈用笔轻)然后用笔变重画个竖,到底下时在画个圈(这个圈用笔要轻)最后是个波浪要注意的是两个圈用比要轻,不然太死板就不好看,顺序就是重—轻—重—轻—重M N因为这两个都很简单所以放在一起了要注意的是,弧度自然(大写里的弧度很重要)然后向右倾斜(一定要!不然很死板O跟平常相比只是多了一个起笔和结尾的一个圈。
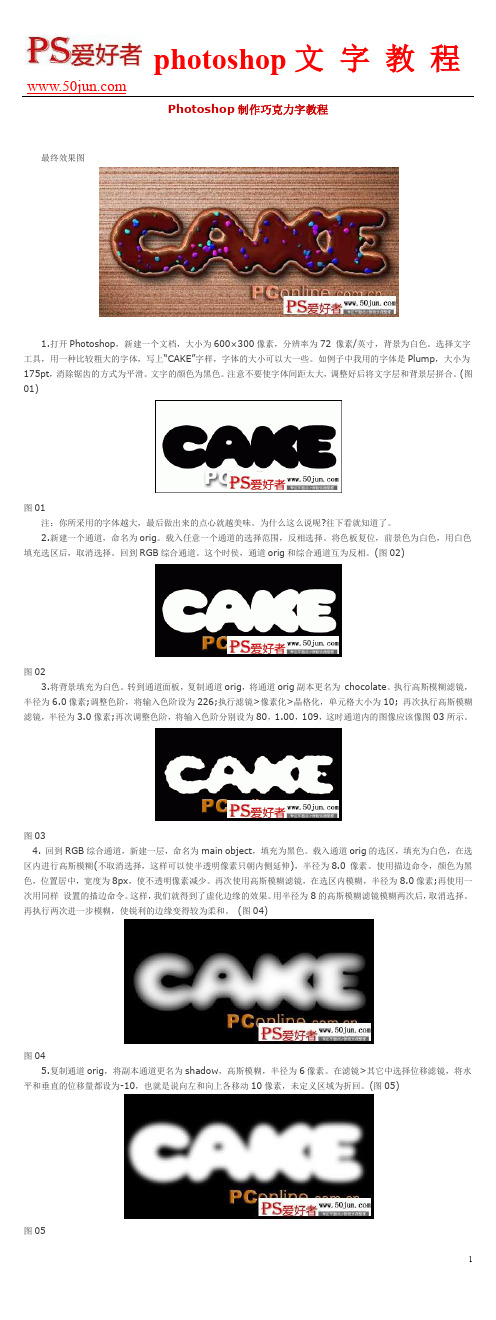
Photoshop制作巧克力字教程

main object,色相/饱和度命令上色,勾选着,将色相设为 20,饱和度为 51,明度为+28。但这样一来蛋糕内部却 又缺乏对比。我们还需要适当加深蛋糕边 缘的颜色。载入通道 orig 的选区,用选择>收缩命令,设置收缩量为 8 像 素,用羽化命令柔化选区,半径为 8 像素,再反选,这时的选区差不多就是蛋糕 边缘的深色像素了。采用亮度/对比 度命令,将亮度设为-35,使边缘颜色加深。载入通道 shadow 的选区,反选,再次用亮度/对比度命令调节,将亮度 设 为-30,使蛋糕右下边缘的颜色更更深一些,以加强立体感。取消选择,显示图层 chocolate。(图 15a,15b)
2
photoshop 文 字 教 程
图 11 12.在 frosting edge 层中,高斯模糊,半径为 2 像素,将当前图层的不透明度降低为 75%。显示 frosting shadow
层,并将之作为当前的工作层,用移动工具将图层向下和向右各移动两个像素。用高斯模糊滤镜连续两次模糊,半径 为 2.0 像素,将当前图层的不透明度设为 75%。选择 chocolate 层,将图层 frosting edge 和 frosting shadow 与 之链接,拼合链接图层。(图 12a,12b)
图 06 7.选择添加杂色命令,数量为 30%,平均分布,勾选单色;如果觉得颗粒过于粗糙,紧接着执行编辑菜单中的消
褪命令,不透明度为 60%,模式为 正常;用色相/饱和度命令为蛋糕添加颜色,勾选着色,设置色相为 20,饱和度为 40,明度为-18,这样会使蛋糕看起来有可可的成分,视觉是更加诱人;从 艺术效果滤镜中选择塑料包装,设置高光 强度为 15,细节为 9,平滑度为 7;再次执行消褪命令,不透明度为 25%,模式为叠加。这次消褪命令的作用不像上 次 那么明显,但它会轻微增加蛋糕的对比度,使颜色更鲜明。(图 07)
你见过面包字体吗,教你用PS制作逼真的面包字体

你见过面包字体吗,教你用PS制作逼真的面包字体最终效果图:步骤:1、新建一个宽40厘米,高30厘米,以白色为背景的文档。
2、使用“文字工具”输入,“面包”两个字。
(要用一些圆润的字体)设置字体颜色为e0cfa2。
右键栅格化文字。
3、按“Ctrl+J”键,将“面包”图层复制出来3图层。
并将3层的填充改为百分之零。
4、双击“面包”图层,编辑图层样式。
5、双击“面包副本”图层,编辑图层样式。
6、双击“面包副本2”图层,编辑图层样式。
7、双击“面包副本3”图层,编辑图层样式。
8、按住“Ctrl”键,鼠标同时点击“面包”图层的缩略图。
得到面包选区。
执行“选择”—“修改”—“收缩”命令。
9、按“Alt+Ctrl+D”组合键,调出羽化。
羽化15。
10、新建“图层1”,设置前景色984c0c。
使用“油漆桶工具”对选区进行填充。
取消选区。
11、按住“Ctrl”键,鼠标同时点击“面包”图层的缩略图。
再次得到面包选区。
新建“图层2”。
设置前景色e3cca1,背景色946c30。
执行“滤镜”—“渲染”—“云彩”命令。
取消选区。
12、执行“滤镜”—“素描”—“基底凸现”命令。
数值默认,直接点击确定。
执行“滤镜”—“画笔描边”—“强化的边缘”命令。
数值默认,直接点击确定。
13、将“图层2”的混合模式改为柔光。
14、新建“图层3”,将混合模式改为颜色加深,不透明度48,设置前景色c9c3b6。
使用柔角的画笔工具,并设置如下参数。
在面包上进行适当的涂抹。
15、面包上撒点芝麻,加个背景装饰一下,保存即可。
-----图片来源于网络小册子教程关注微信号ibooklet需要软件或者PS素材请加学习群!动图喜欢我们可以戳下方【阅读原文】加入学习群获取免费试听公开课学习权限!。
Photoshop制作超级可爱的草莓字体效果

Photoshop制作超级可爱的草莓字体效果该PS教程效果很可爱,利用图层样式制作的草莓颗粒感觉非常的逼真,加上渐变的效果,非常可爱。
步骤看着有点多,但真做起来不是特别的难,主要还是图层样式的设置。
具体效果素材:草莓字体效果素材具体教程:1.新建1024*768px大小的文档,填充背景色#f8cece。
2.我们用字体Janda Manatee(素材里有提供),设置字体颜色#f12f2f,字体大小300px 左右,间距20,打上“52psxt”3.复制一层字体图层,得到副本图层,将副本图层的填充改为0%4.双击原始的字体图层,我们设置图层样式如下:得到的效果大致如下5.设置字体副本图层样式如下:9.选择移动工具,来到原始字体图层,按键盘上右键两下,下键两下10.复制字体副本图层,得到字体副本图层2,右击清除图层样式,重新设置图层样式如下:11.新建100*100px大小的文档,放大到适当的大小,我们用椭圆工具,设置宽度45px,高度85px,前景色黑色,拉个椭圆。
12.选择直接选择工具,点击椭圆的下端,继续编辑--自由变换点,按住alt和shift键,向右拉。
因为按住alt键,所以拉一边的同时另一边也在拉。
同样的方法处理上面的部分,往外拉,大致效果如下即可。
编辑--定义画笔预设。
13.来到文档,我们设置画笔如下:将前景色设为#d9a907,新建图层“种子”,在字体上随意画出如下效果:14.复制种子图层,我们将原始种子图层的填充改为0%。
我们对原始种子图层设置图层样式如下:大致效果如下:我们来到种子副本图层,进行图层样式设置:15.按住ctrl键点击原始字体图层,得到字体选区。
选择--扩展3px,得到选区如下16.我们在种子图层上新建图层“内阴影”,上一步的选区不变,编辑填充白色将图层填充改为0%,设置图层样式如下:17.保持选区不变,我们在两个字体副本之间新建图层“渐变”,同样编辑填充白色。
18.矩形选框工具,选择减少选区。
PS制作蛋糕质感文字效果-电脑资料

PS制作蛋糕质感文字效果-电脑资料本篇教程教我们用PS制作蛋糕质感文字效果,涉及到CS6的3D 功能,其余效果则用素材贴上去,。
3D 性能提升:在整个3D 工作流程中体验增强的性能。
借助Mercury 图形引擎,可在所有编辑模式中查看阴影和反射,在 Adobe RayTrace 模式中快速地进行最终渲染工作。
3D控制功能任您使用:使用大幅简化的用户界面直观地创建3D图稿。
使用内容相关及画布上的控件来控制框架以产生3D凸出效果、更改场景和对象方向以及编辑光线等等。
先看最终效果:下面是具体的制作步骤:第1步创建一个新的画布,在300dpi分辨率高14.85厘米宽x10.5厘米。
设置颜色模式为RGB,背景内容为白色。
第2步抢型工具(T),并在此添加160pt的第一个字符的字体,然后在"字符"选项卡上的颜色芯片和重新着色#5d1e0f。
第3步选择3D>从所选的层挤出。
如果你还没有得到的三维工作空间活跃,会出现以下提示。
第4步如果您使用过的CS5的3D凸纹工具,你会知道它是从用户友好多远。
在CS6的3D体验已完全翻修和更直观,一切都内置到您的工作区。
抓住移动工具(V),拖动来重新定位的3D平面显示。
第5步你会看到在右边的属性面板。
点击第图示(1)和复制所示的设置。
现在激活变形的图标(2)复制这些设置。
现在激活网图标和关闭两个阴影选项。
第6步重复你的第一个3D文字层。
修改文本,同时仍然在3D模式下,单击"属性"面板中的"编辑"源"按钮。
这将打开"子文件",编辑,保存,然后关闭你的文字会自动更新。
现在将沿X轴在三维空间中重新定位的新的3D图层。
重复这个直到每个单词是完整的,然后将清楚地标记在一个单独的字文件夹,如图所示,每一个字符。
第7步现在使用3D工具旋转/移动每个字符。
要小心,不要使用Z轴,因为这会移动的物体靠近或远离,使它看起来更大或更小的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本程由演界网金工坊提供
Kelaro制 作
制作
下面要讲的是
这种类似奶油字体的制作方法
输入您需要美化的字体 yanjshow
将选一个圆滚滚哒字体放大加粗
yanjshow
这里我用的是:
Cooper Black 88号字体
yanjshow
打开设置形状格式窗口
换一个让人有食欲的颜色
选中文本后→将功能切换到文本选项→选择字体效果
展开格式菜单中的三维格式菜单 对字体的三维格式进行参数调节
字体三维参数: 顶部棱台:圆
棱台宽度和高度根据字 号大小调节到圆润即可
深度和曲面图均未编辑 材料:半透明粉 中性光源 初步完成
(
(
你还可以改变字体填充色
或者把两个叠加在一起
还可以在上面撒上点巧克力粉
你还可以通过合并形状的相交将文字改变为图形后用同样的方法美化
比如用编辑顶点添加些滴下来的奶油
更多教程,更多玩法
关注微信号:
关注有好礼 制作
