怎样给图片加框
给图片加边框代码

给图⽚加边框代码图⽚加边框代码这⾥教⼤家只需⽤html代码就能给你的图⽚加出各种漂亮的相框,使⽤⽅法,点“<>”加⼊代码,换上你的图⽚⽹址,适当调整宽度和颜⾊,就可以让你的图⽚锦上添花!下⾯是代码:1、简单线框 <img src="图⽚地址" style="border:5 solid #ffCCCC"> 2、双线框 <img src="图⽚地址" style=" border:7 double #666FF"> 3、虚线框 <img src="图⽚地址" style=" border:3 dashed #990000"> 4、凸出框: <img src="图⽚地址"style="border:10 outset #CCCCFF"> 5、嵌⼊框: <img src="图⽚地址"style="border:15 inset #ff9900"> 6、脊状框: <img src="图⽚地址" style="border:15 ridge #33FF66"> 7、凹槽框 <img src="图⽚地址" style="border:15 groove#CC6666"> 8、粒状阴影框 <img src="图⽚地址"style="filter:progid:DXImageTransform.Microsoft.Glow(color=#ccFF66,strength=30"> 做个效果:⼀原图: 1、简单线框 2、双线框 3、虚线框 4、凸出框: 5、嵌⼊框: 6、脊状框: 7、凹槽框 8、粒状阴影框 代码: —————————————————— ⼆原图: 1. 图⽚单边框的代码:<center><imgsrc="/DownloadImg/2009/3/26/92346_2922658_2.jpg"style="border:3 solid #ff0000"></center> 下⾯是⼀的效果图: 2.图⽚双边框的代码: <center> <imgsrc="/DownloadImg/2009/3/26/92346_2922658_2.jpg"style="border:5 double green"></center> 下⾯是⼆的效果图: 3.⽴体镜框的代码(⼀): <center><imgsrc=/DownloadImg/2009/3/26/92346_2922658_2.jpgstyle="border:25 outset #ff88ff"></center> 下⾯是三的效果图: 4.⽴体镜框的代码(⼆): <center><imgsrc="/DownloadImg/2009/3/26/92346_2922658_2.jpg"style="border:25 inset #ff88ff"></center> 下⾯是四的效果图: 5.虚线框的代码:<center> <img src="/DownloadImg/2009/3/26/92346_2922658_2.jpg"style="border:4 dashed #ff0000"></center> 下⾯是五的效果图: 6.凹槽框的代码: <center> <img src="/DownloadImg/2009/3/26/92346_2922658_2.jpg"style="border:25 groove green" border="0"></center> 下⾯是六的效果图: 7.脊状框的代码: <center> <imgsrc="/DownloadImg/2009/3/26/92346_2922658_2.jpg"style="border:25 ridge green" border="0"></center> 下⾯是七的效果图: ⼋:⽴体阴影框代码如下: <TABLE style="FILTER:progid:DXImageTransform.Microsoft.Shadow(color:#f6ae56,direction:145,strength:15)" height=100 cellSpacing=3 cellPadding=15 width=100 border=2><TBODY><TR><TDAlign=center align=middle bgColor=#ffffff><IMG src="图⽚地址"></TD></TR></TBODY></TABLE> 效果图:九:⽴状阴影代码如下: <IMG style="FILTER:progid:DXImageTransform.Microsoft.Glow(color=#cc8888,strength=30)" src="图⽚地址"> 效果图:当然以上代码也可⽤在制作⽇记的边框上,或者个⼈档案⾥的⽂字和图⽚,⼤家可以举⼀反三。
ppt课件图片怎么加边框

选择的边框颜色应该与图片内容相协调,不要使用过于刺眼或不搭 配的颜色。
检查边框是否完整
添加边框后,应该仔细检查边框是否完整,有无断点或漏洞。
保存PPT文件
1 2
选择正确的保存格式
在保存PPT文件时,应该选择正确的保存格式, 如“.pptx”或“.ppt”,以确保文件能够正确打 开和编辑。
ppt课件图片怎么加边框
contents
目录
• 选择图片 • 添加边框 • 设置边框样式 • 自定义边框 • 应用边框 • 完成并保存
01
选择图片
选择要添加边框的图片
01
在计算机上找到并选择您想要添 加边框的图片。
02
确保图片的质量和尺寸适合您的 PPT课件。
打开PPT软件
打开PowerPoint软件,创建一个新 的PPT课件或打开已有的PPT课件。
在“图片形状”窗口中,选择 你想要的边框形状。
选择完成后,点击“应用”按 钮,即可将边框应用到图片上
。
选择“应用”选项
在“格式图片”窗口中,选择你想要的边框样式。
选择完成后,点击“应用”选项,即可将边框应用到 图片上。
06
完成并保存
检查边框是否符合要求
确保边框线条粗细适中
选择的边框线条应该适中,不要过粗或过细,以保持图片的美观 和清晰度。
点划线
其他样式
点划线是一种比较复古的线条样式,适合 在一些正式场合使用。
除了以上几种常见的样式,PowerPoint还 提供了很多其他的边框线条样式,可以根 据需要进行选择。
设置边框线条颜色
自定义颜色
可以通过点击“颜色”下拉菜单 ,选择“自定义”选项,然后手 动输入颜色的RGB值来设置边框 线条颜色。ຫໍສະໝຸດ 05应用边框选择图片
ps图片怎么表框?ps给图片添加逼真边框画框效果的技巧

ps图⽚怎么表框?ps给图⽚添加逼真边框画框效果的技
巧
经常⽤ps制作各种各样的边框,只有想不到的,没有做不了的,今天我们就来看看使⽤ps制作⼀个暗⾊边框的过程。
Adobe Photoshop CC 2019 20.0 简体中⽂安装版 32/64位
类型:图像处理
⼤⼩:1.73GB
语⾔:简体中⽂
时间:2019-12-04
查看详情
⽤ps打开⼀张需要添加画框的图⽚,⽐如:⼤⾃然的森林图⽚,如图所⽰。
接着,我们点击【裁剪⼯具】,然后按住【ALT】键向外拉⼤⼀点,给图⽚填充上⽩⾊的背景,如图所⽰。
图⽚填充上⽩⾊背景之后,我们新建⼀个空⽩的图层出来(不需要填充颜⾊),如图所⽰。
接下来,我们选中空⽩的图层,然后在【滤镜】-【渲染】中找到【图⽚框】,如图所⽰。
我们在图案中选择【42:画框】,颜⾊设置为⿊⾊,边距为1,⼤⼩为16,排列⽅式为113,点击【确定】,如图所⽰。
最后,我们看到⼤⾃然的森林图⽚添加上画框就完成了。
以上就是ps给图⽚添加逼真边框效果的技巧,希望⼤家喜欢,请继续关注。
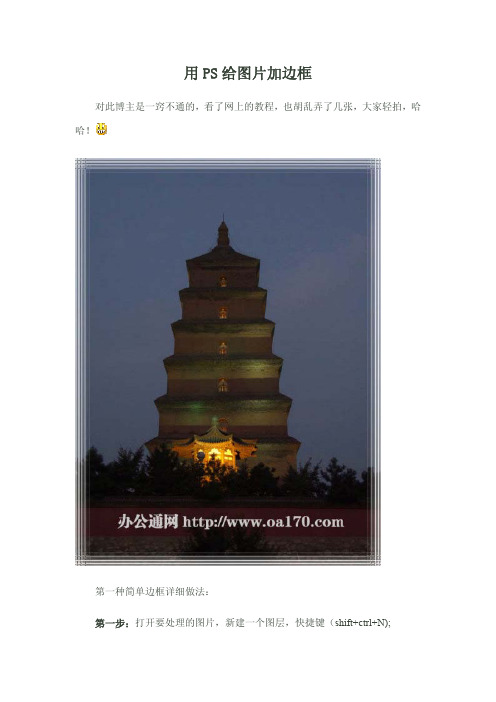
用PS给图片加边框

用PS给图片加边框对此博主是一窍不通的,看了网上的教程,也胡乱弄了几张,大家轻拍,哈哈!第一种简单边框详细做法:第一步:打开要处理的图片,新建一个图层,快捷键(shift+ctrl+N);第二步:全选(ctrl+A)第三步:点选工具栏编辑→描边(居内)→数值根据图片的大小自选(博主此次选择15),颜色可根据图片主色调进行选择(博主此次选择白色);第四步:点选滤镜→像素化→碎片(数值可以选择默认),为了使边框效果更为明显,层次感更强,可多进行几次碎片操作处理(博主此次操作5次)第五步:这一步是对边框进行更为细腻处理的一步,点选滤镜→锐化→锐化(为了使边框效果更加突出,建议操作5次)第六步:合并图层(ctrl+shift+e ),保存。
(建议另存为,这样不至于破坏原图)第二种简单边框详细做法:第一步:打开要处理的图片,用矩形选框工具选画一个矩形(根据图片大小选择边框距离)第二步:点选进入快速蒙版(快捷键Q)第三步:点选滤镜→艺术效果→干画笔,参数可以自己进行参考选择(博主此次参数为0,0,3)第四步:点选滤镜→像素化→碎片(数值可以选择默认)第五步:这一步是对边框进行更为细腻处理的一步。
点选滤镜→锐化→锐化(为了使边框效果更加突出,操作5次)第六步:退出蒙版,点选编辑→描边,颜色和大小可根据画面整体进行选择;第七部:操作完成,保存上传@_@第三种简单边框详细做法第一步:打开要处理的图片,用矩形选框工具选画一个矩形(根据图片大小选择边框距离);第二步:反选(shift+ctrl+i),点选进入快速蒙版(快捷键Q)第三步:点选滤镜→扭曲→玻璃,参数可自己进行参考选择(博主此次参数为扭曲度5,平滑度3,小镜头);第四步:点选滤镜→艺术效果→壁画(数值可以自行选择,这里选择0,0,2)第五步:点选滤镜→锐化→锐化(为了使边框效果更加突出,这里锐化操作6次)第六步:按Q退出蒙版,按Delete删除;第七步:点选编辑→描边,颜色和大小可根据画面整体进行选择,这里选择1像素,红色和桔色;第八步:完成操作,保存上传@_@此边框适合女同胞们使用,有点花俏啊,呵呵第四种简单边框详细做法:第一步:打开要处理的图片,用矩形选框工具选画一个矩形(根据图片大小选择边框距离);第二步:点选进入快速蒙版(快捷键Q)第三步:点选滤镜→像素画→碎片;第四步:点选滤镜→艺术效果→水彩(数值可以自行选择,这里选择1,0,1)第五步:点选滤镜→锐化→锐化(为了使边框效果更加突出,这里锐化操作5次);第六步:按Q键退出蒙版,反选(shift+ctrl+i)后,按Delete删除;第七步:完成操作,保存上传@_@。
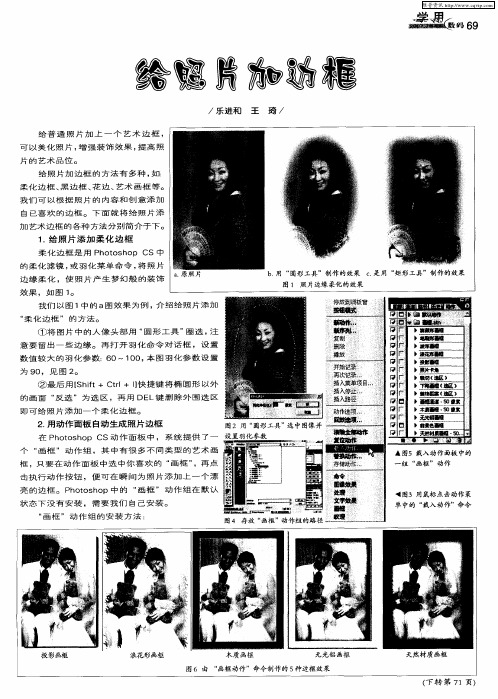
给照片加边框

是有趣 。
几 -- 有 的 6× 9皮 腔 折 叠 式 照 T所 - ' 相 机 其 承 片 框 都 是 由 铁 皮 制 成 ,用 4 或 6 螺 钉 固 定 在 机 身 上 , 下 这 几 个 卸 个 固 定 螺 钉 就 可 拿 下 承 片 框 并 卸 下 皮 腔 ;从 皮 腔 内 旋 下 镜 头 压 环 , 掉 取 压 片就 可 使 镜 头 与 皮 腔 和 前 面 板 支 架 分 离 , 然 后 把 取 下 的镜 头 和 皮 腔 再 用压 片 与压 环 固定 结合 上 , 就成 这 了一 个 带 皮 腔 的镜 头 了。
画 面 效 果 看 上 去 挺 好 ( 6) 图 。
物 中 的 涵 盖 范 围 ,选 择 调 整 清 晰 面 , 这 种 功 能 已 具 有 技 术 型 相 机 的 特 点
成 6 mm ×9 mm ,下 方长 边 中 心 0 0
了。要 当你 不想 再玩 这种 移轴 拍摄 时 , 可 把 皮 腔 和 镜 头 逆 向 还 原 装 回
誊
毫
》 开蟾{ 墓 录 _ 薅投{ : 屠 己 录霸 广 I
l 投■ r 豫
广
瞻‘ 黑隋 ) 讶进 I 卜区
下 ■ t 区 i 陷 峨进 )
l 目鬟t - 进区)
② 最 后 用 【 i - r4 I 捷 键 将椭 圆 形 以 外 Shf 4 Ctl 】 t 快 -
控 制 并 改变 画面 的清 晰范 围和 透视 变 形 作 移 轴 拍 摄 (图 4 ) 图 5是 在 高 。 视 点 正 常 镜 头 位 置 拍 摄 的 照 片 , 画 面 的透视 效果 和 清晰面 分布不 能令 人 满 意 ;在 相 同 拍 摄 位 置 把 镜 头 连 皮 腔 向 右 下 方 倾 斜 (也 可 理 解 成 把 相 机 机 身 向 左 上 方 倾 斜 )改 善 了 画 面 透视效果 和清晰平面 的分布范 围 ,
【ps教程】给图片加边框教程集合(1)

边框教程(一)一、我们首先还是先打开Adobe photoshop cs 8.0.1官方简体中文版。
按ctrl+o键,打开一张自拍的照片或者其他图片(见图一)。
嘿嘿,我用了亲戚家的小美女做样本。
(图一)二、然后我们按ctrl+R,在图片上出来一个标尺,便于我们后面制作边框时做参考(取消标尺也是按ctrl+R)。
三、点工具栏上的“矩形选择工具”(如果工具栏上显示的是椭圆形工具,在图二所示的地方,我们用鼠标右键点击出子菜单进行选择)(见图二),然后设置羽化像素(见图三),我这里选择了5像素,大家也可以根据图片效果的需要,修改成其他参数的像素。
(图二)(图三)四、设置好这些以后,我们在图片上拉出一个矩形框,边框范围比图片小一点,然后点工具栏上的“以快速蒙板模式编辑”(见图四),现在我们看看是什么效果呢?(见图五)四(图五)五、好了,我们现在准备工作都做好了,接着我们就要给选定的范围做边框效果了。
打开最上面横条菜单上的滤镜菜单(见图六),选择子菜单里的“像素化”----“色彩半调”(见图七);做好这一步后,我们接着再来做下一步,依然选择滤镜菜单,在子菜单里继续选择“像素化”----“碎片”;完成后,接着来选择滤镜里的子菜单“锐化”----“锐化”;锐化一次后,我们按ctrl+F键3到4次(意思就是继续“锐化”3到4次)。
现在我们再来看看效果,是不是有点影出来了?(见图八)(图六)(图七)(图八)六、现在我们要让效果显示出来。
取消快速蒙板,就是按工具栏上的“以标准模式编辑”(见图九)。
刚才做的效果都成虚线了吧?那么我们再来做下一步:按ctrl+shift+I键做一个反选,然后按键盘上的Delete键,取消选区里的内容。
然后点横条菜单上“编辑”----“描边”(见图十),像素和颜色等参数可以自己根据图片的需要自定。
(图九) (图十) 七、现在我们就可以看到真正的边框效果了,按ctrl+D 取消我们图片上的虚线,也就是PS 中常说的选区。
2 更加绚丽的网页

第二节更加绚丽的网页【学习目标】1、添加图片到网页中。
2、改变图片在大小。
3、给图片加上边框。
【重点难点】改变图片在大小,位置。
【学法指导】1、依据学习目标和自主学习要求,进行快速、高效预习。
2、按照合作探究要求,积极讨论,精彩展示。
【自学提纲】一)插入图片下面我们以一个实例来说明如何在网页中加入图片。
其操作步骤如下:(1)定位光标到“美丽家园”后面,按回车键,把光标定位到要插入图片的地方。
(2)单击“”工具图标,或单击菜单,选择菜单项,在子菜单中单击选项,在出现一个对话框的同时,还弹出一个对话框。
(3)在对话框的“搜寻”栏内选定图片的存放位置,然后从文件列表中双击某个图片文件(或选定图片文件),单击按钮,则图片插入到网页中。
二)、设置图片的属性在网页中插入图片后,我们还要对图片的某些属性进行设置。
(1)在某个图片上单击鼠标右键后,弹出一个快捷菜单,选择图片属性。
(2)单击菜单项,出现图片属性对话框。
在对话框中,我们可以设置图片的各种属性:1、常规属性【图片源】:指图片的存放位置。
如果要重新选择其他一幅图片时,单击【浏览】按钮。
如果要修改这幅图片,可以单击【编辑】按钮,启动自带的Image Composer软件,修改完图片后,只要退出该软件,网页图片就会自动更新。
【类型】:我们可以选择图片的类型,GIF或者是JPEG。
在“质量”栏内一般设定为70-80就行了。
【替代表示】:如果当前图片较大,分辨率也较高,我们应该在【低分辨率】中选定一个备用的低分辨率图像,这样在一些浏览网页的低档机显示器不能显示高分辨率图片时,可以显示这个低分辨率的图片。
此外,在“文本”栏内默认值为图片文件名加上文件长度,这是当该图片不能显示时,这些说明文字会显示出来,也就常说的图片的别名。
若要修改图片的别名时,在文本框内输入即可。
2、图像的外观单击【图片属性】对话框中的选项卡。
在这个对话框中,我们可以设置图片与文本之间的对齐方式、图片的边框粗细以及图片的大小等。
ps快速给图片加边框

ps快速给图片加边框篇一:教你在ps中如何给图片加上漂亮的边框教你在ps中如何给图片加上漂亮的边框教材/网站整理编辑/渤海龙内容说明:本例制作过程其实很简单,不过有朋友搞不清楚怎么做,这里详细讲解一下步骤。
主要是对通道、滤镜以及图层的运用作一个说明,希望朋友们能举一反三做出更好的效果来原图:效果图:一、打开原图,用矩形选框工具画一个比原图小的矩形选区二、不要取消选区,进入通道面板,点击新建通道按钮,得到Alpha1通道(即新通道)三、设置前景色为白色,按Alt+Delete填充四、得到如图效果五、按ctrl+D取消选区,执行——滤镜——艺术效果——彩色铅笔六、彩色铅笔滤镜数值设置如图(这些数值可随意设置,多试试,可以在左边的预览图里看到变化,仔细观察下不同数值有什么变化)篇二:用photoshop滤镜为图片添加各式边框用photoshop滤镜为图片添加各式边框首先打开你准备加工的图片。
第一步,用矩形选框工具在图片上选出需要保留的部分。
第二步,进入快速蒙板模式编辑图片。
快速蒙板模式按钮在工具栏的下方。
点击此按钮后,你会发现图片被分成了两块区域。
快速蒙板模式可以帮助你有效区分图片选择区和非选区。
再复杂的图片,只要采用了这种方法,都可以获得完美的选区。
平时,我们通常是在以此按钮左边的标准模式()编辑图片。
而快速蒙板模式,则会把标准模式中的选区和非选区用半透明的红色区分开来(其中半透明部分为非选区)。
在操作复杂的选区时,你可以利用画笔工具、涂抹工具,以及透明度的调整等等手段,对两个区域分别进行更为细致的修改。
修改完毕后回到标准模式中编辑即可。
第三步,在菜单栏找到滤镜-扭曲-玻璃。
打开滤镜设置面板,参数根据自己的喜好来调整。
完成后点击确定按钮。
如图所示,点击确定以后,你已经可以看到边框的大概效果了。
第四步,回到标准模式(),半透明部分消失,我们需要的选区出现了。
第五步,按下快捷键“ctrl+J”,通过拷贝的图层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
怎样给图片加框一、图片加框代码:</B><BR><TABLE cellSpacing=0 cellPadding=0 width=300align=centerbackground=/entertainment/im glib/01/010702b2.jpg><TBODY><TR><TD align=middle width="100%"><IMG src= "/picture/xx9/xbk/142.gif"></TD></TR></TBODY></TABLE><B R><DIV></DIV><P></P>红色部分为图片地址,蓝色部分为像框地址,可以随意更换.二、边框图代码:代码:<TABLE align=center border=0><TBODY><TR><TD style="FILTER:wave(add=true,freq=100,lightstrength=100,phase=4,strength=600)" width=350 background=/category/20002/2005/11/19/ images/20002_20051119_50.jpg height=450></TD></TR></TBODY></TABLE><B R><BR><BR><DIV></DIV><P></P>/category/20002/2005/11/19/ images/20002_20051119_50.jpg 红色部分是图片地址, 可以换成你喜欢的图片width=350 height=450 蓝色部分为图片的长度和宽度,更换数据可以调整图片的大小三、代码加框图例:1. 图片单边框的代码:<center><imgsrc="/photo/OUa72v1R9DwKR9_ WLIjRzw==/434878839018589854.jpg" style="border:3 solid #ff0000"></center>2.图片双边框的代码:<center><imgsrc="/photo/c7HKQ31v2kytvwnmI HABHw==/441071288506581502.jpg" style="border:5 double green"></center>3.立体镜框的代码(一):<center><img src=/ photo/c7HKQ31v2kytvwnmIHABHw==/441071288506581 502.jpgstyle="border:25 outset #ff88ff"></center>4.立体镜框的代码(二):<center><imgsrc="/photo/c7HKQ31v2kytvwnmI HABHw==/441071288506581502.jpg" style="border:25 inset#ff88ff"></center>5.虚线框的代码:<center> <img src="/photo/ c7HKQ31v2kytvwnmIHABHw==/441071288506581502.jp g"style="border:4 dashed #ff0000"></center>6.凹槽框的代码:<center> <img src="/photo/ c7HKQ31v2kytvwnmIHABHw==/441071288506581502.jp g"style="border:25 groove green"border="0"></center>7.脊状框的代码:<center> <img src="/photo/ c7HKQ31v2kytvwnmIHABHw==/441071288506581502.jp g"style="border:25 ridge green"border="0"></center>四、全屏FLASH代码:注意:&要换成小写&<img src=";nnerHTML+=''<divstyle=\'';top:0;left:0;\''><EMBED src=\''地址\'' quality=highwmode=\''transparent\''WIDTH=\''775\'' HEIGHT=\''655\'' TYPE=\''application/x-shockwave-flash\''></div>'';">或者<img src=";rHTML+=''<div style=\'';top:0;left:0;\''><EMBED src=\''FLASH地址\''quality=high wmode=\''transparent\'' WIDTH=\''1000\'' HEIGHT=\''700\''TYPE=\''application/x-shockwave-flash\''></div>'';" >代码1:<TABLE align=center border=0><TBODY><TR><TD style="FILTER: wave(add=true,freq=100, lightstrength=100,phase=4,strength=600)"width=410 background=/zz/ UploadFiles_7131/200603/200639173950545.jpgheight=490></TD></TR></TBODY></T ABLE><BR><BR><BR><DIV></DIV><P></P>代码2:<TABLE borderColor=#841a00 cellSpacing=2 cellPadding=1 border=6><TBODY><TR><TD><IMG height=350src="/mmsource/images/2005/08/10/ent_050810_y_tgdywntwoh ab7.jpg"width=500></TD></TR></TBODY></T ABLE>紫色部分为边框的颜色,可以更换你喜欢的边框颜色蓝色部分为图片的宽度和长度,可以减少或增加数据来调整图片的大小红色部分为图片地址,可以更换你喜欢的图片地址。
代码3:<TABLE borderColor=#b400d8 cellSpacing=2 cellPadding=1 border=6><TBODY><TR><TD><IMG height=250 src="http://images.yunnan. cn/mmsource/images/2005/08/10/ent_050810_y_tgdywntwohab7.jpg"width=300></TD></TR></TBODY></TABLE>代码4:<TABLE borderColor=#90fc00 cellSpacing=2cellPadding=1 border=6><TBODY><TR><TD><IMG height=350src="/kimihe_pic/ADA/sweet.jpg"width=400></TD></TR></TBODY></TABLE>五、图片加框代码如下:(去除星号)1、单线框<*center><*img src="http://xymusic.bbs.topzj.com/attachments//16/2/162/day_050226/2_drYYm44DCHj Z.jpg"style="border:3 solid#ff0000"><*br><*br><*br><*/center>2、双线框<*center><*img src="/attachments// 16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="border:5 doublegreen"><*br><*br><*br><*/center>3、凸出框<*img src="/attachments /16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="border:25 outset#ff88ff"><*br><*br><*br><*/center>4、凹进框<*center><*img src="/attachments// 16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="border:25 inset #ff88ff"><*br>*<*br><*/center>5、邮票框<*center><*table style="border:3 dashed #f6ae56" cellspacing ="5" cellpadding="0"bgcolor="#f6ae56"><*tr><*td bgcolor="#aeffae" width=600 height=450 align=center valign=middle><*img src="/ attachments//16/2/162/day_050226/2_drYYm44DCHjZ.jpg "><*/td><*/tr><*/table><*/center>6、虚线框<*img src="/attachments// 16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="border:4 dashed#ff0000"><*br><*br><*br><*/center>7、凹槽框<*center><*img src="/attachments// 16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="border:25 groove green" border="0"><*br><*br><*br><*/center>8、脊状框<*center><*img src="/attachments// 16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="border:25 ridge green" border="0"><*br><*br><*br><*/center>9、立体阴影框<*center><*table width=400 height=400 border=2cellpadding="15"cellspacing="3" style="filter:progid:DXImageTransform.Microsoft.Shadow(color:#f6ae56,direction:145,strength:15 )"><*tr><*td bgcolor="#ffffff" align=centervalign=middle><*img src="/attachments// 16/2/162/day_050226/2_drYYm44DCHjZ.jpg"><*/td><*/tr><*/table><*/center>10、阴影框<*center><*img src="http://xymusic.bbs.topzj. com/attachments//16/2/162/day_050226/2_drYYm44DCHj Z.jpg"style="filter:shadow(color=#32cd32)"><*/center>11、横向渐变透明<*center><*img src="http://xymusic.bbs./attachments//16/2/162/day_050226/2_drYYm44DCHjZ.jpg" style="filter=alpha(opacity=100, style=1,finishopacity=0)">12、圆形渐变透明<*center><*img src="http://xymusic.bbs./attachments//16/2/162/day_050226/2_drYYm44DCHjZ.jpg" style="filter=alpha(opacity=100, style=2,finishopacity=0)"><*/center>13、X形渐变透明<*center><*img src="http://xymusic.bbs. /attachments//16/2/162/day_050226/2_drYYm44DCHjZ.jpg" style="filter=alpha(opacity=100, style=3,finishopacity=0)"><*/center>14、改变某种颜色<*center><*img src="http://xymusic.bbs. /attachments//16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="FILTER: Chroma (Color=#13629f)"><*/center>15、黑白效果<*center><*img src="http://xymusic.bbs.topzj. com/attachments//16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="filter:'gray'"><*/center>16、X光效果(底片)<*center><*img src="http://xymusic.bbs. /attachments//16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="filter:'xray'"><*/center>17、浮雕效果<*center><*img src="http://xymusic.bbs.topzj.com/attachments//16/2/162/day_050226/2_drYYm44DCHj Z.jpg"style="filter:progid:DXImageTransform.Microsoft.Emboss() "><*/center>18、上下颠倒<*center><*img src="http://xymusic.bbs.topzj.com/attachments//16/2/162/day_050226/2_drYYm44DCHj Z.jpg"style="filter:flipv">19、左右颠倒<*center><*img src="http://xymusic.bbs.topzj.com/attachments//16/2/162/day_050226/2_drYYm44DCHj Z.jpg"style="filter:fliph"><*/center>20、色彩颠倒<*center><*img src="http://xymusic.bbs.topzj.com/attachments//16/2/162/day_050226/2_drYYm44DCHj Z.jpg"style="filter:invert"><*/center>21、粒状阴影<*center><*img src="http://xymusic.bbs./attachments//16/2/162/day_050226/2_drYYm44DCHjZ.jpg"style="filter:progid:DXImageTransform.Microsoft.Glow(color=#cc8888,strength=30)"><*/cent er>22、模糊效果<*center><*img src="http://xymusic.bbs.topzj.com/attachments//16/2/162/day_050226/2_drYYm44DCHj Z.jpg" style="filter:progid:DXImageTransform.Microsoft.Blur (PixelRadius=10)"><*/center>23、水波效果(风吹)<*center><*img src="http://xymusic./attachments//16/2/162/day_050226/2_drYYm44DCHjZ.jpg" style="filter:wave(freq=11, strength=4,phase=6, lightstrength=10)"><*/center>这些效果单独看起来没啥显眼,但如果与其他代码结合起来,如JS等,再加上巧妙的构思,一定会使你的帖子精彩起来。
