计算机图形学实验五:图形变换
《计算机图形学》05 图形的几何变换解析

o
x
o
T1 = 1 0 0 0 1 0 C/A 0 1
x
o
T2=
x
cosα -sinα 0 sinα cosα 0
0
0
1
y
y
y
o
T3 = 1 0 0 0 -1 0 0 0 1
x
o
x
o
T5=
x
1 0 0 0 1 0 -C/A 0 1
cosα sinα 0 T4 = -sinα cosα 0 0 0
1
组合变换矩阵为: cos2α sin2α T =T1×T2×T3×T4×T5= sin2α -cos2α (cos2α-1)C/A sin2α*C/A 0 0 1
原图形上的任意一点 P(x,y) 对该直线的对称变换都可用下
式实现 : [x* y* 1]=[x y 1]· T
5.3 三维图形变换
三维变换矩阵可表示为: T= a d g l b e h m c p f q i r n s
h),h是任一不为0的比例系数。 给定一个点的齐次坐标表示 : (x,y,h), 该点的二维笛卡儿直角坐标: (x / h,y / h)。 同样,对于一个三维空间的向量(x,y,z), 它在四维空间 中对应的向量即齐次坐标为 (x×h ,y×h , z×h , h) ,其中 h≠0 。 齐次坐标的概念可以推广到 n 维空间的向量。齐次坐标的 表示不是唯一的,通常当h=1时,称为规格化齐次坐标。
5.2 二维图形变换
采用齐次坐标可将二维图形变换表示成如下形式: a d 0 [ x* y* 1 ] = [ x y 1 ] b e 0 c f 1 P*
变换后的 顶点坐标
=
P
变换前的 顶点坐标
计算机图形学之图形变换

4 T
3
2 p
1
0
012 34 567 8
线段和多边形的平移可以通过顶点的
平移来实现。同样线段和多边形的其它几 何变换也可以通过对顶点的几何变换来实 现。
2. 旋转变换(Rotation) 二维旋转有两个参数:
旋转中心: 旋转角:
?
6 P’
5
4
3
P
2
1
0
012 34 567 8
设OP与x轴的夹角为 则:
由于采用齐次坐标矩阵表示几何变换, 多个变换的序列相应地可以用矩阵链乘来表 示。
需要注意:先作用的变换其矩阵在右边, 后作用的变换其矩阵在左边。
变换函数
平移变换 void glTanslate{fd}(TYPE x, TYPE y, TYPE z);
旋转变换 void glRotate{fd}(TYPE angle, TYPE x, TYPE y, TYPE z); 绕矢量v=(x,y,z)T逆时针方向旋转angle指定的角度。 旋转角度的范围是0~360度。当angle=0时, glRotate()不起作用。
二维旋转有两个参数: 旋转中心: 旋转角:
上述变换可以分解为三个基本变换:
•平移:
•旋转:
•平移: 回原位。
使旋转中心移到坐标原点; 使旋转中心再移
二维旋转有两个参数: 旋转中心: 旋转角:
因此上述变换可以写成矩阵乘积形式:
4. 5 基本三维几何变换(Basic three-dimensional geometric transformation)
1. 矩阵表示(Matrix representation) 前面三种变换都可以表示为如下的矩
阵形式
计算机图形学第五次实验报告

《计算机图形学》实验报告实验十一真实感图形一、实验教学目标与基本要求初步实现真实感图形, 并实践图形的造型与变换等。
二、理论基础运用几何造型, 几何、投影及透视变换、真实感图形效果(消隐、纹理、光照等)有关知识实现。
1.用给定地形高程数据绘制出地形图;2.绘制一(套)房间,参数自定。
三. 算法设计与分析真实感图形绘制过程中, 由于投影变换失去了深度信息, 往往导致图形的二义性。
要消除这类二义性, 就必须在绘制时消除被遮挡的不可见的线或面, 习惯上称之为消除隐藏线和隐藏面, 或简称为消隐, 经过消隐得到的投影图称为物体的真实图形。
消隐处理是计算机绘图中一个引人注目的问题, 目前已提出多种算法, 基本上可以分为两大类:即物体空间方法和图象空间方法。
物体空间方法是通过比较物体和物体的相对关系来决定可见与不可见的;而图象空间方法则是根据在图象象素点上各投影点之间的关系来确定可见与否的。
用这两类方法就可以消除凸型模型、凹形模型和多个模型同时存在时的隐藏面。
1).消隐算法的实现1.物体空间的消隐算法物体空间法是在三维坐标系中, 通过分析物体模型间的几何关系, 如物体的几何位置、与观察点的相对位置等, 来进行隐藏面判断的消隐算法。
世界坐标系是描述物体的原始坐标系, 物体的世界坐标描述了物体的基本形状。
为了更好地观察和描述物体, 经常需要对其世界坐标进行平移和旋转, 而得到物体的观察坐标。
物体的观察坐标能得到描述物体的更好视角, 所以物体空间法通常都是在观察坐标系中进行的。
观察坐标系的原点一般即是观察点。
物体空间法消隐包括两个基本步骤, 即三维坐标变换和选取适当的隐藏面判断算法。
选择合适的观察坐标系不但可以更好地描述物体, 而且可以大大简化和降低消隐算法的运算。
因此, 利用物体空间法进行消隐的第一步往往是将物体所处的坐标系转换为适当的观察坐标系。
这需要对物体进行三维旋转和平移变换。
常用的物体空间消隐算法包括平面公式法、径向预排序法、径向排序法、隔离平面法、深度排序法、光线投射法和区域子分法。
计算机图形学-图形的几何变换

贵州大学实验报告学院:计算机科学与技术专业:软件工程班级:软件132(1)当d=0时,图形的y坐标不变,x坐标随初值(x,y)及变换系数b作线性变化。
(2)当b=0时,图形的x坐标不变,y坐标随初值(x,y)及变换系数d作线性变化。
实验步骤1.设计图形界面。
本实验使用visual studio 2012 C#搭建窗口,设置相应的组件。
如下图。
如图所示,combox此时显示的字符是“平移”,在其下面显示的是关于平移的操作组件。
当选择combox的不同项时,其下面就显示对应的操作组件。
2.运行效果如下。
(1)平移从图中可见,原图形的颜色为黄绿色,平移后的图形为黑色。
(2)旋转(3)对称如图,这是原图形关于x轴对称后由对称后的图形关于原点对称得到的图形。
在界面中可看到一个text为“新变换”的checkbox,其作用是可以自由选择变换原图形或者变换变换后的图形。
(4)缩放有图可知,此时的x、y的缩放比例都是0.5,也就是原图形的x和y都关于原点缩小为原来的一半。
(5)错切此时y上的错切系数为0,即图形的y值不变,x的值随x上的错切系数变化。
(6)三角形的一顶点保持不变,另外两个顶点按缩放比例缩小,然后关于直线-2x+4y+3对称。
这是一个组合变换的问题,要使得三角形的一顶点保持不变,就要将该顶点移动到原点,缩放后再平移回去,然后再关于直线对称就行了。
组合变换时,先作用的变换矩阵在右端,后作用的变换矩阵在左端。
(7)四边形以原点为中心,以15°为间隔旋转。
在程序中设置一个旋转增量,每变换一次,就加上旋转增量,就可得到上图的结果。
实验数据由于代码篇幅过长,下面是代码的主要部分。
private void initMatrix() {temp = new double[3][];for (int i = 0; i < temp.Length; i++){temp[i] = new double[3];}resetTemp(ref temp);temp1 = new double[3][];for (int i = 0; i < temp1.Length; i++){temp1[i] = new double[3];}resetTemp(ref temp1);//初始化平移矩阵move = new double[3][];for (int i = 0; i < move.Length; i++){move[i] = new double[3];}for (int i = 0; i < move.Length; i++) {for (int j = 0; j < move[i].Length; j++) {if (i == j){move[i][j] = 1;}else {move[i][j] = 0;}}}//初始化缩放矩阵zoom = new double[3][];for (int i = 0; i < zoom.Length; i++){zoom[i] = new double[3];}for (int i = 0; i < zoom.Length; i++){for (int j = 0; j < zoom[i].Length; j++) {if (i == j){zoom[i][j] = 1;}else {zoom[i][j] = 0;}}}//初始化旋转矩阵rotate = new double[3][];for (int i = 0; i < rotate.Length; i++){rotate[i] = new double[3];}for (int i = 0; i < rotate.Length; i++){for (int j = 0; j < rotate[i].Length; j++) {if (i == j && i == 2){rotate[i][j] = 1;}else {rotate[i][j] = 0;}}}//初始化对称矩阵symmetry = new double[3][];for (int i = 0; i < symmetry.Length; i++){symmetry[i] = new double[3];}for (int i = 0; i < symmetry.Length; i++){for (int j = 0; j < symmetry[i].Length; j++) {if (i == j){symmetry[i][j] = 1;}else {symmetry[i][j] = 0;}}}//初始化错切矩阵shear = new double[3][];for (int i = 0; i < shear.Length; i++){shear[i] = new double[3];}for (int i = 0; i < shear.Length; i++){for (int j = 0; j < shear[i].Length; j++) {if (i == j){shear[i][j] = 1;}else {shear[i][j] = 0;}}}//初始化目标齐次坐标target = new double[3][];for (int i = 0; i < target.Length; i++){target[i] = new double[1];}for (int i = 0; i < target.Length; i++){for (int j = 0; j < target[i].Length; j++) {if (i == 2 && j == 0){target[i][j] = 1;}else {target[i][j] = 0;}}}//初始化结果齐次坐标result = new double[3][];for (int i = 0; i < result.Length; i++){result[i] = new double[1];}for (int i = 0; i < result.Length; i++){for (int j = 0; j < result[i].Length; j++){if (i == 2 && j == 0){result[i][j] = 1;}else{result[i][j] = 0;}}}}private void coordinate() {Brush brush = new SolidBrush(Color.Black);Pen pen = new Pen(brush,1);//获取x轴getGph().DrawLine(pen, new Point(0, panel1.Height / 2), newPoint(panel1.Width, panel1.Height / 2));getGph().DrawLine(pen, new Point(panel1.Width, panel1.Height / 2), new Point(panel1.Width-10, panel1.Height / 2-5));getGph().DrawLine(pen, new Point(panel1.Width, panel1.Height / 2), new Point(panel1.Width - 10, panel1.Height / 2 + 5));//获取y轴getGph().DrawLine(pen, new Point(panel1.Width / 2, 0), newPoint(panel1.Width / 2, panel1.Height));getGph().DrawLine(pen, new Point(panel1.Width / 2, 0), newPoint(panel1.Width / 2-5, 10));getGph().DrawLine(pen, new Point(panel1.Width / 2 , 0), newPoint(panel1.Width / 2+5,10 ));//获取xoygetGph().DrawString("O(0,0)", new Font("微软雅黑", 8), brush, new Point(panel1.Width/2-13, panel1.Height/2));getGph().DrawString("X", new Font("微软雅黑", 8), brush, newPoint(panel1.Width-15, panel1.Height / 2+5));getGph().DrawString("Y", new Font("微软雅黑", 8), brush, newPoint(panel1.Width/2+8,5));//原点坐标centerX = panel1.Width / 2;centerY = panel1.Height / 2;}private void GetPolygon(List<Point> point,Color color) {for (int i = 0; i <point.Count; i++) {Brush brush = new SolidBrush(color);Pen pen = new Pen(brush, 1);Point st = point[i];Point end = point[(i + 1) % point.Count];st.X += centerX;st.Y += centerY;end.X += centerX;end.Y += centerY;getGph().DrawLine(pen,st,end);Brush brushString = new SolidBrush(Color.Black);getGph().DrawString("("+ (st.X-centerX) + ","+ (centerY-st.Y) + ")", new Font("微软雅黑", 6), brushString, new Point(st.X, st.Y - 12));}}private void changePolygon(double[][] matrix) {List<Point> newPoint=new List<Point>();//用来暂时存储要变换的目标链表if (checkBox1.Checked){for (int i = 0; i < point.Count; i++){newPoint.Add(point[i]);}}else {if (chgPoint.Count == 0){for (int i = 0; i < point.Count; i++){newPoint.Add(point[i]);}}else {for (int i = 0; i < chgPoint.Count; i++) {newPoint.Add(chgPoint[i]);}}}chgPoint.RemoveAll(clear);//准备接收再次变换后的顶点for (int p = 0; p < newPoint.Count; p++){target[0][0] = newPoint[p].X;target[1][0] = newPoint[p].Y;for (int i = 0; i < matrix.Length; i++){for (int j = 0; j < matrix[i].Length; j++){for (int k = 0; k < target[0].Length; k++){result[i][k] += matrix[i][j] * target[j][k];}}}chgPoint.Add(new Point((int)result[0][0], (int)result[1][0]));resetResultMatrix();}GetPolygon(chgPoint, Color.Black);}private void transformation(ref double[][] result,ref double[][] first,ref double[][] second) {//计算矩阵相乘for (int i = 0; i < first.Length; i++){for (int j = 0; j < first[i].Length; j++){for (int k = 0; k < second[0].Length; k++){result[i][k] += first[i][j] * second[j][k];}}}}。
计算机图形学二维图形变换

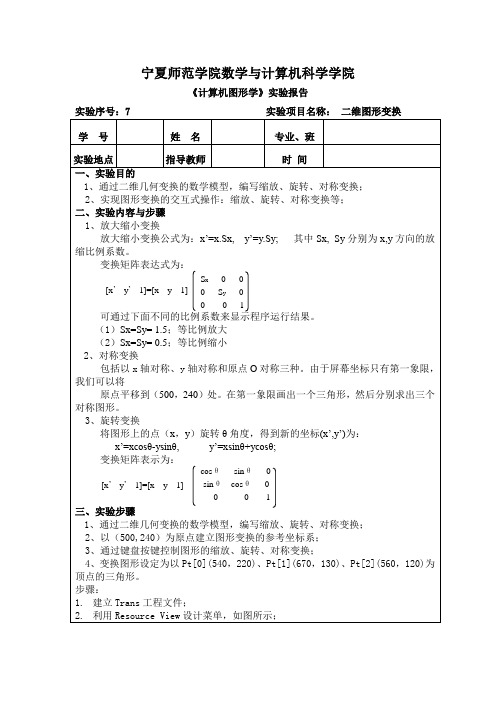
宁夏师范学院数学与计算机科学学院《计算机图形学》实验报告实验序号:7 实验项目名称:二维图形变换菜单菜单项ID值图形变换(&T)缩放(&Z)ID_TRANSFORM_SCALE图形变换(&T)旋转(&R)ID_TRANSFORM_ROTATE图形变换(&T)对称(&S)ID_TRANSFORM_SYMMETRY 4、在CTransView视图类中添加消息映射函数;对象消息函数ID_TRANSFORM_SCALE COMMAND OnFigureCirleID_TRANSFORM_ROTATE COMMAND OnFigureEllipseID_TRANSFORM_SYMMETRY COMMAND OnTransformSymmetry5、添加自定义的成员变量:CPoint Pt[3]; //三角形定点数组float dAngle; //每一次旋转的角度在视图类CPP文件的构造函数中初始化成员变量Pt[0].x = 540; Pt[0].y = 220;Pt[1].x = 670; Pt[1].y = 130;Pt[2].x = 560; Pt[2].y = 120;dAngle = 0;6、在视图类的OnDraw()函数中加入下列代码,实现视图绘图。
void CTransView::OnDraw(CDC* pDC){CTransDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);// TODO: add draw code for native data here//绘出以以(540,220)、(670,130)、(560,120)为顶点的三角形。
pDC->MoveTo(Pt[0]);pDC->LineTo(Pt[1]);三、运行结果变换前:对称变换:缩放变换:旋转变换:五、教师评语成绩签名:日期:年月日。
计算机图形学图形几何变换的实现

计算机图形学图形⼏何变换的实现实验五图形⼏何变换的实现班级 08信计2班学号 20080502053 姓名杨少卿分数⼀、实验⽬的和要求:1、掌握⼆维图形⼏何变换的基本原理及⼆维图形的⼏何算法。
2、巩固所学理论知识,加深对⼆维变换的理解,加深理解利⽤变换矩阵可⽤简单图形得到复杂图形的理解。
3、通过编程完成⼆维图形的⼏何变换动态过程。
4、观察改变图形的形状、⼤⼩、位置等,其关键是坐标的变换。
⼆、实验内容:1、将四边形以原点为中⼼,以10度为间隔做360度旋转。
2、齿轮的边缘轮廓⽣成的⼏何变换,编制利⽤旋转变换绘制齿轮的程序。
3、⼏何图形变换算法(缩放、旋转和平移),编程实现⼆维图形齐次坐标变换的算法和组合变换的算法。
三、实验步骤1、将四边形以原点为中⼼,以10度为间隔做360度旋转。
程序代码:#include#include#include#includedouble sin(),cos();double xmax=639.0,ymax=399.0;double f[3][3],xx,yy;scx(double xi){int x;x=(int)(xi+xmax/2);return(x);}scy(double yi){int y;y=ymax-(int)(yi+ymax/2);return(y);}parallel(double dx,double dy){f[0][0]=1.0;f[0][1]=0.0;f[0][2]=0.0;f[1][0]=0.0;f[1][1]=1.0;f[1][2]=0.0;f[2][0]=dx;f[2][1]=dy;f[2][2]=1.0;}rotate(double theta){double th=theta/180*3.1415627;f[0][0]=cos(th);f[0][1]=sin(th); f[0][2]=0.0; f[1][0]=-sin(th); f[1][1]=cos(th); f[1][2]=0.0; f[2][0]=0.0; f[2][1]=0.0;f[2][2]=1.0;}scale(double s){f[0][0]=s;f[0][1]=0.0;f[0][2]=0.0;f[1][0]=0.0;f[1][1]=s;f[1][2]=0.0;f[2][0]=0.0;f[2][1]=0.0;f[2][2]=1.0;}taishox(){f[0][0]=1.0;f[0][1]=0.0;f[0][2]=0.0;f[1][0]=0.0;f[1][1]=-1.0;f[1][2]=0.0;f[2][0]=0.0;f[2][1]=0.0;f[2][2]=1.0;}taishoy(){f[0][0]=-1.0;f[0][1]=0.0;f[0][2]=0.0;f[1][0]=0.0;f[1][1]=1.0;f[1][2]=0.0;f[2][0]=0.0;f[2][1]=0.0;f[2][2]=1.0;}taishoo(){f[0][0]=-1.0;f[0][1]=0.0;f[0][2]=0.0;f[1][0]=0.0;f[1][1]=-1.0;f[1][2]=0.0;f[2][0]=0.0;f[2][1]=0.0;f[2][2]=1.0;}taishoxy(){f[0][0]=0.0;f[0][1]=1.0;f[0][2]=0.0;f[1][0]=1.0;f[1][1]=0.0;f[1][2]=0.0;f[2][0]=0.0;f[2][1]=0.0;f[2][2]=1.0;}axis(){line(scx(0),scy(-ymax/2),scx(0),scy(ymax/2)); line(scx(-xmax/2),scy(0.0),scx(xmax/2),scy(0.0)); }tuoq(double a,double b){f[0][0]=1.0;f[0][1]=b;f[0][2]=1.0;f[1][0]=a;f[1][1]=1.0;f[1][2]=0.0;f[2][0]=0.0;f[2][1]=0.0;f[2][2]=1.0;}affinex(double x,double y,double d){xx=x*f[0][0]+y*f[1][0]+f[2][0];return(xx);}affiney(double x,double y,double d){yy=x*f[0][1]+y*f[1][1]+f[2][1];return(yy);}main(){int graphdriver=DETECT,graphmode;static double x1[]={0.0,10.0,100.0,110.0,0.0}; static double y1[]={0.0,50.0,50.0,0.0,0.0};static double x2[5];static double y2[5];int i;double r,xx,yy;initgraph(&graphdriver,&graphmode,"");srand((unsigned)time(NULL));for(r=0;r<=360;r=r+10){rotate(r);for(i=0;i<=4;i++){x2[i]=affinex(x1[i],y1[i],1.0);y2[i]=affiney(x1[i],y1[i],1.0);}setcolor(RGB(rand()%256,rand()%256,rand()%256)); Sleep(80);for(i=0;i<=3;i++){line(scx(x2[i]),scy(y2[i]),scx(x2[i+1]),scy(y2[i+1]));}}getch();closegraph();}运⾏结果:截图:2、齿轮的边缘轮廓⽣成的⼏何变换。
计算机图形学理论及应用技术 第5章 图形变换

2. 图形变换的定义内容 (1) 对图形变换类型的定义。
(2) 定义图形齐次变换矩阵的构造方法。
5.4 立体图形的几何变换 5.4.1 立体图形的比例变换和平移变换阵 设Sx、Sy和 Sz分别为X方向、Y方向和Z方向的比例系数, 比例变换矩阵 S,设Tx、Ty和Tz分别为X方向、Y方向和 Z方向的平移量,平移变换矩阵T。根据平面图形的图形 变换矩阵可以推出:
Sx 0 S 0 0 0 Sy 0 0 0 0 Sz 0 0 0 ; 0 1 1 0 T 0 T x 0 1 0 Ty 0 0 1 Tz 0 0 . 0 1
5.6.2 向视平面坐标系转变的方法 视平面转换的方法有两种: (1)直接转换视平面,使之与物体坐标系重合。 (2)将物体坐标系转换,使它与视平面坐标系重合。 1. 视平面变换步骤 视平面变换需要以下3个步骤进行。 (1) 将物体坐标系原点移到视图参考点上,再沿视平面的 法向量平移视距,使两个坐标系原点相重合。 (2) 将物体坐标系旋转,使它的Z轴与视平面的法向量重 叠。这时的Z轴称之为Z' 轴。这个过程分两步进行: 1) 将物体坐标系绕 X 轴旋转,使物体坐标系的 Z 轴落在 X'OY' 平面上。 2) 将物体坐标系绕Y轴旋转,使Z轴与视平面法向量(Z' 轴) 重叠。 (3) 将物体坐标系绕Z轴旋转,使两个坐标系的X轴、Y轴 相重合。
5.3.1 窗口/视口变换的基本方法 5.3.2 窗口/视口变换矩阵的求法
《计算机图形学》实验报告

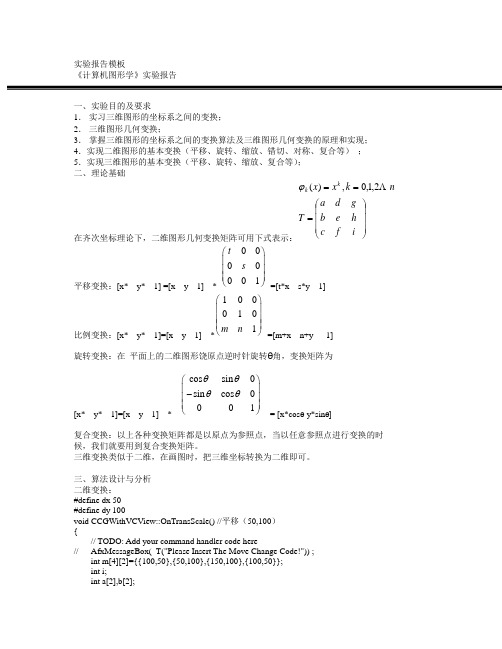
实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
贵州大学实验报告
学院:计算机科学与技术专业:计算机科学与技术班级:计科131
实验内容#include"stdafx.h"
#include<glut.h>
#include<stdlib.h>
#include<math.h>
GLsizei winWidth = 600, winHeight = 600;
GLfloat xwcMin = 0.0, xwcMax = 225.0;
GLfloat ywcMin = 0.0, ywcMax = 225.0;
class wcPt2D{
public:
GLfloat x, y;
};
typedef GLfloat Matrix3x3[3][3];
Matrix3x3 matComposite;
const GLdouble pi = 3.14159;
void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0);
}
void matrix3x3SetIdentity(Matrix3x3matIdent3x3)
{
GLint row, col;
for (row = 0; row<3; row++)
for (col = 0; col<3; col++)
matIdent3x3[row][col] = (row == col);//生成{{1,0,0}{0,1,0}{0,0,1}}
}
void matrix3x3PreMultiply(Matrix3x3m1, Matrix3x3m2)
{
GLint row, col;
Matrix3x3 matTemp;
for (row = 0; row<3; row++)
for (col = 0; col<3; col++)
matTemp[row][col] = m1[row][0] * m2[0][col] + m1[row][1] * m2[1][col] + m1[row][2] * m2[2][col];
for (row = 0; row<3; row++)
for (col = 0; col<3; col++)
m2[row][col] = matTemp[row][col];
}
void translate2D(GLfloat tx, GLfloat ty)//平移
{
Matrix3x3 matTransl;
matrix3x3SetIdentity(matTransl);
matTransl[0][2] = tx;
matTransl[1][2] = ty;
matrix3x3PreMultiply(matTransl, matComposite);
}
void rotate2D(wcPt2D pivotPt, GLfloat theta)//旋转
{
Matrix3x3 matRot;
matrix3x3SetIdentity(matRot);
matRot[0][0] = cos(theta);
matRot[0][1] = -sin(theta);
matRot[0][2] = pivotPt.x*(1 - cos(theta)) + pivotPt.y*sin(theta);
matRot[1][0] = sin(theta);
matRot[1][1] = cos(theta);
matRot[31][2] = pivotPt.x*(1 - cos(theta)) - pivotPt.y*sin(theta);
matrix3x3PreMultiply(matRot, matComposite);
}
void scale2D(GLfloat sx, GLfloat sy, wcPt2D fixedPt)//缩放
{
Matrix3x3 matScale;
matrix3x3SetIdentity(matScale);
matScale[0][0] = sx;
matScale[0][2] = (1 - sx)*fixedPt.x;
matScale[1][1] = sy;
matScale[1][2] = (1 - sy)*fixedPt.y;
matrix3x3PreMultiply(matScale, matComposite);
}
void transformVerts2D(GLint nVerts, wcPt2D * verts)//组合变化后的矩阵
{
GLint k;
GLfloat temp;
for (k = 0; k<nVerts; k++){
temp = matComposite[0][0] * verts[k].x + matComposite[0][1] * verts[k].y + matComposite[0][2];
verts[k].y = matComposite[1][0] * verts[k].x + matComposite[1][1] *
verts[k].y + matComposite[1][2];
verts[k].x = temp;
}
}
void triangle(wcPt2D*verts)
{
GLint k;
glBegin(GL_TRIANGLES);
for (k = 0; k<3; k++)
glVertex2f(verts[k].x, verts[k].y);
glEnd();
}
void displayFcn(void)
{
GLint nVerts = 3;
wcPt2D verts[3] = { { 50.0, 25.0 }, { 150.0, 25.0 }, { 100.0, 100.0 } };
wcPt2D centroidPt;
GLint k, xSum = 0, ySum = 0;
for (k = 0; k<nVerts; k++)
{
xSum += verts[k].x;
ySum += verts[k].y;
}
centroidPt.x = GLfloat(xSum) / GLfloat(nVerts);
centroidPt.y = GLfloat(ySum) / GLfloat(nVerts);
wcPt2D pivPt, fixedPt;
pivPt = centroidPt;
fixedPt = centroidPt;
GLfloat tx = 0.0, ty = 100.0;
GLfloat sx = 0.5, sy = 0.5;
GLdouble theta = pi / 2.0;
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0.0, 0.0, 1.0);
triangle(verts);//三角形
matrix3x3SetIdentity(matComposite);
scale2D(sx, sy, fixedPt);//缩小
transformVerts2D(nVerts, verts);
glColor3f(1.0, 0.0, 0.0);
triangle(verts);
matrix3x3SetIdentity(matComposite);
rotate2D(pivPt, theta);//旋转90
transformVerts2D(nVerts, verts);
glColor3f(1.0, 0.0, 0.0);
triangle(verts);
matrix3x3SetIdentity(matComposite);
translate2D(tx, ty);//平移
transformVerts2D(nVerts, verts);
glColor3f(1.0, 0.0, 0.0);
实验结
果。
