经典DIV+CSS下拉菜单
div+css(5)原创

第三章【DIV】div——block块状对象(块级元素),显示为一个方块,默认状态下占据一行,其他对象将在下一行显示。
in-line行间对象(内联元素),允许下一个对象与之共享一行进行显示。
【XHTML标签与功能】-----------结构标签-----------html 根元素head 头部区域body 主体区域div 区块定义标签span 行间区块定义标签-----------Meta信息-----------DOCTYPE 文档类型指定title 浏览器标题栏link 链接到扩展资源meta Meta信息vstyle 样式表区域-----------文本控制-----------p 段落h1~h6 标题1~6级strong 加重重点em 重点/强调abbr 定义文本的简写词acronym 定义首字母简写词address 标签联系信息bdo 字母顺序左右反转blockguote 块状引用内容cite 行间引用内容q 行间小型的引用-----------链接-----------a 链接vbase 基础链接类-----------图像和对象-----------img 插入图像area 图像热区细节map 图像热区object 插入对象patam 对象的参数-----------列表-----------ul 无序列表ol 有序列表li 列表项dl 带描述的列表dt 描述列表中的名词dd 描述列表中的描述-----------表格-----------table 表格tr 行td 单元格th 表头tbody 表格主体thead 表格头部tfoot 表格底部col 表格列colgroup 表格列的集合caption 表格的标题-----------表单-----------form 表单区域input 输入框textarea 文本域select 下拉列表option 下拉列表项optgroup 下拉列表项集合button 按钮label 标签fieldset 标签页legent 标签页的标题-----------脚本-----------script 脚本区域noscript 无法执行脚本的替代-----------表现-----------b 加粗i 斜体tt 打字机字体sub 下标sup 上标big 加大small 减小hr 分割线【定位】--------------------------------- 【两列右侧自适应】--------------------------------- #left{background-color:#999;border:2px #000 solid;width:100px;height:300px;float:left;}#right{background-color:#999;border:2px #000 solid;height:300px;}---------------------------------绝对定位position:static;(默认)absolute;(漂浮,可使用top,right,bottom,left)relative;---------------------------------【三列,左右两列固定,中间列自适应】主要在blog中应用,大型网站设计较少使用。
css修改下拉列表select的默认样式

css修改下拉列表select的默认样式html 代码:<div><select name=""><option value="芝⼠">芝⼠</option><option value="奶油">奶油</option></select></div>给select添加⽗元素div⽬的是为了,⽤div的样式覆盖住select样式select{ //清除select的边框样式border: none; //清除select聚焦时候的边框颜⾊outline: none; //将select的宽⾼等于div的宽⾼width: 100%;height: 40px;line-height: 40px; //隐藏select的下拉图标appearance: none;-webkit-appearance: none;-moz-appearance: none; //通过padding-left的值让⽂字居中padding-left: 60px;}//使⽤伪类给select添加⾃⼰想⽤的图标div:after{ content: ""; width: 14px; height: 8px; background: url(img/xiala.png) no-repeat center; //通过定位将图标放在合适的位置 position: absolute; right: 20px; top: 45%; //给⾃定义的图标实现点击下来功能 pointer-events: none;}。
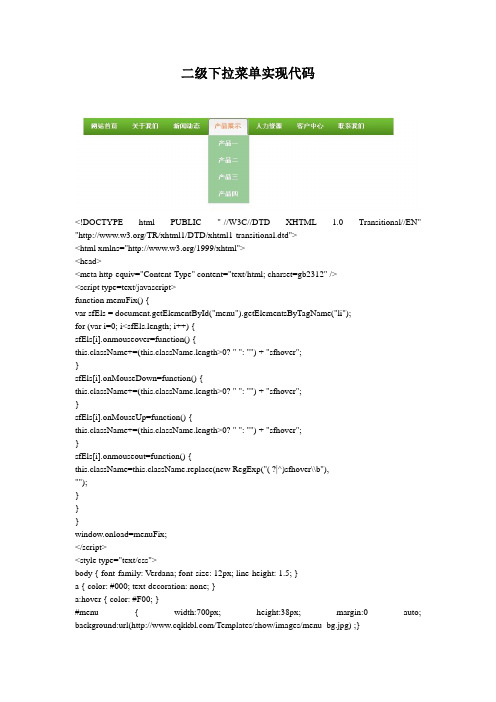
DIV+CSS实现二级下拉菜单

二级下拉菜单实现代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type=text/javascript>function menuFix() {var sfEls = document.getElementById("menu").getElementsByTagName("li");for (var i=0; i<sfEls.length; i++) {sfEls[i].onmouseover=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onMouseDown=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onMouseUp=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onmouseout=function() {this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),"");}}}window.onload=menuFix;</script><style type="text/css">body { font-family: Verdana; font-size: 12px; line-height: 1.5; }a { color: #000; text-decoration: none; }a:hover { color: #F00; }#menu { width:700px; height:38px; margin:0 auto; background:url(/Templates/show/images/menu_bg.jpg) ;}#menu ul { list-style: none; margin: 0px; padding: 0px; }#menu ul li { float:left; margin-left:2px;}#menu ul li a { display:block; width:91px; height:38px; line-height:38px; text-align:center; font-size:14px; color:#FFFFFF; text-decoration:none; font-weight:bold;}#menu ul li a:hover { background:url(/Templates/show/images/Menu_link.jpg);display:block; width:91px; height:38px; line-height:38px; text-align:center; font-size:14px; color:#FF9966; text-decoration:none; font-weight:bold;}#menu ul li ul { border:1px solid #ccc; display:none; position:absolute;}#menu ul li ul li { float:none; width:88spx; background:#99CC99; margin:0;}#menu ul li ul li a { background:none;}#menu ul li ul li a:hover { background:#333; color:#fff;}#menu ul li:hover ul { display:block;}#menu ul li.sfhover ul { display:block;}</style></head><body><div id="menu"><ul><li><a href="#">网站首页</a></li><li><a href="#">关于我们</a><ul><li><a href="#">公司简介</a></li><li><a href="#">荣誉资质</a></li></ul></li><li><a href="#">新闻动态</a><ul><li><a href="#">公司新闻</a></li><li><a href="#">行业新闻</a></li><li><a href="#">社会新闻</a></li></ul></li><li><a href="#">产品展示</a></li><ul><li><a href="#">产品一</a></li><li><a href="#">产品二</a></li><li><a href="#">产品三</a></li><li><a href="#">产品四</a></li></ul><li><a href="#">人力资源</a></li><li><a href="#">客户中心</a></li><li><a href="#">联系我们</a></li></ul></div> </body> </html>。
CSS经典三栏布局方案(6种方法)

CSS经典三栏布局⽅案(6种⽅法)本⽂介绍了CSS经典三栏布局⽅案,分享给⼤家,也给⾃⼰做个笔记,具体如下:三栏布局,顾名思义就是两边固定,中间⾃适应。
三栏布局在开发⼗分常见1. float布局最简单的三栏布局就是利⽤float进⾏布局。
⾸先来绘制左、右栏:<style>.left {float: left;width: 100px;height: 200px;background-color: red;}.right {float: right;width: 100px;height: 200px;background-color: yellow;}</style><div class="container"><div class="left"></div><div class="right"></div><div class="main"></div></div>此时可以得到左右两栏分布:接下来再来看中间栏如何处理。
我们知道对于float元素,其会脱离⽂档流,其他盒⼦也会⽆视这个元素。
(但其他盒⼦内的⽂本依然会为这个元素让出位置,环绕在周围。
)所以此时只需在container容器内添加⼀个正常的div,其会⽆视left和right,撑满整个container,只需再加上margin为left right流出空间即可:<style>.left {float: left;width: 100px;height: 200px;background-color: red;}.right {float: right;width: 100px;height: 200px;background-color: yellow;}.main {background-color: green;height: 200px;margin-left: 120px;margin-right: 120px;}.container {border: 1px solid black;}<div class="container"><div class="left"></div><div class="right"></div><div class="main"></div></div>优势:简单劣势:中间部分最后加载,内容较多时影响体验2. BFC 规则BFC(块格式化上下⽂)规则规定:BFC不会和浮动元素重叠。
网页制作特效——特效代码

网页制作特效-—网页特效(1)导航菜单:〈html〉<head〉〈meta http—equiv="Content—Language" content="zh—cn”〉<meta http—equiv=”Content-Type” content="text/html; charset=gb2312">〈meta http—equiv=”refresh” content="0;URL=http://www。
/jscode/js080508/jscode.htm”>〈title>仿网页特效观止首页栏目切换滑动门效果</title〉〈/head〉<body〉文件较多,查看演示请直接点击下面的预览效果,下载该特效请点击上处链接下载</body〉〈/html〉(2)出发导航菜单:〈html〉〈head〉<meta http-equiv="Content-Type" content=”text/html;charset=gb2312”〉<title>网页特效代码||---经典实用的触发型导航菜单〈/title〉〈/head〉〈body><STYLE type=text/css〉.sec1 {BORDER-RIGHT:gray 1px solid; BORDER-TOP:#ffffff 1px solid;BORDER-LEFT:#ffffff 1pxsolid; CURSOR: hand; COLOR: #000000; BORDER-BOTTOM:#ffffff 1px solid; BACKGROUND-COLOR:#eeeeee}.sec2 {BORDER—RIGHT:gray 1px solid;BORDER-TOP:#ffffff 1px solid;FONT—WEIGHT: bold;BORDER-LEFT:#ffffff 1px solid;CURSOR:hand;COLOR:#000000;BACKGROUND-COLOR:#d4d0c8}.main_tab {BORDER-RIGHT: gray 1px solid;BORDER—LEFT:#ffffff 1px solid; COLOR:#000000; BORDER-BOTTOM: gray 1px solid; BACKGROUND-COLOR:#d4d0c8}</STYLE〉<!-—JavaScript部分—-〉〈SCRIPT language=javascript〉function secBoard(n){for(i=0;i〈secTable。
我学习DIV+CSS

e/ne/nw/n-resize 鼠标大小 text 文字鼠标 wait 等待鼠标 help 求助鼠标 progress 过程鼠标
三、通过CSS定义图片的样式
六、CSS滤镜的应用(一般情况下用不着,在PS中处理成图片就可以了)
filter:filtername(parameters)
alpha 设置透明(enabled 是否激活 opacity finishOpacity startX startY finishX finishY)
blur 设置模糊效果(makeshadow pixelradius shadowopacity )
a:link 未被访问前的样式属性 a:hover 鼠标悬停时的样式属性 a:active 被激活的属性 a:visited 已经被访问过的样式属性
margin 外边距
padding 内边距
border 和外边框有关的效果
background-color 设置背景的颜色
font-size字体大小
line-height行高
text-decoration文本修饰(underline 下划线 overline 顶划线 line-through 删除线 blink 文本闪烁)
letter-spacing字间距
text-align对齐方式(只可以作用于p blockquqte ul h1 h6标识符里面)
glow 为对象的外边界增加光效(enabled color strength)
wave 设置对象的波纹效果(enabled add freq lightStrength phase strength)
网页下拉菜单的制作

网页下拉菜单的制作MacroMedia公司不愧是软件大家,从AuthorWare到Flash无一不是软件中的精品,其主页制作工作Dreamweaver大概由于曲高和寡的原因吧,用的人反而不多,实际上Dreamweaver中层(Layer)、行为(Action)、时间线(TimeLine)等工具使我们可以非常方便地做出另人眼花缭乱动态网页。
下拉菜单是WINDOWS中最常见的菜单,在网页的制作中要做到却很不容易,好在有了Dreamweaver的层的概念,我们可以非常方便地在网页中做出下拉菜单(本文所用的示例文件为:/jzwl/xlcdnew.htm,大家可以下载后对照看看)。
过程如下:一、打开Dreamweaver,在SITE管理器中新建一个页面,双击即可用Dreamweaver打开,可先设好其页面属性,背景图片等。
二、许多人对网页中有链接的文字没有下划线,而当鼠标指向它时却出现下划线且文字颜色会改变而感到很奇怪,本文所用的例页中也有些效果,大家只要在网页的样式中加入示例文件中<style>与</style>之间的语句即可,不用自己再创建多种样式。
这一操作可按F10进入HTML编辑窗口复制即可。
三、在页面中输入好主菜单棒的文字,为了美观,主菜单棒可放在一个表格中,并固定各单无格宽度,以免走样。
如下图:四、点击插入(Insert)菜单,选择层(Layer),在其属性窗口(如果没有该窗口可用Ctrl+F3打开)中可看见其名称为“Layer1”,插入一个新层,作为“菜单一”的下拉菜单。
点击该层选中后,点击插入(Insert)菜单,选择表格(Table),选择好该表格中的行、列数,以及把表格线宽度设为0,把表格底色设为某种颜色。
如本例中“菜单一”的下拉菜单有4项,即该表格有1列4行。
然后在该表格中输入四个子项的菜单名,输入完成后调节表格的大小与层的大小,文字的对中,每一项的链接,以及层的位置(均可在属性窗口中调节,或用鼠标直接调节),使其正好在“菜单一”下。
HTML+CSS实现导航栏二级下拉菜单完整代码

HTML+CSS实现导航栏⼆级下拉菜单完整代码⼯具是vs code代码如下<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>li{list-style-type: none;}#menu {width: 370px;margin: 30px auto 0px;height: 45px;background-color: #030e11;}#menu li{float: left;width: 92px;line-height:39px;text-align: center;position:relative;border:none;}#menu li a {font-size:16px; color: #e6f8e9;display:block;outline:0;text-decoration:none;}#menu li:hover a {color: #ff0000; /*导航栏⽂字颜⾊ */}#menu li:hover .dropdown_1column {left:0px;top:38px;}.dropdown_1column{ /* 下拉菜单边框颜⾊*/margin: 0px auto;float: left;position: absolute;left: -999em;text-align: left;border: 1px solid #066591;border-top: none;background: #F4F4F4;width: 140px;}#menu li:hover div a { /* 下拉菜单⽂字颜⾊*/font-size:12px;color:#444;}#menu li:hover div a:hover{color:#21910e;} /*下拉带单⿏标停留颜⾊*/#menu li ul {list-style:none;padding:10px 5px;margin:0;}#menu li ul li {font-size:12px;line-height:26px;position:relative;padding:0;margin:0;float:none;text-align:left;width:130px;}#menu li ul li:hover {background:none;border:none;padding:0;margin:0;}</style></head><body><div id="menu"><ul><li> <a href="" class="nodrop">⾸页</a></li><li><a href="" class="drop">最⽕下载站</a><div class="dropdown_1column"><div class="col_1"><ul class="simple"><li><a href="">⽹站建设</a></li><li><a href="">导航条代码</a></li><li><a href="">电⼦商务</a></li></ul></div></div></li><li><a href="" class="nodrop">联系我们</a></li></ul></div></body></html>3.CSS + ul li 去掉列表项前⾯的标记类型例如:ul.circle {list-style-type:none;}ul.circle {list-style-type:circle;}ul.square {list-style-type:square;}ol.upper-roman {list-style-type:upper-roman;}ol.lower-alpha {list-style-type:lower-alpha;}4.CSS + ul li 竖着排列转成横向排列⽅法5. 块级元素,背景⾊设置6.⿏标放上去⼩⼿形状,字体颜⾊变化7.⼆级菜单出现位置,⼆级菜单边框,⿏标放到⼆级菜单上,字体颜⾊变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<ul id="nav"><li><a href="/">div+css</a><ul><li><a href="/">CSS</a></li><li><a href="#">产品一</a></li><li><a href="#">产品一</a></li><li><a href="#">产品一</a></li><li><a href="#">产品一</a></li><li><a href="#">产品一</a></li></ul></li><li><a href="/rumen/">css入门</a> <ul><li><a href="#">入门一</a></li><li><a href="#">入门二</a></li><li><a href="#">入门二</a></li><li><a href="#">入门二入门二</a></li><li><a href="#">入门二入门二入门二</a></li><li><a href="#">入门二</a></li></ul></li><li><a href="/html/">HTML基础</a> <ul><li><a href="#">基础三</a></li><li><a href="#">基础</a></li><li><a href="#">基础三案例三</a></li><li><a href="#">基础三案例三案例三</a></li></ul></li><li><a href="/jiqiao/">DIV+CSS技巧</a><ul><li><a href="#">技巧四</a></li><li><a href="#">技巧四</a></li><li><a href="#">技巧四</a></li><li><a href="#">技巧四111</a></li></ul></li><li><a href="/template/">DIV+CSS模板</a><ul><li><a href="/template/">CSS模板</a></li><li><a href="#">模板</a></li><li><a href="#">模板</a></li><li><a href="#">模板模板</a></li><li><a href="#">模板模板模板</a></li><li><a href="#">模板模板</a></li><li><a href="#">模板模板</a></li><li><a href="#">模板模板模板模板</a></li></ul></li><li><a href="/shouce/">CSS手册</a><ul><li><a href="/shouce/">DIV+CSS手册</a></li> <li><a href="#">手册</a></li><li><a href="#">手册</a></li><li><a href="#">手册</a></li><li><a href="#">手册</a></li><li><a href="#">手册手册</a></li><li><a href="#">手册手册手册</a></li></ul></li></ul><style type="text/css"><!--/* CSS下拉菜单实例*/*{margin:0;padding:0;border:0;}body { font-family: arial, 宋体, serif; font-size:12px;}#nav {line-height: 24px; list-style-type: none; background:#666;}#nav a {display: block; width: 80px; text-align:center;}#nav a:link {color:#666; text-decoration:none;}#nav a:visited {color:#666;text-decoration:none;}#nav a:hover {color:#FFF;text-decoration:none;font-weight:bold;}#nav li {float: left; width: 80px; background:#CCC;}#nav li a:hover{ background:#999;}#nav li ul {line-height: 27px; list-style-type: none;text-align:left;left: -999em; width: 180px; position: absolute;}#nav li ul li{float: left; width: 180px;background:#EFEFEF;}#nav li ul a{display: block; width: 156px;text-align:left;padding-left:24px; overflow:hidden;}#nav li ul a:link {color:#666; text-decoration:none;}#nav li ul a:visited {color:#666;text-decoration:none;}#nav li ul a:hover{color:#F3F3F3;text-decoration:none;font-weight:normal;background:#C00;}#nav li:hover ul {left: auto;}#nav li.sfhover ul {left: auto;}#content {clear: left;}--></style><script type=text/javascript>function menuFix() {var sfEls = document.getElementById("nav").getElementsByTagName("li"); for (var i=0; i<sfEls.length; i++) {sfEls[i].onmouseover=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onMouseDown=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onMouseUp=function() {this.className+=(this.className.length>0? " ": "") + "sfhover";}sfEls[i].onmouseout=function() {this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),"");}}}window.onload=menuFix;</script>。
