Authorware下拉菜单与多级菜单的制作
Authorware下拉菜单与多级菜单的制作

Authorware下拉菜单与多级菜单的制作Authorware制作下拉菜单需要用到交互图标所提供的下拉菜单首先是擦除原有菜单的“文件”二字在用Authorware的菜单交互制作菜单时,Authorware总会在菜单栏上加一个“文件”菜单。
这个“文件”菜单与我们的作品总是那么不协调。
所以咱们先想办法去掉这个“文件”菜单。
具体步骤如下:1、在主流程线上拖一个交互图标,命名为“文件”。
在其右侧放一个组图标(内容为空),在弹出的对话框中,选择“下拉菜单”。
双击组图标上方的小方块,弹出属性对话框,选择“永久”及“退出交互”,其他选项就用默认的设置。
2、在交互图标的下方,放一个擦除图标,然后运行一下演示窗口,用鼠标单击演示窗口标题栏上的“文件”二字。
仔细看,那个“文件”菜单会随之消失。
运行一下看看是不是消除了。
下拉菜单制作首先在流程线上拖入一交互图标,命名为“文件”,在其右侧放一个组图标,在弹出的对话框中,选择“下拉菜单”。
将这个组图标命名为“新建”,范围选择“永久”。
然后在其右侧继续放入五个这样的组图标,分别命名为:“打开”、“- ”(这个减号表示分界线)、“保存”、“另存为”、“- ”。
最后再放上一个计算图标,命名为“退出”,打开它,输入" quit(0) " ,这样一个下拉菜单就做好了,运行下便能看到效果。
多级菜单制作1、在流程线上放一个交互图标,命名为“图片欣赏”,在其右侧放一个组图标,选择交互类型“下拉菜单”。
将这个组图标命名为“植物图片”。
双击组图标上方的那个矩形色块,在弹出的属性对话框中,点击“响应”选项卡,选中其中的“永久”复选项,并将“分支”的值选为“返回”。
您可以继续添加几个这样的组图标,分别命名为“动物图片”、“风景图片”等等,当然随便您啦。
2、按同样的方法,在主流程线上再放一个交互图标,其右侧也放几个组图标,分别命名为“梅花”、“兰花”、“菊花”等。
各项设置同上面的步骤一样。
浅谈Authorware中菜单交互的制作技巧

浅谈Authorware中菜单交互的制作技巧作者:李敏来源:《电脑知识与技术》2009年第26期摘要:多级菜单和右键弹出式菜单是Windows程序中必不可少的交互界面。
该文在利用Authorware中的“菜单”交互响应制作菜单的基础上,谈谈利用其它方法实现多级菜单和右键弹出式菜单的制作技巧。
关键词:Authorwar;多级下拉菜单;右键弹出式菜单中图分类号:TP317文献标识码:A文章编号:1009-3044(2009)26-7503-04On Fabrication Skills of Menu Interaction in AuthorwareLI Min(Jingchu University of Technology, Jingmen 448000, China)Abstract: Javascript and right-click popup menu are essential interface in windows system. Based on the fabrication of menu interation in authorware, the paper mainly discuss some possible ways to achieve the fabrication skills of javascript and right-click popup menu.Key words: authorware; javascript; right-click popup menu交互性是多媒体课件的灵魂,为了实现课件的交互功能,Authorware提供了十一种常见的交互方式。
其中利用菜单交互类型,很容易实现制作一个标准的Windows风格的菜单,但利用它来制作子菜单或右键弹出式菜单却是件麻烦的事情。
为了找到更好的解决办法,经过多次编程实验,总结出了一些方法。
本文就个人在用Authorware制作课件时的经验来谈谈Authorware中菜单交互的一些制作技巧。
Authorware教程

Authorware实例教程(1):界面和流程本系列教程通过一个音乐欣赏实例的制作过程,帮你掌握Authorware 制作多媒体程序的整个过程及有关知识。
只要你投入就能掌握相关技术,并很快拿出自已的多媒体作品。
记住,要学会Authorware并不困难,但在要成为Authorware专家一就不那么容易,因为它的功能太强大了。
现在我们就正式进入主题,讲解一个关于“音乐欣赏” 的多媒体实例,本文介绍界面和流程的制作过程以及相关知识。
用户界面如图1所示。
图1主界面本实例一共有四大模块,界面左侧四个图标为按钮,分别点击后可进入作品赏析、作曲家传、音乐欣赏和视频精选四个分界面。
步骤1:创建新文件我们可以从File菜单中选取New命令,也可以单击工具栏中的按钮。
Authorware将弹出一个名"Untitled"的设计窗口,如图2所示。
图2 只有流程线的设计窗口相关知识:设计窗口是用以显示一个多媒体程序的逻辑设计结构,它很象我们在中学物理中常见的电路图,思路也很相似,我们可以把Authorware中的流程线看成电线,流程线上的各种图标当成是电阻或开关等电子元件,这样就能很好的这种由流程线及其按钮图标组成的“线路图”。
如果你的电路知识一穷二白,当然没有必要再去学电路原理,只不过这样的话在学Authorware时就要有些耐心。
在进一步讲解流程线之前,先要熟悉设计窗口左边的图标工具。
图标工具的运用可以说是Authorware的核心部分。
以往制作多媒体一般要用编程语言,而Authorware通过这些图标的拖放及设置就能完成多媒体程序的开发,因而给多媒体制作领域带来了一场革命。
显示图标负责显示文字或图片对象,即可从外部导入,也可使用内部提供的“图形工具箱”创建文本或绘制简单的图形。
移动图标可以移动显示对象以产生特殊的动画效果,共有五种移动方式可供选择。
擦除图标可以用各种效果擦除显示在展示窗口中的任何对象。
在Authorware中实现拉框-365源码之家

在Authorware中实现拉框-365源码之家在Authorware中实现拉框12我顶内容很多交互需要用户对画面上的内容进行拉框的操作.(鼠标按下,框随拖曳的区域而变化,鼠标放开,框出现在画面上),表示对于画面上的某个部分的选中。
在Authorware中,.笔者经过实践,发现用一个很小的交互结构就可以实现拉框。
一、建立流程框架(见图1)。
在该框架中有一个命名为“交互”的交互分支,该分支中有两个交互项,第一项为Conditional方式的交互,第二项是命名为“拉框”的Time Limit方式的交互。
最后,在交互分支前放入一Calculation图标,命名为“设置线色”。
图1二、为交互设置属性。
交互分支中的Conditional方式的交互属性中,设置Condition属性为MouseDown=1,Automatic属性为WhenTrue,即当鼠标左键按下时触发该交互;在Time Limit方式的交互属性中,设置Active If为aa=1,这里的aa为自定义变量,其变化值将从鼠标按下时得到,选中Options中的Restart For EachTry项,设置Time Limit的时间为0.001秒(这里的时间值在拉框时表现为框的刷新周期)。
三、.在三个Calculation图标中分别输入控制语句:1.在“设置线色”中输入:SetFrame(TRUE,RGB(255,0,0))2.在名为“MouseDown=1”的第一项交互中输入:x1:=CursorXy1:=CursorYaa:=13.在名为“拉框”的第二项交互中输入:DrawBox(2,x1,y1,CursorX,CursorY)四、变量与函数说明:SetFrame()系统函数,设置框线颜色;DrawBox()系统函数,画框线;RGB()系统函数,设置颜色;MouseDown系统变量,当鼠标左键按下时返回1,否则,为0;CursorX系统变量,鼠标当前位置的横坐标;CursorY系统变量,鼠标当前位置的纵坐标;x1自定义变量,得到鼠标左键按下时鼠标当前位置的横坐标;x2自定义变量,得到鼠标左键按下时鼠标当前位置的纵坐标;aa自定义变量,在交互的第一项结束后触发第二项交互。
Authorware 实验指导 制作菜单选题系统

Authorware 实验指导制作菜单选题系统在之前的章节中已经介绍了使用Authorware的构建包含菜单栏的多媒体应用程序。
Authorware允许用户通过【下拉菜单】的交互方式,创建自定义的菜单栏,并为菜单栏设置命令以及快捷键。
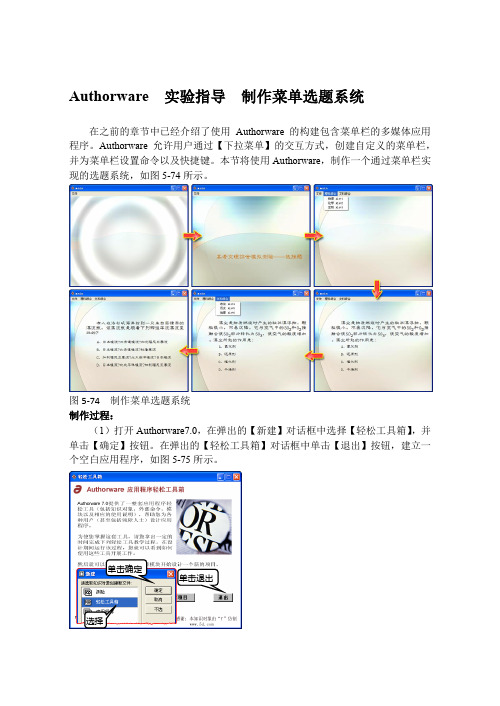
本节将使用Authorware,制作一个通过菜单栏实现的选题系统,如图5-74所示。
图5-74 制作菜单选题系统制作过程:(1)打开Authorware7.0,在弹出的【新建】对话框中选择【轻松工具箱】,并单击【确定】按钮。
在弹出的【轻松工具箱】对话框中单击【退出】按钮,建立一个空白应用程序,如图5-75所示。
选择单击确定单击退出图5-75 创建空白应用程序(2)右击主流程线,执行【属性】命令,在弹出的【属性】面板中设置【大小】为“根据变量”,并在建立的空白应用程序主流程线中拖拽一个【群组】图标,将其命名为“标题”,如图5-76所示。
设置图5-76 设置程序属性并创建群组(3)双击“标题”的群组图标,在弹出的【标题】对话框中插入一个【显示】图标,将其命名为“标题背景”,为其导入背景图像,如图5-77所示。
设置导入图5-77 导入背景图像(4)选中“标题背景”的【显示】图标,在【属性】面板中单击【添加特效】按钮,在弹出的【特效方式】对话框中选择【发光波纹展示】,如图5-78所示。
选择单击图5-78 添加特效(5)在“标题背景”所在的流程线中添加一个新的【显示】图标,命名为“标题文本”。
然后,在该显示图标中输入文本,并设置文本样式,如图5-79所示。
设置输入图5-79 设置文本样式(6)在【属性】面板中为名为“标题文本”的【显示】图标添加“水平百叶窗式”特效,如图5-80所示。
选择图5-80 添加文本特效(7)返回应用程序主流程线,为主流程线添加一个【暂停】图标,并设置其属性,如图5-81所示。
插入设置图5-81 设置暂停图标属性(8)在主流程线中再插入一个【显示】图标,将其命名为“题目背景”,为图标导入新的背景图像素材,如图5-82所示。
2024版多媒体课件制作教程(Authorware)

背景与主题相符
选择与课件主题相符的背景色或 背景图片,提升视觉效果。
动态效果适度
适当添加动态效果,如过渡动画、 交互反馈等,增加课件趣味性。
23
05
多媒体课件的交互设计
2024/1/29
24
交互设计原则与技巧
用户友好性
设计应直观、简单,符合用户习惯,提供清 晰的导航和反馈。
灵活性
提供多种交互方式和选择,满足不同用户的 需求和习惯。
2024/1/29
一致性
确保课件整体风格、色 彩、字体等保持一致,
提升用户体验。
易用性
美观性
设计直观的导航和操作 方式,方便用户快速上
手。
21
合理运用色彩、图形等 视觉元素,提升课件的
观赏性。
界面元素的使用与设置
标题栏
设置课件标题,反映课件主题,便于 用户识别。
02
菜单栏
提供课件操作的主要功能选项,如文 件、编辑、视图等。
14
03
多媒体素材的采集与处理
2024/1/29
15
文本素材的采集与处理
2024/1/29
文本输入
利用键盘输入文字,或通过OCR(光学字符识别)技术将图像中 的文字转换为文本。
文本编辑
使用文本编辑软件对文本进行排版、字体、字号、颜色等属性的设 置。
文本保存
将编辑好的文本保存为常见的文本格式,如TXT、DOC、PDF等。
演示窗口
用于预览和播放课件,可显示 文本、图形、图像、动画和声 音等多媒体元素。
9
常用操作与快捷键
2024/1/29
新建文件
01
Ctrl+N
打开文件
02
Authorware 创建下拉菜单响应
Authorware 创建下拉菜单响应下拉菜单响应的交互,事实上就是将多媒体应用程序的一些按钮集成到窗体的菜单栏中。
Authorware允许用户建立多列的单级菜单栏,并为菜单栏添加各种操作行为。
1.添加单个菜单在为Authorware多媒体程序添加菜单栏时,首先应在整个程序的【属性】面板中选中【显示菜单栏】的复选框。
然后,在多媒体应用程序的主流程线中添加一个显示图标,作为应用程序的背景,导入素材图像,如图5-50所示。
导入图5-50 导入素材图像然后,为主流程线添加一个【交互】图标,将交互图标命名为“壁纸欣赏1”,在【交互】右侧添加一个【显示】图标,在弹出的【交互类型】对话框中选择【下拉菜单】,如图5-51所示。
选择图5-51 选择交互类型设置图标的名称为“人物”,双击【显示】图标,为【显示】图标导入素材图像,如图5-52所示。
设置图5-52 导入素材图像用同样的方法,制作菜单的其他3个项目,然后即可分别在流程线中单击下拉菜单的图标,在【属性】面板中为选项设置快捷键,如图5-53所示。
双击图5-53 制作菜单项目设置快捷键最后,保存应用程序,并执行【调试】|【重新开始】命令,即可浏览影片,执行自定义菜单上的命令,如图5-54所示。
单击图5-54 完成菜单的设置2.添加多个菜单使用Authorware除了可以添加单个的菜单外,还可以添加第二个甚至更多的菜单。
在添加多个菜单时,每个菜单都需要创建一个【交互】图标。
例如,为上一小节中的例子再添加一个菜单,首先应在主流程线中再插入一个【交互】图标,并在【交互】图标的右侧插入一个【显示】图标,设置【交互类型】为【下拉菜单】,如图5-55所示。
选择图5-55 设置交互类型分别为【交互】图标和其右侧的【显示】图标设置名称,并双击【显示】图标,为其插入图像,如图5-56所示。
插入图5-56 设置图标名称并导入素材用同样的方式再添加两个【显示】图标,为其命名并导入素材。
Authorware菜单制作全攻略
Authorware菜单制作全攻略江苏省宜兴丁蜀职业高级中学翁永平在多媒体作品中如何制作windows标准菜单有一些文章做过介绍,在实际制作过程中发现这些文章阐述中有许多疏漏之处,使读者无法完成所需工作,本文就个人在制作课件时的经验介绍如下:一、删除系统默认的菜单项File1. 在主流程线上拖入一个交互图标,命名为File,类型选Pull-Down Menu,在其右侧拖入一个显示图标,双击类型小图标,打开其属性,在Response选项卡的"Scope:"后单击鼠标,使Perpetual有效.在Branch下拉菜单选Return,点"ok ".2. 在主流程线上拖入一个擦除图标,点"运行"按钮,弹出删除属性对话框,此时点"File"菜单,可发现文字File消失. 流程线如图1所示:二、制作windows标准菜单1. 在主流程线上拖入一个组图标,命名为"菜单制作",并打开它.2. 在"制作菜单"窗口流程线上, 拖入一个交互图标, 命名为"复习", 在其右侧拖入一个显示图标, 类型选Pull-Down Menu, 命名为"第一节", 双击类型小图标,打开其属性,在Response选项卡的"Scope:"后单击鼠标,使Perpetual有效.在Branch下拉菜单选Return,点"ok".3. 在"复习"下方,再拖入其它交互图标,制作方法同上. 流程线如图2所示:提示:各菜单项之间的距离,可通过菜单名字加一些空格来调整.三、制作多级菜单在流程线上最后一个菜单项"帮助"的下方,再增加一个交互图标,随意取一个名字,在其右侧按前面的方法加入五个组图标,分别命名为"第一题"、"第二题"、"第三题"、 "第四题"、 "第五题"。
Authorware菜单的改进
Authorware 菜单的改进摘要:利用Authorware 外部扩展函数,对Authorware 中的菜单进行改进,在Authorware 中实现了多级菜单和右键弹出菜单。
关键词:Authorware ;外部扩展函数;多级菜单;弹出菜单0 引言Authorware 提供了"Pull- Down Menu” 这种交互方式,利用它可以制作出菜单。
不过,与常见的多级Windows 标准菜单相比,它的菜单大为逊色,而右键弹出菜单就更无法制作。
其实,在Authorware 的安装程序中,Macromedia 公司为我们准备了一些外部扩展函数,利用它们,可以制作出多级Windows 标准菜单和右键弹出菜单。
1 必需的外部扩展函数这里我们要借助Authorware 的外部扩展函数:Winapi .u32 和tMsControls .u32 来制作多级标准Windows 菜单和右键弹出菜单,这两个外部扩展函数是免费U32(UserCode) ,在Authorware 安装目录里可以找到。
Winapi .u32 的导入方法如下:单击"window" 菜单中的"function" 项,显示"Load function" 操作窗口;在文件名一栏输入Winapi .u32 ,单击“打开按纽”,显示“Custom functionsinWINAPI .U32" ;按住Ctrl 键,在"name :" 一栏中选对应的函数后单击"Load" 按钮即完成。
tMsControls .u32 函数的导入方法相同。
所需的Winapi .u32 函数与功能描述:GetMenu(WindowHandle) :获取窗体菜单的句柄GetSubMenu(menuhandle ,npos) :获取用户菜单的句柄RemoveMenu(menuhandle,position,flag) :从窗体中擦除指定菜单DrawMenuBar(WindowHandle) :显示窗体菜单InsertMenu(submenuhandlel,positon,flag,submenuhandle2 ,newsubmenuname) :向submenuhandl 增加一个新条目,位置position ,名字newsubmenuname ,增加方式由flag 决定tMsControls .u32 必需的部分函数与功能描述:tMsCreatePopupList(windowHandle) :创建一个弹出菜单,控制并返回该菜单的句柄tMsAddltem(ControlHandie 。
《Authorware7.0中文版多媒体制作教程》_2
Authorware7.0中文版 多媒体制作教程
第2.3 2.4 2.5 2.6 2.7 Authorware 7.0的菜单栏 基本操作工具栏 Authorware的核心组件——图标栏 设计窗口 控制面板 绘图工具箱 常用窗口和面板
2
Authorware 7.0的工作界面:
15
2.1 Authorware 7.0的菜单栏
Authorware 7.0菜单命令有四种类型:
对话框选项
普通选项
子菜单 选项
复选按钮 型选项
16
2.2 基本操作工具栏
工具栏上的按钮提供了一些常用功能。 要调出工具栏,使用菜单“查看→工具 条” ,选中该选项,即可调出工具栏。
17
2.2 基本操作工具栏
9
2.1 Authorware 7.0的菜单栏
(6)“文本”菜单:主要用于定义文字 的属性,例如:字体、字号、文字样式、 字符属性等。
10
2.1 Authorware 7.0的菜单栏
(7)“调试”菜单:主要作用是试运行 程序、跟踪并调试程序中的错误。
11
2.1 Authorware 7.0的菜单栏
2.1 Authorware 7.0的菜单栏
(4)“插入”菜单:主要用来插入新 图标、图片、知识对象、OLE对象以 及一些其他格式的媒体文件,例如 Authorware 7.0动画、GIF动画图片等。
8
2.1 Authorware 7.0的菜单栏
(5)“修改”菜单:用于修改多媒体文件 的属性、图标的参数、组合和取消组合各 种对象,以及调整对象的相对层次和对齐 方式等属性。
26
2.3 Authorware的核心组件— —图标栏
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Authorware下拉菜单与多级菜单的制作Authorware制作下拉菜单需要用到交互图标所提供的下拉菜单
首先是擦除原有菜单的“文件”二字
在用Authorware的菜单交互制作菜单时,Authorware总会在菜单栏上加一个“文件”菜单。
这个“文件”菜单与我们的作品总是那么不协调。
所以咱们先想办法去掉这个“文件”菜单。
具体步骤如下:
1、在主流程线上拖一个交互图标,命名为“文件”。
在其右侧放一个组图标(内容为空),在弹出的对话框中,选择“下拉菜单”。
双击组图标上方的小方块,弹出属性对话框,选择“永久”及“退出交互”,其他选项就用默认的设置。
2、在交互图标的下方,放一个擦除图标,然后运行一下演示窗口,用鼠标单击演示窗口标题栏上的“文件”二字。
仔细看,那个“文件”菜单会随之消失。
运行一下看看是不是消除了。
下拉菜单制作
首先在流程线上拖入一交互图标,命名为“文件”,在其右侧放一个组图标,在弹出的对话框中,选择“下拉菜单”。
将这个组图标命名为“新建”,范围选择“永久”。
然后在其右侧继续放入五个这样的组图标,分别命名为:“打开”、“- ”(这个减号表示分界线)、“保存”、“另存为”、“- ”。
最后再放上一个计算图标,命名为“退出”,打开它,输入" quit(0) " ,这样一个下拉菜单就做好了,运行下便能看到效果。
多级菜单制作
1、在流程线上放一个交互图标,命名为“图片欣赏”,在其右侧放一个组图标,选择交互类型“下拉菜单”。
将这个组图标命名为“植物图片”。
双击组图标上方的那个矩形色块,在弹出的属性对话框中,点击“响应”选项卡,选中其中的“永久”复选项,并将“分支”的值选为“返回”。
您可以继续添加几个这样的组图标,分别命名为“动物图片”、“风景图片”等等,当然随便您啦。
2、按同样的方法,在主流程线上再放一个交互图标,其右侧也放几个组图标,分别命名为“梅花”、“兰花”、“菊花”等。
各项设置同上面的步骤一样。
惟一的不同,就是要把交互图标的命名删除,也就是说要让这个交互图标的名字为空。
按同样的方法,你也可以继续添加一个关于动物的交互图标
3、在主流程线的下方加一个计算图标,命名为“植物”,双击打开其输入窗口,输入如下内容:
menuhandle:=GetMenu(WindowHandle)
subhandle1:=GetSubMenu(menuhandle,0)
subhandle2:=GetSubMenu(menuhandle,1)
RemoveMenu(menuhandle,1, 1024)
DrawMenuBar(WindowHandle)
InsertMenu(subhandle1,0,1040,subhandle2,"植物图片")
输入结束后,别忘了要保存一下喔!这时,系统会给出一个对话框,询问在哪里可以找到这些函数。
这些函数都是Authorware自带的,它们都藏身于Winapi.u32。
通常情况下,您可以在Authorware的安装目录下找到它,找到后打开就行了。
友情提示:先输入再找函数的好处是省得您一个个地加载函数。
你也可以按照上述方法,在主流程线的下方继续添加计算图标,命名为“动物”。
双击打开,输入的内容大体同上,不过要记得将最后一个相应地改为InsertMenu(subhandle1,0,1040,subhandle2,"动物图片")
4、制作完后须打包,只有当你打包运行后才能看到效果。
制作出来的效果图是这样的:
这个就算勉强成功了。
之所以不能算是完全成功,是因为后面有两个重复多余的,具体原因我也不知道,希望有懂的高手指点下。
我终于知道怎样去除后面那两个重复多余的了。
就是原来流程图上的那个“文件”的标题别擦除,然后直接在流程线上拖入交互图标,命名为“图片欣赏”,右下方放2个组图标,将其命名为“-”,选择交互类型“下拉菜单”,响应类型同上(或参看下图)。
然后再在流程线上拖入n 个交互图标(注意:一定要命名!)。
最后再放上n个计算图标。
输入内容:
menuhandle:=GetMenu(WindowHandle)
subhandle1:=GetSubMenu(menuhandle,0)
subhandle2:=GetSubMenu(menuhandle,1)
subhandle3:=GetSubMenu(menuhandle,2)
RemoveMenu(menuhandle,2, 1024)
DrawMenuBar(WindowHandle)
InsertMenu(subhandle2,1,1040,subhandle3,"XXXXXX")
注:“n”的值是相等的;“XXXXXX”为交互图标的命名标题
具体流程请看下面的截图。
