实验四、创建和使用窗体
Access 窗体操作

实验三窗体操作一、使用“自动创建窗体”功能创建窗体以课程表为数据源,利用自动创建窗体功能分别创建纵栏式、表格式、数据表式三个窗体,依次命名为“课程表纵栏式”、“课程表表格式”、“课程表数据表式”。
要求包括所有字段。
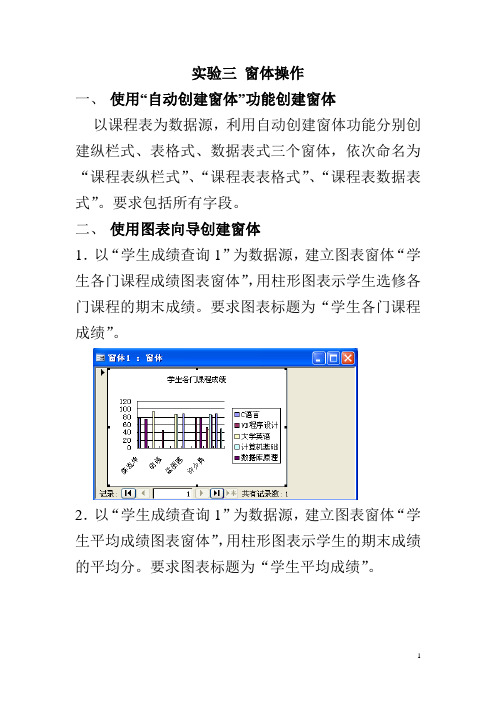
二、使用图表向导创建窗体1.以“学生成绩查询1”为数据源,建立图表窗体“学生各门课程成绩图表窗体”,用柱形图表示学生选修各门课程的期末成绩。
要求图表标题为“学生各门课程成绩”。
2.以“学生成绩查询1”为数据源,建立图表窗体“学生平均成绩图表窗体”,用柱形图表示学生的期末成绩的平均分。
要求图表标题为“学生平均成绩”。
三、使用窗体向导创建窗体1.以学生表为数据源,使用向导创建“学生信息”窗体。
布局为“纵栏式”,样式为“工业”,窗体标题为“学生信息”。
要求包括所有字段。
2.以学生表、成绩表、课程表为数据源,使用向导创建“学生信息主窗体”和“学生成绩子窗体”,包括学号、姓名、课程号、课程名、平时成绩、期末成绩字段。
(要求指定查看数据的方式为“通过学生表”)(思考:如果指定查看数据的方式为“通过课程表”有什么不同?如果为“通过成绩表”又有什么不同?)四、使用设计视图创建窗体1.以“学生成绩查询1”为数据源,使用设计视图创建窗体“学生选课信息”,如图4.1所示。
要求:1)窗体页眉为:学生选课信息,字体为华文新魏,字号为20,红色。
2)窗体标题为:学生选课情况。
3)窗体没有最大化最小化按钮,也没有记录选择器。
4)把主体中的标签和文本框的字号都设置为12。
5)给窗体设置背景,背景图片自已准备。
图片类型为嵌入,图片缩放模式为拉伸。
图4.12.创建“学生档案及学生成绩多页窗体”,如图4.2和图4.3所示。
图4.2图4.3提示:1)使用“设计视图”创建窗体,选择“学生表”作为数据源。
2)选择工具箱中的“选项卡”控件,在要放置选项卡的位置拖出一个矩形框。
3)选择学生表中的所有字段,拖动到“页1”中,调整好位置和大小。
窗体的创建实训报告

一、实训目的本次实训旨在使学生掌握窗体的基本概念、设计方法和操作步骤,提高学生对Visual Basic编程环境的熟悉程度,培养学生独立设计窗体和编写程序的能力。
二、实训内容1. 窗体概述2. 窗体属性3. 窗体方法4. 窗体事件5. 窗体控件6. 窗体设计7. 窗体调试三、实训过程1. 窗体概述首先,我们学习了窗体的基本概念,窗体是应用程序的界面,用户可以通过窗体与程序进行交互。
在Visual Basic中,窗体是一种对象,可以通过编程方式对其进行操作。
2. 窗体属性接下来,我们学习了窗体的属性,属性是描述窗体特征的数据,如窗体的标题、大小、位置等。
通过设置窗体的属性,可以改变窗体的外观和行为。
3. 窗体方法窗体方法是指在窗体中定义的函数,用于实现特定的功能。
例如,可以使用窗体方法来关闭窗体、隐藏窗体等。
4. 窗体事件窗体事件是窗体在运行过程中发生的事件,如点击按钮、关闭窗体等。
我们可以通过编写事件处理程序来响应用户的操作。
5. 窗体控件窗体控件是窗体上的可操作元素,如按钮、文本框、标签等。
控件可以响应用户的操作,并显示或修改数据。
6. 窗体设计在实训过程中,我们学习了如何使用Visual Basic设计窗体。
首先,创建一个新的窗体项目,然后添加控件并设置其属性。
接着,编写事件处理程序,使窗体具有特定的功能。
7. 窗体调试在窗体设计完成后,我们需要对程序进行调试。
调试是发现和解决程序错误的过程。
在Visual Basic中,可以使用调试工具来检查程序的执行过程,并修复错误。
四、实训成果通过本次实训,我们成功创建了一个具有以下功能的窗体:1. 窗体标题为“我的窗体”;2. 窗体大小为800x600像素;3. 窗体中包含一个按钮、一个文本框和一个标签;4. 按钮用于关闭窗体;5. 文本框用于输入数据;6. 标签用于显示输入数据。
五、实训总结本次实训使我们深入了解了窗体的基本概念、设计方法和操作步骤。
Windows窗体程序的开发实验报告

精通C#与.NET4.0数据库开发实验报告实验题目:Windows窗体程序的开发专业计算机科学与技术学生XX班级学号教师指导单位日期一、实验目的1.学会在Visual Studio 2021中创立和运行窗体程序。
2.掌握Windows窗体的根本操作。
3.学会使用常用的Windows控件。
4.学会使用菜单和工具栏以及通用对话框。
二、实验环境.NET框架开发环境Visual Studio 2021三、实验内容例5-1、2:源代码:publicpartialclass Form1 : Form{public Form1( ){Initializeponent( );}privatevoid AddInputToLog(string input){this.tbLog.AppendText("\r\n" + input);this.tbLog.ScrollToCaret( );}privatevoid btnSubmit_Click(object sender, EventArgs e) {string input = this.tbInput.Text;this.AddInputToLog(input);this.tbInput.Clear( );}}例5-3、4:源代码:publicpartialclass FrmMain : Form{public FrmMain( ){Initializeponent( );}privatevoid btnSetProp_Click(object sender, EventArgs e){this.Text = "测试对话框";this.FormBorderStyle = FormBorderStyle.FixedDialog;this.BackColor = Color.Gray;this.WindowState = FormWindowState.Normal; this.MinimizeBox = false;this.Height = 200;this.Width = 400;this.TopMost = true;}private FrmMain _CurrFrm = null;privatevoid btnCreate_Click(object sender, EventArgs e){if(this._CurrFrm == null){this._CurrFrm = new FrmMain( );this._CurrFrm.Show( );}else{this._CurrFrm.Activate( );}}privatevoid btnClose_Click(object sender, EventArgs e){if (this._CurrFrm !=null){this._CurrFrm.Close( );this._CurrFrm = null;}}privatevoid FrmMain_Load(object sender, EventArgs e){}}例5-5:源代码:// label1参数设置bel1.AutoSize = true;bel1.BackColor = System.Drawing.Color.Red;bel1.Font = new System.Drawing.Font("楷体_GB2312",12F, System.Drawing.FontStyle.Regular,System.Drawing.GraphicsUnit.Point,((byte)(134)));bel1.ForeColor = System.Drawing.Color.White;bel1.Location = new System.Drawing.Point(68, 43); = "label1";bel1.Size = new System.Drawing.Size(232, 16);bel1.TabIndex = 0;bel1.Text = "红底白字,楷体小四号, 无边框";bel1.Click += new System.EventHandler(bel1_Click);// label2参数设置bel2.AutoSize = true;bel2.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle;bel2.Font = new System.Drawing.Font("幼圆",15F,System.Drawing.FontStyle.Bold,System.Drawing.GraphicsUnit.Point,((byte)(134)));bel2.Location = new System.Drawing.Point(49, 79); = "label2";bel2.Size = new System.Drawing.Size(289, 22);bel2.TabIndex = 1;bel2.Text = "幼圆小三粗体, Single边框";bel2.Click += new System.EventHandler(bel2_Click); 例5-6:源代码:publicpartialclass Form1 : Form{privateint _Value = 0;//btnShowMsg的Click事件处理函数privatevoid btnShowMsg_Click(object sender, EventArgs e) {MessageBox.Show(string.Format("现在需要: {0} ", this._Value));}//“多一点〞按钮Click事件处理函数privatevoid btnAdd_Click(object sender, EventArgs e){this._Value++;this.lbRes.Text = string.Format("现在需要: {0} ", this._Value);}//“少一点〞按钮Click事件处理函数privatevoid btnSub_Click(object sender, EventArgs e){this._Value--;this.lbRes.Text = string.Format("现在需要: {0} ", this._Value);}}例5-7:源代码:publicpartialclass Form1 : Form{public Form1( ){Initializeponent( );}privatevoid buttons_CheckedChanged(object sender, EventArgs e) {string weeks = "";weeks += ckbWeek1.Checked ? "星期一" :"";weeks += ckbWeek2.Checked ? "星期二" : "";weeks += ckbWeek3.Checked ? "星期三" : "";weeks += ckbWeek4.Checked ? "星期四" : "";weeks += ckbWeek5.Checked ? "星期五" : "";weeks += ckbWeek6.Checked ? "星期六" : "";weeks += ckbWeek7.Checked ? "星期日" : "";string sport = "";sport += rbSword.Checked ? "击剑" : "";sport += rbJump.Checked ? "跳水" : "";sport += rbTiCao.Checked ? "体操" : "";string jiangpai = "";jiangpai += rbGold.Checked ? "金牌" : "";jiangpai += rbSliver.Checked ? "银牌" : "";jiangpai += rbTong.Checked ? "铜牌" : "";this.lbHint.Text = weeks + sport + jiangpai;}}例5-8:源代码:publicpartialclass Form1 : Form{privatevoid Form1_Load(object sender, EventArgs e){this.mtbMobile.Mask = ""; //手机:13后面9个必填数字this.mtbPhone.Mask = "00"; //:4位必填区号,7或8位?this.tbName.Text = "";this.tbUsers.Text = "";}privatevoid btnAdd_Click(object sender, EventArgs e){string usr = string.Format("<{0}>:<{1}>:<{2}>", //产生用户信息this.tbName.Text,this.mtbPhone.Text,this.mtbMobile.Text);//添加到用户记录文本框¨°this.tbUsers.AppendText(usr + System.Environment.NewLine);this.mtbMobile.Text = ""; //清空用户信息this.mtbPhone.Text = "";this.tbName.Text = "";}}例5-9:源代码:publicpartialclass Form1 : Form{public Form1( ){Initializeponent( );}privatevoid Form1_Load(object sender, EventArgs e){//设置cmbHouXuan只能从boBox中的已有候选值选择this bHouXuan.DropDownStyle = boBoxStyle.DropDownList; //lstResult只能执行单项选择,并且对所有值进展排序this.lstResults.SelectionMode = SelectionMode.One;this.lstResults.Sorted = true;this.GeneratebItems( ); //产生boBox中D的可选项}privatevoid GeneratebItems( ){this bHouXuan.Items.Clear( ); //移除原有的数据Random rd = new Random();for (int i = 0; i < 10; i++) //随机生成10个新的数据{string item = string.Format("Item-{0:X8}", rd.Next( ));this bHouXuan.Items.Add(item); //添加到boBox中}this bHouXuan.SelectedIndex = 0; //默认选中第一条}//重新生成boBox中的侯选项privatevoid btnFresh_Click(object sender, EventArgs e){this.GeneratebItems( ); //重新生成bBox中的候选项}//将bBox中选中值¦添加到ListBox中Dprivatevoid btnAddOne_Click(object sender, EventArgs e){//通过boBox.SelectedItem获取当前选中的候选项,然后添加到ListBox中Dstring item = (string)this bHouXuan.SelectedItem;this.lstResults.Items.Add(item);}//从ListBox中移除当前选中项privatevoid btnRemoveOne_Click(object sender, EventArgs e){if (this.lstResults.SelectedIndex >= 0) //如果当前ListBox中有选中条目,移除它{this.lstResults.Items.RemoveAt(this.lstResults.SelectedIndex);}}//从ListBox中移除所有项privatevoid btnRemovAll_Click(object sender, EventArgs e){this.lstResults.Items.Clear( );}}例5-10:源代码:privatevoid btnMsgBox_Click(object sender, EventArgs e){MessageBox.Show("这是第一个消息框,只有确认按钮");//显示最简单的MessageBoxMessageBox.Show("这是二个消息框¨,有标题,只有确认按钮", "第二个消息框");//显示有文本和标题的MessageBox//显示具有文本、标题、确定和取消按钮的MessageBoxMessageBox.Show("这是第三个消息框¨,有标题,只有确认和¨取消按钮","第三个消息框", MessageBoxButtons.OKCancel);//显示具有文本、标题、确定和¨取消按钮、告警图标的MessageBox MessageBox.Show("这是第四个消息框¨,有标题,只有确认和取消按钮,告警图标", "第四个消息框", MessageBoxButtons.OKCancel,MessageBoxIcon.Warning);}例5-11:源代码:private void btnOpenFile_Click(object sender, EventArgs e){OpenFileDialog ofdlg = new OpenFileDialog( );//创立OpenFileDialog对象ofdlg.Filter = "文本文件(*.txt)|*.TXT|Word文件(*.doc)|*.DOC"; //只选择TXT和DOC 扩展名文件ofdlg.Title = "选择文本文件或Word文件"; //设置对话框的标题if(ofdlg.ShowDialog() == DialogResult.OK) //显示对话框,并等待返回{this.tbOpenFileName.Text = ofdlg.FileName; //如果用户选择了文件那么显示到界面}else{this.tbOpenFileName.Text = "还没有选择要翻开的文件"; //没有选择文件,那么显示默认提示}}例5-12:源代码:private void btnSetColor_Click(object sender, EventArgs e){ColorDialog cdlg = new ColorDialog( ); //创立ColorDialog对象cdlg.Color = btnSetColor.ForeColor; //设置默认颜色为btnSetColor当前前风光if (cdlg.ShowDialog( ) == DialogResult.OK) //显示对话框,并等待返回{this.btnSetColor.ForeColor = cdlg.Color; //选择了新的颜色,那么更新btnSetColor前风光}}例5-13:源代码:private void btnSetFont_Click(object sender, EventArgs e){FontDialog fdlg = new FontDialog( ); //创立FontDialog对象fdlg.Font = btnSetFont.Font; //设置默认字体为btnSetFont当前字体if (fdlg.ShowDialog( ) == DialogResult.OK) //显示对话框,并等待返回{this.btnSetFont.Font = fdlg.Font; //选择了新的字体,那么更新btnSetFont的字体}}四、实验总结通过此次实验,我学会了在Visual Studio 2021中创立和运行窗体程序;也掌握了Windows窗体的根本操作;学习使用了常用的Windows控件;同时学会了使用菜单和工具栏以及通用对话框。
数据库基础课程标准

《数据库基础》课程标准前言:《数据库基础》是电子商务专业人才培养计划中的一门专业课程,面向电子商务专业大二学生开设,课程总学时为34学时,依据电子商务的人才培养方案要求,由电子商务教研室赵阔执笔起草本课程的课程标准,信息技术与传播系负责审定。
一、课程的说明:数据库技术是计算机相关专业重要的专业基础技术之一,同时也是构建电子商务网站过程中的重要技术组成部分,而Access作为Office组件之一,是一款简单易用而功能丰富的普及型软件,应用广泛。
《数据库技术基础(Access)》这门课程是数据库技术的入门理论技术基础,是后续学习企业级数据库管理系统的基础,同时也是进行基于数据库的应用系统开发的重要基础,作为计算机、电子商务等相关专业学生应该了解并掌握该软件的应用。
本课程的基础是计算机文化基础课,其后续课程为电子商务网站建设、数据库应用(SQL Server)等。
数据库基础教学总时数为34学时(其中理论学时为16学时,实践学时为18学时),共分12章。
附课内总学时讲授主要知识点及课内学时分配表:二、课程培养目标:通过理论与实践教学,使学生掌握关系型数据库的基本操作,理解关系型数据库的有关概念,具备一定的数据库结构设计的能力,熟练应用ACCESS这一基本数据库管理系统软件。
初步培养学生能综合运用所学知识,进行小型数据库应用系统的开发工作,为后续各课程的学习打下扎实基础。
三、课程内容与基本要求:本课程属数据库技术基础性教学,基于Access环境,重点介绍图形用户界面下数据库和表的建立、索引和关系的定义、记录的基本操作等,引入必要的关系数据库理论知识,以培养学生分析和设计小型数据库结构的能力。
本课程分为掌握、理解、了解三种层次要求;“掌握”的内容要求理解透彻,能在本学科和相关学科的学习工作中熟练、灵活运用其基本理论和基本概念;“理解”的内容要求能熟知其相关内容的概念及有关理论,并能适当应用;“了解”的内容要求对其中的概念和相关内容有所了解。
实验4 窗体的创建及应用

实验4窗体的创建及应用
一、实验目的
(1)熟悉和掌握利用“自动创建窗体”创建窗体。
(2)熟悉和掌握利用“窗体向导”创建主/子窗体。
(3)熟悉和掌握利用“设计视图”创建窗体。
(4)熟悉和掌握利用窗体中控件的应用。
(5)熟悉和掌握窗体和控件属性的设置方法
二、实验内容
1.P92 例4_1---例4_5(注意:将例子中所用的表改为实际提供的表,进行实验) 2. 利用数据透视表向导创建窗体,统计不同院校男女人数
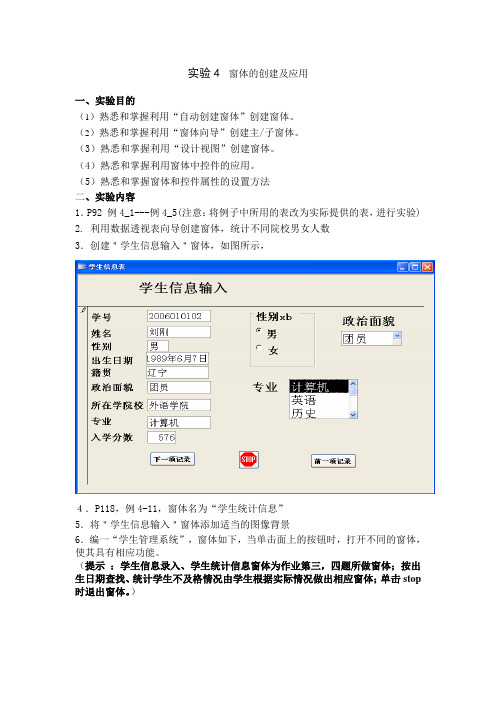
3.创建"学生信息输入"窗体,如图所示,
4.P118,例4-11,窗体名为“学生统计信息”
5.将"学生信息输入"窗体添加适当的图像背景
6.编一“学生管理系统”,窗体如下,当单击面上的按钮时,打开不同的窗体,使其具有相应功能。
(提示:学生信息录入、学生统计信息窗体为作业第三,四题所做窗体;按出生日期查找、统计学生不及格情况由学生根据实际情况做出相应窗体;单击stop 时退出窗体。
)。
PowerBuilder10.0小游戏PB语言实验四 报告

实验报告实验四课程会计信息化——会计软件开发技术二级学院会计学院班级 111069902 小组第10组学生姓名黄敦敦学号11106990207 学生姓名王蔚学号11106990222 学生姓名郭娇娇学号11106990205 学生姓名卢蓉学号11106990213 指导教师陈旭【实验时间】2013年10月18日至2013年10月23日【实验名称】大家来找茬游戏【实验目的】运用前面已经学到的相关知识和技术制作一个小游戏,熟悉各种控件和函数。
【实验内容】制作名字为“大家来找茬”的游戏。
【实验步骤】1.新建一个“实验四游戏”的文件夹。
2.打开PB,新建一个workspace并命名为“实验四游戏”并保存在“实验四游戏”的文件夹下。
3.新建一个target下的application命名为“jisuanji”并保存在“计算工具”的文件夹下。
4.在PB object下新建两个window,命名为“w_group10主界面”和“w_group10主界面2”,用于制作整个应用开始界面,并添加完善窗口。
5.在PB object下依次新建12个window,依次命名为“w_group10卡通1”,“w_group10卡通2”,“w_group10卡通3”等等, 用于游戏的主界面。
新建4个window用于游戏的弹出窗口,依次命名为“w_顶级菜鸟”,“w_迟眉钝眼”6.调试,试运行,生成exe文件。
【对象说明】由于窗口太多,就同一类型的其中一个窗口加以说明。
1、大家来找茬游戏的登陆界面的窗体的展示,如表1表2所示。
窗口控件说明脚本2、大家来找茬的的游戏界面其中一个的展示,如表3所示。
-4所示3、弹出窗口其中一个的展示,如表【实验总结】这次的实验是做一个小游戏,虽然说是小游戏,但是其中的内容真的是不“小”,平时常常玩着的一些游戏,现在自己制作起来却没那么简单。
接到任务后,我们就开始想到底做什么,大家各抒己见,最后确定为“大家来找茬”。
windows窗体应用程序设计实验报告

windows窗体应用程序设计实验报告Windows窗体应用程序设计实验报告一、实验目的本次实验的主要目的是让学生掌握Windows窗体应用程序的设计方法和技巧,了解Windows窗体应用程序的基本结构和运行原理,能够熟练使用Visual Studio等开发工具进行程序设计和调试。
二、实验内容本次实验的主要内容包括以下几个方面:1. 熟悉Windows窗体应用程序的基本结构和运行原理。
2. 学习使用Visual Studio等开发工具进行程序设计和调试。
3. 设计一个简单的Windows窗体应用程序,实现基本的界面设计和功能实现。
三、实验步骤1. 熟悉Windows窗体应用程序的基本结构和运行原理。
Windows窗体应用程序是一种基于Windows操作系统的图形用户界面应用程序,它采用了Windows窗体技术,可以实现丰富的用户界面和交互功能。
Windows窗体应用程序的基本结构包括窗体、控件、事件等,其中窗体是应用程序的主界面,控件是窗体中的各种元素,事件是控件与用户交互的响应动作。
Windows窗体应用程序的运行原理是通过.NET Framework提供的Windows Forms 类库实现的,它可以在Windows操作系统上运行,并且可以与其他.NET应用程序进行交互。
2. 学习使用Visual Studio等开发工具进行程序设计和调试。
Visual Studio是一款强大的集成开发环境,可以支持多种编程语言和应用程序类型的开发。
在本次实验中,我们使用Visual Studio 进行Windows窗体应用程序的设计和调试。
具体步骤如下:(1)打开Visual Studio,选择“新建项目”,选择“Windows 窗体应用程序”,命名为“HelloWorld”。
(2)在窗体中添加一个标签控件,设置其文本为“Hello World!”。
(3)在窗体中添加一个按钮控件,设置其文本为“点击我”。
(4)在按钮的Click事件中添加代码,使得点击按钮时标签的文本发生变化。
数据库原理实验报告单(四川大学锦江学院)实训4

实验名称:_实训4设计窗体任课教师:聂清彬罗宵锋
专业班级:2011级工业设计(一)班姓名:颜朝阳
学号:100710121完成日期:2012.6.8_成绩:
一、实验目的:本次实训让我们能够练习创建窗体和使用向导创建一个带有子窗体的窗体,以及怎样去除窗体中的附加控件的方法。
二、实验内容及要求:使用Access创建数据库表和查询,并在数据库中完成各种窗体的基本操作。
图4保存窗体
(2)使用Access的自动创建窗体功能,创建一个名为“学生成绩查询”的表格式窗体。要求该窗体包括“学生表”中“姓名”和“成绩单”中“课程编号”和“课程成绩”字段。
注意:这个窗体我们要使用在实训3里面建立的“学生成绩查询”,然后以该数据来源建立窗体。
单击“窗体“对象工具栏中的”新建“按钮,打开”新建窗体对话框。选择“自动创建窗体:表格式”选项,同时选定前面建立的查询“学生信息查询”作为数据源。单击“确定”按钮,打开窗体视图,如图5和图6:
使用设计视图创建“添加学生信息”窗体
单击工具箱的“命令按钮”,在窗体页脚区插入“添加”、“撤销”和保存“按钮。
如图10至15所示。
图10命令按钮向导选择“添加新纪录”
图11生成“添加”按钮
图12命令按钮向导选择“撤销记录”
图13生成“撤销”按钮
图14命令按钮向导选择“保存记录”
图15生成“保存”按钮
图5“新建窗体“对话框
图6“学生信息查询“窗体
最后把该窗体命名为“学生信息查询”,单击“确定”按钮,如图7所示。
图7保存窗体
(3)使用设计视图创建一“添加学生信息”窗体,数据源为“学生表”中的字段,并能视线对数据前翻和后翻的操作,以及添加、保存新数据和撤销数据的功能。“添加学生信息”窗体各控件属性及事件具体要求如表1所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验四、创建和使用窗体窗体是将一个或多个表或查询的某些字段进行格式化排列后的视图,简单的说,窗体可以看作是表或查询的另一种视图方式。
在这种视图方式中,用户可以更方便简单的进行数据记录的查看和输入。
1.使用向导创建窗体在创建窗体之前,应先确定窗体将基于什么表来创建以及窗体将如何使用。
例如,在第一个练习中,我们依据【学生信息表】创建一个用于查看和输入学生信息的窗体。
(1)打开实验四目录下的“图书管理”数据库。
(2)在数据库窗口左侧的“对象”栏中单击“窗体”,双击“使用向导创建窗体”启动窗体向导。
(3)该窗口用于确定窗体中包含哪些字段,在“表/查询”下拉菜单中选择“表:学生信息表”,则“可用字段”中列出所有该表中包含的字段,单击全选按钮,将所有字段添加到“选定的字段”区域中(也就是说我们要创建的新窗体中将包含该表中的所有字段),如图4-1所示,单击“下一步”按钮。
图4-1 窗体创建向导(4)在第二步的窗口中用于确定窗体显示的布局,使用缺省的选项“纵栏表”,如图4-2所示,单击“下一步”按钮。
图4-2 选择窗体布局(5)在所列出的窗体样式中任意选择其中一种,单击“下一步”按钮。
(6)保留系统为窗体指定的标题“学生信息表”,保留“打开窗体查看或输入信息”单选项,单击“下一步”按钮。
此时,新的窗体创建完成,并显示出“学生信息表”中的第一条记录。
如图4-3所示,左侧一列为表的字段标题,右侧一列为每条记录对应字段的数据值。
图4-3 学生信息表窗体(7)单击窗体底部的按钮,可以查看其他记录。
其中,单击查看下一条记录,单击查看最后一条记录,单击查看上一条记录,单击查看第一条记录,而单击可以输入新记录。
当数据表中记录比较多时,也可以利用向导创建“表格”式窗体,例如,创建“书籍目录表”窗体,创建过程与上述过程相同,只是在上述步骤(4)的图4-2中选择“表格”式即可。
创建完成的“书籍目录表”窗体将如图4-4所示。
图4-4 书籍目录表窗体2.调整窗体布局对于已经创建完成的窗体,可以通过设计视图对它的布局作进一步修改。
(1)在数据库窗口“窗体”列表中,双击“学生信息表”。
(2)打开窗体后,单击工具栏中“设计”按钮,进入窗体的设计视图,如图4-5所示。
标签控件文本框或下拉框控件图4-5 窗体设计视图在图4-5所示的设计视图中可以看到,左侧文本标签中所显示的内容为“学生信息表”中每个字段的标题属性,而右侧一列所显示的是该文本框或下拉框中引用的数据所在的字段名称。
每个文本框或下拉框的大小是由在原数据表中该字段的大小属性决定的。
(3)单击选中左侧“图书证号”标签,在“格式”工具栏中(如图4-6所示),可以对标签的字体或样式进行修改。
提示:如果窗口中没有显示图4-6所示的格式工具栏,则可以在Access窗口的菜单栏处,单击右键,在所弹出的下拉菜单中选择“格式(窗体/报表)”,即可显示该工具栏。
(4)例如,选中“图书证号”标签,将标签样式按图4-7所示工具栏样式进行修改。
字体修改为“隶书”,字号改为“12”,对齐方式为“右对齐”背景设为“淡黄”色,字体颜色改为“深蓝”色,边框颜色为“透明”,边框宽度设为“3”,特殊效果设置为“阴影”。
(5)除了可以利用格式工具栏修改样式外,还可以使用每个控件的右键下拉菜单。
仍然选中“图书证号”标签,单击鼠标右键,如图4-8所示右键菜单。
可以看到利用菜单中也可以修改控件的字体、背景、特殊效果等样式,除此以外,还可以修改它的对齐方式和大小。
例如,将“图书证号”标签的大小改为“正好容纳”。
图4-8 控件右键菜单(6)完成对一个标签样式的修改后,将其他五个标签也作统一修改。
此时,可利用键盘技巧,按住键盘上shift键,用鼠标在五个标签上一一单击,将五个标签都选中,再按照步骤(4)、(5)将这些标签样式进行统一修改,使其与“图书证号”标签样式相同。
修改完成后,其显示结果如图4-9所示。
图4-9 统一修改后的标签(7)以相同的方法,同样可以对窗体右侧一列的文本框和下拉框作统一格式的修改。
这一点同学可以自己实践一下,按照自己的喜好,对它们的样式进行修改。
除此以外,还可以利用鼠标对窗体的大小和布局进行调整。
在修改窗体布局时,一定要注意鼠标指针的形状。
下表对于设计窗体中会出现的每一种鼠标指针形状进行了说明。
手手指竖直箭头水平箭头对角箭头(8)根据上表所给出的指针形状和对应功能,我们修改窗体的布局。
例如,选中“图书证号”数据文本框,将鼠标移动到文本框周围的小方框处,根据实际数据的位数需要,利用竖直箭头、水平箭头或对角箭头调整文本框的大小。
依照上述方法也可以修改其它文本框或下拉框的大小。
(9)再来看一下如何将标签控件与对应的数据控件一起移动。
例如,选中“图书证号”标签,用鼠标指针在标签的边线上慢慢移动,此时注意指针形状的变化。
当指针形状变化成手状时,按住鼠标左键,即可同时拖动该标签控件和对应的数据控件。
依照上述方法可以移动每一个控件组,从而调整它们之间的距离。
(10)另外,单独一个控件的位置也是可以调整的。
例如,要将“图书证号”的标签控件与其数据控件拉开一些距离。
再次选中“图书证号”标签,将鼠标指针移动到标签左上角的大方框上,此时指针形状将变为手指状,按住鼠标左键进行移动,即可单独移动该标签控件。
依照上述方法可以单独移动每一个控件,调整它们的位置。
如图4-10所示,该窗体是利用步骤(8)~(10)介绍的方法进行调整后得到的新的窗体布局。
图4-10 调整后的窗体布局对于创建完成的表格式窗体“书籍目录表”,同样也需要进行控件位置和窗体布局的调整,调整方法与上述过程相同,经调整后的窗体如图4-11所示。
图4-11 调整布局后的书籍目录表技巧提示:在调整控件的过程中,同时选中几个控件后,还可以利用“格式”菜单中“对齐”、“大小”、“水平距离”和“垂直距离”等选项进行调整。
如果在调整的过程中出现误操作,可以单击工具栏中“撤消”按钮撤销上一步操作。
要注意的是,在Access2000窗体设计视图中“撤消”按钮只能撤消上一步操作,而上一步之前的操作将无法撤销,所以在进行窗体布局调整时一定要谨慎,完成一步调整之后要查看一下是否符合自己的要求,再进行下一步调整。
3.窗体及控件属性窗口在第2节的实验中,我们介绍了如何利用格式工具栏、右键菜单和鼠标指针状态对控件的属性或窗体的布局进行调整。
实际上,在Access窗体设计视图中,还可以利用控件或窗体的属性窗口对窗体进行修改。
(1)在“学生信息表”窗体的设计视图中,选中“图书证号”标签,单击鼠标右键,在右键菜单中单击“属性”。
(2)可以看到在属性窗口中,包含该控件四种类型的属性,分别为“格式”、“数据”、“事件”和“其他”,除此以外的“全部”选项卡中包含这四种类型中的所有属性。
如图4-12所示,在“格式”选项卡中,“标题”属性可以用来修改标签中所显示的文本内容,除此以外的其它属性也都可以对该控件的各种显示样式属性进行修改。
对于使用鼠标移动控件或控件组不熟练的同学,可以在这里通过修改左边距或上边距等属性来实现。
图4-12 属性窗口(3)点击“图书证号”标签属性窗口的“数据”和“事件”选项卡,会注意到其中都没有内容,这是因为我们所选择的控件只是用于显示数据表中字段的标题,并不涉及到字段中具体的数据,也不会触发什么事件。
“其他”选项卡中包含几个不是十分重要的属性,这里,我们都不作修改。
(4)点击“全部”选项卡,可以查看一下该控件包含的全部属性。
(5)在窗体设计视图中,单击选中“图书证号”文本框,此时,属性窗口会自动变为该文本框的属性窗口。
(6)在该属性窗口中,除了包含文本框显示样式属性外,还包含在创建数据表设计该字段时的一些字段属性。
如,“格式”选项卡中的“格式”属性,“数据”选项卡中的“有效性规则”,“有效性文本”等。
(7)“数据”和“事件”选项卡中都包含了实际的属性。
“数据”选项卡中“控件来源”属性是比较重要的一个属性,一般不作修改,它是指该文本框中所显示的数据来源于数据表中的哪一个字段。
如,在窗体视图中,“图书证号”文本框中不再显示为“图书证号”文本,而是显示该字段在数据表中相应记录所对应的数据。
“事件”选项卡中所包含的是操作该文本框时可以触发的事件,涉及到VBA程序的编写,我们会在实验八中作说明,这里我们暂时对“事件”选项卡中属性不作修改。
(8)以上分别查看了“图书证号”标签和文本框的属性窗口,按上述步骤同样可以查看其他控件的属性窗口。
这里我们利用属性窗口作一个小小的改动,将“姓名”和“学院”标签属性窗口中“格式”选项卡的“标题”属性分别修改为“学生姓名”和“所在学院”,并且修改它们的“宽度”属性,使这两个标签的宽度与“图书证号”标签的宽度相同。
(9)除了可以查看单个控件的属性窗口外,还可以同时查看和修改多个控件的属性窗口。
将鼠标移动到窗体中标签上方的标尺处,当鼠标变为黑色下箭头时单击鼠标,则窗体左侧的所有标签控件都会被选中,单击鼠标右键选择“属性”,此时打开的即为“多项选择”属性窗口,如图4-13所示。
在窗口中只有所有被选中的控件属性值相同的项,其属性值才被显示出来,因此,我们看到的“标题”属性值为空。
在这种“多项选择”的属性窗口中,可以统一的对所选控件的某些属性作修改,如宽度、高度、左边距等等。
图4-13 多项选择的属性窗口(10)以上我们查看的是窗体中控件的属性,实际上窗体本身也具有一定的属性。
将鼠标移动到窗体左上角的方框处单击鼠标右键选择“属性”,此时打开的即为“窗体”的属性窗口,窗口中同样包含“窗体”的格式和数据属性等。
(11)在这里我们为窗体设置一个背景图片。
在“格式”选项卡中单击“图片”属性的文本框(文本框中显示为“(位图)”),然后单击按钮打开“插入图片”对话框。
(12)可根据自己喜好,选择一图片文件作为窗体背景,或选择实验四目录下的bg.gif 文件插入。
(13)可以根据需要修改“图片缩放模式”属性。
(14)完成背景设置后,关闭属性窗口,单击保存按钮进行保存。
经过修改后的窗体如图4-14所示。
图4-14 修改后的学生信息表窗体对“书籍目录表”窗体中控件作类似的属性修改,修改后窗体如图4-15所示。
图4-15修改后的图书目录表窗体4.在窗体中添加控件在窗体视图中,窗体分为3个基本节,分别是窗体页眉、主体节和窗体页脚。
使用向导创建窗体时,向导在主体节中为每个所选字段都自动添加了一个控件组,而窗体页眉和窗体页脚仍然为空。
在这里我们来为页眉和页脚添加一些控件,进一步对窗体做一些修饰。
(1)打开“学生信息表”窗体的设计视图。
(2)将鼠标移动到窗体页眉与主体节之间的水平横条上,当鼠标指针变为双箭头时,向下拖动鼠标,为窗体页眉部分留出一段距离。
