DIV+CSS视频教程_DIV+CSS开发实例-实战DIV+CSS网站首页制作
第7章 第2节 DIV+CSS布局网页 课件

第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
divcss制作网页模板的基本步骤(divcss网页页面效果制作

divcss制作网页模板的基本步骤(divcss网页页面效果制作导读大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div ...大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div CSS制作网页模板的基本步骤在当今数字化的世界里,网站已成为公司、组织、个人宣传以及推广业务的关键。
为了制作优质的网站,设计师们需要掌握许多技术和方法,其中之一是使用Div CSS。
本文将介绍Div CSS制作网页模板的基本步骤,帮助初学者了解如何应用这一技术,确保网页的美观和难忘。
一、确定网页结构每个网页都有一个独特的结构。
在开始使用Div CSS之前,您需要知道您想要创建的网页类别。
是一个单页网站,还是包含多个页面?您使用的是静态页面还是动态页面?这些因素都将影响您的设计。
二、设计布局设计布局是网站设计中的重要一步。
您可以使用Div CSS创建各种不同的布局,比如多列、单列、网格等。
您可以使用float属性设置网页中内容的布局。
通过复制和粘贴,您可以创建一个包含多个元素的布局,然后使用float属性对它们进行排列。
三、使用CSS设置样式CSS是Cascading Style Sheets的缩写,用于定义HTML元素的外观和布局,使网站看起来更具吸引力。
您可以使用CSS设置文字、颜色、背景、边框、文本、间距等。
Div CSS的一个关键特性是可以在HTML模板中分离布局和样式。
然后,通过CSS样式表拾取器来应用这些样式。
四、使用CSS优化网站在优化网站时,可以通过CSS的各种技术提高性能和用户体验。
在页面加载时,如果使用过多的CSS或大型背景图像,会使页面加载速度变慢。
流线型CSS是一种有效的优化网页的方式。
通过移除旧版的CSS,使用高效代码重写新的CSS,并将其中的重复内容与变量合并,可在较短的时间内实现较快的加载速度。
第19章 DIV+CSS页面布局实例:制作

19.7
制作个人博客分页
个人博客的分页包括article.html、archives.html、 、 个人博客的分页包括 、 guestbook.html和about.html。这四个网页的结构和首 和 。 是一致的。 页index.html是一致的。所以在制作完成 是一致的 所以在制作完成index.html后 后 制作其他分页就变得非常简易。这也是DIV+CSS布局 ,制作其他分页就变得非常简易。这也是 布局 的一大优点。 的一大优点。有的网站在构架时候为每个分页都设置一 文件。 个CSS文件。但这样做会使网站的文件量增大,也会为 文件 但这样做会使网站的文件量增大, 后期维护修改带来一定的麻烦。 后期维护修改带来一定的麻烦。本章实例只使用一个 CSS文件,就是 文件, 文件 就是index.css。在这个文件中包含整个网站 。 样式。 的CSS样式。 样式
19.4.2 制作左边栏中网文的样式
如图19.7所示,网文没有添加任何样式,但其结构和位置都 所示,网文没有添加任何样式, 如图 所示 是正确的。接着对网文进行样式美化。 是正确的。接着对网文进行样式美化。首先对文章标题 添加样式。文章标题使用article_marker.gif图片来作为 添加样式。文章标题使用 图片来作为 背景图,设置其padding-left属性后,图片就会与文字分 属性后, 背景图,设置其 属性后 在标题中有超链接“阅读全文” 离。在标题中有超链接“阅读全文”,选择该链接后会 跳转到article.html页面。 页面。 跳页头部(header) 制作个人博客的首页头部(header)
在完成首页的整体基本布局后, 在完成首页的整体基本布局后,就可以对页面进行分块制作 首先制作网页头部header。 ,首先制作网页头部 。 header分为左右两个部分,左边是网站的 分为左右两个部分, 分为左右两个部分 左边是网站的logo,右边是网 , 站的导航。这两个部分分别用logo和nav的容器嵌入页面 站的导航。这两个部分分别用 和 的容器嵌入页面 。在nav容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
实训4 div+css综合运用

实训4 div+css综合运用一、背景介绍在Web开发领域,div和css是两个基础、重要的概念。
div是HTML中的一个标签,用来划分网页的结构和布局;而css是一种样式表语言,用于描述HTML文档的呈现方式。
实训4中涉及到了div 和css的综合运用,旨在帮助学习者掌握这两个技术,并且能够灵活运用于实际项目中。
二、整体评估在实训4中,学习者需要通过实际操作,完成一个包含头部、导航、内容区域和底部的网页布局。
这样的任务要求对div和css的综合运用提出了很高的要求,需要考虑到页面的整体结构、样式和布局。
在评估过程中,我发现学习者需要注意以下几点:1. 结构清晰:div标签应该按照页面的结构和布局来合理地进行划分和嵌套,以确保页面结构清晰、层次分明。
2. 样式统一:css样式应该对整个页面起到统一、协调的作用,保证整体的美观和一致性。
3. 响应式布局:在综合运用中,需要考虑到不同设备上的显示效果,保证页面能够适配不同的屏幕尺寸。
4. 创新设计:除了基本的布局要求,学习者还可以通过css的特效和动画等进行创新设计,提升页面的互动性和吸引力。
三、文章撰写在本次实训4中,我们深入学习了div和css的综合运用,从理论到实践,都有了全面的了解和掌握。
通过对div的合理划分和css的样式设置,我们可以轻松实现一个精美、完善的网页布局。
在整个过程中,我对div和css的重要性有了更深的理解。
div作为网页设计中最基础的组件,它的合理划分和嵌套对于页面的结构和布局起着至关重要的作用。
通过div的灵活运用,我们可以将页面分割成不同的模块,从而更好地呈现页面内容,提高用户的浏览体验。
css则是页面样式的设计师,通过设置各种样式属性,我们可以实现页面的美化和个性化定制。
通过css的盒子模型、浮动布局、弹性布局等特性,我们可以完美定制各种不同风格的网页布局。
在综合运用的过程中,我深刻体会到了对div和css的熟练掌握意味着更自由地实现网页设计的愿景。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
使用DIV+CSS制作网页(二)

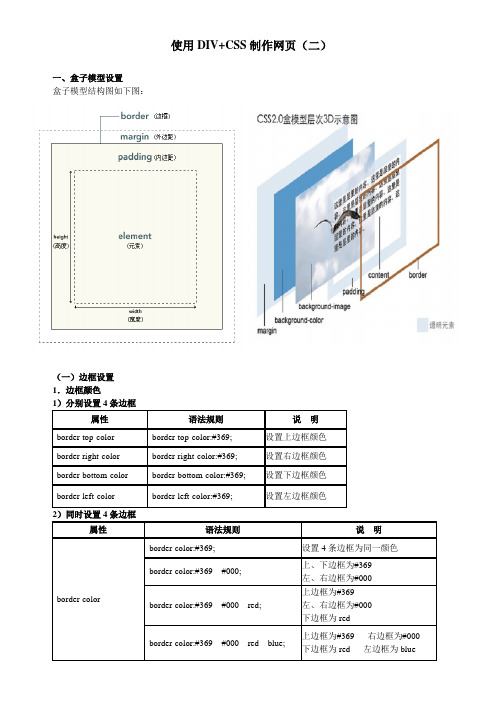
使用DIV+CSS 制作网页(二)一、盒子模型设置盒子模型结构图如下图:(一)边框设置 1.边框颜色2.边框粗细4.边框属性简写同时设置边框的三个属性例如:border:1px dashed #336699;(二)内边距(padding)用于控制内容与边框之间的距离;会占据空间;可设置盒子模型上、右、下、左4个方向的内边距值;设置方式与border属性相似。
(三)外边距(margin)用于控制元素与元素之间的距离;会占据空间;可设置盒子模型上、右、下、左4个方向的外边距值;设置方式与padding属性相同:可以设置1、2、3或4个属性值。
1)设置1个属性值时,表示上、下、左、右4个margin均为该值2)设置2个属性值时,前者为上、下margin值,后者为左、右margin值3)设置3个属性值时,第1个为上margin的值,第2个为左、右margin的值,第3个为下margin的值4)设置4个属性值时,按照顺时针方向,依次为上、右、下、左margin的值说明:盒子尺寸计算:盒子模型总尺寸=border-width+padding+margin+内容尺寸(宽度/高度)二、标准文档流1.概念:简称“标准流”,指在不适用其他的排版和定位相关的特殊CSS规则时,各种元素的排列规则2.标准流分类:1)块级元素(block level)——以一个块地形式表现出来,并且跟同级的兄弟块依次竖直排列,左右撑满(占有独立空间)2)行内元素(inline)——各个字母之间横向排列,到最右端自动折行;标签本身不占有独立的区域,仅仅在其他元素的基础上指定了一定的范围。
3.块级元素与行内元素的区别1)块级元素拥有自己的区域;2)行内元素没有自己的区域说明:1.<div>标签区块容器标记,即<div>与</div>之间相当于一个容器;通用的块级元素,无逻辑语义;可以容纳各种HTML元素;使用CSS控制<div>时,其中的各标签都会随之改变。
DIV+CSS网页制作首页布局实例教程

DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
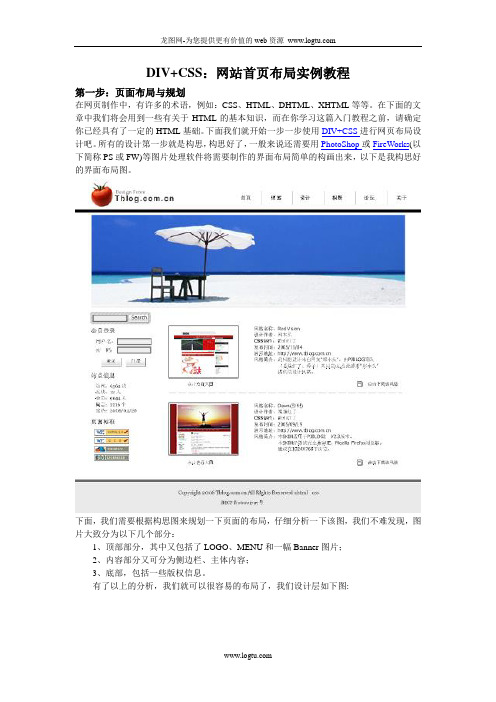
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文章标题:文章标题就是文章内容的总结,对搜索 引擎来说文章标题的权重要比内容要高,怎么才能 让搜索引擎知道返里是标题呢,当然是用标题标签 h1~h6标签了,这里我们选用h1,还有一点不要忘 记标题也是可以点击的,所以也要用a进行包围, <h1> <a href="/?p=5">Web前端开 収工程师好找工作吗?</a> </h1>
“好职推荐”同”职业生涯“ <dl> <dt>好职推荐</dt> <dd><a href="/forum.php?mod=viewthread&tid=370">盛大 网络--前端开发工程师</a></dd> <dd><a href="/forum.php?mod=viewthread&tid=397">阿里 巴巴--前端开发工程师</a></dd> <dd><a href="/forum.php?mod=viewthread&tid=97">金山 软件--KIS-WEB前端页面工程师</a></dd> <dd><a href="/forum.php?mod=viewthread&tid=62">360京 东商城 -- Web前端开发工程师</a></dd> … </dl>
HTML代码: <div id="header"></div> <div id="banner"></div> <div id="content"></div> <div id="footer"></div>
【第二步】 头部版块有两部分组成,左侧的logo和 右侧的寻航条 1)网站logo一般是张图片,而且是可以点击癿,点 击后回到首页,所以logo部分的结构为: <div id="logo"> <a href=""> <img src="images/logo.png" /> </a> </div>
,而我们的做法是,先加载前面那个10px宽度的小图片,这 样背景加载速度快,用户打开网页的时候,先把这种背景图 加载上,不至于展现在浏览者前面的是一片空白,然后等去 彩背景下载完毕后,再加载在页面内,用户感觉会很舒服 具体如何实现背景的显示顸序,做法有很多,针对本例 ,最适用的办法就是设置为不同癿盒子的背景,bg.gif就当 做html盒子的背景,而 clouds.gif就当做body盒子的背景,因 为网页会先加载html盒子,然后再加载body盒子,那举CSS 代码如下: html{background:url(../images/bg.gif) repeat-x;} body{background:url(../images/clouds.gif) repeat-x;}
文章内容:既然是内容,肯定就少不了段落标签p了,有几段文字就用几个 “<p></p>”,这样文章部分的结构,就逐渐清晰明朗 <p>据09年全国Web前端开发行业调查统计显示,09年大型企业对于Web前端 开发人才需求紧缺。 Web前端开发目前是一种新兴职业,专业的前端开发;p>随着Web2.0的大潮席卷而来,2010年互联网发展速度空前,互联 网向标准化、专业化、精细化方向发展,导致Web开发职位进一步细分, Web前端开发工程师、Web页面重构师等这些高薪职业相继诞生。如今流行 的浏览器有十几种,不同的浏览器对页面的解析不同,导致相同的页面在不 同的浏览器内显示效果不同,不能兼容多种浏览器,用户体验降低,搜索引 擎抓取率低,加载速度慢等影响页面整体质量的因素产生,所以对页面制作 要求越来越高,致使许多公司急需提供制作标准页面服务的技术人员。</p> <p>现在YAHOO、MSN等国际门户网站,网易、新浪等国内门户网站 ,和主流的Web2.0网站,均采用xHTML(DIV)+CSS的框架模式,更加印证 了xHTML(DIV)+CSS是大势所趋。</p> <p>正因为如此Web前端开发人员成为市场上紧缺的人才,同时也成为一个新 兴的高薪职业。</p>
【第五步】 关于页底版块的布局,效果图上是有两行文字组 成,第一行文字全部为链接, <p> <a href=“#”>关亍cssStudy</a> | <a href=“#”>广告服务</a> | <a href=“#”>提交问题</a> | <a href=“#”>联系我们</a> | <a href=“#”>版权声明</a> | <a href=“#”>关亍隐私</a> | <a href=“#”>合s作伙伴</a> </p> 第二行左边的是备案号,右侧是版权信息 <p> <a href="#">京ICP备10055601号</a> All rights(C)2008-2010 Reserved <p>
</div>
2) 右侧布局:首先右侧分两个版块“职业生涯”和 “好职推荐”,仔细看会发现他们有共同的结构, 共同的样式,只要将其中一个做出来,另外一个结 构和样式直接复用就可以了 分析:那就分析上面的“职业生涯”的结构,首先 有个标题,其次下面是标题的一个列表,这样很容 易让人想到用“ul+li”的组合,但是我们这里有一个 更好的做法, 用“dl+dt+dd”组合,返种组合在这里 是一个很不错的选择,要比“ul+li”要好
DIV+CSS视频教程:HTML XHTML CS3 JS网页制作 /goods-91.html
【第一步】 首先我们需要对页面进行分块,由几大 块组成,从效果图上不难看出,由四大块组成“头 部版块、广告版块、内容版块、页底版块”,分别 给他们起个名字如下: 头部版块:header 广告版块:banner 内容版块:content 页底版块:footer
【第三步】 Banner部分在设计中是一个图片放在此 处就可以,因为广告也是可以点击的,所以就需要 在图片外面加上链接,代码如下: <div id="banner"> <a href=""><img src="images/banner.jpg" /></a> </div>
2)导航我们肯定要用标签ul和li,而li里面内容又是链接,在加上真 实的链接信息后,导航条部分的结构如下: <ul id=“nav”> <li><a href="">首 页</a></li> <li><a href="/course.aspx">培训课程</a></li> <li><a href="/students.aspx">优秀学员</a></li> <li><a href="/faq.aspx">课程疑问</a></li> <li><a href="/career.aspx">职业生涯</a></li> <li><a href="/">学员社区</a></li> <li><a href="/">官斱博客</a></li> <li><a href="/address.aspx">学院地址</a></li> </ul>
1)左侧的文章版块,分“文章图片,文章标题和 文章内容”三部分 文章图片:仍功能上来说文章顶部图片应该是可以 点击的,点击后进入文章详情,所以图片外面还是 要被链接a包围的; <a href="/?p=5"> <img src="images/articleBanner.jpg" /> </a>
<dl> <dt>职业生涯</dt> <dd><a href="/?p=60">Web前端开发 工程师需要掌握哪些核心技能?</a></dd> <dd><a href="/?p=51">我是程序员, 有必要进行web前端开发的学习吗?</a></dd> <dd><a href="/?p=32">我是网站美工 ,目前发展遇到瓶颈,该如何解决?</a></dd> <dd><a href="/?p=22">我适合从事web 前端开发行业吗?</a></dd> <dd><a href="/?p=15">Web前端工程 师如何给自己定位?</a></dd> <dd><a href="/?p=5">Web前端开发工 程师好找工作吗?</a></dd> </dl>
