140701第5章 HTML5网页表单设计(定稿)
HTML5表格详细教程

HTML5表格详细教程HTML5表格⽂章⽬录HTML5表格5.1 定义表格5.1.1 普通表格、列标题5.1.2 表格标题5.1.3 表格⾏分组、表格列分组5.2 表格属性5.2.1 单线表格、分离单元格5.2.2 细线边框5.3 单元格属性5.3.1 跨单元格显⽰、表头单元格5.3.2 绑定表头、信息缩写5.3.3 单元格分类5.4 项⽬实战5.4.2 设计产品信息列表5.1 定义表格5.1.1 普通表格、列标题普通表格⼀个< table >元素,以及⼀个或多个 tr 和 td 组成,tr 定义⾏,td 定义⾏内单元格。
<table><tr><td>⽉落乌啼霜满天,</td><td>江枫渔⽕对愁眠。
</td></tr><tr><td>姑苏城外寒⼭寺,</td><td>夜半钟声到客船。
</td></tr></table>列标题在数据表格中,每列应该包含⼀个标题。
在数据库中这个标题称为字段,在HTML中被称为表头单元格。
使⽤ th 元素定义表头单元格。
默认状态下,th 内⽂本呈现为居中、粗体显⽰,⽽td 内⽂本为左对齐的普通⽂本。
<!doctype html><table><tr><th>⽤户名</th><th>电⼦邮箱</th></tr><tr><td>张三</td><td>zhangsan@</td></tr></table><table><tr><th> </th><th>星期⼀</th><th>星期⼆</th><th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><th>第1节</th><td>语⽂</td><td>物理</td><td>数学</td><td>语⽂</td><td>美术</td></tr><tr><th>第2节</th><td>数学</td><td>语⽂</td><td>体育</td><td>英语</td><td>⾳乐</td><th>第3节</th><td>语⽂</td><td>体育</td><td>数学</td><td>英语</td><td>地理</td></tr><tr><th>第4节</th><td>地理</td><td>化学</td><td>语⽂</td><td>语⽂</td><td>美术</td></tr></table>5.1.2 表格标题< caption > 标签定义表格标题。
网页设计-第5章(02)HTML

表格的标题 姓名 张三 性别 男 年龄 25
<table>……</table>
定义表格的开始和结束
Table 标签的属性:width(表宽)、height(表高)、border(边缘)、 cellspacing(单元格间距)、cellpadding(单元格边距) width(表宽)用法: 1、<table width=“200”>表示宽为200个像素 2、<table width=“20%”>表示宽为屏幕的20% height(表高)用法与width(表宽)的用法相同 border(边缘)用法: 1、如果省略border属性,默认值一般是“1” 2、<table border=“5”>表示边缘为5个像素宽 Width-表宽
第五章 HTML入门 HTML入门
第四节 表格
表格的作用: 表格的作用: 1、数据处理 2、作为网页的骨架
表格的基本结构: 表格的基本结构:
<table> 定义表格的开始和结束 <caption>……</caption > 定义表格的标题 <tr> <th>……</th > <td>……</td > </tr > </table> 定义表格的行(table row) 定义表格的表头、项目(table head) 定义单元格的具体内容、数据(table data)
<table width="600" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="120" colspan="2" bgcolor="#33CCFF"> 这是一个用跨行表格来排版的例子 </td> </tr> <tr align="center" valign="middle" bgcolor="#000000"> <td height="25" colspan="2" ></td> </tr> <tr> <td height="600" rowspan="2" align="left" valign="top" bgcolor="#CCCCCC"></td> <td width="66%" height="300" bgcolor="#FFCC99"></td> </tr> <tr> <td height="320" bgcolor="#FFFFCC"> </td> </tr> <tr align="center" bgcolor="#000000"> <td height="100" colspan="2"></td> </tr> </table>
HTML5表单(二)

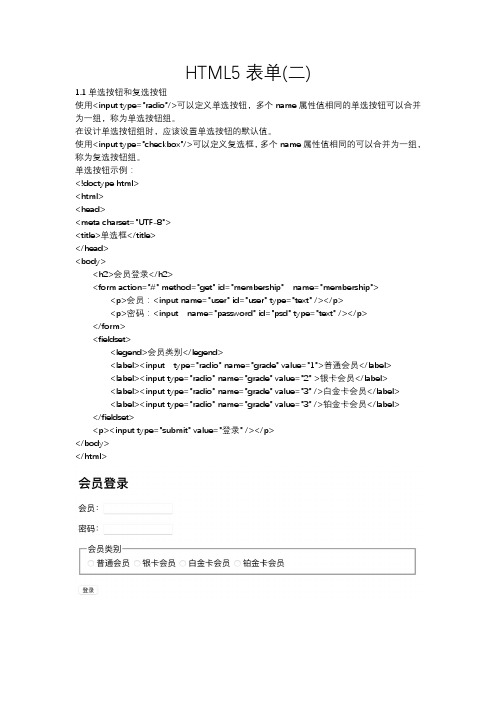
HTML5表单(二)1.1单选按钮和复选按钮使用<input type=”radio”/>可以定义单选按钮,多个name属性值相同的单选按钮可以合并为一组,称为单选按钮组。
在设计单选按钮组时,应该设置单选按钮的默认值。
使用<input type=”checkbox”/>可以定义复选框,多个name属性值相同的可以合并为一组,称为复选按钮组。
单选按钮示例:<!doctype html><html><head><meta charset="UTF-8"><title>单选框</title></head><body><h2>会员登录</h2><form action="#" method="get" id="membership" name="membership"> <p>会员:<input name="user" id="user" type="text" /></p><p>密码:<input name="password" id="psd" type="text" /></p> </form><fieldset><legend>会员类别</legend><label><input type="radio" name="grade" value="1">普通会员</label><label><input type="radio" name="grade" value="2" >银卡会员</label><label><input type="radio" name="grade" value="3" />白金卡会员</label><label><input type="radio" name="grade" value="3" />铂金卡会员</label> </fieldset><p><input type="submit" value="登录" /></p></body></html>复选按钮示例:<!doctype html><html><head><meta charset="UTF-8"><title>复选按钮</title></head><body><form action="#" method="get" id="form1" name="form1"><label>学生名称:<input type="text" /> </label><fieldset><legend>选修课程</legend><label><input type="checkbox" name="subjects" value="Swift" />Swift</label><label><input type="checkbox" name="subjects" value="javascript" />Javascript</label><label><input type="checkbox" name="subjects" value="python" />Python</label><label><input type="checkbox" name="subjects" value="html" />HTML</label><label><input type="checkbox" name="subjects" value="css" />CSS</label> </fieldset></form></body></html>1.2 选择框使用<select>标签可以设置选择框,在<select>标签内包含一个或者多个<option>标签,使用它可以定义选择项目。
《网页设计》课件——5 HTML表格

制作简单的表格 表格里的跨行列案例制作 表格属性设置(制作表格)
单元格对齐方式
align 水平对齐方式 • left • center • right
valign 垂直对齐方式 • top • middle • bottom
表格的合并行列
• rowspan=“n”跨行(合并行) • colspan=“n”跨列(合并列)
表格标题 caption
<caption></caption>表格标题 <th></th>表格列标题
(这个内部内容如果是图片的话是可以改变表格宽度的。) 3、如果设置了高度,那么这个高度实际上是最小高度值,也就是当表格中的内 容或者行高总值超过这个设置值时,会自动延长表格的height值,当表格中的内 容或者行高没有达到这个值时,会自动扩大到这个值。
• 表格标签 • 表格标签定义 • <table></table> • <tr></tr> • <td></td> • 表格标题 • 表格跨行列设置 • 表格属性了解
<table border="1"> <caption>表格一</caption> <tr> <th>第一列</th> <th>第二列</th> </tr>
</table>
表格宽高设置规则
1、如果没有设置表格的宽度和高度,那么自适应单元格内容。 2、如果设置了宽度,那么表格宽度固定,即使内容宽度超过也不能改变。
为什么使用表格
• 简单通用 • 结构稳定
HTML网页设计(表单元素)

HTML网页设计(表单元素)1.什么是表单表单(form)是由一个或多个文本输入框、可单击的按钮、多选框、下拉菜单和图像按钮等组成,所有这些都放在<form>标签在。
一个文档中可以包含多个表单,而且每个表单可以放置通常的主体内容(包括文字和图像在内)Form标签设计者可以将表单放在文档主体中的任何位置,但前提是将表单的缘故都放在<form>标签和</form>结束标签之间。
2.表单元素在<form>标签中,可以包含以下5个标签。
Input标签对于大量通常的表单内元素,可以使用<input>标签来进行定义,其中包括文本字段、多选列表、可单击的图像和提交按钮等。
虽然<input>标签中有许多属性,但对每个元素来说,只有type和name属性是必须的。
当然,根据指定的比哦啊单元素类型,也可以设置一些其他的<input>属性。
可以使用<input>标签中的name属性来为字段命名(表单提交到处理过程中使用的字段,这种字段的说明可以参阅前面介绍)。
从技术角度上讲,name属性的值是任意的一个字符串,但是我们建议最好采用没有嵌入空格或标点的字符串。
<input>标签中必须的type属文字域最有用也是最常见的表单输入元素时文字域,在浏览器窗口中显示为一行的空框,它接收用输入的一行信息,当你用户将表单提交给服务器时,这些信息就变成了元素值。
范例代码:密码域将type 属性值设置为password ,就可以创建一个密码域。
传统文本域的其他属性和语义也可以应用于密码域。
应用呢密码域时必须制定一个字段的名称,这样就可以为该段字段设置size 和maxlength 属性,并可以设置一个初见时的vlaue 。
范例代码:文件域(file ) 复选框(checked ) 单选框(ridio ) 普通按钮(button )设置普通按钮(button )代码:fU&WJ -bl57^4444」.■».I S-l.-L.■■■■■■■■JUJ<input nan»E="nijx"type=71submif value="^X </bcrdy>重置按钮(Reset )Textarea 标签作为表单的一部分,<textarea >标签可在用户浏览器中创建一个多行文字域,在此文本输入区内,用户几乎可以输入无线文字。
html网页表单制作

html网页表单制作1.表单标签,form,……,/form,语法:,FORM name=“form_name” ACTION=“URL”METHOD=“GET|POST”,…,/FORM,Name :定义表单的名称Method: 定义表单结果从浏览器传送到服务器的方式,默认参数为:get ; Action :用来指定表单处理程序的位置(asp 等服务器端脚本处理程序) 2.文本框文本框是一种让访问者自己输入内容的表单对象,通常被用来填写单个字或者简短的回答,如姓名、地址等。
代码格式:,input type=“text” name=“...” size=“...” maxlength=“...” value=“...”,type=“text” 定义单行文本输入框;name 属性定义文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称;size 属性定义文本框的宽度,单位是单个字符宽度;maxlength 属性定义最多输入的字符数。
value 属性定义文本框的初始值3.密码框密码框是一种特殊的文本框,它的不同之处是当输入内容时,均以*表示,以保证密码的安全性。
格式:<input type=“password” name=“...” size=“...” maxlength= “...” >4. 按钮类型:普通按钮、提交按钮、重置按钮。
1) 普通按钮当type 的类型为button 时,表示该输入项输入的是普通按钮。
语法格式: <input type="button" value="…“ name=“…”>Value: 表示显示在按钮上面的文字。
普通按钮经常和脚本一起使用。
2) 提交按钮通过提交(input type=submit)可以将表单(Form)里的信息提交给表单里action所指向的文件。
例句: <input type="submit" value="提交">3) 重置按钮当type的类型为reset时,表示该输入项输入的是重置按钮,单击按钮后,浏览器可以清除表单中的输入信息而恢复到默认的表单内容设定。
HTML5表格(table)篇

HTML5表格(table)篇初学HTML接触table少不了,但是实际应⽤的地⽅也有。
简单说明HTML <table> 标签定义和⽤法<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及⼀个或多个 tr、th 或 td 元素组成。
定义表格元素定义表格⾏,元素定义表头,元素定义表格单元。
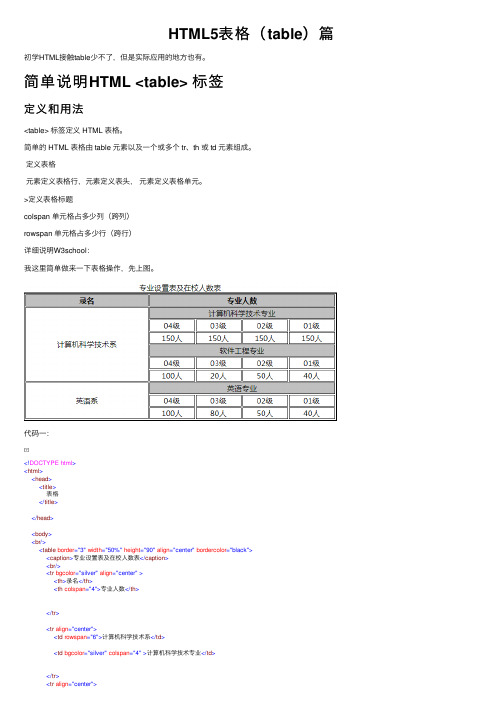
>定义表格标题colspan 单元格占多少列(跨列)rowspan 单元格占多少⾏(跨⾏)详细说明W3school:我这⾥简单做来⼀下表格操作,先上图。
代码⼀:<!DOCTYPE html><html><head><title>表格</title></head><body><br/><table border="3" width="50%" height="90" align="center" bordercolor="black"><caption>专业设置表及在校⼈数表</caption><br/><tr bgcolor="silver" align="center"><th>录名</th><th colspan="4">专业⼈数</th></tr><tr align="center"><td rowspan="6">计算机科学技术系</td><td bgcolor="silver" colspan="4">计算机科学技术专业</td></tr><tr align="center"><td>04级</td><td>03级</td><td>02级</td><td>01级</td></tr><tr align="center"><td>150⼈</td><td>150⼈</td><td>150⼈</td><td>150⼈</td></tr><tr align="center"><td colspan="4" bgcolor="silver">软件⼯程专业</td></tr><tr align="center"><td>04级</td><td>03级</td><td>02级</td><td>01级</td></tr><tr align="center"><td>100⼈</td><td>20⼈</td><td>50⼈</td><td>40⼈</td></tr><tr align="center"><td rowspan="3">英语系</td><td colspan="4" bgcolor="silver">英语专业</td></tr><tr align="center"><td>04级</td><td>03级</td><td>02级</td><td>01级</td></tr><tr align="center"><td>100⼈</td><td>80⼈</td><td>50⼈</td><td>40⼈</td></tr></table></body></html>View Code代码⼆:<!DOCTYPE html><html><head><title></title></head><body><table border="3" width="80%" height="80" bordercolor="cornflowerblue"><caption><h1>课程表</h1></caption><br/><tr align="center"><td>项⽬</td><td colspan="5">上课</td><td colspan="2">休息</td></tr><tr align="center" bgcolor="pink"><th>星期</th><th>星期⼀</th><th>星期⼆</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期⽇</th></tr><tr align="center"><td rowspan="4">上午</td><td>语⽂</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="4">休息</td></tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>化学</td><td>历史</td><td>计算机</td></tr><tr align="center"><td>语⽂</td><td>数学</td><td>历史</td><td>计算机</td><td>物理</td><td>化学</td></tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>化学</td><td>历史</td><td>计算机</td></tr><tr align="center"><td rowspan="2">下午</td><td>数学</td><td>数学</td><td>地理</td><td>化学</td><td>历史</td><td>计算机</td><td rowspan="2">休息</td></tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>化学</td><td>历史</td><td>计算机</td></tr></table></body></html>View Code希望帮到正在接触table标签的⼈。
《HTML5网页设计》

第2章HTML语言基础1、HTM L文档结构<!DO CTYPE html><ht ml><head></he ad><body></bo dy></html>第一个HTML示例<!DOCTY PE ht ml><html><hea d><m eta c harse t = "utf-8"><t itle>我的第一个网页</t itle></he ad><body><p>H ello,World!</p></bo dy></html>其中:<!DO CTYPE html>声明<title>与</t itle>之间的网页的标题,出现在标题栏中<me ta ch arset = "u tf-8">声明网页所使用的字符编码为u tf-8。
<htm l>与</html>之间的文本描述网页<head>与</h ead>之间的是网页的开头部分,描述一些网页相关的信息。
<body>与</bo dy>之间的是网页的主体部分,为可见的页面内容<p>与</p>之间的文本被显示为段落2、为文档类型声明<!DO CTYPE html>为文档类型声明。
<!DOCT YPE>声明位于文档中的最前面的位置,处于 <h tml>标签之前。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计技术实用教程--从基础到前沿第5章HTML5网页表单设计(字数3万)参考文献:我chp6;陆chp4;格式类似我P73;目录5.1表单简介及应用案例5.2 表单主体设计---form 标记5.2表单主体设计(form)包括新增元素5.3表单输入域设计---input标记5.3 表单设计的相关属性包括新增属性input元素type属性的新增类型:电子邮件类型;搜索类型;URL类型;电话号码类型;数字类型;范围类型;日期类型;周类型;月份类型;时间类型;日期与时间类型;本地日期与时间类型;颜色类型;新增属性:form属性;formaction;formmethod;placeholder;autofocus;list;autocomplete;5.4 文本区与列表选择框设计--- textarea、select标记5.5标签与按钮设计---label、button标记5.6表单控件分组设计--- fieldset、legend标记5.7 HTML5表单设计前沿内容知识技术5.7.1 新增与改进的表单元素;HTML5表单新增与改进的元素5.7.2 新增与改进的表单属性;HTML5表单新增与改进的属性5.7.3 input域控件的type属性的新增与改进5.4 表单设计示例如果例子多,需要单独成节,可增加该节例子(见陆p46-59)按功能划分:input元素使用示例;form等属性示例;表单验证示例……5.8 使用DWCS5进行网页表单设计实例(薛凯7.3.5;对5.1节的案例用工具制作、设计)5.9本章小结5.10进阶学习5.11 思考与实践第5章HTML5表单设计本章导读:上一章我们学习了、了解了……网页中链接的设计。
而在网站注册或购物时不可或缺的元素就是表单,本章就引导大家读者学习表单的设计。
首先,通过一个案例的介绍,让大家领略了解表单在网站中的重要魅力作用,同时在读者建立起了对表单有了大概的初步感性认识印象后;接着通过理论与示例结合的方式,、详细具体讲解介绍表单主体及其内部各种标记和属性的知识;同时,紧跟技术的发展,讲述介绍HTML5表单设计前沿内容;如果有该节则加入此句有了在掌握了表单设计的基本知识、技术的理论储备准备之后,我们通过几个综合示例讲解表单设计中各种元素的实用方法,完成理论向实践的转变。
工欲善其事,必先利其器,网页设计离不开好的工具支持,最后,指导大家使用网页设计工具DWCS5工具实现一个复杂表单页面的设计,至此从而完成本章的讲解学习之旅。
5.1表单简介HTML表单在制作动态网站方面起着非常重要的作用,它的功能首先是用来排列各种表单控件的布局。
让表单能够以一种友好的界面呈现在浏览器面前。
其次,表单经常在网页中作为和用户进行交互的工具使用。
表单在Web网页中用来给访问者填写信息,从而使服务器能获得用户信息,使网页具有交互的功能。
一般是将表单设计在一个Html文档中,当用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上的 ASP 、JSP或 CGI 等处理程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。
几乎所有的商务网站都离不开表单,最常见的就是用户的注册表单。
图6.1所示的即是eBay易趣网站上的一个用户注册表单。
需要更新,再加上一个购物表单,图中用符号标明控件名称或类型。
图6.1 戴尔账户注册表单图6.1 eBay易趣网站用户注册表单表单是由许多控件组成的。
在上述网页中就用到了文本框、按钮等控件,见图中所示。
所谓控件就是一些供用户操作用的组件,用户就是通过这些控件和网站进行交互的。
这些控件的使用还与服务器端程序有关,与服务器端程序有关内容还需参看jsp等内容。
表单上的常用控件名称、图例和功能(说明)如表6.1表6.1中除了Textarea(文本区)、select(列表选择框)外,其他控件都由input 标记实现。
下面各节我们将依次讲解各种控件相关的标记,包括其元素和属性的知识。
5.2 表单主体设计---form 标记< form >标记定义了一个交互式表单。
任何一个表单都由该标记开始,它是表单的主标记,它里面可以包含多个其它子标记(如段落、表格、列表和图象等)或控件。
控件集中放在表单里面可以保证发送的数据是一块连续的数据。
< form >标记常用的属性如表6.2所示。
表6.2 常用的< form >属性定义【示例6.1】使用FORM 标记及属性,设计一个给商家发送电子邮件的表单页面,文件命名为E06_01.htm 。
网页功能要求如下:表单被命名为myform ,并采用post 方法提交数据。
当用户单击提交按钮时,执行JavaScript 脚本代码,打开提示对话框。
当用户单击提示对话框的确定按钮后,程序询问是否发送表单数据至商家电子邮箱。
在IE 浏览器中的显示效果如图6.3-图6.5所示图6.3 打开网页时的显示效果图6.4 单击提交按钮后的显示效果图6.5 单击上图确定按钮后的显示效果本例网页E06_01.htm 文件的源程序代码如下。
重点代码阴影表示,注意在DW 下加程序的行号及实用性修改,排版格式最后统一处理源程序清单:E6_2.htm 】<html><head><title>表单FORM 标记及属性的示例</title></head><body><form name="myform" method="POST" action="mailto:aaa@"onsubmit="javascript:alert('hello :你确认要提交表单吗?你点击了提交按钮')"> <h3>表单FORM 标记及属性的示例</h3><p><font color="blue">请你点击提交按钮,发送表单数据:</font><input type="submit" value="提交"></p></form> </body> </html>技术、设计、代码说明,知识要点、代码解释;操作提示【示例解析】(1)代码onsubmit="javascript:alert('hello:你点击了提交按钮')",指明:当点击“提交”按钮时,需调用的javascript函数-- alert()函数。
用到了事件、行为,javascript 中window对象的这里暂时会用即可,详细见javascript部分指出具体小节。
(2)DW工具操作步骤:插入菜单--- 表单(3)用区别于正文宋体的楷体及大小,不同字体易于消除阅读疲劳。
5.3表单输入域设计---input标记input元素type属性的新增类型:电子邮件类型;搜索类型;URL类型;电话号码类型;数字类型;范围类型;日期类型;周类型;月份类型;时间类型;日期与时间类型;本地日期与时间类型;颜色类型;<input>标记在表单中用于定义输入数据的区域。
它可以根据type属性的不同取值生成多种不同的控件。
因而,在HTML表单设计中有着最广泛的应用。
< input >标记常用的属性如表6.3所示。
【示例 6.2】使用input标记及属性,设计一个网上商城用户注册页面,文件命名为E06_02.htm。
网页功能要求如下:页面内容及包含的控件和布局在IE浏览器中的显示效果如图6.6所示。
password控件允许输入字符的上限为6位,并设置p为其快捷访问键。
当用户单击“提交”按钮时,访问网上商城主页index.htm。
图 6.6网上商城用户注册页面input标记及属性的使用本例网页E06_02.htm文件的源程序代码如下。
重点代码阴影表示,注意加程序的行号及实用性【源程序清单:E6_3.htm】<html><head><title>input标记及属性的使用</title></head><body><h2>网上商城用户注册页面</h2><hr color="#800000"><form method="POST" action="index.htm" ><h3>请填写您的个人注册信息</h3> <hr color="blue"><p><label for="fp1">用户名称:</label><input type="text" name="T1" id="fp1" size="20" value="text(单行文本框)"tabindex="1"></p><p>登录密码:<input type="password" name="T2" size="20"maxlength="6" value="密码域" accesskey="p"></p><p>选择性别:<input type="radio" value="V1" name="R1">男<input type="radio" value="V2" checked name="R1">女</p><p>个人爱好:<input type="checkbox" name="C1" value="ON"> 体育<input type="checkbox" name="C1" value="ON" checked> 文学<input type="checkbox" name="C1" value="ON"> 娱乐 </p><p><input type="button" value="普通按钮" name="B3"onclick="this.value='你单击了我'" accesskey="a"><label for="fp2">Image 按钮:</label><input border="0" src="red_flower.JPG" name="I2"type="image" width="62" height="24" id="fp2"></p><p><input type="text" name="T3" size="20" value="只读文本框" readonly><input type="button" value="不可用按钮" name="B4" disabled></p><p>您的照片:<input type="file" value="文件选择框"></p><p><input type="hidden" name="my_ip" size="10" value="192.168.0.1"</p> <p><input type="submit" value="提交" name="B1"><input type="reset" value="重置按钮" name="B2"></p> </form></body></html>技术说明,要点、解释【示例解析】 (1)本例中“用户名称”标签的 for 属性与其后的text (文本框)的ID 属性值相同,是为了实现2个控件的绑定关联。
