网页制作-网站首页焦点图轮播切换效果
如何运用前端开发技术实现网页的轮播效果

如何运用前端开发技术实现网页的轮播效果如何运用前端开发技术实现网页轮播效果近年来,随着互联网的普及,网页设计已成为各行业不可或缺的一部分。
在网页设计中,轮播效果是提高用户体验和页面吸引力的重要组成部分。
本文将介绍如何运用前端开发技术实现网页的轮播效果。
一、了解轮播效果的原理在实现轮播效果前,我们首先需要了解它的原理。
轮播效果实质上是通过动态切换图片或内容的展示区域,让用户可以浏览多个相关内容。
一般而言,轮播效果有以下几种主要形式:基于图片的轮播、基于内容的轮播以及基于混合内容的轮播。
在实际开发中,我们可以根据需求选择合适的轮播形式,然后运用前端开发技术来实现。
二、使用HTML和CSS构建轮播容器轮播容器是展示轮播内容的区域,我们可以使用HTML和CSS来构建。
首先,我们需要创建一个容器元素,可以是div或者ul等标签。
然后,通过CSS来设置容器的样式,包括宽度、高度、边框、背景、位置等。
此外,我们还可以通过CSS来设置容器的动画效果,如渐变、缩放等。
三、使用JavaScript控制轮播效果在实际开发中,我们通常会使用JavaScript来控制轮播效果。
首先,我们需要通过JavaScript获取轮播容器的信息,如宽度、高度、图片数量等。
然后,我们可以通过编写JavaScript代码来实现以下功能:1. 切换图片或内容:通过设置定时器,在一定的时间间隔内切换展示区域的图片或内容。
可以通过修改容器的style属性或者添加CSS类来实现切换效果。
2. 自动播放和控制:可以通过设置定时器来自动播放轮播内容,并提供播放、暂停、上一张、下一张等按钮来控制轮播过程。
3. 循环轮播:在切换到最后一张图片或内容后,可以通过设置初始位置进行循环轮播,使得用户在一直浏览相关内容。
4. 响应式布局:根据不同设备的屏幕大小,可以通过设置媒体查询和适配方案来实现响应式布局,以适应不同屏幕的显示效果。
四、优化轮播效果的性能为了提高页面加载速度和用户体验,我们可以对轮播效果进行一些性能优化。
网站如何制作图片轮换效果

网站如何制作图片轮换效果
想使你的网站脱颖而出,可以试试使用JQuery制作图片轮换效果,为你的网页增添一抹亮色。
下面是店铺给大家整理的一些有关网站制作图片轮换效果的方法,希望对大家有帮助!
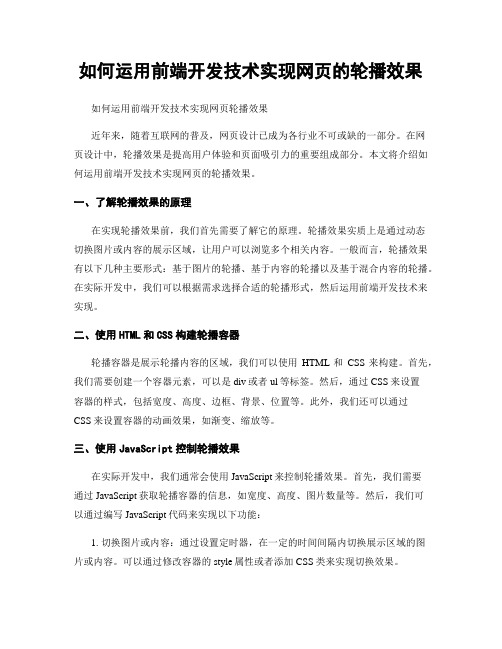
网站制作图片轮换效果的方法
打开VS2010,单击“文件”》“新建”》“网站”,新建一个网站,命名为tupianlunhuan。
(这个熟悉vs的应该都能做到。
)新建一个文件夹images,把要进行轮换的图片都放入到这个文件夹中。
右键单击网站名称,新建一个“web窗体“页,命名为tupianlunhuan1.aspx。
整体文档结构如下。
在tupianlunhuan.aspx页面的body主体中,添加一个div盒子(要设置div的id属性和class属性),用来写显示轮换图片的代码,并为图片添加超链接
设置css样式
先导入JQuery的类库,然后再导入KinSlideshow的js文件(写好的js代码,导入了这个文件之后,我们直接调用即可,只需要设置切换参数和外观参数)。
下面是完整的JQuery代码(还有很多其他参数,可以根据自己需要设置)
然后保存代码,运行。
如何使用前端开发技术实现图片轮播效果

如何使用前端开发技术实现图片轮播效果前端开发技术在网页设计中起着重要的作用,使得网页更加生动和吸引人。
其中,图片轮播效果是一种常见的设计元素,可以提升用户的浏览体验。
本文将探讨如何使用前端开发技术实现图片轮播效果。
首先,我们需要明确图片轮播的基本原理。
简单来说,图片轮播就是在一定时间间隔内连续切换多张图片的展示。
为了实现这个效果,可以使用HTML、CSS和JavaScript来完成。
第一步是在HTML中创建一个容器,用来承载图片。
我们可以使用div标签,并为其添加一个唯一的ID,以便于后续的样式和操作。
接下来,在CSS中为容器设置样式。
可以使用CSS的background-image属性来设置背景图片,并设置容器的宽度和高度,以适配不同的屏幕大小。
在HTML中,我们需要使用JavaScript来实现图片轮播的功能。
首先,我们需要在JavaScript中定义一个数组,存储所有要展示的图片的URL。
可以使用变量来动态添加或删除图片URL,以便于后续的图片切换。
接着,我们需要为图片容器添加一个定时器,以便定时切换图片。
可以使用JavaScript中的setInterval函数来实现。
在每个时间间隔内,我们可以通过改变容器的背景图片URL来实现图片的切换。
可以使用JavaScript中的style属性来设置背景图片URL。
此外,我们还可以为图片添加一些过渡效果,使得切换更加平滑和自然。
可以使用CSS的transition属性来实现。
例如,可以设置图片的过渡时间和过渡效果,如淡入淡出、滑动等。
除了基本的图片切换功能外,我们还可以为图片轮播添加一些交互效果,以增加用户的参与度和体验。
例如,我们可以为图片添加点击事件,使得用户可以手动切换图片。
还可以在图片上方添加一组小圆点,表示当前显示的图片,用户可以点击小圆点来直接跳转到相应的图片。
另外,为了保证网页的加载速度和用户体验,我们可以使用懒加载技术来延迟加载图片。
前端开发技术之图片轮播效果实现

前端开发技术之图片轮播效果实现随着网页设计的重要性不断增加,用户对于页面的视觉体验要求也越来越高。
作为前端开发人员,我们常常需要通过各种方式来提升页面的吸引力。
其中,图片轮播效果是非常常见而且实用的一种手段。
本文将介绍几种常见的图片轮播效果实现方式。
一、基本的自动轮播效果自动轮播效果是最常见的一种图片轮播方式。
通过自动切换图片,可以展示多张图片内容,给用户提供更多的信息。
在实现自动轮播效果时,常常使用JavaScript和CSS来完成。
1. HTML结构首先,我们需要创建一个容器来显示图片内容。
在HTML代码中,可以使用`<div>`元素作为容器,并设置一个唯一的ID,如"slider"。
在容器内部,可以使用`<img>`元素来插入图片,并使用CSS来设置图片的样式。
```<div id="slider"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3"></div>```2. CSS样式接下来,我们需要通过CSS来设置容器和图片的样式。
首先,我们可以设置容器的宽度和高度,并设置`overflow: hidden`来隐藏超出容器的部分。
然后,可以设置每个图片的宽度和高度,并使用`position: absolute`将它们叠加在一起。
最后,我们可以通过设置`left`和`top`属性,将图片按需求进行定位。
```#slider {width: 500px;height: 300px;overflow: hidden;position: relative;}#slider img {width: 100%;height: 100%;position: absolute;left: 0;top: 0;transition: opacity 1s;}```3. JavaScript代码最后,我们需要使用JavaScript来实现图片的切换效果。
12制作焦点图轮播[6页]
![12制作焦点图轮播[6页]](https://img.taocdn.com/s3/m/dc6423f7dd88d0d233d46af7.png)
14、在<div id="center1_1">和</div>之间输入以下代码:
<script type="text/javascript"> spics="upload/cq01.jpg|upload/cq02.jpg|upload/cq03.jpg|upl oad/cq04.jpg|upload/cq05.jpg"; slinks="art_info.htm|art_info.htm|art_info.htm|art_info.htm| art_info.htm"; stexts="春天从绿色开始|毕业生簇拥校长 |母校,我回来了 !|体验十年前师生球技对抗|获奖辅导老师左爱敏";
Pic2Swf(spics,slinks,stexts);
</script>
注意:“spics”是5张焦点图片的URL,中间用“|”分隔。 “slinks”是图片和文字的链接目标文件的URL。 “stexts”是五张图片的注释文本,显示在图片的下
方。
15、焦点图片切换特效如图所示。静态网站制作教学资源课件
制作焦点图切换特效
制作焦点图片切换特效
注意:要将资料包中的文件“all.js”复制到范例网站站 点根文件夹下“scripts”文件夹中,并将素材中的文件 “focus.swf” 复制到范例网站站点根文件夹下 “images”文件夹中,将素材中的文件夹“upload” 复 制到范例网站站点根文件夹下。
11、切换至“代码”视图,在<head>标签的后面输入以下 代码,链接外部 JavaScript程序
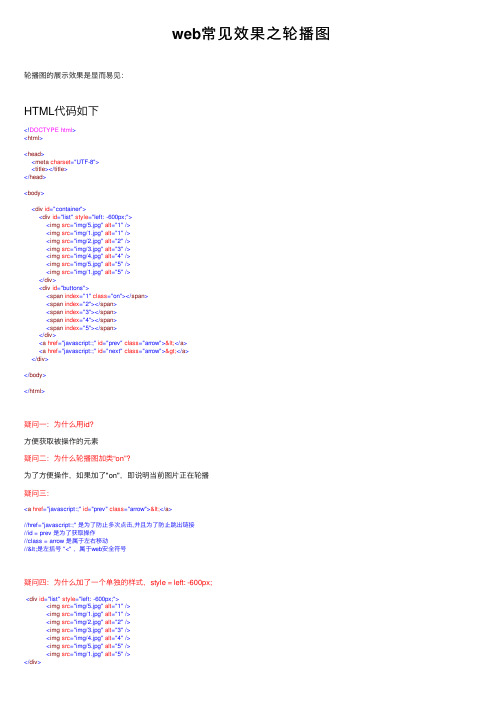
web常见效果之轮播图

web常见效果之轮播图轮播图的展⽰效果是显⽽易见:HTML代码如下<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><div id="container"><div id="list" style="left: -600px;"><img src="img/5.jpg" alt="1"/><img src="img/1.jpg" alt="1"/><img src="img/2.jpg" alt="2"/><img src="img/3.jpg" alt="3"/><img src="img/4.jpg" alt="4"/><img src="img/5.jpg" alt="5"/><img src="img/1.jpg" alt="5"/></div><div id="buttons"><span index="1" class="on"></span><span index="2"></span><span index="3"></span><span index="4"></span><span index="5"></span></div><a href="javascript:;" id="prev" class="arrow"><</a><a href="javascript:;" id="next" class="arrow">></a></div></body></html>疑问⼀:为什么⽤id?⽅便获取被操作的元素疑问⼆:为什么轮播图加类“on”?为了⽅便操作,如果加了"on",即说明当前图⽚正在轮播疑问三:<a href="javascript:;" id="prev" class="arrow"><</a>//href="javascript:;" 是为了防⽌多次点击,并且为了防⽌跳出链接//id = prev 是为了获取操作//class = arrow 是属于左右移动//<是左括号 "<" ,属于web安全符号疑问四:为什么加了⼀个单独的样式,style = left: -600px;<div id="list" style="left: -600px;"><img src="img/5.jpg" alt="1"/><img src="img/1.jpg" alt="1"/><img src="img/2.jpg" alt="2"/><img src="img/3.jpg" alt="3"/><img src="img/4.jpg" alt="4"/><img src="img/5.jpg" alt="5"/><img src="img/1.jpg" alt="5"/></div>为了实现轮播图偏移量。
响应式网页设计中常见的轮播图实现方法(六)
响应式网页设计中常见的轮播图实现方法随着移动设备的普及和互联网的快速发展,响应式网页设计已经成为现代网页设计的必备技术之一。
而轮播图作为网页设计中的常见元素,也在响应式网页设计中扮演着重要的角色。
本文将为大家介绍几种常见的响应式网页设计中,实现轮播图的方法。
一、CSS动画实现轮播图CSS动画是一种使用CSS3的特性,无需使用JavaScript就可以实现各种动画效果的方法。
在响应式网页设计中,我们可以使用CSS 动画来实现轮播图。
步骤如下:1. 编写HTML结构:在HTML中设置一个容器div,将需要轮播的图片嵌套在其中,并为每个图片设置一个class,用以在CSS中选择处理。
2. 编写CSS样式:使用CSS选择器选择轮播图容器和轮播图子元素,设置动画效果和过渡效果。
3. 编写CSS动画:使用CSS的@keyframes规则,定义轮播图动画的开始、进行和结束状态,包括动画属性(如位移、透明度、缩放等)和动画持续时间。
4. 使用媒体查询:根据不同设备的屏幕大小,使用媒体查询设置不同的CSS样式和动画效果,以适应不同设备上的响应式布局。
二、JavaScript库实现轮播图除了使用CSS动画,我们还可以使用JavaScript库来实现轮播图。
以下是几个常用的JavaScript库:1. Swiper:Swiper是一个流行的响应式轮播图库,它提供了丰富的配置选项和灵活的触控支持。
使用Swiper,只需引入相关的JavaScript和CSS文件,并通过简单的HTML结构即可实现轮播图。
2. Slick:Slick是另一个强大且易于使用的响应式轮播图库。
它支持无限循环、自动播放、响应式布局等功能,并提供了丰富的配置选项。
3. Owl Carousel:Owl Carousel是一个可定制的响应式轮播图库,支持自定义动画效果、触控和鼠标拖动等功能。
它适用于各种场景,并提供了详细的文档和示例代码。
以上这些JavaScript库都非常易于使用,只需按照官方文档的说明进行配置即可实现轮播图,且它们都具有较好的兼容性和稳定性。
前端开发实训案例实现网页轮播效果的技术方案
前端开发实训案例实现网页轮播效果的技术方案在前端开发中,网页轮播效果是一种经常被使用的功能,它能够让网页内容以一定的时间间隔自动切换或手动切换显示,增加页面的交互性和吸引力。
本文将介绍一种常用的技术方案来实现网页轮播效果。
一、技术方案选择实现网页轮播效果的技术方案有多种,其中基于JavaScript的方案是较为常用的选择。
该方案可通过调用JavaScript库或者使用原生JavaScript代码来实现。
二、使用JavaScript库实现轮播效果1.选择合适的JavaScript库要实现网页轮播效果,我们可以选择一些优秀的JavaScript库,如jQuery、Swiper等,它们提供了丰富的轮播插件或者组件,使用起来方便快捷。
2.引入JavaScript库在HTML文件中,我们需要引入所选择的JavaScript库的相应代码。
例如,可以通过在<head>标签或者<body>标签中插入<script>标签来引入jQuery库的代码。
3.调用轮播插件或组件根据所选择的JavaScript库,按照其提供的API文档,调用相应的轮播插件或组件。
一般来说,插件或组件会提供一些初始化参数和方法,可以根据需求进行配置和调用。
4.设置轮播内容根据具体需求,在HTML文件中设置轮播的内容。
通常,轮播内容以图片为主,可以在<ul>标签中使用<li>标签嵌套<img>标签来定义每个轮播项。
5.样式设置和定制根据设计要求和个性化需求,通过CSS来设置轮播的样式,例如轮播容器的大小、背景颜色、字体样式等。
可以通过修改CSS文件或者动态地在JavaScript中修改样式。
三、通过原生JavaScript实现轮播效果如果不想使用JavaScript库,我们也可以使用原生的JavaScript代码来实现网页轮播效果。
以下是一个基本的实现思路:1.获取轮播容器和轮播项通过DOM操作,使用document.getElementById()等方法获取轮播容器和轮播项的引用。
用html+js+css实现页面轮播图效果
⽤html+js+css实现页⾯轮播图效果html 页⾯<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible"content="ie=edge"><link rel="stylesheet"href="carousel.css"><title>轮播图效果</title></head><body><section id="main"><div id="picture"></div><!-- 添加图中按钮图⽚轮播在js中⼤致成型后再写最好--><div id="dot"><span></span><span></span><span></span><span></span><span></span></div><!-- 添加切换按钮 --><div id="an"><div class="left"><</div></div></section><script src="jquery.js"></script> <script src="carousel.js"></script> </body>css页⾯ carousel.css#main{width: 655px;height: 361px;position: relative;}#picture{width:100%;height: 100%;}#picture img{width:100%;height: 100%;display: none;}}/* 设置圆点的样式 */#dot span{display: inline-block;width:25px;height: 25px;border-radius: 50%;background-color: gray;margin-left: 10px;opacity: 0.6}#dot{position: absolute;right: 40px;bottom: 30px;}/* 设置页⾯刚加载的圆点初始状态 1 第⼀个圆点放⼤1.2倍 2、颜⾊变成蓝⾊ */#dot :nth-of-type(1){transform: scale(1.2);background-color: blue;.left ,.right{width: 40px;height: 40px;border-radius: 50%;font-size: 30px;color: white;position: absolute;bottom: calc((100% - 40px)/2); text-align: center;}.left{left: 15px;}.right{right: 15px;}.left:hover ,.right:hover{ background-color: white; color:red;} js页⾯ carousel.jsfor(var i=1; i<6;i++){$('#picture').append("<img src='./../images/"+i+".jpg' >");}//给图⽚转化设置定时函数var index=0;var timer;function changeImageDot(){$('#picture img:nth-child('+(index+1)+')').css({display:'block',}).siblings().css({display:'none',});//设置随图⽚切换,对应的圆点样式发⽣变化// index+1 是因为索引是从0开始⽽ nth-child(i) 中的i是从1 开始的$('#dot span:nth-child('+(index+1)+')').css({transform:'scale(1.2)','background-color':'blue',}).siblings().css({transform:'scale(1)','background-color':'gray',});}function produceTime(){timer=setInterval(function(){index++;index=0;changeImageDot();},2000);}produceTime();//⿏标悬浮在圆点上,圆点和图⽚的变化$('#dot span').mouseenter(function(){index=$(this).index();changeImageDot();clearInterval(timer);produceTime();});//缺点:点击切换按钮后,图⽚切换后,会⽴即切换到下⼀个图⽚,需要设置清除计时器后再新建⼀个计时器$('.left').click(function(){index--;if(index==-1)index=4;changeImageDot();clearInterval(timer);produceTime();});if(index==5) index=0; changeImageDot(); clearInterval(timer); produceTime(); });。
案例:网页轮播图
案例:⽹页轮播图轮播图也称为焦点图,是⽹页中⽐较常见的⽹页特效。
功能需求:1. ⿏标经过轮播图模块,左右按钮显⽰,⿏标离开则隐藏左右按钮。
2. 点击右侧按钮⼀次,图⽚往左播放⼀张,以此类推,左侧按钮同理。
3. 图⽚播放的同时,下⾯⼩圆圈模块跟随⼀起变化。
4. 点击⼩圆圈,可以播放相应图⽚。
5. ⿏标不经过轮播图,轮播图也会⾃动播放图⽚。
6. ⿏标经过轮播图模块,⾃动播放停⽌。
因为js较多,我们单独新建js⽂件夹,再新建js⽂件,引⼊页⾯中。
此时需要添加load事件。
需要实现功能的具体思路如下:①动态⽣成⼩圆圈:核⼼思路:⼩圆圈的个数要跟图⽚张数⼀致所以⾸先要得到ul⾥⾯图⽚的张数(图⽚放⼊li⾥⾯,所以也就是li的个数)利⽤循环动态⽣成⼩圆圈(这个⼩圆圈要放⼊ol⾥⾯)创建节点createElement('li')插⼊节点:ol.appendChild(li)第⼀个⼩圆圈需要添加current类,默认是第⼀个⼩圆圈是选中的状态②点击⼩圆圈滚动图⽚:此时⽤到animate动画函数,将js⽂件引⼊(注意,因为index.js依赖animate.js,所以animate.js的引⼊必须要写到index.js上⾯)使⽤动画函数的前提,该元素必须要有定位注意是ul移动,⽽不是⼩li滚动图⽚的核⼼算法:点击某个⼩圆圈,就让图⽚滚动,⼩圆圈的索引号乘以图⽚的宽度做为ul移动距离③点击右侧按钮⼀次,就让图⽚滚动⼀张:声明⼀个变量num,点击⼀次,⾃增1,让这个变量乘以图⽚宽度,就是ul的滚动距离图⽚⽆缝滚动原理把ul第⼀个li复制⼀份,放到ul的最后⾯当图⽚滚动到克隆的最后⼀张图⽚时,让ul快速的、不做动画的跳到最左侧:left为0同时num赋值为0,可以从新开始滚动图⽚了实现⽆缝滚动的步骤:克隆第⼀张图⽚,克隆ul中第⼀个li,cloneNode(true)深克隆复制⾥⾯的⼦节点,然后添加到ul的最后⾯(appendChild)④点击右侧按钮,⼩圆圈跟随变化:最简单的做法是再声明⼀个变量circle,每次点击⾃增1,注意,左侧按钮也需要添加这个变量,因此需要声明全局变量但是图⽚有5张(实际上只有4张,但是因为要实现⽆缝滚动原理,所以将第⼀张复制了⼀份放在最后),⼩圆圈只有4个,必须加⼀个判断条件如果circle == 4就从新复原为0⑤⾃动播放功能:添加⼀个定时器⾃动播放轮播图,实际就类似于点击了右侧按钮此时使⽤⼿动调⽤右侧按钮点击事件 arrow_r.click()⿏标经过焦点图focus就停⽌定时器⿏标离开焦点图focus就开启定时器⑥节流阀功能:防⽌轮播图按钮点击造成播放过快的问题节流阀⽬的:当上⼀个函数动画内容执⾏完毕,再去执⾏下⼀个函数动画,让事件⽆法连续触发核⼼实现思路:利⽤回调函数,添加⼀个变量来控制,锁住函数和解锁函数开始设置⼀个变量 var flag = true;if (flag) {flag = false; do something} 关闭⽔龙头利⽤回调函数,动画执⾏完毕后,flag = true 打开⽔龙头核⼼代码如下:<!-- 页⾯布局 --><div class="focus"><!-- 左侧按钮使⽤的是icomoon的字体图标 --><a href="javascript:;" class="arrow-l"> </a><!-- 右侧按钮使⽤的是icomoon的字体图标 --><a href="javascript:;" class="arrow-r"> </a><!-- 核⼼的滚动区域 --><!-- 图⽚链接格式:ul>li>a>img --><ul><li><a href="#"><img src="upload/focus.jpg" alt=""></a></li><li><a href="#"><img src="upload/focus1.jpg" alt=""></a></li><li><a href="#"><img src="upload/focus2.jpg" alt=""></a></li><li><a href="#"><img src="upload/focus3.jpg" alt=""></a></li></ul><!-- 底部⼩圆圈 --><ol class="circle"></ol></div>/* CSS样式 */.focus {position: relative;width: 721px;height: 455px;overflow: hidden;}.focus ul {/* 注意:轮播图中是ul在左右的滚动,不是设置⼩li动画必须要有定位,所以要给ul加上定位 */position: absolute;top: 0;left: 0;width: 600%;}.focus ul li {/* 注意:这⾥的四张图⽚并不能浮动起来因为⼀张图⽚设置的与⽗盒⼦focus⼀样⼤所以即使浮动起来了,⼀⾏也显⽰不下,⽽导致并没有想要的浮动效果解决办法:使li的⽗盒⼦ul的宽度⾜够⼤,然后让focus盒⼦溢出隐藏 */float: left;}.arrow-l,.arrow-r {display: none;/* ⼦绝⽗相:⼦元素绝对定位,则⽗元素必须是相对定位 */position: absolute;/* 下⾯两句代码为⽔平居中的⽅式 *//* 定位到⽗元素的居中位置 */top: 50%;/* 还需要往上⾛⾃⼰⾼度的⼀半值 */margin-top: -20px;/* a标签没有⼤⼩,常规来说不能给定宽⾼但是浮动下的绝对定位的元素可以给定⼤⼩*/ width: 24px;height: 40px;/* 背景设置为半透明状 */background: rgba(0, 0, 0, .3);/* ⽂字⽔平居中⽤text-align 垂直居中⽤line-height */text-align: center;line-height: 40px;color: #fff;font-family: 'icomoon';font-size: 18px;/* ul和arrow-l、arrow-r都有定位,就有层级关系,ul的层级压住了左右按钮,因此需要增加层级 */z-index: 2;}.arrow-r {/* 指定盒⼦参照相对物右边界向左偏移 */right: 0;}.circle {position: absolute;bottom: 10px;left: 50px;}.circle li {float: left;width: 8px;height: 8px;border: 2px solid rgba(255, 255, 255, 0.5);margin: 0 3px;/* 使li变成圆形 */border-radius: 50%;/* ⿏标经过时显⽰为⼩⼿ */cursor: pointer;}.current {background-color: #fff;}封装的动画函数animate.js⽂件:function animate(obj, target, callback) {// console.log(callback); callback = function() {} 调⽤的时候 callback()// 先清除以前的定时器,只保留当前的⼀个定时器执⾏clearInterval(obj.timer);obj.timer = setInterval(function() {// 步长值写到定时器的⾥⾯// 把我们步长值改为整数不要出现⼩数的问题// var step = Math.ceil((target - obj.offsetLeft) / 10);var step = (target - obj.offsetLeft) / 10;step = step > 0 ? Math.ceil(step) : Math.floor(step);if (obj.offsetLeft == target) {// 停⽌动画本质是停⽌定时器clearInterval(obj.timer);// 回调函数写到定时器结束⾥⾯// if (callback) {// // 调⽤函数// callback();// }// 注意此处的优化代码callback && callback();}// 把每次加1 这个步长值改为⼀个慢慢变⼩的值步长公式:(⽬标值 - 现在的位置) / 10obj.style.left = obj.offsetLeft + step + 'px';}, 15);}出现⼀个bug1:当点击⼩圆圈移动到指定图⽚后,再点击下⼀张的按钮,结果图⽚却返回上⼀张了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作 微博:/577449831 QQ 287109161 需验证:黄星
焦点图轮播切换技术-应用
首页幻灯区域也被称之为“焦点图” - focus
能引起用户的留意,成为眼球的焦点 轻易将网站当下高质量的内容推送给目标用户,能在第 一时间内吸引用户的留意 用户第一眼的感官感慨感染,直接推送给他,对于我们 留住有效用户所施展的作用长短非常大的 案例:京东,淘宝,企业网站
移动端:手机版网页制作Fra bibliotek网页制作2.0新课改 - 课程学习大纲 - 02
三. 第三阶段学习目标 - SEO网页代码站内优化
<1> 专题活动、竞价页面的快速开发 <2> 专业代码优化技术,提升网页打开的速度 <3> 针对站长工具页面优化建议页面改善课程讲解 <4> 网站挂马问题 <5> 网站浏览器问兼容题解决 <6> div+css可以独立修改模板
上线-直接运行
FTP 上传演示 演示 地址: ...
网页制作2.0新课改 - 课程学习大纲 - 01
一. 第一阶段学习目标 - 基础课程
完成简单网页的制作(企业站)
(熟练掌握HTML/css常用标签属性,制作符合W3C标准的页面)
二. 第二阶段学习课程目标 - 高级课程
html5+css3最新技术 常用js特效
焦点图 - 功用实际作用
观赏性
内容推荐 用户引导
焦点图 - 重点和技巧
频率控制
内容选择 <1> 用户需要的内容 <2> 网站当下想要传递的内容
尺寸大小
怎么实现焦点图切换
两行代码实现:
<script src="js/jquery.js" type="text/javascript"></script> <script src="js/focus.js" type="text/javascript"></script>
