点餐系统课程设计报告
点餐系统uml课程设计

点餐系统uml课程设计一、课程目标知识目标:1. 学生能理解UML图的基本概念,掌握点餐系统中常用的UML图表,如用例图、类图、顺序图等。
2. 学生能够运用UML图描述点餐系统的功能需求和业务流程。
3. 学生了解点餐系统的基本模块及其相互关系,并能够利用UML图表进行表达。
技能目标:1. 学生能够运用UML工具进行点餐系统的建模,提高系统分析与设计的能力。
2. 学生通过小组合作,培养团队协作和沟通能力,能够共同完成一个简单的点餐系统UML课程设计。
3. 学生能够运用所学知识,解决实际生活中类似点餐系统的分析与设计问题。
情感态度价值观目标:1. 学生培养对计算机科学与技术学科的兴趣,提高学习积极性。
2. 学生认识到UML图在软件开发中的重要性,培养良好的系统分析与设计习惯。
3. 学生在课程学习过程中,树立正确的价值观,认识到团队合作的重要性,增强集体荣誉感。
课程性质:本课程为信息技术或计算机科学与技术相关专业的选修课程,注重理论与实践相结合,培养学生的系统分析与设计能力。
学生特点:学生具备一定的编程基础,对UML图有一定了解,但实践经验不足。
教学要求:教师应采用案例教学、任务驱动等方法,引导学生积极参与课堂讨论,注重培养学生的动手能力和实际操作能力。
同时,关注学生的个体差异,给予个性化的指导。
通过本课程的学习,使学生能够将所学知识应用于实际项目中,提高其解决实际问题的能力。
二、教学内容1. UML基本概念:UML的定义、作用、分类及其在软件开发中的应用。
2. 点餐系统需求分析:分析点餐系统的功能需求、性能需求等,引导学生理解需求分析在软件开发中的重要性。
3. UML图表:- 用例图:介绍用例图的概念、组成元素,以及如何用用例图描述点餐系统的功能模块。
- 类图:讲解类图的概念、组成元素,以及如何用类图描述点餐系统中的类及其关系。
- 顺序图:解释顺序图的概念、组成元素,以及如何用顺序图描述点餐系统的业务流程。
web点餐系统课程设计

web点餐系统课程设计一、课程目标知识目标:1. 让学生理解Web点餐系统的基本原理和功能模块,掌握其开发流程。
2. 使学生掌握HTML、CSS和JavaScript等前端技术,并能够运用这些技术实现点餐系统的界面设计和交互功能。
3. 帮助学生了解后端技术,如Node.js和数据库操作,以便实现点餐系统的数据存储和业务逻辑。
技能目标:1. 培养学生运用前端技术进行Web页面设计和开发的能力,提高代码质量和编程效率。
2. 培养学生独立分析和解决实际问题的能力,能够根据需求设计和实现点餐系统的功能。
3. 培养学生团队协作和沟通能力,能够与团队成员共同推进项目进度。
情感态度价值观目标:1. 培养学生对编程的兴趣和热情,激发他们主动探索新技术和学习新知识的欲望。
2. 培养学生具备良好的职业道德和团队合作精神,尊重他人的意见和成果。
3. 培养学生关注社会热点问题,了解信息技术在生活中的应用,提高他们的信息素养。
课程性质:本课程为实践性较强的信息技术课程,以项目为导向,注重培养学生的动手能力和创新能力。
学生特点:学生具备一定的编程基础,对Web开发感兴趣,希望能够通过实际项目锻炼自己的技能。
教学要求:结合课本内容,以实际项目为载体,注重理论与实践相结合,引导学生主动参与,培养其解决问题和团队协作的能力。
通过课程学习,使学生达到上述具体的学习成果。
二、教学内容1. 理论部分:- Web前端基础知识:HTML、CSS、JavaScript。
- Web后端基础知识:Node.js、数据库操作。
- 点餐系统需求分析:功能模块、界面设计、业务逻辑。
2. 实践部分:- 前端开发:使用HTML、CSS和JavaScript实现点餐系统界面及交互功能。
- 后端开发:运用Node.js和数据库技术实现数据存储和业务逻辑。
- 系统测试与优化:功能测试、性能优化、兼容性调试。
3. 教学大纲:- 第一阶段:Web前端基础知识学习,分析点餐系统需求,完成界面设计。
网上订餐系统设计报告

网上订餐系统设计报告一、需求分析1.1 编写背景在互联网时代的今天,订餐已经成为了很多人生活中不可或缺的一部分。
为了更方便地满足用户的需求,我们公司在此打算开发一套网上订餐系统,提供更为便利的点餐、配送等服务。
1.2 目标客户本系统的目标客户为那些想要便捷点餐、无需排队等候的消费者。
1.3 功能需求(1)登录注册:用户可以通过本系统进行登录注册。
(2)在线点餐:用户可以在系统内选择对应商家并在线进行点餐。
(3)订单管理:用户可以在系统中查看自己的订单详情或对订单进行修改、取消等操作。
(4)商家管理:商家通过系统查看订单信息,并提供相对应的服务。
1.4 非功能需求(1)安全性:为了保证用户身份安全,本系统需要进行用户身份验证,并保证交易信息的安全。
(2)可用性:系统应具备良好的用户界面和顺畅的交互操作。
(3)可扩展性:系统应具备良好的可扩展性,实现不同商家的接入和管理。
二、技术架构设计2.1 技术选型(1)前端技术:采用HTML、CSS、JavaScript等技术实现客户端的UI设计和交互操作。
(2)后端技术:采用Java技术开发后端接口,并搭建Spring Boot框架,实现后端服务的管理及路由控制。
(3)数据库技术:采用MySQL数据库,存储订单和用户信息等数据。
(4)API设计:采用RESTfulAPI设计,提供与客户端的数据交互接口。
2.2 性能优化(1)采用缓存技术:采用Redis进行订单信息的缓存,提高系统响应速度。
(2)采用负载均衡:搭建多台服务器实现负载均衡,提高系统的处理能力和并发性。
三、系统架构设计3.1 系统分层本系统采用MVC设计模式,将系统分为模型层、视图层和控制器层,实现代码的解耦。
3.2 模块设计(1)用户模块:实现用户相关的登录、注册、修改个人信息等操作。
(2)商品模块:提供商品浏览、分类等功能。
(3)订单模块:提供订单的下单、支付、取消等功能。
(4)商家模块:提供商家管理订单、菜品等功能。
面向对象分析与设计课程设计(餐厅点菜系统)

软件学院课程设计报告书课程名称面向对象分析与设计课程设计设计题目餐饮点菜系统专业班级学号姓名指导教师2014 年6 月目录1 设计时间 (1)2 设计目的 (1)3 设计任务 (1)4 设计内容 (1)4.1 设计内容概述 (1)4.1.1 概述 (1)4.1.2 业务流程(活动图描述) (1)4.2 需求分析 (3)4.2.1 用例图 (3)4.2.2 用例描述 (6)4.2.3 领域类图 (7)4.3 软件设计 (8)4.3.1 用例实化(顺序图和协作图) (8)4.3.2 系统运行状态图 (9)4.3.3 业务逻辑类图 (10)5 总结与展望 (11)参考文献 (13)成绩评定 (13)务主角提供其所需的价值而必须完成的工作。
工作流程通常包括一个基本工作流程和一个或多个备选工作流程。
工作流程的结构使用活动图来进行说明。
餐厅点菜系统的工作流程如图4.1、图4.2和图4.3所示。
图4.1 点餐模式的业务流程图4.2 用餐模式的业务流程图4.3 餐毕模式的业务流程4.2 需求分析在软件工程中,需求分析指的是在建立一个新的或改变一个现存的电脑系统时描写新系统的目的、范围、定义和功能时所要做的所有的工作。
需求分析是软件工程中的一个关键过程。
在这个过程中,系统分析员和软件工程师确定顾客的需要。
只有在确定了这些需要后,他们才能够分析和寻求新系统的解决方法。
需求分析阶段的任务是确定软件系统功能。
4.2.1 用例图用例图是被称为参与者的外部用户所能观察到的系统功能的模型图,呈现了一些参与者和一些用例,以及它们之间的关系,主要用于对系统、子系统或类的功能行为进行建模。
本部分需要用6个用例图来对餐饮点菜系统进行描述,分别是餐饮点菜系统用例图、点餐模式用例图、用餐模式用例图、餐毕模式用例图、轻松一刻用例图和特殊附加用例图。
图4.4 餐厅点菜系统用例图图4.5 点餐模式用例图图4.6 用餐模式用例图图4.7 餐毕模式用例图图4.8 轻松一刻用例图图4.9 特殊附加用例图4.2.2 用例描述用例的描述是用例的主要部分,是后续的交互图分析和类图分析必不可少的部分。
网上订餐系统-课程设计测试报告

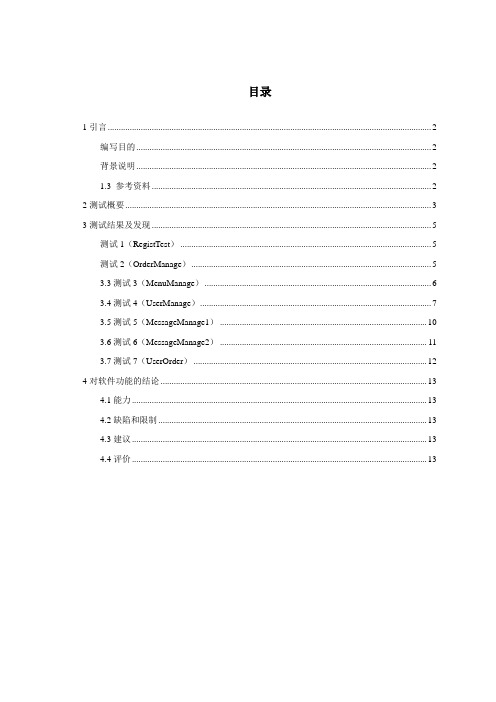
目录1引言 (2)编写目的 (2)背景说明 (2)1.3 参考资料 (2)2测试概要 (3)3测试结果及发现 (5)测试1(RegistTest) (5)测试2(OrderManage) (5)3.3测试3(MenuManage) (6)3.4测试4(UserManage) (7)3.5测试5(MessageManage1) (10)3.6测试6(MessageManage2) (11)3.7测试7(UserOrder) (12)4对软件功能的结论 (13)4.1能力 (13)4.2缺陷和限制 (13)4.3建议 (13)4.4评价 (13)1引言编写目的此系统是为美食美客餐饮集团扩展网上订餐服务而开发,但由于开发者和用户之间的行业、领域差异,使得开发者和用户对此系统功能的理解方面存在一定的差别。
为了证明程序功能实现的正确性,同时能使用户了解程序的使用流程,所以要进行单元测试和系统测试等,并以文档的形式来记录。
通过测试报告,使开发者与用户之间的沟通更为方便,也有利于用户充分了解开发者的用意,从而更加方便地使用本系统。
同时,为本次项目保留相关信息文档,便于日后系统的升级改建等拓展性工作,另外也为以后类似的系统开发提供借鉴意义。
背景说明(1)软件系统名称:美食美客网上订餐系统(2)项目提出者:开发者:用户:顾客、酒店管理员测试环境:win7操作系统,Tomcat服务器,Chrome浏览器可能影响:页面在不同浏览器中的显示有所差异1.3 参考资料本系统的开发过程中所参考的资料为:[1].计算机软件产品开发文件编制指南(GB 8567-88)[6] Selman, Daniel .Java 3d Programming. Oreilly & Associates Inc.2005[7] 黎活明[8] SUN公司的官方网站2测试概要3测试结果及发现测试1(RegistTest).1用户注册模块:(1)用户进入注册页面图3-1 用户进入注册页面(2)输入用户名,显示命名规则图3-2 用户输入注册信息若用户名输入不符合规则,则显示错误,提示输入规则。
点餐管理系统课程设计

点餐管理系统课程设计一、课程目标知识目标:1. 学生能理解点餐管理系统的基本概念,掌握系统的主要功能模块和使用方法。
2. 学生能够运用所学知识,分析并设计一个简单的点餐管理系统,包括菜单管理、订单处理等基本功能。
3. 学生了解数据库的基本原理,能够在点餐管理系统中实现数据存储和查询。
技能目标:1. 学生通过实践操作,掌握点餐管理系统的操作流程,提高实际应用能力。
2. 学生学会使用编程语言和开发工具,独立完成一个简易点餐管理系统的设计与实现。
3. 学生能够运用所学技能,解决实际生活中点餐管理方面的问题。
情感态度价值观目标:1. 学生通过课程学习,培养对信息技术的兴趣和爱好,提高学习主动性和积极性。
2. 学生在小组合作中,学会沟通与协作,培养团队精神和集体荣誉感。
3. 学生认识到信息技术在餐饮行业中的重要性,增强对科技创新改变生活的认识。
课程性质:本课程为信息技术学科,结合实际生活场景,培养学生的动手操作能力和实际问题解决能力。
学生特点:六年级学生,具备一定的信息技术基础,好奇心强,喜欢动手操作,但注意力容易分散。
教学要求:结合学生特点,注重理论与实践相结合,强调动手实践,引导学生主动探索,激发学习兴趣。
将课程目标分解为具体的学习成果,便于教学设计和评估。
二、教学内容1. 点餐管理系统概述:介绍点餐管理系统的发展、应用场景和基本功能,使学生对该系统有整体的认识。
- 教材章节:第一章 引言2. 点餐管理系统功能模块:详细讲解菜单管理、订单处理、用户管理、支付管理等模块的功能和操作。
- 教材章节:第二章 功能模块介绍3. 数据库原理与应用:介绍数据库的基本概念、原理,以点餐管理系统为例,讲解数据存储和查询的实现。
- 教材章节:第三章 数据库原理与应用4. 编程语言与开发工具:学习使用Python编程语言和PyCharm开发工具,为实现点餐管理系统奠定基础。
- 教材章节:第四章 编程语言与开发工具5. 点餐管理系统设计与实现:指导学生运用所学知识,独立设计并实现一个简易点餐管理系统。
点菜系统课程设计
点菜系统课程设计一、课程目标知识目标:1. 学生能理解点菜系统的基本概念和功能,掌握点菜系统的操作流程。
2. 学生能运用所学的数据库知识,设计并实现一个简易的点菜系统。
3. 学生了解点菜系统在餐饮行业的实际应用,理解其对社会生活的影响。
技能目标:1. 学生能够运用编程语言,如Python,设计和开发一个具有基本功能的点菜系统。
2. 学生能够运用数据库管理软件,如MySQL,进行数据存储和管理。
3. 学生能够通过小组合作,提高沟通与协作能力,解决实际开发过程中遇到的问题。
情感态度价值观目标:1. 学生培养对信息技术的兴趣,增强学习信息技术的自信心,形成持续学习的动力。
2. 学生通过实际操作,体验信息技术在生活中的应用,提高对信息技术的认识和责任感。
3. 学生在小组合作中,学会尊重他人,培养团队精神和合作意识,形成积极向上的学习氛围。
本课程针对高年级学生,结合其已具备的信息技术知识和能力,注重实践操作和实际应用。
通过本课程的学习,使学生能够将所学知识运用到实际项目中,提高学生的实践能力和创新能力。
同时,注重培养学生的情感态度和价值观,使学生在学习过程中形成正确的信息技术观念。
课程目标的设定,旨在使学生在知识、技能和情感态度价值观方面得到全面提升,为将来的学习和工作打下坚实基础。
二、教学内容1. 点菜系统概述:介绍点菜系统的基本概念、发展历程、功能特点和应用场景。
- 教材章节:第三章 信息技术应用案例2. 点菜系统设计与开发:讲解如何利用编程语言和数据库管理软件进行点菜系统的设计与开发。
- 教材章节:第四章 数据库技术应用、第六章 编程语言应用- 内容安排:a. 数据库设计:表结构设计、数据存储与查询b. 编程语言应用:Python基本语法、界面设计、功能实现3. 点菜系统实际操作:通过小组合作,让学生实际操作设计并开发一个简易的点菜系统。
- 教材章节:第七章 信息技术综合应用4. 点菜系统在餐饮行业的应用案例分析:分析成功案例,让学生了解点菜系统在实际工作中的运用。
点餐系统的课程设计
点餐系统的课程设计一、课程目标知识目标:1. 学生能理解点餐系统的基本概念,掌握其功能模块和使用方法。
2. 学生能运用所学编程知识,设计并实现一个简易的点餐系统。
3. 学生了解点餐系统在实际生活中的应用,认识到编程与日常生活的紧密联系。
技能目标:1. 学生能运用所学的编程语言和开发工具,独立完成点餐系统的设计与编码。
2. 学生通过实际操作,提高问题分析、程序设计和调试的能力。
3. 学生学会运用团队协作、沟通技巧,共同完成点餐系统的开发任务。
情感态度价值观目标:1. 学生通过点餐系统的设计与实现,培养创新精神和实践能力。
2. 学生在项目实践中,增强团队合作意识,学会尊重他人意见,提高沟通能力。
3. 学生认识到编程知识在现实生活中的价值,激发对计算机科学的兴趣和热情。
课程性质:本课程为信息技术学科,以项目实践为主,结合编程知识和实际应用。
学生特点:六年级学生,具备一定的编程基础,好奇心强,喜欢动手实践。
教学要求:教师需引导学生运用所学知识,以项目为导向,进行点餐系统的设计与实现。
在教学过程中,注重培养学生的团队合作意识和实际操作能力,提高学生的编程素养。
通过课程目标的分解,确保学生能够掌握课程内容,实现预期的学习成果。
二、教学内容1. 点餐系统概述:介绍点餐系统的基本概念、功能模块和实际应用场景。
- 教材章节:第三章“数据库应用”2. 点餐系统设计:- 界面设计:学习并运用HTML、CSS等网页设计技术,设计美观、易操作的点餐界面。
- 教材章节:第二章“网页设计与制作”- 数据库设计:运用数据库知识,设计合理的数据库结构,存储菜品、订单等信息。
- 教材章节:第三章“数据库应用”3. 点餐系统编程实现:- 前端编程:使用JavaScript、jQuery等前端技术,实现点餐界面的交互功能。
- 教材章节:第四章“JavaScript与jQuery”- 后端编程:运用Python等后端编程语言,实现数据处理、业务逻辑等功能。
快餐店点餐系统设计_课程设计报告
2016-2017学年第一学期《Windows程序设计》课程设计报告题目:快餐店点餐系统设计专业:班级:姓名:指导教师:成绩:学院二0一六年十一月十五日目录1.系统分析与概述 (1)1.1 编写目的 (1)1.2 系统功能 (1)2.系统设计 (1)2.1 系统设计思想 (1)2.2 内部数据设计 (1)3.系统实现 (2)3.1 界面设计 (2)3.2 代码设计 (4)4.总结 (13)5.参考文献 (14)1.系统分析与概述1.1 编写目的本文档是餐厅点餐系统的项目需求说明书,对餐厅点餐系统的进行简要回顾,分析当前的业务流程,总结此类管理系统的基本特点以及总体功能,尽可能完整的概括和提取出全部需求。
本文档对项目开发人员、设计人员及系统实施人员具有很重要的指导意义。
1.2 系统功能本系统基于C/S模式,使用C#语言结合sqlserver2005所开发,主要实现以下功能:服务器端:监听信息、菜单信息管理、vip顾客信息管理、订单管理、结帐功能、当然营业额查询等; 客户端:vip顾客信息查看、点餐、发送订单、通知服务台结帐等。
2.系统设计2.1 系统设计思想本系统使用C#程序设计语言,sqlserver数据库。
客户端通过远程访问服务器端数据库进行登录、点餐、发送菜单等操作。
服务器端查看本地数据库管理菜单、vip顾客信息、订单信息、结帐等功能。
服务器端打开监听,等待接受客户端信息,客户端点击“开台”,即向服务器端发送连接请求。
2.2 内部数据设计本系统采用sqlserver2005进行数据库设计,数据库名称为order,其中包括三张表:菜单表(menu)、vip顾客信息表(vip)、订单表(dingdan)。
各个表的数据结构如下:表1.Menu菜单表表2.Vip顾客信息表表3.Dingdan订单表3.系统实现3.1 界面设计显示餐厅的营业状况,菜单管理信息、vip用户信息管理、查看当天营业额、开始营业、暂停营业等主要功能。
网络订餐系统实验报告(3篇)
第1篇一、实验目的本次实验旨在通过设计与实现一个网络订餐系统,让学生掌握网络编程、数据库管理、前端设计等方面的知识,提高学生的综合实践能力。
实验内容主要包括系统需求分析、系统设计、系统实现和系统测试。
二、实验环境1. 操作系统:Windows 102. 开发工具:Java开发工具包(JDK)、MySQL数据库、Eclipse IDE3. 前端技术:HTML、CSS、JavaScript4. 后端技术:Java、Spring Boot、MyBatis5. 数据库:MySQL三、系统需求分析1. 用户需求:(1)用户可以浏览菜品信息,查看菜品详情;(2)用户可以添加菜品到购物车,进行在线支付;(3)用户可以查看订单状态,评价菜品;(4)用户可以修改个人信息,查看订单历史。
2. 商家需求:(1)商家可以管理菜品信息,包括添加、修改、删除菜品;(2)商家可以查看订单信息,进行订单处理;(3)商家可以查看用户评价,对菜品进行改进。
3. 管理员需求:(1)管理员可以管理用户信息,包括添加、修改、删除用户;(2)管理员可以管理菜品信息,包括添加、修改、删除菜品;(3)管理员可以查看订单信息,进行订单处理;(4)管理员可以查看用户评价,对菜品进行改进。
四、系统设计1. 系统架构:采用B/S(浏览器/服务器)架构,用户通过浏览器访问系统,与服务器进行交互。
2. 系统模块:(1)用户模块:负责用户注册、登录、个人信息管理、订单管理、评价等功能;(2)商家模块:负责菜品管理、订单处理、用户评价等功能;(3)管理员模块:负责用户管理、菜品管理、订单管理、用户评价等功能;(4)菜品模块:负责菜品信息展示、菜品详情展示、菜品搜索等功能;(5)订单模块:负责订单生成、订单处理、订单查询等功能。
3. 数据库设计:(1)用户表:存储用户信息,包括用户名、密码、联系方式等;(2)商家表:存储商家信息,包括商家名称、联系方式等;(3)菜品表:存储菜品信息,包括菜品名称、价格、描述等;(4)订单表:存储订单信息,包括订单编号、用户ID、商家ID、订单金额等;(5)评价表:存储用户评价信息,包括评价内容、评分等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录
一、系统说明 (2)
二、系统功能 (2)
三、系统结构流程图 (3)
四、数据表结构 (3)
五、主要表单功能 (4)
六、所参与的功能模块及代码 (7)
七、课程设计总结 (10)
一、系统说明
酒店点餐管理系统包括菜品及管理员的添加、删除、修改,,顾客点菜时涉及到的添加、删除,以及账单的查询打印和销售额的查询。
酒店点餐管理系统可以实现上述功能,能够方便快捷准确地获得所需的信息。
二、系统功能
酒店点餐管理系统包括如下功能:
1.密码修改:当用户不再使用以前密码或者密码不再安全的时候可以对密码进行修改操作。
2.财务查询:实现对销售额的查询,利于该酒店的财务管理及了解酒店的经营状况。
3.菜品查询:利于增加消费者对菜品的了解,美味的图片刺激消费的食欲。
4.菜品的修改:实现菜品的增加、删除、修改,及时更新菜品信息,以满足用餐者的需要和推广本酒店的更多特色。
5.账户的修改:实现账户的修改,以便及时的更正信息,确保账户的安全性。
6.管理员登录:当账号与密码一致时则进入该系统。
7.账单打印:及时给顾客打印账单,使消费清晰明了。
三、系统结构流程图
图1系统结构图
四、数据表结构
酒店点餐管理系统所用的数据表主要有管理员信息表、菜单信息表和财务表,其结构分别如下:
1、管理员信息表结构,如表1所示。
表1 管理员信息表结构
2、菜单信息表结构,如表2所示。
表2 菜单信息表结构
3、财务表结构,如表3所示。
表3 财务表结构
五、主要表单功能
1、欢迎界面,如图1所示,该窗口的主要功能为:点击按钮进入后台管理界面或进入点菜界面。
图1欢迎界面
2、菜系介绍窗口,如图2所示,该窗口的功能为:介绍个菜系的特点、点击进入点菜界面。
图2 菜系简介界面
3、点菜界面,该界面的功能为:为顾客提供菜品的添加、删除,各种菜品的详细介绍,一级返回到菜系介绍界面。
如图3所示,
图3 点菜界面
4、管理员登录界面,如图4所示,该窗口的功能为:管理的登录到后台管理界面、退出登录界面。
图4管理员登录界面
5、后台管理界面,如图5所示,该窗口的功能为:对菜品、管理员以及财务数据进行添加、删除等修改。
图5后台管理界面
6、菜单表界面,如图6所示,该窗口功能为:对菜单数据进行添加、删除、修改等。
图6 菜单表管理
7、管理员管理界面,如图7所示,该窗口的功能为:对管理员数据进行添加、删除、修改等。
图7密码修改
六、所参与的功能模块及代码
在酒店点餐管理信息系统中,我主要参与后台的菜品数据管理和管理员管理的设计与代码编写。
其中后台的设计思路是:
1.选择项目管理器中的“文档”
2.选择文档中的“表单”,点击“新建”按钮,弹出对话框,选择“新建表单”,先制作一个空的表单。
3.利用表单控件,运用标签、命令按钮、列表框等组建表单。
在空表单中放入页框控件,其分别修改caption为菜品数据管理,管理员管理,财务管理。
根据表单整个界面修改字体颜色、字体、粗细、大小等。
在空表单中放入命令按钮控件,修改caption为“修改”。
在表中加入列表框控件,放在每个标签控件下面。
并在列表框空间上右键单击生成器,在列表项中选择数据库和数据表,可用字段和选用字段等。
在表单中加入计时器控件和标签控件。
分别修改Label1和Label3的caption 为“今日日期:”和“当前时间:”。
在表单中加入命令按钮控件,修改caption为“退出”。
4.在picture中加入图片。
后台管理界面如图8所示。
图8 后台管理界面
其中:
(1)标签控件
Label1控件caption的值为:今日日期;backstyle的值为:1-不透明;Fontname的值为:宋体;FontSize的值为:14;ForeColor的值为:0,0,0;height的值为:25;left的值为:12;top的值为:0;width的值为:85。
Label2控件caption的值为:(无); backstyle的值为:1-不透明;Fontname 的值为:宋体;FontSize的值为14;ForeColor的值为:64,0,128;height的值为:25;left的值为:300;top的值为:0;width的值为:85。
Label3控件caption的值为:当前时间; backstyle的值为:1-不透明;Fontname的值为:宋体;FontSize的值为14;ForeColor的值为:64,0,128;height的值为:25;left的值为:300;top的值为:0;width的值为:85。
Label4控件caption的值为:(无); backstyle的值为:1-不透明;Fontname 的值为:宋体;FontSize的值为14;ForeColor的值为:64,0,128;height的值为:25;left的值为:300;top的值为:0;width的值为:85。
(2)命令按钮
Command1 caption的值为:修改;ForeColor的值为:0,0,0;Fontname 的值为:宋体;Fontbold的值为:T-真;FontSize的值为:14;height的值为:37;left的值为:228;top的值为:348;width的值为:109。
Command2 caption的值为:退出;ForeColor的值为:0,0,0;Fontname 的值为:宋体;Fontbold的值为:T-真;FontSize的值为:14;height的值为:36;left的值为:132;top的值为:396;width的值为:85。
(3)页框按钮
Page1caption的值为:菜品数据管理;修改;ForeColor的值为:0,0,0;Fontname的值为:宋体;Fontbold的值为:T-真;FontSize的值为:14;height 的值为:37;left的值为:228;top的值为:348;width的值为:109。
Page2 caption的值为:管理员管理;修改;ForeColor的值为:0,0,0;Fontname的值为:宋体;Fontbold的值为:T-真;FontSize的值为:14;height 的值为:37;left的值为:228;top的值为:348;width的值为:109。
(4)“修改”按钮的click事件代码如下:
Command2.Click:do form 菜单表.scx
Command1.Click:do form 管理员表.scx
(5)“退出”按钮的click事件代码如下:
thisform.release
(6)“计时器”按钮的click事件代码如下:
bel2.caption=dtoc(date())
bel4.caption=time()
if 财务表.日期=date()
select sum(销售额) as 今日from 财务表where 日期= date()
bel4.caption="今日"
else
bel4.caption="0"
endif
七、课程设计总结
紧张而又辛苦的三周课程设计结束了,当我快要完成老师下达给我的任务时,心情豁然开朗。
课程设计是我们专业课程知识综合应用的实践训练,着是我们迈向社会,从事职业工作前一个必不少的过程。
通过课程设计,使我深深体会到,干任何事都必须耐心,细致.课程设计过程中,许多代码不免令我感到有些心烦意乱:一不小心代码输入出错,只能挨个检查,一遍又一遍地测试。
想到今后自己应当承担的社会责任,想到世界上因为某些细小失误而出现的令世人无比震惊的事故,我不禁时刻提示自己,一定要养成一种高度负责,认真对待的良好习惯.这次课程设计使我在工作作风上得到了一次难得的磨练。
短短三周的课程设计,使我发现了自己所掌握的知识是真正如此的缺乏,自己综合应用所学的专业知识能力是如此的不足,几年来的学习了那么多的课程,今天才知道自己并不会用。
课程设计让我们意识到了团队合作的重要性,我们的工作是一个团队的工作,团队需要个人,个人也离不开团队,必须发扬团结协作的精神,某个人的离群都可能导致整项工作的失败。
在大家的努力下,完成了此次课程设计。
感谢老师提供给我们这样一个锻炼的机会。
《课程设计》课程成绩评定表
评定成绩:。
