实验三HTML表格与HTML表单
html表格、表单相关内容知识点

一、HTML表格的基本结构HTML表格是网页中常用的一种数据展示方式,它由表格元素<table>、行元素<tr>和单元格元素<td>组成,具体结构如下:1.1 定义表格```html<table><!-- 表格内容 --></table>```1.2 定义行```html<tr><!-- 行内容 --></tr>```1.3 定义单元格```html<td><!-- 单元格内容 --></td>```二、HTML表格的基本属性HTML表格可以通过一些属性来控制其显示效果和行为,下面是一些常用的表格属性:2.1 边框属性可以通过设置border属性来定义表格的边框样式,如:```html<table border="1"><!-- 表格内容 --></table>```2.2 合并单元格可以通过设置rowspan和colspan属性来合并单元格,实现复杂的布局效果。
2.3 表头和表体可以通过使用<thead>、<tbody>和<tfoot>元素来定义表格的表头、表体和表尾部分,提高表格的语义性和可读性。
三、HTML表单的基本结构HTML表单是网页中用于收集用户输入信息的一种方式,它由表单元素<form>、输入元素<input>、选择元素<select>和按钮元素<button>等组成,具体结构如下:3.1 定义表单```html<form><!-- 表单内容 --></form>```3.2 定义输入框```html<input type="text" />```3.3 定义下拉框```html<select><option value="1">选项1</option><option value="2">选项2</option></select>```3.4 定义按钮```html<button>提交</button>```四、HTML表单的常用属性HTML表单可以通过一些属性来控制其行为和样式,下面是一些常用的表单属性:4.1 提交位置区域可以通过action属性定义表单提交的位置区域,如:```html<form action="/submit" method="post"><!-- 表单内容 --></form>```4.2 提交方式可以通过method属性定义表单的提交方式,一般有get和post两种方式。
HTML列表和表单

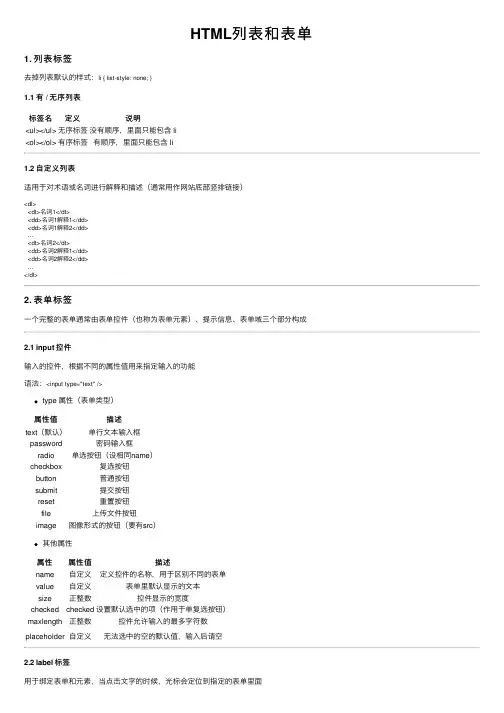
HTML列表和表单1. 列表标签去掉列表默认的样式:li { list-style: none; }1.1 有 / ⽆序列表标签名定义说明<ul></ul>⽆序标签没有顺序,⾥⾯只能包含 li<ol></ol>有序标签有顺序,⾥⾯只能包含 li1.2 ⾃定义列表适⽤于对术语或名词进⾏解释和描述(通常⽤作⽹站底部竖排链接)<dl><dt>名词1</dt><dd>名词1解释1</dd><dd>名词1解释2</dd>...<dt>名词2</dt><dd>名词2解释1</dd><dd>名词2解释2</dd>...</dl>2. 表单标签⼀个完整的表单通常由表单控件(也称为表单元素)、提⽰信息、表单域三个部分构成2.1 input 控件输⼊的控件,根据不同的属性值⽤来指定输⼊的功能语法:<input type="text" />type 属性(表单类型)属性值描述text(默认)单⾏⽂本输⼊框password密码输⼊框radio单选按钮(设相同name)checkbox复选按钮button普通按钮submit提交按钮reset重置按钮file上传⽂件按钮image图像形式的按钮(要有src)其他属性属性属性值描述name⾃定义定义控件的名称,⽤于区别不同的表单value⾃定义表单⾥默认显⽰的⽂本size正整数控件显⽰的宽度checked checked设置默认选中的项(作⽤于单复选按钮)maxlength正整数控件允许输⼊的最多字符数placeholder⾃定义⽆法选中的空的默认值,输⼊后请空2.2 label 标签⽤于绑定表单和元素,当点击⽂字的时候,光标会定位到指定的表单⾥⾯⽅式⼀:⽤ label 包含 input 控件<label>⽤户名:<input type="text" /></label>⽅式⼆:label ⽤ for 属性绑定 input 控件的 id<label for="sex">男</label><input type="radio" id="sex" />2.3 textarea 控件可以输⼊多⾏⽂本的输⼊框语法:<textarea >⽂本内容</textarea>属性:cols="每⾏中的字符数"rows="显⽰的⾏数"2.4 select 控件多个选项让⽤户选择的下拉列表<select><option>选项1</option><option>选项2</option><option>选项3</option>...</select>select 属性:multiple="multiple"允许多选option 属性:selected="selected"当前项为默认选中项3. form表单域通过 form 表单域收集表单控件的信息传递给服务器<form action="url地址" method="提交⽅式" name="表单名称">各种表单控件</form>属性属性值作⽤action url 地址指定接收表单数据的 url 地址,可为空传给本页处理method get / post设置表单数据取值的提交⽅式,隐藏 post,默认显⽰ get name控件的名称⽤于指定表单的名称,以区分同⼀个页⾯中的多个表单。
HTML表格与表单

Zend PHPChina Training Zend PHPChina Training
表单
表单<FORM>
<FORM action="" method="post">
Zend PHPChina Training Zend PHPChina Training
演示:格式化表格的步骤
表格
列
表格标题
Zend PHPChina Training Zend PHPChina Training
列标题 单元格 行
文档中, 在 HTML 文档中,广泛使用表格来存放网页上的文本和图像
列表类型:有序列表
在有序列表中,列表项以自动生成的顺序显示
Zend PHPChina Training Zend PHPChina Training
… <BODY> <H1>星期中的每一天</H1> <OL> <LI>星期日 <LI>星期一 <LI>星期二 <LI>星期三 <LI>星期四 <LI>星期五 <LI>星期六 </OL> </BODY> …
Zend PHPChina Training Zend PHPChina Training
COLSPAN="n" 属性 表示跨多少列
合并单元格(跨行)
<BODY> <TABLE BORDER = 1, align = center> <CAPTION><b>创建表格 <b></CAPTION> <TR> <TH></TH> <TH></TH> <TH>螺母</TH> <TH>螺栓</TH> <TH>锤子</TH> <TR> <TD ROWSPAN = 3>第一季度</TD> <TD>一月</TD> <TD>2500</TD> <TD>1000</TD> <TD>1240</TD> <TR> <TD>二月</TD> .....
HTML网页设计第二章-表格与表单

本PPT由曾乐设计,使用需征得许可 。
表格标题
…
<BODY>
<TABLE BORDER = 2>
<CAPTION >学员档案信息</CAPTION>
<TR> <TH>姓名</TH>
<CAPTION>表示表格标题
<TH>性别</TH>
<TH>分数</TH>
</TR>
<TH>表示行或列标题,粗体显示
<TR>
列 表格标题
列标题 单元格
行
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像
本PPT由曾乐设计,使用需征得许可 。
<TABLE>代表 表格的开始 <BODY>
border=2表示边框尺 寸为2个像素
<TABLE BORDER = 2 >
<TR>
<TD>姓名</TD>
<TD>性别</TD> <TD>分数</TD>
</TR> .......
分数列右对齐
</TABLE>
</BODY>
本PPT由曾乐设计,使用需征得许可 。
合并单元格(跨列)
<BODY>
<TABLE BORDER = 2 ALIGN = CENTER>
<CAPTION>创建表格 </CAPTION>
<TH COLSPAN = 3>第一学期</TH>
【HTML基础】表格和表单

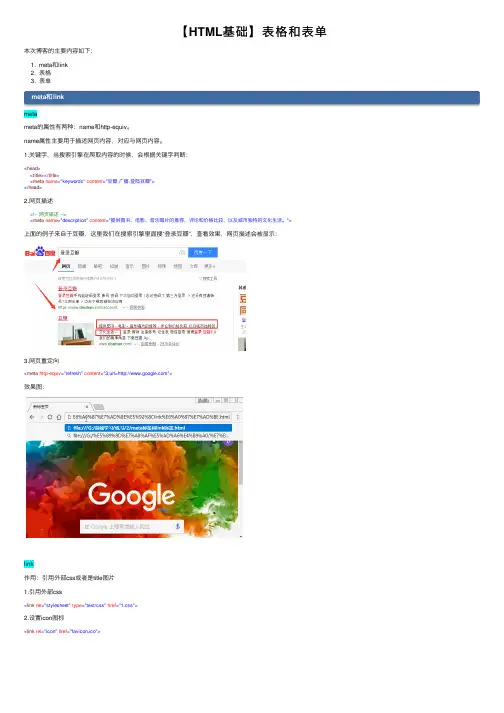
【HTML基础】表格和表单本次博客的主要内容如下:1. meta和link2. 表格3. 表单meta和linkmetameta的属性有两种:name和http-equiv。
name属性主要⽤于描述⽹页内容,对应与⽹页内容。
1.关键字,当搜索引擎在爬取内容的时候,会根据关键字判断:<head><title></title><meta name="keywords" content="⾖瓣,⼴播,登陆⾖瓣"></head>2.⽹页描述<!-- ⽹页描述 --><meta name="description" content="提供图书、电影、⾳乐唱⽚的推荐、评论和价格⽐较,以及城市独特的⽂化⽣活。
">上⾯的例⼦来⾃于⾖瓣,这⾥我们在搜索引擎⾥⾯搜“登录⾖瓣”,查看效果,⽹页描述会被显⽰:3.⽹页重定向<meta http-equiv="refresh" content="3;url=">效果图:link作⽤:引⽤外部css或者是title图⽚1.引⽤外部css<link rel="stylesheet" type="text/css" href="1.css">2.设置icon图标<link rel="icon" href="favicon.ico">表格(table)表格基础和标准结构表格可以更好的显⽰数据,⽐如要显⽰⼀个课程表,这个时候表格的作⽤就⾮常⼤了。
<body><table> 表格<tr> ⾏<td></td> 列<td></td><td></td></tr></table></body>属性:border="1" 单元格边框的宽度width="500" 表格的宽度height="300" 表格的⾼度cellspacing="2" 单元格与单元格的距离cellpadding="2" 内容距边框的距离bgcolor="red" 背景颜⾊align="left|right|center" 内容的的位置,也可以⽤于表格,如果直接给表格⽤align="center",表格居中,如果给tr或者td使⽤,tr或者td内容居中。
实验三_HTML表格与HTML表单

淮海工学院计算工程学院实验报告书课程名: Web应用开发技术题目: HTML表格与HTML表单班级:学号:姓名:HTML表格与HTML表单一实验目得●掌握网页中插入表格数据得标记得用法。
●掌握不规则表格得创建方法●掌握表格外观控制属性得应用●掌握HTML表单得作用、HTML表单得两种提交方法及各自得使用场合;掌握不同类型表单元素得使用方法;二实验内容与要求实验内容:1、创建网页文件sales、html,网页得标题为“ACME公司2014年销售输入”,使用合适得表格标记及属性显示ACME公司2013得4种产品4个季度得销售额。
显示效果如下(单元格数据为随机值,可以使用font等标记设置颜色等外观样式):3qjYl。
产品/季度一季度二季度三季度四季度Sass 1000 12008000 3000LESS5000 2500 4850Stylus 3000 3650 4900 Myth 500 650 600 1200 SubTotal 6500 7350 12500 15950 Total ¥423,000、002、创建如下图所示得表单:实验要求:1、所有参与实验同学独立完成“实验内容”部分,并记录实验步骤与结果填写在“实验步骤”、“实验结果”相应部分;2、所有参与实验同学均需参阅资料,完成实验报告“思考题”部分内容。
特别提示:若实验报告出现雷同情况,所涉及同学均无相应成绩;三实验步骤实验代码:1、<td colspan="2" align="center"><input type="submit" value="Enter my information"></td></tr></table></form></body></html>四实验结果五思考题1、使用HTML表格标记创建个人课程表,如下图所示:<html><head><meta -equiv="Content-Type" content="text/html; charset=utf-8" /> <title>课程表</title></head><body><table border="1"><tr height="10" align="center"><th width="175"></th><th width="175">周一</th><th width="175">周二</th><th width="175">周三</th><th width="175">周四</th><th width="175">周五</th><th width="175">周六</th><th width="175">周日</th></tr><tr align="center">2.创建HTML表单时何时使用GET提交,何时使用POST提交?答:大规模数据传输时使用post小数据时使用get3.使用input标记可以创建得表单元素有哪些?如何创建?答:有单行文本框,单选,多选,下拉框等,在网页中利用<input type=””>即可创建,type得值代表创建得控件。
HTML第三章 表格和表单
如何设置对其方式
<TABLE width="350" height="100" border="2" background="images/type_back.jpg" > <TR> align属性用来设置表 属性用来设置表 <TD colspan="4"> </TD> 格、行、列的对齐方式 </TR> <TR bgcolor="#EBEFFF"> <TD colspan="2" align="center" >笔记本电脑</TD> >笔记本电脑 笔记本电脑</TD> <TD colspan="2" align="center" >办公设备、文具、耗材 办公设备、 办公设备 文具、耗材</TD> </TR> <TR bgcolor="#EBEFFF"> <TD >惠普 惠普</TD> 惠普 <TD >华硕 华硕</TD> 华硕 <TD >打印机 打印机</TD> 打印机 <TD >刻录盘 刻录盘</TD> 刻录盘 </TR> </TABLE>
如何使用表格进行布局
使用表格布局下图,需要几行几列? 使用表格布局下图,需要几行几列?
需要7行 列 需要 行2列
如何使用表格进行布局
<TABLE width="298"> <TR> <TD colspan="2"><IMG src="images/adv.jpg" /></TD> </TR> <TR> <TD width=“122” rowspan=“6” align=“left” ><IMG “ ” “ ” “ ” src="images/wangyou.jpg" width="116" height="142" /></TD> <TD width=“285” > “ ” <A href=“#”>超值变形金钢 折!</A> 超值变形金钢2.5折 “ ” 超值变形金钢 </TD> </TR> <TR> <TD><A href="#">人们为啥对电视吼叫 </A></TD> 人们为啥对电视吼叫 </TR> …… </TABLE>
HTML--表格与表单
HTML--表格与表单⼀、表格<table></table>表格 width:宽度。
可以⽤像素或百分⽐表⽰。
常⽤960像素。
border:边框,常⽤值为0。
cellpadding:内容跟边框的距离,常⽤值为0。
cellspacing:单元格与单元格之间的间距,常⽤值为0。
algin:对齐⽅式。
bgcolor:背景⾊。
background:背景图⽚。
<tr></tr>⾏ align:⼀⾏内容的⽔平对齐⽅式。
valign:⼀⾏内容的垂直对齐⽅式。
height:⾏⾼。
bgcolor:背景⾊。
background:背景图⽚。
<td></td>单元格<th></th>表头,单元格的内容⾃动居中、加粗 align:单元格内容的对齐⽅式。
valign:单元格的内容的垂直对齐⽅式。
width:单元格宽度。
height:单元格⾼度。
bgcolor:背景⾊。
background:背景图⽚。
内容必须放在单元格⾥,单元格必须放在⾏⾥,⾏必须放在表格⾥。
设置单元格⾏⾼、列⾼时,会同时影响对应的⾏或列。
单元格合并:(建议尽量⽤表格嵌套) colspan=“n” 合并同⼀⾏的单元格(后⾯写代码要减去相对应的列) rowspan=“n” 合并同⼀列单元格(从第⼆⾏开始减去相对应的列)⼆、表单<form id="" name="" method="post/get" action="负责处理的服务端">--输⼊系统时,必须有,以后⽤id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,post提交没有长度限制,且编码后内容不可见。
</form>1.⽂本输⼊(字符占2个空位,字符相当于3个像素) ⽂本框<input type="txt" name="" id="" value="" /> 密码框<input type="password" name="" id="" value="" /> ⽂本域<textarea name="" id="" cols=""(字符多少) rows=""(⼏⾏⾼)></textarea> 隐藏域<input type="hidden" name="" id="" value="" />2.按钮 提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址 重置按钮<input type="reset" name="" id="" disabled="disabled" value="" /> 普通按钮<input type="button" name="" id="" disabled="disabled" value="" /> 图⽚按钮<input type="image" name="" id="" disabled="disabled" src="图⽚地址" /> disabled使按钮失效 enable使按钮可⽤3.选择输⼊ 单选按钮组<input type="redio" name="" checked="checked" value="" /> name的值⽤来分组,value的值看不见,提交给程序⽤的,checked设置默认选项。
一、(3)HTML表单与表格-综合应用
DTD TF
TF STF STF STF STF STF
</tr> <tr> <td>2.2</td> <td>2.3</td> </tr> </table>
注意事项:列的个数要一致 如果一个格子中没有内容,请尽量使用 ( 空格)补齐
1.3 常见问题 1.如果要完成跨行跨列,先做一个完整的表格。再一步一步的去完成跨行合并或跨列合并操作。 2.结构化后的表格需要去掉结构标签后,再做合并操作 3.注意需要合并的td起始位置,合并完成后必须清除同行或列多出来的td
<p>爱好: <input type="checkbox" name="hobbuy" value="唱歌" checked/>唱歌 <input type="checkbox" name="hobbuy" value="看书"/>看书 <input type="checkbox" name="hobbuy" value="学习"/>学习 <input type="checkbox" name="hobbuy" value="上网"/>上网
其它属性:
placeholder:定义输入框的提示文字 maxlength:设置文本框最多输入多少字符 readonly:只读(不可输入) disabled:禁用(不可输入) -> 不会提交这个表单元素的数据 checked:仅用于 radio/checkbox,作用是设置默认选中项
HTML 02 表格和表单
HTML表格和表单 HTML表格和表单
1
回顾
使用基本标记
– 标题标记 – 段落标记 – 块标记 – 字符级标记 – 列表 – 水平标尺标记 – 字体标记
在 HTML 文档中插入图像
2
目标
使用表格 使用表单
3
表的布局
列
列标题 行
4
创建表
<TABLE> <TR> <TD>数据单元格1</TD> <TD>数据单元格2</TD> <TD>数据单元格3</TD> </TR> <TR> <TD>数据单元格4</TD> <TD>数据单元格5</TD> <TD>数据单元格6</TD> </TR> </TABLE>
18
Input – Type 属性
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三H T M L表格与
H T M L表单
Document serial number【UU89WT-UU98YT-UU8CB-UUUT-UUT108】
淮海工学院计算工程学院
实验报告书
课程名: Web应用开发技术
题目: HTML表格与HTML表单
班级:
学号:
姓名:
HTML表格与HTML表单
一实验目的
掌握网页中插入表格数据的标记的用法。
掌握不规则表格的创建方法
掌握表格外观控制属性的应用
掌握HTML表单的作用、HTML表单的两种提交方法及各自的使用场合;
掌握不同类型表单元素的使用方法;二实验内容和要求
实验内容:
1.创建网页文件,网页的标题为“ACME公司2014年销售输入”,使用合适的表格标记及属性显示ACME公司2013的4种产品4个季度的销售额。
显示效果如下(单元格数据为随机值,可以使用font等标记设置颜色等外观样式):产品/季度一季度二季度三季度四季度
Sass10001200
80003000
LESS
500025004850
Stylus300036504900 Myth5006506001200 SubTotal650073501250015950 Total¥423,
2. 创建如下图所示的表单:
实验要求:
1.所有参与实验同学独立完成“实验内容”部分,并记录实验步骤和结果填写在“实验步骤”、“实验结果”相应部分;
2.所有参与实验同学均需参阅资料,完成实验报告“思考题”部分内容。
特别提示:若实验报告出现雷同情况,所涉及同学均无相应成绩;
三实验步骤实验代码:1.
2.
四实验结果
五思考题
1.使用HTML表格标记创建个人课程表,如下图所示:
2.创建HTML表单时何时使用GET提交,何时使用POST提交
答:大规模数据传输时使用post小数据时使用get
3.使用input标记可以创建的表单元素有哪些如何创建
答:有单行文本框,单选,多选,下拉框等,在网页中利用<input type=””>即可创建,type的值代表创建的控件。
4.在HTML表单中label标记的作用是什么如何应用label标记
答:创建文本标签,使用时添加<lable></lable>即可。
