GUI基础与布局管理
第四讲 GUI布局管理

清华大学继续教育学院 IT教育培训中心
Java的布局设计
本章学习内容(掌握基本的布局方法) 流动布局 网格布局 边界布局 卡片布局 网格袋布局 空布局
流动布局
自左向右、自上而下的安排组件,并且尽量 将组件居中。 流动布局不会改变组件的尺寸,当当前行无 法显示新增组件时,布局管理器会新增一行 以安放新增组件 一个典型的例子就是applet中的缺省组件显示。 使用教材上的示例列表显示
网格布局
需要事先指定布局的行列,形成网格。 组件由左向右、由上至下,并在本布局中会填充网格。缺点 在此,因为有可能造成组件显示失真。 当组件超过列数的时候,不是直接添加到下一行,而是增加 列数,行数保持不变。
和流布局管理器类不同的地方在于,组件不会因为窗体大小的变化而移 位,相反,组件通过自动缩放以保持屏幕组件的网格关系。
因为在边界布局中单个区域只能显示最后被 添加的组件。 解决这个问题的办法是:把组件添加至一个 中间容器,之后把中间容器添加到区域中。 如:panel = new Panel(); panel.add(new Button(“确定”)); panel.add(new Label(“选择”)); add(panel,BorderLayout.SOUTH);
import javax.swing.*; import java.awt.*; public class exec { public static void main(String [] args) { JFrame f=new JFrame("Hello!"); f.setLocation(10,100); f.setSize(600,400); f.getContentPane().setLayout(new FlowLayout()); JButton jb1=new JButton("Click 1"); JButton jb2=new JButton("Click 2"); JButton jb3=new JButton("Click 3"); f.getContentPane().add(jb1); f.getContentPane().add(jb2); f.getContentPane().add(jb3); f.setVisible(true); } }
PythonGUI之tkinter布局管理

PythonGUI之tkinter布局管理所谓布局,就是指控制窗体容器中各个控件(组件)的位置关系。
tkinter 共有三种几何布局管理器,分别是:pack布局,grid布局,place布局。
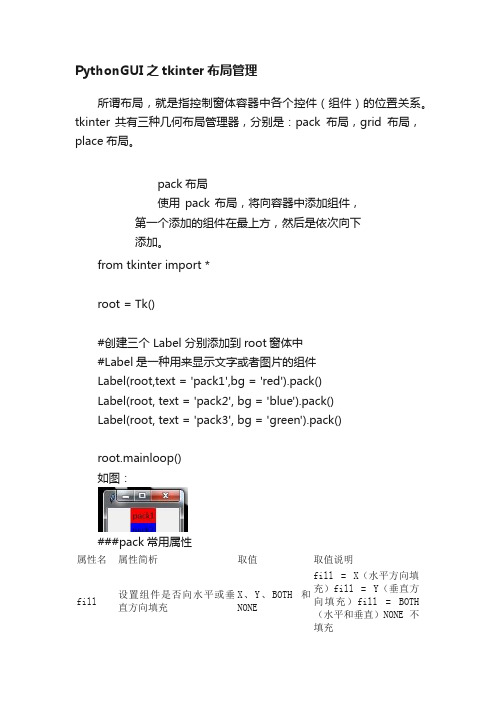
pack布局使用pack布局,将向容器中添加组件,第一个添加的组件在最上方,然后是依次向下添加。
from tkinter import *root = Tk()#创建三个 Label 分别添加到root窗体中#Label是一种用来显示文字或者图片的组件Label(root,text = 'pack1',bg = 'red').pack()Label(root, text = 'pack2', bg = 'blue').pack()Label(root, text = 'pack3', bg = 'green').pack()root.mainloop()如图:###pack常用属性属性名属性简析取值取值说明fill 设置组件是否向水平或垂直方向填充X、Y、BOTH 和NONEfill = X(水平方向填充)fill = Y(垂直方向填充)fill = BOTH(水平和垂直)NONE 不填充expand 设置组件是否展开,当值为YES时,side选项无效。
组件显示在父容器中心位置;若fill选项为BOTH,则填充父组件的剩余空间。
默认为不展开YES 、NO(1、0)expand=YES expand=NOside 设置组件的对齐方式LEFT、TOP、RIGHT、BOTTOM值为左、上、右、下ipadx、ipady 设置x方向(或者y方向)内部间隙(子组件之间的间隔)可设置数值,默认是0非负整数,单位为像素padx、pady 设置x方向(或者y方向)外部间隙(与之并列的组件之间的间隔)可设置数值,默认是0非负整数,单位为像素anchor 锚选项,当可用空间大于所需求的尺寸时,决定组件被放置于容器的何处N、E、S、W、NW、NE、SW、SE、CENTER(默认值为CENTER)表示八个方向以及中心注意:上表中取值都是常量,YES等价于"yes",亦可以直接传入字符串值。
gui规范

gui规范GUI规范是指在图形用户界面(Graphical User Interface)设计中遵循的一套规则和准则,旨在提供一致、直观、易用的用户体验。
以下是一份关于GUI规范的1000字说明。
一、用户界面的文件结构和布局:1. 使用模块化的结构,将界面划分为可重用的组件,提高开发效率和界面一致性。
2. 使用合理的布局方式,如网格布局、层叠布局等,以确保界面的可读性和可导航性。
二、界面元素的设计和使用:1. 使用简洁、直观的图标和按钮,以便用户快速识别并执行操作。
2. 避免使用过多的颜色、字体样式和动画效果,避免视觉混乱。
3. 使用标准化的元素,如标签、文本框、下拉框等,以提高用户的熟悉度和可操作性。
4. 为每个界面元素提供适当的提示和帮助信息,以减少用户的迷惑和错误操作。
三、用户输入和交互操作:1. 对用户的输入进行验证和提示,确保输入的准确性和合法性。
2. 提供合理的输入方式和格式,如日期选择器、数字输入框等,以提高用户的输入效率和准确性。
3. 提供撤销和重做的功能,以便用户可以更好地控制和调整操作。
4. 对于涉及重要操作的按钮和链接,使用二次确认对话框,以防止用户误操作。
四、界面的导航和搜索:1. 使用简洁明了的导航结构,如菜单栏、侧边栏等,帮助用户快速查找所需功能和页面。
2. 在搜索功能中提供自动完成、搜索建议等辅助功能,以提高用户的搜索效率和准确性。
3. 提供面包屑导航,显示用户当前的位置和路径,以便用户快速返回或切换到其他页面。
五、界面的反馈和响应:1. 提供即时的反馈,如进度条、加载动画等,告知用户操作的进展和结果。
2. 对于用户的错误操作,提供明确的错误提示和建议,以指导用户如何纠正错误。
3. 响应用户的操作,如点击、滚动等,及时更新界面,提高用户的操作流畅度和体验。
六、界面的可访问性和多语言支持:1. 遵循无障碍设计原则,确保界面对于视觉、听觉等残障用户的可访问性。
2. 提供多语言支持,以便用户可以在自己熟悉的语言环境下使用界面。
GUI基础概述

目前,大多数软件都是图形用户界面(Graphics User Interface, 简称GUI)的,并且程序的运行是靠事件驱动(event-driven) 的。
这样的应用程序可以使用户很方便地与程序进行交互。
本章主要介绍使用Java开发图形用户界面程序的方法,其中包括容器和布局管理器,另外还将介绍Java小程序的开发以及图形绘制等内容。
Java GUI基础1.1 概述图1就是一个图形用户界面的应用程序,其中包含的图形界面元素有窗口、菜单、工具栏、按钮、选项卡等。
该程序是JDK自带的演示程序,通过运行jdk_install\demo\jfc\swingset2.html或jdk_install \demo\jfc\SwingSet2\SwingSet2.jar程序可以得到该界面,这里jdk_install是JDK的安装目录。
图1 GUI演示程序在Java 1.2之前,Java提供了一个AWT类库,Sun把它叫做抽象窗口工具箱(Abstract Window Toolkit, 简称AWT) 。
为了开发GUI程序,程序员需要使用该库中有关的类,它为程序员提供了构建GUI程序的组件,如Frame、Button、Label等。
这些组件是通过java.awt 包提供的。
AWT最初是为设计小应用程序界面而开发的。
由于AWT存在严重缺陷,Sun从Java 1.2 版开始提供了一个新的组件库Swing。
Swing可以说是第二代GUI开发工具集,它是通过javax.swing包提供的,javax.swing包也是Java基础类库(Java Foundation Classes,JFC)的组成部分。
由于Swing组件比AWT组件有许多优点,所以新开发的程序应该使用Swing 组件而不应该再使用AWT组件。
但是,要注意Swing组件并没有完全取代AWT,它只是替代了AWT包中的图形用户界面组件(如Button、TextFiels、TextArea等),AWT中的一些辅助类(如Graphics、Color、Font、LayoutManager等)仍然保持不变。
GUI组件及布局管理器-刘京

主讲: 刘 京
专业:计算机技术
GUI 组件
• Java提供的基本的GUI设计工具:
• Component
• Container
• LayoutMa本组成部分是组件,组件是一个可以以图形化的方式 显示在屏幕上并能与用户进行交互的对象,例如一个按钮、标签等 • 组件不能独立地显示出来,必须将组件放在一定的容器中才可以显示出来
• 构造函数:
• BorderLayout() 建立组件间无间距的BorderLayout • BorderLayout(int h,int v) 建立组件间水平间距为h,垂直间距为v的BorderLayout
CardLayout布局
• 以层叠的方式布局组件,最先加入容器的第一个,依次向下排列。 • 构造函数:
• 构造函数:
• BoxLayout(Container target,int axis)
• 建立一个水平或垂直的BoxLayout,BoxLayout提供两个常数X_AXIS和Y_AXIS来表示 水平或垂直排列。 • 说到BoxLayout,就不得不提到Box这个Container,Box这个Container默认的 Layout为BoxLayout,而它只能使用这个Layout,否则编译时会有Error产生。 • Box(int axis) • 建立一个Box Container(容器),并指定组件的排列方式,通过使用BoxLayout提供 的两个常数X_AXIS和Y_AXIS来指定盒式布局是行型盒式布局还是列型盒式布局。
• GridLayout() 建立一个默认为一行一列的GridLayout 建立一个指定行(rows)和列(cols)的GridLayout • GridLayout(int rows,int cols)
Java中的GUI界面设计和事件处理入门

Java中的GUI界面设计和事件处理入门一、引言Java是一种面向对象的编程语言,具有广泛的应用领域。
在软件开发过程中,GUI界面设计和事件处理是非常重要的一部分。
本文将介绍Java中的GUI界面设计和事件处理的入门知识,以帮助读者了解和掌握这方面的技术。
二、GUI界面设计基础GUI(Graphical User Interface,图形用户界面)是指通过图形、图像和动画等方式来显示信息,提供用户与计算机之间的交互。
在Java中,可以使用Swing和JavaFX等库来进行GUI界面设计。
1. 布局管理器在GUI界面设计中,布局管理器用于管理组件的布局方式。
Java提供了多种布局管理器,如FlowLayout、BorderLayout、GridLayout和GridBagLayout等。
使用不同的布局管理器可以实现不同的界面布局效果。
2. 组件组件是GUI界面的基本元素,可以是按钮、文本框、标签、列表框等。
在Java中,可以使用JButton、JTextField、JLabel和JList等类来创建各种组件。
可以设置组件的属性,如大小、位置和样式等。
3. 事件监听器事件监听器用于捕捉用户操作产生的事件,并做出相应的处理。
在Java中,可以使用addActionListener()方法为组件添加监听器,响应用户的点击事件。
事件监听器可以以匿名内部类的形式实现,也可以作为单独的类来处理。
三、GUI界面设计实例下面以一个简单的登录界面为例,介绍如何使用Java中的GUI 界面设计来创建一个具有交互功能的窗体。
1. 导入必要的类库首先需要导入javax.swing和java.awt等类库,以便使用其中的类和方法。
2. 创建窗体可以通过继承JFrame类来创建一个窗体对象,然后设置窗体的标题、大小和关闭方式等属性。
3. 添加组件可以使用JLabel、JTextField和JButton等组件类来创建对应的界面元素,并设置它们的属性和布局。
GUI编程技术布局管理

public static Box createHorizontalBox()
public static Box createVerticalBox()
盒式容器实例1
import java.awt.*;import javax.swing.*;
import java.awt.event.*;
b1=new Button("第一张卡片");
b2=new Button("第二张卡片");
b3=new Button("第三张卡片");
b4=new Button("第四张卡片");
p.add("1",b1);p.add("2",b2);
p.add("3",b3);p.add("4",b4);
b1.addActionListener(this);
import java.awt.*;import java.applet.*;
public class E1 extends Applet
{
Button b1,b2,b3,b4;
TextArea ta;
public void init()
{
BorderLayout b=new BorderLayout(10,10);
2.1BorderLayout()
2.2BorderLayout(int hgap, int vgap)
hgap水平间隔
vgap垂直间隔
3.1创建BorderLayout对象
3.2调用容器的setLayout()方法为容器设置布局管理器
Python GUI编程入门指南

Python GUI编程入门指南Python GUI编程是指使用Python语言进行图形用户界面(GUI)开发的过程。
通过GUI,用户可以通过鼠标、键盘和其他输入设备与程序进行交互,使程序更加友好和易于使用。
本文将引导读者了解Python GUI编程的基础知识和入门指南。
一、Python GUI编程的重要性和应用领域Python GUI编程在现代软件开发中扮演着重要角色。
它广泛应用于图像处理、数据可视化、游戏开发、桌面应用程序和移动应用程序等领域。
Python具有简单易用的语法和丰富的第三方库,例如Tkinter、PyQt、wxPython等,使得开发GUI变得简单和高效。
二、Python GUI编程的基础知识1. Tkinter库:Tkinter是Python的标准GUI库,包括了创建窗口和各种GUI元素的类和方法。
可以通过以下代码导入Tkinter库:```pythonimport tkinter as tk```2. 创建窗口:通过Tkinter库提供的Tk类可以创建一个窗口,例如:```pythonroot = ()```3. GUI元素:在Tkinter中,各种GUI元素被称为控件(Widget),例如按钮(Button)、标签(Label)、文本框(Entry)等。
可以通过Tk类的方法创建这些控件,例如:```pythonbutton = tk.Button(root, text="点击我")```4. 布局管理器:在GUI界面中,布局管理器指定GUI元素在窗口中的位置和大小。
Python提供了多种布局管理器,例如pack布局、grid布局和place布局。
三、Tkinter库的基本使用Tkinter库是Python编写GUI应用程序的常用工具。
以下是一些基本的使用示例:1. 创建窗口和标签:```pythonimport tkinter as tkroot = ()label = bel(root, text="欢迎使用Python GUI编程")label.pack()root.mainloop()```2. 创建按钮和事件绑定:```pythonimport tkinter as tkdef button_click():print("按钮被点击了!")root = ()button = tk.Button(root, text="点击我", command=button_click)button.pack()root.mainloop()```3. 创建文本框和获取输入:```pythonimport tkinter as tkdef button_click():input_text = entry.get()print("文本框输入的内容是:", input_text)root = ()entry = tk.Entry(root)entry.pack()button = tk.Button(root, text="点击我", command=button_click)button.pack()root.mainloop()```四、进阶GUI库的使用除了Tkinter,还有其他进阶GUI库可以支持更复杂的GUI应用程序开发。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
winContainer.add("East",jL1)
或:winContainer.add(BorderLayout.EAST,jL1);
边界布局(BorderLayout)是把容器分为5个区: 北区(North)、南区(South)、东区(East)、 西区(West)和中区(Center)。这几个区的分 布规律是“上北下南,左东右西中”。组件可以通 过容器的add(区域,组件)的方法将其指定显示位置。 由于只有5个区域,因此,边界布局最多只能放置5 个组件。
winContainer.setLayout(null);
手工布局允许程序员对界面进行个性 化的设计,即由程序员来安排组件在容 器中的具体位置和大小.组件通过容器 的add(组件)方法加入。
小结
Java GUI界面设计步骤:
1.引入组件所在的包(如javax.swing.和java.awt) 2.定义图形用户界面类,该类继承自JFrame 3.将图形用户界面中需要的组件定义成成员变量 4.添加构造器方法,在该构造器方法中,实现界面设计 (1)调用父类JFrame构造器方法 (2)将需要在当前窗口放置的组件进行初始化 (3)通过this.getContentPane()获得当前窗口容器对象 (4)定义并设置当前容器的布局管理方式 (5)将定义好的组件添加到当前窗口 (6)将窗口设置为合适的大小 (7)显示窗口 5.生成窗口对象(通常在main方法中生成),你就可以看到相应的窗口
顺序布局管理 • 调试运行例题6-3
• 定义顺序布局管理对象 FlowLayout myLayout=new FlowLayout();
• 设置容器的布局管理方式为顺序布局方式
winContainer.setLayout(myLayout);
顺序布局(FlowLayout)是把组件 一个接一个地从左到右顺序排列,一 行排满后就转到下一行继续排列,直
Java的布局管理器
Java的布局管理器提供了几种不同的布局管理方式,用来 控制组件在容器中的显示方式和显示位置.
所有的布局管理方式都是以类的形式实现的,这些类位于 java.awt包中.
常用的布局管理方式有下面几种: 顺序布局:FlowLayout 边界布局:Borderlayout 网格布局:GridLayout 手工布局:
Java面向对象程序设计 GUI基础与布局管理
内容提要
1
何为GUI?
2
java.awt 包与javax.swing包
3
JFram及其相关方法
4
Java布局管理器
5
Java GUI程序的基本结构
教学目标
了解GUI及其工作原理,了解java.awt 包与
javax.swing包
掌握JFram类及其相关方法 掌握Java布局管理器 掌握GUI程序的设计方法与实现步骤
了
网格布局
调试运行例题6-5
• 定义网格布局管理器对象 GridLayout myLayout=new GridLayout(3,2);
• 设置容器的布局管理方式为网格布局方式 winContainer.setLayout(myLayout);
网格布局(GridLayout)将容器划分为m 行,n列个网格,每个网格放置一个组件. 组件通过容器的add(组件)方法将组件 从左到右放置在对应的网格中。
进一步认识Java GUI程序
调试运行例题6-2
• JLabel,标签组件,用来在窗口中显示信息. • getContentPane()是JFram的方法,用来获取 当前对象的窗口容器(Container).所有在窗口 中显示的组件都要加入到这个容器中.通常情况 下,用add方法将组件加入. • Container类位于java.awt包.
手工布局
调试运行例题6-6
• jL1.setBounds(x,y,width,height); 设置标签组件jL1左上角坐标在窗口中位于 (x,y)处,组件jL1宽为width像素,高为heiht像素.
•窗口的原点位于窗口的左上角. X值越大,就越靠 近窗口的右边,y值越大,就越靠近窗口的下面. •设置容器的布局管理方式为null布局方式
• 抽象窗口工具包AWT (Abstract Window Toolkit)
是 API为Java 程序提供的建立图形用户界面GUI
工具集,AWT可用于Java的applet和applications 中。
javax.swing包与java.awt包
javax.swing包与java.awt包是java支持GUI程序设计的2个包, 它们包含了GUI设计的所有组件.
到把所有组件都排列完毕为止。 在顺序布局方式中,组件通过容器的 add(组件)方法来实现上述排列。
边界布局
调试运行例题6-4
• 定义边界布局管理器对象 BorderLayout myLayout=new BorderLayout();
• 设置容器的布局管理方式为边界布局方式
winContainer.setLayout(myLayout);
在Java最早推出的JDK1.0版本中,有1个叫做java.awt的包, 在该包中包含有一些常见的组件。但随着计算机应用技术的不断 提高,java.awt包中的组件已经不能满足需求。因此,从 JDK1.1版本开始,JAVA又提供了1个新的包,这就是 javax.swing包。
javax.swing包中提供在功能上有更突出的表现:
1.Swing组件没有本地代码,实现了跨平台的显示外观。 2.Swing的组件除了有文本显示功能外,大多添加了图标显示。 3.可以通过调用方法等方式来改变Swing组件的外观。
因此,在JDK1.4以上,我们基本不再使用AWT包。
问题思考
• 如果在一个窗口里显示多个标签,那么这些标签 应该如何排列?
问题引入
如何编写具有windows界面的应用程序? 什么是图形用户界面(GUI-Graphics User Interface)? Java 通过什么支持GUI?
认识Java GUI程序
调试运行例题6-1
•JFram类支持图形用户界面的设计 与实现,通常我们编写的GUI应用程 序都要继承JFram类. •JFram类位于javax.swing包. •javax.swing包是Java平台上JFC (Java Foundation Classws)的 一部分,它提供开发GUI所需要的所 有组件。
