AJAX(XMLHttpRequest)进行跨域请求方法详解
AJAX使用XMLHttpRequest访问跨域问题解决

AJAX跨域访问的解决方法Javascscript:使用web代理解决XMLHttpRequest跨域调用问题XMLHttpRequest对象(IE、Firefox中的XMLHTTP对象)是当今尤其是ajax的web 应用程序的核心.但实际上,使用此对象来编写客户端web应用程序会在跨域的网络连接上受到web浏览器的严重限制.为什么需要一个代理web浏览器在网络连接的时候会强制执行一个安全限制,其中就包括调用XMLHttpRequest。
此安全限制阻止脚本或者应用程序连接任何其他的不是来自本域的web服务(IE下可通过修改开启选项来允许跨域请求).如果你的web程序和程序使用的XML数据来自同一服务器,那不会有问题。
但是,如果你访问一个web服务器,而web服务器返回页面请求另外一个如Yahoo! Web Service这样的服务器,那么这个访问就会受到限制。
这个问题有很多解决方案,最通用的就是在你的web服务器上安装一个代理.你可以通过调用自己的web服务代理来代替直接调用其它服务器上的web服务,通过代理发起XMLHttpRequest请求,然后代理传递请求到web服务,并且返回客户端应用程序所需要的数据。
因为所有数据来自你自己的服务器,所以你的浏览器不会受到什么限制。
出于安全考虑,你web服务器上安装的任何代理被限制使用是一个好主意.转发连接到任意网站url的开放式代理会被滥用。
尽管很难限制连接只能来自你自己的应用程序,但是你可以阻止代理去连接那些你没有指定的服务器. Hard code the URL to connect to in the proxy itself 或者提供限制选项.这可以使得代理对不是你的客户端应用程序的用户较低的开放和较少的应用。
其他解决方案除了通过使用web代理来转发应用程序的服务数据外,还有其他几种方式来绕过浏览器的跨域限制.∙使用阿帕奇的mod_rewrite or mod_proxy来从你的服务器上转发到另外的服务器.在你的客户端代码中你只要做请求就可以了,就好象工作在你自己的服务器上-------不会有浏览器的限制问题.然后阿帕奇会神奇的为你请求其他服务器.∙使用json或者动态<script>标记来替代xml和XMLHttpRequest.你可以通过直接在<script>标记内发送你的web服务请求,这样就可以完全绕过浏览器的安全限制.你使用的yahoo服务能够输出JSON(使用output=json和callback=function参数),当页面加载完成后从web服务返回的数据已经被优化为javascript对象.参见JSON Documentation.∙对你的脚本进行数字签名.在FireFox中,你可以为你的脚本和那些信任站点的脚本申请一个数字签名.这样FireFox就会允许你通过XMLHttpRequest访问任何的域.但是,其他浏览器不支持这种方式的脚本签名,所以,这种解决方案会受限.。
ajax跨域、iframe跨域和JS跨域通信的几种解决方案

ajax跨域、iframe跨域和JS跨域通信的几种解决方案1.什么引起了ajax跨域不能的问题ajax本身实际上是通过xmlhttprequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告。
2.有什么完美的解决方案么?没有。
解决方案有不少,但是只能是根据自己的实际情况来选择。
具体情况有:一、本域和子域的相互访问: 和二、本域和其他域的相互访问: 和 用iframe三、本域和其他域的相互访问: 和 用xmlhttprequest访问代理四、本域和其他域的相互访问: 和 用js创建动态脚本解决方法:一、如果想做到数据的交互,那么和 必须由你来开发才可以。
可以将用iframe添加到的某个页面下,在和iframe里面都加上document.domain = "",这样就可以统一域了,可以实现跨域访问。
就和平时同一个域中镶嵌iframe一样,直接调用里面的js就可以了。
(这个办法我没有尝试,不过理论可行)二、当两个域不同时,如果想相互调用,那么同样需要两个域都是由你来开发才可以。
用iframe可以实现数据的互相调用。
解决方案就是用window.location对象的hash属性。
hash属性就是http://domian/web /a.htm#dshakjdhsjka 里面的#dshakjdhsjka。
利用js改变hash值网页不会刷新,可以这样实现通过js访问hash值来做到通信。
不过除了ie之外其他大部分浏览器只要改变hash就会记录历史,你在前进和后退时就需要处理,非常麻烦。
不过再做简单的处理时还是可以用的,具体的代码我再下面有下载。
大体的过程是页面a和页面b在不同域下,b通过iframe添加到a里,a通过js修改iframe的hash值,b里面做一个监听(因为js只能修改hash,数据是否改变只能由b自己来判断),检测到b的hash值被修改了,得到修改的值,经过处理返回a需要的值,再来修改a的hash值(这个地方要注意,如果 a 本身是那种查询页面的话比如http://domian/web/a.aspx?id=3,在b中直接parent.window.location是无法取得数据的,同样报没有权限的错误,需要a把这个传过来,所以也比较麻烦),同样a里面也要做监听,如果hash变化的话就取得返回的数据,再做相应的处理。
前端开发中的跨域请求问题与解决方案

前端开发中的跨域请求问题与解决方案在前端开发中,跨域请求是一个常见的问题。
当使用Ajax或Fetch等技术从浏览器中向服务器发送请求时,如果请求的目标与当前页面的域名、协议或端口不同,就会遇到跨域请求的限制。
跨域请求的限制是为了保护用户的隐私和安全。
然而,有时候我们需要与其他域名下的接口进行交互,这就需要解决跨域请求的问题。
一、跨域请求的问题跨域请求的问题源于浏览器的同源策略。
同源策略是一种安全机制,它要求XMLHttpRequest或Fetch请求只能发送到同一来源的接口。
同源是指协议、域名和端口都相同。
如果请求的目标与当前页面的域名、协议或端口有任何不同,就会被浏览器拦截,同时在控制台上报跨域错误信息。
跨域请求的问题给前端开发带来了诸多不便。
比如,无法直接调用其他域名下的接口获取数据,无法通过Ajax或Fetch请求跨域上传文件等。
为了解决这个问题,前端开发中提出了一些解决方案。
二、解决方案一:JSONPJSONP是一种跨域请求的解决方案,它利用了script标签的src属性没有跨域限制的特点。
在跨域请求中,我们可以通过动态创建一个script标签,设置其src属性为目标接口的URL,然后在URL中携带一个回调函数的名称。
服务器在返回数据时,将数据包裹在这个回调函数中返回。
浏览器在加载这个script标签时,就会将返回的数据作为JavaScript代码执行,从而实现跨域请求的效果。
JSONP的好处是简单易用,但也存在一些限制。
首先,JSONP只支持GET请求,无法使用其他HTTP方法。
其次,JSONP需要服务器端的支持,必须在接口返回的数据中进行处理。
因此,如果接口不支持JSONP,或者无法修改接口的返回格式,JSONP就无法使用。
三、解决方案二:CORSCORS(Cross-Origin Resource Sharing)是跨域资源共享的缩写,它是一种新的跨域请求解决方案。
CORS通过在服务器端设置响应头来实现跨域请求的授权。
详解ajax跨域问题解决方案

详解ajax跨域问题解决⽅案今天来记录⼀下关于ajax跨域的⼀些问题。
以备不时之需。
跨域同源策略限制同源策略阻⽌从⼀个域上加载的脚本获取或操作另⼀个域上的⽂档属性。
也就是说,受到请求的 URL 的域必须与当前 Web页⾯的域相同。
这意味着浏览器隔离来⾃不同源的内容,以防⽌它们之间的操作。
解决⽅式通常来说,⽐较通⽤的有如下两种⽅式,⼀种是从服务器端下⼿,另⼀种则是从客户端的⾓度出发。
⼆者各有利弊,具体要使⽤哪种⽅式还需要具体的分析。
1. 服务器设置响应头2. 服务器代理3. 客户端采⽤脚本回调机制。
⽅式⼀Access-Control-Allow-Origin 关键字只有在服务器端进⾏设置才会⽣效。
也就是说即使再客户端使⽤xmlhttprequest.setHeaderREquest('xx','xx');也不会有什么效果。
正常ajax请求下⾯来模拟⼀下ajax⾮跨域请求的案例实现。
test1.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>ajax 测试</title></head><body><input type="button" value="Test" onclick="crossDomainRequest()"><div id="content"></div><script>var xhr = new XMLHttpRequest();var url = 'http://localhost/learn/ajax/test1.php';function crossDomainRequest() {document.getElementById('content').innerHTML = "<font color='red'>loading...</font>";// 延迟执⾏setTimeout(function () {if (xhr) {xhr.open('GEt', url, true);xhr.onreadystatechange = handle_response;xhr.send(null);} else {document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";}}, 3000);}function handle_response() {var container = document.getElementById('content');if (xhr.readyState == 4) {if (xhr.status == 200 || xhr.status == 304) {container.innerHTML = xhr.responseText;} else {container.innerText = '不能跨域请求';}}}</script></body></html>同级⽬录下的test1.PHP内容如下:<?phpecho "It Works.";>跨域请求刚才是HTML⽂件和php⽂件都在Apache的容器下,所以没有出现跨域的情形,现在把HTML⽂件放到桌⾯上,这样再次请求PHP数据的话,就营造了这样⼀个“跨域请求”了。
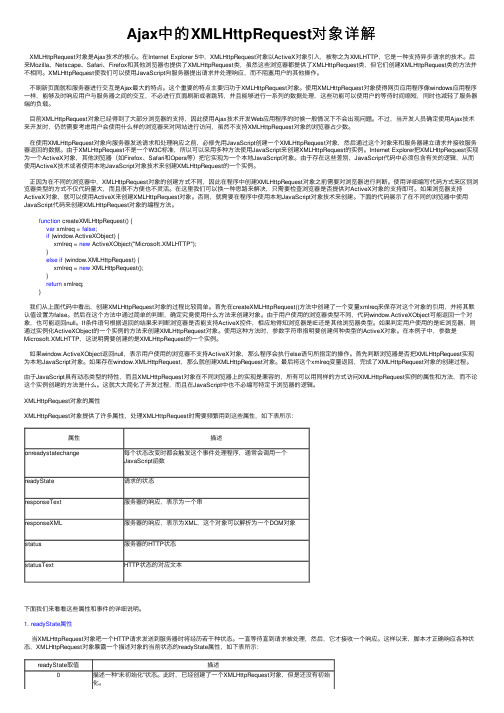
Ajax中的XMLHttpRequest对象详解

Ajax中的XMLHttpRequest对象详解XMLHttpRequest对象是Ajax技术的核⼼。
在Internet Explorer 5中,XMLHttpRequest对象以ActiveX对象引⼊,被称之为XMLHTTP,它是⼀种⽀持异步请求的技术。
后来Mozilla、Netscape、Safari、Firefox和其他浏览器也提供了XMLHttpRequest类,虽然这些浏览器都提供了XMLHttpRequest类,但它们创建XMLHttpRequest类的⽅法并不相同。
XMLHttpRequest使我们可以使⽤JavaScript向服务器提出请求并处理响应,⽽不阻塞⽤户的其他操作。
不刷新页⾯就和服务器进⾏交互是Ajax最⼤的特点。
这个重要的特点主要归功于XMLHttpRequest对象。
使⽤XMLHttpRequest对象使得⽹页应⽤程序像windows应⽤程序⼀样,能够及时响应⽤户与服务器之间的交互,不必进⾏页⾯刷新或者跳转,并且能够进⾏⼀系列的数据处理,这些功能可以使⽤户的等待时间缩短,同时也减轻了服务器端的负载。
⽬前XMLHttpRequest对象已经得到了⼤部分浏览器的⽀持,因此使⽤Ajax技术开发Web应⽤程序的时候⼀般情况下不会出现问题。
不过,当开发⼈员确定使⽤Ajax技术来开发时,仍然需要考虑⽤户会使⽤什么样的浏览器来对⽹站进⾏访问,虽然不⽀持XMLHttpRequest对象的浏览器占少数。
在使⽤XMLHttpRequest对象向服务器发送请求和处理响应之前,必修先⽤JavaScript创建⼀个XMLHttpRequest对象,然后通过这个对象来和服务器建⽴请求并接收服务器返回的数据。
由于XMLHttpRequest不是⼀个W3C标准,所以可以采⽤多种⽅法使⽤JavaScript来创建XMLHttpRequest的实例。
Internet Explorer把XMLHttpRequest实现为⼀个ActiveX对象,其他浏览器(如Firefox、Safari和Opera等)把它实现为⼀个本地JavaScript对象。
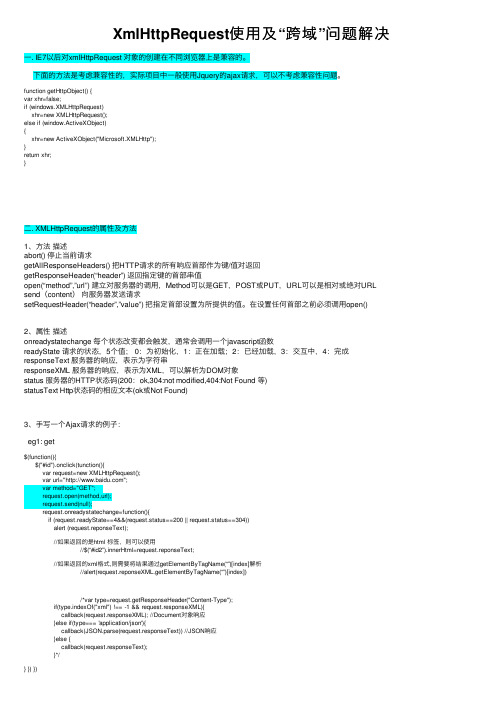
XmlHttpRequest使用及“跨域”问题解决

XmlHttpRequest使⽤及“跨域”问题解决⼀. IE7以后对xmlHttpRequest 对象的创建在不同浏览器上是兼容的。
下⾯的⽅法是考虑兼容性的,实际项⽬中⼀般使⽤Jquery的ajax请求,可以不考虑兼容性问题。
function getHttpObject() {var xhr=false;if (windows.XMLHttpRequest)xhr=new XMLHttpRequest();else if (window.ActiveXObject){xhr=new ActiveXObject("Microsoft.XMLHttp");}return xhr;}⼆. XMLHttpRequest的属性及⽅法1、⽅法描述abort() 停⽌当前请求getAllResponseHeaders() 把HTTP请求的所有响应⾸部作为键/值对返回getResponseHeader(“header”) 返回指定键的⾸部串值open(“method”,”url”) 建⽴对服务器的调⽤,Method可以是GET,POST或PUT,URL可以是相对或绝对URL send(content)向服务器发送请求setRequestHeader(“header”,”value”) 把指定⾸部设置为所提供的值。
在设置任何⾸部之前必须调⽤open()2、属性描述onreadystatechange 每个状态改变都会触发,通常会调⽤⼀个javascript函数readyState 请求的状态,5个值; 0:为初始化,1:正在加载;2:已经加载,3:交互中,4:完成responseText 服务器的响应,表⽰为字符串responseXML 服务器的响应,表⽰为XML,可以解析为DOM对象status 服务器的HTTP状态码(200:ok,304:not modified,404:Not Found 等)statusText Http状态码的相应⽂本(ok或Not Found)3、⼿写⼀个Ajax请求的例⼦:eg1: get$(function(){$("#id").onclick(tunction(){var request=new XMLHttpRequest();var url="";var method="GET";request.open(method,url);request.send(null);request.onreadystatechange=function(){if (request.readyState==4&&(request.status==200 || request.status==304))alert (request.reponseText);//如果返回的是html 标签,则可以使⽤ //$(“#id2”).innerHtml=request.reponseText;//如果返回的xml格式,则需要将结果通过getElementByTagName(“”)[index]解析 //alert(request.reponseXML.getElementByTagName(“”)[index]) /*var type=request.getResponseHeader("Content-Type");if(type.indexOf("xml") !== -1 && request.responseXML){callback(request.responseXML); //Document对象响应}else if(type=== 'application/json'){callback(JSON.parse(request.responseText)) //JSON响应}else {callback(request.responseText);}*/} }) })eg2: post<script type="text/javascript">var xhr = new XMLHttpRequest();xhr.timeout = 3000;xhr.ontimeout = function (event) {alert("请求超时!");}var formData = new FormData();formData.append('tel', '182********');formData.append('psw', '111111');xhr.open('POST', ':8000/login');xhr.send(formData);xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {alert(xhr.responseText);}else {alert(xhr.statusText);}}</script>eg3:同步响应//同步响应//发起同步的HTTP GET请求以获得指定URL的内容//返回响应⽂本,或如果请求不成功或响应不是⽂本就报错。
Ajax跨域访问问题的分析与解决

38软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering随着计算机网络的发展与普及,网站设计与开发是现在非常热门的一个行业。
前后端分离开发方式已成为网站开发的主流开发方式。
前后端代码分离导致了Ajax 请求时的跨域访问问题,本文就Ajax 访问机制、Ajax 跨域访问问题产生的原因以及解决方案进行了深入的分析与研究。
1 Ajax访问机制在传统的web 开发技术中,加载或者刷新数据需要重新请求页面,会造成网页进行重新加载,从而刷新整个页面。
Ajax(Asynchronous JavaScript & XML)是一种新的web 开发技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的数据进行更新,使得用户体验更好。
Ajax 的请求步骤如下:(1)创建XMLHttpRequest 对象,也就是创建一个异步调用对象;(2)创建一个新的HTTP 请求,并指定该HTTP 请求的方式、URL 及验证信息;(3)设置响应HTTP 请求状态变化的函数;(4)发送HTTP 请求;(5)获取异步调用返回的数据;(6)使用JavaScript 和DOM 实现局部刷新。
2 前后端分离开发技术现在前后端分离开发技术已成为网站开发的主流发展方向。
前后端分离开发即网站开发前台代码(HTML 和JavaScript )和后台代码(本文中采用PHP)独立开发,前后端代码可放在同一个服务器上,也可分布于不同的服务器上。
后端代码负责提供数据接口(以下简称API )用于完成数据处理和交互,前台使用Ajax 技术请求后台API ,来实现网站功能、以及数据交互。
前后端分离开发技术可以使得前后端代码同时开发,提高开发效率,同时易于排错,扩展性好。
前端框架技术的跨域请求与接口调用方案

前端框架技术的跨域请求与接口调用方案跨域请求与接口调用方案在前端框架技术中扮演着重要的角色。
随着互联网的快速发展,前端应用的复杂度和多样性不断增加,由此引发的跨域问题以及接口调用的需求也越来越迫切。
本文将探讨前端框架技术中的跨域请求与接口调用方案,并给出一些解决方案。
一、跨域请求的概念与问题跨域请求是指在浏览器中,不同域名、不同端口或者不同协议的页面之间进行通信的情况。
由于浏览器的同源策略限制,跨域请求会受到限制。
跨域请求问题的出现,主要是出于安全的考虑,以防止恶意的攻击。
跨域请求会导致以下问题:1. AJAX请求受限:由于浏览器的同源策略,不同域名、不同端口的页面无法直接进行XMLHttpRequest请求。
2. Cookie不共享:跨域请求默认不共享cookie信息,导致登录等功能无法正常使用。
3. 安全问题:恶意的脚本代码可以通过跨域请求获得敏感信息,从而进行攻击。
二、跨域请求的解决方案为了解决跨域请求的问题,我们可以采取以下几种解决方案:1. JSONP(JSON with Padding)JSONP是一种利用script标签进行跨域请求的技术。
通过动态创建script标签,并将需要请求的资源作为script标签的src属性值来实现跨域请求。
服务器会返回一个被封装在一个函数中的JSON数据,前端通过定义一个全局函数来接收和处理返回的数据。
2. CORS(Cross-Origin Resource Sharing)CORS是一种服务端解决跨域问题的方案,通过在服务端设置相关的响应头来实现。
服务端在处理请求时,在响应头中添加Access-Control-Allow-Origin字段,指定哪些域名下的请求可进行跨域访问。
同时还可以通过设置其他相关的响应头字段来控制请求的权限和方式。
3. 代理服务器代理服务器是一种将浏览器端的请求转发至实际请求的服务器的中间服务器。
通过将请求发送至同源的代理服务器,然后在代理服务器上转发请求至目标服务器,实现跨域请求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
发表于:2010-1-11 浏览:965 作者:转载遗失来源:网络转载关键字:AJAX,详解,请求描述:注意:以下代码请在Firefox3.5、Chrom e3.0、Safari4之后的版本中进行测试。
IE8的实现方法与其他浏览不同。
跨域请求,顾名思义,就是一个站点中的资源去访问另外一个不同域名站点上的资源。
这种情况很常见注意:以下代码请在Firefox 3.5、Chrome 3.0、Safari 4之后的版本中进行测试。
IE8的实现方法与其他浏览不同。
跨域请求,顾名思义,就是一个站点中的资源去访问另外一个不同域名站点上的资源。
这种情况很常见,比如说通过style 标签加载外部样式表文件、通过img 标签加载外部图片、通过 script 标签加载外部脚本文件、通过Webfont 加载字体文件等等。
默认情况下,脚本访问文档属性等数据采用的是同源策略(Same origin policy)。
那么,什么是同源策略呢?如果两个页面的协议、域名和端口是完全相同的,那么它们就是同源的。
同源策略是为了防止从一个地址加载的文档或脚本访问或者设置从另外一个地址加载的文档的属性。
如果两个页面的主域名相同,则还可以通过设置document.domain 属性将它们认为是同源的。
随着Web2.0 和SNS 的兴起,Web 应用对跨域访问的需求也越来越多,但是,在脚本中进行跨域请求是受安全性限制的,Web 开发人员迫切需要提供一种更安全、方便的跨域请求方式来融合(Mashup)自己的Web 应用。
这样做的一个好处就是可以将请求分摊到不同的服务器,减轻单个服务器压力以提高响应速度;另外一个好处是可以将不同的业务逻辑分布到不同的服务器上以降低负载。
值得庆幸的是,跨域请求的标准已经出台,主流浏览器也已经实现了这一标准。
W3C 工作组中的 Web Applications Working Group(Web 应用工作组)发布了一个Cross-Origin Resource Sharing(跨域资源共享,该规范地址:/TR/access-control/和/2006/waf/access-control/)推荐规范来解决跨域请求的问题。
该规范提供了一种更安全的跨域数据交换方法。
具体规范的介绍可以访问上面提供的网站地址。
值得注意的是:该规范只能应用在类似XMLHttprequest 这样的API 容器内。
IE8、Firefox 3.5 及其以后的版本、Chrome浏览器、Safari 4 等已经实现了Cross-Origin Resource Sharing 规范,已经可以进行跨域请求了。
Cross-Origin Resource Sharing 的工作方式是通过添加HTTP 头的方法来判断哪些资源允许 Web 浏览器访问该域名下的信息。
然而,对于那些HTTP 请求导致用户数据产生副作用的请求方法(特别是对于除了GET、某些MIME 类型的POST 之外的HTTP方法),该规范要求浏览器对请求进行“预先验”,通过发送HTTP 的OPTIONS 请求头询问服务器有哪些支持的方法,在征得服务器的同意后,再使用实际的HTTP 请求方法发送实际的请求。
服务器也可以通知客户端是否需要将验证信息(如Cookie 和HTTP Authentication 数据)随同请求一起发送。
下面我们就采用实际的例子说明Cross-Origin Resource Sharing 是如何工作的。
1,简单请求什么样的请求算是简单请求呢?简单请求必须满足下面2点:a,只使用GET、POST 进行的请求,这里的POST只包括发送给服务器的数据类型(Content-Type)必须是application/x-www-form-urlencoded、multipart/form-data 或者text/plain中一个。
b,HTTP 请求没有设置自定义的请求头,如我们常用的X-JSON。
先使用下面的代码进行测试:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>孟宪会之AJAX跨域请求测试</title></head><body><input type=…button… value=…开始测试… onclick=…crossDomainRequest()… /><div id="content"></div><mce:script type="text/javascript"><!--var xhr = new XMLHttpRequest();var url = …/SimpleCrossSiteRequests.aspx…;function crossDomainRequest() {document.getElem entById("content").innerHTML = "开始……";if (xhr) {xhr.open(…GET…, url, true);xhr.onreadystatechange = handler;xhr.send();} else {document.getElementById("content").innerHTML = "不能创建XMLHttpRequest";}}function handler(evtXHR) {if (xhr.readyState == 4) {if (xhr.status == 200) {var response = xhr.responseText;document.getElem entById("content").innerHTML = "结果:" + response;} else {document.getElem entById("content").innerHTML = "不允许跨域请求。
";}}else {document.getElementById("content").innerHTML += "<br/>执行状态readyState:" + xhr.readyState;}}// --></mce:script></body></html>然后,在服务器创建CrossDomainRequest.aspx 的内容如下:<%@ Page Language="C#" %><mce:script runat="server"><!--protected void Page_Load(object sender, EventArgs e){Response.AddHeader("Access-Control-Allow-Origin","http://www.meng_xian_:801");Response.Write("孟宪会向各位朋友发来贺电:你的第一个跨域测试成功啦!!!");}// --></mce:script>点击“开始测试” 按钮,发送的请求和返回的响应信息如下:GET /SimpleCrossSiteRequests.aspx HTTP/1.1Host: User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.2; zh-CN; rv:1.9.1.7) Gecko/20091221 Firefox/3.5.7 (.NET CLR 3.5.30729)Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8Accept-Language: zh-cn,zh;q=0.5Accept-Encoding: gzip,deflateAccept-Charset: GB2312,utf-8;q=0.7,*;q=0.7Keep-Alive: 300Connection: keep-aliveReferer:http://www.meng_xian_:801/CrossDomainAjax/SimpleCrossSiteRequests.html Origin: http://www.meng_xian_:801HTTP/1.x 200 OKDate: Sun, 10 Jan 2010 13:52:00 GMTServer: Microsoft-IIS/6.0X-Powered-By: X-AspNet-Version: 2.0.50727Access-Control-Allow-Origin: http://www.meng_xian_:801Set-Cookie: _SessionId=wk5v5nrs5wbfi4rmpjy2jujb; path=/; HttpOnlyCache-Control: privateContent-Type: text/html; charset=utf-8Content-Length: 84需要特别注意的是:在请求信息中,浏览器使用Origin 这个HTTP 头来标识该请求来自于http://www.meng_xian_:801;在返回的响应信息中,使用Access-Control-Allow-Origin头来控制哪些域名的脚本可以访问该资源。
如果设置Access-Control-Allow-Origin:*,则允许所有域名的脚本访问该资源。
如果有多个,则只需要使用逗号分隔开即可。
注意:在服务器端,Access-Control-Allow-Origin 响应头 http://www.meng_xian_:801 中的端口信息不能省略。
有人可能会想:自己发送请求头会如何呢?比如xhr.setRequestHeader("Origin","http://www.meng_xian_:801"); 实践证明,自己设置Origin 头是不行的。
