AJAX跨域的解决方法之PHP后端代理
ajax跨域的解决方案

ajax跨域的解决方案在前端开发中,经常会遇到需要实现跨域请求的情况。
而其中一个常见的跨域请求方案就是使用Ajax。
本文将介绍一些常用的Ajax跨域解决方案。
1. JSONP:JSONP是一种常用的跨域解决方案。
它通过在页面中动态创建<script>标签,向目标服务器请求数据,并将数据作为回调函数的参数返回。
这样来实现跨域请求和数据传输。
但是JSONP只支持GET请求,且只能获取存在的数据,无法处理POST等其他类型的请求。
2. CORS(跨域资源共享):CORS是HTML5中引入的一种跨域解决方案。
它通过在服务器端设置一些特殊的响应头,来实现跨域资源的共享。
具体而言,服务器在响应中返回一个Access-Control-Allow-Origin的头部字段,告知浏览器哪些源可以访问资源。
这样浏览器在发送跨域请求时,会先检查响应中的头部字段,若符合访问要求则允许请求。
3. 反向代理:反向代理是一种常见的解决跨域问题的方式。
它主要通过在服务器端设置代理服务器,将请求发送到目标服务器,并将响应返回给客户端。
客户端与反向代理服务器之间的通信是同源的,因此不存在跨域问题。
这样通过反向代理服务器转发请求,实现了跨域请求的目的。
不过反向代理的设置需要专业的服务器配置知识,对开发者而言可能比较繁琐。
4. postMessage方法:postMessage是一种HTML5引入的跨文档消息传递机制。
它可以在不同窗口或跨域的文档之间传递数据。
通过在父页面中使用postMessage方法向子页面传递数据,然后在子页面中监听message事件来获取数据。
这样就实现了跨域传递数据的目的。
5. 使用代理服务器:使用代理服务器也是一种常见的跨域解决方案。
在开发环境中,我们可以在本地搭建一个代理服务器,将前端请求发送到代理服务器,再由代理服务器向目标服务器发送请求。
这样就避免了直接在浏览器中发送跨域请求。
总结起来,Ajax跨域解决方案有很多种,每种方案都有其适用的场景和限制。
ajax跨域解决方案

ajax跨域解决方案《Ajax跨域解决方案》在web开发中,经常会遇到跨域请求的问题,尤其是在使用Ajax进行数据交互的时候。
跨域请求是指在一个域下请求另一个域的资源,由于浏览器的安全机制,通常是不允许这种行为的。
但是,在实际开发过程中,我们会面临需要跨域请求的情况,这就需要我们寻找合适的解决方案。
以下是几种常用的解决跨域请求的方案:1. JSONPJSONP是利用script标签的跨域特性来实现的一种跨域请求方式。
通过在src属性中添加跨域地址,并在后端返回一个调用指定函数的脚本,从而实现数据的传递。
JSONP的优点是兼容性好,可以在大部分浏览器上使用,但是对请求方式有限制,只能使用GET方式请求。
2. 代理利用代理服务器来转发请求,实现跨域请求。
在客户端发送请求时,将请求发送到本地服务器,然后在本地服务器中转发到目标服务器,再将结果返回给客户端。
这种方式需要在服务器端进行配置,但是能够完全解决跨域请求的问题。
3. CORSCORS(Cross-Origin Resource Sharing)是现代浏览器支持的一种跨域解决方案。
它通过在响应头中添加一些特定的字段来告诉浏览器允许跨域请求,例如Access-Control-Allow-Origin、Access-Control-Allow-Methods等。
使用CORS能够很好地解决跨域请求问题,但需要服务端进行相应的配置。
4. WebSocketWebSocket是HTML5中的一种新协议,它允许浏览器与服务器建立持久连接,实现双向通信。
通过WebSocket,可以在不同域之间进行跨域通信,从而解决跨域请求的问题。
以上是几种常用的跨域解决方案,开发者在实际项目中可以根据具体情况选择合适的方式来解决跨域问题。
在选择解决方案的同时,也需要考虑安全性和性能等方面的影响,以确保跨域请求的安全可靠。
ajax请求前端跨域问题原因及解决方案

ajax请求前端跨域问题原因及解决⽅案⽬录⼀、跨域是怎么形成的⼆、导致跨域的根本原因三、解决⽅法1 、JSONP2、 CORS3 、代理转发⼀、跨域是怎么形成的当我们请求⼀个url的协议、域名、端⼝三者之间任意⼀个与当前页⾯url的协议、域名、端⼝不同这种现象我们把它称之为跨域跨域会导致:1、⽆法读取⾮同源⽹页的 Cookie、LocalStorage 和 IndexedDB2、⽆法接触⾮同源⽹页的 DOM3、⽆法向⾮同源地址发送 AJAX 请求(可以发送,但浏览器会拒绝接受响应)⼆、导致跨域的根本原因导致跨域的根本原因是请求浏览器的同源策略导致的,⽽跨域请求报错的原因是:浏览器同源策略 && 请求是ajax类型 &&请求确实跨域了三、解决⽅法给⼤家介绍三种⽅法 jsonp,cors,代理转发1 、JSONPJSONP 是服务器与客户端跨源通信的常⽤⽅法。
最⼤特点就是简单适⽤,兼容性好(兼容低版本IE),缺点是只⽀持get请求,不⽀持post请求。
原理:img、srcipt,link标签的src或href属性不受同源策略限制,可以⽤来作为请求,后端接受请求后返回⼀个回调函数callback,调⽤前端已经定义好的函数,从⽽实现跨域请求。
举个很简单的例⼦:我们通过img标签的src属性,请求⼀个⽹络地址的图⽚,这就是⾮同源请求了,但是由于浏览器的同源策略只对ajax请求有效所以我们的请求不会受到影响。
换句话来说只有ajax请求才会产⽣跨域问题。
2、 CORSCORS 是跨域资源分享(Cross-Origin Resource Sharing)的缩写。
它是 W3C 标准,属于跨源 AJAX 请求的根本解决⽅法。
CORS允许任何类型的请求。
在使⽤CORS来访问数据的时候,客户端不需要更改任何数据访问逻辑。
所有的⼀切⼯作都是在服务端及浏览器之间⾃动完成的。
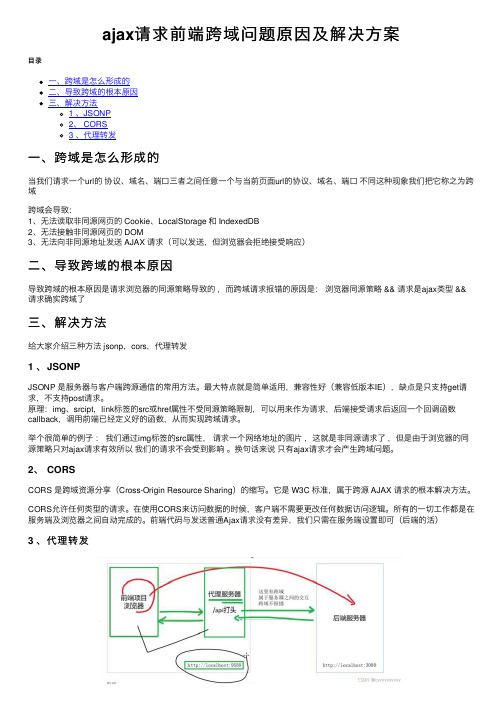
前端代码与发送普通Ajax请求没有差异,我们只需在服务端设置即可(后端的活)3 、代理转发在前端服务和后端接⼝服务之间架设⼀个中间代理服务,它的地址保持和前端服务器⼀致,那么:这样,我们就可以通过中间这台服务器做接⼝转发,在开发环境下解决跨域问题,看起来好像挺复杂,其实vue-cli已经为我们内置了该技术,我们只需要按照要求配置⼀下即可。
详解ajax跨域问题解决方案

详解ajax跨域问题解决⽅案今天来记录⼀下关于ajax跨域的⼀些问题。
以备不时之需。
跨域同源策略限制同源策略阻⽌从⼀个域上加载的脚本获取或操作另⼀个域上的⽂档属性。
也就是说,受到请求的 URL 的域必须与当前 Web页⾯的域相同。
这意味着浏览器隔离来⾃不同源的内容,以防⽌它们之间的操作。
解决⽅式通常来说,⽐较通⽤的有如下两种⽅式,⼀种是从服务器端下⼿,另⼀种则是从客户端的⾓度出发。
⼆者各有利弊,具体要使⽤哪种⽅式还需要具体的分析。
1. 服务器设置响应头2. 服务器代理3. 客户端采⽤脚本回调机制。
⽅式⼀Access-Control-Allow-Origin 关键字只有在服务器端进⾏设置才会⽣效。
也就是说即使再客户端使⽤xmlhttprequest.setHeaderREquest('xx','xx');也不会有什么效果。
正常ajax请求下⾯来模拟⼀下ajax⾮跨域请求的案例实现。
test1.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>ajax 测试</title></head><body><input type="button" value="Test" onclick="crossDomainRequest()"><div id="content"></div><script>var xhr = new XMLHttpRequest();var url = 'http://localhost/learn/ajax/test1.php';function crossDomainRequest() {document.getElementById('content').innerHTML = "<font color='red'>loading...</font>";// 延迟执⾏setTimeout(function () {if (xhr) {xhr.open('GEt', url, true);xhr.onreadystatechange = handle_response;xhr.send(null);} else {document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";}}, 3000);}function handle_response() {var container = document.getElementById('content');if (xhr.readyState == 4) {if (xhr.status == 200 || xhr.status == 304) {container.innerHTML = xhr.responseText;} else {container.innerText = '不能跨域请求';}}}</script></body></html>同级⽬录下的test1.PHP内容如下:<?phpecho "It Works.";>跨域请求刚才是HTML⽂件和php⽂件都在Apache的容器下,所以没有出现跨域的情形,现在把HTML⽂件放到桌⾯上,这样再次请求PHP数据的话,就营造了这样⼀个“跨域请求”了。
ajax跨域请求解决方案

ajax跨域请求解决方案
《Ajax跨域请求解决方案》
随着互联网的发展,前端开发越来越受到重视,而Ajax作为
前端开发不可或缺的技术之一,也经常遇到跨域请求的问题。
跨域请求是指在浏览器的同源策略下,不同源之间的请求会受到限制,这给前端开发带来了一些挑战。
针对跨域请求的问题,前端开发人员们一直在探索各种解决方案。
其中比较常见的解决方案包括JSONP、CORS、代理服务
器等。
JSONP是一种跨域解决方案,通过动态创建<script>标签,并
指定src属性为目标服务器的接口地址,实现跨域请求。
不过JSONP只支持GET请求,且存在安全性问题,因此使用时需
谨慎。
CORS(Cross-Origin Resource Sharing)是W3C提出的一种跨
域解决方案,它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了Ajax只能同源使用的限制。
开发人员可以在服务端设置相关的头部信息,允许跨域请求。
不过CORS的兼容性不是很好,有些老版本的浏览器不支持。
另外一种跨域请求解决方案是通过代理服务器,即在同源服务器上部署一个代理,用来转发跨域请求。
这种方法相对来说比较简单,而且可以解决各种跨域问题,但也存在请求转发效率低、维护成本高等问题。
综上所述,针对Ajax跨域请求的解决方案有多种选择,开发人员可以根据具体情况选择最合适的方案。
同时,随着前端技术的不断发展,相信未来会有更多更好的解决方案出现,让前端开发变得更加便捷和高效。
Ajax跨域访问问题的分析与解决

38软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering随着计算机网络的发展与普及,网站设计与开发是现在非常热门的一个行业。
前后端分离开发方式已成为网站开发的主流开发方式。
前后端代码分离导致了Ajax 请求时的跨域访问问题,本文就Ajax 访问机制、Ajax 跨域访问问题产生的原因以及解决方案进行了深入的分析与研究。
1 Ajax访问机制在传统的web 开发技术中,加载或者刷新数据需要重新请求页面,会造成网页进行重新加载,从而刷新整个页面。
Ajax(Asynchronous JavaScript & XML)是一种新的web 开发技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的数据进行更新,使得用户体验更好。
Ajax 的请求步骤如下:(1)创建XMLHttpRequest 对象,也就是创建一个异步调用对象;(2)创建一个新的HTTP 请求,并指定该HTTP 请求的方式、URL 及验证信息;(3)设置响应HTTP 请求状态变化的函数;(4)发送HTTP 请求;(5)获取异步调用返回的数据;(6)使用JavaScript 和DOM 实现局部刷新。
2 前后端分离开发技术现在前后端分离开发技术已成为网站开发的主流发展方向。
前后端分离开发即网站开发前台代码(HTML 和JavaScript )和后台代码(本文中采用PHP)独立开发,前后端代码可放在同一个服务器上,也可分布于不同的服务器上。
后端代码负责提供数据接口(以下简称API )用于完成数据处理和交互,前台使用Ajax 技术请求后台API ,来实现网站功能、以及数据交互。
前后端分离开发技术可以使得前后端代码同时开发,提高开发效率,同时易于排错,扩展性好。
ajax跨域问题的解决办法

最近公司内部的architecture组正在热烈讨论ajax,最后难免会谈到如何跨域这个问题,因为从ajax诞生那天起,xmlHttprequest对象在firefox下不能跨域请求的问题就一直存在,等待浏览器们去解决这个问题显然不太现实,聪明的web开发人员们早就想了一系列的方法来解决这个问题,下面列举几个比较不错的方法:1. 使用中间层过渡的方式:中间过渡,很明显,就是在ajax与不同域的服务器进行通讯的中间加一层过渡,这一层过渡可以是php、jsp、c++等任何具备网络通讯功能的语言,由中间层向不同域的服务器进行读取数据的操作。
拿php做一个例子,如果需要对不同域的某一个php进行通讯,现在客户端的xmlhttprequest先query本域的一个php,然后由本域的这个php去和不同域的php进行通讯,然后由本域的php输出response;2. 使用<script>标签这个方法是利用<script>标签中的src来query一个php获得response,因为<script>标签的src属性不存在跨域的问题。
举个例子来让大家看得更清楚一点吧:1.<script LANGUAGE="Javascript"src=""id="get">2.</script>3.<script LANGUAGE="Javascript">4.<!--5.function get(url)6.{7.var obj = document.getElementById("get");8.obj.src = url;9.(obj.readStatus == 200)10.{11.alert(param);12.}13.}14.function query()15.{16.get(get.php);17.}18.//-->19.</script>20.<BODY>21.<INPUT TYPE="button"value="CLICK ME"onclick="query()">22.</BODY>23.</HTML>其中get.php的代码是1.<?php2.echo"var param = ''";3.?>最后的运行结果是,当你点击那个button,它会出现一个内容为””的对话框。
ajax跨域的解决方案

ajax跨域的解决方案在网络应用开发中,为了实现动态的数据交互,开发者经常需要通过Ajax 技术从不同的服务器获取数据。
然而,由于安全限制,Ajax 发送跨域请求时会受到同源策略的限制。
为了解决这个问题,我们需要采取一些跨域的解决方案。
一、JSONPJSONP(JSON with Padding)是一种可行的跨域解决方案。
它通过动态创建 script 标签来实现跨域请求。
在跨域请求时,服务器端返回一段特定的代码,代码中包含了需要返回的数据,但是作为参数传递给了一个回调函数,这个回调函数会被执行,从而实现了跨域请求。
JSONP 的优点在于简单易用,但是由于只能通过 GET 请求实现跨域,而且存在一定的安全风险,因此在某些场景下可能会比较限制。
二、CORSCORS(Cross-Origin Resource Sharing)是一个现代的跨域解决方案。
它通过在服务器端设置响应头来实现跨域请求。
对于简单请求,只需要在服务器端设置 Access-Control-Allow-Origin 头信息即可,这个头信息指定了允许访问的跨域地址。
但是对于复杂请求,需要在服务器端设置更多的头信息(如 Access-Control-Allow-Methods、Access-Control-Allow-Credentials 等)来实现跨域请求。
同时,CORS 支持跨域请求的方式不仅限于 GET 请求,还可以支持 POST、PUT 等请求方式。
CORS 的优点在于安全可靠,且支持各种请求方式,但是由于需要在服务器端进行设置,因此需要服务器端的支持。
三、代理代理是一种可靠的跨域解决方案。
它的实现方式是通过在本地服务器上设置一个代理服务器,所有的跨域请求都通过代理服务器发送和接收数据。
由于代理服务器和目标服务器之间不存在跨域问题,因此可以很好地避开跨域问题。
代理的优点在于可以支持各种请求方式,且比较灵活易用,但是需要在本地服务器上添加代理服务器,且需要额外消耗服务器资源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AJAX是一项客户端技术(JavaScript的XMLHttpRequest对象),在网页上可以用于异步加载数据。
但是由于同源策略,一般来说位于服务器1的网页无法与其它的服务器(服务器2)沟通。
这就产生了AJAX的跨域问题。
解决这个问题有较多的办法可以实现,今天与大家分享一个比较常见的办法——后端代理。
起因:
通常指的AJAX对象(XMLHttpRequest对象)是无法访问其它服务器的数据,于是产生了跨域问题。
思考:
既然前端的AJAX无法跨域访问数据,但是可以访问本站(同源:域名、端口、协议)的数据。
而PHP作为一门后端编程语言,是可以任意读取互联网的数据,当然就可以读取其它服务器的数据了。
再将PHP读取到的数据交给前端使用,这时前端就能在本站的PHP 程序上得到远程服务器的数据了,也就是说,让本站的PHP程序当一个代理人,代替前端去读取数据再交给前端程序使用。
这就是AJAX跨域的解决办法之一——后端代理!
需求:
在本地服务器list.html页面上使用AJAX技术获取并显示来自/的数据。
基于同源策略,该请求是无法完成的PHP后端代理实现:
1、编写PHP文件get.php
PHP访问的网页数据
2、编写HTML网页list.html
请求本站的后端文件get.php
3、执行结果
使用AJAX也能得到的数据了
后记:
其实解决AJAX跨域请求数据的办法有很多,比如:JSONP、设置响应头、Iframe等等,可以根据自身的实际情况来使用,今天介绍的后端代理核心点在于让后端程序去实现跨域获取数据,再以同源方式提供给前端页面使用,可以在有后端程序支持的情况下使用。
下面再给大家列出一些常见的问题。
1、什么是AJAX?
AJAX是一项客户端技术,通常指的是window.XMLHttpRequest对象,也有老版本的IE浏览器以其它的对象名称来代表该对象。
2、什么是同源策略?
同源策略是浏览器最核心的安全功能。
由Netscape提出的一个著名的安全策略,所有的JavaScript引擎都在用这个策略。
所谓同源是指,域名,协议,端口相同。
当一个浏览器的两个tab页中分别打开来百度和谷歌的页面,当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。
