ajax跨域问题的解决办法
ajax跨域的解决方案

ajax跨域的解决方案在前端开发中,经常会遇到需要实现跨域请求的情况。
而其中一个常见的跨域请求方案就是使用Ajax。
本文将介绍一些常用的Ajax跨域解决方案。
1. JSONP:JSONP是一种常用的跨域解决方案。
它通过在页面中动态创建<script>标签,向目标服务器请求数据,并将数据作为回调函数的参数返回。
这样来实现跨域请求和数据传输。
但是JSONP只支持GET请求,且只能获取存在的数据,无法处理POST等其他类型的请求。
2. CORS(跨域资源共享):CORS是HTML5中引入的一种跨域解决方案。
它通过在服务器端设置一些特殊的响应头,来实现跨域资源的共享。
具体而言,服务器在响应中返回一个Access-Control-Allow-Origin的头部字段,告知浏览器哪些源可以访问资源。
这样浏览器在发送跨域请求时,会先检查响应中的头部字段,若符合访问要求则允许请求。
3. 反向代理:反向代理是一种常见的解决跨域问题的方式。
它主要通过在服务器端设置代理服务器,将请求发送到目标服务器,并将响应返回给客户端。
客户端与反向代理服务器之间的通信是同源的,因此不存在跨域问题。
这样通过反向代理服务器转发请求,实现了跨域请求的目的。
不过反向代理的设置需要专业的服务器配置知识,对开发者而言可能比较繁琐。
4. postMessage方法:postMessage是一种HTML5引入的跨文档消息传递机制。
它可以在不同窗口或跨域的文档之间传递数据。
通过在父页面中使用postMessage方法向子页面传递数据,然后在子页面中监听message事件来获取数据。
这样就实现了跨域传递数据的目的。
5. 使用代理服务器:使用代理服务器也是一种常见的跨域解决方案。
在开发环境中,我们可以在本地搭建一个代理服务器,将前端请求发送到代理服务器,再由代理服务器向目标服务器发送请求。
这样就避免了直接在浏览器中发送跨域请求。
总结起来,Ajax跨域解决方案有很多种,每种方案都有其适用的场景和限制。
ajax跨域解决方案

ajax跨域解决方案《Ajax跨域解决方案》在web开发中,经常会遇到跨域请求的问题,尤其是在使用Ajax进行数据交互的时候。
跨域请求是指在一个域下请求另一个域的资源,由于浏览器的安全机制,通常是不允许这种行为的。
但是,在实际开发过程中,我们会面临需要跨域请求的情况,这就需要我们寻找合适的解决方案。
以下是几种常用的解决跨域请求的方案:1. JSONPJSONP是利用script标签的跨域特性来实现的一种跨域请求方式。
通过在src属性中添加跨域地址,并在后端返回一个调用指定函数的脚本,从而实现数据的传递。
JSONP的优点是兼容性好,可以在大部分浏览器上使用,但是对请求方式有限制,只能使用GET方式请求。
2. 代理利用代理服务器来转发请求,实现跨域请求。
在客户端发送请求时,将请求发送到本地服务器,然后在本地服务器中转发到目标服务器,再将结果返回给客户端。
这种方式需要在服务器端进行配置,但是能够完全解决跨域请求的问题。
3. CORSCORS(Cross-Origin Resource Sharing)是现代浏览器支持的一种跨域解决方案。
它通过在响应头中添加一些特定的字段来告诉浏览器允许跨域请求,例如Access-Control-Allow-Origin、Access-Control-Allow-Methods等。
使用CORS能够很好地解决跨域请求问题,但需要服务端进行相应的配置。
4. WebSocketWebSocket是HTML5中的一种新协议,它允许浏览器与服务器建立持久连接,实现双向通信。
通过WebSocket,可以在不同域之间进行跨域通信,从而解决跨域请求的问题。
以上是几种常用的跨域解决方案,开发者在实际项目中可以根据具体情况选择合适的方式来解决跨域问题。
在选择解决方案的同时,也需要考虑安全性和性能等方面的影响,以确保跨域请求的安全可靠。
AJAX使用XMLHttpRequest访问跨域问题解决

AJAX跨域访问的解决方法Javascscript:使用web代理解决XMLHttpRequest跨域调用问题XMLHttpRequest对象(IE、Firefox中的XMLHTTP对象)是当今尤其是ajax的web 应用程序的核心.但实际上,使用此对象来编写客户端web应用程序会在跨域的网络连接上受到web浏览器的严重限制.为什么需要一个代理web浏览器在网络连接的时候会强制执行一个安全限制,其中就包括调用XMLHttpRequest。
此安全限制阻止脚本或者应用程序连接任何其他的不是来自本域的web服务(IE下可通过修改开启选项来允许跨域请求).如果你的web程序和程序使用的XML数据来自同一服务器,那不会有问题。
但是,如果你访问一个web服务器,而web服务器返回页面请求另外一个如Yahoo! Web Service这样的服务器,那么这个访问就会受到限制。
这个问题有很多解决方案,最通用的就是在你的web服务器上安装一个代理.你可以通过调用自己的web服务代理来代替直接调用其它服务器上的web服务,通过代理发起XMLHttpRequest请求,然后代理传递请求到web服务,并且返回客户端应用程序所需要的数据。
因为所有数据来自你自己的服务器,所以你的浏览器不会受到什么限制。
出于安全考虑,你web服务器上安装的任何代理被限制使用是一个好主意.转发连接到任意网站url的开放式代理会被滥用。
尽管很难限制连接只能来自你自己的应用程序,但是你可以阻止代理去连接那些你没有指定的服务器. Hard code the URL to connect to in the proxy itself 或者提供限制选项.这可以使得代理对不是你的客户端应用程序的用户较低的开放和较少的应用。
其他解决方案除了通过使用web代理来转发应用程序的服务数据外,还有其他几种方式来绕过浏览器的跨域限制.∙使用阿帕奇的mod_rewrite or mod_proxy来从你的服务器上转发到另外的服务器.在你的客户端代码中你只要做请求就可以了,就好象工作在你自己的服务器上-------不会有浏览器的限制问题.然后阿帕奇会神奇的为你请求其他服务器.∙使用json或者动态<script>标记来替代xml和XMLHttpRequest.你可以通过直接在<script>标记内发送你的web服务请求,这样就可以完全绕过浏览器的安全限制.你使用的yahoo服务能够输出JSON(使用output=json和callback=function参数),当页面加载完成后从web服务返回的数据已经被优化为javascript对象.参见JSON Documentation.∙对你的脚本进行数字签名.在FireFox中,你可以为你的脚本和那些信任站点的脚本申请一个数字签名.这样FireFox就会允许你通过XMLHttpRequest访问任何的域.但是,其他浏览器不支持这种方式的脚本签名,所以,这种解决方案会受限.。
ajax请求前端跨域问题原因及解决方案

ajax请求前端跨域问题原因及解决⽅案⽬录⼀、跨域是怎么形成的⼆、导致跨域的根本原因三、解决⽅法1 、JSONP2、 CORS3 、代理转发⼀、跨域是怎么形成的当我们请求⼀个url的协议、域名、端⼝三者之间任意⼀个与当前页⾯url的协议、域名、端⼝不同这种现象我们把它称之为跨域跨域会导致:1、⽆法读取⾮同源⽹页的 Cookie、LocalStorage 和 IndexedDB2、⽆法接触⾮同源⽹页的 DOM3、⽆法向⾮同源地址发送 AJAX 请求(可以发送,但浏览器会拒绝接受响应)⼆、导致跨域的根本原因导致跨域的根本原因是请求浏览器的同源策略导致的,⽽跨域请求报错的原因是:浏览器同源策略 && 请求是ajax类型 &&请求确实跨域了三、解决⽅法给⼤家介绍三种⽅法 jsonp,cors,代理转发1 、JSONPJSONP 是服务器与客户端跨源通信的常⽤⽅法。
最⼤特点就是简单适⽤,兼容性好(兼容低版本IE),缺点是只⽀持get请求,不⽀持post请求。
原理:img、srcipt,link标签的src或href属性不受同源策略限制,可以⽤来作为请求,后端接受请求后返回⼀个回调函数callback,调⽤前端已经定义好的函数,从⽽实现跨域请求。
举个很简单的例⼦:我们通过img标签的src属性,请求⼀个⽹络地址的图⽚,这就是⾮同源请求了,但是由于浏览器的同源策略只对ajax请求有效所以我们的请求不会受到影响。
换句话来说只有ajax请求才会产⽣跨域问题。
2、 CORSCORS 是跨域资源分享(Cross-Origin Resource Sharing)的缩写。
它是 W3C 标准,属于跨源 AJAX 请求的根本解决⽅法。
CORS允许任何类型的请求。
在使⽤CORS来访问数据的时候,客户端不需要更改任何数据访问逻辑。
所有的⼀切⼯作都是在服务端及浏览器之间⾃动完成的。
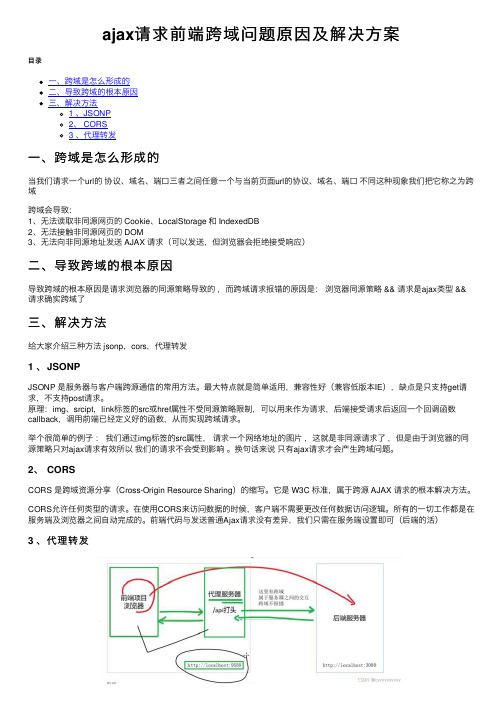
前端代码与发送普通Ajax请求没有差异,我们只需在服务端设置即可(后端的活)3 、代理转发在前端服务和后端接⼝服务之间架设⼀个中间代理服务,它的地址保持和前端服务器⼀致,那么:这样,我们就可以通过中间这台服务器做接⼝转发,在开发环境下解决跨域问题,看起来好像挺复杂,其实vue-cli已经为我们内置了该技术,我们只需要按照要求配置⼀下即可。
前端Ajax跨域解决方案

前端Ajax跨域解决⽅案本地环境请看另⼀篇博⽂:业务场景:前后端分离需要对接数据接⼝。
接⼝测试是在postman做的,今天才开始和前端对接,由于这是我第⼀次做后端接⼝开发(第⼀次嘛,问题⽐较多)所以在此记录分享我的踩坑之旅,以便能更好的理解,应⽤。
问题:前端ajax请求后端接⼝出现跨域问题,如下图。
翻译:因为响应头没有"Access-Control-Allow-Origin",所以接⼝拒绝把数据返回给前端。
什么是Access-Control-Allow-Origin?Access-Control-Allow-Origin是HTML5中定义的⼀种解决资源跨域的策略。
浏览器只允许请求当前域的资源,⽽对其他域的资源表⽰不信任。
那怎么才算跨域呢?请求协议http,https的不同域domain的不同端⼝port的不同其实说简单点,跨域,指的就是浏览器不能执⾏其他⽹站的脚本。
它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
同源是指:协议相同,域名相同,端⼝相同。
三者同时成⽴才能叫同源。
浏览器的同源策略从它诞⽣的那⼀刻就出现了,具体是指从域名A下的⼀个页⾯(⼀般是通过ajax请求)获取域名B下的⼀个资源,是不被浏览器允许的。
跨域资源共享(CORS)是浏览器提供的⼀种跨域协商机制,让前后端协商是否可以发出跨域请求。
CORS添加了若⼲Access-controll-request-xxx 的头,给客户端声明⾃⼰的源、要使⽤的头部、⽤使⽤的请求⽅法;添加了若⼲Access-Controll-Allow-xxx的头,给服务端声明⾃⼰⽀持跨域的源、头部和⽅法。
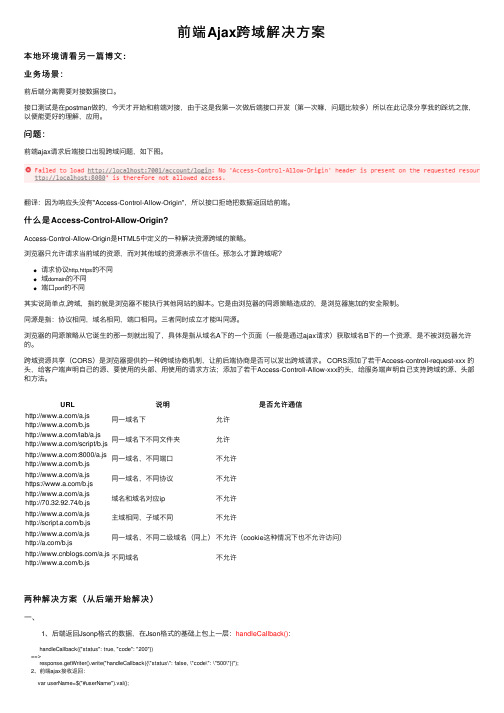
URL说明是否允许通信/a.js/b.js同⼀域名下允许/lab/a.js/script/b.js同⼀域名下不同⽂件夹允许:8000/a.js/b.js同⼀域名,不同端⼝不允许/a.jshttps:///b.js同⼀域名,不同协议不允许/a.jshttp://70.32.92.74/b.js域名和域名对应ip不允许/a.js/b.js主域相同,⼦域不同不允许/a.js/b.js同⼀域名,不同⼆级域名(同上)不允许(cookie这种情况下也不允许访问)/a.js/b.js不同域名不允许两种解决⽅案(从后端开始解决)⼀、1、后端返回Jsonp格式的数据,在Json格式的基础上包上⼀层:handleCallback():handleCallback({"status": true, "code": "200"})==>response.getWriter().write("handleCallback({\"status\": false, \"code\": \"500\"})");2、前端ajax接收返回:var userName=$("#userName").val();var str_data={"UserName":userName};$.ajax({type: 'get',async : false,dataType: 'jsonp', //设置返回的类型时Jsonp类型url: "http://localhost:8078/springBoot/User",jsonpCallback: "handleCallback", //关键:回调函数名,与后端⼀致data:str_data,success: function(result){console.log(result.code);},error:function(result){console.log("error");}});⼆、1、后端直接设置Reponse允许跨域访问public void UploadUserAvatars(HttpServletRequest request,HttpServletResponse response) throws Exception{ // 指定允许其他域名访问response.addHeader("Access-Control-Allow-Origin","*");// 响应类型response.addHeader("Access-Control-Allow-Methods","POST");// 响应头设置response.addHeader("Access-Control-Allow-Headers","x-requested-with,content-type");//响应内容⽀持中⽂response.setContentType("text/html;charset=utf-8");}。
Ajax跨域问题全面了解

Ajax跨域问题全面了解跨域相关的问题现在就来总结一下,其中的原因和解决方法。
ajax跨域的表现ajax请求时,如果存在跨域现象,并且没有进行解决,会出现下面几种错误现象:第一种现象:No'Access-Control-Allow-Origin'header is present on the requested resource,并且The response had HTTP status code404出现这种情况的原因如下:本次ajax请求是“非简单请求”,所以请求前会发送一次预检请求(OPTIONS)服务器端后台接口没有允许OPTIONS请求,导致无法找到对应接口地址解决方案:后端允许options请求第二种现象:No'Access-Control-Allow-Origin'header is present on the requested resource,并且The response had HTTP status code405这种现象和第一种有区别,这种情况下,后台方法允许OPTIONS请求,但是一些配置文件中(如安全配置),阻止了OPTIONS请求,才会导致这个现象解决方案:后端关闭对应的安全配置第三种现象:No'Access-Control-Allow-Origin'header is present on the requested resource,并且status200这种现象和第一种和第二种有区别,这种情况下,服务器</a>端后台允许OPTIONS请求,并且接口也允许OPTIONS请求,但是头部匹配时出现不匹配现象比如origin头部检查不匹配,比如少了一些头部的支持(如常见的X-Requested-With头部),然后服务端就会将response返回给前端,前端检测到这个后就触发XHR.onerror,导致前端控制台报错解决方案:后端增加对应的头部支持第四种现象:heade contains multiple values'*,*'表现现象是,后台响应的http头部信息有两个Access-Control-Allow-Origin:*说实话,这种问题出现的主要原因就是进行跨域配置的人不了解原理,导致了重复配置,如:常见于.net后台(一般在web.config中配置了一次origin,然后代码中又手动添加了一次origin(比如代码手动设置了返回*))常见于.net后台(在IIS和项目的webconfig中同时设置Origin:*)解决方案(一一对应):建议删除代码中手动添加的*,只用项目配置中的即可建议删除IIS下的配置*,只用项目配置中的即可。
AJAX跨域的解决方法之PHP后端代理

AJAX是一项客户端技术(JavaScript的XMLHttpRequest对象),在网页上可以用于异步加载数据。
但是由于同源策略,一般来说位于服务器1的网页无法与其它的服务器(服务器2)沟通。
这就产生了AJAX的跨域问题。
解决这个问题有较多的办法可以实现,今天与大家分享一个比较常见的办法——后端代理。
起因:通常指的AJAX对象(XMLHttpRequest对象)是无法访问其它服务器的数据,于是产生了跨域问题。
思考:既然前端的AJAX无法跨域访问数据,但是可以访问本站(同源:域名、端口、协议)的数据。
而PHP作为一门后端编程语言,是可以任意读取互联网的数据,当然就可以读取其它服务器的数据了。
再将PHP读取到的数据交给前端使用,这时前端就能在本站的PHP 程序上得到远程服务器的数据了,也就是说,让本站的PHP程序当一个代理人,代替前端去读取数据再交给前端程序使用。
这就是AJAX跨域的解决办法之一——后端代理!需求:在本地服务器list.html页面上使用AJAX技术获取并显示来自/的数据。
基于同源策略,该请求是无法完成的PHP后端代理实现:1、编写PHP文件get.phpPHP访问的网页数据2、编写HTML网页list.html请求本站的后端文件get.php3、执行结果使用AJAX也能得到的数据了后记:其实解决AJAX跨域请求数据的办法有很多,比如:JSONP、设置响应头、Iframe等等,可以根据自身的实际情况来使用,今天介绍的后端代理核心点在于让后端程序去实现跨域获取数据,再以同源方式提供给前端页面使用,可以在有后端程序支持的情况下使用。
下面再给大家列出一些常见的问题。
1、什么是AJAX?AJAX是一项客户端技术,通常指的是window.XMLHttpRequest对象,也有老版本的IE浏览器以其它的对象名称来代表该对象。
2、什么是同源策略?同源策略是浏览器最核心的安全功能。
由Netscape提出的一个著名的安全策略,所有的JavaScript引擎都在用这个策略。
详解ajax跨域问题解决方案

详解ajax跨域问题解决⽅案今天来记录⼀下关于ajax跨域的⼀些问题。
以备不时之需。
跨域同源策略限制同源策略阻⽌从⼀个域上加载的脚本获取或操作另⼀个域上的⽂档属性。
也就是说,受到请求的 URL 的域必须与当前 Web页⾯的域相同。
这意味着浏览器隔离来⾃不同源的内容,以防⽌它们之间的操作。
解决⽅式通常来说,⽐较通⽤的有如下两种⽅式,⼀种是从服务器端下⼿,另⼀种则是从客户端的⾓度出发。
⼆者各有利弊,具体要使⽤哪种⽅式还需要具体的分析。
1. 服务器设置响应头2. 服务器代理3. 客户端采⽤脚本回调机制。
⽅式⼀Access-Control-Allow-Origin 关键字只有在服务器端进⾏设置才会⽣效。
也就是说即使再客户端使⽤xmlhttprequest.setHeaderREquest('xx','xx');也不会有什么效果。
正常ajax请求下⾯来模拟⼀下ajax⾮跨域请求的案例实现。
test1.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>ajax 测试</title></head><body><input type="button" value="Test" onclick="crossDomainRequest()"><div id="content"></div><script>var xhr = new XMLHttpRequest();var url = 'http://localhost/learn/ajax/test1.php';function crossDomainRequest() {document.getElementById('content').innerHTML = "<font color='red'>loading...</font>";// 延迟执⾏setTimeout(function () {if (xhr) {xhr.open('GEt', url, true);xhr.onreadystatechange = handle_response;xhr.send(null);} else {document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";}}, 3000);}function handle_response() {var container = document.getElementById('content');if (xhr.readyState == 4) {if (xhr.status == 200 || xhr.status == 304) {container.innerHTML = xhr.responseText;} else {container.innerText = '不能跨域请求';}}}</script></body></html>同级⽬录下的test1.PHP内容如下:<?phpecho "It Works.";>跨域请求刚才是HTML⽂件和php⽂件都在Apache的容器下,所以没有出现跨域的情形,现在把HTML⽂件放到桌⾯上,这样再次请求PHP数据的话,就营造了这样⼀个“跨域请求”了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最近公司内部的architecture组正在热烈讨论ajax,最后难免会谈到如何跨域这个问题,因为从ajax诞生那天起,xmlHttprequest对象在firefox下不能跨域请求的问题就一直存在,等待浏览器们去解决这个问题显然不太现实,聪明的web开发人员们早就想了一系列的方法来解决这个问题,下面列举两个比较不错的方法:
1. 使用中间层过渡的方式:
中间过渡,很明显,就是在ajax与不同域的服务器进行通讯的中间加一层过渡,这一层过渡可以是php、jsp、c++等任何具备网络通讯功能的语言,由中间层向不同域的服务器进行读取数据的操作。
拿php做一个例子,如果需要对不同域的某一个php进行通讯,现在客户端的xmlhttprequest先query本域的一个php,然后由本域的这个php去和不同域的php进行通讯,然后由本域的php输出response;
2. 使用<script>标签
这个方法是利用<script>标签中的src来query一个php获得response,因为<script>标签的src属性不存在跨域的问题。
举个例子来让大家看得更清楚一点吧:
1.<script LANGUAGE="Javascript"src=""id="get">
2.</script>
3.<script LANGUAGE="Javascript">
4.<!--
5.function get(url)
6.{
7.var obj = document.getElementById("get");
8.obj.src = url;
9.(obj.readStatus == 200)
10.{
11.alert(param);
12.}
13.}
14.function query()
15.{
16.get(get.php);
17.}
18.//-->
19.</script>
20.<BODY>
21.<INPUT TYPE="button"value="CLICK ME"onclick="query()">
22.</BODY>
23.</HTML>
其中get.php的代码是
1.<?php
2.echo"var param = ''";
3.?>
最后的运行结果是,当你点击那个button,它会出现一个内容
为””的对话框。
这个方法又叫做ajaj或者ajax without xmlHttprequest,把x换成了j,是因为使用了<script>标签而没有用到xml和xmlHttprequest的缘故。
怎么样,很简单吧,我看到过很多人不愿意去正视ajax所存在的技术瓶颈,其实ajax更应该是Ajax而不是AJAX,突出第一个A是想强调其实ajax发扬的是一种异步传输的方法,而不是具体到底使用了哪种技术。
