高级地图切图技巧
MAPGIS6.7实用教程--图形裁剪

MAPGIS6.7实用教程--图形裁剪
图形裁剪
(作者:w11)
两种方法,
第一种:
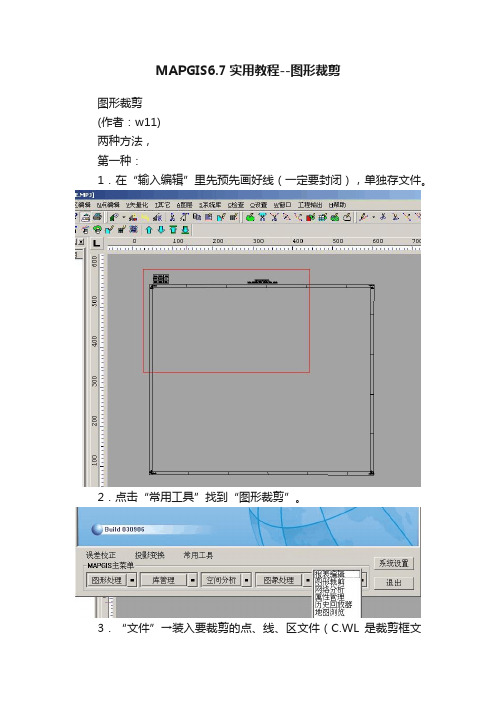
1.在“输入编辑”里先预先画好线(一定要封闭),单独存文件。
2.点击“常用工具”找到“图形裁剪”。
3.“文件”→装入要裁剪的点、线、区文件(C.WL是裁剪框文
件)
4.“编辑裁剪框”→“装入裁剪框”→装入裁剪框文件
5.“裁剪工程”→“新建”→打开一个“编辑裁剪工程文件”面板,
6.在“结果文件名”内输入裁剪后的文件路径和文件名,点击“修改”按钮。
7.依次加入线文件,如果区文件再加入区文件。
点击“OK”按钮.
8.在下拉菜单“裁剪工程”→“裁剪”,等待裁剪。
单击鼠标右键弹出“复位窗口”,选择裁剪后的文件,按“确定”按钮。
裁剪后的结果。
第二种方法:
其它步聚同上第5步开始。
本次操作结束,如发现有不清或不对的地方请与我们联系(j-t-*********),我们会及时改正,谢谢!
这里只是讲一些快速的入门法,如果想更深入的了解MAPGIS知识,请看MAPGIS相关书籍。
测绘中的裁图与配号规范与技巧

测绘中的裁图与配号规范与技巧在测绘工作中,裁图与配号是一个非常重要的环节。
通过正确的裁图与配号规范与技巧,可以确保测绘成果的质量和准确性。
本文将介绍测绘中常用的裁图与配号规范和技巧。
一、裁图规范首先,裁图规范是确保测图品质的重要保证。
在裁图过程中,应根据实际测量图幅的大小和图内容的复杂程度确定合适的裁图比例。
一般来说,测绘中常用的裁图比例有1:1000、1:2000、1:5000等,根据具体情况选择适宜的比例。
此外,还需注意以下几点:1. 图幅边线的绘制:图幅边线在裁剪时要整齐、准确,不得超出图幅范围,且要与图内的内容有明显分隔。
同时,还要确保图幅边线的粗细和灰度与图内的其他线条相适应。
2. 图幅编号的标注:图幅编号是对地图进行管理和检索的重要依据,因此必须按照统一的编号规则进行标注。
一般来说,图幅编号应清晰可见、易于识别,且与地理位置紧密相关。
同时,要注意编号的位置和方向应与图幅边线平行。
3. 图名和比例尺的标注:在裁图过程中,还需要标注图幅的名称和比例尺。
图名应当简洁明了,与地理实际相符合。
比例尺标注应具有清晰度和易读性,以确保测绘图件的使用价值。
二、配号规范在测绘中,配号是对图形和要素进行标识和归类的过程。
配号的规范与准确性直接影响测绘成果的认可度和可用性。
以下是一些常用的配号规范与技巧:1. 要素分类与编号:在进行配号之前,需要对测绘要素进行分类。
常见的分类有地形要素、建筑要素、道路要素等。
根据不同的要素类型,采用统一的编码体系,以确保编码的一致性和可读性。
2. 编码的长度和组成:为了避免编码重复和混淆,编码长度应符合实际需要,并且应尽量保持独一无二。
一般来说,编码长度为4~8位字符为宜。
编码的组成应简洁明了,能够直观地反映出测绘要素的特征和属性。
3. 编码与注解的一致性:配号与配图应具有一致性,即编码与注解的内容要相互呼应。
编码不宜过长,以免给用户造成阅读和理解的困扰。
同时,注解要简洁明了,与编码的表示形式相匹配,以提高使用者对测绘成果的理解和应用。
三维地图切图

三维城市地图坐标转换方法说明1、在3D 软件中输出的城市模型图片地图,准备好原始的基于城市独立坐标的矢量数据,借助上述数据,使用HyperSnap 和ArcMap 等工具根据实际地理内容(道路交点,标志性建筑物地基点等)手工寻找若干个控制点对(理论上为3个,实际应用中一般取5个以上,而且尽量使所有点均匀分布,以保证精度),然后借助Matlab 根据最小二乘法求解矩阵方程以获取坐标转换参数。
在手动获取参照点(样点)的像素坐标与对应的地理坐标时,若栅格地图放大5倍以上,鼠标拾取像素点误差在2个像素以内,矢量地图比例尺放大到1:1000以上,并且鼠标拾取坐标点误差在5米以内时,本算法的误差可被控制在万分之一以内。
2、此处用于相互转换的坐标系分别为z 城市独立坐标系(单位:m,坐标值使用表示) ),(gy gx z 像素坐标系(单位:pixel,坐标值使用表示)),(sy sx3、依据最小二乘法建立的矩阵方程如下:⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡×⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡∑∑∑∑∑∑∑∑∑∑∑∑∑∑−sygy sygx sxgy sxgx gy gx sy sxsy sy sxsy sx sx sy sx n E B D A F C 122 根据此方程解得结果建立如下坐标正算公式:Fsy E sx D gy C sy B sx A gx +×+×=+×+×= 再由上式解出如下坐标反算公式:AEBD AF CD gy A gx D sy BD AE BFCE gy B gx E sx −+−×−×=−+−×−×=4、图解图1 在ArcMap中获取样点地理坐标图2 在HyperSnap中获取样点的像素坐标图3 借助三维地图坐标转换程序计算最小二乘法所需的中间参数图4 借助Matlab求解矩阵方程图5 获取最终方程的参数值徐洪勇2007年8月9日星期四。
Google Earth截图和生成tif图像文件教程

Google Earth截图教程
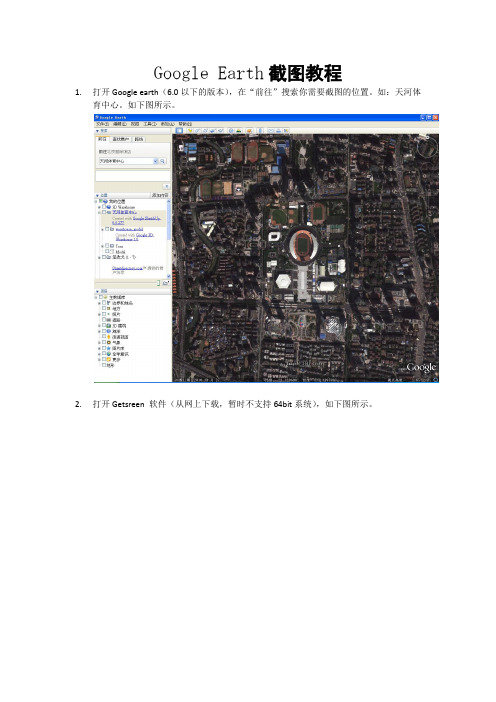
1.打开Google earth(6.0以下的版本),在“前往”搜索你需要截图的位置。
如:天河体
育中心。
如下图所示。
2.打开Getsreen 软件(从网上下载,暂时不支持64bit系统),如下图所示。
3.单击软件左上角的“两点定位”按钮画出你要截取的范围。
或者你可以输入坐标精确定
位范围。
如下图所示。
4.修改“截取高度(公里)”的数值(0.5-1公里比较适当),然后单击软件左上角的“图
片计算”按钮,软件自动计算截取图片的大小。
5.最后单击“开始截屏”按钮,经过一段时间就可以截取到一种JPG的图片。
而且附带有
一个后缀名为map的文件。
6.打开global_mapper(11以上版本),将JPG影像图直接拖入软件界面。
结果如下图所
示。
7.单击file->Export Raster and Elauation Data->Export GeoTIFF,弹出如下对话框。
按照默认
的设置即可,单击OK,选择保存路径就可以生成带WGS 84的tif文件。
切图技巧大揭秘 Photoshop的切片工具使用方法

切图技巧大揭秘:Photoshop的切片工具使用方法Photoshop是一款广泛使用的图像编辑软件,它提供了许多强大的工具和功能。
其中一个非常常用且实用的功能就是切图工具。
切图工具可以帮助我们将一张大的图片切分成多个小的图层,方便在网页设计、平面设计等领域中使用。
下面就让我们揭秘一下Photoshop的切片工具使用方法。
第一步,打开你需要切图的图片。
在Photoshop中,点击文件->打开,选择你想要切图的图片,并点击“打开”按钮。
第二步,选择切片工具。
在工具栏中,找到切片工具。
它的图标是一个小方框,里面有一把刀。
你也可以按键盘上的C键快捷访问该工具。
第三步,选择你想要切图的区域。
使用鼠标点击并拖拽,在图片上拉出一个矩形,表示你想要切下来的区域。
可以看到,这个区域被自动划分为一个独立的图层,并在“图层”面板中显示。
第四步,切片设置。
在切片工具的选项栏中,你可以设置切片的类型和参数。
有三种类型可选:普通、角落、负角落。
这些类型通常用于网页设计中的不同布局需求。
你可以根据实际情况选择合适的类型。
此外,你还可以设置其他参数,如切片名称、输出格式等。
第五步,创建切片。
完成切片设置后,点击菜单栏的“图层”->“创建切片”,或者使用快捷键Ctrl+Shift+Alt+S。
Photoshop会自动根据你的设置创建切片,并在“图层”面板中显示。
第六步,优化切片。
对于每个切片,你可以在“图层”面板中进行进一步的优化。
例如,你可以编辑切片的属性,如链接、目标、图像替换文字等。
你还可以设置切片的交互效果,如鼠标悬停或点击时发生的动作。
第七步,导出切片。
完成切片优化后,你可以导出每个切片作为独立的图像文件,或者将整个切片保存为一个网页文件。
在菜单栏中选择“文件”->“导出”->“存储为Web所用格式”。
在弹出的对话框中,你可以设置导出的选项,如图像格式、质量、保存路径等。
完成设置后,点击“保存”按钮即可。
使用高德地图绘制多边形区域

使用高德地图绘制多边形区域
最近遇到一个需求,在网页上面编辑多边形的区域,并且需要能够判断一个点是否在这个多边形区域里面。
看了一下高德地图的jsapi,简单的做了一个demo。 1.你需要一个高德地图的账号,注册地址 2.登陆进去创建一个应用,这个时候就会给你一个对应的Key 3.查看高德地图的的demo,进入 4.学习一下左侧分类里面的 的示例,点标记里有涉及到高德地图事件,以及基础的类。 5.看完上面的,接下来我们接着学习,这里我们就可以接触到AMap.Polygon这个类,以及高德地图提供编辑多边形的类AMap.PolyEditor 6.下面我们就要开始将上面的功能组合起来,进行高德地图多边形的编辑了
}); marker.setMap(map); return marker; } 在上面的代码里需要说一点的是,高德地图的事件绑定跟java的事件绑定有些类似 clickListener = AMap.event.addListener(map, "click", mapOnClick); 其中第一个参数是要绑定事件的对象,第二个参数是事件类型,第三个参数是对应是事件函数。取消绑定事件的方法
//上面用到的几个函数 //创建一个多边形对象 function createPolygon(arr){
var polygon = new AMap.Polygon({ map: map, path: arr, strokeColor: "#0000ff", strokeOpacity: 1, strokeWeight: 3, fillColor: "#f5deb3", fillOpacity: 0.35
Photoshop切图技巧详解
Photoshop切图技巧详解Photoshop是一款功能强大的图像处理软件,广泛应用于平面设计、网页设计、数字艺术等领域。
切图是Photoshop中常用的一项技能,用于将图像转换为网页上使用的各种元素。
本文将详细介绍Photoshop中的切图技巧。
1. 准备工作首先,打开需要进行切图的图片文件。
确保图片质量良好,分辨率适中。
接下来,创建一个新的图层,以便在切图过程中保留原始图像的副本。
2. 选取工具Photoshop中有几种选取工具可供选择,包括矩形选框工具、套索工具、魔术棒工具等。
根据切图的需求,选择合适的选取工具。
例如,如果需要切割一个矩形形状的图像,可以使用矩形选框工具。
3. 切割图像使用选取工具,将要切割的图像选取出来。
可以使用“变换”工具对选取的图像进行调整,以获得更好的切割效果。
在选取好图像后,右键点击选取区域,选择“剪切”。
4. 新建图层切割好的图像将自动粘贴到新的图层中。
可以在图层面板中看到新建的图层。
此时,可以通过调整图层的顺序和透明度,对切割后的图像进行进一步的编辑和修饰。
5. 保存图像切割完毕后,点击“文件”菜单,选择“存储为Web所用格式”。
在打开的“存储为Web所用格式”窗口中,可以选择图像的格式(如JPEG、PNG等),调整图像质量和尺寸,最后点击“保存”按钮。
6. 重复操作如需切割多个图像,并保持一致的样式和尺寸,可以使用Photoshop的重复操作功能。
首先,将切割好的图像复制一份到剪贴板中。
然后,使用“新建”菜单中的“图像”选项,创建一个全新的画布。
在新建的画布中,右键点击并选择“放置”,将剪贴板中的图像粘贴过来。
接下来,可以选择使用“移动”工具和参考线将图像定位到正确的位置。
完成定位后,使用相同的步骤将该图像保存为Web所用格式。
7. 优化图像为了提高网页的加载速度,需要对图像进行优化。
可以使用Photoshop的“图像大小”选项调整图像的尺寸。
根据实际需要,可以缩小图像的尺寸以减少文件大小。
我敢说,这绝对是你没见过的-高德地图高级用法!
我敢说,这绝对是你没见过的-高德地图高级用法!高德地图,大家都不陌生吧,日常导航,非常方便:如果你仅仅把它当做一个导航工具,那么,你也只是大多数人的普通做法,没有挖掘到高德地图的牛逼之处。
今天,小黑屋就传授给你不为人知的高德地图用法,瞬间逼格满满,轻松做出高大上的PPT地图:使用教程我们需要进入高德开放平台,网址:点击上方的服务升级-自定义地图。
选择免费版就足够使用了,土豪或者有特殊需要的,可以考虑付费;对于大多数人来说,免费满足够用了。
然后会让你登录高德账号,选择支付宝、QQ、微信登录都行,非常简单;登陆后会让你再填点信息,注册成为开发者,如下图。
大家看到这里,千万不要畏难!不要怕!真的很简单,填个姓名、邮箱、手机号就行了,这还不会填吗?注册成功以后,你就可以无限制的使用了。
效果演示普通地图点击服务升级-自定义地图,进入页面。
你可以借用它提供的基础模板,创建个性化地图自定义地图的样式,从最基础的改变背景颜色,到道路标识等等。
比如在制作PPT时,我为了着重展示某一块区域,那么,就可以将干扰内容设置不显示,并通过色彩修改进行强调展示:然后截图放在 PPT 页面上即可,效果是不是超级棒!创建3D地图入口还是服务升级-自定义地图:进入以后就是这样的界面:长按鼠标右键进行视角转换。
滚动滑轮进行缩放。
长按左键移动位置,找到你所需要的位置。
用在PPT中,也是超酷的:创建可视化地图图表入口在首页的产品介绍-Map Lab(数据可视化)除了对地图的形式进行修改之外,我们还可以基于地图创建各种地图图表。
就像这样:比如下面这个中国航线分布弧线,效果展示出中国航线的分布,通过颜色叠加效果展示出城市的航线密度下面这张是全国5A景区分布图效果:创建可视化图表的方法也很简单,完全傻瓜化操作,我们只需要在 Excel 中输入数据,然后上传,选择一个图表模板即可:那么它在PPT设计中有什么用呢?随便举几个例子-比如对于做电商的朋友,我们可以在年终总结汇报PPT上,我们可以利用它来展示产品在不同区域的喜好程度:简单的可视化数据分享:如果你做学术PPT,也可以展示你的分析结论:如果你会用 PS ,再来推荐一个插件,叫做 3D Map Generator ,使用它提供的功能,我们可以做出超写实的PPT:一些创意例子:尾巴这还是你认识的高德地图吗?怎么样?是不是感觉逼格满满?对于需要的人来说,简直是如虎添翼,一大助力!对于新手朋友,那也绝对是提升一个档次的好东西!。
MAPGIS高程自动赋值及图切剖面方法
MAPGIS地形高程赋值及图切剖面作法一、矢量化地形图高程的自动赋值1、打开并进入工程文件编辑后,将无关紧要的要素关闭,仅留矢量化后的地形线。
2、点击线编辑→参数编辑→编辑线属性结构→输入中文“高程”→回车→选字段类型为“双精度”→回车→填写字段长段(用8就可以)→填写小数点位(用2就可以)→最后点击“OK”,地形线属性结构即为“高程”。
3、矢量化后的地形图自动高程赋值在矢量化后的地形图中找出两个较接近的控制点高程,并计算出每条线的高程增量及当前线的高程值后,点击矢量化→高程自动赋值→然后以当前线为基线拉直线后按左健确定,自动跳出高程赋值栏图标→在图标栏中顺序填上当前高程、高程增量、高程域名(填写“高程”二字),再点击确定后,被直线所截取等高线即变成黄色即赋值成功。
按上述方法将所有地形线予以赋值后才可进行图切剖面步骤(注意:在截取地形线时,同一等高线不能有交叉截取,只能从上到下或从下到上顺序进行,否则所赋高程值将出现错误。
如从山顶往下截取时,高程增量应用负值,高程值即从大到小自动赋值)。
二、图切剖面步骤1、打开经高程赋值后的地形图,关闭其他不必要的图层,在图中截取需做图切剖面的位置,如下图中的A-A’点为所切位置,并读取要切剖面起、止坐标的X、Y值(图中的A、A’点)并记下后退出编辑。
2、重新启动MAPGIS进入主菜单后→点击空间分析→点击DTM分析(进入数字地面模型子系统-三角剖分显示窗口)→点击文件→打开数据文件→线数据文件(即经过高程自动赋值的地形线文件.WL)。
3、点击处理点线→再点击“高程点/线栅格化”,弹出高程点/线栅格化参数设置,此处只设定DX:和DY:其值可设定为1或2后点击确定(系统将自动保存为GRD文件)→关闭(值得注意的是此操作在MAPGIS67可执行狗的破解版中在处理GRD 文件时常显示内存不足,而在MAPGIS65完全破解版中处理GRD文件却不会存在此问题,我现只好用65破解版处理)。
切割导航 Photoshop网格切图技巧与方法
切割导航:Photoshop网格切图技巧与方法PS(Photoshop)是一款强大的图像处理软件,常用于设计师进行图像编辑和创作。
在网页设计中,切图是一个常见的任务。
本文将介绍一种使用PS网格工具进行切图的技巧与方法。
首先,打开需要进行切图的PS文档。
在菜单栏中选择"视图"->"标尺",或使用快捷键Ctrl+R打开标尺。
这样就能在文档中显示水平和垂直标尺,方便我们对图像进行测量。
接下来,我们要利用网格工具来切割导航。
在菜单栏中选择"视图"->"显示"->"网格",或使用快捷键Ctrl+'打开网格。
现在你会看到文档中的网格线。
调整网格的大小和颜色是一个可选步骤。
在菜单栏中选择"编辑"->"首选项"->"辅助线",或使用快捷键Ctrl+K打开辅助线首选项对话框。
在对话框中,你可以自定义网格线的颜色和尺寸。
现在我们开始切割导航。
使用选择工具(快捷键V),点击并拖动选取要切割的导航部分。
你可以根据设计需求选择水平或垂直切割,也可以根据网格的位置来决定切割线的位置。
完成选取后,按下Ctrl+J,将选取的部分复制到新的图层。
重复以上步骤,将每个导航部分单独复制到新的图层。
这样,每个导航部分就成为一个独立的图层,方便后续的处理和导出。
当你完成所有的切割后,可以选择"文件"->"导出"->"导出为",或使用快捷键Ctrl+Alt+Shift+S打开导出对话框。
在对话框中,选择要导出的图层和文件格式,然后点击"导出"按钮保存。
或者,你也可以选择"文件"->"存储为Web所用格式",或使用快捷键Ctrl+Shift+Alt+S打开"存储为Web所用格式"对话框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
混合模式的切片服务叠加在JPEG格式切片服务之上
关于反锯齿
• • •
使矢量地图中的线和标注看起来更圆滑 权衡抗锯齿功能提高视觉质量所造成的性能下降是否值得 要获得最佳质量和性能,建议对基于 MSD 的地图服务使用抗 锯齿功能,同时使用 PNG 32 图像格式
No anti-aliasing
Anti-aliasing
紧凑模式和松散模式缓存的比较
缓存类型 Exploded Compact
•
美国路易斯安娜州 (150万张切片)
10 小时50分钟 9小时50分钟
创建时间
占用磁盘空间 1.54Gb 1.2 Gb
迁移时间 约2小时 6 分钟
缓存类型 Exploded Compact
•
欧洲全图 (380万张切片)
创建时间
8CPU’s+1= 9 Instances
8 CPU
控制切图任务的实例个数
• •
CachingTools service 控制每台机器的实例数 Manage Map server Cache Tiles 控制切图任务的实例个数
-
设置为-1 使用所有可用的实例
Per machine
Per job
预先生成缓存与按需缓存相结合
-
•
在GP模型中使用
可以按照相同设置多次生成缓存
创建切图
最佳实践
切片生成过程
分配给每个ArcSOC.exe 实 例的最小单位
每个Bundle内生成切 片的最小单位
•
Bundle 8 x 8 supertiles (4K)
Supertile (4096 pixels) 16 x 16 tiles
-
创建一个简单要素类覆盖测试区 在所有比例尺下创建缓存 通过测试观察缓存策略(Tilling Scheme) 是否合适
-
-
设置服务实例数
•
Cache Tools Geoprocessing Service
-
起点N + 1
-
N = 每台机器的CPU核数(workers) 1 控制进程
-
示例: x2 - 4 Core GIS Servers/Site = 8CPU + 2 = 10 Instances 最大实例数必须大于2
•
也可以选择自己的投影
如果要自己创建比例尺级别
•
仅仅在需要的比例尺级别创建切片
-
确定最大比例尺 考虑实际应用需要到什么级别的比例尺
-
将最小比例尺设为全图范围
•
参考 ArcGIS Online 地图的比例尺级别
最后一级切片的数量约占切片总数的~75%
2 制作地图
•
根据将要缓存的比例尺级别设计地图
-
总切片大小 494.13 GB 切片平均大小 7.35 KB
缓存的制作
6" scale
Individual 6" counties
576.00 1,128.50 2,256.99 4,513.99 9,027.98 18,055.96 36,111.91 72,223.82 144,447.64 288,895.29 577,790.58 1,155,581.15 2,311,162.31 4,622,324.61 9,244,649.23 18,489,298.45 36,978,596.91 73,957,193.82 147,914,387.60 295,828,775.30 591,657,550.50
对多色彩图片压缩充分,但是不支持透明
透明 支持透明 # of colors 存储
.JPG
•
JPEG
-
•
PNG
-
PNG 8 支持色彩范围小,图片尺寸小
256 16 million
.PNG
适合
JPEG -
有损 否 16 million PNG32 支持丰富色彩,图片尺寸较大 (1%-100% 压缩) 无损 无损 无损
20 19 18 17 16 15 14 13 12 11 10 9 8 7 6 5 4 3 2 1 0
Web Mercator Tiling Scheme
Use gridded tile
Clip to state boundary
IN Full extent
Not Built
mashup
-
通过要素类“Cached”属性确定是否需要缓存 将目标区域分为多个易于管理的小区域
示例 1:印第安纳州影像地图缓存
•
要求
-
包含最新数据的底图并保持 6“分辨率 Web Mercator
-
小比例尺下与其他底图叠加
在底图中保存影像 metadata 切片格式: JPEG 55
•
参数
-
-
70,463,618 块切片
Standard tile 256 x 256 pixels
Supertiles 和标注
• •
ArcGIS Server 绘制大范围 有效减少重复的标注
-
大范围即Supertiles
切割成单独的瓦片 标注引擎不清楚相邻Supertiles的标注 使用注记或者带Maplex标注规则 使用GP工具: Map Server Cache Tiling Scheme To Polygons
ArcMap
ArcMap/AGS Manager
设置缓存属性
4 制作切片
ArcCatalog/AGS Manager
ArcCatalog/GP
09:33:44
1 选择投影坐标和比例尺
•
ArcGIS Online & Google Maps & Bing Maps
-
WGS 1984 Web Mercator (Auxiliary Sphere) 在任何客户端下都可以正确显示
切片大小
•
每块切片的像素大小,通常为 256x256
-
512 X 512 : ArcGIS Online 曾经使用的切片大小
•
切片尺寸更大,创建速度越快,但是在用户使用时传输会更慢
256
256
图片格式
•
图片格式的影响
-
切片存储空间大小 网络应用程序的表现 (速度和浏览器支持)
-
切片的图片质量和透明性
•
• •
将相交 Supertile 合并为一个大要素 (Dissolve)
•
•
用户对在线地图的需求变化
10年前用户的期待
• 动态绘制地图 • 对速度无太高期待 • 对制图效果无太高要求
当前用户期待
• 缓存地图 • 要求快速显示 • 期待制图美观
09:33:44
为什么需要地图缓存
•
速度
-
直接访问Web服务器,获取切片 充分利用客户端本身的缓存机制
•
伸缩性
-
支持更高的并发量
栅格 矢量,容易产生麻点 栅格 /矢量 栅格 /矢量
PNG8 • 混合模式 是 PNG24 是 (No in IE 6)
PNG32 是 16 million - ArcGIS 10 中新增加混合模式
图片格式 – 混合模式
• • • •
如果检测到透明像素,创建 PNG32 格式切片 否则创建JEPG格式切片 可以同其他的底图叠加 混合模式切片
预先切图和按需切图结合
•
预先切图
-
人口密集区 景点 覆盖人口密集区 融合和概化 生成预先切图 其余为按需生成
Generated on demand
•
步骤
-
Generated on demand
基于要素边界缓存
•
使用要素类在指定区域内生成缓存
-
Update specific areas using a feature class 切图任务(可能包含多个ArcSOC.exe进程)每次只处理要素类中 的一个要素
示例 2:大比例尺下按要素边界切图示例
对象
-
弗吉尼亚州基础地图 L0 - L10 在 1: 4,514 比例尺(L10)下仅缓存重点区域 (高速公路,人口密集地区) 笔记本,双核 CPU
要求
-
硬件
-
示例 2:大比例尺下按要素边界切图示例
方法
• •
生成第10级下 Supertile 网格 (Map Server Cache Tiling Scheme To Polygons ) 求出与高速公路,人口密集区域相交的 Supertile (Intersect)
在ArcMap中为地图添加与将要创建的比例尺级别一致的比例尺级 别
在缩放时仅仅显示必要的比例尺级别
为不同比例尺级别设计地图
•
将图层根据比例尺级别分组
-
只需要在图层组中设置可见比例尺
在图层组件拷贝图层
3 设置缓存属性
生成缓存所需时间 切片大小 反锯齿 图片格式 地图质量 存储方式 地图服务表现
切片文件所占大小
按需缓存
•
对下列区域可以考虑按需缓存
-
少量简单要素 贫瘠或者同质的区域
-
极少被访问
绘制起来相对较快
• •
一般适用于大比例尺 每次生成一个 Supertile
ArcGIS Server Descriptive Tile Analysis
• Tile Usage Heat map
• ArcGIS Server descriptive tile analysis
•
外观
-
利用 ArcMap 强大的制图功能预制不同尺度下的地图
09:33:44
