图形程序设计
图形界面程序设计

图形界面程序设计图形界面程序设计是一种软件开发技术,它允许用户通过图形界面(GUI)与计算机程序进行交互。
这种设计方式极大地提高了程序的易用性和可访问性,使得非技术用户也能轻松地使用复杂的软件。
本文将介绍图形界面程序设计的基本概念、设计原则、常用工具和技术,以及开发流程。
基本概念图形界面程序设计通常涉及以下几个基本概念:- GUI(Graphical User Interface):图形用户界面,是用户与计算机交互的图形化界面。
- 窗口:GUI中的基本元素,可以包含文本、图像、按钮等控件。
- 控件:GUI中的交互元素,如按钮、文本框、滑动条等。
- 布局管理器:用于自动管理GUI中控件的位置和大小。
设计原则在进行图形界面程序设计时,应遵循以下设计原则:1. 一致性:界面元素和操作应保持一致性,使用户易于理解和学习。
2. 反馈:用户操作后,系统应提供及时的反馈,如声音、动画或文本提示。
3. 错误预防:设计时应考虑到用户可能的错误操作,并提供预防措施。
4. 灵活性和效率:界面应适应不同用户的需求,提供快捷操作方式。
5. 美观性:界面设计应美观、专业,提升用户体验。
常用工具和技术开发图形界面程序时,可以使用多种工具和技术:- 编程语言:如Java(Swing, JavaFX)、C#(.NET Framework的Windows Forms或WPF)、Python(Tkinter, PyQt)等。
- 开发环境:集成开发环境(IDE),如Eclipse、Visual Studio、PyCharm等。
- 图形库:提供创建GUI元素的库,如Qt、GTK+等。
- 设计工具:如Adobe XD、Sketch、Figma等,用于设计界面原型。
开发流程图形界面程序设计的开发流程通常包括以下步骤:1. 需求分析:明确软件的目标用户、功能需求和性能要求。
2. 界面设计:设计界面布局、颜色方案、字体选择等。
3. 原型制作:使用设计工具创建界面原型,进行用户测试和反馈收集。
c画图程序课程设计

c 画图程序课程设计一、教学目标本节课的教学目标是让学生掌握C语言的基本语法和操作,学会使用画图程序进行简单的图形绘制。
通过本节课的学习,学生能够理解C语言的基本概念,熟练使用画图程序进行图形设计,培养编程思维和动手能力。
具体来说,知识目标包括:1.了解C语言的基本语法和数据类型。
2.掌握画图程序的基本功能和操作。
技能目标包括:1.能够编写简单的C语言程序。
2.能够使用画图程序进行基本的图形绘制。
情感态度价值观目标包括:1.培养学生的编程兴趣,提高学习的积极性。
2.培养学生团队合作和解决问题的能力。
二、教学内容本节课的教学内容主要包括C语言的基本语法和画图程序的使用。
具体安排如下:1.C语言基本语法:数据类型、变量、运算符、控制语句等。
2.画图程序的使用:图形绘制、颜色设置、图形属性等。
教学过程中,将结合具体的案例和练习题,让学生在实际操作中掌握C语言的基本语法和画图程序的使用。
三、教学方法为了提高学生的学习兴趣和主动性,本节课将采用多种教学方法相结合的方式。
包括:1.讲授法:讲解C语言的基本语法和画图程序的使用方法。
2.案例分析法:分析具体的编程案例,让学生在实际操作中掌握知识。
3.实验法:让学生动手编写C语言程序,使用画图程序进行图形绘制。
通过多种教学方法的运用,激发学生的学习兴趣,提高学生的编程能力和动手能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将准备以下教学资源:1.教材:C语言程序设计基础。
2.参考书:C语言编程实例解析。
3.多媒体资料:C语言语法讲解视频、画图程序操作演示视频。
4.实验设备:计算机、画图程序软件。
通过以上教学资源的运用,帮助学生更好地理解和掌握C语言的基本语法和画图程序的使用,提高学生的学习效果。
五、教学评估本节课的教学评估将采取多元化的评估方式,以全面、客观、公正地评价学生的学习成果。
评估主要包括以下几个方面:1.平时表现:通过课堂参与、提问、回答问题等环节,评估学生的学习态度和积极性。
图形界面Qt程序设计

图形界面Qt程序设计图形界面Qt程序设计是一种基于Qt开发平台的图形用户界面(GUI)程序设计方法。
Qt是一种跨平台的应用程序开发框架,具有丰富的功能库和工具,可用于开发多种类型的应用程序,包括桌面应用、移动应用和嵌入式应用等。
在程序设计中,图形界面是用户与计算机进行交互的重要方式,能够使用户通过直观、可视化的界面完成各种操作和任务。
下面将介绍图形界面Qt程序设计的基本原理、工具和应用。
一、图形界面Qt程序设计的基本原理Qt框架采用了C++编程语言,通过使用特殊的宏和关键字,扩展了C++语法,增加了一系列的类和数据结构,用于实现图形用户界面的各种功能。
基于Qt框架进行图形界面设计时,通常需要完成以下几个步骤:1.创建主窗口:主窗口是应用程序的最顶层窗口,所有其他的窗口和控件都是主窗口的子窗口。
在创建主窗口时,需要选择合适的窗口类型,如对话框、工具栏、菜单栏等。
3.布局管理:布局管理器用于确定控件在主窗口中的位置和大小。
Qt提供了多种布局管理器,包括水平布局、垂直布局、栅格布局等。
通过使用布局管理器,可以实现自动排列和调整控件的功能。
4.事件处理:事件是用户与界面交互的一种形式,如鼠标点击、键盘按键等。
在Qt中,每个控件都可以处理一系列的事件,通过重写事件处理函数,可以实现对事件的响应和处理。
5.信号与槽机制:信号和槽是Qt中的一种重要机制,用于实现对象间的通信。
信号是事件的发出者,槽是事件的接收者。
通过连接信号与槽,可以实现不同对象之间的交互和数据传输。
二、图形界面Qt程序设计的工具三、图形界面Qt程序设计的应用图形界面Qt程序设计在各个领域都有广泛的应用,可以用于开发桌面应用、移动应用和嵌入式应用等。
其中,桌面应用是最常见的一种应用形式。
通过使用Qt框架,可以方便地创建各种类型的桌面应用,如办公软件、图形图像处理软件、媒体播放器等。
移动应用是近年来快速发展的一个领域,Qt也提供了相应的解决方案。
C语言图形程序设计基础

驱动程序 (driver)
EGA
VGA
图形(gmode)
EGAHI EGALO VGALO VGAMED VGAHI
等价值
0 1 0 1 2
分辨(dpi)
640X200 640X350 640X200 640X350 640X480
注:1. 不同的图形驱动程序有不同的图形模式;
2. 同一图形驱动程序,也可能会有几种图形 模式;
2020/1/5
西安工程大学数学系
11
C语言图形程序设计基础
3.1.3、图形系统初始化和模式控制
TurboC提供了十分丰富的图形库函数,共有70多个, 所有图形函数的原型均在头文件“graphics.h”中定义。 所以,在任何使用图形函数的程序中,都要求其头部 包含文件graphics.h,即在程序文件的开头写上文件 包含命令:
例如:CGA显示器的分辨率为300X200,TVG显 示器的分辨率为1024X768, TVGA比CGA分率高。
在图形模式下,屏幕上每个像素的显示位置用点 坐标来描述的。点坐标系是以屏幕左上角为坐标原点 (0,0),水平方向为X轴,自左向右;垂直方向为 Y轴,自上向下。如下图所示:
(0,0)
驱动程序 (driver) 图形(gmode) CGAC0
CGA
CGAC1
CGAC2
CGAC3
CGAHI
等价值
0 1 2 3 4
分辨(dpi)
320X200 320X200 320X200 320X200 640X200
表2.2 图形驱动程序及相应的模式
2020/1/5
西安工程大学数学系
10
C语言图形程序设计基础
return(0);
gui程序设计的一般流程

gui程序设计的一般流程
GUI(图形用户界面)程序设计的一般流程可以大致分为以下几个步骤:
1. 需求分析:首先,你需要明确你的GUI程序需要实现的功能。
这可能包
括用户交互、数据展示、数据处理等。
明确这些需求可以帮助你确定需要哪些GUI元素,如按钮、文本框、列表等。
2. 设计界面:在需求分析的基础上,你需要设计用户界面。
这包括确定每个GUI元素的大小、位置、样式等。
设计界面可以使用各种工具,如手绘草图、线框图、设计软件等。
3. 选择GUI工具包/库:选择一个适合你的项目的GUI工具包或库。
这可能会根据你的需求和目标平台(如Windows、Mac OS、Linux等)有所不同。
一些流行的GUI库包括Qt、wxWidgets、GTK+等。
4. 编程实现:使用你选择的GUI工具包或库,开始编写代码以实现你的
GUI程序。
这包括创建GUI元素,处理用户输入,更新界面等。
5. 测试:在实现GUI程序后,你需要进行测试以确保其正常工作。
这包括
功能测试、性能测试、兼容性测试等。
6. 优化和调试:根据测试结果,优化和调试你的GUI程序。
这可能包括改
进用户界面设计,修复错误,提高性能等。
7. 发布和维护:最后,发布你的GUI程序,并对其进行维护以应对未来的
需求变化和问题。
以上就是GUI程序设计的一般流程,希望对你有所帮助!。
1、Scratch程序设计语言

1、Scratch程序设计语言Scratch程序设计语言1.引言1.1 介绍Scratch是一种使用图形化编程语言的教育性编程环境,旨在帮助初学者学习编程概念和算法。
它适用于不同年龄段的人群,包括儿童、青少年和成年人。
1.2 用途Scratch可以用于创建动画、游戏、故事、模拟和交互式媒体等多种项目。
它提供了一个友好的界面,让用户能够轻松地拖放图形化的程序块来构建项目。
1.3 适用对象无论你是从零开始学习编程,还是想要进一步提升你的编程能力,Scratch都是一个适合的选择。
它不需要你具备任何编程经验,只需有一定的计算机基础即可开始使用。
2.Scratch基础知识2.1 Scratch界面介绍2.1.1 舞台2.1.2 编程区域2.1.3 编程块2.1.4 脚本区域2.2 编程块的种类和功能 2.2.1 运动积木2.2.2 外观积木2.2.3 声音积木2.2.4 事件积木2.2.5 控制积木2.2.6 传感器积木 2.2.7 运算积木2.2.8 变量积木2.2.9 列表积木2.2.10 过程积木2.3 脚本和角色2.3.1 创建角色2.3.2 控制角色运动2.3.3 使角色说话2.3.4 触发事件2.3.5 控制角色外观2.3.6 使用变量和列表3.进阶功能3.1 并行执行3.1.1 使用广播3.1.2 使用多个脚本3.2 自定义积木3.2.1 创建函数积木3.2.2 创建自定义积木3.3 数据存储3.3.1 保存和加载项目3.3.2 使用云数据3.4 交互性与游戏设计3.4.1 用户输入3.4.2 游戏设计原则及实践4.附件本文档涉及的附件包括示例项目、教程视频和相关资料,可通过以下:[附件]: [附件地质]5.法律名词及注释5.1 版权版权是对原创作品的专有权利保护,包括文字、图片、音频和视频等。
未经版权所有者的许可,他人不得以任何方式使用、复制或传播受版权保护的作品。
5.2 开源软件开源软件是指在遵守一定的许可条件下,允许用户查看、使用、修改和分发的软件。
第9次实验教案_图形用户界面程序设计

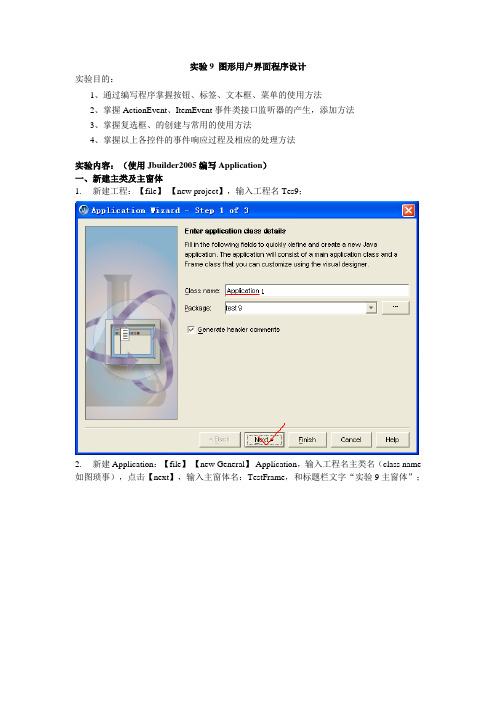
实验9 图形用户界面程序设计实验目的:1、通过编写程序掌握按钮、标签、文本框、菜单的使用方法2、掌握ActionEvent、ItemEvent事件类接口监听器的产生,添加方法3、掌握复选框、的创建与常用的使用方法4、掌握以上各控件的事件响应过程及相应的处理方法实验内容:(使用Jbuilder2005编写Application)一、新建主类及主窗体1.新建工程:【file】-【new project】,输入工程名Tes9;2.新建Application:【file】-【new General】-Application,输入工程名主类名(class name 如图琐事),点击【next】,输入主窗体名:TestFrame,和标题栏文字“实验9主窗体”;3.在打开的主窗体中点击【UI】视图,添加一个Swing控件:“File JMenuBar”如图所示;4.点击主窗体中【Menu】视图,添加菜单后,运行界面如下图所示:二、新建“设置标签颜色”窗体1.新建窗体:【new】-【Greneral-Frame】,在代码视图中,找到jbInit()方法设置窗体大小及标题,语句如下:this.setSize(360,140); this.setTitle("设置标签颜色");2.在窗体中加入两个按钮名分别为“红色”,“蓝色”,还有一标签,其中显示的内容为“hello,world”,要求按“红色”按钮时标签中的文字变为红色,按“蓝色”按钮时标签中文字显示蓝色,程序界面如下图所示:提示:使用jLabel1.setForeground(Color.RED);来改变标签的字体颜色。
3.在主窗体中的代码视图中定义成员变量Frame1 f;4.然后进入主窗体的设计视图,对主菜单编程,双击鼠标(如图所示),输入代码:f1=new Frame1();f1.setVisible(true);三、新建其它3个窗体1、“设置标签字体”窗体中有:三个单选按钮名称分别为:“宋体”、“隶书”、“楷体”;二个复选框名称分别为:“加粗”、“倾斜”;一个标签,标签中显示内容为“计算机”;要求程序执行时选择不同的选项时标签中的文字会发生相应的变化提示:➢设置字体的语句:Font a=new Font("楷体",Font.PLAIN,24);//Font.ITALIC斜体;Font.PLAIN正常;Font.BOLD粗体;jl.setFont(a);➢判断复选框是否被选中的方法:AWT组件:cb1.getState(),如果是true表示复选框cb1被选中;swing组件:jcb1.isSelected(),如果是true表示复选框cb1被选中。
图形化编程程序知识点总结

图形化编程程序知识点总结1. 编程基础图形化编程不同于传统的文本编程,但是它仍然需要掌握一些基本的编程概念。
比如,变量、条件语句、循环和函数等。
这些概念在图形化编程中可能会以不同的方式呈现,但是它们依然是程序设计的基础。
2. 拖拽和连接图形化编程通常通过拖拽不同的模块(blocks)和连接它们来实现程序的逻辑。
这些模块代表着不同的功能和操作,比如输入、输出、计算、控制流等。
学习者需要了解各个模块的功能和用法,并且学会如何将它们连接起来完成所需的任务。
3. 参数设置在图形化编程中,模块通常可以设置不同的参数,如输入的数值、函数的名称、控制流的条件等。
学习者需要了解如何设置这些参数以及它们对程序执行的影响。
同时,一些高级的图形化编程工具还支持逻辑运算、数学计算和字符串处理等复杂的操作,学习者需要掌握这些操作的方法。
4. 事件驱动编程图形化编程常常采用事件驱动的方式来设计程序。
即根据用户或外部事件的触发来产生相应的响应。
学习者需要了解事件的概念,以及如何在图形化编程中实现事件的捕获和处理。
5. 数据结构在实际的应用程序中,数据结构如数组、列表、栈、队列等是非常重要的。
这些数据结构可以帮助我们组织和处理数据。
学习者需要了解如何在图形化编程中使用这些数据结构,并且掌握它们的基本操作。
6. 编程思维图形化编程虽然简化了编程的过程,但是它依然需要学习者具备良好的编程思维。
比如,分解问题、设计算法、调试程序等。
学习者需要通过实践来培养这些编程思维的能力。
7. 效率和性能尽管图形化编程通常被用于教育和快速原型设计,但是它也可以用于一些实际的应用程序开发。
在这种情况下,效率和性能就显得尤为重要。
学习者需要了解如何通过优化算法、减少冗余代码以及使用合适的数据结构来提高程序的效率和性能。
总的来说,图形化编程是一种非常有趣和实用的编程方法。
通过掌握上述知识点,学习者可以快速入门图形化编程,并且在实际的项目中应用它来实现自己的创意和想法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
可使用 Graphics 类的 PageUnit 属性指定除 像素以外的其他度量单位。下面的示例从 (0, 0) 至 (2, 1) 绘制线条,其中点 (2, 1) 位于点 (0, 0) 的右边 2 英寸和下边 1 英寸处: myGraphics.PageUnit = GraphicsUnit.Inch myGraphics.DrawLine(myPen, 0, 0, 2, 1)
知识点4 Pen 类ຫໍສະໝຸດ 定义用于绘制直线和曲线的对象。
知识点5 Brush 类
定义用于填充图形形状(如矩形、椭圆、 饼形、多边形和封闭路径)的内部的对 象。这是一个抽象基类,不能进行实例 化。若要创建一个画笔对象,请使用从 Brush 派生出的类,如 SolidBrush、 TextureBrush 和 LinearGradientBrush。
7.2 GDI+基础
GDI+ 使用三个坐标空间:世界坐标系、页面坐标系和设备 坐标系。 世界坐标系是用于建立特殊图形世界模型的坐标系,也是 在 .NET Framework 中传递给方法的坐标系。 页面坐标系是指绘图图面(如窗体或控件)使用的坐标系。 设备坐标系是在其上进行绘制的物理设备(如屏幕或纸张) 所使用的坐标系。 在 GDI+ 可以在屏幕上绘制线条之前,坐标先要经过一系列 变换。一种称为“世界变换”的变换可将世界坐标转换为页 面坐标,而另一种称为“页面变换”的变换可将页面坐标转 换为设备坐标。
下面的示例设置了 Graphics 对象的世界变换, 然后使用该 Graphics 对象绘制前图中显示的 线条: 世界变换是在 x 方向平移 100 个单位、在 y 方向平移 50 个单位。 myGraphics.TranslateTransform(100, 50) myGraphics.DrawLine(myPen, 0, 0, 160, 80)
4.Graphics.DrawString 方法:在指定位置并 且用指定的 Brush 和 Font 对象绘制指定的文 本字符串。 5. Graphics.FillRectangle 方法: 填充由一对坐 标、一个宽度和一个高度指定的矩形的内部。 6. Graphics.FillEllipse 方法: 填充边框所定义 的椭圆的内部,该边框由一对坐标、一个宽度 和一个高度指定。 7.Graphics.DrawImage 方法:在指定位置 并且按原始大小绘制指定的 Image 8. Graphics.TranslateTransform 方法: 通过 平移来更改坐标系统的原点。
创建图形对象:
可以用多种方法创建图形对象。 1.在窗体或控件的 Paint 事件中接收对图形对象的 引用,作为 PaintEventArgs 的一部分。在为控件创 建绘制代码时,通常会使用此方法来获取对图形对 象的引用。 2.调用某控件或窗体的 CreateGraphics 方法以获 取对 Graphics 对象的引用,该对象表示该控件或 窗体的绘图图面。如果想在已存在的窗体或控件上 绘图,请使用此方法。 3.由从 Image 继承的任何对象创建 Graphics 对 象。此方法在需要更改已存在的图像时十分有用。
举例:
Dim g as Graphics ' 把图形对象应用到窗体 g = Me.CreateGraphics 或: 下面的示例演示如何使用 Bitmap 对象: Dim myBitmap as New Bitmap("C:\Documents and Settings\Joe\Pics\myPic.bmp") Dim g as Graphics = Graphics.FromImage(myBitmap)
知识点3 Graphics 类
封装一个 GDI+ 绘图图面。 1.Graphics.DrawLine 方法:绘制一条连 接由坐标对指定的两个点的线条。 2.Graphics.DrawRectangle 方法: 绘制 由坐标对、宽度和高度指定的矩形。 3.Graphics.DrawEllipse 方法:绘制一个 由边框(该边框由一对坐标、高度和宽度指 定)定义的椭圆。
Graphics 对象在创建后,可用于绘制线条和形 状、呈现文本或显示与操作图像。与 Graphics 对象一起使用的主要对象有: Pen 类 ---- 用于绘制线条、勾勒形状轮廓或 呈现其他几何表示形式。 Brush 类 ---- 用于填充图形区域,如实心形 状、图像或文本。 Font 类 ---- 提供有关在呈现文本时要使用什 么形状的说明。 Color 结构 ---- 表示要显示的不同颜色。
知识点2 创建图形对象
需要先创建 Graphics 对象,然后才可以使用 GDI+ 绘制线条和形状、呈现文本或显示与 操作图像。Graphics 对象表示 GDI+ 绘图表 面,是用于创建图形图像的对象。 处理图形包括两个步骤: 1.创建 Graphics 对象。 2.使用 Graphics 对象绘制线条和形状、呈 现文本或显示与操作图像。
第七章 图形程序设计
7.1 GDI+概述
GDI+ 是使程序员能够编写与设备无关的 应用程序的 Graphics Device Interface (图形设备接口) 。 通过使用 GDI+,可以创建图形、绘制文 本以及将图形图像作为对象操作。
Graphics 类包含许多绘制操作方法和图像 操作方法。下面列出了一些常用的方法: 1.绘制直线的方法:DrawArc、 DrawBezier、DrawEllipse、DrawImage、 DrawLine、DrawPolygon、DrawRectangle 和 DrawString。 2.填充形状的方法:FillClosedCurve、 FillEllipse、FillPath、FillPolygon 和 FillRectangle。 3.清除绘图图面的方法:Clear。 4.从图像创建新的 Graphics 对象的方法: FromImage。
