报表的使用步骤reportview
reportviewer

reportviewerReportViewer文档1. 介绍ReportViewerReportViewer是一个用于创建、显示和管理报表的控件。
它是由Microsoft开发的工具,可用于在Web或Windows应用程序中生成和呈现报表。
ReportViewer提供了一个功能强大的界面,使用户能够轻松地创建和管理报表。
2. ReportViewer的功能ReportViewer提供了多种功能,使用户能够创建、显示和管理报表。
以下是ReportViewer的一些主要功能:a. 报表设计工具:ReportViewer提供了一个报表设计工具,用户可以使用该工具创建自定义报表。
用户可以选择从多种预定义报表模板开始,然后根据自己的需求进行修改和定制。
报表设计工具提供了多种元素和控件,如文本框、图表、表格等,使用户能够创建丰富多样的报表。
b. 数据源连接:ReportViewer支持多种数据源,包括数据库、Web服务、XML文件等。
用户可以轻松地连接到不同的数据源,并将数据源中的数据用于报表的生成和呈现。
c. 报表预览:ReportViewer提供了一个实时预览功能,用户可以在报表设计过程中随时预览报表的效果。
这使得用户能够快速调整报表的布局和样式,以获得最佳的呈现效果。
d. 报表导出:ReportViewer支持多种报表导出格式,包括PDF、Excel、Word等。
用户可以将报表导出为这些格式,以便在不同的应用程序或平台上使用和共享报表。
e. 数据筛选和排序:ReportViewer允许用户对报表中的数据进行筛选和排序。
用户可以根据自己的需求定义筛选条件,并对报表中的数据进行排序。
这使得报表更加灵活和易于分析。
3. 使用ReportViewer创建报表使用ReportViewer创建报表非常简单。
以下是使用ReportViewer创建报表的一般步骤:a. 定义报表数据源:首先,用户需要定义报表的数据源。
reportviewer

rdlc 报表的使用第一阶段【添加数据集】首先在微软官网下载了报表并安装之。
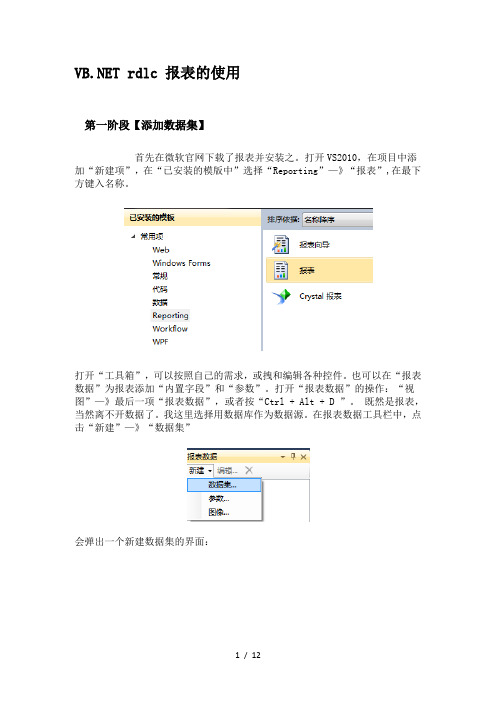
打开VS2010,在项目中添加“新建项”,在“已安装的模版中”选择“Reporting”—》“报表”,在最下方键入名称。
打开“工具箱”,可以按照自己的需求,或拽和编辑各种控件。
也可以在“报表数据”为报表添加“内置字段”和“参数”。
打开“报表数据”的操作:“视图”—》最后一项“报表数据”,或者按“Ctrl + Alt + D ”。
既然是报表,当然离不开数据了。
我这里选择用数据库作为数据源。
在报表数据工具栏中,点击“新建”—》“数据集”会弹出一个新建数据集的界面:这里选择“数据库”,下一步,“数据集”,点击“新建连接”,选择好服务器名、密码和数据库。
测试一下:成功后,确定。
选择你所需要的表、视图、函数或存储过程。
确定后,返回到这个界面,你可以更改数据集的名称、选择具体的表、视图等。
然后确定。
这样在“报表数据”栏中就可以看到新建的数据集了。
第二阶段【设计报表】介绍一些设计报表的工具箱,在VS2010 IDE左侧“工具箱”中的报表项,文本框用于可以显示文字、传递参数。
表和矩阵则可以用来存放数据。
不同的是表是针对于“列数固定、行数可变的数据”设计的,而矩形则是针对于“列数与行数均可变”的聚合数据设计的。
一般数据库中的表字段都为引文,但是显示的时候,都用中文,为了保证数据隐秘,也行该用中文。
说说表中的实现,对于行标题,直接修改即可,而数据行可以修改,也可以不修改。
数据行由字段占位符构成,可以右击编辑占位符的属性来实现显示中文。
在查询报表时,占位符会被真实数据所代替。
,也可以编辑表达式,用!符号来做找到字段属性。
矩阵跟列表框差不多。
矩形可以作为其他报表项的容器,列表则是用于显示每一个组或数据行重复的数据项。
列表框可以通过编辑矩形属性,在可见性中绑定报表中的数据项。
图像则是用于显示图片的,可以手动导图。
对于需要汇总比较数据的用户来说,图标则是你的不二选择。
ReportView报表开发记录(一)

ReportView报表开发记录(⼀)在公司开发,使⽤到ReportView技术,写下⾃⼰的经验。
1.在⼯具箱中找到 ReportViewer,ScriptManager放到test.aspx页⾯。
2.添加数据集 DataSet.xsd在数据集中添加DataTable,添加查询的列,列名要和数据库中的列(字段)对应。
3.添加报表Report.rdlc4.绑定数据在这⾥绑定数据使⽤的是动态绑定。
1private void getDateBind()2 {3//获得路径4string req_url = this.Request.Url.ToString();5string currentPath = "";6int pos = req_stIndexOf("/");7if (pos > 0)8 {9 currentPath = req_url.Substring(0, pos + 1);//给报表⽂本框添加url10 }11 DataSet ds = BuildingDetails.GetIndustryHYData(time1, time2, buildingId, industryId);//从数据库中查询的数据12 totalCount.InnerText = ds.Tables[0].Rows.Count.ToString();13 rvBuildingDetail_IndustryHY.LocalReport.DataSources.Clear();14 rvBuildingDetail_IndustryHY.LocalReport.DataSources.Add(new ReportDataSource("BuildingDetail_IndustryHY", ds.Tables[0]));15 rvBuildingDetail_IndustryHY.AsyncRendering = true;16 rvBuildingDetail_IndustryHY.InteractivityPostBackMode = InteractivityPostBackMode.AlwaysSynchronous;17 rvBuildingDetail_IndustryHY.ShowToolBar= true;//获取或设置⼀个指⽰⼯具栏在控件上是否可见的值。
EB Online统计报表使用说明

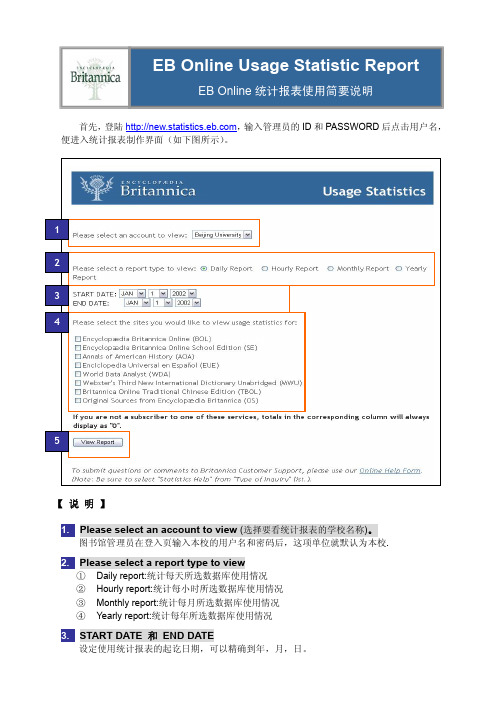
EB Online首先,登陆,输入管理员的ID和PASSWORD后点击用户名,便进入统计报表制作界面(如下图所示)。
1. Please select an account to view(选择要看统计报表的学校名称)。
图书馆管理员在登入页输入本校的用户名和密码后,这项单位就默认为本校.2.Please select a report type to view① Daily report:统计每天所选数据库使用情况② Hourly report:统计每小时所选数据库使用情况③ Monthly report:统计每月所选数据库使用情况④ Yearly report:统计每年所选数据库使用情况3.START DATE 和 END DATE设定使用统计报表的起讫日期,可以精确到年,月,日。
4.Please select the sites you would like to view usage statistics for选择希望查看使用情况的EBOL数据,建议选择全部:①Encyclopædia Britannica Online (BOL):不列颠百科全书完整版②Encyclopædia Britannica Online School Edition (SE)不列颠百科全书学生版③Annals of American History (AOA)美国历史④Enciclopedia Universal en Español (EUE)不列颠百科全书普及版⑤World Data Analyst (WDA)世界数据分析⑥Webster's Third New International Dictionary Unabridged (MWU)韦氏大词典⑦Britannica Online Traditional Chinese Edition (TBOL)不列颠百科全书传统中文版⑧Original Sources from Encyclopædia Britannica (OS)不列颠原始资源5.View Report所有的设定做好后,点击View Report即可得到统计报表(如下图三个例子所示)。
ReportView报表的使用

ReportView报表的使⽤今天刚接触报表,花了好久时间,⾛了很多弯路,感觉应该写出来和⼤家分享下,前车之鉴。
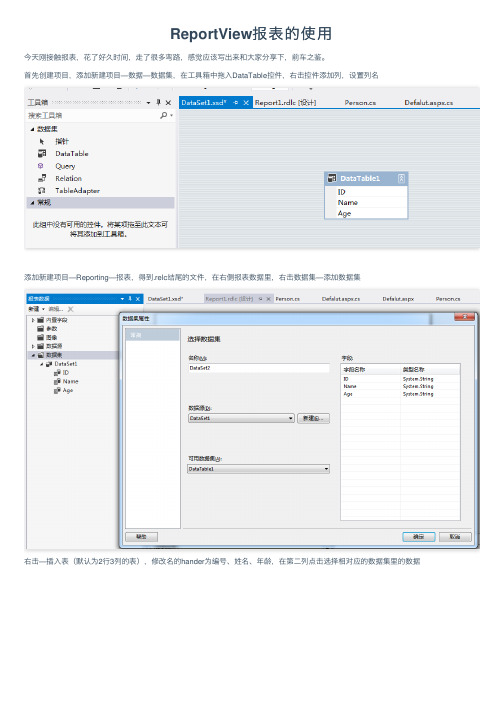
⾸先创建项⽬,添加新建项⽬—数据—数据集,在⼯具箱中拖⼊DataTable控件,右击控件添加列,设置列名添加新建项⽬—Reporting—报表,得到.relc结尾的⽂件,在右侧报表数据⾥,右击数据集—添加数据集右击—插⼊表(默认为2⾏3列的表),修改名的hander为编号、姓名、年龄,在第⼆列点击选择相对应的数据集⾥的数据*需要注意将Report1.rdlc⽂件的⽣成操作属性改为内容接下来新建⼀个类,写⼊代码public class Person{public int ID { get; set; }public string Name { get; set; }public int Age { get; set; }}接着新建web窗体,在窗体⾥写⼊三个控件:ReportView、button控件和ScriptManager(没什么⽤,但没有这个控件,会报错)<div><asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><rsweb:ReportViewer ID="ReportViewer1" runat="server" Height="386px" Width="619px"></rsweb:ReportViewer><asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="确定" /></div>之后给button控件的点击时间写⼊代码:1 protected void Button1_Click(object sender, EventArgs e)2 {3 /*先清空原来数据集*/4 ReportViewer1.LocalReport.DataSources.Clear();5 /*设置报表⽂件*/6 ReportViewer1.LocalReport.ReportPath = @"D:\task\Exercise1\Learn\Report1.rdlc";7 /*数据集的填充*/8 ReportDataSource rds = new ReportDataSource("DataSet1", loadData());9 /*将数据集添加到本地报表*/10 ReportViewer1.LocalReport.DataSources.Add(rds);11 /*刷新报表显⽰*/12 ReportViewer1.LocalReport.Refresh();13 }注意第6⾏的地址⼀定不能写错,否则会报错最后写⼊l对象包含的数据loadData1 private List<Person> loadData()2 {3 List<Person> per = new List<Person>();4 for (int i = 0; i < 5; i++)5 {6 per.Add(new Person() { ID = i + 1, Name = "name", Age = i + 18 });7 }8 return per;9 }启动程序,完成!。
visual studio 做报表开发的步骤

在Visual Studio中进行报表开发的步骤大致如下:
1. 确认Visual Studio版本中包含Reportview控件。
2. 在项目上右键添加-新建项,选择Reporting中的报表。
同样右键添加-新建项,选择数据中的数据集。
3. 在新建的数据集中右键添加-DataTable。
通过添加列和修改表名建立一个和数据库中表项相同的DataTable。
4. 打开刚创建的报表(如Report1.rdlc),在弹出的界面中选择刚创建的数据源和数据集。
在报表设计界面,可以添加需要的列和其他元素。
5. 打开Form设计,拖入一个Reportview控件,选择刚配置好的报表,然后点击选择数据源。
此时会自动生成一个dataSetBindingSource,在其属性窗口DataMember中写入数据集的名称。
6. 双击窗体建立Load事件,编写用于加载和处理报表的代码。
例如,可以从数据库中提取数据并填充到数据集中,然后将数据集绑定到报表上。
7. 编译并运行程序,查看报表效果。
以上步骤是一个基本的报表开发流程,实际开发中可能需要根据具体需求进行调整和扩展。
同时,也需要注意Visual Studio版本和控件的兼容性,以及数据库连接和数据处理的安全性等问题。
ReportViewer报表的使用及参数传递
ReportViewer报表的使用及参数传递新建一个Default页面,添加一个ReportViewer.在ReportViewer的最右上角有一个小三角,点击,设计新报表,这时就会跳到Reprot.rdlc里,点击工具箱,表,新建一个DataSet数据集。
新建连接,配置好数据源。
选择一个数据库,测试连接,成功,下一步,写SQK语句select * from table ,完成。
此时,到Report里,会看到网站数据源中就有刚刚的字段了。
现在可以把要显示的字段拖到表的详细信息中,再到Default中,点击小三角,选择报表Report1,此时,一个简单的报表就作好了。
下面再作一个需要参数的报表。
和刚刚一样,新建Default,报表页,数据集。
或是在刚刚的基础上,在DataSet中,点击右键,配置。
可以重写SQL语句。
数据集的查询语句像这样写。
select * from table where state=@state.这里是根据state查询在Report中,点击报表,报表参数,可以添加一个参数,state,,类型为boolean在工具箱中选择一个文本框。
在文本框上点击右键,表达式,选择参数,双击State,确定。
在Default中添加一个TextBox,Button.在 Default的数据源中,选择带参数的那个方法,到定义参数页面,参数源选择control,controlId选择传入参数的Id,如TextBox1,DefaultValue可以给一个默认值,Default页有一个TextBox1,和一个Button引用using Microsoft.Reporting.WebForms;在button的事件里写。
ReportParameter[] p = new ReportParameter[1];p[0] = new ReportParameter("state", TextBox1.Text); this.ReportViewer1.LocalReport.SetParameters(p); this.ReportViewer1.ShowParameterPrompts = false;这样,一个代参数的报表就作好了。
reportviewercore使用方法
报告查看器 (ReportViewer) 是一个功能强大的报告工具,它能在.NET应用程序中方便地显示和管理报表。
而 ReportViewerCore 是ReportViewer 在 .NET Core 环境下的一个轻量级版本,它提供了与原版 ReportViewer 相似的功能,同时也方便开发者在 .NET Core 项目中使用报表功能。
接下来,我们将深入探讨 ReportViewerCore 的使用方法,帮助开发者更好地使用这一工具。
1. ReportViewerCore 是什么?ReportViewerCore 是一个在 .NET Core 应用程序中使用报表功能的工具。
它提供了类似于传统ReportViewer 的功能,包括报表的呈现、导出和打印等。
与传统的 ReportViewer 不同的是,ReportViewerCore 更轻量级,适用于 .NET Core 项目,同时也更加灵活,开发者可以更加自由地定制报表的显示和功能。
2. 使用 ReportViewerCore 的基本步骤要在 .NET Core 项目中使用 ReportViewerCore,首先需要在项目中安装相应的 NuGet 包。
安装完毕后,可以通过引用命名空间和初始化ReportViewerCore 来使用报表功能。
在初始化 ReportViewerCore 后,可以通过设置报表的路径、参数和数据源等信息来加载和显示报表。
还可以通过代码来定制报表的样式和功能,以满足项目的需求。
3. ReportViewerCore 的高级功能和定制除了基本的报表显示和管理功能,ReportViewerCore 还提供了一些高级的功能和定制选项。
可以通过设置报表的参数来实现动态筛选和查询功能;可以通过设置报表的主题和样式来定制报表的外观;还可以通过使用报表事件来控制报表的行为,比如在报表加载完成后执行特定的操作等。
这些高级功能和定制选项使得开发者可以更加灵活地使用 ReportViewerCore,并为项目定制符合需求的报表功能。
microsoft的reportviewer文档和示例代码
Microsoft Report Viewer 控件是一个用于显示、导航和打印报表的强大控件。
它支持多种数据源,包括SQL Server、Oracle、XML、JSON 等,并且可以与各种数据源进行交互。
以下是一些Microsoft Report Viewer 控件的文档和示例代码:1. 文档Microsoft Report Viewer 控件的官方文档可以在Microsoft 的官方网站上找到。
文档包含了控件的使用方法、属性、事件和示例代码等信息。
2. 示例代码以下是一个简单的示例代码,演示了如何使用Microsoft Report Viewer 控件显示一个报表:```c#// 引入ReportViewer 控件的命名空间using Microsoft.Reporting.WinForms;// 创建ReportViewer 控件实例ReportViewer reportViewer = new ReportViewer();// 设置报表的路径reportViewer.ProcessingMode = ProcessingMode.Local;reportViewer.ReportPath = @"C:\path\to\report.rdlc";// 显示报表reportViewer.Show();```在上面的代码中,我们首先引入了ReportViewer 控件的命名空间,然后创建了一个ReportViewer 控件实例。
接着,我们设置了报表的路径,并使用Show 方法显示了报表。
需要注意的是,在使用ReportViewer 控件之前,需要先安装Microsoft Reporting Services 的相关组件。
此外,还需要根据实际情况设置报表的数据源和参数等信息。
crystalReportViewer(报表查看器)+ReceiveCrystalReport.rpt(报表文件)+DataSet.xsd(数据集)
deliveryorderTable.Columns.Add(new DataColumn("Image"));
deliveryorderTable.Columns.Add(new DataColumn("SKU"));
{
ParameterFields parameterFields = LoadOrderInfo(orderInfo);
try
{
this.crystalReportViewer1.ParameterFieldInfo = parameterFields;
选择关联字段即可
---------------------------------------------------------------------------用对象做做报表数据-----------------------------------------
public PrintReceiveOrder(receiveShipmentOrder orderInfo,List<receiveShipmentOrderItem> orderItem)
dr["size"] = item.purchaseProduct.size;
dr["image"] = item.purchaseProduct.image;
deliveryorderTable.Rows.Add(dr);
rpt.SetDataSource(ds.Tables["d_payment_record"]);
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
008-09-05报表的使用步骤r eportview利用MS Reporting Services与C#生成报表来源:谢启东的专栏作者:谢启东时间:2008-05-26点击:665次C#也能用在报表中,少见吧,一起来看看!关于编写报表,职场中的人相信都会有所感慨,一份整洁、优美的报表会为你在上司面前增色不少,甚至加薪:) ——大家都喜欢加薪,对吧?在本文中,将向大家介绍怎样利用MS Reporting Services 2005来创建一份报表,并用一个C#小程序来生成它。
本文假定读者已对Visual Studio 2005 IDE有了初步的了解,并能用C#编写代码,懂不懂MS Reporting Services都对理解本文没有关系,当然了,之前写过类似的报表,将有助于你更快地上手。
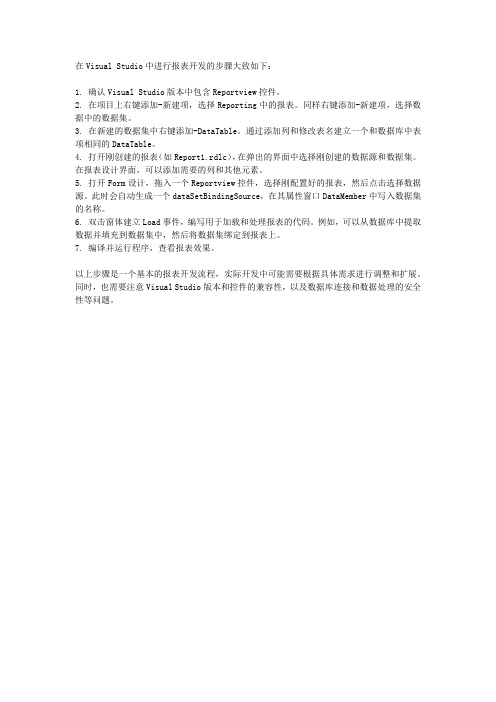
好了,卷起袖子,准备开始吧!请看图1,这份报表有多复杂?猜猜它需要多少时间完成?就复杂而言,它只是一份简单的、从NorthWind->Products (SQL Server 2000)中提取出来的报表;就时间而言,相信不会花你一整个小时吧。
图1下面,我们开始创建报表,首先要编写一个生成报表的C#小程序。
第一步:创建一个Windows应用程序选择文件菜单,新建-工程,从工程类型中选择C#,从右方对话框中选择Windows应用程序;在名称栏中,最好用一个表明程序用途的名字;在位置栏中,写明你想要保存的目录。
完成之后,工程中会有一个Form1,我们就从对它的窗体设计器开始讲解。
像下面这样修改Form1的属性,当然也可以依个人喜好修改其他的属性:Form1.Text = "MS Reporting Services 101 with Smart Client"Form1.Size = 750, 300第二步:为窗体(Form)添加报表查看器(Report Viewer)什么是报表查看器,就像看DVD碟时需要一部DVD播放机一样,我们需要一个报表查看器来预览报表。
对初写报表的人来说,报表查看器可以说是赋予了报表生命,它不仅可预览输出,还可帮助将报表信息生成各种格式(PDF或Excel等等),打印出来更不在话下。
[span] 请按如下步骤在Form1上放置好报表查看器控件:依次找到工具箱(ToolBox)-数据(Data)-报表查看器(ReportViewer),并把它拖到Form1上。
这会创建一个名为reportV iewer1新的实例。
通过设置reportV iewer1.Dock = Fill,报表查看器将会填充窗体的整个区域,以显示报表。
在完成第一步与第二步之后,工程看起来应该如图2所示:图2第三步:为工程添加数据集(DataSet)数据集是伴随报表查看器而来的,它保存并提供从数据源而来的原始数据,我们便可对这些原始数据进行处理或在C#程序中输出。
请依照如下步骤添加数据集:从解决方案资源浏览器中选择添加-新项目-数据集,将其名称DataSet1修改dsProduct,并单击添加按钮完成。
添加一个数据表到新创建的数据集中。
数据表实质上是用来加载报表数据的,在设计报表时,将会用到DataSet/DataTable中的相关信息。
以下为添加数据表到数据集(dsProduct)中:从解决方案资源浏览器中双击dsProduct,将会打开设计视图,右键单击并选择添加-数据表。
接着,单击表头修改名称为dtProductList,如图3:图3接下来开始为数据表(dtProductList)添加列,此时的设计视图应该如图4所示。
右键单击dtProductList并选择添加——列(Column)。
图4重复以上步骤添加以下列:ProductName (String)QuantityPerUnit (String)UnitPrice (Double)UnitsInStock (Double)UnitV alue (Double):一个基于UnitsInStock * UnitPrice的计算域在添加列时,默认为String数据类型,添加完之后请转到属性窗口,修改相应的列为Double类型。
请看图5,现在的数据表看上去应该就像这样子了。
同时,你也可查看属性窗口来修改数据类型。
图5第四步:为工程添加报表到目前为止,我们已经创建了工程,添加了报表查看器与数据集;现在,是时候创建一份整洁、优美的报表了。
需按照以下步骤生成报表(rptProductList.rdlc):从解决方案资源浏览器中选择添加-新项目-报表,把名称Report1.rdlc修改为rptProductList.rdlc,并单击添加按钮完成。
工程可能会像图6这样;而添加完报表之后,就可以开始使用数据集(DataSet)进行设计了。
图6无论你是第一次设计报表的新手,或是历经沙场老手,都必须与以下三种最基本的报表区域打交道:页眉(或叫表头)、页脚、表体。
一般来说,报表在设计时,就应该有一个腹稿,如多大的纸张、应该怎样排版等等,通常都为信纸大小、纵向排版。
当然了,如果能在动手之前,先在纸上画个草图,这样更好。
可以回过头来看一下图1,在页眉,已经有了报表名及报表日期,表体中有产品的相关信息列表,而页脚中有页码。
那我们就从页眉开始吧。
当添加新报表到工程时,默认情况下,在报表设计器中只能看到表体。
右键单击报表设计器的表体之外处,选择页眉,这会在报表中添加一个页眉,可以随意调整页眉与表体区的高度,请看图7,图7中减少了表体的高度,增加了页眉的高度。
图7在报表设计器的工具箱中,你可以看到用于设计报表的各种各样的控件。
在我们这个例子中,会用到TextBox、Line和Table控件。
现在我们开始设计页眉了。
拖动两个TextBox 并把它们置于页眉区,TextBox既能显示静态也能显示动态的数据,而Line控件用于把页眉从表体区中分隔出来。
控件放置好之后,可以修改它们的属性以显示我们所需的值,例如可以指定一个TextBox为报表标题,而另一个TextBox显示当前日期。
选择TextBox之后,可直接在其内输入静态文本。
请照以下修改标题TextBox:V alue = "Product List"Color = Purple而日期TextBox则修改为:V alue = "Run Data: " & TodayColor = Purple[span] 要注意了,日期TextBox的V alue属性以"="符号打头,这代表它不是一个简单的静态文本,而是一个表达式,这个表达式是字符串"Run Date"与脚本Today的结果。
另外多说一点,你可对报表中所有对象指定任何你想要的名称,一般对大多数控件而言,保持默认名称就好了,此处把标题TextBox的名称(即Name属性)指定为“txtTitle”。
参照图8,完成页眉设计之后,应该看起来就像这样子:图8现在是表体了。
表体是承载信息的详细区域,是整个报表最重要的部分,而且你也看到了,当添加报表到工程时,表体已经自动添加了,我们只需要在上面放些控件就行了。
从传统意义上来说,表体区是用于显示详细数据的(在本例中,为产品信息),并且通常为多行信息,而随着报表上数据的增多,表体区也相应会扩展,但一般来说,报表只会设计为一页(信纸或A4纸大小)。
在表体区中,有三种最常用的控件:Table、Matrix、List,在本例中会使用Table控件。
在报表设计界面中,拖动并把Table控件放置于表体区中,你会看到,这会生成一张三行三列的表,而中间一列则已被标记为:Header、Detail、Footer。
当你知道Table控件只不过是一堆TextBox的组合,是不是有点吃惊呢。
对了,Talbe 中的每个单元(Cell)都与TextBox一样,也就是说,可以在其中输入静态文本,或指定一个动态表达式。
在开始设计表体区之前,记得要多添加两列(我们的报表中有5列喔),添加列非常简单,依照以下步骤就行了:1、在表体区中选择Table控件。
2、左键单击最右边一列的表头(此处假设你是从右边添加新列的)。
3、右键单击表头,并选择“Insert Column to the Right”(在右边插入列)。
现在报表看起来应该像图9了,可以依据列中的数据随意调整列的宽度。
图9大家多半也用过Excel或类似的东西吧,可以把Table控件看成是一张迷你工作表,在其中可以选择边框类型、改变任一单元格的字体等等。
因此,所需做的就是依之前设想好的格式来设计表格。
我们从第一列开始,随后的每一列也一样,单击最上方的单元格并依次输入:表头1:“Product Name”表头2:“Packaging”表头3:“Unit Price”表头4:“Units in Stock”表头5:“Stock V alue”而在接下来的详细数据区(即前面的Detail)中,需要输入表达式,其为dsProduct.dtProductInfo中的列,在此既可以手工输入表达式,也可以从数据源(Data Sources)工具箱(见图7左边)中拖放实现。
如果想要手工输入,请从数据区的第一列至最后一列,单击单元格并输入:Detail 1: "=Fields!ProductName.V alue"Detail 2: "=Fields!QuantityPerUnit.V alue"Detail 3: "=Fields!UnitsInStock.V alue"Detail 4: "=Fields!UnitPrice.V alue"Detail 5: "=Fields!UnitsInStock.V alue * Fields!UnitPrice.V alue"请留意Detail 5,它是一个对Units in Stock与Unit V alue相乘计算之后的输出。
另外提醒一点,如果是拖动列到Table控件中的数据区来实现的,此时如果表头为空,它会自动添加表头。
最后,在Table控件的页脚添加一累计栏,选择表体区第4与第5列的页脚单元格,输入:单元格4:“Total V alue:”单元格5:"=SUM(Fields!UnitsInStock.V alue * Fields!UnitPrice.V alue)"单击单元格5,这是使用了一个内置的SUM()函数来得到累计的结果。
最后只剩下页脚区了,在开始编写一些C#代码之前,还需完成报表的页脚,正如前面添加报表页眉一样,在打开的报表设计器中,右键单击并选择页脚(Page Footer),见图7。
