1.HTMLCSS基本练习
html代码练习题

1.(多选)网站首页默认的文件名一般有()。
A.index.htm B.index.html C.index.asp D.default.htm2.下列关于HTML语言的描述不正确的是()。
A.HTML文档是文本格式的文件B.HTML代码中可以嵌入多种网页特效代码C.不懂HTML语言的人无法制作网站D.HTML语言是通过一系列特定的标记来标识出相应的意义和作用的3.为了标识一个HTML 文件,应该使用的标签是()。
A.<style></style> B.<body></body> C.<head></head> D.<html></html>4.在HTML语言中,表格中行的开始和结束的标签是()。
A.<head></head> B.<tr></tr>C.<td></td> D.<table></table>5.超文本标记语言“<a href=‘http://www.cctv.com’>央视国际</a>”的作用是()。
A.创建一个指向央视国际网站的超链接B.创建一个指向央视国际网站的电子邮件C.插入一幅央视国际网站的图片D.插入一段央视国际网站的文字6.在HTML语言中,头元素的的标记是()。
A.<style></style> B.<body></body> C.<head></head>D.<html></html>7. 在网页中添加一个图片的HTML代码是()。
A.<img src=″图片路径及文件名″>B.<a herf=″链接页面路径及文件名″><img src=″图片路径及文件名″></a>C.<bgcolor=″#FFFFFF″>D.<title>图片</title>8.绚丽多彩的网页是靠HTML语言来实现的,HTML语言是()。
HTML测试题目

11、使用HTML语言,以下()可以显示出2的平方等于4
22=4
a2<sup>2</sup>=4
b2<sub>2</sub>=4
c2<p>2</p>=4
d2<ul>2</ul>=4
12、在网页上,表单中INPUT元素的TYPE属性值设置为()时,用于创建重置按钮
areset
bsubmit
a<meta>
b<p>
c<body>
d<h1>
16、在Html中()可以在网页上通过链接直接打开客户端的发送邮件的工具发送电子邮件。
a<A href=”telnet:zhangming@”>发送反馈信息</A>
b<A href=”mail:zhangming@”>发送反馈信息</A>
10、分析下面的HTML代码,以下()是正确的判断
<table border=1>
<caption>文具</n>
<tr>
<th>铅笔</th>
<th>圆珠笔</th>
<th>水笔</th>
</tr>
<table>
a铅笔一定位于首行中的第一列
b圆珠笔一定位于首列中的第一列
c文具应位于首列首行
c<link rel=”Sylesheet.css”type=”text/css”>
d<link rel=”stylesheet”type=”text”href=”StyleSheet1.css”>
htmlcss上机练习题

htmlcss上机练习题<html><head><style>body {font-family: Arial, sans-serif;line-height: 1.5;}h1 {text-align: center;margin-top: 50px;}h2 {margin-top: 30px;}p {text-indent: 2em;}ol {padding-left: 2em;margin-top: 30px;}li {margin-bottom: 10px;}code {background-color: lightgray;padding: 2px 5px;}</style></head><body><h1>HTML和CSS上机练习题</h1><p>在本文中,我们将介绍一些HTML和CSS的上机练习题以帮助你巩固所学的知识。
这些练习题包括HTML标签的使用、CSS样式的应用和简单的页面布局。
</p><h2>题目一:HTML标签的使用</h2><p>请使用合适的HTML标签来实现以下要求:</p><ol><li>创建一个包含标题和段落的HTML文档</li><li>在标题中使用<h1>标签,并在段落中添加一些文本</li> <li>在文档中插入一个图片</li><li>创建一个具有强调效果的文本</li></ol><h2>题目二:CSS样式的应用</h2><p>请根据以下要求使用CSS样式来美化页面:</p><ol><li>更改文本的字体、大小和颜色</li><li>为图片添加边框和阴影效果</li><li>设置段落的背景色和文字对齐方式</li><li>使用外部CSS文件引用样式表</li></ol><h2>题目三:简单页面布局</h2><p>请根据以下要求创建一个简单的页面布局:</p><ol><li>使用<div>标签将页面划分为多个区域</li><li>使用CSS样式设置区域的宽度、高度和背景颜色</li><li>使用CSS样式设置文本在区域内的对齐方式</li><li>在页面中添加一个导航栏和页脚</li></ol><p>通过完成以上练习题,你将能够更好地熟悉HTML和CSS的使用,并且加深对它们的理解。
HTML试题

D.伪类选择器只能用于定义超链接的状态
14.下列选项中关于标签div与span的说法正确的是()。
A. span标签只能用于文本内容
B. div标签显示时将独占一行
C. span标签在浏览器中显示时将占满一行
D.多个div标签元素将在同一行显示
15.以下属性中,可用于设置段落文本缩进的是()。
C.<input type= "textarea" name="text1" value="这是一个多行文本">
D.< textarea name="text1" cols=20 rows=5>这是一个多行文本框</ textarea >
6.分析下面HTML代码段:
<FRAMESET COLS="30%,*">
A.该网页内容的第一行显示“表格”
B.1和2的表格在同一列
C.1和2的表格在同一行
D.1和3的表格在同一列
22.根据以下的HTML代码:
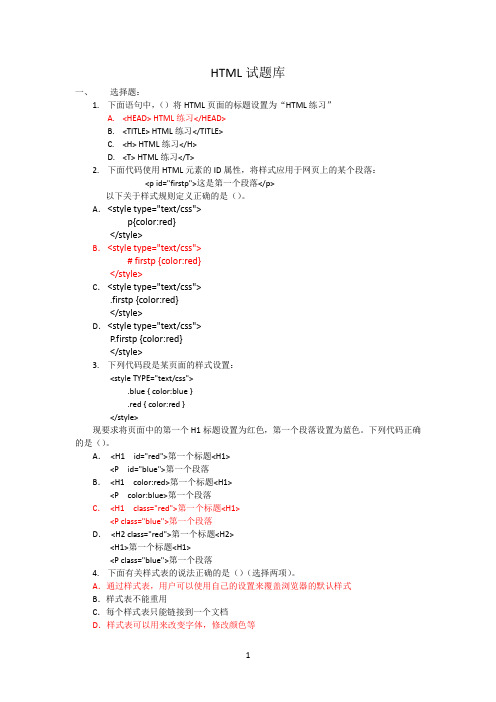
h1{color:limegreen;font-family:arial}
可以知道()(选择两项)。
A.此段代码是一个选择器
B.选择器的名称是color
C.{}部分是对h1这个元素的解释
<p id="firstp">这是第一个段落</p>
以下关于样式规则定义正确的是()。
A.<styletype="text/css">
p{color:red}
</style>
HTML及网页制作练习题-完整版.

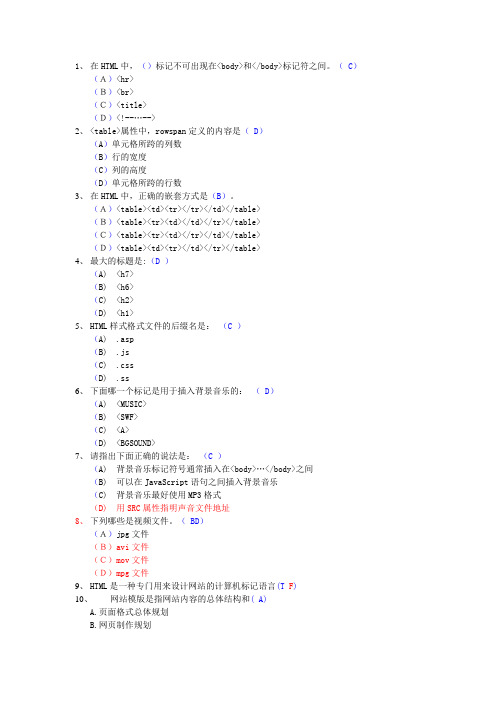
1、在HTML中,()标记不可出现在<body>和</body>标记符之间。
( C)(A)<hr>(B)<br>(C)<title>(D)<!--…-->2、<table>属性中,rowspan定义的内容是( D)(A)单元格所跨的列数(B)行的宽度(C)列的高度(D)单元格所跨的行数3、在HTML中,正确的嵌套方式是(B)。
(A)<table><td><tr></tr></td></table>(B)<table><tr><td></td></tr></table>(C)<table><tr><td></tr></td></table>(D)<table><td><tr></td></tr></table>4、最大的标题是:(D )(A) <h7>(B) <h6>(C) <h2>(D) <h1>5、HTML样式格式文件的后缀名是:(C )(A) .asp(B) .js(C) .css(D) .ss6、下面哪一个标记是用于插入背景音乐的:( D)(A) <MUSIC>(B) <SWF>(C) <A>(D) <BGSOUND>7、请指出下面正确的说法是:(C )(A) 背景音乐标记符号通常插入在<body>…</body>之间(B) 可以在JavaScript语句之间插入背景音乐(C) 背景音乐最好使用MP3格式(D) 用SRC属性指明声音文件地址8、下列哪些是视频文件。
Web基础考题(html+css)(优选.)

一、不定项选择题(每题3分,共63分)1.参看以下的HTML代码:<html><head><title>表格</title><head><body><table border="1"><tr><td >1</td><td >2</td></tr><tr><td >3</td><td >4</td></tr></table></body></html>对以上代码,以下描述正确的是(C )A、该网页内容的第一行显示“表格”B、1和2的表格在同一列C、1和2的表格在同一行D、1和3的表格在同一列2.以下的HTML代码片段中:……<table><caption align="top">文具</caption><tr><th>铅笔</th><th>圆珠笔</th><th>水笔</th></tr>……</table>以下哪些是正确的判断(A)A、铅笔一定位于首行中的第一列B、圆珠笔一定位于首列中的第一行C、文具应位于首列首行D、水笔与圆珠笔在不同的行3.根据以下的HTML代码片段:<body ><table border="2"><caption align="top">月度报表</caption><tr><th>月份</th><td bgcolor= red>1月</td><td>2月</td><td bgcolor=green>3月</td></tr></table></body>正确的显示结果是(D )A、页面中会有一个默认的表格标题,显示出“月度报表”B、第一个单元格的背景色是红色C、第二个单元格的的背景色为绿色D、“月份”显示为粗体4.根据以下的HTML代码片段:<h1 style="font-style:italic;color:limegreen; font-size:30pt";>hello!Nice to meet you!</h1><h1>this is the default display of an h1 element</h1>以下描述不正确的是(D )A、第一个h1设置了特定的属性B、第二个h1用了系统默认的属性C、“hello!Nice to meet you!”的字体颜色是浅绿色D、“this is the default display of an h1 element”的字体大小为30pt5.根据以下的HTML代码:h1{color:limegreen;font-family:arial}可以知道(C )A、此段代码是一个类选择器B、选择器的名称是colorC、{ }部分是对h1这个选择器的样式说明D、limegreen 和font-family都是值6.已知services.html与text.html在同一服务器上,但不在同一文件夹中。
HTML及网页制作练习题-完整版

1、在HTML中,()标记不可出现在<body>和</body>标记符之间。
( C)(A)<hr>(B)<br>(C)<title>(D)<!--…-->2、<table>属性中,rowspan定义的内容是( D)(A)单元格所跨的列数(B)行的宽度(C)列的高度(D)单元格所跨的行数3、在HTML中,正确的嵌套方式是(B)。
(A)<table><td><tr></tr></td></table>(B)<table><tr><td></td></tr></table>(C)<table><tr><td></tr></td></table>(D)<table><td><tr></td></tr></table>4、最大的标题是:(D )(A) <h7>(B) <h6>(C) <h2>(D) <h1>5、HTML样式格式文件的后缀名是:(C )(A) .asp(B) .js(C) .css(D) .ss6、下面哪一个标记是用于插入背景音乐的:( D)(A) <MUSIC>(B) <SWF>(C) <A>(D) <BGSOUND>7、请指出下面正确的说法是:(C )(A) 背景音乐标记符号通常插入在<body>…</body>之间(B) 可以在JavaScript语句之间插入背景音乐(C) 背景音乐最好使用MP3格式(D) 用SRC属性指明声音文件地址8、下列哪些是视频文件。
css的练习题

css的练习题CSS(层叠样式表)是用于描述网页样式和布局的语言,通过CSS我们可以美化网页、改变元素的样式以及实现响应式布局等功能。
为了巩固和提高对CSS的理解和应用能力,以下是一些CSS练习题,希望能够帮助你进一步掌握CSS的技巧和知识。
练习题一:改变文本样式1. 创建一个HTML文件,并在里面添加一个段落元素。
2. 使用CSS将段落的字体颜色设置为红色。
3. 将段落的字体大小设置为18像素。
4. 将段落的文字设置为加粗。
5. 将段落的文字居中对齐。
练习题二:调整背景和边框样式1. 创建一个HTML文件,并在里面添加一个div元素。
2. 使用CSS将div的背景色设置为蓝色。
3. 将div的边框样式设置为实线,颜色为红色,边框宽度为2像素。
4. 将div的内边距设置为10像素。
5. 设置div的外边距为20像素。
练习题三:列表样式1. 创建一个HTML文件,并在里面添加一个无序列表。
2. 使用CSS将无序列表的项目符号改为实心圆。
3. 将无序列表的项目文本颜色设置为绿色。
4. 将无序列表的项目文本字体大小设置为14像素。
5. 将无序列表的项目文本添加下划线。
练习题四:盒模型调整1. 创建一个HTML文件,并在里面添加一个div元素。
2. 使用CSS将div的宽度设置为300像素,高度设置为150像素。
3. 将div的内边距设置为20像素。
4. 将div的边框样式设置为虚线,颜色为灰色,边框宽度为1像素。
5. 设置div的外边距为30像素。
练习题五:浮动与定位1. 创建一个HTML文件,并在里面添加两个div元素。
2. 使用CSS将第一个div的宽度设置为200像素,高度设置为200像素,并让其浮动到左侧。
3. 使用CSS将第二个div的宽度设置为400像素,高度设置为200像素。
4. 使用CSS将第二个div的定位方式设置为相对定位,并将其上移30像素、左移50像素。
5. 使用CSS将第二个div的背景色设置为黄色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML/CSS基本练习请根据HTML和CSS基本元素,设计实现下面的版面构成。
一、项目背景 (3)
二、项目功能 (4)
1. 系统结构图 (4)
2. 微博的信息浏览模块 (4)
三、用户界面 (5)
四、接口说明 (6)
一、项目背景
[ 请叙述项目实现的意义]
关于体育
二、项目功能
[ 请先画出项目的系统结构图,然后叙述项目的功能,以列表方式说明] 范例:
1. 系统结构图
2. 微博的信息浏览模块
(1)信息列表显示
(2)信息详细显示
(3)信息刷新
(4)评论查看
(5)信息编辑:回复、点赞、收藏、取消关注、屏蔽、举报
[ 请用visio绘制主要的功能模块界面]
1. 登录界面
[ 描述项目与其他外部组件的连接,比如数据库、网络异步调用Ajax、手机组件。
]。
