传智播客韩顺平轻松搞定网页设计(html+css+javascript)之javascript


Javascript的基本介绍
?JS是用于WEB开发的脚本语言:
?脚本语言是什么:
?脚本语言不能独立使用,它和HTML/JSP/PHP/https://www.360docs.net/doc/414048242.html,配合使用
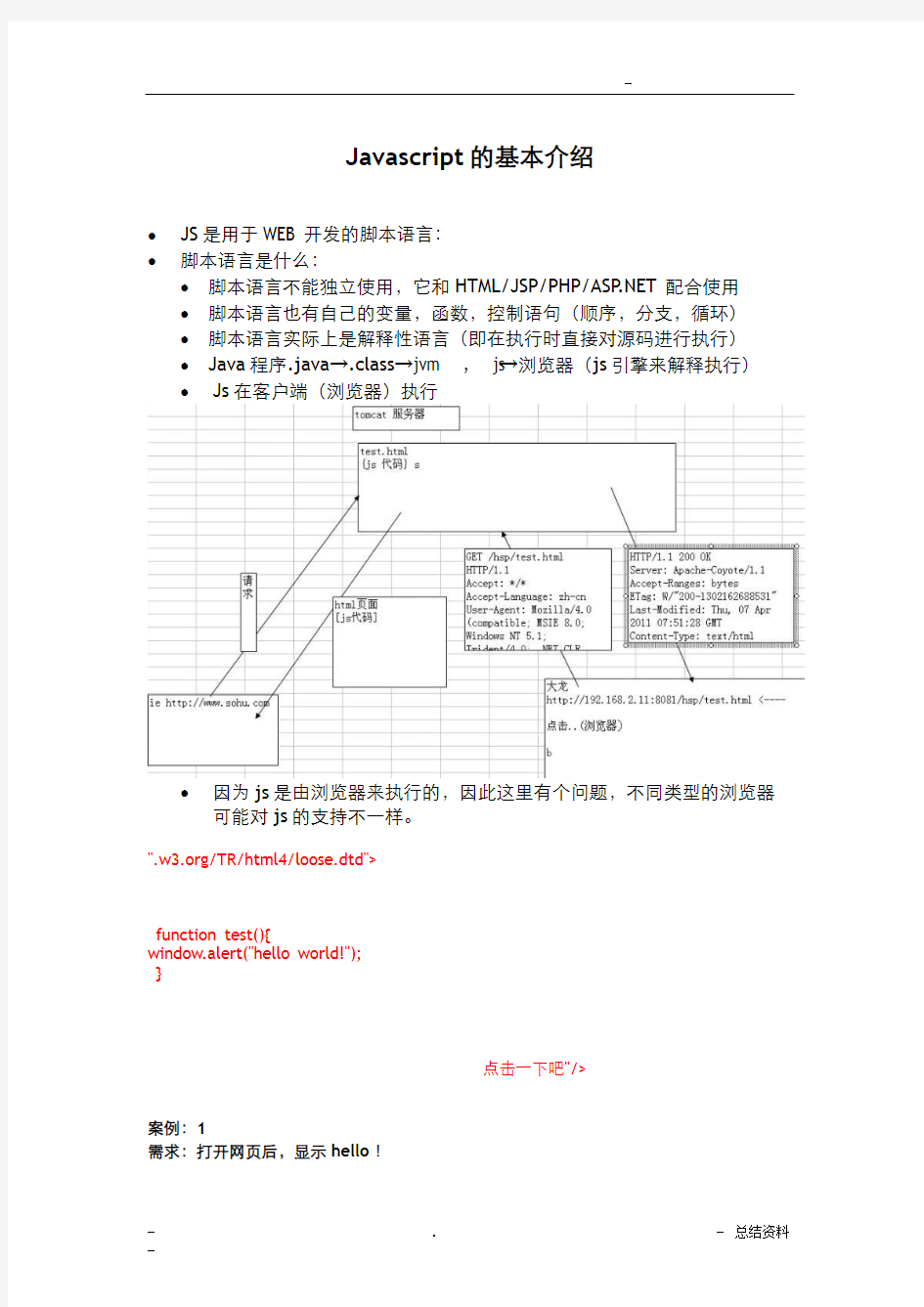
?脚本语言也有自己的变量,函数,控制语句(顺序,分支,循环)?脚本语言实际上是解释性语言(即在执行时直接对源码进行执行)?Java程序.java→.class→jvm , js→浏览器(js引擎来解释执行)?Js在客户端(浏览器)执行
?因为js是由浏览器来执行的,因此这里有个问题,不同类型的浏览器可能对js的支持不一样。
"https://www.360docs.net/doc/414048242.html,/TR/html4/loose.dtd">
案例:1
需求:打开网页后,显示hello !
问题:
?js的位置可以随意放
?js必须使用
?在一个html文件中(JSP/PHP/https://www.360docs.net/doc/414048242.html,)可以出现多对(script)片段,浏览器会按照先后顺序一次执行
案例2:Hello world程序改进
?如何定义变量:
?如何运算:
?Js的变量类型是怎样决定的
1)Js是弱数据类型语言,即:在定义变量侍候,统一使用var表示,甚至可以去点var
这个关键字
2)Js中的变量的数据是由js引擎决定的
Var name=”shunping”; //name是字符串
Var kk=2 //kk是数字
Name=234; //这事name自动变成数
?Js的命名规(函数/变量):
1)使用大小写字母,数字,$可以命名
2)不能以数字打头
3)不能使用js保留字和关键字(即java里的关键字)
4)区分大小写
5)单行注释://
6)多行注释:/*…….*/
顺平JS第三讲
?Js的数据类型:
?基本数据类型
?数值类型
?字符串类型
?布尔类型
通过typeof可以看到变量的具体数据类型
举例:
?复合数据类型
?数组
?对象
?特殊数据类型
?Null 即:var=null
?Undefined
即:如下代码
?Js定义变量,初始化,赋值
?定义变量:即var=a
?初始化:即在定义变量时就给值
?赋值:即:比如你先定义一个变量 var=tt ,然后再给值:tt=780;
?js数据类型转换:
?自动转换
例子:var=123; //a是数值a=”hello” //a的类型是string ?强制转换
例子:字符串转换成数字
Var a="123” ;
a=parseInt(a); //使用系统数强制转换
Var b=90 ; //b是number
b=b+””, //b就是string
?运算符
?+ — * / %
?%(取摸:即两个数相除的余数) 强调:取模主要用于整数之间取模
例子:编写一个程序,判断两个数是否能够整除
?++,运算符
a++ = a=a+1
a-- = b=b-1
++a 表示先把自己加1再赋值
--a 表示先把自己减1再赋值
例子:
Var a=56;
Var b=++a; //b=++a等同于[a=a+1;b=a] b=a++等同于[b=a; a=a+1;] Window.alert(b);
Window.alert(a);
?--运算符
?Var a=56;
?Var b=--a; //b=--a等同于[a=a-1;b=a] b=a--等同于[b=a; a=a-1;] ?Window.alert(b);
?Window.alert(a);
