css float 解析学习
CSS浮动(float,clear)通俗讲解

很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程。
前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家。
写在前面的话:由于CSS内容比较多,小菜没有精力从头到尾讲一遍,只能有针对性的讲解。
如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。
小菜水平有限,本文仅仅是入门教程,不当之处请谅解!本文以div元素布局为例。
教程开始:首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
注意,以上这些理论,是指标准流中的div。
小菜认为,无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。
如图:从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。
又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了。
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。
这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?下面我们把div2和div3都加上左浮动,效果如图:同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
CSS浮动属性Float详解

CSS浮动属性Float详解什么是浮动?浮动是 css 的定位属性。
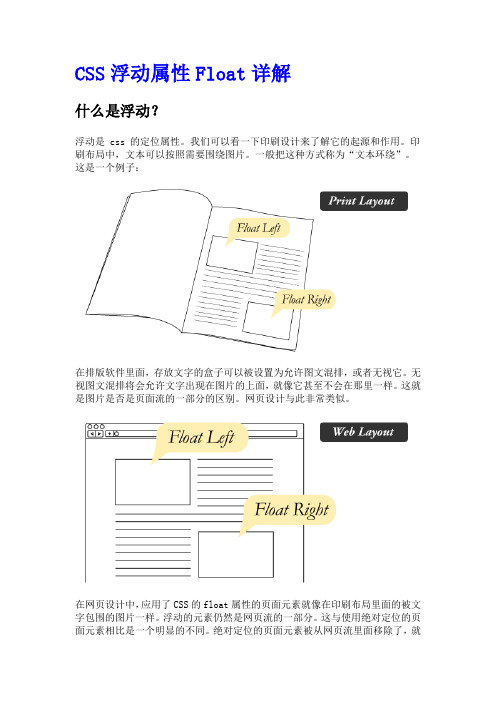
我们可以看一下印刷设计来了解它的起源和作用。
印刷布局中,文本可以按照需要围绕图片。
一般把这种方式称为“文本环绕”。
这是一个例子:在排版软件里面,存放文字的盒子可以被设置为允许图文混排,或者无视它。
无视图文混排将会允许文字出现在图片的上面,就像它甚至不会在那里一样。
这就是图片是否是页面流的一部分的区别。
网页设计与此非常类似。
在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。
浮动的元素仍然是网页流的一部分。
这与使用绝对定位的页面元素相比是一个明显的不同。
绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。
绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:#sidebar { float: right; }fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
浮动的用处除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
浮动对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
清除浮动清除(clear)是浮动(float)的相关属性.一个设置了清除浮动的元素不会如浮动所设置的一样,向上移动到浮动元素的边界,而是会忽视浮动向下移动。
如下,一图顶千言。
上例中,侧栏向右浮动,并且短于主内容区域。
页脚(footer)于是按浮动所要求的向上跳到了可能的空间。
关于float的描述

关于float的描述一、什么是floatfloat是CSS中用来控制元素在页面中浮动的属性。
它可以让元素脱离文档流,使其能够在页面上自由移动,同时也可以和其他元素进行交互。
二、float的属性值float属性有三个可能的取值:left、right和none。
其中,left表示元素向左浮动,right表示元素向右浮动,none表示元素不浮动。
三、float的作用1.实现文字环绕图片效果通过将图片设置为浮动,可以让文字环绕在图片周围。
这样可以有效地利用页面空间,并且使得页面布局更加美观。
2.实现多列布局通过将多个块级元素设置为浮动,并且设置宽度和间距,可以实现多列布局。
这种方式比使用表格进行布局更加灵活,并且兼容性更好。
3.实现响应式设计通过将某些元素设置为浮动,并且使用媒体查询进行适配,可以实现响应式设计。
这样可以让网站在不同设备上显示效果更加优秀。
四、float的特性1.脱离文档流当一个元素被设置为浮动时,它会脱离文档流,并且不再占据原来的位置。
这意味着其他元素会填补它留下的空白区域。
2.高度塌陷当一个元素被设置为浮动时,它的父级元素的高度会塌陷。
这是因为浮动元素不再占据父级元素的空间,所以父级元素的高度会变成0。
3.清除浮动为了避免浮动元素造成的高度塌陷问题,可以使用清除浮动的技术。
常用的清除浮动方式有:添加空div、使用伪类、使用overflow属性等。
五、float的注意事项1.避免滥用虽然float可以实现很多布局效果,但是滥用float会导致代码混乱,并且增加维护难度。
在使用float时需要慎重考虑。
2.避免重叠当多个元素都被设置为浮动时,可能会出现重叠的情况。
为了避免这种情况,可以使用clear属性来清除浮动。
3.注意IE6下的bug在IE6下,如果一个浮动元素没有明确指定宽度,那么它就会变成100%宽度。
在IE6下需要特别注意这个问题,并且给所有需要浮动的元素都指定一个明确的宽度。
【CSS学习】---float浮动属性

【CSS学习】---float浮动属性⼀、前⾔ 浮动元素以脱离标准流的⽅式来实现元素的向左或向右浮动,并且浮动元素还是在原来的⾏上进⾏浮动的。
float浮动属性的四个参数:left:元素向左浮动;right:元素向右浮动;none:默认值,元素不浮动;inherit:继承⽗元素的float属性值。
举两个栗⼦⽗元素是否注意到⾃⼰有个浮动的⼦div呢?<div style="width: 400px; height: auto; border: 2px solid black;"><div style="width: 50px; height: 100px; background-color: green; float: right;"></div>我才不知道有没有浮动框,我只显⽰⽂字的⾼度</div>从中我们可以发现,处于标准流中的⽗div并不知道浮动元素的存在,⽽浮动元素却知道它⽗元素的边界,它⼀直向右浮动直到撞到了⽗框的右边界为⽌。
<div style="width: 240px; height: auto; border: solid 1px black;"><div style="width: 80px; height: 80px; background-color: red;">框⼀</div><div style="width: 80px; height: 80px; background-color: green; float: right;">框⼆</div></div>我们发现框⼆并没有跑到框⼀这⼀⾏的右侧去,⽽浮动到了原来这⾏的的右侧。
下⾯我们⼀起逐步学习CSS中的浮动属性float。
通俗易懂的CSS的浮动float详解

通俗易懂的CSS的浮动float详解⽬录:1. CSS浮动属性float详解2. CSS常见页⾯布局3. CSS浮动清除和清除浮动的⼏种⽅法4. ⾼度塌陷的产⽣条件和解决⽅法## CSS浮动属性float详解*⾸先,我们需要了解什么是浮动?浮动是指(浮动的特点):- 将元素排除在普通流之外,即元素将脱离标准⽂档流。
- 元素将不在页⾯占⽤空间。
- 将浮动元素放置在包含框的左边或者右边。
- 浮动的框可以向左或者向右移动,直到它的外边缘碰到包含框或另⼀个浮动框的边框为⽌。
- 经常使⽤它来实现特殊的定位效果。
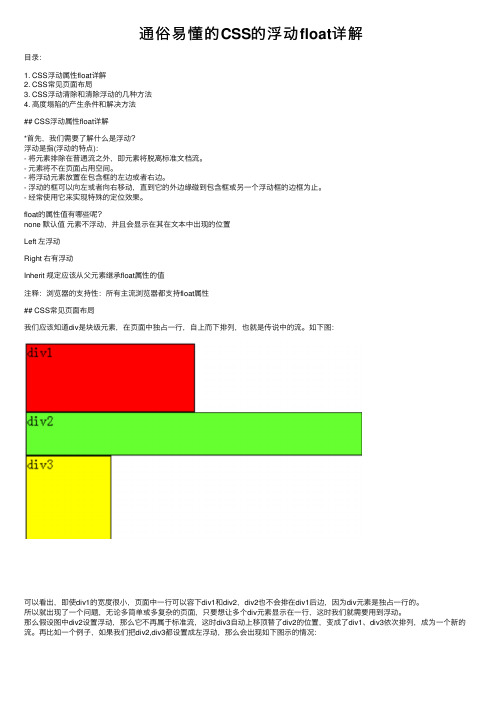
float的属性值有哪些呢?none 默认值元素不浮动,并且会显⽰在其在⽂本中出现的位置Left 左浮动Right 右有浮动Inherit 规定应该从⽗元素继承float属性的值注释:浏览器的⽀持性:所有主流浏览器都⽀持float属性## CSS常见页⾯布局我们应该知道div是块级元素,在页⾯中独占⼀⾏,⾃上⽽下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很⼩,页⾯中⼀⾏可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占⼀⾏的。
所以就出现了⼀个问题,⽆论多简单或多复杂的页⾯,只要想让多个div元素显⽰在⼀⾏,这时我们就需要⽤到浮动。
那么假设图中div2设置浮动,那么它不再属于标准流,这时div3⾃动上移顶替了div2的位置,变成了div1、div3依次排列,成为⼀个新的流。
再⽐如⼀个例⼦,如果我们把div2,div3都设置成左浮动,那么会出现如下图⽰的情况:下⾯我们可以从div3开始分析,div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;⽽div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。
由于是左浮动,左边靠近页⾯边缘,所以左边是前,因此div2在最左边。
右浮动同样的道理。
CSS之float属性归纳探讨

CSS之float属性归纳探讨相信很多同学在学习CSS的float属性时,会有很多说不清道不明的⼩情绪,我也遇到⼀些,暂且mark⼀下。
以下内容分为如下⼩节:1:float属性2:float属性的特性 2.1:float之⽂字环绕效果 2.2:float之⽗元素⾼度塌陷3:清除浮动的⽅法 3.1:html法 3.2:css伪元素法4:float去空格化5:float元素块状化6:float流体布局 6.1:单侧固定 6.2:DOM与显⽰位置不同的单侧固定 6.3:DOM与显⽰位置相同的单侧固定 6.4:智能布局1:float属性float,顾名思义是漂浮,浮动的意思。
但是在css中,它被理解成浮动。
float有四个属性,即1 float:none;2 float:left;3 float:right;4 float:inherit;⽐较常⽤的两个属性值是左浮动和右浮动。
在接下来的分享中,只会拿左浮动作为例⼦。
其他浮动属性值与左浮动原理相同。
2:float属性的特性 2.1:float之⽂字环绕效果浮动的初衷就是为了⽂字环绕效果。
看如下代码和demo。
1 <div class="container">2 <div class="content"></div>3 <p>4 Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!H5 </p>6 </div>1 .container {2 width: 300px;3 height: 300px;4 border: 1px solid black;5 }6 .container .content {7 float: left;8 width: 150px;9 height: 150px;10 background-color: lightpink;11 margin: 5px;12 }content 元素设置了左浮动,使div元素脱离⽂档流,⽂字在其周围坏绕显⽰。
CSS Float(浮动)总结

清除浮动 - 使用 clear
• 元素浮动ቤተ መጻሕፍቲ ባይዱ后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
• clear 属性指定元素两侧不能出现浮动元素。 • .text_line •{ • clear:both; •}
CSS 中所有的浮动属性
CSS Float(浮动)
什么是 CSS Float(浮动)?
• CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素 也会重新排列。
• Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
• 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。 • 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含
框或另一个浮动框的边框为止。 • 浮动元素之后的元素将围绕它。 • 浮动元素之前的元素将不会受到影响。
实例
• img •{ • float:right; •}
彼此相邻的浮动元素
• 如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼 此相邻。
• .thumbnail •{ • float:left; • width:110px; • height:90px; • margin:5px; •}
CSSfloat详解

CSSfloat详解前⾔:在我们写CSS样式的时候,float,position,display,overflow这⼏个关键字⽤得⽐较多。
弄清楚他们之间的原理,我们可以更⾼效的写出我们想要的布局。
作者:Ry-yuan⼀、float1.什么是浮动:在我们布局的时⽤到的⼀种技术,能够⽅便我们进⾏布局,通过让元素浮动,我们可以使元素在⽔平上左右移动,再通过margin属性调整位置2.浮动的原理:使当前元素脱离普通流,相当于浮动起来⼀样,浮动的框可以左右移动,直⾄它的外边缘遇到包含框或者另⼀个浮动框的边缘3.浮动的⽣成:使⽤css属性float:left/right/none 左浮动/右浮动/不浮动(默认)4.浮动的影响: 对附近的元素布局造成改变,使得布局混乱 浮动后的元素可以设置宽度和⾼度等,也就是说元素浮动后会变成块级元素,但我更倾向于说元素变成inline-block类型的元素,即同时拥有块级与⾏内元素的特征 因为浮动元素脱离了普通流,会出现⼀种⾼度坍塌的现象:原来的⽗容器⾼度是当前元素A撑开的,但是当A元素浮动后,脱离普通流浮动起来,那⽗容器的⾼度就坍塌(前提是⽗容器⾼度⼩于A元素⾼度),下⾯⽤图来说明⼀下⾼度坍塌:5.清除浮动与闭合浮动 先说说我个⼈的理解:我将解释⼀下我理解的闭合浮动与清除浮动 清除浮动:使⽤clear元素清除外⾯浮动,解决外⾯浮动对⾃⼰的影响 闭合浮动:当前块级中,其⼦元素使⽤了浮动,会给当前块内部和块外部的布局带来影响,所以将当前块中的浮动闭合,能将影响最⼤化清除。
举个例⼦: ex:<style type="text/css">.box1{width: 200px;border: 2px solid #0f0;/*overflow: hidden;*/}.box1 .child-1{float: left;height: 100px;width: 100px;background: #fd0;}.box1 .child-2{float: left;height: 100px;width: 100px;background: #fba;}.box2{width: 200px;height: 150px;border: 2px solid #00f;/* clear: both; */}</style><body><div class="box1"><div class="child-1">child-1</div><div class="child-2">child-2</div></div><div class="box2"></div></body>图⼀:原始图图⼆:child-1 和 child-2 进⾏浮动图三:区分清除浮动与闭合浮动(个⼈理解:在外⾯解决问题,内部问题未解决)清除浮动:对box2使⽤:clear:both图四:闭合浮动(在内部解决问题:同时解决外部问题)闭合浮动:对box1使⽤overflow:hidden(其中⼀种⽅式,后⾯还有更好的⽅式)因此我更愿意称其为闭合浮动:其实也可以叫清除浮动,不过我就是觉得闭合浮动⽐较形象。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么是CSS Float?定义: float 属性定义元素浮动到左侧或右侧。
以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级元素,而不论它本身是何种元素。
元素对象设置了float属性之后,它将不再独自占据一行。
浮动块可以向左或向右移动,直到它的外边缘碰到包含它的框或另一个浮动块的边框为止。
fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
下面让我们来详细了解下css float1.Float的用处除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
浮动对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
程序代码需要用到的CSS样式body{ margin:0px; padding:0px; text-align:center; font:Arial, Helvetica,sans-serif; font-size:12px;}div,p,ul,li,h2,h3,h4,h5{ padding:0px; margin:0px;line-height:22px;}h1{ font-size:14px;}body >div{ text-align:left; margin:10px auto;}#box{ width:900px; text-align:left;}.box1{ width:370px;border:1px solid #f00;}.box3{border:1px solid #f00;}.box2{ width:370px;border:1px solid #f00;}.box2:after{display:block;clear:both;content:"";visibility:hidden;height:0;}.box1_1{ width:100px; height:70px;border:1px solid #6CF;}.clear{ clear:both; height:0px; width:0px; font-size:0px; line-height:100%; } .fl{ float:left;}.fr{ float:right;}.hidden{overflow:hidden;}span{ color:#f00; font-weight:bold;}.mar{ margin-left:20px;}.inmar{ display:inline; margin-left:20px;}.box1_2{ width:200px; float:left; height:100px; background-color:green;}.box1_3{ width:150px; height:100px; margin-left:200px; background-color:red;} .box1_4{ width:200px; float:left; height:100px;background-color:green;margin-right:-3px;}.box1_5{ width:150px; float:left; height:100px; background-color:red;}.box2_1{ margin-bottom:10px;float:left;width:80px; height:70px;border:1px solid #f00;}.box2_2{ float:left;width:80px; height:70px;border:1px solid #f00;}.padbot{ padding-bottom:10px;}2.float浮动元素不占据正常文档流空间由于浮动块不在文档的普通流中,所以文档的普通流中的块表现得就像浮动块不存在一样。
·以下是3块div均未加float时在浏览器内显示如下图代码:<div class="box1"><div class="box1_1"><span>块1</span></div><div class="box1_1"><span>块2</span></div><div class="box1_1"><span>块3</span></div></div>·块1向右浮动,脱离文档流并且向右移动,直到它的右边缘碰到包含块的右边缘。
如下图代码:<div class="box1"><div class="box1_1 fr"><span>块1</span> float:right </div><div class="box1_1"><span>块2</span></div><div class="box1_1"><span>块3</span></div></div>·块1向左浮动,脱离文档流并且向左移动,直到它的左边缘碰到包含块的左边缘;IE8和Firefox 中因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了块2,使块2从视图中消失。
而块2的内容却显示在块1未浮动时块2所处的位置。
而IE6和IE7中紧跟在浮动元素块1的块2也会跟着浮动。
如下图IE8和FirefoxIE6和IE7代码:<div class="box1"><div class="box1_1 fl"><span>块1</span> float:left </div><div class="box1_1" style="background:#FCC;">background:#FCC<span>块2</span></div><div class="box1_1"><span>块3</span></div></div>3.浮动“塌陷”·使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。
如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。
那么它的高度就会塌缩为零。
如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。
在这里我们可以称为“塌陷”。
如下图代码:<div class="box3"><div class="box1_1 fl"><span>块1</span> float:left</div><div class="box1_1 fl"><span>块2</span> float:left</div><div class="box1_1 fl"><span>块3</span> float:left</div></div>解决“塌陷”问题有以下三个方法1.在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的div 如下图代码:<div class="box1"><div class="box1_1 fl"><span>块1</span> float:left </div><div class="box1_1 fl"><span>块2</span> float:left</div><div class="box1_1 fl"><span>块3</span> float:left</div><div class="clear"></div></div>2.在使用float元素的父元素添加overflow:hidden;如下图代码:<div class="box1 hidden"><div class="box1_1 fl"><span>块1</span> float:left </div><div class="box1_1 fl"><span>块2</span> float:left</div><div class="box1_1 fl"><span>块3</span> float:left</div></div>3 .使用after伪对象清除浮动如下图代码:<div class="box2"><div class="box1_1 fl"><span>块1</span> float:left </div><div class="box1_1 fl"><span>块2</span> float:left</div><div class="box1_1 fl"><span>块3</span> float:left</div></div>4. IE6双边距问题·IE6双边距问题:一个居左浮动(float:left)的元素放置进一个容器盒(box),并在浮动元素上使用了左边界(margin-left) 在ie6内便产生双倍边距。
