Web开发技术 期末大作业
web前端期末大作业总结

web前端期末大作业总结一、前言随着移动互联网的快速发展和普及,前端开发作为一门独立的技术专业受到了广大学生的热衷追捧,因此,作为一名学习了一学期的web前端的学生,我很荣幸能够参加这次的期末大作业,通过这次作业,我不仅锻炼了自己动手实践的能力,还巩固了自己在前端开发上的知识,提升了自己的技术水平。
下面就让我来详细总结一下这次期末大作业的整个过程。
二、需求分析在开始实施这次期末大作业之前,我首先对项目的需求进行了分析,明确了整个项目的目标和功能。
经过调研和了解,我决定以一个在线商城的网站为例子,通过这个项目来实践和巩固自己在前端开发上的知识。
具体的需求如下:1. 首页展示:展示商城的热门商品、推荐商品等。
2. 商品详情页:查看具体商品信息,包括图片、价格、库存等。
3. 购物车:将商品加入购物车并计算总价。
4. 用户登录和注册功能。
5. 订单支付功能。
三、技术选型在确定了需求之后,我就开始进行技术选型了。
考虑到项目的复杂性和需要的功能,我选择使用以下技术:1. HTML5:用于构建网页的结构和内容。
2. CSS3:用于实现网页的样式和布局。
3. JavaScript:用于实现网页的交互和动态效果。
4. jQuery:用于简化JavaScript代码的编写。
5. Bootstrap:用于加速网页的开发,提供了丰富的组件和样式。
四、开发过程1. 首页设计和实现在设计和实现首页的时候,我注重了网站的整体风格和UI设计,使得用户在进入网站后就能够感受到网站的专业性和友好性。
通过HTML5和CSS3的特性,我实现了首页的各个模块和组件,包括轮播图、商品展示和推荐信息等。
2. 商品详情页设计和实现在设计和实现商品详情页的时候,我注重了页面的布局和结构,保证用户能够清晰地看到商品的详细信息。
通过使用jQuery和Bootstrap,我实现了商品图片的轮播功能、选择商品数量和规格的功能等。
3. 购物车设计和实现在设计和实现购物车的时候,我注重了用户的购物体验和功能的完整性。
web开发技术大作业

web开发技术大作业
题目:开发一个简单的在线书店系统
目标:通过开发一个在线书店系统,掌握Web开发的基本技术,包括HTML、CSS、JavaScript、后端语言(如Python、Java等)以及数据库技术(如MySQL、MongoDB等)。
要求:
1. 系统需要包含用户注册、登录、注销功能;
2. 用户可以浏览图书列表,查看图书详情,将图书加入购物车;
3. 用户可以将购物车内图书结算,生成订单;
4. 后台管理员可以管理图书、用户和订单;
5. 使用数据库存储数据。
步骤:
1. 设计数据库结构,包括用户表、图书表、订单表等;
2. 使用HTML、CSS搭建前端页面,包括注册、登录、注销、图书列表、图书详情、购物车、结算等页面;
3. 使用后端语言处理用户请求,与数据库进行交互,实现业务逻辑;
4. 测试系统功能,修复Bug;
5. 部署系统,发布上线。
总结:通过开发在线书店系统,可以掌握Web开发的基本技术,包括前后端分离的开发模式、数据库的使用、前后端交互等。
同时,也可以锻炼团队合作和项目管理的能力。
在开发过程中需要注意代码规范、可维护性和可扩展性,为未来的Web开发打下坚实的基础。
web前端开发期末作业总结

web前端开发期末作业总结一、序言作为一名学习Web前端开发的学生,期末作业是实践课程所学知识的重要环节。
通过完成期末作业,我对Web前端开发的相关技术有了更深入的认识和理解。
本文将对我的期末作业经历进行总结,包括项目背景、项目需求、技术选型、开发过程、遇到的问题以及解决方案等内容。
二、项目背景本次期末作业的项目背景是一个在线问答平台。
用户可以在平台上提问问题,其他用户可以回答问题,同时用户还可对回答进行评价和点赞。
该项目的主要目的是提供一个方便快捷的问答平台,让用户可以高效地获取和分享知识。
三、项目需求根据项目背景,我确定了以下几个主要需求:1. 用户注册和登录功能:用户可以通过注册功能创建新的账号,并通过登录功能进行账号登录。
2. 提问功能:用户可以提出问题,并为问题选择合适的标签。
3. 回答功能:其他用户可以对问题进行回答,并为回答评分。
4. 点赞功能:用户可以对问题和回答进行点赞,以表达对其的赞同。
5. 搜索功能:用户可以通过关键字搜索问题和回答。
6. 用户个人信息管理功能:用户可以查看和修改个人信息,包括用户名、密码等。
四、技术选型为了实现上述需求,我选择了以下技术和工具:1. HTML和CSS:用于页面的结构和样式设计。
2. JavaScript:用于实现页面的交互功能。
3. jQuery库:简化JavaScript的开发,提供了丰富的功能组件。
4. MySQL数据库:用于存储用户信息、问题和回答等数据。
5. PHP语言:用于编写服务器端的逻辑代码,响应用户请求并与数据库交互。
五、开发过程1. 项目规划和设计:在开始开发之前,我先进行了项目规划和设计。
我绘制了流程图,明确了每一个功能的实现步骤和交互逻辑。
同时,我还设计了数据库的表结构,并确定了各个字段的类型和约束。
2. 页面开发:基于HTML和CSS,我完成了项目的基本页面布局和样式设计。
为了提高页面的响应速度和用户体验,我使用了CSS的媒体查询和Flex布局等技术,使页面在不同设备上显示效果更加友好。
JavaWeb期末大作业

西安欧亚学院2015—2016学年第二学期考试成绩评定表专业:软件工程课程:Web开发技术(Java)年级:14级《Web开发技术(Java)》大作业姓名:题目:Web开发技术大作业专业:软件工程班级:日期:目录1.JSP开发概述 (1)1.1.JSP M ODEL1 (1)1.2.JSP M ODEL2 (1)1.3.MVC设计模式 (2)2.JSP MODEL1案例 (4)2.1功能描述 (4)2.2C ACULATOR类分析 (4)2.3JSP页面代码分析 (4)2.4功能实现 (4)2.5测试用例设计 (6)3.JSP MODEL2案例 (7)3.1功能描述 (7)3.2MVC架构分析 (7)3.3M ODEL层类分析 (8)3.4控制类分析 (8)3.5V IEW层界面分析 (8)3.6功能实现 (8)3.7测试用例设计 (10)1. JSP 开发概述1.1. JSP Model1JSP Model 1采用了JSP+JavaBean 的技术,将页面显示和业务逻辑分开。
其中,JSP 实现流程控制和页面显示,JavaBean 对象封装数据和业务逻辑。
接下来通过一张图来描述JSP Model 1的工作原理,如图1-1所示。
图1-1 JSP Model 1模型的工作原理图从图1-1中可以看出,JSP Model 1模型将封装数据以及处理数据的业务逻辑的任务交给了JavaBean 组件,JSP 只负责接受用户请求和调用JavaBean 的组件来响应用户的请求,这种设计实现了数据,业务逻辑和页面显示的分离,在一定程度上实现了程序开发的模块化,降低了程序修改和维护的难度。
1.2. JSP Model2JSP Model 2架构模型采用JSP+Servlet+JavaBean 的技术,此技术将原本JSP 页面中的流程控制代码提取出来,封装到Servlet 中,从而实现了整个程序页面显示、流程控制和业务逻辑的分离。
web前端开发的期末考试题及答案

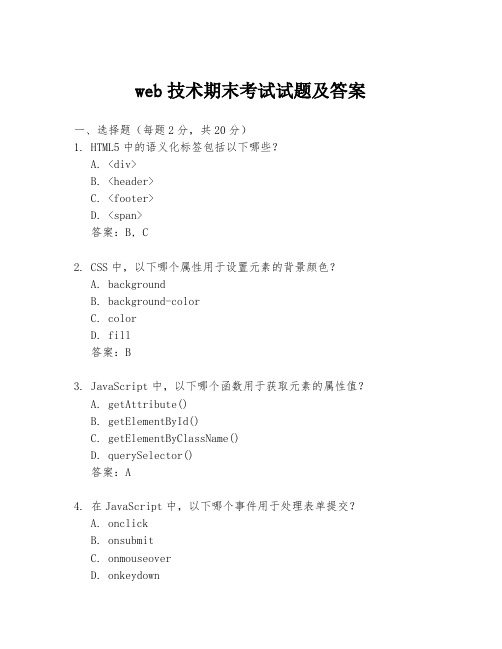
web前端开发的期末考试题及答案**Web前端开发的期末考试题及答案**一、单项选择题(每题2分,共20分)1. HTML5中,用于定义文档的元数据的标签是()。
A. `<head>`B. `<body>`C. `<meta>`D. `<title>`**答案:C**2. CSS中,以下哪个属性用于设置文本的颜色?()A. `color`B. `background-color`C. `font-size`D. `text-align`**答案:A**3. JavaScript中,用于获取当前日期的函数是()。
A. `Date()`B. `new Date()`C. `getDate()`D. `getNow()`**答案:B**4. 在HTML中,用于创建一个无序列表的标签是()。
A. `<ul>`B. `<ol>`C. `<li>`D. `<dl>`**答案:A**5. CSS中,以下哪个选择器用于选择所有`<p>`标签?()A. `p`B. `p.class`C. `#id`D. `.class`**答案:A**6. JavaScript中,用于判断一个值是否为数组的全局方法是()。
A. `Array.isArray()`B. `isNumber()`C. `isObject()`D. `isFunction()`**答案:A**7. 在HTML5中,以下哪个标签用于定义一个节(section)?()B. `<article>`C. `<nav>`D. `<aside>`**答案:A**8. CSS中,以下哪个属性用于设置元素的宽度?()A. `width`B. `height`C. `font-size`D. `line-height`**答案:A**9. JavaScript中,用于创建一个新的日期对象的构造函数是()。
web技术期末考试试题及答案

web技术期末考试试题及答案一、选择题(每题2分,共20分)1. HTML5中的语义化标签包括以下哪些?A. <div>B. <header>C. <footer>D. <span>答案:B, C2. CSS中,以下哪个属性用于设置元素的背景颜色?A. backgroundB. background-colorC. colorD. fill答案:B3. JavaScript中,以下哪个函数用于获取元素的属性值?A. getAttribute()B. getElementById()C. getElementByClassName()D. querySelector()答案:A4. 在JavaScript中,以下哪个事件用于处理表单提交?A. onclickB. onsubmitC. onmouseoverD. onkeydown答案:B5. AJAX请求中,以下哪个方法用于发送请求?A. open()B. send()C. get()D. post()答案:B6. 在Web开发中,以下哪个是响应式设计的目的?A. 增加网站加载时间B. 减少服务器负载C. 适应不同设备屏幕尺寸D. 增加用户交互复杂度答案:C7. 以下哪个不是Web前端开发常用的框架?A. ReactB. AngularC. Vue.jsD. Node.js答案:D8. RESTful API设计原则中,以下哪个不是其特点?A. 无状态B. 统一接口C. 缓存D. 复杂性答案:D9. 在Web安全中,以下哪个不是常见的安全威胁?A. SQL注入B. 跨站脚本攻击(XSS)C. 跨站请求伪造(CSRF)D. 网络延迟答案:D10. 以下哪个不是Web性能优化的常用方法?A. 压缩资源文件B. 使用CDNC. 增加服务器数量D. 减少HTTP请求答案:C二、简答题(每题10分,共30分)1. 请简述HTML5相对于HTML4的新特性。
web期末设计大作业经典作品

网站开发技术课程设计报告题目:兄弟依旧专业:班级:学号:姓名:老师:成绩:_____________________一、网站设计要求✧站点题目:自定✧具体内容自行设计;✧具体要求:按照Fireworks作效果图—〉切图—〉页面布局的过程进行;须提交完整的Fireworks页面效果图;必须用CSS+DIV页面布局;页面中必须包含JavaScript编程;页面中必须包含Flash动画(须提交Flash源文件.fla);二、信息等相关素材收集基于设计网站的的要求,其内所包含的图片与文字信息皆来自互联网。
并且其选材比较贴合电影说体现的主题,再加上其内的色彩调用,很会让人为之动容并有一种身临其境的感觉。
三、个人网站的总体规划和步骤1、设计的目的又一年毕业季,又是一个让彼此动容的季节,在向这段充满欢笑、充满浪漫、充满豪情壮志、也充满酸涩与淡淡忧郁的学生时代告别之际。
为此做了个网站以怀念曾经的你和我、曾经一起奋斗的日子、以及那个他或者她。
还有此刻的美丽,以及无限的未来向往。
2、设计布局在网站的右上角有一个音乐播放器,重复播放着BEYONGD的代表作(光辉岁月),在其下面有一个利用JavaScript制作的一个图片轮显效果的界面。
写满了对大学四年的怀念图片。
网站的左上角用flash制作的一个标题,并在其下方有一个用户登录栏,主要是为了方便用户对网页进行操作。
最后一个网站的右下角是主题介绍的大学毕业的微电影链接。
3、网站具体设计过程首先选定本网页制作工具是网页三剑客:Adobe Dreamweaver CS3+Adobe Fireworks CS3+Adobe Flash CS3再次设计核心内容,页面采用CSS+DIV布局,最外层DIV为框架,其内,右上角为一embed标签,在页面中嵌入一音乐文档,接着在其下方用java script编写并用DIV设置其图片表现形式。
且左上角DIV插入一Flash主题动画,然后下方插入一DIV,用来说明用户登录、注册等问题。
web开发技术试卷及参考答案(DOC)

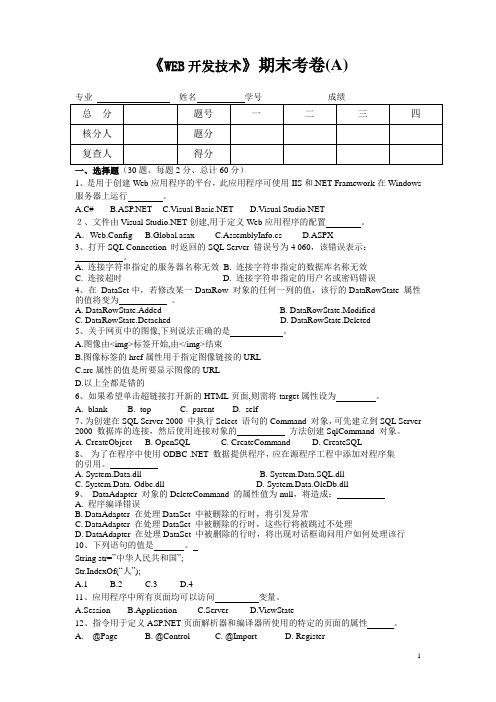
《WEB开发技术》期末考卷(A)一、选择题(30题、每题2分、总计60分)1、是用于创建Web应用程序的平台,此应用程序可使用IIS和.NET Framework在Windows 服务器上运行。
A.C#C.Visual D.Visual 2、文件由Visual 创建,用于定义Web应用程序的配置。
A.Web.Config B.Global.asax C.AssemblyInfo.cs D.ASPX3、打开SQL Connection 时返回的SQL Server 错误号为4 060,该错误表示:。
A. 连接字符串指定的服务器名称无效B. 连接字符串指定的数据库名称无效C. 连接超时D. 连接字符串指定的用户名或密码错误4、在DataSet中,若修改某一DataRow 对象的任何一列的值,该行的DataRowState 属性的值将变为。
A. DataRowState.AddedB. DataRowState.ModifiedC. DataRowState.DetachedD. DataRowState.Deleted5、关于网页中的图像,下列说法正确的是。
A.图像由<img>标签开始,由</img>结束B.图像标签的href属性用于指定图像链接的URLC.src属性的值是所要显示图像的URLD.以上全都是错的6、如果希望单击超链接打开新的HTML页面,则需将target属性设为。
A._blankB._topC._parentD._self7、为创建在SQL Server 2000 中执行Select 语句的Command 对象,可先建立到SQL Server 2000 数据库的连接,然后使用连接对象的方法创建SqlCommand 对象。
A. CreateObjectB. OpenSQLC. CreateCommandD. CreateSQL8、为了在程序中使用ODBC .NET 数据提供程序,应在源程序工程中添加对程序集______ 的引用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Web开发技术》
期末大作业
一、内容
1. 项目来源及背景
为了能够更加迅速地向客户传递有关企业的新闻以及相关行业中最新的发展现状,以便于引导客户选择企业的相关产品和服务,一般在商务系统的开发中,都会设置相应的新闻中心模块。
该新闻中心应该能够及时提供最新的资讯。
此外,考虑到新闻的时效性,新闻中心管理系统中一般都需要提供良好的维护页面,即中心管理人员可以借助后台维护管理的页面实现对新闻内容实时的更新维护。
2. 系统需求分析
2.1 需求描述
新闻中心管理系统主要是为了实现商务网站动态新闻实时显示的系统。
一个典型的新闻中心管理系统一般都会提供新闻标题分类显示、新闻详细内容显示等功能。
同时也要为新闻中心后台管理的管理员提供对应的新闻信息维护及管理的功能,包括添加新的新闻、编辑修改新闻、删除新闻等功能。
根据企业商务新闻的基本要求,本系统需要完成如下的主要任务:
(1)新闻标题信息分类显示:在进入新闻中心主页时,应该能够根据数据库中存放的信息分类显示最新的新闻标题。
例如可以显示所有最新的标题信息。
每个新闻标题都应该提供对应的超链接,单击后,就可以跳转到有关该新闻详细内容的页面上,以便用户对这条新闻有更详细的了解。
(2)新闻详细内容及相关新闻列表显示:当单击某个新闻标题后,可以查看该新闻的详细内容。
同时提供与该新闻相关的新闻标题信息的显示,以便于查询与该新闻相关的其他信息(扩展,选做)。
(3)新闻中心后台管理功能:新闻中心的管理员可以根据企业的服务需要随时向数据库中添加最新的新闻标题及相关内容。
还可以删除不再需要的新闻标题及内容,以及对原有新闻做必要的修改。
2.2 系统用例图
删除新闻
搜索新闻
浏览者
浏览新闻
<<in
<
图1 管理员用例图
图2 浏览者用例图2.3 系统概念模型
图3 系统类图
3.系统总体设计 3.1 系统总体功能结构
图4 系统层次结构图
3.2 功能描述
浏览者可以看到所有新闻的标题,点击新闻标题超链接,可以在页面中显示新闻标题、新闻类型、新闻作者、新闻内容、新闻发布时间、及相关新闻的标题,通过点击相关新闻标题超链接,就可以查看该相关新闻的详细信息。
图5 新闻中心管理系统前台活动图
只有合法身份的管理员才可以进行后台管理,系统的3个子模块(添加新闻、修改新闻、删除新闻)在操作上是平行的,其内在关系通过后续数据库的设计和程序流程来控制。
新闻中心管理系统
浏览者 管理员
添加新闻
修改新闻
删除新闻
搜索新闻
浏览新闻
图6 新闻中心管理系统后台活动图
4.系统数据设计
新闻基本信息表(newsdetail)用来保存和新闻相关的基本信息,是显示和维护新闻数据的依据。
表1所示列出了该表中所包含的字段的描述信息。
字段名类型长度是否允许为空是否为主键说明id int false true 新闻记录编号
title varchar 50 false false 新闻标题
content varchar 4000 false false 新闻内容
author varchar 50 false false 作者信息
time datatime 8 false false 新闻时间
type int 4 true false 新闻类别
后台管理员信息表(admin)记录了新闻中心管理员的相关信息,主要是登录系统后台时验证的依据。
字段名类型长度是否允许为空是否为主键说明adminid int false true 自动编码
adminname varchar 50 false false 用户名
adminpass varchar 50 false false 用户密码
5.系统实现预览
5.1 前台
在地址栏中输入地址进入新闻中心首页,在该页面中显示了所有的新闻,并给出了各个新闻的标题,且针对标题文字提供了相应的超链接,以便用户查看新闻的具体内容。
图9 新闻中心首页
在图中单击“所有新闻”链接后,会显示系统中的新闻,如图所示。
图10 新闻中心文件列表
单击文件标题可以查看新闻的具体内容,如图所示。
图11 查看新闻详细信息
单击“搜索新闻”可以进行新闻的搜索,如图所示。
图12 新闻搜索
输入要查询的关键字,然后单击“搜索新闻”即可列出新闻列表,单击新闻标题可以查看新闻内容。
5.2 后台
点击“后台管理”超链接进入后台管理界面。
在进入新闻管理主页后,首先要管理员输入账号密码后,就可以查看新闻、添加新闻、编辑新闻以及删除新闻。
图13 管理员登录界面
登录成功后,单击“所有新闻”链接可以查看所有新闻,如图所示。
图14 查看所有新闻
单击每篇新闻的标题即可查看新闻的详细内容。
点击“编辑”链接,可以对该新闻进行修改,如图所示。
图15 编辑新闻界面
新闻编辑完毕后,单击“编辑提交”即可完成新闻编辑。
点击“删除”链接,可以删除该新闻。
点击“添加新闻”链接,可以添加新闻,如图所示。
图16 添加新闻界面
二、做题提交内容和时间安排
第15周-18周(2015年6月17日——2015年7月10日),7月11日提交作业。
过期不候。
提交内容:源代码+说明文档(截图)。
由学习委员收齐,每人一个文件夹(命名格式“01 张三”),统一压缩发送到邮箱*******************
三、技术要求
至少使用JSP+JDBC+Servlet技术,采用MVC模式。
建议使用一种或多种框架技术。
四、实训成绩评定
完成需求30% + 运行效果30% + 代码质量与所使用技术难度40%。
