selenium安装教程
自动化测试工具selenium的安装及使用

1.Selenium & firebug安装安装:在公司文件服务器\\192.168.1.3\jjefs\IT\Software获取selenium-ide-1.0.10.xpi,找到后拖入firefox浏览器进行安装。
因为selenium录制或者撰写脚本会用到很多页面元素标记。
所以同时安装firebug。
这样就可以查看到页面各元素。
在firefox里搜索插件firebug并安装。
小贴士:selenium-ide的版本和高版本的firefox版本不兼容,要合适的选取firefox版本,比如可选取3.5或者3.6。
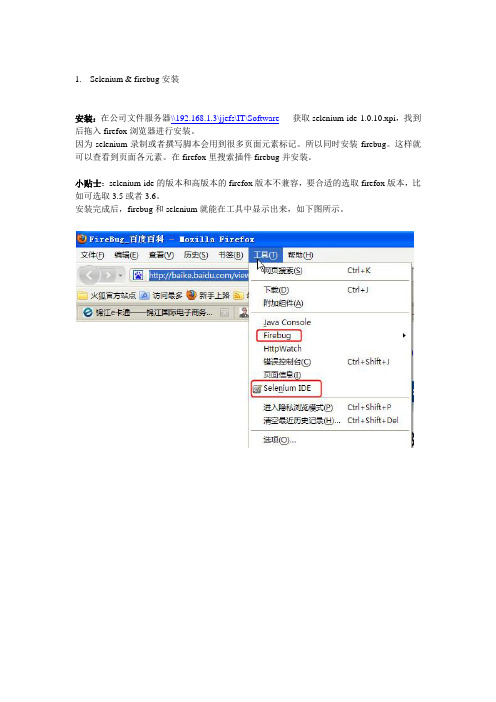
安装完成后,firebug和selenium就能在工具中显示出来,如下图所示。
2.selenium的使用下面我们以进入租车板块后台管理系统为例简单介绍下selenium-ide。
(1)打开网址通过selenium命令中的open 打开后台网址(2)输入用户名:命令行type是模拟人手的输入过程,往指定的input中输入值。
这里target里面的j_username可以用firebug查看到。
(3)输入密码(4)点击“登录”click是指点击连接,按钮,复选和单选框。
相关的命令列表可以点击以下网址进行学习/blog/10991123.Selenium脚本的录制:打开selenium之后,其右上方有一个红心小圆圈,点击即可以开始录制,录制的局限性:通常录制较长的脚本是不能直接跑通的,其原因在该脚本一路跑下来,而恰好可能页面某些元素的加载时间过长,运行到某句脚本的时候刚好缺少某指定的页面元素。
所以会报错,通常的处理方法是在出错的地方前面适当插入等待时间。
常用的命令是pause 3000 。
3000指代的是3秒钟,这个时间可以根据需要调整。
另一种处理方式是用类似于waitandclick 这种命令来取代单纯的click命令。
类推。
Waitandclick是指等该加载的元素都加载完后才继续下一步的运行。
selenium_2.0安装使用说明2

Selenium2.0使用说明目录第1章Webdirver基础 (1)1.1 介绍WebDriver (1)1.2 安装selenium webdriver (1)1.2.1安装jdk并配置环境变量 (1)1.2.2安装Firefox,Selenium IDE,Firebug和xpath checker (1)1.2.3安装eclipse (2)1.2.4安装selenium webdriver (6)1.3 工具使用 (6)1.3.1 Selenium-IDE使用 (6)1.3.2 Firebug的使用 (7)1.3.3 xpath checker的使用 (8)1.3.4 Selenium 2.0的使用 (9)第2章Webdirver对浏览器的支持 (10)2.1 HtmlUnit Driver (10)2.2 FireFox Driver (10)2.3 InternetExplorer Driver (10)第3章对浏览器的简单操作 (11)3.1 用webdriver打开一个浏览器 (11)3.2 打开测试页面 (11)3.3 关闭浏览器 (12)3.4 返回当前页面的url 和title (12)第4章使用操作 (12)4.1 如何找到页面元素 (12)4.1.1 By ID (12)4.1.2 By Name (13)4.1.3 By XPATH (13)4.1.4 By Class Name (13)4.1.5 By Link Text (13)4.2 如何对页面元素进行操作 (14)4.2.1 输入框(text field or textarea) (14)4.2.2 下拉选择框(Select) (14)4.2.3 单选项(Radio Button) (14)4.2.4 多选项(checkbox) (15)4.2.5 按钮(button) (15)4.2.6 左右选择框 (15)4.2.7 弹出对话框(Popup dialogs) (15)4.2.8 表单(Form) (16)4.2.9 上传文件(Upload File) (16)4.2.10 Windows 和Frames之间的切换 (16)4.2.11 拖拉(Drag andDrop) (16)4.2.12 导航(Navigationand History) (16)4.2.13 模拟鼠标、键盘的操作 (17)4.2.14 控制滚动体 (18)4.2.15 将IE最大化 (19)4.3 高级使用 (20)4.3.1 改变user agent (20)4.3.2 读取Cookies (20)4.3.3 调用Java Script (21)4.3.4 Webdriver截图 (21)4.3.5 页面等待 (21)第5章RemoteWebDriver (22)5.1 使用RemoteWebDriver (22)5.2 SeleniumServer (22)5.3 How to setFirefox profile using RemoteWebDriver (23)第6章常见问题总结 (23)6.1 选择options-->format,显示的是:want the formats back?click to read more (23)6.2 插入等待时间 (23)6.3点击a元素弹出窗口 (23)第1章Webdirver基础1.1 介绍WebDriverSelenium 2.0主要的特性就是与WebDriver API的集成。
简述selenium的基本使用流程

Selenium的基本使用流程一、什么是SeleniumSelenium是一个用于自动化测试Web应用程序的工具。
它支持多种编程语言,包括Java、Python、C#等,并且可以在不同的操作系统上运行,如Windows、Mac和Linux。
Selenium可以模拟用户行为,自动化浏览器操作,如点击按钮、填写表单、获取元素等,从而实现对Web应用程序的自动化测试。
二、Selenium的基本使用流程使用Selenium进行自动化测试的基本流程包括以下几个步骤:1. 安装Selenium库首先,在使用Selenium之前,我们需要安装相应的Selenium库。
对于Python,可以使用pip命令来安装Selenium库:pip install selenium2. 下载和配置浏览器驱动程序Selenium需要使用浏览器驱动程序来控制浏览器的行为。
不同的浏览器需要使用对应的驱动程序。
常见的浏览器驱动程序有ChromeDriver、Firefox GeckoDriver和SafariDriver等。
我们需要下载对应浏览器的驱动程序,并将其加入到系统的PATH环境变量中。
3. 创建WebDriver对象在使用Selenium之前,我们首先需要创建一个WebDriver对象,用于控制浏览器。
WebDriver是Selenium提供的一个接口,我们可以通过不同的浏览器驱动程序来实例化不同的WebDriver对象,从而实现对应浏览器的自动化测试。
在Python中,我们可以使用以下代码来创建Chrome浏览器的WebDriver对象:from selenium import webdriverdriver = webdriver.Chrome()4. 访问URL创建WebDriver对象后,我们可以使用它的get()方法来访问指定的URL。
该方法会打开浏览器,并加载指定的页面。
driver.get("")5. 定位元素在自动化测试中,我们通常需要定位网页中的元素,如输入框、按钮、链接等。
python selenium库的安装方法

python selenium库的安装方法
Python Selenium库的安装方法有以下几种:
1. 直接使用pip安装:在命令行中输入以下命令:
```
pip install selenium
```
2. 离线安装:首先从官方网站下载相应版本的Selenium库(例如:selenium-2.50.0),然后解压到本地文件夹。
接着,在命令行中进入解压后的文件夹,并运行以下命令:
```
cd 解压后的文件夹路径
python setup.py install
```
3. 使用exe安装器安装:Selenium库提供了exe安装器,适用于Windows系统。
下载对应版本的exe安装器,然后运行安装即可。
安装过程中,请确保选择合适的Python解释器版本。
4. 安装Setuptools:在安装Selenium库之前,建议先安装Setuptools 库。
Setuptools库可以帮助您更方便地安装和管理Python库。
使用以下命令安装Setuptools库:
```
pip install setuptools
```
请注意,以上安装方法适用于Selenium库的安装。
如果您需要安装其他Python库,可以参考相应库的官方文档或使用类似的方法进行安装。
同时,安装库的版本应与您的Python解释器版本保持一致,以确保正常使用。
selenium环境搭建教程

python环境搭建教程一、安装pythonPython的下载地址https:///downloads。
下载2.7x的版本,不建议下载3.x版本,选择对应系统位数进行下载。
下载后按照安装程序的提示信息进行安装,默认安装在C盘下,安装目录为C:\Python27。
安装完成后,需要设置Python的环境变量。
打开计算机—系统属性—高级属性设置,点击环境变量,在系统变量path中加入“C:\Python27;”。
二、安装setuptoolssetuptools 是Python的基础包工具,下载地址https:///packag es/2.7/s/setuptools/。
点击安装文件,默认会找到python的安装路径,将安装到C: \Python27\Lib\site-packages 目录下。
安装完成后,在/pypi/setuptools中下载setuptools-5.3.ta r.gz 文件(拖动页面到底部找到)。
对文件进行解压,找到ez_install.py文件,进入windows命令提示下执行ez_install.py,没有报错则证明安装成功。
三、安装pippip是Python的安装包管理工具,下载地址https:///pypi/pip。
下载的压缩包可默认解压在C盘下。
使用CMD进入解压后的文件夹下,输入p ython setup.py install。
再切换到C:\Python27\Scripts 目录下输入easy_install pip。
出现以下页面,则说明安装成功。
四、安装seleniumselenium下载地址 https:///pypi/selenium 。
1、如果是联网状态的话,可以直接在C:\Python27\Scripts下输入命令pip in stall -U selenium,即可联网自动安装。
2、没联网的话,解压下载的selenium-X.XX.X.tar.gz文件,将整个文件夹放C:\Python27\Lib\site-packages 目录下。
火狐Firefox浏览器安装Selenium

火狐Firefox浏览器安装Selenium火狐浏览器安装Selenium ide图解步骤步骤1.用火狐浏览器进入selenium官网,地址:,点击Download Selenium,如下图所示;步骤2.安装好后,可在火狐浏览器的附加组件中看到,如下图所示:安装完之后,点击红色的按钮进行录制,然后保存,然后结束后,点击红色按钮进行结束录制,然后点击左侧绿色的可以运行。
心得总结作为一个之前没接触过selenium的新手来说,如果之前有过写代码的经验,那么学习起来就会更加快速!但无论如何,开始总是比较难的!我也是从一个接近纯24K小白成长起来的,一步一个脚印,在这个过程中我学习到了很多新的知识,有了新的突破,新的成长,不断地努力,不断地尝试,不断地总结经验,让我一直走到了今天,未来,还有很多路要走!义无反顾,我的测试之路!所以,今天抽空回顾一下我的selenium学习过程,也就是,selenium自动化测试怎么开始,这些,是我的个人经验,分享出来给大家参考!1. 一开始,基本上很多人都是用selenium IDE录制脚本开始的,我也是!有一本书写得很不错:selenium初学者指南!So,从录制回放开始我的selenium,而在这个过程中,不断地去补充我的html css 知识,熟悉selenium的api!2. 慢慢地,发现录制的脚本在回放的时候经常报错,通过检查发现,是定位上的错误,导致这种定位的错误的最大原因是系统前端采用了某种框架,如tigerUI,exj….所以HTML里面的标签很多都是动态的,比如id,class,name!这对selenium操作定位的元素而进行自动化来说是致命伤!3. 所以,开始自己写定位信息,这已经是必须的了!从而学习了xpth和css选择器,掌握了更加有效,快速和稳定地定位页面上的元素(定位的时候难免会碰到有iframe,这就得先切换到iframe中再进行定位了)!也就是,在selenium IDE上写脚本!4. 信心满满地在selenium IDE上写了长长地一段脚本,并且反复跑都能成功!总算尝到了一点点幸福的滋味!然后呢,问题来了,当我要修改和扩展这段的脚本的时候,才发现这效率是相当地低!一句句查!一句句改!多么痛的领悟!5. 另外,selenium IDE 默认启动的是火狐,在使用selenium RC 启动IE 进行跑脚本时浏览器总是会报错!各种搞不定,各种不淡定!决定放弃使用IDE!6. selenium有一个强大之处就是支持多种语方:java,C#,python 等等,并且可以把录制的脚本转换成代码!我用的是java,果断走起!7. 不用说,当然是把脚本转为java代码了,在Eclipse中重新开始搞!8. 选择一个测试框架:有Junit和TestNg两个选择,公司用的是junit,所以,不用多说,我就用junit验证selenium脚本的运行结果!并且,Junit和TestNG都可以生成比较直观的测试报告!9. 写好一些代码,会看到整段代码中密密麻麻充斥着基本相同的代码:开始封装代码!把常用到API封装起来!封装好之后代码看着就舒服多了!10. 接下来,是不是也应该把代码中的定位信息用一个专门的文件放起来,再去读取里面的定位信息,这样,维护代码和维护定位信息就放在了两个地方,不用老是扎在代码和定位路径中,简单地分一下层!果断尝试!11. 到这里,脚本写出来了,常用的api封装起来了,定位路径分离出来了!整个代码简洁多了!写起来容易和舒服多了!这时候,该个性化定制一下自己的框架了,这里,就暂时不写下去了,已经离怎样开始selenium挺远的了!或许,到了这一步,你早就有自己对测试框架的想法和对脚本的设计方法了。
Selenium(安装使用)

在持续集成环境中,Selenium可以用于自动化测试代码更改,
确保新功能或修复不会破坏现有功能。
功能和回归测试
03
Selenium可用于测试Web应用程序的功能和回归,确保应用程
序在不同浏览器和操作系统上都能正常工作。
Selenium的发展历程
2004年
Selenium 1.0发布,支持原始的JavaScript注入。
VS
获取多个元素
如果您需要获取多个元素,您可以使用 `find_elements()`方法。该方法返回一个 包含所有匹配元素的列表。
执行JavaScript
执行JavaScript
使用Selenium,您可以执行JavaScript代码。 您可以使用WebDriver的execute_script()方 法来执行JavaScript代码。
更新浏览器驱动
随着浏览器版本的更新,相应的浏览器驱动也需要更新 。定期检查并更新浏览器驱动,以确保与最新浏览器版 本的兼容性。
网页加载速度
考虑网页加载时间
在编写Selenium测试脚本时,需要考虑网页的加载时 间。如果网页加载缓慢,可能会导致测试执行超时或 不稳定。
使用等待机制
为了确保网页完全加载完毕,可以使用Selenium提供 的等待机制,如显式等待或隐式等待。这样可以确保 在执行后续操作之前,网页已经完全加载完成。
示例
button.click()。
获取页面源码
要点一
获取页面源码
可以使用Selenium的page_source属性获取页面的源代码 。
要点二
示例
source_code = driver.page_source。
05
Selenium的注意事项
selenium-ide 用法

Selenium-IDE是一个用于Firefox浏览器的集成开发环境(IDE),它用于创建自动化测试脚本。
Selenium-IDE的使用使得用户能够轻松地录制、编辑和调试测试用例。
本文将重点介绍Selenium-IDE的用法,包括安装、录制和回放测试用例、断言和验证以及其他相关功能。
一、安装Selenium-IDE要使用Selenium-IDE,首先需要安装Mozilla Firefox浏览器。
在浏览器中搜索Selenium冠方全球信息站,进入下载页面选择最新版本的Selenium-IDE进行下载。
安装完成后,打开Firefox浏览器,点击“工具”菜单,找到Selenium-IDE并点击打开即可开始使用。
二、录制和回放测试用例1. 在Selenium-IDE中,点击“新建”按钮,输入测试用例的名称并点击“记录”按钮开始录制。
在浏览器中输入要测试的全球信息站,进行需要测试的操作。
2. 录制完成后,点击“停止”按钮,然后可以点击“回放”按钮回放测试用例,查看录制的操作是否正确执行。
3. 在回放测试用例过程中,可以观察浏览器中的操作,以便检查测试用例的执行情况并进行调试。
三、断言和验证在Selenium-IDE中,断言和验证是非常重要的功能,它们用于验证测试用例执行的结果是否符合预期。
在录制测试用例的过程中,可以插入断言和验证的命令,例如“assertText”用于验证页面上是否存在特定的文本内容。
四、其他相关功能除了录制、回放、断言和验证外,Selenium-IDE还具有其他一些相关功能,例如:1. 支持导出测试用例为不同的脚本格式,如Java、Python、Ruby等,方便用户在不同的开发环境中使用。
2. 支持调试测试用例,用户可以在执行测试用例的过程中单步调试,查看执行过程中的变量值和执行结果,以便及时发现和解决问题。
3. 支持使用插件进行扩展,用户可以根据测试需求安装各种插件,扩展Selenium-IDE的功能。
