Html 字体大小
如何设置HTML页面中文本的字体

如何设置HTML 页⾯中⽂本的字体字体属性介绍CSS 中的字体属性是⼲什么的呢?字体字体肯定和字体有关咯,就是设置HTML 页⾯中⽂本的字体,CSS 中常⽤的字体属性有⼏种呢,笔者给⼤家梳理了下,⽐较常⽤的⼀共有5种,今天我们就看看这5种能给⽂本的字体带来什么效果呢。
CSS 字体属性定义⽂本的字体系列、⼤⼩、加粗、风格(如斜体)。
在CSS 中常⽤的字体属性有5种,如:font-style 、font-weight 、font-size 、font-family 、font 。
font-style 设置斜体font-style 属性主要是给⽂本设置斜体⽤的。
font-style 属性使⽤表值描述normal 将斜体字体恢复正常。
italic 设置字体为斜体。
让我们进⼊font-style 属性的实践,实践内容如:将HTML 页⾯中的p 标签的⽂本字体设置为斜体。
假如我们不使⽤font-style 属性,可不可将p 标签中的⽂本字体设置为斜体呢?,如果⼤家学习HTML 还可以,应该知道在HTML 当中有⼀个i 标签,i 标签的作⽤就是将⽂本的字体设置为斜体,⾃带的功能。
有点啰嗦了哈,给初学者普及下细节哦。
代码块结果图注意:使⽤font-style 属性可以将i 标签⾃带的斜体功能给去除掉,如:下⾯关键代码哦。
使⽤font-style 属性设置⽂本的字体为斜体。
代码块<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>设置字体为斜体</title></head><body><p>成功不是打败别⼈,⽽是改变⾃⼰。
html字体大小和颜色设置

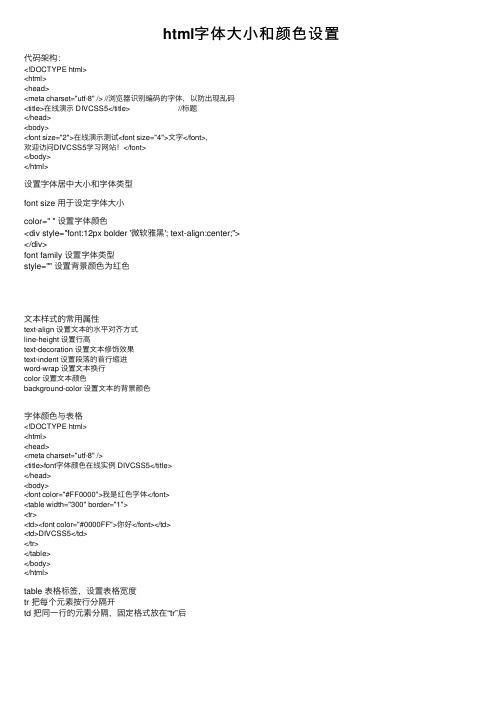
html字体⼤⼩和颜⾊设置代码架构:<!DOCTYPE html><html><head><meta charset="utf-8" /> //浏览器识别编码的字体,以防出现乱码<title>在线演⽰ DIVCSS5</title> //标题</head><body><font size="2">在线演⽰测试<font size="4">⽂字</font>,欢迎访问DIVCSS5学习⽹站!</font></body></html>设置字体居中⼤⼩和字体类型font size ⽤于设定字体⼤⼩color=" " 设置字体颜⾊<div style="font:12px bolder '微软雅⿊'; text-align:center;"></div>font family 设置字体类型style="" 设置背景颜⾊为红⾊⽂本样式的常⽤属性text-align 设置⽂本的⽔平对齐⽅式line-height 设置⾏⾼text-decoration 设置⽂本修饰效果text-indent 设置段落的⾸⾏缩进word-wrap 设置⽂本换⾏color 设置⽂本颜⾊background-color 设置⽂本的背景颜⾊字体颜⾊与表格<!DOCTYPE html><html><head><meta charset="utf-8" /><title>font字体颜⾊在线实例 DIVCSS5</title></head><body><font color="#FF0000">我是红⾊字体</font><table width="300" border="1"><tr><td><font color="#0000FF">你好</font></td><td>DIVCSS5</td></tr></table></body></html>table 表格标签,设置表格宽度tr 把每个元素按⾏分隔开td 把同⼀⾏的元素分隔,固定格式放在“tr”后。
html判断字符串大小的准则

html判断字符串大小的准则摘要:1.引言2.HTML 中比较字符串大小的方法3.parseFloat() 方法比较浮点型大小4.使用正则表达式比较字符串大小5.结论正文:在HTML 中,我们常常需要比较两个字符串的大小。
本文将介绍几种在HTML 中判断字符串大小的准则。
首先,我们可以使用parseFloat() 方法比较浮点型大小。
这种方法可以将字符串转换为浮点数,然后进行比较。
例如,我们可以使用以下代码比较两个字符串的大小:```var str1 = "12.34";var str2 = "5.67";var float1 = parseFloat(str1);var float2 = parseFloat(str2);if (float1 > float2) {console.log(str1 > str2); // 输出true} else {console.log(str1 < str2); // 输出false}```其次,我们可以使用正则表达式比较字符串大小。
这种方法可以通过匹配字符串中的数字来比较大小。
例如,我们可以使用以下代码实现字符串大小的比较:```var str1 = "123abc";var str2 = "456def";var regex = /d+/g;var num1 = parseInt(str1.match(regex));var num2 = parseInt(str2.match(regex));if (num1 > num2) {console.log(str1 > str2); // 输出true} else {console.log(str1 < str2); // 输出false}```需要注意的是,这种方法仅适用于比较字符串中包含的数字大小。
网页设计中最常用HTML代码

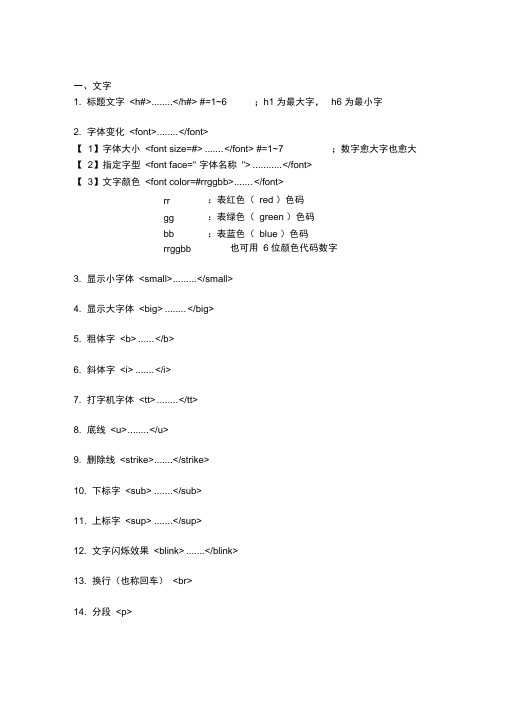
h6 为最小字 ;数字愈大字也愈大一、文字1. 标题文字 <h#> ........ </h#> #=1~6;h1 为最大字, 2. 字体变化 <font> ........ </font>【 1】字体大小 <font size=#> ....... </font> #=1~7【 2】指定字型 <font face=" 字体名称 "> ........... </font>【 3】文字颜色 <font color=#rrggbb> ....... </font> rr:表红色( red )色码 gg:表绿色( green )色码 bb:表蓝色( blue )色码 rrggbb也可用 6 位颜色代码数字 3. 显示小字体 <small> ......... </small>4. 显示大字体 <big> ........ </big>5. 粗体字 <b> ...... </b>6. 斜体字 <i> ....... </i>7. 打字机字体 <tt> ........ </tt>8. 底线 <u> ........ </u>9. 删除线 <strike> ....... </strike>10. 下标字 <sub> ....... </sub>11. 上标字 <sup> ....... </sup>12. 文字闪烁效果 <blink> ....... </blink>13. 换行(也称回车) <br>14. 分段 <p>15. 文字的对齐方向<p align="#"> # 号可为left :表向左对齐(预设值)center :表向中对齐right :表向右对齐.<p align="#"> 之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#"> 改变其对齐方向,遇到<hr> 或<h#>标签时会自动设回预设的向左对齐。
字体大小设置方法

Html字体大小设置方法,在HTML中字体如何设置字体大小,文字大小布局设置篇DIVCSS5通过两种方法让大家掌握html中字体大小改变设置。
1、html font标签设字体大小2、html css设字体大小接下来通过html案例介绍字体大小设置教程。
一、html font标签设置字体大小 - TOP在css之前html中文字设置字体,通常直接对文字使用font标签设置字体大小样式。
1、html文字大小font语法结构1.<font size="2">我字体大小为2</font>解释:直接使用font标签内设置size设置字体大小,需要注意不能带单位,一般2相当于12px,3相当于14px大小以此类推。
2、html font字体大小案例html源代码1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="utf-8" />5.<title>在线演示DIVCSS5</title>6.</head>7.<body>8.<font size="2">在线演示测试<font size="4">文字</font>,9.欢迎访问DIVCSS5学习网站!</font>10.</body>11.</html>3、案例截图Html 字体大小文字大小font标签案例截图二、html css样式设置字体大小 - TOP1、css字体大小单词:Font-size2、语法结构1.div{font-size:20px}设置div内文字字体大小为20px需要注意的css使用font-size设置字体大小值需要带单位,比如px(像素)、EM(相对长度大小单位),一般使用px像素为单位(了解html单位)。
html常用代码

1、文字大小、颜色、加粗、倾斜的代码*文字加大、加色的代码是:;<font size=7 color=green>文字</font>效果:文字font size 的参数范围1 至7;最大字体为7(若要再大须用font style 的代码。
参看本帖第10条阴影字)*文字加粗的代码是:;<b>文字</b>*文字倾斜的代码是;<i>文字</i>*底线字:<u>文字</u>2、文字对齐的代码:靠左对齐:<p align=left>文字</p>置中对齐:<p align=center>文字</p>靠右对齐:<p align=right>文字</p>3、插入文字链接的代码:不另开视窗的链接代码:<ahref="/">椰风蕉雨</a>另打开一个新视窗的代码:<ahref="/"target="_blank">椰风蕉雨</a>4、贴图片的代码原图大小黏贴图片:<img src="图片网址">放大或缩小图片:<img src="图片网址" width="宽度" height="高度">5、图片链接代码点击图片打开一个网页的链接代码如下:<a href="网页地址"><img src="图片网址" width="图片宽度" height="图片高度"></a>点击图片打开新窗口的链接代码如下:<a href="网页地址" target="_blank"><img src="图片网址" width="图片宽度" height="图片高度"></a>上面的图片宽度、高度可调节图片尺寸大小。
html中div设置字体大小

html中div设置字体大小
html中div设置字体大小有两种方法,下面由店铺为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助!
html中div设置字体大小
设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。
html中的div设置字体大小方法一
我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css font-size设置字体大小样式。
1、对应html源代码片段
<div style="font-size:12px">设置div内字体大小为12px</div> html中的div设置字体大小方法二
我们通过外部新建CSS选择器对指定div设置文字大小样式。
1、实例css代码
<style>
.div{font-size:14px}
/* css注释:设置使用对象选择器名为“.div”的字体大小为14px */
.span{font-size:16px}
</style>
2、实例对应html代码片段
<div>未设置div字体大小</div>
<div class="div">设置div字体大小为18px</div>。
html 强制改变文字大小的方法

html 强制改变文字大小的方法改变HTML文本的大小有多种方法,其中一种是使用HTML的<font>标签。
通过<font>标签,可以指定文本的大小、颜色和字体。
例如,要改变文字大小,可以使用以下代码:<font size="5">这是要改变大小的文本</font>。
在这个例子中,size属性的值可以是1到7之间的数字,数字越大表示文字大小越大。
然而,需要注意的是,<font>标签已经被HTML5废弃,不推荐使用。
更好的做法是使用CSS来控制文本的样式。
另一种方法是使用CSS的样式表来改变文字大小。
可以通过为文本指定class或id,然后在CSS样式表中定义相应的样式来改变文字大小。
例如:HTML代码:<p class="large-text">这是要改变大小的文本</p>。
CSS代码:.large-text {。
font-size: 20px;}。
这样就可以通过CSS来改变文本的大小。
除了使用class,也可以使用标签名或id来选择要改变大小的文本。
还有一种方法是使用内联样式来改变文字大小。
可以直接在HTML标签中使用style属性来指定文字大小。
例如:<p style="font-size: 20px;">这是要改变大小的文本</p>。
这种方法比较简单,但是不够灵活,不推荐在整个网页中大量使用内联样式。
总的来说,改变HTML文本大小的方法有很多种,但是推荐使用CSS来管理文本样式,这样可以更好地实现样式和内容的分离,提高代码的可维护性和可读性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[div style=font-size:10px]表示10点阵字体式样
[div style=font-size:12px]表示12点阵字体式样
[div style=font-size:14px]表示14点阵字体式样
[div style=font-size:18px]表示18点阵字体式样
Html字体大小
Html字体大小上标下标设置
2011-07-19 8:41
网页中常用的字体尺寸定义有7个号,1号字最小,7号字最大,定义字号的
指令代码是尖括号内:[font size=X]。
为了便于正常显示,< >暂时用[ ]代替。
各种字号尺寸如下:
[font size=1]一号字尺寸式样[/font]
用的字体。
font face=/@方正隶二简体如果你没有安装隶书字库那么现在看
到的仍然是宋体
在有些标记中可以放很多设置参数,各项之间用空格隔开。这些设置参数放在不同
的标记中,其作用范围是不同的。系统的默认参数是:标准宋体字、字号3号、
背景白(ffffff)、字色黑(000000)、行高度等于字高。如需要改变这些参数,就要重新设置。
[div style=font-size:22px]表示22点阵字体式样
除尺寸大小外,还有一些字体设置代码:
b粗体字
i斜体字
u加底线
del横线(表示删除ub下标——显示结果:字体下标
另外HTML中还有很多逻辑标记字体的代码,因逻辑定义依不同浏览器有
不同的显示结果,你编的网页别人看着和你看着不一定相同,所以一般最好不
这行代码设置了“bgcolor=ddffee”背景为稍偏绿的亮青色;“text=0000ff”正文字符为兰色;
“style=font-size:14px;line-height:140%”字体尺寸为14点阵,行高为字高的140%
[h2]二号标题字[/h2]
[h3]三号标题字[/h3]
[h4]四号标题字[/h4]
[h5]五号标题字[/h5]
[h6]六号标题字[/h6]
还有一种用点阵定义字体尺寸的方法,
就是在[body]、[p]或[div]里面加上参数:“style=font-size:XXpx”
下面用点阵定义几行实例供参考:
[font color=0000ff]红、绿都为“00”,字体为兰色
浏览器在显示汉字时默认为标准“宋体”字,如要改为其他字体,可在font里面加上“face=XX”参数来指定,但因这指令是调用客户端电脑里的字体,所以只有客户安装
有该种子字体时才能正确显示,否者仍然只显示“宋体”字。所以一般不要用特殊的不常
要使用这些代码,这里就不再作介绍了。
字符颜色的设置,前面已经提到过,指令代码是:[font color=XXXXXX]
其中六个十六进制数的定义在前面讲的色彩代码中已详细叙述,你自己试着看吧。
[font color=ff0000]兰、绿都为“00”,字体为红色
[font color=00ff00]兰、红都为“00”,字体为绿色
[font size=2]二号字尺寸式样[/font]
[font size=3]三号字尺寸式样[/font]
[font size=4]四号字尺寸式样[/font]
[font size=5]五号字尺寸式样[/font]
[font size=6]六号字尺寸式样[/font]
对于标题字要求比正文字体粗些,可用[hX]定义,其中“h”后面是字号,“h1”最大,“h7”最小。如下:
设置参数如果放在[body]里面,将对整个页面起作用,也就是说直到/body为止;
如参数放在font里面,则作用范围到/font为止;如放在div里面,作用范围到/div为止。
在某一设置参数作用范围以外的仍然按默认参数或按作用范围更大的设置参数执行。
如:bodybgcolor=ddffeetext=0000ff style=font-size:14px;line-height:140%>
