html超链接
Html语言——超级链接

编码 %3B %2F %3F %3A %40 %3D %26 %3C
7
School of Applied Technology Soochow University
URL的保留字符和不安全字符 的保留字符和不安全字符
字符 > “ # : % { } |
2011-3-21
描述 大于号 双引号 井号 冒号 百分号 左大括号 又大括号 竖线
注意:一般除了字母、数字和“ 注意:一般除了字母、数字和“$,-,_,.,+,!,*,’,()外,其他 外 所有字符都应该使用编码” 所有字符都应该使用编码”
2011-3-21 School of Applied Technology Soochow University 9
2 建立指向其他页面的链接 其格式为: 其格式为: <a href=”目标文件的路径/目 目标文件的路径/ 目标文件的路径 标 文 件 名 .html”> 热点文本 </a>
热点文本
5) 创建指向本页中的链接 要在当前页面内实现超链接,需要定义两个标记: 要在当前页面内实现超链接,需要定义两个标记:一个为超链接标 另一个为书签标记。超链接标记的格式为: 记,另一个为书签标记。超链接标记的格式为: <a href=”#记号名”> 热点文本</a> 记号名” 热点文本 / 记号名 即单击热点文本,将跳转到“记号名”开始的文本。 即单击热点文本,将跳转到“记号名”开始的文本。 书签就是用<a>标记对该文本做一个记号。若有多个链接的书签名, <a>标记对该文本做一个记号 书签就是用 <a> 标记对该文本做一个记号 。 若有多个链接的书签名 , 书签名在<a> name属性中定义 <a>的 属性中定义。 书签名在<a>的name属性中定义。 格式为: 格式为: <a name=”记号名”> 目标文本附近的字符串 </a> 记号名” 记号名 /
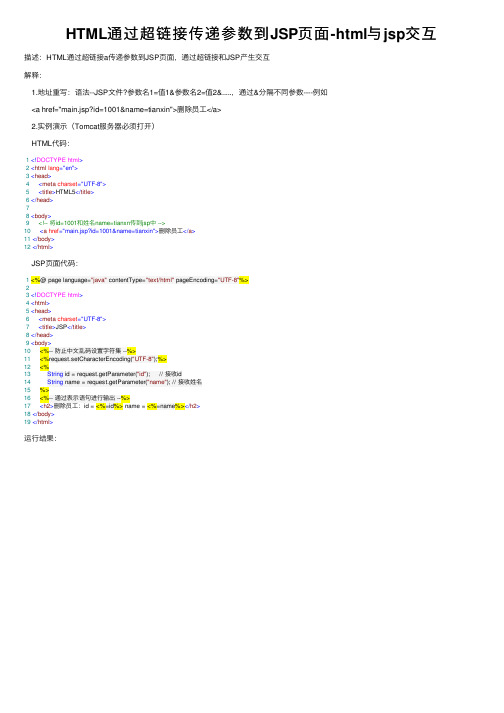
HTML通过超链接传递参数到JSP页面-html与jsp交互

HTML通过超链接传递参数到JSP页⾯-html与jsp交互描述:HTML通过超链接a传递参数到JSP页⾯,通过超链接和JSP产⽣交互解释:1.地址重写:语法--JSP⽂件?参数名1=值1&参数名2=值2&.....,通过&分隔不同参数----例如<a href="main.jsp?id=1001&name=tianxin">删除员⼯</a>2.实例演⽰(Tomcat服务器必须打开)HTML代码:1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>HTML5</title>6</head>78<body>9<!-- 将id=1001和姓名name=tianxn传到jsp中 -->10<a href="main.jsp?id=1001&name=tianxin">删除员⼯</a>11</body>12</html>JSP页⾯代码:1 <%@ page language="java" contentType="text/html" pageEncoding="UTF-8"%>23<!DOCTYPE html>4<html>5<head>6<meta charset="UTF-8">7<title>JSP</title>8</head>9<body>10 <%-- 防⽌中⽂乱码设置字符集 --%>11 <%request.setCharacterEncoding("UTF-8");%>12 <%13String id = request.getParameter("id"); // 接收id14String name = request.getParameter("name"); // 接收姓名15 %>16 <%-- 通过表⽰语句进⾏输出 --%>17<h2>删除员⼯:id = <%=id%> name = <%=name%></h2>18</body>19</html>运⾏结果:。
超链接标签的语法

超链接标签的语法超链接标签的语法格式是:```html<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>```其中,`href` 属性用于指定连接目标的URL 地址,这是超链接的必须属性,当为标签应用 `href` 属性时,它就具有了超链接的功能。
`target` 属性用于指定链接页面的打开方式,其中 `_self` 为默认值,`_blank` 为在新窗口中打开方式。
超链接可以分为以下几种类型:1. 外部链接:例如 `<a href="2. 内部链接:网站页面之间的相互链接,直接链接内部页面名称即可,例如`<a href="">首页</a>`。
3. 空链接:如果当时没有确定链接目标时,可以使用空链接,例如 `<ahref="">首页</a>`。
4. 下载链接:如果 `href` 里面地址是一个文件或者压缩包,会下载这个文件,例如 `<a href="">下载文件</a>`。
此外,还可以使用锚点链接来在同一页面内进行定位,例如:```html<a href="锚点1">目录1</a><a href="锚点2">目录2</a><h2 id="锚点1">内容1</h2><h2 id="锚点2">内容2</h2>```这样就可以通过点击“目录1”和“目录2”来快速跳转到页面的不同部分。
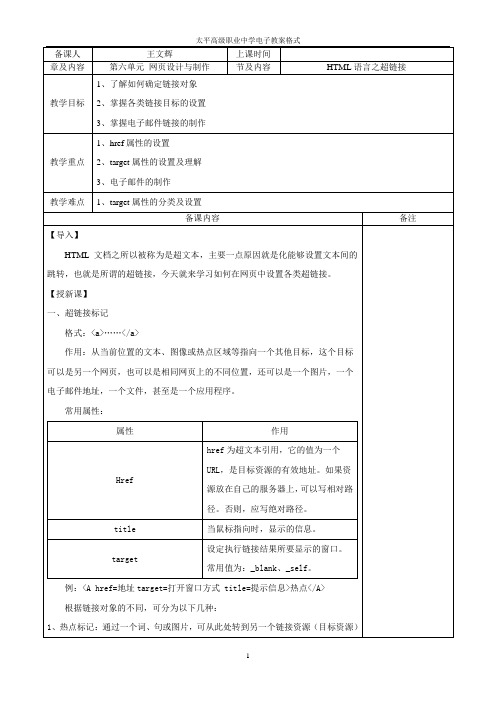
第六节 HTML语言之超链接

备课人王文辉上课时间章及内容第六单元网页设计与制作节及内容HTML语言之超链接教学目标1、了解如何确定链接对象2、掌握各类链接目标的设置3、掌握电子邮件链接的制作教学重点1、href属性的设置2、target属性的设置及理解3、电子邮件的制作教学难点1、target属性的分类及设置备课内容备注【导入】HTML文档之所以被称为是超文本,主要一点原因就是化能够设置文本间的跳转,也就是所谓的超链接,今天就来学习如何在网页中设置各类超链接。
【授新课】一、超链接标记格式:<a>……</a>作用:从当前位置的文本、图像或热点区域等指向一个其他目标,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
常用属性:属性作用Href href为超文本引用,它的值为一个URL,是目标资源的有效地址。
如果资源放在自己的服务器上,可以写相对路径。
否则,应写绝对路径。
title 当鼠标指向时,显示的信息。
target设定执行链接结果所要显示的窗口。
常用值为:_blank、_self。
例:<A href=地址target=打开窗口方式 title=提示信息>热点</A>根据链接对象的不同,可分为以下几种:1、热点标记:通过一个词、句或图片,可从此处转到另一个链接资源(目标资源)格式:<A href=地址 name=字符串 target=打开窗口方式>热点</A>说明:A、href为超文本引用,它的值为一个URL,是目标资源的有效地址。
如果资源放在自己的服务器上,可以写相对路径。
否则,应写绝对路。
B、target设定执行链接结果所要显示的窗口。
常用值为:_blank、_self。
2、创建指向其它页面的链接:格式:<A href="目标文件的路径/目标文件名">热点</A>说明:根据目标文件与当前文件的目录关系,有4种写法:A、链接到同一目录内的网页文件:格式:<A href="目标文件名">热点</A>B、链接到下一级目录中的网页文件:格式:<A href=“子目录名/目标文件名”>热点</A>C、链接到上一级目录中的网页文件:格式:<A href="../目标文件名">热点</A>D、链接到同级目录中的网页文件:格式:<A href="../子目录名/目标文件名">热点</A>3、创建指向本页中的链接:A、在当前页面内实现超链接的标记:格式:<A href="#记号名">热点</A>B、书签就是用<A>标记对该文本作一个记号,书签名在<A>的name属性中定义: <A name="记号名">目标文本附近的字符串</A>4、链接电子邮件和下载文件:电子邮件格式: <A href=“mailto:e_mail地址?subject=主题>热点</A> 下载文件格式: <A href=“压缩文件名”>热点</A>5、用图片作为超链接格式:<A href=地址><img src=图片文件名></A>二、实例制作【教学反思】【作业布置】1、完成习题集相关作业。
html跳转页面的几种方法

html跳转页面的几种方法HTML中有几种方法可以实现页面跳转。
其中最常见的包括使用超链接(<a>标签)、重定向(<meta>标签)、JavaScript跳转和表单提交跳转。
首先是超链接(<a>标签)方法,这是最常见的一种页面跳转方式。
通过设置<a>标签的href属性来指定跳转的目标页面的URL,用户点击链接后即可跳转至目标页面。
例如,<a href="目标页面的URL">点击跳转</a>。
其次是重定向(<meta>标签)方法,可以使用<meta>标签中的http-equiv属性来实现页面的自动跳转。
例如,<meta http-equiv="refresh" content="3;url=目标页面的URL">表示在3秒后自动跳转至目标页面。
另外一种方法是使用JavaScript来实现页面跳转,可以通过window.location.href属性来指定跳转的目标页面URL。
例如,window.location.href = "目标页面的URL";。
最后一种方法是通过表单提交来实现页面跳转,可以在表单中设置action属性为目标页面的URL,用户提交表单后即可跳转至目标页面。
例如,<form action="目标页面的URL"method="post">...</form>。
总的来说,以上这些方法都可以实现页面跳转,选择合适的方法取决于具体的需求和情境。
无论使用哪种方法,都需要确保跳转的页面是存在且可访问的,同时也要考虑用户体验和页面的合理性。
希望以上回答能够满足你的需求。
html七种超链接用法

html七种超链接用法HTML是一种标记语言,可以用于创建网页。
超链接是HTML中常用的元素之一,它可以用来在不同的页面之间创建链接。
在HTML中,有七种常见的超链接用法,如下:1. 文本链接:最常见的超链接用法是将文本转换为链接。
通过使用<a>标签,我们可以将文本包裹在其中,并在href属性中指定链接的目标页面。
例如,<ahref="目标页面的URL">链接文本</a>。
2. 图像链接:除了文本,我们还可以使用图片作为超链接的内容。
使用<img>标签来插入图像,并将其包裹在<a>标签中,设置href属性来指定链接的目标页面。
例如,<a href="目标页面的URL"><img src="图像的URL" alt="图像描述"></a>。
3. 锚点链接:锚点链接用来在同一页面内定位到特定的位置。
我们可以通过在目标位置使用<a>标签来创建锚点,然后在链接中使用#符号和锚点名称来指向特定位置。
例如,<a href="#锚点名称">链接文本</a>。
4. 下载链接:如果我们希望用户能够下载特定的文件,例如PDF、文档或音频文件,我们可以使用下载链接。
只需使用<a>标签将文本包裹在其中,并在href属性中指定文件的URL。
例如,<a href="文件的URL" download>下载链接文本</a>。
5. 邮箱链接:通过使用邮箱链接,我们可以在用户点击链接时自动打开默认的邮件客户端,并填充收件人的邮箱地址。
使用<a>标签将文本包裹在其中,并在href属性中指定邮件地址。
例如,<a href="mailto:收件人邮箱地址">链接文本</a>。
HTML第5章 超 链 接

·64·HTML网页设计参考手册超链接基本知识超链接的建立内部链接书签链接外部链接所谓超链接就是当单击某个字或某个图片时,就可以打开另外一个画面。
它的作用对网页来说相当重要,如果没有它,那便只能在每打开一个页面时就要在地址栏内输入一次地址了。
第5章超链接·65·5.1 超链接基本知识5.1.1 超链接对于初次接触网页设计的读者来说,可能对于超链接的概念还不是很明白。
超链接就是从一个网页转到另一个网页的途径。
超链接是网页的重要组成部分。
如果说文字、图片是网站的躯体,那么超链接就是整个网站的神经细胞,它把整个网站的信息有机地结合到一起。
链接能使浏览者从一个页面跳转到另一个页面,实现文档互联、网站互联。
超文本链接(hypertextlink)通常简称为超链接(hyperlink),或者简称为链接(link)。
链接是HTML的一个最强大和最有价值的功能。
链接是指文档中的文字或者图像与另一个文档、文档的一部分或者一幅图像链接在一起。
5.1.2 绝对路径绝对路径就是主页上的文件或目录在硬盘上的真正路径。
使用绝对路径定位链接目标文件比较清晰,但是有两个缺点:一是需要输入更多的内容,二是如果该文件被移动了,就需要重新设置所有的相关链接。
例如在本地测试网页时链接全部可用,但是到了网上就不可用了。
这就是路径设置的问题。
例如设置路径为“C:\Program files\1.htm”,在本地确实可以找到,但是到了网站上该文件便不一定在这个路径下了,所以就会出问题。
5.1.3 相对路径首先分析一下为什么会发生图片不能正常显示的情况。
举一个例子,现在有一个页面index.htm,在这个页面中链接有一张图片photo.jpg,它们的绝对路径如下:c:\website\index.htmc:\website\img\photo.jpg如果使用绝对路径c:\website\img\photo.jpg,那么在自己的计算机上将一切正常。
在html中建立超链接的常见格式

一、超信息概述在HTML中,超信息是指在不同网页间建立连接的一种方法。
通过超信息,用户可以在不同网页之间进行跳转,实现网页之间的互相引用。
超信息的标签由<a>标签组成,其中href属性指定了信息目标的URL。
二、超信息的基本格式1. 文本超信息文本超信息是指将一段文字作为超信息的内容,并通过点击文字来跳转到指定的目标网页。
```html<a href="xxx">点击跳转</a>```这段代码会在网页中显示为“点击跳转”,用户点击这段文字时将会跳转到xxx全球信息站。
2. 图片超信息图片超信息是指将图片作为超信息的内容,用户点击图片时将会跳转到指定的目标网页。
```html<a href="xxx"><img src="image.jpg" alt="图片超信息"></a>```这段代码会在网页中显示一个图片,并将该图片作为超信息,用户点击图片时将会跳转到xxx全球信息站。
三、超信息的高级格式1. 设置信息打开方式可以通过target属性来指定信息被点击后的打开方式,常用的取值包括_blank(在新窗口中打开)、_self(在当前窗口中打开)、_top (在顶层窗口中打开)等。
```html<a href="xxx" target="_blank">在新窗口中打开信息</a>```这段代码会将信息打开在新的浏览器窗口中。
2. 添加标题可以通过title属性为超信息添加描述信息,当用户将鼠标悬停在超信息上时将显示该描述信息。
```html<a href="xxx" title="这是一个超信息">鼠标悬停在我上面</a>```这段代码会在用户将鼠标悬停在超信息上时显示“这是一个超信息”文本。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
创建超链接—锚点链接
• 要链接到相同页面上的某内容可以使用 锚点链接 • 锚点链接需要定义两次:
– 首先需要定义锚点,然后在超链接中指向该 锚点。 定义锚点应使用 <a name=锚点名称></a> – 指向锚点的超链接为:<a href=#锚点名 称>link</a>
示例
Chapter 4
超链接的建立
无法显示图片??
• <img src=……>标记显示图片时经常 无法显示图片 • 原因:
– 路径错误 – 文件名,特别是扩展名错误
超链接基础
URL(Universal Resources Locator) 用于定位Web或本机上的文档信息 通常一个 URL 包括 3 部分:协议、计算机 地址、文件路径
• 示例
创建图片超链接
• 图像既可以作为超链接的目标,也可以 作为超链接的源。 • 作为目标时可以直接将使href=图片的 URL即可。 URL
查看示例
• 图片作为超链接的源时可以整体作为源 ,也可设置热点区域,使图像不同的区 域有不同的链接
创建图片超链接
• 使用标记的嵌套即可实现在图像上添加 超链接的效果 • 形式:<a href=“……”><img src=…… ……></a> • 示例
创建图片超链接—热点区域
• 图片的热点区域就是将一个图片分割出 一个链接区域,通过点击该区域来达到 所要链接的目标 • 定义并命名图片热点区域:<map name=名称>标记符和<area>标记符 • 使用定义了热点区域的图片:<img usemap=#名称>
area标记
• shape属性(rect、circle、poly)--允 许我们使用已定义的形状定义图形区域 • coords属性--使用像素或者长度百分比来 定义形状的尺寸 • href属性--所链接的源文件的URL • 示例
网页自动跳转
• <t;之间 • 其中http-equiv属性取refresh,表示 需要更新该页 • content指定更新时间以及更新时需要 显示的页 • 示例
绝对URL
绝对URL---示例
根目录 目录名 C:\My Documents\My webs\Myweb\images\city.gif
当前所编辑网页, 引用city.gif
相对URL
• 相对URL是指Internet上资源相对于 当前页面的地址,它包含从当前页面指 向目标页面位置的路径 • 使用相对URL的好处:易于维护
春宫怨 昨夜风开露井桃, 未央前殿月轮高。 平阳歌舞新承宠, 帘外春寒赐锦袍。 登科居 昔日齷齪不足夸, 今朝放荡思无崖。 春风得意马蹄疾, 一日看尽长安花。 五十言怀诗 笑舞狂歌五十年, 花中行乐月中眠。 漫劳海内传名字, 谁信腰间没酒钱。 诗赋自惭称作者, 众人疑道是神仙。 些须做得工夫处, 莫损心头一寸天。
以新窗口显示链接页面
• 使用<a>标记的属性target来实现 • target取值 ”_blank”(默认”_self”) • 查看示例
其它应用
• • • • • • • 文件下载效果 <a href=某文件名或其url>下载</a> 登陆ftp <a href=ftp://……> 连接BBS站点 <a href=telnet://……> 发送e-mail
– 文本超链接 – 图像超链接 – 对象超链接(例如Flash、Java小程序)
创建超链接
• A 标记符用于创建超链接(结束标记符 不能省略),href 属性用于指定超链接 的目标文件 • 形式:<a href=……>link</a>
创建超链接—文字超链接
• 使用文字作为超链接的载体,可以链接 其他外部文件 • 形式: <a href=……>文本</a> • 例:
其它应用—发送电子邮件
• <a href=mailto:i@>Email</a> • 控制命令:
– – – – – ?subject= 设置信件主题 ?cc= 设置抄送人 ?bcc= 设置密件抄送人 ?body= 设置邮件内容 & 组合多个控制命令
• 示例
网页自动更新
• 在网页打开前,如果需要先让用户知道 某些重要信息(如公告、登陆网站的注 意事项和操作方法等)可以使用 <meta>标记,在显示一段时间的信息 后再跳转到主页去 • 形式<meta http-equiv=“……” content=“……”>
• 协议://计算机/文件路径
其中 文件路径 用于定位本地计算机上文档的 信息。如果需要定位文件位于本计算机,通常 只用指定 文件路径
绝对URL
绝对URL是指资源的完整地址,包括 URL的所有3个部分,即:
– 协议://计算机/文件路径
• 如果存放在本地计算机,通常使用以下 形式
– 根目录/文件目录名/文件目录名……/文件名
链接位置1 左边三首诗为同一 页面显示内容,为 方便查找,可以使 用锚点链接定义链 接位置
链接位置2
链接位置3
查看
创建超链接—超链接的颜色
• 通过设置超链接的颜色来提示用户该链接是否 已经点击 • 设置方法:通过<body>中的属性进行设置
– link=“...”设置链接的颜色 – vlink=“...”设置链接被访问后的颜色 – alink=“...”设置激活链接的颜色
\city.gif
\Myweb\images\cit interest Interest. City.gif ..\image images y.gif htm s\city.gif
interest.htm
index.htm
city.gif
frontpag.gif
……
创建超链接
• 根据超链接源对象的不同,分为:
相对URL
• 使用相对URL时,经常使用两个与DOS 类似的符号:
– 句点(.)表示当前目录 – 双重句点(..)表示当前目录的上一级目录
相对URL
路径 .\images\city.gif
当前所编辑网页,引用city.gif
对比
引用
My webs 被引用 相对路径
绝对路径
index.htm city.gif .\images \Myweb\images\cit Myweb y.gif
