WINDOWS下位图处理技术
WINDOWS下显示透明位图的几种方法

WINDOWS下显示透明位图的几种方法
蒋厚春
【期刊名称】《电脑编程技巧与维护》
【年(卷),期】1998(000)002
【摘要】在开发各类应用软件时,基本上都要遇到显示图形、图像(位图)的问题,大多数时候只需原样显示位图即可,而在开发游戏、多媒体应用等软件时,则必须用某种方法透明地把位图(前景)显示在已有的背景画面中。
这里所说的透明是指透过前景物体本身的空隙能看见后面背景中的物体。
例如在背景位图上显示文字,透过文字笔画的空隙看见背景画面。
再如有画面A为一幅海滩风景,画面B为一人站在蓝色背景上,如果指定蓝色为透明色,则经过两A、B画面透明地合成后则成为一幅一人站在海滩的风景画。
在电视技术中这种合成称色键或抠像。
【总页数】3页(P20-22)
【作者】蒋厚春
【作者单位】云南省昆明市文林街162号
【正文语种】中文
【中图分类】TP391.41
【相关文献】
1.Windows下的位图在VxWorks中大字显示的实现 [J], 周祖洋;傅建纲;万杨
2.在Windows下实现多幅大尺寸位图的显示与浏览 [J], 王伯尊;张凤茹
3.Windows-下一种显示透明位图的方法 [J], 吴春华
4.用 BORLAND C++ 实现 WINDOWS 点位图的透明显示 [J], 许孝元
5.建立草地管理系统中Windows下多幅大尺寸位图的显示与浏览 [J], 才永男因版权原因,仅展示原文概要,查看原文内容请购买。
Windows位图和Leptonica位图的转换

Windows位图和Leptonica位图的转换在进行图像处理时,常常需要在不同的处理库之间进行数据转换。
在 Windows 平台上,常见的位图格式是 BMP 格式,而在 Leptonica 图像处理库中,常见的位图格式是PixImage 类型。
因此,在进行图像处理时,需要将 Windows 位图转换为 Leptonica 位图。
下面介绍一下如何进行转换。
1. Windows 位图Windows 位图是一种经典的位图格式,它的文件扩展名一般为 BMP。
BMP 格式是一种无压缩的位图格式,它可以保存 24 位色和 32 位色的位图数据。
BMP 格式的位图数据保存方式为从左到右,从上到下,依次保存每个像素点的颜色值:红色分量、绿色分量和蓝色分量。
BMP 格式的文件头信息包含位图数据的宽度、高度、像素位数等基本信息。
2. Leptonica 位图Leptonica 是一种常用的开源图像处理库,它的位图格式是 PixImage 类型。
PixImage 类型是 Leptonica 中的图像处理结构体类型,它包含着位图的宽度、高度、每行像素对齐方式、每像素占用位数、指针等信息。
Windows 位图和 Leptonica 位图之间的数据转换,需要利用 Leptonica 中的相关函数进行操作。
在 Leptonica 中,可以使用以下函数将 Windows 位图转换为 Leptonica位图:a. pixCreateFromHBITMAP这个函数将输入的 HBITMAP(在 Windows 平台上定义的位图句柄类型)转换为PixImage 类型的位图。
例如,以下代码实现从文件中加载一个 BMP 格式的图像,并将它转换为 PixImage 类型的位图:```HBITMAP hBmp = (HBITMAP)LoadImage(NULL, szFileName, IMAGE_BITMAP, 0, 0,LR_LOADFROMFILE);PIX *pix = pixCreateFromHBITMAP((void *)hBmp, NULL);```b. pixRead```PIX *pix = pixRead(szFileName);```除了从文件中读取和将 HBITMAP 类型的位图转换为 PixImage 类型的位图之外,还有一种常见的转换方式是,将 Windows 位图和 Leptonica 位图中的内存数据进行转换。
位图和调色板

第1章Windows位图和调色板1.1 位图和调色板的概念如今Windows(3.x以及95,98,NT)系列已经成为绝大多数用户使用的操作系统,它比DOS 成功的一个重要因素是它可视化的漂亮界面。
那么Windows是如何显示图象的呢?这就要谈到位图(bitmap)。
我们知道,普通的显示器屏幕是由许许多多点构成的,我们称之为象素。
显示时采用扫描的方法:电子枪每次从左到右扫描一行,为每个象素着色,然后从上到下这样扫描若干行,就扫过了一屏。
为了防止闪烁,每秒要重复上述过程几十次。
例如我们常说的屏幕分辨率为640×480,刷新频率为70Hz,意思是说每行要扫描640个象素,一共有480行,每秒重复扫描屏幕70次。
我们称这种显示器为位映象设备。
所谓位映象,就是指一个二维的象素矩阵,而位图就是采用位映象方法显示和存储的图象。
举个例子,图1.1是一幅普通的黑白位图,图1.2是被放大后的图,图中每个方格代表了一个象素。
我们可以看到:整个骷髅就是由这样一些黑点和白点组成的。
图1.1 骷髅图1.2 放大后的骷髅位图那么,彩色图是怎么回事呢?我们先来说说三元色RGB概念。
我们知道,自然界中的所有颜色都可以由红、绿、蓝(R,G,B)组合而成。
有的颜色含有红色成分多一些,如深红;有的含有红色成分少一些,如浅红。
针对含有红色成分的多少,可以分成0到255共256个等级,0级表示不含红色成分;255级表示含有100%的红色成分。
同样,绿色和蓝色也被分成256级。
这种分级概念称为量化。
这样,根据红、绿、蓝各种不同的组合我们就能表示出256×256×256,约1600万种颜色。
这么多颜色对于我们人眼来说已经足够丰富了。
表1.1 常见颜色的RGB组合值颜色R G B红255 0 0蓝0 255 0绿0 0 255黄255 255 0紫255 0 255青0 255 255白255 255 255黑0 0 0灰128 128 128你大概已经明白了,当一幅图中每个象素赋予不同的RGB值时,能呈现出五彩缤纷的颜色了,这样就形成了彩色图。
计算机的色彩模式

1、计算机的色彩模式有几种?分别应用在什么领域?2、(1)位图(Bitmap)颜色模式:是Windows采用的图形文件格式,在Windows环境下运行的所有图象处理软件都支持BMP图象文件格式。
Windows系统内部各图像绘制操作都是以BMP为基础的。
3、(2)RGB颜色模式:是工业界的标准颜色模式,也是印刷制作中用处最多的颜色模式。
是网络浏览颜色模式。
4、(3)CMYK颜色模式:CMYK模型以打印在纸上的油墨的光线吸收特性为基础。
当白光照射到半透明油墨上时,色谱中的一部分被吸收,而另一部分被反射回眼睛。
在印刷业中,标准的彩色图像模式就是CMYK模式。
5、(4)Lab颜色模式:Lab颜色与设备无关,无论使用何种设备(如显示器、打印机、计算机或扫描仪)创建或输出图像,这种模型都能生成一致的颜色。
在图像编辑中有很好的使用。
6、(5)HSB颜色模式:HSB模型以人类对颜色的感觉为基础。
描述了颜色的3种基本特性:A. 饱和度B.色相C.亮度D.全部色相7、(6)索引(Indexed)颜色模式:该模式使用最多256种颜色。
如用于多媒体动画的应用或网页。
8、(7)双色调(Duotone)颜色模式:该模式通过二至四种自定油墨创建双色调(两种颜色)、三色调(三种颜色)和四色调(四种颜色)的灰度图像。
一种为打印而制定的色彩模式9、(8)灰度色彩模式:该模式使用多达256 级灰度。
它采用一个颜色表存放并索引图像中的颜色。
用于多媒体动画的应用或网页,主要用于输出适合专业印刷的图像。
10、(9)多通道模式:该模式的每个通道使用256 级灰度。
多通道图像对于特殊打印非常有用-例如,转换双色调以Scitex CT格式打印。
2、简述线框模型、表面模型、实体模型的概念与关系。
线框模型是最早用来表示物体的模型,计算机绘图是这种模型的一个重要应用。
线框模型的缺点是明显的,它用顶点和棱边来表示物体,由于没有面的信息,不能表示表面含有曲面的物体;另外,它不能明确地定义给定点与物体之间的关系(点在物体内部、外部或表面上),所以线框模型不能处理许多重要问题,如不能生成剖切图、消隐图、明暗色彩图,不能用于数控加工等,应用范围受到了很大的限制。
WINDOWS 7系统细致核心图形架构

如现在大家所想的那样,Windows7其实是Windows Vista的改进版。
Windows 7在Windows Vista的基础上进行了大量的完善工作,也加入了不少新特性。
Vista与其上一代XP相比,提供了非常大的改进,然而一方面这些改进过于巨大,用户乃至相应软件厂商(如,DirectX 10应用开发商)一时无法完全接受,另一方面,由于特性的不完全具备,Vista的表现没有想象之中的那么好。
到了Windows 7,包括操作系统本身、软件厂商和用户都已经做好了准备,因此反响比Vista更好也就不难理解了。
图形界面一直是Windows系统的核心,而从ghost xp开始,Windows就开始将提供一个富图形化的桌面图形界面作为要目,不仅仅是因为Vista和7的桌面本身就是一个3D应用程序,而是因为 Vista和7可以更好地发挥图形加速硬件的作用。
从Windows Vista到Windows7,操作系统与GPU的结合越来越紧密。
虽然人们经常可以听到Windows7的大更新在于一个DirectX 11.0 API,然而对于Windows系统的图形架构来说,虽然DirectX也很重要,不过这还不是全部。
一个图形架构包括了如何利用GPU加速各种各样的图形应用(2D、3D、打印等)、如何显示到最终显示设备上,以及包括设备检测、控制。
Window 7在图形架构方面的更新主要有如下方面:WDDM 1.1:新的驱动模型DirectX 11:更新的Direct3D 11,以及相关的新Direct2D APIDXVA-HD:高清视频回放加速显示设备连接和配置色彩管理高DPI输出和可读性多GPU系统联合显示适配器(又叫联合渲染)下面,会就这些改进进行简单的介绍。
Windows 7核心图形架构Windows应用程序使用各种如GDI(Graphics Device Interface,2D时代系统的主要图形接口)、Direct3D、OpenGL这样的API和系统图形组件通信,而系统组件通过WDDM(Windows Display Driver Model,又名Longhorn Display Driver Model)与硬件交互,从Vista起,Windows就采用了和XP使用的XPDM不同的新的驱动模型:WDDM,使用的驱动模型在很大程度上决定了一个系统的图形特性。
Windows画图程序操作技巧

Windows画图程序操作技巧(转载)[ 2009-2-16 9:27:00 | By: 敏捷 ] 我们在处理图形时,经常用到Windows画图程序,虽然现在处理图形的软件很多,但从处理方法和功能来看,Windows画图程序仍不失为一种简单快捷的图形处理工具。
本文在此介绍一些使用Windows画图程序的操作技巧。
一、图形边框调整我们有时需把某一图形的长宽调整成一定的大小,一种方法是:把鼠标移至图像边框上的缩放操作点,当光标变成双箭头符号时按住鼠标左键不放,然后拖动图形缩放操作点使图像达到需要的大小,放开鼠标左键即可。
这种方法简单快捷,但不易精确调整图形大小,有时需要重复拖动几次才能达到目的;另一种调整方法是:点击菜单栏中的“图像”按钮,在下拉菜单中选取“属性”,这时弹出一属性对话框,其中就有关于当前打开图形的宽度和高度数据,在数据框中,选中宽度和高度数据,重先键入需要的宽度和高度数值,点按“确定”按钮,即可达到精确调整图形大小的目的。
需注意的是,此调整图形大小的方法,对其内容并不随图形边框大小而任意缩放,只是自图形上角为原点截取所调大小的图形而已。
二、图形内容缩放如果我们需对图形内容作大小缩放,就不能用前面介绍的方法了。
其方法是:用鼠标点击左边工具箱中的“选定”按钮,移动光标至图形中,这时光标变成十字形,视所要缩放的图形内容范围,移动光标至图形中需缩放部分的一个矩形区域的左上顶点处,按住鼠标左键往右下方拖曳,此时将出现一矩形虚线框,直到出现的矩形虚线框完全包围所需缩放的图形部分,这时放开鼠标左键,移动光标至矩形虚线框上的八个缩放点之一,当光标变成双箭头形状时,按住鼠标左键拖动矩形框到所需大小后放开鼠标左键,这时我们会发现图形内容随我们的拖曳而缩放了。
三、图形部分内容的位置移动如果我们想把图形上某一小块的位置移动一下,可以点击工具箱中的“选定”按钮,在图形中选取欲移动的一小部分图形,如是不规则的,可用工具箱中的“任意形状的裁剪”按钮选取,然后移动光标到选取框内,当光标变成黑十字形交叉四箭头形状时,按住鼠标左键拖动被选取部分图形到指定的地方,然后释放鼠标左键即可。
什么是位图、矢量图、二值图、RGB图

矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不影响图像的分辨率;(4)图像的分辨率不依赖于输出设备;缺点:(1)重画图像困难;(2)逼真度低,要画出自然度高的图像需要很多的技巧。
很多初学者搞不清楚位图与矢量图之间的区别

很多初学者搞不清楚位图与矢量图之间的区别。
经常会问一些搞笑的问题。
比如:Photoshop可以处理图像,不能绘制矢量图形。
矢量图形绘图软件,不能修改位图图像,等等。
借这个机会为大家详细讲述两种图像的区别。
来源:腾龙设计很多初学者搞不清楚位图与矢量图之间的区别。
经常会问一些搞笑的问题。
比如:Photoshop可以处理图像,不能绘制矢量图形。
矢量图形绘图软件,不能修改位图图像,等等。
借这个机会为大家详细讲述两种图像的区别。
这两种图像在Photoshop中都能进行创建和处理,Photoshop文档既可以包含位图数据,也可以包含矢量数据。
下面我们通过一组操作来学习这些知识,开始操作之前请先下载练习素材。
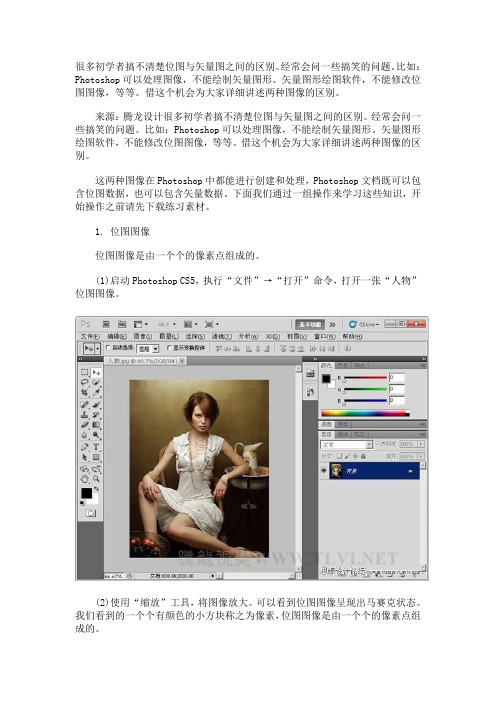
1. 位图图像位图图像是由一个个的像素点组成的。
(1)启动Photoshop CS5,执行“文件”→“打开”命令,打开一张“人物”位图图像。
(2)使用“缩放”工具,将图像放大。
可以看到位图图像呈现出马赛克状态。
我们看到的一个个有颜色的小方块称之为像素,位图图像是由一个个的像素点组成的。
(3)打开信息调板,使用“吸管”工具在不同的像素点上移动,可以看到每个像素都具有特定的位置和颜色值。
4)将图像缩小至100%的状态。
新建“图层1”。
5)设置前景色为“白色”,选择“画笔”工具。
点阵图(位图)与矢量图的区别计算机绘图分为点阵图(又称位图或栅格图像)和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
点阵图与矢量图的两个文件的区别(请注意细节部分)一、点阵图(Bitmap)现在就以下面的照片为例,如果我们把照片扫描成为文件并存盘,一般我们可以这样描述这样的照片文件:分辨率多少乘多少,是多少色等等。
这样的文件可以用PhotoShop、CorelPaint等软件来浏览和处理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
位图和Bitblt位图是一个二维的位数组,此数组的每一个元素与图像的像素一一对应。
现实世界的图像被捕获以后,图像被分割成网格,并以像素作为取样单位。
位图中的每个像素值指明了一个单位网格内图像的平均颜色。
位图代表了Windows程序中存储图像信息的两种方法之一,另一种形式是元文件。
位图也有两种:GDI位图对象和设备无关的位图(DIB: device-independent bitmap)。
位图基础位图常用来表示来自真实世界的复杂图像,元文件更适合于描述由人或者机器生成的图像。
它们都能存于内存或作为文件存于磁盘上,且能通过剪贴板在Windows应用程序间传输。
位图和元文件的区别在于光栅图像和矢量图像间的差别。
光栅图像用离散的像素来处理输出设备;矢量图像用笛卡尔坐标系统来处理输出设备,可在其中绘制线和填充对象。
位图的缺点:1、容易受设备依赖性的影响。
2、位图常暗示了特定的显示分辨率和图像纵横比,在缩放后容易出现失真。
3、存储空间大。
但位图具有处理速度快的优点。
位图可以手工创建,也可计算机代码生成,还可由硬件设备把现实世界输入到计算机,如数码相机,它们通常是使用接触到光就释放电荷的电荷耦合装置(CCD: charge-coupled device)将光的强度转换为电荷,再用模数转换装置(ADC: Analog-to-digital)转换为数字再排列为位图。
位图尺寸位图呈矩形,具有空间尺寸,以像素为单位度量位图的高度和宽度。
以位于图像左上角为位图原点,从0开始计数。
位图的空间尺寸也指定了其分辨率,但此词具有争议,分辨率也指单位长度内的像素数。
位图是矩形的,但内存是线性的。
大多数位图按行存储在内存中,且从顶行像素开始从左到右直到底行结束。
位图还有颜色度量单位:指每个像素所需要的位数,也称颜色深度(color depth)、位数(bit-count)、或位/每像素(bpp: bits per pixel)。
每个像素用1位来描述的位图称为二级(bilevel)、二色(bicolor)或单色(monochrome)位图。
每个像素也可用多位来描述,可以表示的颜色数等于2的i次方(i为位数)。
如何将颜色位的组合与人们所熟识的颜色相对应是处理位图时经常出现的问题。
位块传送一、BitBlt函数:原样复制整个视频显示器可看作是一幅大位图,其上的像素由存储在视频显示适配卡上内存中的位来描述。
所以,我们可以使用BitBlt函数来完成将图像从视频显示的一个区域复制到另一个区域。
这就是位块传送(bit-block tranfer)。
此函数是像素移动程序,实际上对像素执行了一次位运算操作。
BitBlt函数从称为“源”的设备描述表中将一个矩形区的像素传送到称为“目标”的另一个设备描述表中相同大小的矩形区。
源和目标设备描述表可以相同。
此函数语法如下:BitBlt(hdcDst,xDst,yDst,cx,cy,hdcSrc,xSrc,ySrc,dwROP);xSrc和ySrc参数指明了源图像左上角在源设备描述表中的坐标位置。
cx和cy是图像的宽度和高度。
xDst和yDst是图像复制到的设备描述表中的坐标位置。
dwROP是光栅操作符。
注意:BitBlt是从实际视频显示内存传送像素,也就是说整个显示屏上的图像都存于显存中,若图像超出了显示屏,那么BitBlt只传送在显示屏上的部分。
BitBlt的最大限制是两个设备描述表必须兼容,就是说两者的每个像素都具有相同的位数。
所以,不能用它将屏幕上的某些图形复制到打印机。
二、StretchBlt函数:拉伸位图此函数语法如下:StretchBlt(hdcDst,xDst,yDst,cxDst,cyDst,hdcSrc,xSrc,ySrc,cxSrc,cySrc,dwROP);BitBlt和StretchBlt函数中所有的坐标与大小都是基于逻辑单位的。
但如果BitBlt函数中有两个不同的设备描述表,而这两个设备描述表引用相同的物理设备却具有不同的映射模式时,BitBlt就不明确了:cx和cy都是逻辑单位,它们同样应用于源设备描述表和目标设备描述表中的矩形区。
此时,所有的坐标和尺寸必须在实际的位传送之前转换为设备坐标。
cx 和cy同时用于源和目标设备描述表,所以必须分别转换为设备描述表自己的单位。
(?)三、PatBlt函数:绘制填充图形语法如下:PatBlt(hdc,x,y,cx,cy,dwROP);GDI位图对象:也称为设备相关位图或者DDB一、创建DDBDDB是Windows图形设备接口的图形对象之一(其中还包括画笔、画刷、字体、元文件和调色板)。
这些图形对象保存在GDI模式内部,由应用程序软件的数字句柄引用。
用HBITMAP类型的变量存储DDB句柄:HBITMAP hBitmap。
然后通过调用某个创建DDB的函数来获得句柄,这有三个函数。
这些函数分配并初始化GDI内存中的一些内存来存储关于位图的信息,以及实际位图的位信息。
应用程序不能直接访问这段内存。
位图与设备描述表无关。
程序使用完位图以后,就清除这段内存:DeleteObject(hBitmap);三个函数:CreateBitmap(cx,cy,cPlanes,cBitsPixel,bits);CreateCompatibleBitmap(hdc,cx,cy);创建一个与设备兼容的位图。
CreateBitmapIndirect(&bitmap);bitmap是BITMAP类型的结构。
二、位图位获得和设置像素位:GetBitmapBits(hBitmap,cBytes,&bits);SetBitmapBits(hBitmap,cBytes,&bits);cBytes指明要复制的字节数,bits是其大小至少为cBytes的缓冲区。
像素实际上并不涉及任何固定的颜色,它只是一个值,与在视频板上的调色板查找表是的索引值有关。
基本的规则:不要用CreateBitmap、CreateBitmapIndirect或SetBitmapBits来设置彩色DDB的位,只能安全地设置单色DDB的位。
三、内存设备描述表设备描述表指的是某个图形输出设备(如显示器或打印机),及其设备驱动程序。
内存设备描述表只位于内存中,它不是真正的图形输出设备,但可以说与某个实际设备“兼容”。
在有某个实际设备的设备描述表之后,就可以创建内存设备描述表:hdcMem=CreateCompatibleDC(hdc);如果其参数为NULL,则创建一个与显示器相兼容的内存设备描述表。
最后用DeleteDC来清除。
内存设备描述表有一个与实际光栅设备相同的、单色、1像素宽、1像素高的显示表面。
然后,通过将一个GDI位图对象选进内存设备描述表来完成扩大显示表面的工作:SelectObject(hdcMem,hBitmap);内存设备描述表是唯一一种可以选进位图的设备描述表。
SelectObject调用以后,DDB就是内存设备描述表的显示表面。
可以在其上进行各种处理实际设备描述表的每项操作。
批注:内存设备描述表实际上提供了一种在内存和显示器间进行位图传送的方法。
四、加载位图资源也可用LoadBitmap函数来获得GDI位图对象句柄。
五、单色位图格式对于单色位图,可以用一个字节数组来描述位图中的各个像素。
先用BITMAP结构来定义位图的信息,再用BYTE类型的数组来定义各个像素定义的各个位,最后用CreateBitmap、CreateBitmapIndirect来创建位图。
与设备无关的位图DDB的位格式高度依赖于设备,所以它不适用于图像交换。
DDB内没有色彩表来指定位图的位与色彩之间的联系,它仅当在Windows会话的生存期内被创建和清除时才有意义。
设备无关的位图(DIB)提供了适用于交换的图像文件格式。
DIB内的位图几乎没有被压缩,适用于在程序中直接操作。
如果在内存中有DIB,就可以提供指向该DIB的指针作为某些函数的参数,来显示DIB或把DIB转化为DDB。
DIB文件格式DIB作为一种文件格式,它的扩展名为.BMP,在极少数的情况下为.DIB。
Windows使用的位图图像被当作DIB文件创建,并作为只读资源存储在程序的可执行文件中。
程序能将DIB文件减去前14个字节加载到连续的内存块中形成“紧缩DIB(packed-DIB)格式的位图”。
程序可以使用紧缩DIB格式,通过Windows剪帖板来交换图像或创建画刷,也或完全访问DIB的内容,并以任意方式修改DIB。
一、OS/2风格的DIBDIB文件有4个主要的部分:文件头、信息头、RGB色彩表(不一定有)和位图像素位。
前两部分保看成是一种C的数据结构,第三部分是数据结构的数组。
对内存中紧缩的DIB格式只有3个部分,就是缺少文件头。
DIB文件以14个字节的BITMAPFILEHEADER结构的文件头开始,指出了文件的类型、文件大小及像素位的偏移量;此后是12个字节的BITMAPCOREHEADER结构,指出了DIB 的大小及每像素的位数。
BITMAPCOREHEADER结构中的bcBitCount字段一般为1、4、8或24,分别对应2色、16色、256色和全色的DIB。
对于前三种BITMAPCOREHEADER后紧跟色彩表,对24位DIB,则无色彩表。
色彩表是一个RGBTRIPLE结构(此结构每个为3字节大小)的数组,数组中的每个元素代表图像中的每种颜色(指这种图像由多少种颜色来描述,如8位图就有256种颜色,这256种颜色就由这个数组的各个元素来指定,这个数组的大小就是256)。
二、从下向上DIB中的像素位是按水平行组织的,常称“扫描线”。
行数为BITMAPCOREHEADER 结构中的bcHeight字段。
但DIB从图像的底行开始,从下往上扫过图像。
所以,在DIB中,图像的底行是文件的第一行,图像的顶行是文件的最后一行。
这个文件的第一行指的是DIB文件的色彩表后的位图像素位的第一个像素行,最后一行是位图像素位的最后一行。
三、DIB像素位DIB文件的最后部分由实际的DIB的像素位组成。
像素位是由从图像的底行开始,并沿着图像向上增长的水平行组织的。
DIB中的行数为BITMAPCOREHEADER结构的bcHeight字段,每行的像素数为该结构的bcWidth字段。
每行从最左边的像素数开始,直到图像的右边。
每个像素的位数可以从bcBitCount字段获取,为1、4、8或24。
1位DIB:每字节为8像素,最左边的像素是第一个字节的最高位,色彩表中有2项。
4位DIB:每字节为2像素,最左边的像素是第一个字节的高4位,色彩表中有16项。
8位DIB:每字节为1像素,色彩表中有256项。
24位DIB:每3字节表示1个像素,每个字节代表红、绿和蓝的颜色值,就可以描述三种颜色的256个值,所以这个DIB无色彩表。
