28 制作一个ASPNET留言板 ASPNET编程教学课件
ASP+Dreamweaver数据库网站开发与实例 第13章 制作留言板

ASP+Dreamweaver MX 2004数据库网站开发与实例
13.2.3 浏览回复留言
下面创建用来显示留言内容和相关回复留言网页refDetail.asp。网页 refDetail.asp同样需使用到bbMain和bbRef这两个数据表。这一次必须取得两个数 据表中的所有字段,并且根据留言主页传送过来的URL参数bbID,进行筛选操作, 只取出符合这个参数的数据 。 下面设置refDetail.asp文件中所要显示的内容,在其中加入一个总共3行,用 于显示数据的表格。 最后设置一个回复留言功能的超级链接文字,并且新增一个供用户输入回复 留言的ASP网页replay.asp。
13.2.3 浏览回复留言
13.2.4 设置留言点击次数 13.2.5 发布新留言 13.2.6 创建回复功能
ASP+Dreamweaver MX 2004数据库网站开发与实例
13.2.1 创建数据库连接
要创建制作留言板所需的数据库连接,首先创建数据源,然后在 Dreamweaver中的“应用程序”面板的“数据库”选项卡中,根据数据源名 称来连接数据库,并且将其命名为connBulletin,如下图所示。
13.1.1 数据库结构
bbMain数据表和bbRef数据表之间的通过bbID和bbMainID字段关联,如 下图所示。
ASP+Dreamweaver MX 2004数据库网站开发与实例
13.1.2 文件结构和程序流程
一个拥有基本功能的留言板,需要分别提供发表留言主题和回复特定留 言所需的网页界面,其中包含发表留言、浏览所有已发表留言、回复特定主题 等 ,如下图所示。
ASP+Dreamweaver MX 2004数据库网站开发与实例
ASPNET 2.0课件(1)

1_基础知识
1.1.4 WWW资源及其概念
WWW(World Wide Web)又称“万维网”, 也简称作Web。起源于1989年欧洲粒子物理研究室 (CERN),当时是为了研究人员互相传递文献资料用的 。1991年,WWW首次在Internet上亮相,立即引 起了强烈反响,幵迅速获得推广应用。它是基于客户/ 服务器模式的信息収布和超文本(Hyper Text)技术 的综合。Web服务器将信息组织成为分布式的超文本 ,这些信息可以是文本、子目录戒信息指针。
1_基础知识
1.1.4 WWW资源(续1)
WWW浏览器为用户提供基于超文本传输协议 HTTP(Hyper Text Transfer Protocol)的用户 界面(网页)。WWW服务器的数据文件由超文本标 记语言HTML (Hyper Text Markup Language) 描述。HTML利用通用资源定位器URL(Uniform Resource Locator)表示超媒体(Hypermedia) 链接,幵在文本内指向其他网络资源。
1_基础知识
几种主要的网络程序设计语言 1、ASP、PHP和JSP和
从总的方面来说,基本上都是把脚本语 言嵌入到HTML文档中。如果要说它们各自 主要的优点,那就是:ASP学习简单,使用方 便;PHP软件免费,运行成本低;JSP多平台 支持,转换方便。 2、最新开发的。
1_基础知识
ASP包含三方面含义(续1)
(2)、Server: ASP运行在服务器端。这样就不必担心浏览器 是否支持ASP所使用的编程语言。ASP的编程语言可 以是VBScript和JScript。VBScript是VB的一个简集 ,会VB的人可以很方便的快速上手。然而Netscape 浏览器不支持客户端的VBScript,所以最好不要在 客户端使用VBScript。而在服务器端,则无需考虑 浏览器的支持问题。Netscape浏览器也可以正常显示 ASP页面。
ASP入门,傻瓜操作版留言板制作(含分页)!

本文旨在告诉新手如何自己动手制作一个留言板并整合进你的网站里,并巩固与学习ASP知识,高手请绕道。
此文包含留言板与分页内容本文不进行ASP语法讲解,因为网上这类的教程太多了,只需要按照步骤来,那么只要你会用table,就会做它,并且完全可自定义样式与模式,同时学习ASP知识,了解动态网站的原理,好了废话说的太多了,我们开始吧:首先,先看看我的留言板是怎么做的/liuyan/gyzz.asp#给我留言,这是我将我的留言板整合网站系统里的样子,从这里可以看出,你可以把这样的东西放在网站任何一个地方,不止留言板,其他的东西也可以以此类推。
看完了留言板之后,咱们开始制作!第一步,设计版面,你可以自己大脑里构思或者用PHOTOSHOP设计,这是我的设计图:第二步:用Dreamweaver或者Frontpage(我是用Frontpage的)打开ly.html然后在里面做出留言板的框架,至于做框架的步骤我就不说了,如果这个都不会那我实在不好说了,然后再定义一下CSS,如下图:第三步:做好了框架以后切换到代码编辑模式,在代码最顶端加入如下代码:<%@LANGUAGE="VBScript" codepage="936"%><!--#include file="conn.asp"--><%set rs=server.createobject("adodb.recordset")sql="select user,qq,shijian,neirong,huifu,yc,id from main order by id desc" rs.open sql,conn,1,1rs.pagesize=20 '是行数tatalrecord=rs.recordcounttatalpages=rs.pagecountrs.movefirstnowpage=request.querystring("page")if nowpage&"x"="x" thennowpage=1elsenowpage=cint(nowpage)end ifrs.absolutepage=nowpagen=1%>第四步:在代码编辑模式下找到“测试一下”字样,将其替换为<%=rs("user")%>,找到“哈哈哈”字样,将其替换为<%=rs("neirong")%>,找到“1111”字样,将其替换为<%=rs("qq")%>,找到“2009”字样,将其替换为<%=rs("shijian")%>,找到“第1条留言”字样里的“1”,将其替换为<%=rs("id")%>,找到“笑什么笑”字样,将其替换为<%=rs("yc")%><%=rs("huifu")%>。
ASP.NET 程序设计案例教程 教学课件 ppt 第2章HTML语言基础知识

链接标记 内部链接 外部链接 链接的目标窗口
2019年4月30日
第20页
程序设计案例教程
链接标记
链接标记为<A></A>
• 每一个网页都有独一无二的地址,称做URL(Uniform Resource Locator:统一资源标示符),采用Href属性来 表达。
• 根据URL的不同地址,可将链接分为内部链接和外部链 接两种方式。
2.4主体标记
主体标记是<Body>,< Body >和</ Body >中放置的是页 面中的所有内容,如文字、图片、链接、表格、表单等
< Body >元素有很多自身的属性,如定义页面文字的颜色 、背景的颜色、背景图像等
2019年4月30日
第8页
程序设计案例教程
2019年4月30日
第9页
2019年4月30日
第3页
程序设计案例教程
2.1简单了解HTHL语言
HTML(超文本标记语言,Hyper Text Mark Language) HTML是一种文本类、解释执行的标记语言 用HTML语言编写的文件是标准的ASCII文本文件
HTHL语言特性
使用各种元素,如标题、文字、表格、列表、照片门段落及相关标记。 段落主要由标记<P>定义。 而预格式化标记<Pre>保留文字在源代码中的格式,页面中 显示的效果和源代码中的效果完全一致。 在HTML中直接键入的空格是无效的,需要空格时应使用 空格标记“ ”。
2019年4月30日
第16页
程序设计案例教程
第22页
程序设计案例教程
实现内部链接
ASPNET网页程式的开发流程幻灯片PPT

ASPNET网页程式的开发流程Байду номын сангаас
本PPT课件仅供大家学习使用 请学习完及时删除处理 谢谢!
第三章 網頁程式的開發流程
• 繼上一章熟悉VWD的環境後,在本章中,我們將透過一個完 整的實例,實際示範開發網頁的完整流程,並釐清 網頁程式與傳統ASP在設計與執行上有何不同。除此 之外,我們還會觀察執行後回傳的HTML,藉以了解 控制項被如何進行處理。
• 【實作範例3-1 Part3】:
• 延續Part 2實作,執行Part2所撰寫的程式。
• 執行程式:
– Step1:為了要讓ch03.aspx被編譯,並以伺服器方式傳送結果給客戶端瀏覽器, 因此,我們按下【在瀏覽器中檢視】快捷鈕 。
– Step2:由於我們在之前的編輯並未存過檔,而在編譯時會讀取 原始碼檔案,因此它會提示我們存檔,按下【是】鈕進行存檔。
3.1 開發網頁程式的流程
– 除此之外,有時候網頁程式同時包含伺服器端與客戶端程式,甚至有 些客戶端的JavaScript程式在網頁一被瀏覽器載入時就自動執行,此時 可能不容易找出問題是出在客戶端程式還是伺服器端程式,而您可以 藉由觀察伺服器端的輸出來檢查是否有不符合設計的局部
简单ASP语言做留言板(一看就会 附图)

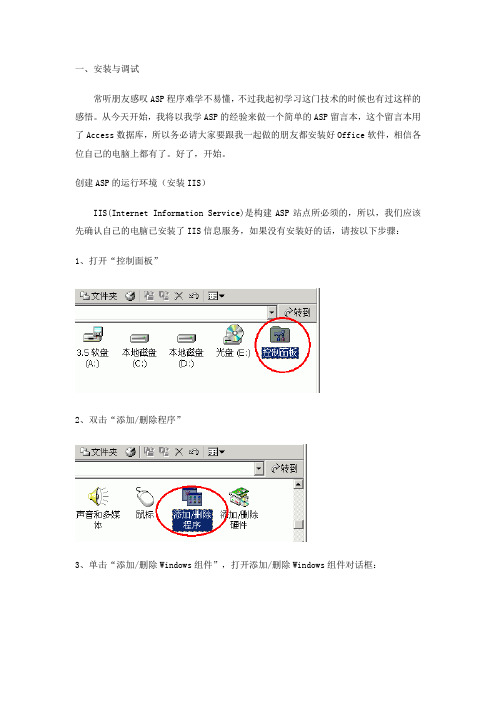
一、安装与调试常听朋友感叹ASP程序难学不易懂,不过我起初学习这门技术的时候也有过这样的感悟。
从今天开始,我将以我学ASP的经验来做一个简单的ASP留言本,这个留言本用了Access数据库,所以务必请大家要跟我一起做的朋友都安装好Office软件,相信各位自己的电脑上都有了。
好了,开始。
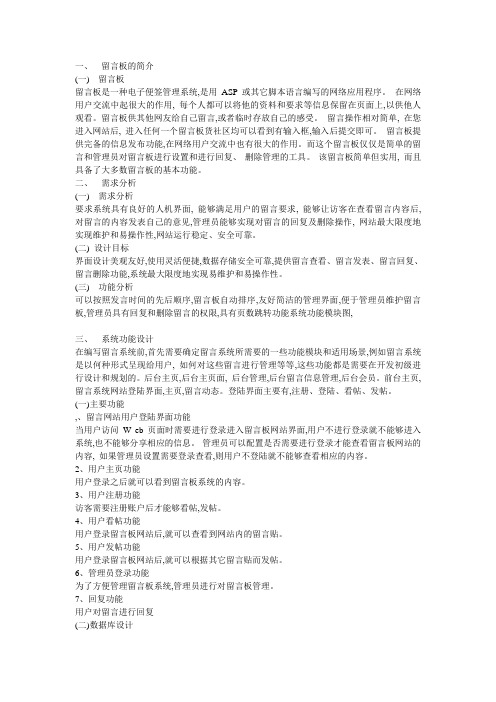
创建ASP的运行环境(安装IIS)IIS(Internet Information Service)是构建ASP站点所必须的,所以,我们应该先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤:1、打开“控制面板”2、双击“添加/删除程序”3、单击“添加/删除Windows组件”,打开添加/删除Windows组件对话框:3、从下拉的列表中选择“Internet 信息服务(IIS)”单击“下一步”:4、出现组件安装进度窗口,如弹出需要安装盘的话,放入Windows2000安装盘,按提示操作即可。
直至最后安装完毕。
二、设计数据库ASP程序本身并不能储存数据,众所周知,留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。
因为ASP并不能储存数据,所以数据库在这种环境之下就产生了。
数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如Access 和Ms SQL就比较适用ASP和程序,至于其它的数据库和程序,就不属于本文所讨论的问题了,有兴趣的朋友可以查看其它一些资料。
那么既然Access和MS SQL都适用ASP,那么具体又如何来选择呢?我们可以打一个比方:比如钉一枚小钉子,聪明的人一定不会用一个大的棒槌,而是选择小的铁锤,虽然用大的棒槌也一样的可以把钉子钉进去,可是没有人愿意这样做。
数据库也一样:Access比较适用小型的应用,而MS SQL则适用于大中型的数据库应用,所以要做一个留言本,理所当然是选择Access更好一些,但是如果你决心使用MS,没有人会极力阻止你。
好了,废话少说,切入正题,下面开始创建数据库。
ASPNET留言板

一、留言板的简介(一) 留言板留言板是一种电子便签管理系统,是用ASP 或其它脚本语言编写的网络应用程序。
在网络用户交流中起很大的作用, 每个人都可以将他的资料和要求等信息保留在页面上,以供他人观看。
留言板供其他网友给自己留言,或者临时存放自己的感受。
留言操作相对简单, 在您进入网站后, 进入任何一个留言板货社区均可以看到有输入框,输入后提交即可。
留言板提供完备的信息发布功能,在网络用户交流中也有很大的作用。
而这个留言板仅仅是简单的留言和管理员对留言板进行设置和进行回复、删除管理的工具。
该留言板简单但实用, 而且具备了大多数留言板的基本功能。
二、需求分析(一) 需求分析要求系统具有良好的人机界面, 能够满足用户的留言要求, 能够让访客在查看留言内容后,对留言的内容发表自己的意见,管理员能够实现对留言的回复及删除操作, 网站最大限度地实现维护和易操作性,网站运行稳定、安全可靠。
(二) 设计目标界面设计美观友好,使用灵活便捷,数据存储安全可靠,提供留言查看、留言发表、留言回复、留言删除功能,系统最大限度地实现易维护和易操作性。
(三) 功能分析可以按照发言时间的先后顺序,留言板自动排序,友好简洁的管理界面,便于管理员维护留言板,管理员具有回复和删除留言的权限,具有页数跳转功能系统功能模块图,三、系统功能设计在编写留言系统前,首先需要确定留言系统所需要的一些功能模块和适用场景,例如留言系统是以何种形式呈现给用户, 如何对这些留言进行管理等等,这些功能都是需要在开发初级进行设计和规划的。
后台主页,后台主页面, 后台管理,后台留言信息管理,后台会员。
前台主页,留言系统网站登陆界面,主页,留言动态。
登陆界面主要有,注册、登陆、看帖、发帖。
(一)主要功能,、留言网站用户登陆界面功能当用户访问W eb 页面时需要进行登录进入留言板网站界面,用户不进行登录就不能够进入系统,也不能够分享相应的信息。
管理员可以配置是否需要进行登录才能查看留言板网站的内容, 如果管理员设置需要登录查看,则用户不登陆就不能够查看相应的内容。
ASPNET课件

添加首页文件名:转到“文档”窗口,再按“添加”按钮,根据提示在
“默认文档名”后输入自己网页的首页文件名“default.aspx”。
扩展:IIS服务器组建一览
第二十一页,编辑于星期四:十一点 三十四分。
第二十七页,编辑于星期四:十一点 三十四分。
HTML服务器控件和Web服务器控件(1)
中有两类控件:HTML服务器控件 和Web服务器控件,都可通过工具箱插入。 一个位于工具箱的“HTML”选项卡中,一个 位于工具箱的“标准”选项卡中。
带三角符的是Web服务器控件
第二十八页,编辑于星期四:十一点 三十四分。
第八页,编辑于星期四:十一点 三十四分。
1.1 基本概念——静态网页和动态网
页
静态网页,动态网页主要根据网页制作的语 言来区分
静态网页使用语言:HTML(超文本标记语 言)
动态网页使用语言:HTML+ASP或HTML+ PHP或HTML+JSP等。
第九页,编辑于星期四:十一点 三十四分。
静态网页
第一页,编辑于星期四:十一点 三十四分。
目录
第一章 概述 第二章 Web 服务器控件 第三章 内置对象
第四章 类库
第五章 使用访问数据库
第二页,编辑于星期四:十一点 三十四分。
第一章 概述
理解B/S编程相关基本概念
Windows平台下使用IIS的WEB服务器。
第十六页,编辑于星期四:十一点 三十四分。
HTTP 的工作原理
页请求
客户端 (浏览器)
客户端 (浏览器)
请给我发送 “超文本简介”
