动态网站大作业
动态网站编程基础

考试承诺: 本人所提供的个人考试信息 真实准确;在考 试中自愿遵守《 考试守则》和考 试纪律;如有违 规行为,将自愿 接受自学考试违 规处理规定的相 关条款的处理。
承诺人签字:准考证号:考场号四川省2014年7月高 等 教 育 自 学 考 试动态网站编程基础 试卷(课程代码:09537)本试卷共 6 页,满分100分,考试时间150分钟。
1.要设置单元格内容和单元格边界之间的像素数,可以通过____文本框。
( )A.填充B.间距C.边框D.宽和高 2.目前在Internet 上应用最为广泛的服务是( )A.FTP 服务B.Telnet 服务C.WWW 服务D.Gopher 服务3.在一个网站中,路径的表示方式一般有______。
( )A.绝对路径、根目录相对路径B.绝对路径、根目录绝对路径C.绝对路径、根目录相对路径、文档目录相对路径D.绝对路径、根目录绝对路径、文档目录相对路径4.若要编辑Dreamweaver 8站点,可采用的方法是______。
( )A.执行菜单“站点”/“管理站点”命令,然后选择一个站点,单击“编辑”B.在“文件”面板中,切换到要编辑的站点窗口中,双击站点名称C.执行菜单“站点”/“打开站点”命令,然后选择一个站点D.在“属性面板”中进行站点的编辑5.如果要使浏览器不显示表格边框,应将“边框粗细”设置为 ( )动态网站编程基础试卷 第1页(共6页)A.1B.2C.3D.06.以下扩展名中不表示网页文件的是 ( )A. .htmB. .htmlC. .aspD. .txt7.构成WEB 站点的最基本的单位是 ( )A.网站B.主页C.网页D.文字8.网页最基本的元素是 ( )A.文字与图像B.声音C.超链接D.动画9.在进行网站设计时,属于网站建设过程规划和准备阶段的是 ( )A.网页制作B.确定网站的主题C.后期维护与更新D.测试发布10.Dreamweaver 是________软件。
php动态网站毕业设计

php动态网站毕业设计PHP动态网站毕业设计随着互联网的快速发展,动态网站已经成为了现代网站开发的主流。
而PHP作为一种功能强大且易学易用的编程语言,被广泛应用于动态网站的开发中。
在本文中,我将探讨PHP动态网站的毕业设计,并分享一些设计思路和建议。
一、项目背景在开始动态网站的毕业设计之前,首先需要明确项目的背景和目标。
例如,设计一个在线商城、社交网络、新闻门户等等。
这将有助于确定项目的范围和功能需求,为后续的设计工作提供指导。
二、数据库设计动态网站通常需要与数据库进行交互,存储和检索数据。
因此,在设计动态网站的毕业设计时,数据库设计是一个重要的环节。
首先,需要确定网站所需的数据表和字段。
例如,对于一个在线商城,可能需要设计商品表、用户表、订单表等等。
其次,需要确定各个数据表之间的关系,以便进行表之间的关联查询。
最后,需要考虑数据库的性能和安全性。
三、前端设计在动态网站的毕业设计中,前端设计是用户与网站进行交互的界面。
一个好的前端设计能够提升用户体验,并吸引更多的用户。
在设计前端时,可以考虑以下几个方面:1. 页面布局:合理的页面布局能够提高页面的可读性和可用性。
可以使用HTML和CSS来设计页面的布局和样式。
2. 用户交互:通过JavaScript和jQuery等技术,可以实现一些动态效果,如表单验证、下拉菜单、轮播图等,增强用户的交互体验。
3. 响应式设计:随着移动设备的普及,响应式设计已经成为了一个必备的功能。
通过使用响应式设计,可以使网站在不同的设备上都能够良好地显示和使用。
四、后端开发PHP作为一种服务器端脚本语言,可以用于动态网站的后端开发。
在动态网站的毕业设计中,后端开发是实现网站功能的关键。
以下是一些后端开发的要点:1. 框架选择:选择一个合适的PHP框架可以提高开发效率和代码质量。
常用的PHP框架有Laravel、Symfony、CodeIgniter等。
2. 安全性考虑:在开发动态网站时,安全性是一个非常重要的考虑因素。
网站设计大作业撰写模板

大作业课程名称:网站规划建设与管理题目:企业网站院(系):信息与控制工程学院专业班级:姓名:学号:指导教师:年月日西安建筑科技大学大作业设计(论文)任务书专业班级:学生姓名:指导教师(签名):一、大作业题目企业网站二、本次大作业应达到的目的设计并实现一个简单的企业类相关的网站三、本次大作业任务的主要内容和要求(包括原始数据、技术参数、设计要求等)要求:1、 Flash首页1个;2、静态页面制作5幅;3、网站计数器1个;4、产品价格的录入与查询;5、用户的信息反馈;6、管理页面;7、数据库设计四、应收集的资料及主要参考文献:[1] 吉根林.《Web程序设计》.电子工业出版社[2] 清源计算机工作室.《ASP动态网站设计与制作》.机械工业出版社[3] 灯文渊.《ASP与网页数据库设计》.清华大学出版社[4] 杨内.《精品动态网页制作》.清华大学出版社[5] 黄明.《ASP课程设计》. 电子工业出版社[6] 石志国.《ASP动态网站编程》. 清华大学出版社[7] [8][9]/datastructure/index.html[10]/course_ware/data_structure/web/main.htm[11]/class/index.asp?classid=9[12]/press/html/booklist/book/a0764.htm[13]/datastru.html五、审核批准意见教研室主任(签字)目录(小二号,黑体,居中,段前、段后各空0.5行,两字符间插一空格符)1 需求分析(小四号,宋体,两端对齐,行距为1.5倍行距)………()2 概要设计………………………………………………………()2.1系统功能的实现…………………………………………()2.2系统整体框架图…………………………………………()3 详细设计………………………………………………………()3.1 XX模块……………………………………………………()3.2 XX模块……………………………………………………()……4 调试分析………………………………………………………()5 总结……………………………………………………………()参考文献………………………………………………………()1需求分析(三号,黑体,居中,段前、段后空0.5行)根据设计要求:(小四号,宋体,两端对齐,单倍行距)……2详细设计(三号,黑体,居中,段前、段后空0.5行)2.1系统功能的实现(四号,黑体,两端对齐,段前、段后各空0.5行)根据设计要求:(小四号,宋体,两端对齐,单倍行距)……2.2系统整体框架图2.3 XX模块(四号,黑体,两端对齐,段前、段后各空0.5行)……3调试分析(三号,黑体,居中,段前、段后空0.5行)……4总结(三号,黑体,居中,段前、段后空0.5行)……参考文献(三号,黑体,居中,段前、段后空0.5行)[1]作者1,作者2.文章题目.期刊名,期(卷),年:起始页码-终结页码(五号,宋体)[2]作者1,作者2.文章题目.见:论文集名称. 出版地:出版者,出版年份:起始页码-终结页码[3]作者1,作者2.著作名称. 出版地:出版者,出版年份[4]作者1,作者2.著作名称(译者名+译). 出版地:出版者,出版年份[5]作者 1.学位论文题目[学位论文]. 学位授予单位地点:学位授予单位名称,学位授予年份[6]国家标准.木结构设计规范GB 50005-2003,2003。
Windows服务器实训大作业A卷

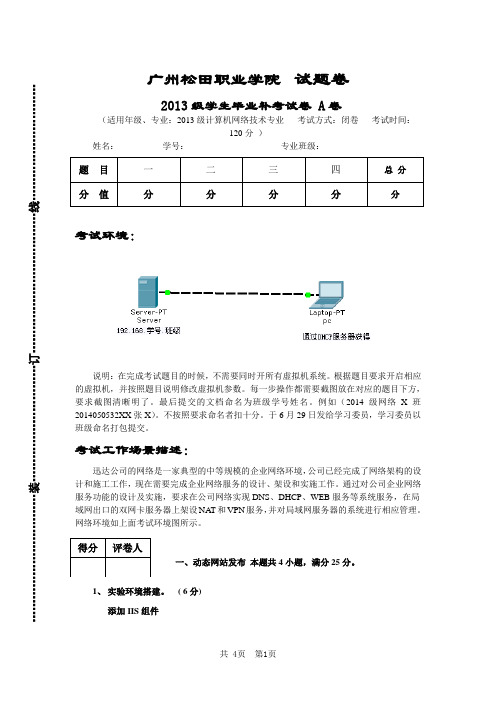
广州松田职业学院 试题卷 2013级学生毕业补考试卷 A 卷 (适用年级、专业:2013级计算机网络技术专业 考试方式:闭卷 考试时间: 120分 ) 姓名: 学号: 专业班级: 考试环境:说明:在完成考试题目的时候,不需要同时开所有虚拟机系统。
根据题目要求开启相应的虚拟机,并按照题目说明修改虚拟机参数。
每一步操作都需要截图放在对应的题目下方,要求截图清晰明了。
最后提交的文档命名为班级学号姓名。
例如(2014级网络X 班2014050532XX 张X )。
不按照要求命名者扣十分。
于6月29日发给学习委员,学习委员以班级命名打包提交。
考试工作场景描述: 迅达公司的网络是一家典型的中等规模的企业网络环境,公司已经完成了网络架构的设计和施工工作,现在需要完成企业网络服务的设计、架设和实施工作。
通过对公司企业网络服务功能的设计及实施,要求在公司网络实现DNS 、DHCP 、WEB 服务等系统服务,在局域网出口的双网卡服务器上架设NA T 和VPN 服务,并对局域网服务器的系统进行相应管理。
网络环境如上面考试环境图所示。
一、动态网站发布 本题共4小题,满分25分。
1、 实验环境搭建。
( 6分) 添加IIS 组件……………………………装…………………………订………………………………线…………………………2、动态网站准备。
( 10分)创建Web站点文件夹创建静态网站3、发布站点。
( 6分)4、测试。
( 3分)二、活动目录操作本题共3小题,满分25 分。
1、环境搭建,配置Windows server2008静态IP地址(192.168.学号.班级/24),添加DNS角色( 5分)2、活动目录安装,域名设置为自己姓名拼音。
例如: (10分)3、配置DNS正向区域(5分)配置DNS反向区域(5分)三、管理磁盘本题共2小题,满分25分。
1、硬盘添加。
( 10 分)2、创建动态各卷。
备注:共5类卷的创建(15分)创建简单卷:创建跨区卷:创建带区卷:创建镜像卷:创建RAID——5卷:四、DHCP服务器配置本题共3 小题,满分25 分。
《电子商务综合技能实训》实训记录

(09电子商务专业)《电子商务综合技能实训大作业》实训记录:时间:三周第1部分构建电子商务实施环境(20学时)项目1 局域网搭建(4学时)任务1 安装silverlight插件(第一次使用该系统时)任务2 解各个实践区域功能任务3 了解实践操作按钮任务4 开始做实践(3学时)项目2 电子商务动态网站建设(16学时)任务1 网站系统分析(1学时)任务2 网站运行环境配置(1学时)任务3 静态布局(4学时)任务4 数据库设计与连接(2学时)任务5 网站首页动态设计(6学时)任务6 网站其他动态功能设计(8学时)第2部分解决电子商务的交易问题(20学时)项目1 网上银行账号的注册(2学时)任务1 申请个人账号任务2 申请企业账户任务3 银行账号的初步使用任务4 支付通初步(相当于支付宝的使用)项目2 C2C电子商务实验过程(4学时)任务1 C2C 交易中涉及的角色及其业务关系任务2 C2C平台中买卖双方的业务功能及交易过程任务3 深入学习买卖双方功能及拍卖交易流程、交易保障等项目3 B2C电子商务实现(6学时)任务1 基本实验操作任务2 服务商管理任务3 交易流程(怎么买,怎么卖?)任务4 服务商管理深入任务5 会员二手市场操作任务6 买家退款项目4 怎么样帮助企业做B2B电子商务(6学时)任务1 B2B交易中涉及的角色及业务关系任务2 最简单的B2B电子商务买卖任务3 深入学习买卖双方功能及拍卖交易流程、交易保障项目5 网络广告交易的实施(2学时)任务1 网络广告交易市场模型,了解各个角色的功能任务2 网络广告发布和购买流程任务3 网络广告交易市场各个角色的深入功能第3部分网络营销的实施(18学时)项目1 域名服务(帮助企业有一个域名)(2学时)任务1 发布域名和主机信息任务2 域名和主机管理项目2网站优化(4学时)任务1 网站优化和基础构建的概念,熟悉平台的操作任务1 各种优化手段的概念和使用方式项目3 搜索引擎推广(4学时)任务1 关键字设置和管理以及关键字的竞价价格任务2 服务商管理会员、关键字及其竞价价格及竞价幅度等项目4 怎么帮助企业做网络广告宣传(4学时)任务1 作为网络广告的发布商需要设置的初始数据任务2 用户申请网络广告和服务商安排广告任务3 广告效果管理和其他功能项目5 怎样用邮件帮助企业推广(2学时)任务1 邮件推广中所涉及的角色及其业务关系任务2 高级会员在邮件推广平台中的业务任务3 高级会员在邮件推广平台中的广告业务项目6 帮助企业做网络调研(2学时)任务1 网络调研的会员功能和公告管理任务2 用户发布网络调研的流程和审核步骤第4部分收取实训结果(2学时)。
动态html网页完整代码作业

动态html网页完整代码作业
以下是一个简单的动态HTML网页的完整代码示例:
```html
<!DOCTYPE html>
<html>
<head>
<title>动态HTML网页</title>
</head>
<body>
<h1>欢迎来到动态HTML网页</h1>
<p id="demo">这是一个动态生成的段落。
</p>
<button onclick="myFunction()">点击生成新的内容</button>
<script>
function myFunction() {
var element = document.createElement("p");
var textNode = document.createTextNode("这是新生成的内容。
");
element.appendChild(textNode);
document.getElementById("demo").appendChild(element);
}
</script>
</body>
</html>
```
这个网页中包含一个标题、一个段落和一个按钮。
当点击按钮时,会通过JavaScript代码动态生成一个新的段落,添加到已有的段落后面。
毕业设计论文 动态网页设计

毕业设计(论文)题目:动态网页设计摘要在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,正以一种前所未有的冲击力影响着人类的活动。
它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显的格外重要,它已成为政府、企事业单位信息化建设中的重要组成部分。
现今的社会,人们已经离不开了网络,网络已经成为人与人之间交流的一种形式,它能够把事情的复杂化转为简单化,摆脱了时间和空间的限制。
网站为消费者提供了一个网络生活空间,通过其网页展示了企业介绍、企业荣誉、产品介绍、招商信息、加盟程序、留言等一系列内容的介绍。
浏览者不仅可以利用留言板经济而又快捷地与外界进行各种信息的沟通,也可以直接在网上申请加盟。
本论文还介绍了网页的结构分析和具体功能实现,网页的界面和运作方式,尽力模拟近代网页普遍性形式,成为一个完整的动态网站关键字Dreamweaver;Php;PhpMyAdmin;动态网页目录1 引言 (1)2 网页制作概述 (1)2.1 网页的类型 (1)2.1.1 静态页面 (1)2.1.2 动态页面 (2)2.2 网页开发技术 (2)2.3 网页布局 (3)2.3.1 网页布局的基本概念 (3)2.3.2网页布局方法 (5)2.3.2 网页布局技术 (7)2.4网页配色 (8)2.5 网页设计流程 (9)3 动态网页开发环境和技术 (9)3.1 了解Dreamweaver开发工具 (9)3.2 Php语言基础知识 (11)3.3 开发环境介绍 (12)4 设计及具体代码实现 (12)4.1网页结构设计 (12)4.2创建数据库 (13)4.3主要模块的代码实现 (14)4.3.1 注册代码的实现 (14)4.3.2 登陆及退出登录代码的实现 (16)4.3.3留言代码的实现 (18)4.4运行测试 (19)4.4.1 注册 (19)4.4.2 登陆 (21)4.4.3留言 (22)4.5遇到的问题及解决方法 (23)结束语 (24)致谢............................................... - 25 -参考文献............................................ - 26 -1 引言网页是网站信息发布与表现的一种主要形式。
动态网页制作技术(参考题及答案

A、center B、nbu C、edu D、cn
答案:D
4.以与</HTML>这两个标记合起来说明在它们之间的文本表示两个HTML文本 B、HTML文档是一个可执行的文档 C、HTML文档只是一种简单的ASCII码文本 D、HTML文档的结束标记</HTML>可以省略不写
A、正确 B、错误 答案:正确
9.网页是指采用超文本标记语言编写的,可以在浏览器下浏览的一种文档。
A、正确 B、错误 答案:正确
四、名词解释 1.ODBC数据源
答案:ODBC数据源是指在对数据库进行访问时,可以通过ODBC接口访问的具体数据库信息。
2.记录集
答案:记录集就是一组记录的集合,在记录集对象中,保存有通过查询所获得的记录。通过访问记录集对象,就可获得这些记 录。
A、索引式 B、内联式 C、嵌入式 D、外部式
答案:A
8.不论是网络的安全保密技术,还是站点的安全技术,其核心问题是().
A、系统的安全评价 B、保护数据安全 C、是否具有防火墙 D、硬件结构的稳定
答案:A
9.当标记的TYPE属性值为()时,代表一个可选多项的复选框。
A、TEXT B、PASSWORD C、RADIO D、CHECKBOX
A、HTTP B、HTTPS C、SHTTP D、SSL
答案:B
16.在DreamweaverMX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在 超链接中定义目标的属性为()
A、parent B、_bank C、_top D、_self
答案:B
17.在色彩的RGB系统中,32位十六进制数000000表示的颜色是().
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《动态网站程序设计》大作业学期:2013-2014-2 班级:学号:2 姓名:成绩:1. 动态网站相关基础内容1.1动态网站基本概念(2分)答:动态网页就是根据用户的请求,由服务器动态生成的网页,用户发出请求后从服务器获得生成的动态结果,并以网页的形式显示在浏览器中。
动态网页的网页文件里包含程序代码,并且动态网页以数据库技术为基础。
1.2 静态网页与动态网页比较(2分)答:静态网页:(1)每个网页都有一个固定的URL。
且网页的URL以HTM,HTML,SHTML 等常见形式为后缀。
(2)静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件。
(3)内容相对稳定,容易被收索引擎检索。
(4)交互性较差,在功能方面有很大的限制。
(5)没有数据库的支持,在网站维护和制作方面工作量较大。
动态网页:(1)以数据库技术为基础,可以降低网站维护的工作量。
(2)网站可以实现更多的功能,例如注册,登陆,在线调查等。
(3)并不是独立于服务器上的网页,只有当用户请求服务器才返回一个完整的网页。
1.3 动态网站实现技术、各自特点及比较(3分)答:实现技术:ASP,PHP,JSP ;各自特点及比较:ASP更精确的说是一个中间件;PHP是一种HTML内嵌式的语言;JSP页面由HTML代码和嵌入其中的Java代码所组成。
1.4 特点,页面处理过程(3分)答:特点:提供Web窗体的关系式程序模、强大功能和扩充性、强大的服务器端功能、服务器端控件、网站的一致化设计、网站的会员管理、网站的个性化、全新的数据处理控件、网页组件控件、提供更多的网站设定和管理工具;页面的处理过程:(1)用户通过客户端浏览器请求页面,页面第一次运行,执行初步处理。
(2)执行的结果以标记的形式呈现给浏览器,浏览器对标记进行解释并显示。
(3)用户键入信息或从可选项中进行选择,或者单击按钮。
(4)页面发送到Web服务器,在中称此为“回发”,即页面发送回其自身。
(5)在Web服务器上,该页再次运行,并且使用用户输入或选择的信息。
(6)服务器将运行后的页面以HTML或XHTML标记的形式发送到客户端的浏览器。
2. 常用内置对象2.1常用内置对象简单说明(3分)答:定义了多个常用对象,例如:Response、Requst、Server、Cookie对象,它们可以直接使用而不必事先声明。
每个对象有各自的属性、属性集合、方法、事件2.2 response对象(3分)1)response对象的作用答:向客户端输出数据。
2)response对象的常用属性、方法答:常用属性:Buffer、cache、charset、expires、cookies;常用方法:Clear、End、Flush、Redirect、Write3)应用要实现的功能描述:重定向,把当前网页转到百度代码:string httpString = "";Response.Redirect(httpString);运行结果截图:2.3 request对象(3分)1)request对象的作用答:使服务器获取从客服端浏览器提交或上传的信息。
2)request对象的常用属性、方法:答:常用属性:Browser、Cookies、path、UrlReferrer常用方法:QueryString、Cookies、Form3)应用要实现的功能描述:向页面输出数据代码:Response.Write("变量ID的值:" + Request.QueryString["ID"] + "<br>");Response.Write("变量Name的值:" + Request.QueryString["Name"]);运行结果截图:2.4 server对象(3分)1)server对象的作用答:处理服务器上的特定任务。
2)server对象的常用属性、方法:答:常用属性:MachineName、ScriptTimeout常用方法:HtmEncode(string)、HtmlDecode(string)、UrlEncode(string)、UrlDecode(string) 3)应用要实现的功能描述:server的Ì?Html编À¨¤码?和¨ª解a码?代码:Response.Write("<b>你?好?</b><br>");Response.Write(Server.HtmlEncode("<b>您¨²好?</b>")+"<br>");Response.Write(Server.HtmlDecode(Server.HtmlEncode("<b>何?西¡Â西¡Â,ê?你?好?!ê?</b><br>")));运行结果截图:2.5 cookie对象(3分)1)cookie对象的作用答:持久化地保存用户信息。
2)cookie对象的常用属性、方法:答:常用属性:Expires、Name、Value常用方法:Add、Append、Clear3)应用要实现的功能描述:使用Cookie对象保存和读取客户端信息代码:string userName;if(Request.Cookies["UserName"]!=null)userName=Request.Cookies["UserName"].Value;Response.Write("Cookie:"+Request.Cookies);运行结果截图:3. 服务器控件3.1 VS开发环境中,包括哪些控件?常用服务器控件有哪些?服务器控件特点(2分)答:包括的控件:Html元素、Html控件、服务器控件;常用控件:Label、TextBOox、Button、LinkButton、ImageButton、HyperLink、ListBox、DropDownLis、RadioButton、CheckBox、CheckBoxList、Image、Panel、FileUpload;服务器控件特点:可以在后他代码中通过对其ID属性访问,从而在服务器端对他们进行编程和处理。
3.2 listbox/dropdownlist(2分)1)应用:关于LsitBox控件的应用2)要实现的功能描述:在下拉列表中选择,并在标签中显示出选项。
3)代码:<span style="font-size:9pt;font-family:新?宋?体¬?;mso-ascii-font-family:'Times New Roman'; mso-hansi-language:EN-US;mso-fareast-language:ZH-CN;mso-bidi-language:AR-SA;mso-no-prrof:yes">请?选?择?你?喜2欢?的Ì?一°?门?课?程¨¬;<br/><asp:ListBox ID="ListBox1"runat="server"AutoPostBack="True"SelectionMode="Multiple"><asp:ListItem>语®?文?</asp:ListItem><asp:ListItem>数ºy学¡ë</asp:ListItem><asp:ListItem>英®¡é语®?</asp:ListItem><asp:ListItem>体¬?育®y</asp:ListItem></asp:ListBox><p><asp:Label ID="Label1"runat="server"Text="Label"BackColor="#FFFF99"ForeColor="#3333FF"Height="32px"Width="272px"></asp:Label> </p>String mystr = "";foreach (ListItem it in ListBox1.Items)if (it.Selected == true)mystr = mystr + it.Text + " ";Label1.Text = "谢?谢?你?的Ì?参?与®?,ê?你?的Ì?选?择?是º?:êo" + mystr;4)运行结果截图:3.3 panel/radiobuttonlist/checkboxlist(3分)1)应用:关于checkboxlist控件的应用2)要实现的功能描述:选择复选框中内容,并通过按钮在线面的标签中显示出选中项3)代码:string mystr = "", mystr1 = "";if (CheckBox1.Checked == true)mystr = CheckBox1.Text;if (CheckBox2.Checked == true)mystr = mystr + "" + CheckBox2.Text;if (CheckBox3.Checked == true)mystr = mystr + "" + CheckBox3.Text;if (CheckBox4.Checked == true)mystr = mystr + "" + CheckBox4.Text;foreach (ListItem it in CheckBoxList1.Items)if (it.Selected == true)mystr1 = mystr1 + it.Text + "";Label1.Text = "你?选?择?的Ì?诗º?人¨?是º?:êo" + mystr + "<br>" + "其?对?应®|的Ì?作Á¡Â品¡¤为a:êo" + mystr1;4)运行结果截图:3.4 fileupload(3分)1)要实现的功能描述:创建一个文件上传网页2)代码:if (FileUpload1.HasFile){string fileExtension =System.IO.Path.GetExtension(FileUpload1.FileName);string fileUpDirection = Server.MapPath("~//UploadFile//");if (fileExtension != ".jpg"){Response.Write("文?件t上¦?传ä?失º¡ì败㨹!ê?");}else{FileUpload1.PostedFile.SaveAs(fileUpDirection + FileUpload1.FileName);Response.Write("文?件t上¦?传ä?成¨¦功|!ê?");3)运行结果截图:4. 数据验证要求:设计用户注册页面,在页面内的数据验证,包括以下验证内容:非空、范围、比较、格式验证(电话格式、Email格式)1)页面截图2)代码截图5. 5.1 概述(3分)5.2 数据库连接处理及连接结果显示(4分)1)要实现的功能描述:验证数据库的连通2)代码:string sqlStr = @"Data Source=i52431\SQLEXPRESS;InitialCatalog=StuInfo;Integrated Security=True";//定¡§义°?连¢?接¨®字Á?符¤?串ä?//stringsqlStr=System.Configuration.ConfigurationManager.ConnectionStrings["sqlConStr"].ToStr ing();//定¡§义°?连¢?接¨®字Á?符¤?串ä?SqlConnection mycon = new SqlConnection(sqlStr);//建¡§立¢¡é一°?个?sqlConnection类¤¨¤型¨ª的Ì?连¢?接¨®对?象¨®mycon.Open();//打䨰开a链¢¡ä接¨®Response.Write(mycon.State);//测a试º?连¢?接¨®是º?否¤?成¨¦功|mycon.Close();3)运行结果截图:5.3 读取数据库中表的数据(4分)要求:使用dataset/datareader读数据1)要实现的功能描述:用datareade读取数据2)代码:String strConn;public baseClass(){strConn = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;}//读写数据表--DataT ablepublic DataTable ReadTable(String strSql){DataTable dt=new DataTable();//创建一个数据表dtSqlConnection Conn = new SqlConnection(strConn);//定义新的数据连接控件并初始化Conn.Open();//打开连接SqlDataAdapter Cmd = new SqlDataAdapter(strSql, Conn);//定义并初始化数据适配器Cmd.Fill(dt); //将数据适配器中的数据填充到数据集dt中Conn.Close();//关闭连接return dt;}//读写数据集--DataSetpublic DataSet ReadDataSet(String strSql){DataSet ds=new DataSet();//创建一个数据集dsSqlConnection Conn = new SqlConnection(strConn);//定义新的数据连接控件并初始化Conn.Open();//打开连接SqlDataAdapter Cmd = new SqlDataAdapter(strSql, Conn);//定义并初始化数据适配器Cmd.Fill(ds); //将数据适配器中的数据填充到数据集ds中Conn.Close();//关闭连接return ds;}//执行update\insert\delete等sql语句public int execSql(string sqlStr){SqlConnection con=new SqlConnection (strConn);con.Open ();SqlCommand cmd = new SqlCommand(sqlStr, con);try{cmd.ExecuteNonQuery();con.Close();}catch{con.Close();return 0;}return 1;}//用dataReader读数据public SqlDataReader readrow(String sql){SqlConnection Conn = new SqlConnection(strConn);Conn.Open();SqlCommand Comm = new SqlCommand(sql, Conn);SqlDataReader Reader = Comm.ExecuteReader();if (Reader.Read()){Comm.Dispose();return Reader;}else{Comm.Dispose();return null;3)运行结果截图:6. 数据绑定6.1简单数据绑定(5分)6.1.1简单数据绑定1)要实现的功能描述:单值绑定2)代码:3)运行结果截图:6.1.2列表框数据绑定说明:用字符数组、hashtable对列表框性质的控件进行数据绑定1)要实现的功能描述:通过设置数据源绑定表列控件2)代码:3)运行结果截图:6.2 gridview控件绑定数据,并进行数据的处理(13分)6.2.1 读取数据库中表数据,并显示1)要实现的功能描述:GridView控件绑定数据源2)代码:3)运行结果截图:6.2.2 删除表中某行数据1)要实现的功能描述:对显示数据进行删除2)代码:3)运行结果截图:6.2.3 修改表中某行数据1)要实现的功能描述:2)代码:3)运行结果截图:6.2.4 分页/排序算法1)要实现的功能描述:2)代码:3)运行结果截图:6.3 datalist控件(5分)1)要实现的功能描述:DataList数据绑定2)代码:3)运行结果截图:6.4 repeater控件(4分)1)要实现的功能描述:在Repeater控件中显示数据2)代码:3)运行结果截图:7. 典型功能实现7.1 注册功能(4分)1)代码:public partial class Registerwy : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}public class baseClass{String strConn;public baseClass(){strConn =ConfigurationManager.ConnectionStrings["sqlconstr"].ConnectionString;}public int execSql(string sqlStr){SqlConnection con = new SqlConnection(strConn);con.Open();SqlCommand cmd = new SqlCommand(sqlStr, con);try{cmd.ExecuteNonQuery();con.Close();}catch{con.Close();return 0;}return 1;}}protected void Button1_Click(object sender, EventArgs e){string sexstr;if(RadioButton2.Checked==true)sexstr=RadioButton2.Text;elsesexstr=RadioButton1.Text;string sqlstr="insert into stu_info(stu_id,name,birthday,sex,major,sdept) values('"+stuid.Text+"','"+UserName.Text +"','"+ birthday.Text+"','"+sexstr+"','"+major.Text +"','"+sdept.Text +"')";baseClass a = new baseClass();int b=a.execSql(sqlstr);if (b == 1)Label9.Text = "注Á¡é册¨¢成¨¦功|!ê?";}}2)运行结果截图:7.2 登录功能(4分)1)代码:protected void Page_Load(object sender, EventArgs e){}public class baseClass{String strConn;public baseClass(){strConn =ConfigurationManager.ConnectionStrings["sqlconstr"].ConnectionString; }public SqlDataReader readrow(String sql){SqlConnection Conn = new SqlConnection(strConn);Conn.Open();SqlCommand Comm = new SqlCommand(sql, Conn);SqlDataReader Reader = Comm.ExecuteReader();if (Reader.Read()){Comm.Dispose();return Reader;}else{Comm.Dispose();return null;}}}protected void Button1_Click1(object sender, EventArgs e){baseClass bc = new baseClass();string sql="select * from stu_info where name='"+admin.Text+"' and stu_id='"+password.Text+"'";if (bc.readrow(sql)!=null){//Response.Redirect("http://localhost/Loginwy.aspx");Label1.Text="登Ì?录?成¨¦功|";}elseLabel1.Text = "密¨¹码?或¨°账?号?错䨪误¨®!ê?";}2)运行结果截图:7.3 数据库设计(4分)题目:《音乐网站管理》需求分析:1、用户管理:1)注册功能2)登录功能3)浏览信息2、管理者管理:1)登录功能2)添加,修改网站信息3)删除网站信息3、数据库设计:UserInfo()AdminiInfo()MusicInfo()NewInfo()4、公共类设计:连接数据库7.4 配置文件(4分)(webconfig)7.5 编程规范、项目文件是否规范等内容。
