2.2动画补间与形状补间-苹果下落
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用

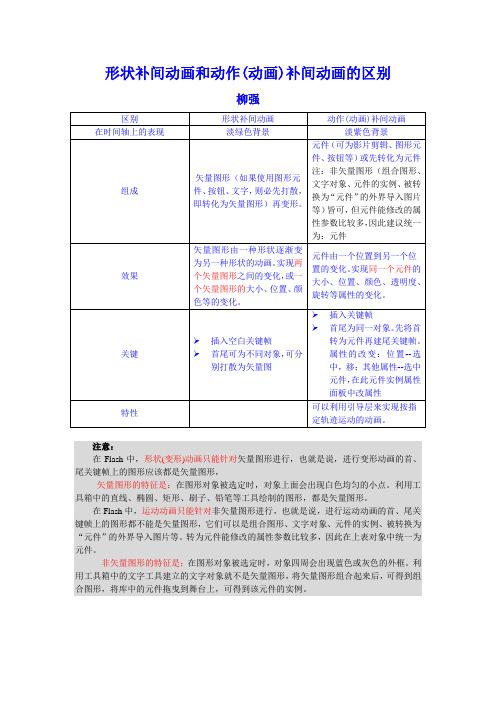
形状补间动画和动作(动画)补间动画的区别柳强注意:在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层的应用1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)✧最常用的动画形式是动作(动画)补间动画✧被引导图层可为多个2.建引导层:✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准引导层线段的开始和结束的端点注意:✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
《Flash动画制作-下落的苹果》学习任务单

Flash 动画制作——下落的苹果》学习任务单、准备工作:打开 Flash 8 软件,新建一文档,并以“学号”为文件名进行保存。
、任务操作:1、建立“苹果”图形元件:( 1)“插入”菜单——“新建元件”——“图形”: apple ;(2)在编辑状态下,利用“椭圆”工具和“铅笔”工具,绘制苹果,如:2、建立“下落苹果”影片剪辑元件:( 1)“插入”菜单——“新建元件”——“影片剪辑”: fall apple ,进入影片剪辑元件的编辑状态; (2)制作开始关键帧:选定第 1 帧,将“ apple ”图形元件拖至舞台上部合适位置;(3)制作结束关键帧: 右击第 30 帧——“插入关键帧”命令, 将“ apple ”移到舞台下部合适位置; (4)生成“动画补间”动画: 单击第 1帧,在帧属性面板中设置: 补间:动画、 旋转:顺时针 3 次。
3、建立“树”图形元件:1)“插入”菜单——“新建元件”——“图形”: tree ;2)在编辑状态下,利用 “铅笔”工具和“颜料桶”工具,绘制树,如:4、建立“苹果树”图形元件:1)“插入”菜单——“新建元件”——“图形”: apple tree ;5、建立“小花”图形元件:(1)“插入”菜单——“新建元件” 2)在编辑状态下,利用“ apple ”元件和“ tree ”元件进行组合,形成苹果 树,如: 图形”: flower ;2)在编辑状态下,利用铅笔”工具和“颜料桶”工具,绘制小花,如:6、组装动画:( 1)点击“场景 1”回到场景舞台;(2)利用“矩形”工具布置舞台,在舞台上绘制一矩形,将填充颜色设置成线性 (“白色-天蓝色” 的过渡),矩形大小为: 宽 550, 高 400 ,然后将矩形拖动与舞台重合,如:( 3)将库面板中的“ apple tree 画面:4)最后将“ fall apple ”影片剪辑元件从库中拖到苹果树上;5)保存并测试影片。
三、提交作品:将“学号 .swf ”文件提交至教师机。
形状补间动画课件说课讲解

作业:
1.让学生利用所学到的知识, 制作一个让文字“生日快乐” 变成“Happy Birthday”的动画。
2、预习下节课的内容
此课件下载可自行编辑修改,仅供参考! 感谢您的支持,我们努力做得更好!谢谢
小结:
字符 与一般的图形不同,字符不能直接制作变形动画, 而需要先把字符“打散”,分离成图形。
动作补间动画、形状补间动画及二者的区别
动作补间动画是指改变对象的大小,位置,透明度等属性而形成的动画。 它的起始关键帧和结束关键帧之间,会显示一条带箭头的浅绿色背景的直线。
形状补间动画是指改变对象的形状,位置,大小和颜色等属性而形成的动 画。 它的起始关 键帧和结束关键帧之间,会显示一条带箭头的浅绿色背景的直线。
形状补间动画课件
同学们看完这个动画以后,觉得有什么变化吗
同学这些动画形状发生改变了
补间动画
动作补间动画 形状补间动画
回顾
教学内容:
图形变形 文字变形
形状动画与补间动画 的区别
本节课 重输点入内文容学字习
内容Biblioteka 圆变成矩形,然后再变成三角形
圆形
圆形变成 四边形的过程
四边形
四边形变成 三角形的过程
三角形
字母A变成B,然后再变为C
ABC
字母A
字母A变成 字母B的过程
字母B
字母B变成 字母C的过程
字母C
“形状补间”动画与“动画补间”动画的区别?
一.动画补间 动作补间动画的对象必须为”元件”,指改变对象的 大小, 位置,透明度等属性而形成的动画.如果转为 ”元件”,必须执行分离操作.
二.形状补间 形状补间动画的对象必须要”分离” .
冀教版信息技术八年级全一册第二课“形状补间”动画教案

科目
授课时间节次
--年—月—日(星期——)第—节
指导教师
授课班级、授课课时
授课题目
(包括教材及章节名称)
冀教版信息技术八年级全一册第二课“形状补间”动画教案
教材分析
冀教版信息技术八年级全一册第二课《形状补间动画》教案,本节课主要介绍了形状补间动画的制作方法和技巧。通过对教材内容的分析,我们可以了解到形状补间动画是一种通过改变物体的形状来实现动画效果的技术,它广泛应用于动画制作和视觉设计领域。
3.项目导向学习:将学生分成小组,每个小组选择一个主题,共同完成一个形状补间动画项目。在这个过程中,学生需要运用所学的知识,进行创意设计、动画制作和优化,培养他们的实践能力和团队合作精神。
4.讨论法:在课堂教学中,教师将组织学生进行讨论,分享他们的想法和制作经验,促进学生的交流和合作。
5.角色扮演:让学生扮演动画设计师的角色,模拟实际工作中的情景,进行动画设计和制作,提高他们的实际操作能力。
6.实验法:让学生在计算机上实际操作Flash软件,进行形状补间动画的制作,通过实践操作,加深学生对形状补间动画的理解和掌握。
7.游戏化学习:设计一些与形状补间动画相关的游戏活动,让学生在游戏中学习,提高他们的学习兴趣和参与度。
8.利用多媒体教学资源:使用PPT、视频和在线工具等教学资源,辅助课堂教学,提高学生的学习效果。
目标:培养学生的合作能力和解决问题的能力。
过程:
将学生分成若干小组,每组选择一个与形状补间动画相关的主题进行深入讨论。
小组内讨论该主题的现状、挑战以及可能的解决方案。
每组选出一名代表,准备向全班展示讨论成果。
5.课堂展示与点评(15分钟)
Flash“动作补间动画”教学心得

Flash“动作补间动画”教学心得作者:陈静来源:《新课程学习·中》2013年第10期摘要:如何在课时少、机时少的有限时间内向学生展示Flash“动作补间动画”精髓?怎样安排教学内容激发学生学习兴趣,使课堂效果最好?阐述了将Flash知识点重新组合、梳理,精选教学范例,螺旋上升式教学。
实践证明,学生在短时间内能够熟练掌握Flash动作补间动画的制作。
关键词:Flash;学习兴趣;授课顺序一、激发学生兴趣,消除学生畏难心理现代医学证明,人类具有“视觉暂留”特性,当人的眼睛看到一幅画或一个物体后,在0.34秒内不会消失。
动画就是利用人类视觉暂留的特性,快速播放一系列静态图像,使之产生动态的效果。
利用PowerPiont课件、FlashPlayer等软件,播放精选的10余部国内外经典动画片段,讲述国内外动画发展史,激发学生的学习兴趣;引领学生欣赏往届学生的作品,可以有效消除学生对动画制作的畏难心理。
二、梳理Flash传统授课顺序动作补间动画是Flash非常重要的表现手段之一,在Flash学习中占有重要地位。
重新梳理知识点,打破传统授课顺序,将图层、库、元件知识提前,融入动作补间动画学习中,最终完成高质量的动画作品。
1.上机实践一:做一个简单的动作补间动画引领学生利用Flash绘图工具绘制一个小球,制作“小球运动”的动作补间动画,在动画制作过程中,强调“三个步骤”“两个注意”“一个表现”:【三个步骤】第一步,确定起始关键帧;第二步,确定终止关键帧;第三步,在帧面板上单击鼠标右键,创建动作补间动画。
【两个注意】第一,创建补间动画时,如果时间轴上出现虚线箭头,表示补间不成功,应检查两个端点的对象是不是符合做动作补间动画的要求。
第二,对象组合的快捷键是“Ctrl+G”。
【一个表现】时间帧面板的背景色为淡紫色,在起始、终止关键帧之间有一长长的箭头。
2.上机实践二:制作对象位移、变形、旋转、颜色渐变效果的动作补间动画【动画模拟效果】苹果落地;风车旋转;小树长大;雪人融化。
高中信息技术选修2教案-5.2.1 动画的分类1-粤教版

《苹果下落——动作补间动画》教学设计学习目标:1、学会动作补间动画的制作方法。
2、知道实现动作补间动画的条件及可实现的动画效果。
重点:1、了解帧、关键帧的区别。
2、动作补间动画的制作方法。
课型:新授课学情分析:通过上一课时动画的学习,学生已了解了补间动画的制作方法关键在于制作首尾两关键帧的场景画面,且关于flash的一些基本概念和基本操作也已基本熟悉,这节课重点在于让学生知道动作补间动画的实践应用。
教学准备1、动画作品2、学生导学案3、演示及学生练习用素材文件。
教学地点:计算机室教学课时:1课时教学方法和学习方法:学案导学、任务驱动、小组探究教学流程:一、复习回顾复习任务:制作20帧的动作补间动画:小球从场景左侧移动到右侧。
二、新课教学1、动作补间动画制作过程(1)试一试:探究任务一:创作动作补间动画:小球从场景左侧移动到舞台右侧。
总结:动作补间动画的制作过程操作步骤:1、创建元件“小球”2、第一帧把小球导入场景3、插入关键帧,移动小球位置4、选择第一帧,创建动作补间动画属性选择逆时针旋转 5、测试影片(2)问题点拨总结现象:非法动作补间动画(展示学生制作过程中出现的非法动作补间动画或教师准备)原因:1、场景中有形状2、场景中有两个或多个元件总结:动作补间动画的组成元素必须是元件或组合对象,且首尾关键帧必须是一个且是同一个元件。
2.苹果下落动画制作参考学案,小组探讨,合作完成。
注意:a.不同素材放在不同图层上b.苹果素材要在第一帧位置转化为元件c.结束关键帧处插入的是关键帧,并将苹果位置由树上移动到地上d.动作动画补间为淡紫色实线3.小组研究绿苹果从树上下落。
4.组间对作品进行评价,并修改完善自己的作品。
5.学习了动作补间动画,你还能想到哪些活动的过程可以用动作补间动画来模拟呢?生:足球、子弹、篮球等。
6.课堂小结:学生答结束语:师:通过刚才的研究,动作补间动画是一个元件对象的运动变化,比如小球从舞台左侧移动到右侧;苹果从树上落到地上等,下面我们来看另一个动画:苹果从树上落到地上后顺着山坡滚动到远处。
第二讲 动画之形状补间动画
选择工具栏上的椭圆工具 ,去掉边线 ,在场 景中画一个椭圆做灯笼的主体,大小为65*40 象素 。 选择工具栏上的矩形工具 ,去掉边线,画一 个矩形,大小为30*10象素,复制这个矩形, 分别放在灯笼的上下方,再画一个小的矩形, 长宽为7*10象素,作为灯笼上面的提手。 最后用直线工具 在灯笼的下面画几条黄色线 条做灯笼穗,一个漂亮的灯笼就画好了。
(2)“混合”选项 “混合”选项中有二项供选择: “角形”选项:创建的动画中间形状会保留有 明显的角和直线,适合于具有锐化转角和直线 的混合形状。 “分布式”选项:创建的动画中间形状比较平 滑和不规则。
实例:庆祝春节
1、 创建新文档 执行【文件】|【新建】命令,在弹出的面板 中选择【常规】|【Flash文档】 选项后,点击【确定】按钮,新建一个影片文 档,在【属性】面板上设置文件大小为 400*330 象素,【背景色】为白色
第二讲 动画之形状补间动画
南京大学教育研究院
动画制作的四种基本类型
形状补间动画
动作补间动画 遮罩动画 引导路径动画
1.形状补间动画的概念
(1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧) 绘制一个形状,然后在另一个时间点(关键帧)更改 该形状或绘制另一个形状,Flash 根据二者之间的帧 的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大 小、位置的相互变化,其变形的灵活性介于逐帧动画 和动作补间动画二者之间,使用的元素多为用鼠标或 压感笔绘制出的形状,如果使用图形元件、按钮、文 字,则必先“打散”再变形。
《补间形状动画》课件
02
01
02
CHAPTER
补间形状动画制作流程
打开PPT软件,选择一个空白幻灯片。
使用绘图工具创建所需的形状,如圆形、矩形、多边形等。
根据需要调整形状的大小、颜色、透明度等属性。
通过拖动动画的起始和结束点,调整动画的持续时间。
使用“动画路径”工具,可以创建更复杂的补间形状动画效果。
在“动画窗格”中,选择需要调整的动画效果。
事件触发器
通过事件触发器,可以在特定事件发生时触发补间形状动画,增加交互性和趣味性。
THANKS
感谢您的观看。
它利用了计算机图形学的插值技术,通过计算两个关键帧之间的参数,生成中间帧,从而实现平滑的动画效果。
选择起始和结束关键帧,确定要进行的形状变化。
创建补间,设置起始和结束关键帧之间的参数。
计算机图形学算法根据参数计算中间帧,实现形状的平滑过渡。
确保起始和结束关键帧的形状定义清晰,以便正确生成中间帧。
它广泛应用于二维动画制作中,如Flash、Animate等软件中都支持补间形状动画的制作。
在广告、宣传片等场景中,可以使用补间形状动画来展示产品或品牌的特色和卖点。
品牌宣传
课件制作
交互设计
在教育领域中,可以使用补间形状动画来制作课件,帮助学生更好地理解知识点。
在交互设计中,可以使用补间形状动画来增强用户界面的动感和交互性数、减少复杂度或使用更简单的动画效果,以降低对计算机性能的要求。
调整动画设置
动画变形失真可能是由于形状的过渡不自然或形状的组合方式不合理导致的。
总结词
使用平滑的过渡效果,使形状的变化更加自然。
优化形状过渡
确保形状的组合方式合理,避免产生不协调的变形。
falsh动画补间与形状补间(精)
动画补间与形状补间实例一:将一个小圆变化成大圆步骤:2、在图层一的第一帧,插入一个关键帧,按住shift键,使用椭圆工具画一个无边1、新建一个flash文档,550*400px,背景白色框的小点的正圆,圆的颜色可以任意。
* ■a爲34口;5Li15■ 4丿Sol3、在图层一的第20帧插入一个关键帧(快捷键是F6),将圆放大,圆的颜色可以改变也可以不改变。
/ X & 5、将第一帧复制,在第40帧上粘贴,然后在第20关键帧上出来菜单,选择创 建补间形状”。
二珂赋削乃叙lioft&i" ; prt3.(L. *A*«»0谢3 W1 WHS? 去n 声苗¥•z 就-**sw英稱工" im 毎沪砂4、用鼠标右键点在第1帧关键帧上出来菜单,选择 创建补间形状”。
6 在控制菜单中选择测试影片”或者Ctrl+Enter看下效果,然后在文件菜单中选择导出”一一>导出影片”进行保存。
实例二:将一个小圆变化成大圆步骤1、新建一个flash文档,550*400px,背景白色2、在菜单插入”一一新建元件”将元件名称修改成圆形”,设置元件的类型为图形就可以。
(其他元件类型在本例中也可)。
3、进入元件编辑界面,使用椭圆工具绘制一个正圆,大小都可以,因为回到场景中可以调整。
若要在元件中调整大小可以使用任意变形工具。
4、回到场景编辑界面,点击途中红框位置、元伴编辑* *2P工TX J 1 ・- -■J 4楠・■巧ft巧5、打开库面板,可看到刚创建的元件,将圆形”元件拖到舞台上,并用任意变形工具调整其大小与位置。
构成图层一的第一帧。
厨性连I未命名I ▼ I剧囱1个母旨96 在第20帧插入关键帧,将此圆形变大一些7、在第一帧创建传统补间”,或者创建补间动画”,都可以,然后将第一帧复制 在第40帧粘贴帧,在第20帧创建传统补间”,或者创建补间动画”,都可8、菜单 控制”一一测试影片”,看一下效果与上面的形状补间的区别 练习: • ■口 1 30 1$ IL ■□ ・ ---------------------- (. -- 以帧,・■ □■脣 11 15 N 25 M Jfi1、形状变化过程,有正方形变成圆形,变成三角形,在变回正方形。
信息技术第四课形状补间动画变形补间动画课件河大ppt
其他属性
除了上述属性外,还可以设置其他 属性,如位置、颜色等,以实现更 丰富的动画效果。
04
案例分析
案例一:小球弹跳运动
总结词
通过使用Flash软件中的形状补间动画功能,实现小球在平面上弹跳的效果。
详细描述
首先在舞台上绘制一个圆形代表小球,然后在时间轴中创建形状补间动画,设置 起始帧和结束帧的状态,让小球在平面上进行弹跳运动。
时间属性
可以设置动画的变化时间,单位为帧数。
透明度属性
可以设置动画的变化透明度,可以实现淡 入淡出等效果。
缓动属性
可以设置动画的变化速度曲线,可以选择 线性、慢入慢出等变化方式。
颜色属性
可以设置动画的变化颜色,可以实现颜色 变化的效果。
03
变形补间动画
变形补间动画概述
变形补间动画的概念
变形补间动画是Flash动画的一种类型,它通过在时间轴上创 建一个补间,并设置属性来控制图形的变化过程,从而创造 出动态效果。
案例二:文变形补间动画功能,实现文字从左至右的渐变效果。
详细描述
首先在舞台上输入文本,然后在时间轴中创建变形补间动画,设置起始帧和结束帧的状态,让文字从左至右进 行渐变效果。
案例三:水波荡漾效果
总结词
通过使用Flash软件中的形状补间动画功能,实现水波荡漾的效果。
信息技术第四课形 状补间动画变形补 间动画课件河大 ppt
2023-10-30
目录
• 课程介绍 • 形状补间动画 • 变形补间动画 • 案例分析 • 总结与展望
01
课程介绍
课程背景
信息技术在当今社 会的广泛应用
形状补间动画与变 形补间动画的区别 与联系
补间动画技术的兴 起与发展
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Step2:建立苹果树元件
• 插入—新建元件—名称苹果树。拖树、苹果 进行组合(“任意变形”调整大小)
Step3:建立“下落苹果”影片剪辑元件
• 单击第1帧—拖苹果到舞台上方。 • 右击第40帧,插入关键帧,将苹果拖到正 下方。 • 设置帧属性补间—动画,旋转次数为3。
新建FLASH文档
• 启动FLASH • 文件—另存为:位置:桌面;文件名苹果下 落+姓名;文件类型:默认—保存。
将树、苹果元件复制到新建的文档中
• 打开元件所在的FLASH文档。 桌面—文件夹“苹果下落”—元件素材-右击 树元件—复制—窗口—苹果下落某某某—舞 台中间右击—粘贴—按“DELETE(删除键)”删 除舞台上的图像,但元件仍在库中。 用相同的方法,复制苹果元件到库中。
2.2动画补间与形状补间
实践学习—苹果下落
阅读P14回答下列问题 什么是动画补间?
• 开始与结束两关键帧中,对象的位置、角 度、大小等属性不同,生成的补间动画称 为“动画补间”动画。
Steห้องสมุดไป่ตู้1:制作元件
• 图形:树和苹果。将元件素材复制到库中。 树:利用铅笔工具(平滑-轮廓)、颜料桶 工具(着色)、刷子工具(补色)制作。 苹果:利用椭圆工具、任意变形工具(拉 宽)、钢笔工具(平滑-画柄)
Step4:组装动画
• 将苹果树元件、树元件多次拖到舞台,组 成苹果园。 • 将“下落苹果”元件(影片元件)拖到苹果树上, 形成苹果下落的效果。
观看效果,并上传作业。
• 观看:控制—测试影片。 • 上传:用极域电子教室相关按钮进行上传。
屏幕上方。
