ACCP6.0 S2 使用JSP-Servlet-Ajax技术开发新闻发布系统 预习作业
JSP技术简介

第1章JSP技术简介JSP(Java Server Pages)技术是由Sun公司发布的用于开发动态Web应用的一项技术。
它以其简单易学、跨平台的特性,在众多动态Web应用程序设计语言中异军突起,在短短几年中已经形成了一套完整的规范,并广泛地应用于电子商务等各个领域中。
在国内,JSP 现在也得到了比较广泛的重视,得到了很好的发展,越来越多的动态网站开始采用JSP技术。
本章就对JSP及其相关技术进行简单的介绍。
1.1 认识HTTP协议HTTP协议(Hypertext Transfer Protocol,超文本传送协议)是WWW服务器使用的主要协议,对HTTP协议细节的基本理解是编写JSP或Java小程序的开发人员所必需的。
因此在学习JSP技术之前有必要更加仔细地研究一下HTTP消息的格式(这里的讨论源自HTTP/1.1协议规范。
参见规范2616,网址为/rfc/rfc2616.txt)。
HTTP 协议的关键部分有HTTP请求和HTTP响应,以及客户端Web程序设计的一些基础知识,在第4章4.4节将会具体介绍。
1.2 客户端Web程序设计介绍Web浏览器现已成为深受大多数用户喜爱的用户界面。
HTML语言提供了丰富的控件,第三方厂商提供了Visual Basic编写的数百个额外的控件,这些都使得Web浏览器独具特色。
虽然Web浏览器与传统的GUI界面有一定的差距,但它提供了一种独立而又简单的方法来访问分布式资源,尤其是Internet资源。
而且越来越多的客户端Web程序扩展技术变得更加成熟,出现了包括CSS、JavaScript、VBScript、动态HTML、Java1.1.Applet应用程序等技术在内的客户端Web程序设计技术,它们的相互结合使得Web程序更加迷人。
下面简单介绍几种常用的客户端Web程序设计技术的特点。
本书假定读者对这些技术都有一定的了解,不对这些技术作详细介绍。
1.2.1 CSSCSS(Cascading Style Sheets)称为层叠样式表,是动态HTML技术的一个部分,但可以和HTML结合使用。
通过ajax、servlet实现图片的上传功能

通过ajax、servlet实现图⽚的上传功能经测试可⾏,本⼈上传的地址是要在C盘的⽬录下建⼀个"Image"⽂件夹(当然可以⾃⾏创建)jsp页⾯:<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><!--这⾥⽂件上传实例--><div class="container"><div class="panel-heading">分段读取⽂件:</div><div class="panel-body"><input type="file" id="file"/></div></div></body><script type="text/javascript">/** 分段读取⽂件为blob ,并使⽤ajax上传到服务器* 分段上传exe⽂件会抛出异常*/var fileBox = document.getElementById('file');file.onchange = function() {// 获取⽂件对象var file = this.files[0];var reader = new FileReader();var step = 1024 * 1024;var total = file.size;var cuLoaded = 0;("⽂件⼤⼩:" + file.size);var startTime = new Date();// 读取⼀段成功reader.onload = function(e) {// 处理读取的结果var loaded = e.loaded;// 将分段数据上传到服务器uploadFile(reader.result, cuLoaded, function() {('loaded:' + cuLoaded + 'current:' + loaded);// 如果没有读完,继续cuLoaded += loaded;if (cuLoaded < total) {readBlob(cuLoaded);} else {console.log('总共⽤时:'+ (new Date().getTime() - startTime.getTime())/ 1000);cuLoaded = total;}});}// 指定开始位置,分块读取⽂件function readBlob(start) {// 指定开始位置和结束位置读取⽂件// ('start:' + start);var blob = file.slice(start, start + step);reader.readAsArrayBuffer(blob);}// 开始读取readBlob(0);// 关键代码上传到服务器function uploadFile(result, startIndex, onSuccess) {var blob = new Blob([ result ]);// 提交到服务器var fd = new FormData();fd.append('file', blob);fd.append('filename', );fd.append('loaded', startIndex);var xhr = new XMLHttpRequest();xhr.open('post', 'http://localhost:8080//uploadtwo/UploadServlet',true);xhr.onreadystatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) {// var data = eval('(' + xhr.responseText + ')');(xhr.responseText);if (onSuccess)}}// 开始发送xhr.send(fd);}}</script></html>后端UploadServlet:package com.servlet;import java.io.FileOutputStream;import java.io.IOException;import java.io.InputStream;import java.io.RandomAccessFile;import java.text.SimpleDateFormat;import java.util.Date;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;@WebServlet("/UploadServlet")public class UploadServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {try {// 获取客户端传过来图⽚的⼆进制流InputStream stream = request.getInputStream();// 以当前时间戳为图⽚命名SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");String strCurrentTime = df.format(new Date());//最终⽂件存储位置String imagePath = "C://Image/" + strCurrentTime + ".png";// 这⾥的⽂件格式可以⾃⾏修改,如.jpgFileOutputStream fos = new FileOutputStream(imagePath);byte[] bbuf = new byte[32];int hasRead = 0;while ((hasRead = stream.read(bbuf)) > 0) {fos.write(bbuf, 0, hasRead);// 将⽂件写⼊服务器的硬盘上}fos.close();stream.close();/** 但是需要注意,采⽤这种原始的⽅式写⼊⽂件时,你会发现被写⼊的⽂件内容前4⾏并⾮是读取⽂件的真正内容, * 从第四⾏开始才是正⽂数据。
JSP Ajax相关技术简介

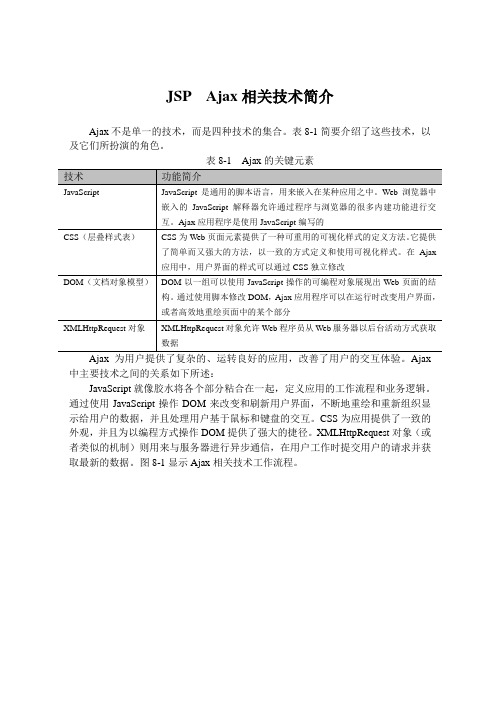
JSP Ajax相关技术简介Ajax不是单一的技术,而是四种技术的集合。
表8-1简要介绍了这些技术,以及它们所扮演的角色。
Ajax为用户提供了复杂的、运转良好的应用,改善了用户的交互体验。
Ajax 中主要技术之间的关系如下所述:JavaScript就像胶水将各个部分粘合在一起,定义应用的工作流程和业务逻辑。
通过使用JavaScript操作DOM来改变和刷新用户界面,不断地重绘和重新组织显示给用户的数据,并且处理用户基于鼠标和键盘的交互。
CSS为应用提供了一致的外观,并且为以编程方式操作DOM提供了强大的捷径。
XMLHttpRequest对象(或者类似的机制)则用来与服务器进行异步通信,在用户工作时提交用户的请求并获取最新的数据。
图8-1显示Ajax相关技术工作流程。
图8-1 Ajax的四个主要组件JavaScript定义了业务规则和程序流程。
应用程序使用XMLHttpRequest对象(或类似的机制)以后台方式从服务器获得的数据,通过DOM和CSS来改变界面的外观。
Ajax的四种技术之中,CSS、DOM和JavaScript这三个都不是新面孔,它们以前合在一起称作动态HTML,或者简称DHTML。
DHTML可以为Web页面创造新奇古怪的、交互性很强的界面,但是它永远也无法克服需要完全刷新整个页面的问题。
问题在于,如果没有和服务器通信的能力,只有空的漂亮界面,还是无法实现一些真正有意义的功能。
Ajax除了大量使用DHTML,还可以发送异步请求,这大大延长了Web页面的寿命。
通过与服务器进行异步通信,无须打断用户正在界面上执行的操作,Ajax与其前任DHTML相比,为用户带来了真正的价值。
更加方便的是,所有这些技术都已经预先安装在绝大多数Web浏览器之中,包括微软公司的IE、Mozilla/Gecko系列的浏览器(例如Firefox、Mozilla Suite、Net scape Navigator和Camino)、Opera、苹果公司的Safari,以及它的近亲UNIX KDE 桌面系统里的Konqueror。
使用JSP技术开发新闻发布系统_第一章小结

使用JSP/Servlet技术开发新闻发布系统_第一章小结●动态网页基础B/S架构的工作原理概念:在B/S架构中,浏览器端与服务器端采用请求/响应模式进行交互。
B/S架构工作流程1.浏览器接受用户的输入2.浏览器向服务器端发送请求3.数据处理4.发送响应什么是URL概念:URL(Uniform Resource Locator)的意思是统一资源定位符,是用于完整地描述Internet上网页和其他资源的地址的一种标识方法。
URL的组成结构1.协议:HTTP(Hyper Text Transfer Protocol)协议,即超级文本传输协议,该协议支持简单的请求和响应会话(目前WWW中应用最广的协议)2.服务器域名或IP3.端口号:端口是服务器用于内外部通信的通道,当从外部访问服务器时就需要通过指定的通道来访问。
不同的协议有着各自不同的默认开发端口。
4.路径:文件所存放的位置●部署简单的Web应用Tomcat服务器概念:Tomcat是一个Web容器(Web容器是一种服务程序,在服务器一个端口就有一个提供相应服务的程序,而这个程序就是处理从客户端发出的请求)Tomcat的获取与安装Tomcat的获取:安装Tomcat前必须确保在系统中已经正确安装了Java运行环境,然后再安装TomcatTomcat的安装:安装时必须添加系统变量,名称为CATALINA_HOME;设置值为Tomcat的安装目录Tomcat的目录结构如下表:Tomcat端口号的配置具体的操作步骤如下:1.在Tomcat目录结构下找到其子目录conf2.在conf目录中打开server.xml文件3.在打开的文件中,找到<Connector>节点,然后修改端口号4.保存设置Web应用的目录结构如下表:配置起始访问页面通过修改/WEB-INF目录下的web.xml文件中的<welcome-file-list>元素来设定Web应用的起始访问页面;<welcome-file>元素用于指定页面。
JSP与Servlet开发技术与典型应用教程完整版课件全套ppt教程最新

1.2 需求分析
❖1.2.1 基本框架
该生产性企业招聘管理系统主要分成三个模块:人员招聘管理模块、人员培 训管理模块、岗位管理模块。
JSP与Servlet开发技术与典型应用教程
大连理工大学出版社
第2章 Java Web应用概述
❖ 2.1C/S和B/S体系结构
▪ 2.1.1 C/S模式 ▪ 2.1.2 B/S模式 ▪ 2.1.3 C/S模式与B/S模式对比 ▪ 2.1.4 客户端脚本与服务器脚本
❖ 2.2动态网页技术
▪ 12.2.1 ASP编程技术 ▪ 12.2.2 编程技术 ▪ 12.2.3 PHP编程技术 ▪ 12.2.4 Java Web编程技术
❖ 3.4JSP与Servlet
▪ 3.4.1 Java Web应用程序介绍 ▪ 3.4.2 JSP与Servlet的关系
第3章 JSP与Servlet
教学要求
1.掌握:JDK、Tomcat和Myeclipse安装与配置、Tomcat的管理程序 2.理解:JSP与Servlet的关系、Servlet运行机制、JSP运行机制 3.了解:Tomcat的体系结构、Servlet的基本结构
大连理工大学出版社
第3章 JSP与Servlet
❖ 3.1环境安装与配置
▪ 3.1.1 JDK的安装与配置 ▪ 3.1.2 Tomcat的安装与配置 ▪ 3.1.3 Tomcat的体系结构 ▪ 3.1.4 Tomcat的管理程序 ▪ 3.1.5 MyEclipse的安装与配置
Accp6.0_S2.使用JavaScript增强交互效果

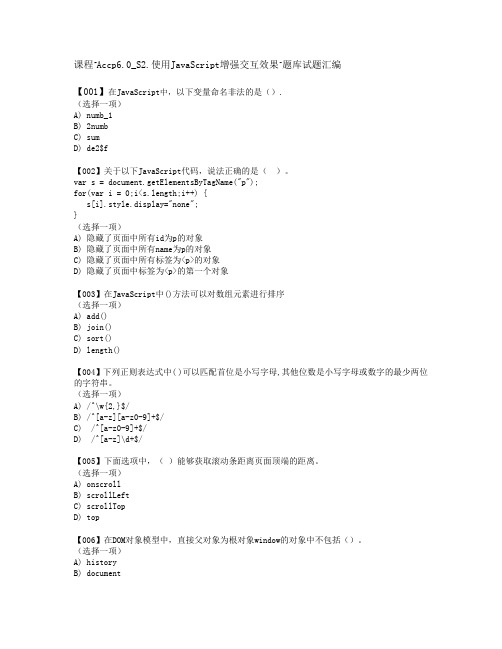
课程“Accp6.0_S2.使用JavaScript增强交互效果”题库试题汇编【001】在JavaScript中,以下变量命名非法的是().(选择一项)A) numb_1B) 2numbC) sumD) de2$f【002】关于以下JavaScript代码,说法正确的是()。
var s = document.getElementsByTagName("p");for(var i = 0;i<s.length;i++) {s[i].style.display="none";}(选择一项)A) 隐藏了页面中所有id为p的对象B) 隐藏了页面中所有name为p的对象C) 隐藏了页面中所有标签为<p>的对象D) 隐藏了页面中标签为<p>的第一个对象【003】在JavaScript中()方法可以对数组元素进行排序(选择一项)A) add()B) join()C) sort()D) length()【004】下列正则表达式中( )可以匹配首位是小写字母,其他位数是小写字母或数字的最少两位的字符串。
(选择一项)A) /^\w{2,}$/B) /^[a-z][a-z0-9]+$/C) /^[a-z0-9]+$/D) /^[a-z]\d+$/【005】下面选项中,()能够获取滚动条距离页面顶端的距离。
(选择一项)A) onscrollB) scrollLeftC) scrollTopD) top【006】在DOM对象模型中,直接父对象为根对象window的对象中不包括()。
(选择一项)A) historyB) documentC) locationD) form【007】分析下面的JavaScript代码段,输出结果是()。
var mystring="I am a student";a=mystring.charAt(9);document.write(a);(选择一项)A) I am a stB) uC) udentD) t【008】在HTML中,运行下面的javascript代码,则在弹出的提示框中显示的消息内容为()。
介绍005.JSP+SQL新闻发布系统

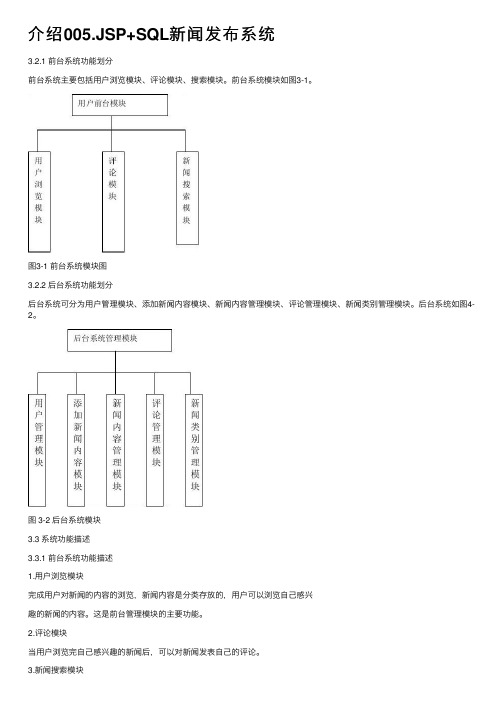
介绍005.JSP+SQL新闻发布系统3.2.1 前台系统功能划分前台系统主要包括⽤户浏览模块、评论模块、搜索模块。
前台系统模块如图3-1。
图3-1 前台系统模块图3.2.2 后台系统功能划分后台系统可分为⽤户管理模块、添加新闻内容模块、新闻内容管理模块、评论管理模块、新闻类别管理模块。
后台系统如图4-2。
图 3-2 后台系统模块3.3 系统功能描述3.3.1 前台系统功能描述1.⽤户浏览模块完成⽤户对新闻的内容的浏览,新闻内容是分类存放的,⽤户可以浏览⾃⼰感兴趣的新闻的内容。
这是前台管理模块的主要功能。
2.评论模块当⽤户浏览完⾃⼰感兴趣的新闻后,可以对新闻发表⾃⼰的评论。
3.新闻搜索模块由于⽹站的新闻量⽐较⼤,⽤户想要浏览某个特定的新闻时,可以使⽤此功能来查找,以便快速定位,可以输⼊关键字,按新闻的标题和新闻的内容进⾏查找。
3.3.2 后台系统功能描述1 ⽤户管理模块⽤户管理模块包括添加⽤户,对⽤户基本信息的浏览,更改⽤户密码等功能。
2.添加新闻内容模块此模块完成新闻内容的添加的功能。
需要输⼊要添加新闻的标题,新闻的内容,新闻的类别,发布⼈的信息等。
此处添加的新闻将在前台系统中以分类的形式进⾏显⽰。
3.新闻管理模块此模块的功能是对已有的新闻的各项信息进⾏修改,对过期的新闻进⾏删除操作。
4.评论管理模块此模块的功能是对⽤户的评论信息进⾏修改或删除。
5.新闻类别管理模块此模块完成新闻类别的添加、删除和修改,本系统可以实现对新闻的⼆级分类。
4.3 后台系统的实施虽然系统是从新闻阅读者的⾓度开始设计的,但是在新闻发布系统中作为系统的设计者,⾸先⾯对的是新闻的管理者。
阅读者的需求实际上是系统需求的⼀部分,更重要的是应先解决管理者对系统管理的需求。
在做好后台管理系统的基础上,再做前台系统,由于数据库⾥有了各种实际的资料,会更加直观。
后台系统主要是为管理员服务的,主要由六个模块组成,管理员登录模块、⽤户管理功能模块、新闻信息添加功能模块、新闻信息管理模块、评论信息管理模块、类别信息管理模块。
jspservlet知识点总结

Servletservelt:(基于网络的)什么是Servelt:运行在web服务器或应用服务器上的java程序,他是一个中间层负责连接来自web浏览器或其他HTTP客户程序的请求和HTTP服务器上的数据库或应用程序。
为什么使用servlet:Servlet是一种服务器端的Java应用程序,具有独立于平台和协议的特性,可以生成动态的Web页面。
它担当客户请求(Web浏览器或其他HTTP客户程序)与服务器响应(HTTP服务器上的数据库或应用程序)的中间层。
Servlet是位于Web 服务器内部的服务器端的Java 应用程序,与传统的从命令行启动的Java应用程序不同,Servlet由Web服务器进行加载,该Web服务器必须包含支持Servlet的Java虚拟机。
Servlet的优点:servlet是用Java编写的,所以它们一开始就是平台无关的。
这样,Java 编写一次就可以在任何平台运行(write once,run anywhere)的承诺就同样可以在服务器上实现了。
servlet还有一些独特优点:■servlet是持久的。
servlet只需Web服务器加载一次,而且可以在不同请求之间保持服务(例如一次数据库连接)■servlet是与平台无关的。
如前所述,servlet是用Java编写的,它自然也继承了Java 的平台无关性。
■servlet是可扩展的。
由于servlet是用Java编写的,它就具备了Java所能带来的所有优点。
Java是健壮的、面向对象的编程语言,它很容易扩展以适应你的需求。
servlet自然也具备了这些特征。
■servlet是安全的。
从外界调用一个servlet的惟一方法就是通过Web服务器。
这提供了高水平的安全性保障,尤其是在你的Web服务器有防火墙保护的时候。
■setvlet可以在多种多样的客户机上使用。
由于servlet是用Java 编写的,所以你可以很方便地在HTML中使用它们。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章动态网页开发基础
静态页面是哪些技术组成?
动态网页与静态网页有什么关系?
什么是B/S结构?
URL由哪三部分组成?
Tomcat的配置文件目录和web程序的目录名叫什么?
如何启动和停止Tomcat?
动态网页由哪此技术组成?
如何配置Tomcat的端口号?
为什么说javascript是客户端脚本?
学校论坛是B/S程序吗?为什么?
第二章Hello JSP
JSP的执行过程?
JSP页面由哪些组成?
out对象通过哪些方法输出字符?
JSP与S1阶段的java程序有何关系?
page指令有哪些常用属性?
写出JSP脚本的语法?
request 对象的作用?
分别写出HTML和JSP的注释
JSP与HTML的关系
JSP中如何导入需要的包
第三章、数据交互
JSP中如何重定向到另一个页面显示
重定向的作用
使用转向与重定,url上有何区别
如何阻止表单提交
根目录下的a.gif,用绝对路径如何表示JDBC访问数据库需要涉及哪些对象response对象的状态
如何设置显示时的中文字符编码
简述完成注册功能的过程
如何设置get请求的字符编码
第四章、状态管理
什么是cookie
如何让cookie保存在客户端浏览器中
简述会话ID的作用
在JSP页面中,实现拒绝访问的思路include指令的作用
application与session的区别
jsp中对象有哪四种范围
会话与cookie有什么区别
如何设置会话的有效期
什么是会话超时
第五章、JSP应用优化
什么是连接池
DataSource中,调用哪个方法获取连接池中的java.sql.Connection接口的对象在哪个文件中配置连接池
连接池与传统的JDBC相比有什么优点
java web项目上目录结构
如何封装数据
什么是JavaBean
tomcat连接池能不能在main方法中访问?为什么?
MyEclipse中如何布署web项目
使用JNDI获取数据源的步骤
第六章、JSP开发业务应用
简述分页效果需要提供哪些功能
上传文件使用哪个类型表单元素
oracle中使用什么方法提取前10行记录
实现上传,form标签需要修改哪些属性
SmartUpload控件有哪些方法
contentType有什么作用
使用oracle数据库实现分页时,如何获取总的记录数
使用oracle数据库实现分页时,如何获取总页数
SmartUpload使用哪个方法过滤文件类型
第七章、使用分层实现业务处理
三层结构是指哪三层
数据访问层的作用
分层后,表示层能不能直接访问数据访问层,为什么
使用三层开发的优势
使用三层开发的原则
传统JSP开发的不足
业务逻辑层是用什么方式实现
实体类型在三层结构中发挥什么作用
使用三层实现登录与以往实现方式的区别
第八章、JSTL和EL
EL的语法
EL的隐式对象有哪些
EL的用途
使用标签库有步骤
核心标签库中的常用标签有哪些
if标签有哪些属性
迭代使用哪个标签
迭代标签中的item应该如何赋值,var代码什么意思
如何从会话中取得名为user的对象
jstl和el有何关系
第九章、指导学习
第十章、项目案例:论坛短消息
第十一章、Servlet基础
Servlet与JSP的关系
Servlet生命周期都有哪些方法
Servlet的类型名
配置Servlet的代码段
ServletContext的作用
Servlet中重定向的代码
Servlet中请求转发的代码
request和response的类型名
配置Servlet URL的代码
Servlet中使用接收Get请求和Post请求
第十二章神奇的Ajax
Ajax包含哪些技术
使用ajax的优点
Ajax的使用哪个核心类型
web2.0的特点
使用javascript发送请求的几种状态
status属性是什么意思
XMLHtttpRequest使用哪个属性接收服务器响应
页面无刷新的原理
javascript中发送请求的过程
状态200、404、405分别代码什么含义
简述如何使用ajax实现搜索功能
第十三章、项目案例电子书城第十四章、课程总复习。
