Web项目开发项目训练任务书
小型web项目开发阶段项目三任务书

小型WEB项目开发(阶段项目三)任务书01◆◆小型WEB项目开发(阶段项目三)任务书◆◆小型WEB项目开发(阶段项目三)任务书小型WEB项目开发(阶段项目三)任务书小型WEB项目开发(阶段项目三)任务书小型WEB项目开发(阶段项目三)任务书小型WEB项目开发(阶段项目三)任务书小型WEB项目开发(阶段项目三)任务书小型WEB项目开发(阶段项目三)任务书小型WEB项目开发(阶段项目三)任务书小型WEB项目开发(阶段项目三)任务书小型WEB项目开发(阶段项目三)任务书3.基本掌握面向对象程序开发的基本思路和方法;4.掌握数据库开发基本知识;5.能够利用所学的基本知识和技能,进行简单数据库应用程序设计。
课程设计相关容:1.设计系统的功能框图、流程图、数据库设计;2.编写多功能教室预约系统源程序代码;3.上机调试;4.答辩;5.书写课程设计报告。
课程设计系统组成及模块功能:本次课程设计要求完成系统基本功能,主要完成如下功能:1)会员管理:会员注册、登陆、修改信息等;2)论坛板块管理:管理员可以添加、删除、调整论坛板块;3)帖子管理:管理员可以对所有帖子进行转移、删除等操作;4)帖子发表:用户可以在板块中发表新帖;帖子浏览、检索:用户可以查看、浏览帖子其他要求:1.源程序要有适当的注释,使程序容易阅读2.系统界面友好,使用方便3.可自动增加新功能模块(视情况可另外加分)4.写出课程设计报告,具体要求见相关说明文档5.本课题适合人数:4-5人应提交的材料:1.设计框架图2.解决方案(程序);3.课程设计说明书及小结(打印稿);小型WEB项目开发(阶段项目三)任务书题目教师科研管理平台小型WEB项目开发(阶段项目三)任务书。
Web 程序设计课程实训计划书

Web 程序设计课程实训计划书宁波大红鹰软件学院网络技术系2005级版一、目的和意义本课程是在静态网页制作(HTML 语言和CSS技术)的基础上,对动态网页技术进行了较详细的讲授,使得学生对开发B/S(Browser / Server)系统有一个初步的掌握。
为以后进一步学习和掌握B/S系统奠定基础。
本实训以循序渐进的方式将课程中的知识点和技术通过实训的形式再一次让学生得到强化、贯通和提升,并转化为学生的技能。
使得学生在开发B/S系统的能力上有所提高,有助于拓宽他们的就业面。
二、适用对象:本实训计划适合于二年制高职类计算机网络技术专业和网络系统管理专业学生。
三、实训时间安排2006~2007学年第一学期第六周、第七周两周周时间用于实训,总共为20课时,学分数为2。
四、实训任务整体上来说,如下的十个小项目实质上是完成一个简单的B/S系统所该遇到的最基本的开发模块内容。
熟练地完成这一次任务,对掌握开发B/S系统的技术和知识大有裨益。
按照实现难易程度及所需知识多少和涉及技能深浅,分为如下几个部分来实施:1.VBScript 语言编程实训。
2.表单与ASP网页间数据传递实训。
3.ASP网页与Access数据库连接(ODBC数据源)读取数据实训。
4.通信录浏览——ASP网页访问(ADO方式)数据库实训。
5.分页显示——访问数据库与控制输出实训。
6.通信录查询——ASP网页使用SQL语言实训。
7.成绩浏览——读取SQL Server 2000 库表中数据实训。
8.成绩登记——ASP网页访问SQL Server 2000 数据库实训。
9.成绩更改——更新库表中记录值的实训。
10.统计成绩——计算方法对库表数据的处理实训。
11.五、实训任务方案及要求1.VBScript 语言编程实训。
要求达到的目标在网页上实现如下功能:将一组图片横向流水方式连续移动,循环不止。
当鼠标放在其中一张图片上时移动停止,点击时跳转到相应的(链接)的网页上;当停在图片上的鼠标挪开时,图片继续移动。
《Web标准网页设计》实训任务书

w3school在线教程:/Web标准_百科:/view/7921.htm
4.任务书1_2(报告书)。
5.教学课件1_2。
方案制定与优选
请在此描述一下完成任务所选用的方法。
过程记录
收获体会
过程记录
收获体会
考核评价
组长:
教师:
日期:2011年月日
学号:姓名:专业班级:组别:日期:______
课程名称
Web标准设计(XHTML、CSS、JavaScript、XML)
请找一张自己的大头照片放在这里让老师认识一下!
学习情境
简单班级网站的开发(ML)
教学单元
1.2网站结构的制作(XHTML)
任务结果
1.问题回答WORD文本。
2.源程序代码。
3.程序测试结果。
4.全部结果保存为task1_1studentname.doc。
5.总体要求:过程记录完整、格式整齐、按时交付。
任务目标
1.了解Web标准。
2.能够根据网页源代码看出哪些网页是基于Web标准设计的。
3.能够理解Web标准每部分的作用。
(2)编写教材上的例题并运行,记录结果。
教学资源:
1.主教材:《Web编程入门经典——HTML、XHTML和CSS》编著:(美)Jon Duckett出版社:清华大学出版社;
2.任务指导书2_1。
3.参考网址:
w3school在线教程:/Web标准_百科:/view/7921.htm
工作任务
任务1.完成班级网站注册页面的结构的开发;
任务2.完成班级网站新闻页面结构的开发;
任务3.完成班级网站中班级日志结构的开发;
任务4.使用XHTML标签开发班级网站首页的结构。
web应用系统开发实训任务书

一. 课程实训目的实训是课程教学一个重要内容,是完成教学任务、达到教学目标的重要环节,它对帮助学生全面牢固地掌握教学内容、培养学生的实践和实际动手能力、提高学生全面素质具有很重要的意义。
《WEB应用系统开发》是一门实用性和实践性很强的课程,本课程实训的目的:1.掌握环境的配置方法;2.掌握运行的基本原理;3.掌握动态网站的设计与构建的方法;4.利用技术,实现对WEB数据库进行访问;5.掌握站点的一般调试方法;6.学会利用技术建设具有交互能力的动态网站的方法;7.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质;8.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
9.训练和培养团队协作精神和共同开发网站的综合能力。
二.课程实训内容完成一个个人博客网站的设计与实现,包括以下主要内容:1.系统的总体规划与设计;2.数据库的设计与创建;3.网站总体的设计与主要功能代码编写;4.基本模块的整合;5.网站的调试与测试。
三.课程实训要求1.整个实训的各个环节要求学生自己动手完成;2.网站开发的前期,认真做好网站的需求分析,规划好网站的风格和结构,创建完善的目录结构。
3.能灵活地运用所学知识进行开发,并学会多查阅网上资料,合理利用图书馆的资源;多借鉴好的网站设计的风格;4.网站功能完善,前台有交互功能,后台有数据的维护功能。
5.要求文档齐全:需求分析、功能描述、数据库设计、流程分析、功能页面的功能描述、网站的使用说明6.实训过程中既要虚心接受老师的指导,又要充分发挥主观能动性、独立思考、勇于创新7.在实训期间,要严格要求自己,树立严密、严谨的科学态度,必须按时、保质、保量完成实训任务。
要求独立完成规定的实训内容,不得弄虚作假,不准抄袭或拷贝他人作品。
8.在整个实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课。
四.课程实训具体安排第1阶段:总体规划与设计第2阶段:草图设计与绘制第3阶段:数据库的设计与实现第4阶段:网页的制作与代码的编写第5阶段:网站的调试与测试第6阶段:演示与答辩五.课程考核成绩评定标准结合实训期间的纪律考核情况、对待实训的态度、实训结束后上交的作品、文档及答辩期间的表现情况等综合评定。
JAVAWEB实训计划书

JAVAWEB实训计划书项目背景随着互联网的快速发展,Web应用越来越受欢迎。
Java作为一种强大而可靠的编程语言,其在Web开发中的应用也越来越广泛。
因此,为了提高学生在Java Web开发方面的实践能力,我们决定开展JAVAWEB实训项目。
项目目标本实训项目的主要目标是让学生能够独立完成一个基于Java Web的应用程序,并能应用所学知识解决实际问题。
具体目标如下:1.理解Java Web的基本概念和技术架构;2.理解MVC设计模式在Java Web开发中的应用;3.熟悉常用的Java Web开发框架和工具;4.能够使用Java Web开发技术进行Web应用的设计与开发;5.学会使用数据库进行数据存储和检索;6.能够进行简单的用户身份认证和授权。
项目内容本实训项目主要包括以下几个方面的内容:1.Java Web基础知识学习:学生需掌握Servlet、JSP、JSTL、EL表达式等基本知识,并理解它们在Java Web开发中的应用。
2.MVC设计模式学习:学生需学习MVC设计模式,并能够将其应用到Java Web开发中,实现代码分层和职责分离。
3.Java Web框架学习:学生需了解常用的Java Web开发框架,如Struts、Spring MVC等,并能够根据项目需求选择合适的框架进行开发。
4.数据库操作学习:学生需了解数据库的基本知识,掌握使用JDBC或ORM框架进行数据库操作的方法。
5.用户身份认证与授权:学生需学会设计并实现用户身份认证和授权功能,确保系统的安全性。
项目计划基于以上目标和内容,我们制定了以下项目计划:任务时间安排Java Web基础知识学习第1周 - 第2周MVC设计模式学习第3周Java Web框架学习第4周 - 第5周数据库操作学习第6周 - 第7周用户身份认证与授权第8周实训项目实施与测试第9周 - 第10周项目总结与展示第11周实施方式本实训项目将以小组为单位进行实施,每个小组由3-5名学生组成。
JavaWeb应用开发----实训任务书

《JavaWeb应用开发》综合实训任务书实训课程:《JavaWeb应用开发》实训班级:实习时间:实训地点:一、实训目的通过该项目的开发,掌握数据库的设计及使用,学会使用JavaWeb相关技术规范开发Web应用项目,掌握项目部署及运维相关技能。
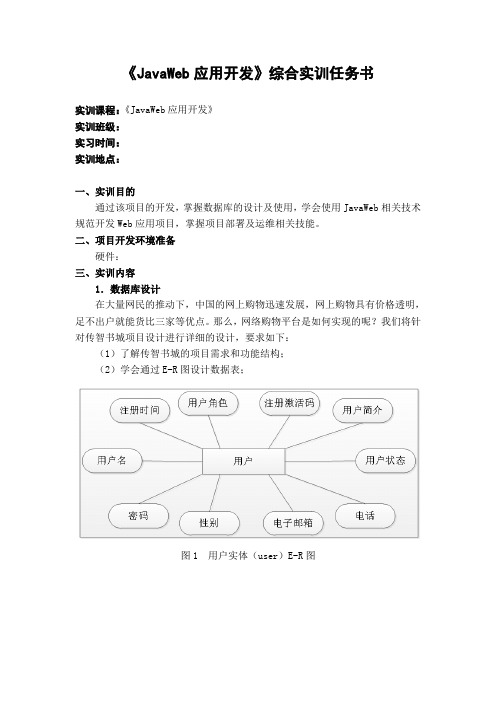
二、项目开发环境准备硬件:三、实训内容1.数据库设计在大量网民的推动下,中国的网上购物迅速发展,网上购物具有价格透明,足不出户就能货比三家等优点。
那么,网络购物平台是如何实现的呢?我们将针对传智书城项目设计进行详细的设计,要求如下:(1)了解传智书城的项目需求和功能结构;(2)学会通过E-R图设计数据表;图1 用户实体(user)E-R图图2 商品实体(products)E-R图图3 订单实体(orders)E-R图图4 订单项(orderitem)E-R图图5 公告栏实体(notice)E-R图(3)学会搭建项目环境。
➢新建一个动态Web项目,名称为itcaststore;➢确定项目运行环境的版本;➢将项目所需jar包导入到项目的lib文件夹下;➢配置c3p0-config.xml;➢编写filter过滤器;➢编写工具类DataSourceUtils;2.前台界面设计传智书城项目包括了前台和后台程序,其中前台程序也就是前台网站,用于用户选购商品,它主要提供了用户注册和登录、购物车和图书信息查询等功能,要求如下:(1)掌握用户注册和登录模块的开发;图6 用户注册和登录模块(2)掌握购物车模块的开发;图7 购物车功能模块结构(3)掌握图书信息查询模块的开发。
3.后台功能实现在实际的项目中,只有前台页面是不够的,还需要后台程序对前台页面进行维护。
前台页面主要用于和用户进行交互,满足注册用户的购物体验,而后台管理程序则为前台页面中的内容进行管理和维护,要求如下:(1)了解后台程序的主要功能;图8 后台系统组成部分(2)掌握商品管理模块功能的实现;(3)掌握销售榜单模块功能的实现;(4)掌握订单管理模块功能的实现。
WEB实验任务书

实验六、利用CSS对网页精美设计练习
实验内容提要:
1、熟悉CSS语法及使用方法
2、能利用CSS对网页元素进行精美的控制。
实验具体要求:
制作完成一张网页(可以直接在实验二至五的网页上修改,或随意创作网页内容),用CSS样式表美化网页外观。
1、网页中必须用到CSS的三种附加方式(内联样式表,嵌入样式表,外部
样式表),并且在代码中明确指出运用的是哪种方式;
2、CSS代码中必须用到以下几种选择器:组合选择器、ID选择器、类选择
器、类型选择器、包含选择器;
3、自学课本第12-14章,用CSS完成以下项目:
✓网页文本的各类属性(字体相关、文字颜色、字行设置、下划线、字词间距等)做尽可能多地尝试不同的设置,观察文本显示效果的改变;
✓网页中的链接应用伪类选择器,分别设置链接在不同状态时的显示;
✓设置网页的背景图片;
✓运用表格的样式属性;
✓改变列表圆点或数字的样式;
✓制作导航菜单,并利用:hover伪类设置滑过效果。
注意:打印出网页效果图和关键的HTML和CSS代码,并用注释说明代码的作用。
文字、图片等素材都可以自由创作,不限定网页内容。
第15周周二上课交实验报告!。
《web数据库项目开发综合实训》实训指导书

《web数据库项目开发综合实训》指导书课程类别: 专业必修课适用对象: 计算机网络系统管理专业(三年学制)独立实践学时:26学时一、实训项目背景企业:某小型企业需求:目前企业已经基于LAMP搭建好网站框架,网站(Linux考试系统)运行正常。
但是网站的apache、mysql和php版本太低,影响了网站运行的稳定性,现在想要把已经安装的apache、mysql和php进行升级,升级以后,网站能够继续正常运行。
要求:1.Linux考试系统网站的数据库不能被破坏掉,升级前要进行数据库的备份工作;2.Apache,Mysql和Php要升级到稳定的版本;3.环境升级后,要保证网站的运行正常。
二、实训项目的内容1.升级安装LAMP系统平台软件:1)升级安装APACHE到较新版本;2)升级安装mysql到较新版本;3)升级安装PHP到较新版本。
2.配置LAMP平台系统参数,搭建Linux考试系统项目的运行环境:1)配置apache的参数,设置网站虚拟目录、服务开机自启动、默认主页、端口号等参数;2)配置mysql参数,设置数据库支持中文字符集,修改root用户的密码等。
3)创建数据库访问用户,配置权限,测试用户权限;4)创建数据库,导入数据,测试数据内容;5)访问Linux考试系统的后台首页,对3个功能页面进行调试,创建一个考试用户、一门考试科目及对应的三类考试题目。
3.安装配置从“开源中国”网站下载的PHP开源web项目1)从开源中国”网站下载的PHP开源web项目;2)在虚拟机上安装配置该开源web项目,并完成系统功能页面的测试工作。
三、需提交资料实训结束时,学生需要提供以下资料:实训过程表格(电子版)、纸质实训报告四、实训过程(含步骤见分小节实训过程指导)五、实训报告的编写指导要求学生实训报告填写实训名称、实训目的、实训要求、作品的设计思路,实训制作的具体步骤。
实训报告要求内容详尽,阐述本人在实训过程中运用的方法和具体步骤,给出制作过程中出现的问题和状况以及相应的解决办法,报告要求书写认真,内容真实。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2013/2014学年第2学期专用周任务书
课程名称:Web项目开发实训
班级:信管1201
教学周数: 2 周
地点:IT3实训室
指导教师:吴钢、张晓
Web项目开发实训方案
一、实训对象
1. 实训班级:
2. 计划实训周期:10个工作日
3. 计划受训人数:35
二、实训目的
《Web项目开发训练》是高职高专计算机相关专业的专业必修课,该课程是计算机网络基础、网页设计与制作、java、Visual Basic,数据库原理与应用等课程的后继课程,是计算机专业应用前面所学知识与技能的一门综合应用课,可为学生日后完成网站的设计和维护任务打下坚实的技术基础。
通过本次实训应使学生达到以下基本要求:
1.通过本次Web项目开发的实训,学生能够将课堂中学习到的知识在实验中得到验证、加深对相关知识点的理解。
2.通过本次Web项目开发的实训,使学生掌握VBscript脚本语言的综合应用,掌握html服务器控件何WEB服务器控件的使用等控件的综合应用。
3. 通过本次Web项目开发的实训,使学生掌握数据库的作用,以及在软件开发中的应用。
掌握相关知识的使用。
3.通过本次Web项目开发的实训,使学生能够结合 技术和Dreamwever 软件设计制作一个Web应用程序。
三、实训内容
设计并制作一个Web应用程序。
根据Web应用程序开发的一般流程,做好系统功能规划,数据库的设计,页面设计、代码的编写及调试,在Web 应用程序开发中应该灵活运用前面所学专业知识,体现出个性创意,并要求将完成后的作品上传到服务器。
具体要求:
(1)实训内容可选下列题目之一:新闻动态发布管理系统、留言板、论坛。
(2)学生也可以自选题目,但题目应具有实用性、具有一定的先进性,难度和工作量不得低于指导教师要求。
(3)将应用程序的根目录命名为自己的姓名,根目录里建立站点说明文件(.txt文件),文件中包含对数据库链接方式、链接密码以及测试用户名、测试密码(包括各种不同权限的用户和密码)、主页文件名称等信息的详细说明。
实训项目1:新闻动态发布管理系统
(一)功能模块设计
该系统包括以下几个功能模块
①身份验证:该模块负责将用户分为普通用户和管理用户来实现用户权限的管理,普通用户不需要登录,只能浏览;管理用户可以对网站新闻进行增、删、改操作。
②新闻浏览:该模块负责按发布时间顺序分页列出网站所有新闻的信息,包括标题、类型、来源部门及发布日期。
每条新闻标题被设置成一个超链接,单击它就能打开新闻网页阅读新闻。
③新闻阅读:单击新闻标题就能进入新闻阅读页面,此时,每条新闻的详细信息将被取出,包括标题、内容等。
④新闻管理:该模块负责管理发布新闻信息,已通过验证的管理用户可以对网站新闻进行增、删、改操作。
(二)数据库设计
本系统数据库需要两个表:用户数据表User和存放新闻资料的数据表News表。
表News的结构如表1。
(三)Web页面设计和编码实现
…….
……..
实训项目2:留言板
(一)功能模块设计
该系统包括以下几个功能模块
①身份验证:该模块负责将用户分为普通用户和管理用户来实现用户权限的管理,普通用户不需要登录,只需浏览和添加留言就可以了;管理用户可以对网站留言进行删除操作。
②用户留言:该模块负责提供留言者填写个人信息及留言信息。
③查看留言:该模块提供给浏览者查看以前的留言信息的功能。
④留言管理:该模块负责管理发表留言信息,已通过验证的管理用户可以对网站留言进行删除操作。
(二)数据库设计
本系统数据库需要两个表:用户数据表User和存放留言信息的数据表guestbook,表guestbook 的结构如表2。
(三)Web页面设计和编码实现
…….
……..
实训项目3:论坛
(一)功能模块设计
该系统包括以下几个功能模块
①身份验证:该模块负责将用户分为普通用户和管理用户来实现用户权限的管理,普通用户不需要登录,可以发起讨论的主题,针对某个主题发表意见并查看主题及其详细内容列表;管理用户可以对网站主题进行删除操作。
②发起主题:该模块负责用户通过表单来输入发起人的姓名、要发起的讨论主题和内容,并选择自己所喜爱的图片作为头像。
③查看主题:该模块负责按发起主题的时间顺序分页列出网站所有主题的信息,包括发起者的姓名、IP地址、主题、发表的时间、浏览次数和回复次数等信息。
每条主题标题被设置成一个超链接,单击它就能打开主题网页阅读主题。
④回复主题:如果要参加针对某个主题的讨论,在主题列表中单击该主题即可查看现有的讨论内容并发表意见。
⑤主题管理:该模块负责管理发布论坛信息,已通过验证的管理用户可以对网站论坛主题进行删除操作。
(二)数据库设计
本系统数据库需要两个表:用户数据表User 和存放论坛主题信息的数据表notetable,表notetable
(三)Web页面设计和编码实现
三、时间安排
四、评分标准
考勤内容包括:
考核办法:要求学生独立完成任务,并结合学生的编程能力,独立分析问题、解决问题的能力和创新精神,成绩分优、良、中、及格和不及格五等。
各等级的评判标准为:
优秀标准:,设计具有创新性、设计合理,界面美观友好;;平时表现好,认真编写实训报告。
良好标准:能完成课题要求,设计合理,界面较美观,基本上能正确回答老师的提问;平时表现较好,认真编写实训报告。
中等标准:基本上能完成课题要求,设计比较合理,界面基本美观,基本能正确回答老师的提问;平时表现较好,能编写实训报告。
及格标准:能完成课题的主要要求,平时表现较好,能编写实训报告。
不及格标准:上课不认真,缺课迟到多,不能完成课题要求;不认真填写实训、不上交实训报告。
信息工程学院
2014年6月20日。
