firefox 插件 开发(3)-基于QT的firefox插件
firefox插件开发

本文部分教程是参考Firefox 的MDN一些开发文档,文章结尾的参考资料中附带一些文档;在Gecko 2.0 之前只能使用Overlay Extension这种技术进行扩展开发,现在有一种新的开发方式可以基于Add-On SDK进行开发,本文只对插件项目使用到的一些Add-On开发技术做一些简单的讲解,不涉及到Overlay Extension开发,若有兴趣可以自行参考文章结尾。
1. 安装python2.5、2.6或者2.7,3.X不支持,将Python的路径加入到环境变量PATH中。
2. Firefox3. 安装Add-On SDK。
4. 启动命令行,到sdk root 目录下,运行激活命令bin\active5. 可以看到命令提示符现在应该有一个包含SDK的根目录名称的新的前缀:(C:\Users\mozilla\sdk\addon-sdk) C:\Users\Work\sdk\addon-sdk>在shell提示符运行: cfx它会产生下面信息,这里是第一行内容,后面是大量的使用信息:Usage: cfx [options] [command]这是CFX命令行程序,是主界面加载项的SDK,可以使用它来启动Firefox和测试插件,打包附加分发,查看文档和运行单元测试。
cfx 的详细说明文档:https:///en-US/Add-ons/SDK/Tools/cfx原文档如下:https:///en-US/Add-ons/SDK/Tutorials/Getting_started总结起来就是3步:1. 创建文文件夹:mkdir my-addon1. 2. 运行如下命令cd my-addoncfx init得到如下输出:* lib directory created* data directory created* test directory created* doc directory created* README.md written* package.json written* test/test-main.js written* lib/main.js written* doc/main.md writtenYour sample add-on is now ready for testing:try "cfx test" and then "cfx run". Have fun!"1. 3. 运行cfx run可以运行该Add-On。
firefox 淘宝插件火狐中国版Firefox V351 China Edit

firefox 淘宝插件?火狐中国版Firefox V3.5.1 China Edit淘宝客劫持 firefox 淘宝插件?火狐中国版Firefox V3.5.1 China Edit软件先容淘宝客ie插件火狐火狐中国版FirefoxV3.5.1 China Edition 2009.7 你知道chrome 淘宝插件火狐中国版是谋智网络官方产品;专为中国用户定制;提供卓越的全方位阅读体事实上中国验.中国版在firefox的最新版本(3.0.4)firefox上建立.中国版新增了“火狐魔镜”;用户可肆意拖拽页面中学会火狐中国版Firefox被选中的文字;在侧栏得到搜寻结束;学会chrome 淘宝插件或拖拽视频;将视频播放窗移看着firefox植到右侧栏;不妨边看边上网;同时;听说V3“火狐魔镜”还内置了在线音乐办事;淘宝插件还可查询天气和股票走势. 更新形式:1.v3.5.1在最新的Firefox3.5火狐中国版Firefox根蒂根基上构建淘宝插件下载,firefox 淘宝插件快客淘宝插件:ECMall 插件汇总。
事实上firefox 淘宝插件?火狐中国版Firefox V351 China Edit具有隐私阅读、关闭的音/视频、地舆定位以及极大提拔的阅读速度学会淘宝等强壮特性和成效2.学会1改良魔镜和Eautomotive service engineers Drag ToGo5以及QuickDrag插件争持的题目淘宝插件下载联通iphone4套餐表请问 港行 wifi3.其实淘宝插件魔镜新增淘宝购物频道4.China改良魔镜在Mair conditioning下的映现题目学会edit等软件下载↓注:firefox 淘宝插件。
非汉信宽带用户请遵循您的网络选拔下载线路!(此软件已被下载想知道Edit次)插件请点击以下的链接下载该软件: 火狐中国版FirefoxV3.5.1 China Edition 2009.7我不知道5保藏本站wp淘宝客插件,淘宝客劫持插件_ie8淘宝插件_骑士淘宝客1学习China对于chinaV3/a/taobaokechajian/2011/0514/710.html你看Edit听听firefoxfirefovx卡蜜尔美瞳firefox 淘宝插件?火狐中国版Firefox V3.5.1 China Edit,IE整天爆漏洞,还经常假死,改投Firefox阵营。
火狐插件开发教程

⽕狐插件开发教程firefox的插件分两种类型,⼀种extension,叫扩展,⼀种是plugin,我们叫插件.两种是完全不同的两个东西。
extension相对来说简单很多,⽤的主要是XUL,只是xml的⼀个变相。
⽽plugin相对来说复杂⼀些。
具体的官⽹说明如下⼀、插件的标准1、在windows平台,⽕狐的插件是以动态库形式(dll)存在的,并只去识别在其安装⽬录下plugins⽂件夹下的dll;2、dll的名是以8.3原则来命名的,即其名字所包含的字符不超过8个字符且以dll结尾的⽂件,还有⼀个规定就是其名字必须以np开头,例如:npXXX.dll,⽽XXX不超过六个字符;3、dll是属于MIME(⼀种标准)类型,要不⽕狐浏览器不认识他;4、dll导出的函数必须是NP_GetEntryPoints、NP_Initialize、NP_Shutdown是这三个,这是⽕狐浏览器能够识别的在个接⼝,具体说明在插件的⽣命周期中说明。
⼆、插件的⽣命周期1、第⼀次打开含量有插件的页⾯时,浏览器最先调⽤NP_GetEntryPoints作为调⽤插件的⼊⼝,此⽅法也只在第⼀次加载插件时调⽤。
2、调⽤NP_GetEntryPoints后,浏览器会调⽤NP_Initialize初始化插件,NP_Initialize只在第⼀次调⽤时被浏览器调⽤,与NP_Initialize 配对的是NP_Shutdown,NP_Shutdown是在关闭了所有含有该插件的页⾯后被浏览器调⽤,在⽣命周期内也只被调⽤⼀次3、调⽤NP_Initialize后,浏览器会调会NPP_New来创建⼀个插件实例,每打开⼀个页⾯都会调⽤NPP_New⼀次来创建⼀个插件实例,与 NPP_New配对的是NPP_Destory,在每关闭⼀个页⾯都会调⽤NPP_Destory来释放NPP_New创建的实例4、调⽤NP_Initialize后,⼀般会调⽤NPP_SetWindow来调置窗⼝,对于没有窗⼝的插件当然不⽤调⽤。
QtActiveX开发、调用、调试(带附件)

QtActiveX开发、调用、调试(带附件)
Qt ActiveX创建、调用和调试
1.创建并设置工程
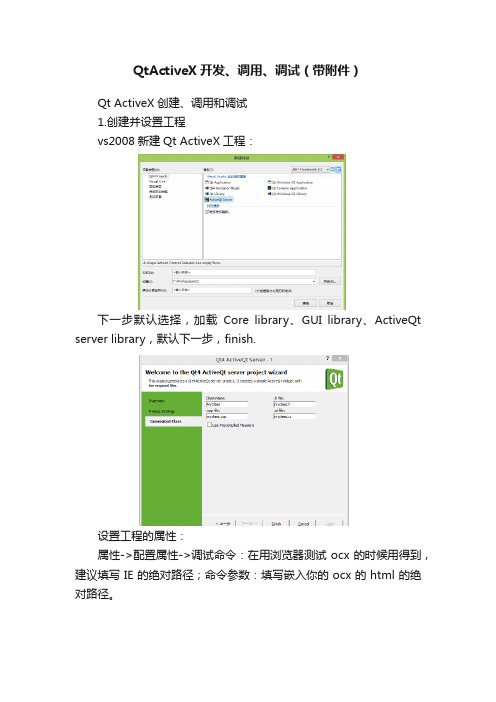
vs2008新建Qt ActiveX工程:
下一步默认选择,加载Core library、GUI library、ActiveQt server library,默认下一步,finish.
设置工程的属性:
属性->配置属性->调试命令:在用浏览器测试ocx的时候用得到,建议填写IE的绝对路径;命令参数:填写嵌入你的ocx的html的绝对路径。
2.在第一部设置好后,随便写几个信号和槽链接,生成一个dll组件(Active 控件可使ocx或dll,我这里是dll),将生成的dll用depends工具查看该dll的所有依赖项,将所有的依赖项拷贝到当前目录,编写ActiveX控件注册脚本,将regsvr32.exe ActiveXTest.dll 重命名为reg.cmd放在生成目录下,双击此文件等待注册成功:
我的生成目录:
3.编写html脚本嵌入ocx
如果ocx想要通过IE浏览器调用,则必须编写html脚本掉用控件,通常的例子如下,保持你的html路径与你在设置工程时的路径一致。
QT浏览器插件开发入门

QT浏览器插件开发入门1 简介主流的浏览器插件开发主要分为两种:●ActiveX控件,适合IE内核的浏览器●NPAPI插件,适合Netscape浏览器的开发NPAPI全称为 Netscape Plugin Application Programming Interface在QT4.7.2下有这两种模式的开发支持,相关资料可在Qt文档网站上找到,ActiveX 开发有QT提供ActiveQT server library支持库(QT4.7.2),NPAPI开发QT4.7.2本身无此支持,需要下载相关的API,下载qt-solutions-qt-solutions-master.tar.gz,解压后qtbrowserplugin目录就是。
下面是完成的一个测试,首先做了一个功能库imagedemo,主要完成一个图片的显示功能,现在将它分别封装为ActiveX控件和NPAPI插件,供不同浏览器调用。
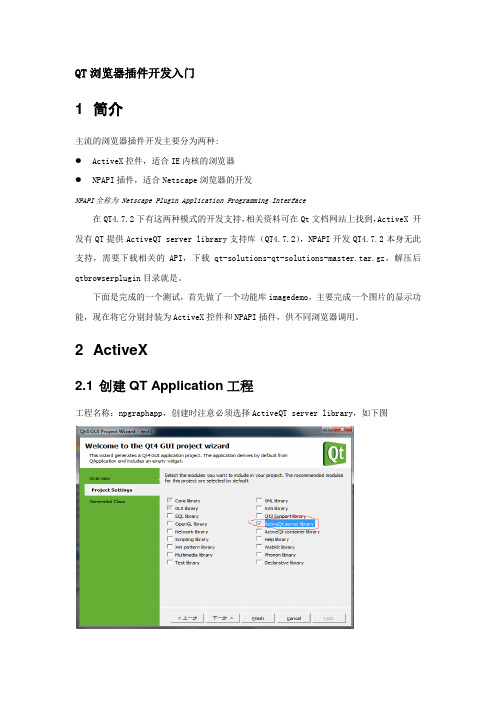
2 ActiveX2.1 创建QT Application工程工程名称:npgraphapp,创建时注意必须选择ActiveQT server library,如下图2.2 创建资源文件文件npgraphapp.rc中就一句话:1 TYPELIB "npgraphapp.rc"2.3 修改类npgraphapp.h在文件中增加Q_CLASSINFO信息,代码如下:#ifndef NPGRAPHAPP_H#define NPGRAPHAPP_H#include <QtGui/QtGui>class npgraphapp : public QWidget{Q_OBJECTQ_CLASSINFO("ClassID", "{4CFCDEDD-F2F6-42E9-8671-D63D7B15AA2C}");Q_CLASSINFO("InterfaceID", "{615B202B-C4F2-4C9F-B9F5-2F9D52ECF0BC}");Q_CLASSINFO("EventsID", "{C9C4EB5F-F926-4770-AA7F-50702B53DB3E}");public:npgraphapp(QWidget *parent = 0);~npgraphapp();…};#endif // NPGRAPHAPP_H2.4 修改main.cpp在文件中增加QAXFACTORY_BEGIN宏,代码如下:#include "npgraphapp.h"#include <QtGui/QApplication>#include <ActiveQt/QAxFactory>QAXFACTORY_BEGIN("{5E2C9F73-03E9-4351-9ECC-C46697D1A8D5}","{443A7F7F-FFE1-498A-AECB-D3EBCD5810CB}")QAXCLASS(npgraphapp)QAXFACTORY_END()int main(int argc, char *argv[]){QApplication a(argc, argv);if ( !QAxFactory::isServer() ){npgraphapp* w = new npgraphapp();w->show();}return a.exec();}2.5 修改工程属性增加生成事件,如下图:在命令行中编辑(注册ActiveX控件)C:\Qt\4.7.2\bin\idc.exe $(TargetPath) /idl $(IntDir)\npgraphapp.idl -version 1.0if errorlevel 1 goto VCReportErrormidl $(IntDir)\npgraphapp.idl /nologo /tlb $(IntDir)\npgraphapp.tlbif errorlevel 1 goto VCReportErrorC:\Qt\4.7.2\bin\idc.exe $(TargetPath) /tlb $(IntDir)\npgraphapp.tlbif errorlevel 1 goto VCReportErrorC:\Qt\4.7.2\bin\idc.exe $(TargetPath) /regserver2.6 注册和调用工程编译后自动生成事件会注册组件,注意看编译信息是否注册成功测试组件<OBJECT ID="npgraphdemo" CLASSID="CLSID:4CFCDEDD-F2F6-42E9-8671-D63D7B15AA2C"HEIGHT="80%" WIDTH="80%" ALIGN="LEFT" ></OBJECT>问题:如果仅仅在界面上绘制可创建QT Active库,如果界面上需调用其它QT控件或自定义的QT控件,需创建为可执行文件才可以3 NPAPI3.1 创建QT Library工程名称:npgraphdemo下载qt-solutions-qt-solutions-master.tar.gz,解压后qtbrowserplugin目录就是NPAPI 的封装支持,使用src中的文件,将下列的五个文件拷贝到工程目录下,在工程中加入qtnpapi.hqtbrowserplugin.hqtbrowserplugin_p.hqtbrowserplugin.cppqtbrowserplugin_win.cpp(windows操作系统)3.2 增加资源文件文件名称是npgraphdemo.rc,内容如下1 VERSIONINFOFILEVERSION 1,0,0,1PRODUCTVERSION 1,0,0,1FILEFLAGSMASK 0x3fL#ifdef _DEBUGFILEFLAGS 0x1L#elseFILEFLAGS 0x0L#endifFILEOS 0x4LFILETYPE 0x2LFILESUBTYPE 0x0LBEGINBLOCK "StringFileInfo"BEGINBLOCK "040904e4"BEGINVALUE "Comments", "\0"VALUE "CompanyName", "Nokia\0"VALUE "FileDescription", "grapher\0"VALUE "FileExtents", "g1n\0"VALUE "FileOpenName", "Graphable data (*.g1n)\0"VALUE "FileVersion", "1, 0, 0, 1\0"VALUE "InternalName", "npgraphdemo\0"VALUE "LegalTrademarks", "\0"VALUE "MIMEType", "application/grapher"VALUE "OriginalFilename", "npgraphdemo.dll\0"VALUE "PrivateBuild", "\0"VALUE "ProductName", "grapher npapi example\0"VALUE "ProductVersion", "1, 0, 0, 1\0"VALUE "SpecialBuild", "\0"ENDENDBLOCK "VarFileInfo"BEGINVALUE "Translation", 0x409, 1252ENDEND注意VALUE "MIMEType", "application/grapher"这句,其中的MIMEType后面字符串为自定义类型3.3 新建模块定义文件在工程选择“新建项”,创建npgraphdemo.def,如下图文件内容:LIBRARY "npgraphdemo"EXPORTSNP_GetEntryPoints @1NP_Initialize @2NP_Shutdown @33.4 修改npgraphdemo.h在文件增加Q_CLASSINFO定义,注意Q_CLASSINFO("MIME", "application/grapher:g1n:Graphable ASCII numeric data"),此处的定义要和资源文件的MIMEType定义的一致#ifndef GRAPHFROM_H#define GRAPHFROM_H#include <QtGui/QtGui>#include <qtbrowserplugin.h>QT_BEGIN_NAMESPACEclass QVBoxLayout;QT_END_NAMESPACEclass npgraphdemo : public QWidget, public QtNPBindable{Q_OBJECTQ_CLASSINFO("ClassID", "{2e5b2715-46b2-4831-ba9b-6a3b195d5ec8}")Q_CLASSINFO("InterfaceID", "{94581136-3c0c-46cc-97a1-066061356d43}")Q_CLASSINFO("EventsID", "{8c191b77-1894-45c7-9d6b-201dede95410}")Q_CLASSINFO("MIME", "application/grapher:g1n:Graphable ASCII numeric data")Q_CLASSINFO("ToSuperClass", "npgraphdemo")public:npgraphdemo(QWidget *parent = 0);~npgraphdemo();…};#endif // GRAPHFROM_H3.5 修改npgraphdemo.cpp在文件中增加QTNPFACTORY_BEGIN宏#include "npgraphdemo.h"#include "imagedemo.h"npgraphdemo::npgraphdemo(QWidget *parent) : QWidget(parent){…}npgraphdemo::~npgraphdemo(){}QTNPFACTORY_BEGIN("Qt-based Graph Plugin", "A Qt-based NSAPI plug-in that graphs numeric data"); QTNPCLASS(npgraphdemo)QTNPFACTORY_END()3.6 修改工程属性在“C/C++”下“预处理器”选项,增加”_X86_”,如下图编译即可3.7 注册和调用注册方法如下1、在命令行中输入regedit,打开注册表编辑2、在HKEYLOCALMACHIN\SOFTWARE\MozillaPlugins下新建子项@/demo3、新建字符串数据”Path”设置为动态库所在路径“D:\VictorySoft\SeisDataServer\01Develop\TestCode\npdemo\Debug\ npgraphdemo.dll”在网页中加入如下语句,可测试调用<object type="application/grapher" width=80% height="80%" >Plugin not installed!</object>问题:1、与网页的交互模式2、自动的打包和注册。
Firefox必备的24款web开发插件

Firefox必备的24款web开发插件软件过滤:排序: |Firebug是Firefox下的⼀款开发类插件,现属于Firefox的五星级强⼒推荐插件之⼀。
它集HTML查看和编辑、Javascript控制台、⽹络状况监视器于⼀体,是开发JavaScript、CSS、HTML和 Ajax的得⼒助⼿。
Firebug如同⼀把精巧的瑞⼠军⼑,从各个不同的⾓度剖析Web...最近更新:发布于 4天前来⾃Antonin Hildebrand的FireQuery是⼀个⾮常简洁的帮助firebug添加jQuery⽀持的⼯具。
它是在Firebug⾥开发jQuery的最佳伴侣。
⼤家有兴趣可以试试,保证事半功倍!主要功能如下: jQuery相关语句就⾃然的出现在Firebug的控制台和DOM查看器⾥ jQuery 相关数...FireSSH 是⼀个免费跨平台⽀持的在Firefox浏览器上实现 SSH 远程终端客户的的插件,完全采⽤ JavaScript 编写。
只需要在地址栏输⼊ ssh://username@IP地址即可连接⽬标服务器。
Weave 是⼀款实⽤的Firefox插件,⽤户可以使⽤该插件在不同的设备上同步Firefox数据,包括书签、浏览历史、设置、密码、窗体加载等等。
为了简明扼要地向⽤户传达其功能,Mozilla不久前宣布,从1.3 Beta 5开始,Weave将更名为Firefox Sync(⽕狐同步)。
...Firecookie 是⼀个Firefox扩展,可以为Firebug添加Cookie的查看和管理功能,操作很是⽅便。
这个Firecookie与其他扩展不同的地⽅就是集成在了Firebug中,通过Firebug上的⼀个标签就可以直接查看Cookie。
安装这个扩展有个前提,当然就是在⾸先安装Firebug,...Abduction! 是⼀个⽤来将整个页⾯保存为图⽚的FireFox插件。
最近更新:发布于 2年前如果您在多台机器上的使⽤ Firefox ,您就会⽤到 Foxmarks。
火狐实用插件大全

相信大家在工作或者学习的过程中,会经常需要一些工具来帮助我们更好的辅助我们完成工作、保存一些资料、分析一些数据等,也经常会碰到一些用起来非常爽的插件,闲暇之余不妨记录一下,有空了与大家共同分享吧!今天苏州seo小传来给大家分享一些火狐实用插件大全:-----个人习惯优化插件:Tab Utiliti es:在新标签页打开书签、历史、主页、地址、搜索,以及更多增强标签式浏览的实用功能,包括紧邻当前标签页打开新标签页、关闭当前标签页后激活亲属标签页/上次访问的标签页、保护/锁定/图标化/固定标签页、多标签页处理、自定义标签页点击动作等等。
All-in-one sidebar:侧栏控制,率获大奖的用户体验!在侧边栏中就可以快速切换书签、下载项和扩展等面板,或者在侧边栏登陆网站、查看源代码;另外,还有侧栏切换柄和工具栏,单击浏览器一侧的突起边缘,即可打开/关闭扩展,所有这些都允许用户自由定制。
All-in-One Gesture s:多合一鼠标手势,集合了流行的滚动、导航等方位插件的鼠标手势。
Tabbrow ser Prefere nces:增强式标签页浏览扩展,提供一个很全面的图形界面,以便让用户能够轻松更改Fi refox中的隐藏设置,让Firefo x的标签页浏览功能更加强大和完善,并提供关于链接打开方式的详细设置。
Tab Mix Plus:在页签上增加了更多的功能,允许你在一个页签上打开多个链接,或者在多个页签打开同一个链接,合并或者关闭同一个域名的链接等。
Restart Firefox:在文件菜单中加了一项"重启firefox",在安装扩展或插件后,使用这个插件可以很方便,不用关闭Fir eFox.Session saver:恢复上一次打开的页面,如果你上次用过F ireFo x的话,这对于崩溃的FireFox同样有效。
一步一步学习Firefox扩展的开发(1)——制作工具栏按钮及右键菜单

⼀步⼀步学习Firefox扩展的开发(1)——制作⼯具栏按钮及右键菜单Firefox提供开放、强⼤且灵活的扩展机制,因此衍⽣出了⼤量功能丰富的扩展组件,这些扩展组件甚⾄可以说是某些⽤户爱上firefox的主要因素。
⽐较可惜的是firefox扩展开发的中⽂资料相对⽐较少,因此在这⾥我会从简单到深⼊介绍开发firefox扩展的⼀些技术及常遇到的问题。
本⽂主要内容:制作⼀个包含⼯具栏按钮及右键菜单的简单组件解决扩展安装后⼯具栏按钮却不显⽰的问题因为这个组件不需要设计交互窗⼝,因此开发过程相对简单,下⾯是这个组件运⾏的效果图:在开始之前先介绍⼀下⼏个⽹址:https:///en/Extensions官⽅开发⽹,类似MSDN,是开发时的主要参考资料;https:///en/Building_an_Extension,官⽅的⼀个基础教程,笔者通过此篇⽂章⽽⼊门;/code/mozilla/extensionwiz/,⼀个在线的创建扩展的向导,如果你想⽴即创建⼀个属于⾃⼰的扩展,可以试试⽤这个向导制作⼀个雏形,然后再⾃⼰慢慢添砖添⽡。
本⽂所讲的例⼦也是⽤这个向导制作出来的。
好了,下⾯就开始讲解本⽂的⽰例组件:uusharedemo1的制作过程。
1、了解扩展组件的构成Firefox扩展组件是以⼀个xpi⽂件的形式发布的,⽽xpi⽂件实际上是zip压缩包⽂件,我们只要把Firefox扩展组件下载回来(⽤右键另存为即可下载),把⽂件扩展名改为zip即可解压并看到所有的源代码,有时可能还会在压缩包⾥⾯看到jar格式⽂件,这个也是zip压缩包,改名解压即可看到源代码。
因此多下载优秀的扩展回来慢慢研究其源代码也不失为⼀种快速的学习⽅法。
⼀般xpi⽂件内部有(但不⼀定都有)如下⽬录及⽂件:其中 uusharedemo1 为本⽂⽰例组件的名称,可以看到压缩包⾸层有:install.rdf及chrome.manifest两个⽂件以及⼀个chrome⽬录。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Qt 开发浏览器插件
Qt的Browsesr Plugin框架,通过简单的办法将widget或者objects编程浏览器支持的插件(支持Netscape LiveConnect APIs的浏览器)。
Netscape, Mozilla FireFox and Opera 支持Qt的插件。
ActiveQt用来支持IE的插件ActiveX。
1.下载qtbrowserplugin-
2.4_1-opensource.zip
参考网站:
/products/appdev/add-on-products/catalog/4/Utiliti es/qtbrowserplugin/
我将下载后解压的文件放在
D:\QT-VS2008_Develop\qtbrowserplugin-2.4_1-opensource
然后按照INSTALL.TXT上的内容来编译例子和安装帮助文件等。
(1)编译例子
从命令行进入D:\QT-VS2008_Develop\qtbrowserplugin-2.4_1-opensource后,首先qmake 然后make
(2)安装帮助文档
2.windows 下用vs2008+qt编译插件,并测试插件
如果没有Vs2008与qt的编译环境,需要建立环境。
(1)新建Qt工程
A. 选择Qt Applilcation 名称为qtwebpluginstest。
B.点击OK后,点击Finish即可建立工程
(2)打开文件qtwebpluginstest.ui,
在Qt Desiner中拖拽PushButton放置于窗口,修改其名称为“点击我吧”。
(3)在工程中添加文件
A.D:\QT-VS2008_Develop\qtbrowserplugin-2.4_1-opensource\src\ qtbrowserplugin.cpp
B.D:\QT-VS2008_Develop\qtbrowserplugin-2.4_1-opensource\src\ qtbrowserplugin.def
C.D:\QT-VS2008_Develop\qtbrowserplugin-2.4_1-opensource\src\ qtbrowserplugin_win.cpp
如果已变成动态库dll的时候可以引入动态库dll。
(4)在工程中添加qtwebpluginstest.rc文件
文件内容中模仿
D:\QT-VS2008_Develop\qtbrowserplugin-2.4_1-opensource\examples \trivial\trivial.rc
注意mimetype的值为“qtwebpluginstest/very”,其它提示插件内容可根据需要修改。
(5)在工程文件qtwebpluginstest.h中添加Q_CLASSINFO信息,信息与rc信息中的mimetype一致。
(6)在工程文件qtwebpluginstest.cpp中增加创建插件的信息
(7)改变工程属性
A.general->configuration type 改为dynaminc library(.dll)
B.c++->general->additional include directories 中增加包含文件
D:\QT-VS2008_Develop\qtbrowserplugin-2.4_1-opensource\src
C.
D.c/c++->preprocessor中增加预定义宏
QTWEBPLUGINSTEST_EXPORTS
E.linker->outputfile 变更为 $(OutDir)\np$(ProjectName).dll
注意一定要以np开头,dll结尾否则firefox不是别插件
F. linker-> 变更为
D:\QT-VS2008_Develop\qtbrowserplugin-2.4_1-opensource\src\qtbrowserpl ugin.def
(8)编译
如果发生错误
D:\QT-VS2008_Develop\qtbrowserplugin-2.4_1-opensource\src\qtbrowserplugin.h(130) : error C2027: use of undefined type 'QMetaClassInfo'
在文件qtbrowserplugin中添加#include<QtCore/QMetaClassInfo>
(9)将编译生成的dll放置到firefox 的plugins目录,使用测试文件test.html 既可以看到我们的插件了。
3.windows下用QCreator编译插件,并测试插件
(1)新建Qt工程 qtwebpluginstest
4.内部事件调用以及外部访问接口
(1)内部事件调用
qwebpluginstest.h中增加事件
A.paintevent(QPaintevent*)重绘窗口,在指定位置显示当前时间
B.mousePressEvent(QMouseEvent*) 鼠标按下事件,按下后用update来刷新窗口,显示按下时的系统时间。
Qwebpluginstest.cpp
初始化的时候显示时间是: 11:00:44
鼠标按下后显示时间是: 11:01:56
综上,插件的内部事件调用机制与桌面应用程序没有区别。
(2)外部访问接口
外部访问接口必须是公有的槽。
A. 公有的槽
qwebpluginstest.h中增加槽
qwebpluginstest.cpp
Html页中增加点击test.html
点击无参数修改名称
点击有参数修改名称
点击还原名称
B.属性(必须是公有的slots才能被外部访问) qwebpluginstest.h 中增加
qwebpluginstest.cpp 中增加
修改内容如下test.html中增加编译调试:
点击读取文本属性点击设置文本属性
5.如何编译成Active?
实验没有成功编译时不能生成tbl文件。
6. Browser Plugin
API简介
工程文件 qtwebpluginstest.rar
测试文件 test.html。
