教大家如何在网页中插入漂亮的嵌入播放器代码
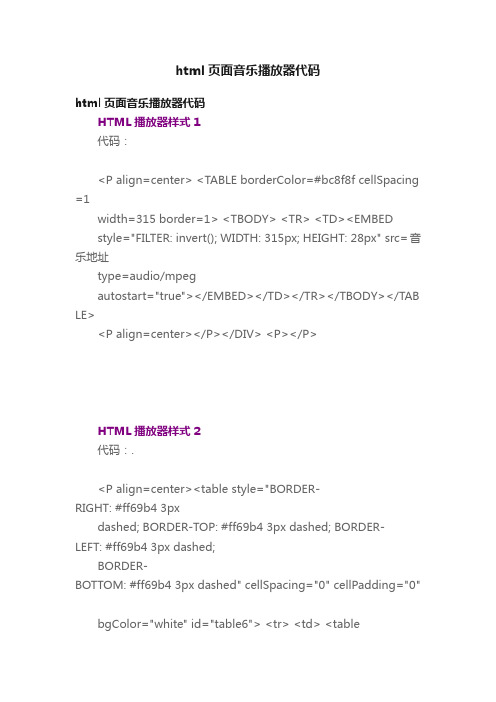
html页面音乐播放器代码

html页面音乐播放器代码html页面音乐播放器代码HTML播放器样式1代码:<P align=center> <TABLE borderColor=#bc8f8f cellSpacing =1width=315 border=1> <TBODY> <TR> <TD><EMBEDstyle="FILTER: invert(); WIDTH: 315px; HEIGHT: 28px" src=音乐地址type=audio/mpegautostart="true"></EMBED></TD></TR></TBODY></TAB LE><P align=center></P></DIV> <P></P>HTML播放器样式2代码:.<P align=center><table style="BORDER-RIGHT: #ff69b4 3pxdashed; BORDER-TOP: #ff69b4 3px dashed; BORDER-LEFT: #ff69b4 3px dashed;BORDER-BOTTOM: #ff69b4 3px dashed" cellSpacing="0" cellPadding="0"bgColor="white" id="table6"> <tr> <td> <tableborderColor="#ff69b4" align="center" bgColor="#ffccf5" b order="2"id="table7"> <tr> <td style="FILTER: alpha(opacity=100,sty le=3)"><p align="center"> <embed src="音乐地址" width="300" height="45"type="audio/mpeg" loop="-1" autostart="true" volume="0"></td></tr> </table> </td> </tr></table>HTML播放器样式3代码:<P align=center><table style="BORDER-RIGHT: #000000 3pxdashed; BORDER-TOP: #000000 3px dashed; BORDER-LEFT: #000000 3px dashed;BORDER-BOTTOM: #000000 3px dashed" cellSpacing="0" cellPadding="0 "bgColor="#00000" id="table5"> <tr> <td> <tableborderColor="#000000" align="center" border="1" id="tab le6"> <tr><td> <p align="center"> <embed style="FILTER: Xray" src= "音乐地址"width="300" height="45" type="audio/mpeg" loop="-1" autostart="true"volume="0"> </td> </tr> </table> </td> </tr></table>HTML播放器样式4代码:<p align="center"><EMBED style="FILTER: Xray" src=音乐地址width=300 height=45 type=audio/mpeg loop="-1" autostart="true"volume="0"></EMBED>HTML播放器样式5代码:<p align="center"><EMBEDstyle="FILTER: Gray" src=音乐地址 width=300 height=45 type=audio/mpeg loop="-1"autostart="true"volume="0"></EMBED>HTML播放器样式6(这个可以添加播放器背景添加的时候修改下面代码的图片地址换上你要显示的)代码:<p align="center"> <TABLE borderColor=#dee4fecellSpacing=3 cellPadding=0 background=图片地址 border=2> <TBODY><TR> <TD> <TABLE align=center border=0> <TBODY><TR> <TD style="FILTER: alpha(opacity=60,style=3)"> <P align=center><EMBED style="FILTER: Gray" src=音乐地址 width=300 height=45type=audio/mpeg volume="0" autostart="true" loop="-1"></P></TD></TR></TBODY></TABLE></TD></TR></TBO DY></TABLE>。
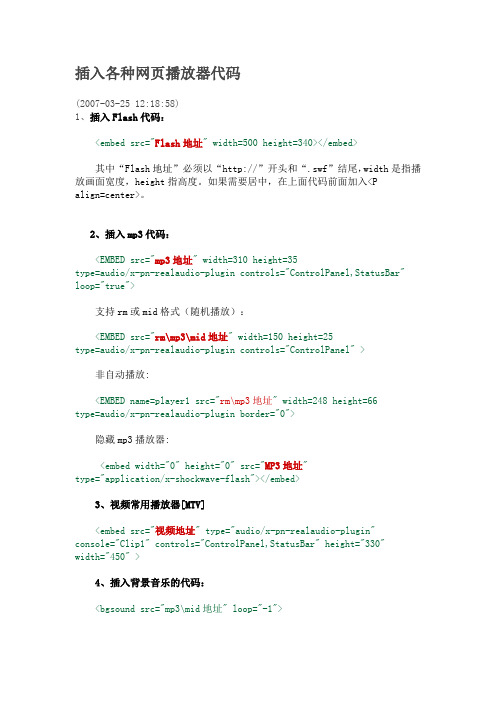
网页插入FLASH播放器

插入各种网页播放器代码(2007-03-25 12:18:58)1、插入Flash代码:<embed src="Flash地址" width=500 height=340></embed>其中“Flash地址”必须以“http://”开头和“.swf”结尾,width是指播放画面宽度,height指高度。
如果需要居中,在上面代码前面加入<Palign=center>。
2、插入mp3代码:<EMBED src="mp3地址" width=310 height=35type=audio/x-pn-realaudio-plugin controls="ControlPanel,StatusBar" loop="true">支持rm或mid格式(随机播放):<EMBED src="rm\mp3\mid地址" width=150 height=25type=audio/x-pn-realaudio-plugin controls="ControlPanel" >非自动播放:<EMBED name=player1 src="rm\mp3地址" width=248 height=66type=audio/x-pn-realaudio-plugin border="0">隐藏mp3播放器:<embed width="0" height="0" src="MP3地址"type="application/x-shockwave-flash"></embed>3、视频常用播放器[MTV]<embed src="视频地址" type="audio/x-pn-realaudio-plugin"console="Clip1" controls="ControlPanel,StatusBar" height="330"width="450" >4、插入背景音乐的代码:<bgsound src="mp3\mid地址" loop="-1">音乐地址一般都以mid或者mp3的形式结尾后面的数字是播放次数。
加个播放器,让你的空间、博客、图书馆生动起来(代码地址)

加个播放器,让你的空间、博客、图书馆生动起来(代码地址)看到人家空间和这里的图书馆都有了播放器和漂亮的动画,研究了半天。
原来是这么搞滴:这是360图书馆的方法,在QQ空间或者51博客或YY上的播放器用的代码一样,方法不同而已。
》》》》点这个哟:调整好尺寸就OK了,示例:别人做的漂亮播放器代码:(复制到媒体URL地址里就OK乐,自己做当然更好啦):1./bfq/2009link/Play.swf?list=list.htm&bgcolor=000000&ski n_src=skins/9.swf2./bfq/2009link/Play.swf?list=list.htm&bgcolor=000000&ski n_src=skins/8.swf3./bfq/2009link/Play.swf?list=list.htm&bgcolor=000000&ski n_src=skins/10.swf4./bfq/2009link/Play.swf?list=list.htm&bgcolor=000000&ski n_src=skins/13.swf5./bfq/2009link/Play.swf?list=list.htm&bgcolor=000000&ski n_src=skins/xbox.swf6./bfq/2009link/Play.swf?list=list.htm&bgcolor=ffffff&skin_s rc=skins/3.swf无视频的播放器:注意事项:特别提醒用户不要用51博客空间里搜索的歌曲,那里的歌曲加了防盗连,大部分听不起没有加歌的用户会直接调用播放器自带的歌曲,播放器可用特效FLASH代码大结合(喜欢的话也可以单独放到你的首页哦)六只透明小鲸鱼闪心弹动的光圈下雨效果飘动花瓣雨梦幻跳舞女孩透明全屏FLASH动态飞龙街头舞步-DJ必备杰克逊舞步超女舞步超眩星星FLASH三条线交叉I LOVE YOU烟火效果透明动态小女孩透明动画素材-白马透明FLASH女孩飘摇的花儿(FLASH素材)LOVE红色跟随鼠标的神龙漂亮红色小鲸鱼吻超眩的鼠标跟随效果[QQ空间最佳透明FLASH]射灯效果[左]射灯效果[右]跳舞的小男孩跳舞的小女孩超酷的三串跳跃的星星海底世界鼠标经过大量星星往下掉[快]鼠标经过大量星星往下掉[慢]魔幻鼠标跟随特效魔幻鼠标跟随特效[二]情侣时钟[男生]情侣时钟[女生]超酷的数码时钟跟随鼠标的数码时钟左右摇摆的小球左右摇摆的星星飞舞的剑魔幻世界由下到上的大量闪动的星星柳枝飘动跟随鼠标的爱心电流效果大量飘动的萤火虫鼠标滑过星光闪闪鼠标滑过礼花暴开鼠标晃动乱剑射出跟随鼠标的黑色鲤鱼(黑色)跟随鼠标游动的浅蓝色的鱼跟随鼠标的一群蝴蝶(彩色)跟随鼠标的一群蝴蝶(黑色)围绕鼠标转的白球围绕鼠标转的月亮跟随鼠标的超酷线条舞台灯光效果超漂亮的圣诞夜蓝宝石七彩闪光米字星光小球和旋钮光晕[彩色]小球和旋钮光晕[黑白]小球和旋钮光晕[速度加快] 由远到近的流星[白色]由远到近的流星[红色]由远到近的流星[黄色] 由远到近的流星[蓝色] 礼花爆炸[声音加强] 礼花爆炸[无声]礼花爆炸2[声音加强] 礼花爆炸2[无声]礼花爆炸3[声音加强] 礼花爆炸3[无声]礼花爆炸效果礼花爆炸效果2礼花爆炸效果4礼花爆炸效果3礼花爆炸4礼花爆炸5在右边乱转的星光叶子向上的云雾向前走动的灰色人影洗澡舞的花和球体娃娃4娃娃3娃娃2娃娃1帅哥巧克力1爬动的螃蟹美女车美女慢慢向上的红心慢慢躺下在的猫咪乱转的粉紫花两只飞动的小鸟嘴里散落下七彩心形花很好看的FLASH一头真的牛好看的闪闪星光转动的风车飞舞的四只蜻蜓大海打伞站立的女人彩带百合漂亮流星滑过漂亮流星滑过2夜晚的星空夜晚的星空2夜晚的星空3线条出击流星飘过视野效果视野效果2漂亮的月亮跳动的星星新闻联播效果地球月亮笑脸大宇宙月光迷人月半湾夜晚星空红色背景白色小流星浅绿色背景亮色竖条光球光芒时隐时现灰色背景米字星光黄色背景飞星闪闪青蛙蓝色蝴蝶竖条箭头宽窄竖条左右晃动的竖条(宽、窄)黑色背景旋转轮盘蝌蚪旋转、随鼠标的白色光团黑色背景绿色飘带幻影黑色背景飞星闪闪金鱼蓝色背景水平飞镖左右晃动的竖条黑色背景水平闪动的横条黑色背景光晕光圈由小变大蓝色背景雪花飘飘左右闪动的竖条三只黑蚂蚁无色背景水珠黑色背景竖条圆圈内海浪波动黑色背景蓝色梦幻黑色背景蓝色梦幻黑色背景无数小亮点飘落长发女孩粉黄色5瓣花飘飘小星、大星光晕梦幻紫色唇印升腾上下闪动的横条绿色、黄色的树叶飞舞流星飞降小+字旋转大光圈大、小八瓣雪花飘落紫色背景大、小八瓣雪花飘落空中飘动的黄球一片浅粉色的云团箭头左右穿梭一个光球从右上方慢慢飞入晃动的文字“sweet kiss day” 三只飞舞的蜻蜓、闪闪的星光黑色背景飘落的红叶雪糕降落绿色的心和I love you垂直降落两只跳跃的青蛙六边形、降落的竖条燕鱼和水泡光晕、光圈蓝色背景飞翔的海鸥黑色背景降落的萤火虫飞腾的红心五彩礼花燃放黄色的四瓣花飘落浅蓝色的雪花在空中,小雪花降落飘落的空心小兰圈一只手的图形黑色背景飘落的雪花七彩光光芒四射(全屏)七彩光光芒四射(全屏)闪动的小竖条一只和平鸽展翅飞舞白色背景浅蓝色的气泡慢慢升空线条变形跟随鼠标旋转的数字时钟鼠标滑过方块图形变换跟随鼠标的“欢迎下载”及七彩星雪花旋舞蓝色背景蓝色气泡升腾闪动的白色圆圈浅蓝色的纸片旋入绿色的指针旋转跟随鼠标移动的黄色小球七彩礼花开放金光闪闪(中间到四周)立方体折叠浅蓝色的纸片旋入飘舞的七彩丝线闪电效果扇形旋转七彩光圈七彩光8字形旋转旋转的花瓣、蝴蝶随鼠标飞舞飞旋的七彩光白色旋转的花瓣变形蓝宝石七彩闪光黄色4瓣花飘落蓝色的球从页面左侧飞入从空中滴落的一个大雨滴左右飞入两个箭头、3个圆圈旋转由中心向外扩展的闪电光圈从下向上飞入的箭头,闪光欢迎来到我的QZONE空间装饰FLASH]月亮精灵+卡通女生一只大眼睛黄色蝴蝶旋舞的3个半透明圆圈从左至右的箭头从右向左的粉红色箭头左、右飞入的透明箭头右下方向左上方的箭头粉红色的花瓣飘落粉红色的大箭头跟随鼠标游动的浅蓝色的鱼闪动的横条白色光圈和飘舞的丝带*旋转的风车和黄色光圈上下飞动的绿色小横条透明的气泡升腾闪动的白色大光圈闪动的白色圆圈旋转的大立方体圆圈、箭头黑色的人影鼠标滑过,雪花飘飘绿色的枫叶飘落鼠标滑过、圆球线条变形按折线飞入的一个小蝌蚪流星旋转的闪亮蝌蚪符号很多旋转的红色4角星水平移动的风萤火虫新婚拜喜粉红的漂亮花边鞭炮爱心花瓶拳皇1拳皇1拳皇1拳皇1拳皇1拳皇1拳皇1拳皇1拳皇1拳皇1跳舞的小女孩1跳舞的小女孩2跳舞的小女孩3跳舞的小女孩4跳舞的小女孩5跳舞的小女孩6跳舞的小女孩7跳舞的小女孩8跳舞的小女孩9跳舞的小女孩10跳舞的小女孩11跳舞的小女孩12跳舞的小女孩13跳舞的小女孩14跳舞的小女孩15跳舞的小女孩16跳舞的小男孩1跳舞的小男孩2跳舞的小男孩3跳舞的小男孩4跳舞的小男孩5跳舞的小男孩6跳舞的小男孩7跳舞的小男孩8跳舞的小男孩9跳舞的小男孩10跳舞的小男孩11跳舞的小男孩12跳舞的小男孩13跳舞的小男孩14跳舞的小男孩15跳舞的小男孩16跳舞的小男孩17跳舞的小男孩18跳舞的小男孩19跳舞的男孩女孩1跳舞的男孩女孩2跳舞的男孩女孩3超级舞者(劲舞版)背景特效代码:背景地址:激情迪厅摇头效果背景地址:背景地址:背景地址:CS专用背景地址:神龙摆尾背景地址:DJ专用背景背景地址:遗失在角落背景地址:逝去的诺言背景地址:DJ舞曲背景背景地址:酷酷的小女孩背景地址:漂亮MM背景地址:漂亮的天使背景地址:诡异的女孩背景地址:专业FLV地址解析网支持的站点有: 爆米花视频网新浪播客/搜狐博客视频/网易娱乐/中经播客/index.html 等等。
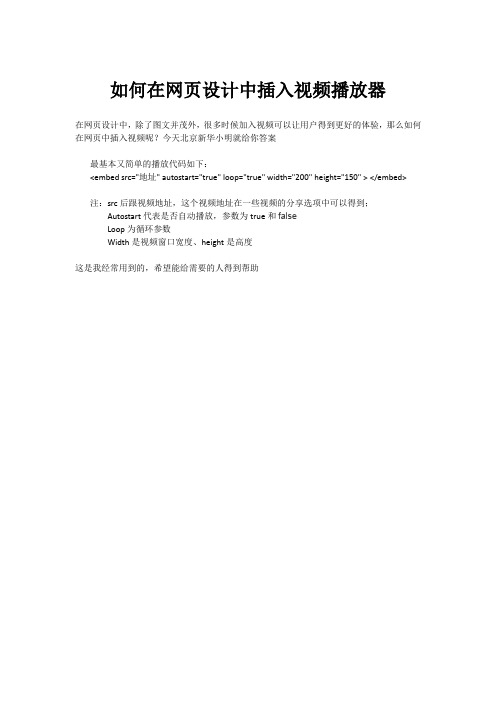
如何在网页设计中插入视频播放器

如何在网页设计中插入视频播放器
在网页设计中,除了图文并茂外,很多时候加入视频可以让用户得到更好的体验,那么如何在网页中插入视频呢?今天北京新华小明就给你答案
最基本又简单的播放代码如下:
<embed src="地址" autostart="true" loop="true" width="200" height="150" ></embed>
注:src后跟视频地址,这个视频地址在一些视频的分享选项中可以得到;
Autostart代表是否自动播放,参数为true和false
Loop为循环参数
Width是视频窗口宽度、height是高度
这是我经常用到的,希望能给需要的人得到帮助。
在网页中嵌入播放器,PDF,Word,Excel,PPT的方法

<object classid="clsid:CA8A9780-280D-11CF-A24D-444553540000" id="Pdf1" width="730" height="606">
<param name="_Version" value="327680">
<param name="rate" value="1">
<param name="balance" value="0">
<param name="currentPosition" value="0">
<param name="defaultFrame" value>
<param name="stretchToFit" value="0">
<param name="windowlessVideo" value="0">
<param name="enabled" vaபைடு நூலகம்ue="-1">
<param name="enableContextMenu" value="-1">
<param name="playCount" value="1">
嵌入播放器或背景音乐代码

嵌入播放器或背景音乐代码一、嵌入Windows Media Player播放器基本代码一:<embed src=音乐地址 height=40 width=280>可播声音。
此处的音乐地址所属的文件类型仅限于.mp3和.wma格式,即纯粹的声音文件,并且需要Windows Media Player播放器可以自动伺候。
基本代码二:<embed src=音乐地址 height=? width=450>可播视频。
此处的音乐类型包括.wmv和.asf等Windows Media Player播放器可以自动伺候的(音频)视频文件。
二、嵌入Real播放器(单纯播放音频)基本代码一:<embed src=音乐地址 controls=controlpanel,statusbar height=80 width=280>基本代码二: <embed src=音乐地址 type=audio/x-pn-realaudio-plugin height=80 width=280>上面两段代码效果基本一样,其中“-plugin”可以不要,加上代码“autostart=1”可以实现自动播放。
音乐文件类型主要包括.rm和.ram等格式。
三、嵌入Real播放器(除播放音频,还要播放视频)代码:<embed src=音乐地址type=audio/x-pn-realaudio-plugin console=clip1 controls=imagewindow,controlpanel,statusbar height=308 width=380 autostart=false>四、嵌入背景音乐基本代码一:<bgsound src=音乐地址>基本代码二:<embed src=音乐地址 width=0 height=0 border=0 autostart=true loop=true>1.avi格式代码片断如下:<object id="video" width="400" height="200" border="0" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"><param name="ShowDisplay" value="0"><param name="ShowControls" value="1"><param name="AutoStart" value="1"><param name="AutoRewind" value="0"><param name="PlayCount" value="0"><param name="Appearance value="0 value="""><param name="BorderStyle value="0 value="""><param name="MovieWindowHeight" value="240"><param name="MovieWindowWidth" value="320"><param name="FileName" value="file:///D|/work/vod/Mbar.avi"><embed width="400" height="200" border="0" showdisplay="0" showcontrols="1" autostart="1" autorewind="0" <playcount="0" moviewindowheight="240" moviewindowwidth="320" filename="file:///D|/work/vod/Mbar.avi" src="Mbar.avi"></embed></object>2.mpg格式代码片断如下:<object classid="clsid:05589FA1-C356-11CE-BF01-00AA0055595A" id="ActiveMovie1" width="239" height="250"><param name="Appearance" value="0"><param name="AutoStart" value="-1"><param name="AllowChangeDisplayMode" value="-1"><param name="AllowHideDisplay" value="0"><param name="AllowHideControls" value="-1"><param name="AutoRewind" value="-1"><param name="Balance" value="0"><param name="CurrentPosition" value="0"><param name="DisplayBackColor" value="0"><param name="DisplayForeColor" value="16777215"><param name="DisplayMode" value="0"><param name="Enabled" value="-1"><param name="EnableContextMenu" value="-1"><param name="EnablePositionControls" value="-1"><param name="EnableSelectionControls" value="0"><param name="EnableTracker" value="-1"><param name="Filename" value="../../../mpeg/halali.mpg" valuetype="ref"><param name="FullScreenMode" value="0"><param name="MovieWindowSize" value="0"><param name="PlayCount" value="1"><param name="Rate" value="1"><param name="SelectionStart" value="-1"><param name="SelectionEnd" value="-1"><param name="ShowControls" value="-1"><param name="ShowDisplay" value="-1"><param name="ShowPositionControls" value="0"><param name="ShowTracker" value="-1"><param name="Volume" value="-480"></object>3.smi格式代码片断如下:<OBJECT id=RVOCX classid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA width=240 height=180><param name="_ExtentX" value="6350"><param name="_ExtentY" value="4763"><param name="AUTOSTART" value="-1"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="-1"><param name="SRC" value="rm.rm"><param name="CONTROLS" value="ImageWindow"><param name="CONSOLE" value="console1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"><embed src="real.smi" type="audio/x-pn-realaudio-plugin" console="Console1" controls="ImageWindow"height="180" width="240" autostart="true"</OBJECT>4.rm格式代码片断如下:<OBJECT id=Player height=60 width=330 classid=clsid:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA name=player><PARAM NAME="_ExtentX" VALUE="8731"><PARAM NAME="_ExtentY" VALUE="1588"><PARAM NAME="AUTOSTART" VALUE="-1"><PARAM NAME="SHUFFLE" VALUE="0"><PARAM NAME="PREFETCH" VALUE="0"><PARAM NAME="NOLABELS" VALUE="0"><PARAM NAME="SRC" VALUE="rm歌曲地址"><PARAM NAME="CONTROLS" VALUE="StatusBar,ControlPanel"><PARAM NAME="LOOP" VALUE="0"><PARAM NAME="NUMLOOP" VALUE="0"><PARAM NAME="CENTER" VALUE="0"><PARAM NAME="MAINTAINASPECT" VALUE="0"><PARAM NAME="BACKGROUNDCOLOR" VALUE="#000000"><embed src='rm歌曲地址' width='300'<autostart='true' height='60'></embed></OBJECT>5.wmv格式代码片断如下:<object id="NSPlay" width=200 height=180 classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase="http: ///activex/controls/mplayer/en/nsmp2inf.cab#Vers ion=6,4,5,715" standby="Loading Microsoft Windows Media Player components..." type="application/x-oleobject"align="right" hspace="5"><!-- ASX File Name --><param name="AutoRewind" value=1><param name="FileName" value="******.wmv"><!-- Display Controls --><param name="ShowControls" value="1"><!-- Display Position Controls --><param name="ShowPositionControls" value="0"><!-- Display Audio Controls --><param name="ShowAudioControls" value="1"><!-- Display Tracker Controls --><param name="ShowTracker" value="0"><!-- Show Display --><param name="ShowDisplay" value="0"><!-- Display Status Bar --><param name="ShowStatusBar" value="0"><!-- Diplay Go To Bar --><param name="ShowGotoBar" value="0"><!-- Display Controls --><param name="ShowCaptioning" value="0"><!-- Player Autostart --><param name="AutoStart" value=1><!-- Animation at Start --><param name="Volume" value="-2500"><param name="AnimationAtStart" value="0"><!-- Transparent at Start --><param name="TransparentAtStart" value="0"><!-- Do not allow a change in display size --><param name="AllowChangeDisplaySize" value="0"><!-- Do not allow scanning --><param name="AllowScan" value="0"><!-- Do not show contect menu on right mouse click --><param name="EnableContextMenu" value="0"><!-- Do not allow playback toggling on mouse click --><param name="ClickToPlay" value="0"></object>6.wma格式放在 <body> 里面。
网页中插入flv视频代码

实现网页中播放FLV文件的源代码使用方法:方法一、js嵌入直接copy下面代码,修改其中红色部分,即:swf_width、swf_height、texts、files 参数<script type="text/javascript">var swf_width=240var swf_height=240v ar texts=’幸福的脚丫预告片’var files=’/product/vcastr/flv/happy_feet.flv’document.write(’<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="/pub/shockwave/cabs/flash/swflash.cab#version=6, 0,0,0" width="’+ swf_width +’" height="’+ swf_height +’">’);document.write(’<param name="movie" value="/product/vcastr2/vcastr22.swf"><param name="quality" value="high">’);document.write(’<param name="menu" value="false"><param name="allowFullScreen" value="true" />’);document.write(’<param name="FlashV ars" value="vcastr_file=’+files+’&vcastr_title=’+texts+’">’);document.write(’<embed src="/product/vcastr2/vcastr22.swf" allowFullScreen="true" FlashV ars="vcastr_fi le=’+files+’&vcastr_title=’+texts+’" menu="false" quality="high" width="’+ swf_width +’" height="’+ swf_height +’" type="application/x-shockwave-flash"pluginspage="/go/getflashplayer" />’); document.write(’</object>’); </script>其中:幸福的脚丫预告片是标题。
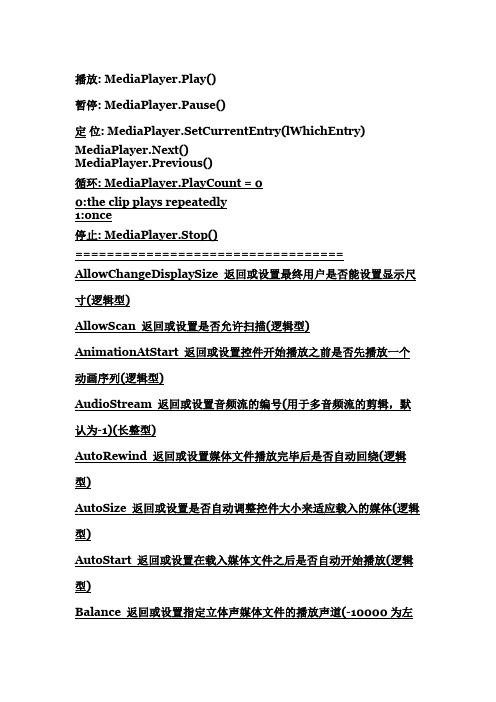
网页中嵌入MediaPlayer各种属性与方法设置大全

播放: MediaPlayer.Play()暂停: MediaPlayer.Pause()定位: MediaPlayer.SetCurrentEntry(lWhichEntry) MediaPlayer.Next()MediaPlayer.Previous()循环: MediaPlayer.PlayCount = 00:the clip plays repeatedly1:once停止: MediaPlayer.Stop()================================== AllowChangeDisplaySize 返回或设置最终用户是否能设置显示尺寸(逻辑型)AllowScan 返回或设置是否允许扫描(逻辑型)AnimationAtStart 返回或设置控件开始播放之前是否先播放一个动画序列(逻辑型)AudioStream 返回或设置音频流的编号(用于多音频流的剪辑,默认为-1)(长整型)AutoRewind 返回或设置媒体文件播放完毕后是否自动回绕(逻辑型)AutoSize 返回或设置是否自动调整控件大小来适应载入的媒体(逻辑型)AutoStart 返回或设置在载入媒体文件之后是否自动开始播放(逻辑型)Balance 返回或设置指定立体声媒体文件的播放声道(-10000为左声道,10000为右声道,0为立体声)(长整型)Bandwidth 返回或设置当前文件的带宽(长整型)BaseURL 返回基本的HTTP URL(字符串)BufferingCount 返回媒体文件回放时缓冲的总时间(长整型) BufferingProgress 返回缓冲完成的百分比(长整型) BufferingTime 返回缓冲的时间(双精度型)CanPreview 返回或设置当前显示的剪辑是能否被预览(逻辑型) CanScan 返回或设置当前文件是否支持快进或快退(逻辑型) CanSeek 返回或设置当前文件是否能搜索并定位到某个时间(逻辑型) CanSeekToMarkers 返回或设置文件是否支持搜索到标签(逻辑型) CaptioningID 返回在标题中显示的帧或控件的名称(字符串) ChannelDescription 返回电台的描述(字符串)ChannelName 返回电台的名称(字符串)ChannelURL 返回电台的元文件的位置(字符串)ClickToPlay 返回或设置是否可以通过点击图像暂停或播放剪辑(逻辑型)ClientID 返回客户端唯一的标识符(字符串)CodecCount 返回文件使用的可安装的codecs 的个数(长整型) ContactAddress 返回电台的联系地址(字符串)ContactEmail 返回电台的联系电子邮件地址(字符串) ContactPhone 返回电台的联系电话(字符串)CreationDate 返回剪辑的创建日期(日期型)CurrentMarker 返回或设置当前书签号码(长整型)CurrentPosition 返回或设置剪辑的当前位置(双精度型) CursorType 返回或设置指针类型(长整型)DefaultFrame 返回或设置控件的默认目标Http 帧(字符串) DisplayBackColor 返回或设置显示面板的背景色(OLE_COLOR 值)DisplayForeColor 返回或设置显示面板的前景色(OLE_COLOR 值)DisplayMode 返回或设置显示面板是否用秒或帧的形式显示当前位置(MPDisplayModeConstants 值)DisplaySize 返回或设置图像显示窗口的大小(MPDisplaySizeConstant 值)Duration 返回或设置剪辑剪辑的播放时间(双精度型) EnableContextMenu 返回或设置是否允许使用上下文菜单(逻辑型) Enabled 返回或设置控件是否可用(逻辑型) EnableFullScreenControls 返回或设置全屏幕控制是否可用(逻辑型)EnablePositionControls 返回或设置位置控制是否可用(逻辑型) EnableTracker 返回或设置搜索栏控制是否可用(逻辑型) ErrorCode 返回当前错误代码(长整型)ErrorCorrection 返回当前剪辑的错误修正类型(长整型) ErrorDescription 返回当前错误的描述(字符串)FileName 返回或设置要播放的剪辑的文件名称(字符串)HasError 返回控件是否发生错误(逻辑型)HasMultipleItems 返回或设置控件是否包含某些多重项目的内容(逻辑型)ImageSourceHeight 返回或设置当前剪辑的原始图像高度(长整型) ImageSourceWidth 返回或设置当前剪辑的原始图像宽度(长整型) InvokeURLs 返回或设置URL 是否自动发送请求(逻辑型) IsBroadcast 返回或设置源是否进行广播(逻辑型) IsDurationValid 返回或设置持续时间值是否有效(逻辑型) Language 返回或设置用于本地化语言支持的当前区域语言(长整型) LostPackets 返回丢失的数据包数量(长整型)MarkerCount 返回文件书签的数量(长整型)Mute 返回或设置控件是否播放声音(逻辑型)OpenState 返回控件的内容源状态(长整型)PlayCount 返回或设置一个剪辑播放的次数(长整型)PlayState 返回控件的当前操作状态(长整型)PreviewMode 返回或设置控件是否处在预览模式(逻辑型)Rate 返回或设置回放帧频(双精度型)ReadyState 返回控件是否准备就绪(ReadyStateConstant 值) ReceivedPackets 返回已接收到的数据包的数量(长整型) ReceptionQuality 返回最后30 秒接收到的数据包的百分比(长整型)RecoveredPackets 返回已转换的数据包的数量(长整型)SAMIFileName 返回或设置closed-captioning 文件名(字符串) SAMILang 返回或设置closed captioning 语言(字符串) SAMIStyle 返回或设置closed captioning 风格(字符串) SelectionEnd 返回或设置流的结束位置(双精度型) SelectionStart 返回或设置流的起始位置(双精度型) SendErrorEvents 返回或设置控件是否发送错误事件(逻辑型) SendKeyboardEvents 返回或设置控件是否发送键盘事件(逻辑型) SendMouseClickEvents 返回或设置控件是否发送鼠标单击事件(逻辑型)SendMouseMoveEvents 返回或设置控件是否发送鼠标移动事件(逻辑型)SendOpenStateChangeEvents 返回或设置控件是否发送打开状态改变事件(逻辑型)SendPlayStateChangeEvents 返回或设置控件是否发送播放状态改变事件(逻辑型)SendWarningEvents 返回或设置控件是否发送警告事件(逻辑型) ShowAudioControls 返回或设置是否显示音频控制(逻辑型) ShowCaptioning 返回或设置是否显示字幕(逻辑型) ShowControls 返回或设置控制面板是否可见(逻辑型) ShowDisplay 返回或设置是否显示显示面板(逻辑型) ShowGotoBar 返回或设置是否显示跳转栏(逻辑型) ShowPositionControls 返回或设置是否显示位置控制(逻辑型)ShowStatusBar 返回或设置是否显示状态栏(逻辑型) ShowTracker 返回或设置是否显示搜索栏(逻辑型)SourceLink 返回内容文件的路径(字符串)SourceProtocol 返回用于接收数据的协议(长整型)StreamCount 返回媒体帧的数量(长整型)TransparentAtStart 返回或设置在开始播放之前和停止之后控件是否透明(逻辑型)VideoBorder3D 返回或设置视频边框是否显示为3D 效果(逻辑型) VideoBorderColor 返回或设置视频边框的颜色(OLE_颜色) VideoBorderWidth 返回或设置视频边框的宽度(长整型)Volume 返回或设置音量(长整型)=========================================== ===Mediaplayer属性和方法属性/方法名:说明:[基本属性]URL:String; 指定媒体位置,本机或网络地址uiMode:String; 播放器界面模式,可为Full, Mini, None, InvisibleplayState:integer; 播放状态,1=停止,2=暂停,3=播放,6=正在缓冲,9=正在连接,10=准备就绪enableContextMenu:Boolean; 启用/禁用右键菜单fullScreen:boolean; 是否全屏显示[controls] wmp.controls //播放器基本控制controls.play; 播放controls.pause; 暂停controls.stop; 停止controls.currentPosition:double; 当前进度controls.currentPositionString:string; 当前进度,字符串格式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教大家如何在网页中插入播放器因为自己需要,所有,收集整理一下相关的资料1.我们在网页上看到的播放器无外乎WMP/RealOne/Macromedia Flash Player,其他的无非是面板不同,或者添加了其他控件,对于计算机上安装的一些播放器也都是编码和解码器的整合,其最核心的编码和解码技术是相同的。
例如:网络上最流行的windows media流(asf,wma,wmv格式...),Real流(rm,rmvb...),还有MPEG系列编码格式(MP4/MP3格式...)WMP控件加入了ActiveX解码器控件,不仅可以放曲子,还能放Flash和其它视频文件。
复制内容到剪贴板代码:<object title="dvubb" align="middle" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" class="object" id="MediaPlayer" width="480" height="360"><param name="AUTOSTART" value="false"/><param name="ShowStatusBar" value="-1"/><param name="Filename" value="你的视拼地址"/><embed title="dvubb" type="application/x-oleobject" codebase="/activex/controls/mplayer/en/nsmp2inf.cab#V ersion=5,1,5 2,701" flename="mp" src="你的视频地址" width="480" height="360" autoplay="false"></embed></object>2.上面的这个播放器是老式的那种,6.4版本!新式播放器是在WMP9.0以后出现的,也就是说只有装了9.0或9.0以上的播放器才能正常使用的新式播放器代码,相对以前的来说要简单很多:复制内容到剪贴板代码:<object height="64" width="260" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" align="center" border="0"><param name="AutoStart" value="0"><param name="Balance" value="0"><param name="enabled" value="-1"><param name="EnableContextMenu" value="-1"><param name="url" value="{1}"><param name="PlayCount" value="1"><param name="rate" value="1"><param name="currentPosition" value="0"><param name="currentMarker" value="0"><param name="defaultFrame" value=""><param name="invokeURLs" value="0"><param name="baseURL" value=""><param name="stretchToFit" value="0"><param name="volume" value="100"><param name="mute" value="0"><param name="uiMode" value="mini"><param name="windowlessVideo" value="-1"><param name="fullScreen" value="0"><param name="enableErrorDialogs" value="-1"><param name="SAMIStyle" value><param name="SAMILang" value><param name="SAMIFilename" value><param name="captioningID" value></object>3.Real系列播放器复制内容到剪贴板代码:<object classid="clsid:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA" width="500" height="40" id="RealMoviePlayer" border="0"><param name="_ExtentX" value="13229"><param name="_ExtentY" value="1058"><param name="AUTOSTART" value="0"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="0"><param name="CONTROLS" value="controlpanel"><param name="CONSOLE" value="_master"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"><param name="SRC" value="REAL媒体文件地址"></object>4.Flash播放器复制内容到剪贴板代码:<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="/pub/shockwave/cabs/flash/swflash.cab#version=7, 0,0,0" width="550" height="400"><param name="allowScriptAccess" value="sameDomain"><param name="movie" value="flash动画地址"><param name="quality" value="high"><param name="bgcolor" value="#ffffff"><embed src="flash动画地址" quality="high" bgcolor="#ffffff" width="550" height="400" allowScriptAccess="sameDomain" type="application/x-shockwave-flash"pluginspage="/go/getflashplayer" /></object>5.万能自动网页播放器代码复制内容到剪贴板代码:<embed src="媒体文件URL地址" width=400 height=300 type="audio/mpeg" loop="-1" autostart="false" volume="0" style=""></embed>WIDTH代表播放器宽度,HEIGHT代表高度,后面的数值可依自己喜好进行调整;AUTOSTART="TRUE"或者是autoplay="true" 这里TRUE代表自动播放,如果换成FALSE 则代表手动播放;LOOP="TRUE"代表循环播放;style=“”代表风格,参数可以参考CSS滤镜,可以省略;type 可以省略;其他可以看EMBED的代码详细;Flash 的代码就不详细说了!因为有些在线的Flash MP3 player但是经常会有些问题本来想给论坛加个FLASH的MP3播放器按钮因为效果太差放弃了,使用万能代码了!6.不用指定播放器种类,系统会调用默认的播放器自动播放,一会详细介绍,只要在代码的最外面加上object即可指定播放器!引用:(默认0为否,-1或1为是)<object classid="clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95" id="MediaPlayer1" width="286" height="225"><param name="AudioStream" value="/-1"><param name="AutoSize" value="-1"><!--是否自动调整播放大小--><param name="AutoStart" value="-1"><!--是否自动播放--><param name="AnimationAtStart" value="-1"><param name="AllowScan" value="-1"><param name="AllowChangeDisplaySize" value="-1"><param name="AutoRewind" value="0"><param name="Balance" value="0"><!--左右声道平衡,最左-9640,最右9640--><param name="BaseURL" value><param name="BufferingTime" value="15"><!--缓冲时间--><param name="CaptioningID" value><param name="ClickToPlay" value="-1"><param name="CursorType" value="0"><param name="CurrentPosition" value="0"><!--当前播放进度-1 表示不变,0表示开头单位是秒,比如10表示从第10秒处开始播放,值必须是-1.0或大于等于0--><param name="CurrentMarker" value="0"><param name="DefaultFrame" value><param name="DisplayBackColor" value="0"><param name="DisplayForeColor" value="16777215"><param name="DisplaySize" value="0"><!--视频1-50%, 0-100%, 2-200%,3-全屏其它的值作0处理,小数则采用四舍五入然后按前的处理--><param name="Enabled" value="-1"><param name="EnableContextMenu" value="-1"><!-是否用右键弹出菜单控制--><param name="EnablePositionControls" value="-1"><param name="EnableFullScreenControls" value="-1"><param name="EnableTracker" value="-1"><!--是否允许拉动播放进度条到任意地方播放--><param name="Filename" value="01.wma" valuetype="ref"><!--播放的文件地址--><param name="InvokeURLs" value="-1"><param name="Language" value="-1"><param name="Mute" value="0"><!--是否静音--><param name="PlayCount" value="10"><!--重复播放次数,0为始终重复--><param name="PreviewMode" value="-1"><param name="Rate" value="1"><!--播放速率控制,1为正常,允许小数--><param name="SAMIStyle" value><!--SAMI样式--><param name="SAMILang" value><!--SAMI语言--><param name="SAMIFilename" value><!--字幕ID--><param name="SelectionStart" value="-1"><param name="SelectionEnd" value="-1"><param name="SendOpenStateChangeEvents" value="-1"><param name="SendWarningEvents" value="-1"><param name="SendErrorEvents" value="-1"><param name="SendKeyboardEvents" value="0"><param name="SendMouseClickEvents" value="0"><param name="SendMouseMoveEvents" value="0"><param name="SendPlayStateChangeEvents" value="-1"><param name="ShowCaptioning" value="0"><!--是否显示字幕,为一块黑色,下面会有一大块黑色,一般不显示--><param name="ShowControls" value="-1"><!--是否显示控制,比如播放,停止,暂停--><param name="ShowAudioControls" value="-1"><!--是否显示音量控制--><!--显示节目信息,比如版权等--><param name="ShowGotoBar" value="0"><!--是否启用上下文菜单--><param name="ShowPositionControls" value="-1"><!--是否显示往前往后及列表,如果显示一般也都是灰色不可控制--><param name="ShowStatusBar" value="-1"><!--当前播放信息,显示是否正在播放,及总播放时间和当前播放到的时间--><param name="ShowTracker" value="-1"><!--是否显示当前播放跟踪条,即当前的播放进度条--><param name="TransparentAtStart" value="-1"><param name="VideoBorderWidth" value="0"><!--显示部的宽部,如果小于视频宽,则最小为视频宽,或者加大到指定值,并自动加大高度.此改变只改变四周的黑框大小,不改变视频大小--><param name="VideoBorderColor" value="0"><!--显示黑色框的颜色, 为RGB值,比如ffff00为黄.色--><param name="VideoBorder3D" value="0"><param name="Volume" value="0"><!--音量大小,负值表示是当前音量的减值,值自动会取绝对值,最大为0,最小为-9640--><param name="WindowlessVideo" value="0"><!--如果是0可以允许全屏,否则只能在窗口中查看--></object>上面的这个播放器是老式的那种,6.4版本!新式播放器是在MediaPlayer9.0以后出现的,也就是说只有装了9.0或9.0以上的播放器才能正常使用的。
