Qt-4.6动画Animation快速入门三字决
proe5.0-动画演示快速入门

单击“应用”(Apply) 后,将在选定时间处添加一个带有给定名称的视图 通过“应用”(Apply) 可以一次添加多个视图
第24页,共26页。
定时透明动画
功能:动画演示过程中的特定时间处控 制组件元件的透明。
可使元件部分透明以便可透过 元件曲面进行查看,或使元件完 全不可见
公式:已用帧数 = [帧频 * (结束时间 – 开始时间)] + 1
第18页,共26页。
使用伺服电动机定义动画
使模型按特定方式运动
➢新建 (New) ➢编辑 (Edit) ➢移除 (Remove)
➢复制 (Copy)
新建伺服电动机
➢运动轴
➢几何 运动放向
实体 运动参照
第19页,共26页。
使用伺服电动机定义动画
•平移 (Translation) - 沿直线移动。
•旋转 (Rotation) - 绕轴移动。
第20页,共26页。
Pro/ENGINEER 动画快速入门
模块3:处理动画外观
第21页,共26页。
目标
完成此模块的学习后,您将能够:
♥ 掌握定时视图的用法。 ♥ 掌握定时透明的用法。
♥ 掌握定时显示的用法。
为营销展示、管理会议或设计审查生成高质量的动画 将装配、拆卸及维护顺序创建成动画 创建复杂的合成动画
第3页,共26页。
访问Design Animation
第4页,共26页。
Design Animation 界面
时间域
第5页,共26页。
命令 按钮
命令按钮及其功能
第6页,共26页。
Pro/ENGINEER 动画快速入门
•启用、禁用连接
QtCreator中的3D绘图及动画教程(参照NeHe)

QtCreator中的3D绘图及动画教程(参照NeHe)Qt Creator中的3D绘图及动画教程(参照NeHe)/cly116/article/details/47184729刚刚学习了Qt Creator,发现Qt提供了QtOpenGL模块,对OpenGL做了不错的封装,这使得我们可以很轻松地在Qt程序中使⽤OpenGL进⾏绘图渲染。
虽然⾥⾯还是由不少专业的解释照搬原⽂的,但还是加⼊了⼤量⾃⼰的分析。
⽽且Qt中写框架上⽐VC简单太多了,有不少东西都封装优化好了,代码上还是由有很多区别的。
当然,其中原教程没解释好的问题我都作了深⼊的解释,以及⼀些多余部分解释、代码都被我删掉简化了。
这份Qt OpenGL的3D绘图及动画教程,我基本会按照Nehe的OpenGL教程,只是将代码的实现运⽤到Qt Creator中,当然其中加了。
下⾯对Qt中OpenGL做⼀个简要介绍:Qt中OpenGL主要是在QGLWidget类中完成的,⽽要使⽤QtOpenGL模块,需要在项⽬⽂件( .pro)中添加代码"QT+=opengl"。
QGLWidget类是⼀个⽤来渲染OpenGL图形的部件,提供了在Qt中显⽰OpenGL图形的功能。
这个类使⽤起来很简单,只需要继承该类,然后像使⽤其他QWidget部件⼀样来使⽤它。
QGLWidget提供了3个⽅便的纯虚函数,可以在⼦类中通过重新实现它们来执⾏典型的OpenGL 任务:initializeGL():设置OpenGL渲染环境,定义显⽰列表等。
该函数只在第⼀次调⽤resizeGL()或paintGL()前被⾃动调⽤⼀次。
resizeGL():设置OpenGL的视⼝、投影等。
每次部件改变⼤⼩时都会⾃动调⽤该函数。
paintGL():渲染OpenGL场景。
每当部件需要更新时都会调⽤该函数。
(以上3个虚函数更具体的调⽤情况我会⽤另⼀篇⽂章来讲明)也就是说,Qt中当创建并显⽰出⼀个QGLWidget⼦对象时,会⾃动依次调⽤initializeGL()、resizeGL()、paintGL(),完成当前场景的绘制;⽽当某些情况发⽣时,会根据情况决定是否⾃动调⽤initializeGL()、resizeGL(),⼀旦调⽤initializeGL()、resizeGL()了,会紧跟着调⽤paintGL()对场景进⾏重新绘制。
三十七、Flipable、Flickable和状态与动画

在前面的例子中我们已经多次提到过状态State了,在这一节中我们再次讲解一下QML中状态和动画的知识,然后讲解两个特效:Flipable翻转效果和Flickable 弹动效果。
我们先新建一个Qt QML Application工程,命名为“myAnimation”。
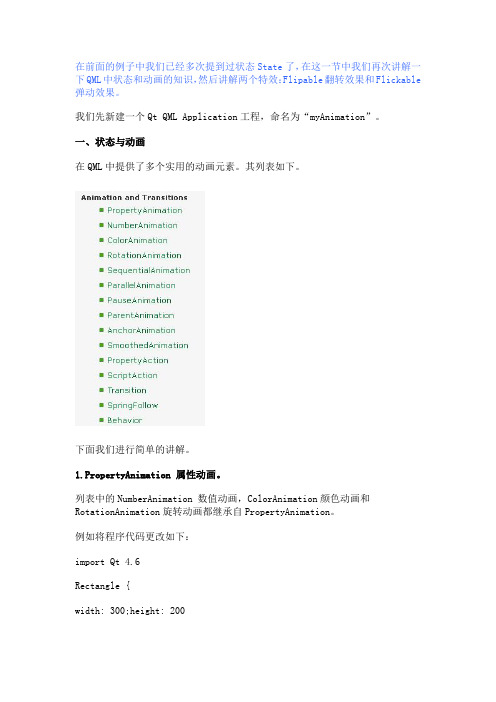
一、状态与动画在QML中提供了多个实用的动画元素。
其列表如下。
下面我们进行简单的讲解。
1.PropertyAnimation 属性动画。
列表中的NumberAnimation 数值动画,ColorAnimation颜色动画和RotationAnimation旋转动画都继承自PropertyAnimation。
例如将程序代码更改如下:import Qt 4.6Rectangle {width: 300;height: 200Rectangle{id:page; width:50; height:50x:0; y:100; color:”red”PropertyAnimation on x{ to:100; duration:1000 }}}其中的属性动画的代码可以用数值动画来代替:NumberAnimation on x{ to:100; duration:1000}顾名思义,数值动画,就是只能对类型为real的属性进行动画设置。
例如上面对x属性,使其在1000ms即一秒的时间里由以前的 0 变为100。
效果如下:我们再将属性动画改为:PropertyAnimation on color{ to:”blue”; duration:1000}它可以用颜色动画来代替,相当于:ColorAnimation on color{ to:”blue”; duration:1000}颜色动画只能用于类型是 color的属性。
效果如下:2.缓冲曲线我们很多时候不想让动画只是线性的变化,例如实现一些皮球落地,刹车等特殊动画效果,我们就可以在动画中使用缓冲曲线。
QtCreator快速入门经典

2.然后新建一个 Qt Designer Form Class 类,类名为 loginDlg,选用 Dialog without Buttons,将其加入上面的工程中。文件列表如下:
3.在 logindlg.ui 中设计下面的界面:行输入框为 Line Edit。其中用户名后面 的输入框在属性中设置其 object Name 为 usrLineEdit,密码后面的输入框为 pwdLineEdit,登录按钮为 loginBtn,退出按钮为 exitBtn。
Widget w;
if(my1.exec()==QDialog::Accepted) {
w.show(); } return a.exec();
}
这样虽然解决了上面主窗口一闪而过的问题,但是,如果在 my1 对话框出现的时 候不点 enterBtn,而是直接关闭对话框,那么此时整个程序应该结束执行,但 是事实是这样的吗?如果你此时对程序进行了改动,再次按下 run 按钮,你会发 现又出现了 error: collect2: ld returned 1 exit status 的错误,这说明程 序并没有结束,我们可以打开 windows 任务管理器,可以看到我们的程序仍在执 行。
种方法实现了信号和槽函数的关联,第一个按钮我们直接在设计器中实现其关
联;第二个按钮我们自己写了槽函数语句,其实图形的设计与直接写代码效果是
一样的。
这个程序里我们实现了两类窗口打开的方式,一个是自身消失而
后打开另一个窗口,一个是打开另一个窗口而自身不消失。可以看到他们实现的
方法是不同的。
三、Qt Creator 登录对话框(原创)
#ifndef WIDGET_H
#define WIDGET_H
QT调研报告

QT调研报告目录Qt简介 (3)发行版本 (3)平台支持 (3)QT的开发工具 (4)Qt库 (6)Qt模块 (6)QT各平台内存要求 (3)QT开发体验 (6)优势 (7)劣势 (8)QT能提高什么? (8)QT的应用领域 (8)总结 (9)QT术语 (9)参考资料 (9)Qt简介Qt是一个1991年由奇趣科技开发的跨平台C++图形用户界面应用程序开发框架。
它既可以开发GUI程式,也可用于开发非GUI程式,比如控制台工具和服务器。
能提供给应用程序开发者建立艺术级的图形用户界面所需的所用功能。
Qt是面向对象语言,易于扩展,并且允许组件编程。
使用 Qt,只需一次性开发应用程序和用户界面,无须重新编写源代码,便可跨不同桌面和嵌入式操作系统部署这些应用程序。
2008年,奇趣科技被诺基亚公司收购,QT也因此成为诺基亚旗下的编程语言工具。
发行版本Qt商业版:提供给商业软件开发。
它们提供传统商业软件发行版并且提供在协议有效期内的免费升级和技术支持服务。
Qt专业版和企业版是Qt的商业版本。
Qt开源版:仅仅为了开发自由和开放源码软件,提供了和商业版本同样的功能。
GNU通用公共许可证下,它是免费的。
QT已经升级到5.0了。
平台支持Qt支持下述平台:MS/Windows - 95、98、NT 4.0、ME、2000、XP 、 Vista和Win7Unix/X11 - Linux、Sun Solaris、HP-UX、CompaqTru64 UNIX、IBM AIX、SGI IRIX、FreeBSD、BSD/OS和其它很多X11平台Macintosh - Mac OS XEmbedded - 有帧缓冲(framebuffer)支持的嵌入式Linux平台,Windows CEAndroid平台 - QT框架包在android的移植才刚起步,应用不多,还不支持中文。
QT各平台内存要求Qt for Embedded Linux Requirements见参考资料【QT内存配置】∙Qt for Mac OS X Requirements官网没有说明∙Qt for Windows CE Requirements官网没有说明∙Qt for Windows Requirements官网没有说明QT的开发工具Qt Creator •用于Qt开发的轻量级跨平台集成开发环境。
Qt中文翻译

Qt是一个跨平台的C++图形用户界面应用程序框架。
它提供给应用程序开发者建立艺术级的图形用户界面所需的所用功能。
Qt是完全面向对象的,很容易扩展,并且允许真正地组件编程。
它已经成为全世界范围内数千种成功的应用程序的基础。
Qt也是流行的Linux桌面环境KDE 的基础,KDE是所有主要的Linux发行版的一个标准组件。
Qt支持下述平台:MS/Windows - 95、98、NT 4.0、ME、2000、XP 和Vista,Unix/X11 - Linux、Sun Solaris、HP-UX、Compaq Tru64 UNIX、IBM AIX、SGI IRIX 和其它很多X11平台Macintosh - Mac OS X Embedded - 有帧缓冲(framebuffer)支持的Linux平台,Windows CE。
Qt是诺基亚公司的一个产品。
Qt开源版是Qt仅仅为了开发自由和开放源码软件,提供了和商业版本同样的功能。
GNU通用公共许可证下,它是免费的。
最新的版本可以在这里下载。
从2009年5月11日起,诺基亚Qt Software 宣布Qt源代码库面向公众开放,Qt 开发人员可通过为Qt 以及与Qt 相关的项目贡献代码、翻译、示例以及其他内容,协助引导和塑造Qt未来的发展。
在推出开放式Qt 代码库的同时,Qt Software 在其官方网站发布了其产品规划(Roadmap)。
其中概述了研发项目中的最新功能,展现了现阶段对Qt 未来发展方向的观点,以期鼓励社区提供反馈和贡献代码,共同引导和塑造Qt 的未来。
Qt 4.6 首次包含了对Symbian 平台的支持,并在其所支持的平台中新增了Windows 7、Apple Mac OS 10.6 (雪豹) 和即将上市的Maemo 6。
Qt 对Symbian 和Maemo 的支持首次为开发人员创造了使用同一代码库同时针对这两个平台进行开发的机会。
能够跨平台分享代码就意味着开发人员所开发的应用程序上市的速度将更快,影响的设备用户群将更广。
Qt入门教程详细讲解版

Qt入门教程详细讲解版Qt(发音为“cute”)是一种跨平台的应用程序开发框架,被广泛用于开发图形用户界面(GUI)应用程序。
它采用C++编程语言,提供了一系列的类和工具,使开发者可以轻松地创建各种各样的应用程序,无论是桌面应用程序、移动应用程序还是嵌入式应用程序等。
本教程将深入介绍Qt的基础知识和常用功能,帮助读者快速入门和掌握Qt 的开发技巧。
一、Qt简介及安装Qt是由挪威的Trolltech公司(后被诺基亚收购)开发的,目前由Digia公司维护和支持。
Qt提供了一套完整的工具链,包括了集成开发环境(IDE)、图形用户界面设计器、编译器、调试器等。
首先,我们需要下载和安装Qt开发环境,可以从Qt官方网站(www.qt.io)进行下载,并按照提示进行安装。
安装完成后,我们可以打开Qt Creator IDE开始创建我们的第一个Qt项目。
二、Qt基础知识1. Qt的核心组件Qt的核心组件包括QtCore、QtGui、QtWidgets等模块。
其中QtCore是Qt的核心库,提供了基础的非图形特性,如信号与槽机制、文件操作、多线程等。
QtGui模块提供了图形界面相关的类,如窗口、按钮、文本框等,用于创建和管理应用程序的用户界面。
QtWidgets模块是基于QtGui模块的高级封装,提供了更丰富的功能和更便捷的使用方式。
2. Qt的信号与槽信号与槽是Qt的核心机制之一,用于对象间的通信。
当一个对象的状态发生变化时,它会发出一个信号;其他对象可以通过连接到该信号的槽函数来接收这个信号并进行相应的处理。
信号与槽机制使得对象之间的解耦更加容易,大大降低了代码的复杂度。
3. Qt界面设计Qt提供了一种所见即所得的界面设计工具,可以快速创建和布局应用程序的用户界面。
通过拖拽和放置控件,我们可以直观地设计出我们想要的界面布局,并通过属性编辑器设置控件的属性。
同时,Qt还支持使用代码来创建和布局界面,灵活性非常高。
QT入门-常用快捷键及代码规范

快捷键 1) 帮助文件:F1。 光标在函数名or类上,按F1可跳转到帮助文档 2) .h和.cpp文件切换:F4 3) 编译运行:Ctrl+R 4) 函数声明和定义切换:F2 5) 注释or取消注释:Ctrl+/ 6) 字体变大变小:Ctrl+滚轮 7) 移动代码:选中后Ctrl+Shift,再方向键移动 8) 查找替换关键字:Ctrl+f
命名规范: 1) 类名:单词首字母大写单词和单词之间无需连接符 2) 函数名变量名:第二个单词开始首字母大写,单词和单词之间无需连接符 3) QT内置的类型,头文件和类命名同名 项目路径不能包含中文!
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Qt-4.6新增了Animation Framework(动画框架),让我们能够方便的写一些生动的程序。
不必像以前的版本一样,所有的控件都枯燥的呆在伟大光荣的QLayout里,也许它们可以唱个歌,跳个舞。
前面写过一篇文章Qt动画效果的幕后英雄:QTimeLine,介绍了怎么利用QTimeLine写一动画程序。
今天又再重申前文里的一句话,所谓动画就是在一个时间段内的不同时间点有不同的状态,只要定义好这样状态,实现动画就是水到渠成的事情。
当然做这件事情,最好用的就是状态机,没错Qt-4.6.0提供了QStateMachine类,不过今天我要讲的三字决要简单一些。
第一决:QPropertyAnimation
QPropertyAnimation用于和QObject中的属性properties进行通信,比如QWidget的大小,坐标等。
来看代码
QPropertyAnimation *animation = new QPropertyAnimation(myWidget, "geometry");
animation->setDuration(10000);
animation->setStartValue(QRect(0, 0, 100, 30));
animation->setEndValue(QRect(250, 250, 100, 30));
animation->start();
第一行创建的QPropertyAnimation对象关联了myWidget这个窗体的几何属性。
后面的几句分别设置了这个动画的时长,起始坐标和结束坐标。
剩下的事情就交改QProperAnimation 去做就行了。
然后调用start()启动它。
没错,五行代码就完成了一个完成了一个自动从一个坐标点移动到另一个坐标点的窗体。
下面我给出一个可以运行的代码,是一只小鸟从下角移到中间的一个小动画,当然你得自己准备这个同名的图片:)
#include <QApplication>
#include <QLabel>
#include <QPixmap>
#include <QPropertyAnimation>
int m ain(int argc,char *argv[]){
QApplication app(argc,argv);
QWidget *w=new QWidget();
w->resize(300,400);
QPixmap birdimg=QPixmap("twitter-bird.png").scaled(40,40);
QLabel *bird_1=new QLabel(w);
bird_1->setPixmap(birdimg);
QPropertyAnimation *anim1=new QPropertyAnimation(bird_1, "pos");
anim1->set Duration(2000);
anim1->setStartValue(QPoint(0, 360));
anim1->setEndValue(QPoint(110, 180));
anim1->start();
bird_1->move(-40,-40);
w->show();
return app.exec();
}
上面的例子使用了label的位置属性pos。
当然你可以在自己的类里增加其它property的,比如让颜色在变。
第二决:setEasingCurve
上面那个例子中小鸟的移动是线性的,未免太单调了点。
QPropertyAnimation中的void setEasingCurve (const QEasingCurve & easing)函数正是用于实现不同的曲率变化的,QEasingCurve可用的参数列表(包括函数曲线图)可在文档中查到。
将上面动画相关的代码部分改成
QPropertyAnimation *anim1=new QPropertyAnimation(bird_1, "pos");
anim1->set Duration(2000);
anim1->setStartValue(QPoint(0, 360));
anim1->setEndValue(QPoint(110, 180));
anim1->setEasingCurve(QEasingCurve::OutBounce);
anim1->start();
注意,新增的第四句。
并且试试其它曲线参数,然后运行,看到的动态效果是不是不一样了。
如果你对列表里已经有的曲线都不满意,你还可以继承QEasingCurve,实现你需要的效果。
第三决:QAnimationGroup
前面的例子是只有一个动画在运行,如果想多个动画一起运行的话,那就要用到动画组QAnimationGroup了。
动画组分为两种分别为串行和并行,对应于QAnimationGroup的两个子类QSequentialAnimationGroup和QParallelAnimationGroup。
其用法很简单
QSequentialAnimationGroup group;
//QParallelAnimationGroup group;
group.addAnimation(anim1);
group.addAnimation(anim2);
group.start();
上面的代码,如果是串行的话,那么动画anim1运行之后,才会运行anim2。
如果是并行的话,
两个动画是同时运行的。
如果加了动画组,那么单个anim1->start()就没必要再单独调用了,由动画组来管理。
下面是一个可运行的代码,两只小鸟分别从窗体左上角和右下角移动到中间。
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QPixmap>
#include <QPropertyAnimation>
#include <QSequentialAnimationGroup>
#include <QParallelAnimationGroup>
int m ain(int argc,char *argv[]){
QApplication app(argc,argv);
QWidget *w=new QWidget();
w->resize(300,400);
QPixmap birdimg=QPixmap("twitter-bird.png").scaled(40,40);
QLabel *bird_1=new QLabel(w);
bird_1->setPixmap(birdimg);
QPropertyAnimation *anim1=new QPropertyAnimation(bird_1, "pos");
anim1->set Duration(2000);
anim1->setStartValue(QPoint(0, 360));
anim1->setEndValue(QPoint(110, 180));
//anim1->setEasingCurve(QEasingCurve::OutBounce);
anim1->start();
QLabel *bird_2=new QLabel(w);
bird_2->setPixmap(birdimg);
QPropertyAnimation *anim2=new QPropertyAnimation(bird_2, "pos");
anim2->set Duration(2000);
anim2->setStartValue(QPoint(0, 0));
anim2->setEndValue(QPoint(150, 180));
anim2->setEasingCurve(QEasingCurve::OutBounce);
QSequentialAnimationGroup group;
//QParallelAnimationGroup group;
group.addAnimation(anim1);
group.addAnimation(anim2);
group.start();
bird_1->move(-40,-40);
bird_2->move(-40,-40);
w->show();
return app.exec();
}
最后罗唆一下,这代码要用在qt-4.6环境下运行:)。
