可视化应用程序设计
可视化程序设计课程设计

可视化程序设计课程设计一、课程目标知识目标:1. 学生能够理解可视化程序设计的基本概念,掌握至少一种可视化编程语言(如Scratch或App Inventor)的基本组件和功能。
2. 学生能够描述程序设计的基本流程,包括需求分析、设计、编码、测试和调试。
3. 学生能够运用条件语句、循环语句等基本控制结构进行程序设计,实现简单的算法和应用。
技能目标:1. 学生能够运用可视化编程工具,独立设计并编写具有交互性和逻辑性的程序。
2. 学生能够运用问题解决策略,通过编程解决实际生活中的简单问题。
3. 学生能够通过团队协作,共同完成一个可视化程序项目,提高沟通与协作能力。
情感态度价值观目标:1. 学生能够培养对编程的兴趣,增强信息素养,形成持续学习和探究计算机科学的积极态度。
2. 学生能够认识到编程在生活中的应用价值,提高创新意识,培养解决问题的能力和勇于挑战的精神。
3. 学生能够在团队合作中学会尊重他人,培养合作精神,提高人际交往能力。
本课程针对的学生特点是具备一定的计算机操作能力,对编程有好奇心和兴趣,但可能缺乏系统的编程知识和实践经验。
因此,课程将注重理论与实践相结合,以项目为导向,激发学生的学习兴趣和动手能力。
在教学过程中,关注学生的个体差异,提供有针对性的指导,确保课程目标的达成。
通过本课程的学习,学生将具备初步的编程能力和逻辑思维能力,为后续深入学习计算机科学奠定基础。
二、教学内容本课程教学内容分为五个部分:1. 可视化编程基本概念:介绍可视化编程的定义、特点以及与文本编程的对比,使学生了解可视化编程的优势和应用场景。
2. 可视化编程工具使用:学习并掌握至少一种可视化编程工具(如Scratch或App Inventor),包括界面认识、基本组件的使用、编程逻辑等。
3. 程序设计基本流程:讲解需求分析、设计、编码、测试和调试等程序设计步骤,通过实例分析,让学生了解并掌握程序设计的一般过程。
4. 基本控制结构:教授条件语句、循环语句等基本控制结构的使用,通过实际操作,使学生能够运用这些控制结构编写具有逻辑性的程序。
1什么是可视化程序设计

什么是.NET ?1
1.2000年,微软正式向外界介绍 2.2001年,.Net Framework 1.0 3. 2003年,.Net Framework 1.1 4.2004年,.Net Framework 2.0
26
什么是.NET ?2
1. 通俗地说, .Net是一种新的软件平台。 是一个类似于Windows作用的软件运 行平台,在其上可以运行各种各样的 软件。
10
第一章 .NET 平台以及Visual
IDE简介
11
目标
讨论计算、Internet 和应用程序开发的 转变
了解对 .NET 的需求 解释 CLR 和 IL 的角色 Visual IDE简介
12
集中式计算
集中式计算
主机
哑终端
13
客户端/服务器计算
• Web 提供数据的 HTML“图片”, 而不是实际的数据
• 浏览器:变相的只读哑终端 • 结构与旧的分时模型相同 • 要进行个性化,需要在每个站点输
入相同的个人信息!
18
目前存在的难题
用户
开发人员
• 生成、测试和部署站点的工具不足 • 站点通常较吸引人,但没什么用处
办公室
家庭
需要个人 信息空间
4
可视化程序设计
5什么是表单(Form)?
表单是指进行程序设计时的窗口, 我们主要是通过在表单中放置各 种部件(如命令按钮、复选框、单 选框、滚动条等)来布置应用程序 的运行界面。
5
可视化程序设计
6什么是组件?
所谓组件,就是组成程序运行界 面的各种部件,如:命令按钮、 复选框、单选框、滚动条等。
6
可视化程序设计
7什么是属性?
可视化程序设计在计算机程序设计语言教学中的应用

计, 这样就能极大地提高设计人员 的工作效率 。可视化程
序设计可 以利用图形技术将程序和数据对 象可视化 , 并动
T R A N, P A S C A L , C , C++, P r o l o g , J a v a , c # 等) 、 数据 库管理
语言 ( 如S Q L ) 、 网络数据交换语言 ( 如 X M L ) 等。程序设计 语言是高校计算机专业 的必修课 程 , 语言也 经历 了从低 级 语言到高级语言 的发展 , 从面向过程 到向面向对象 的发 展。 但是一直以来 , 程序的运行基本上仍处 于“ 黑盒工作 ” 的状 况。在程序的设计 运行过程 中, 程序员难 以观察 到程 序对
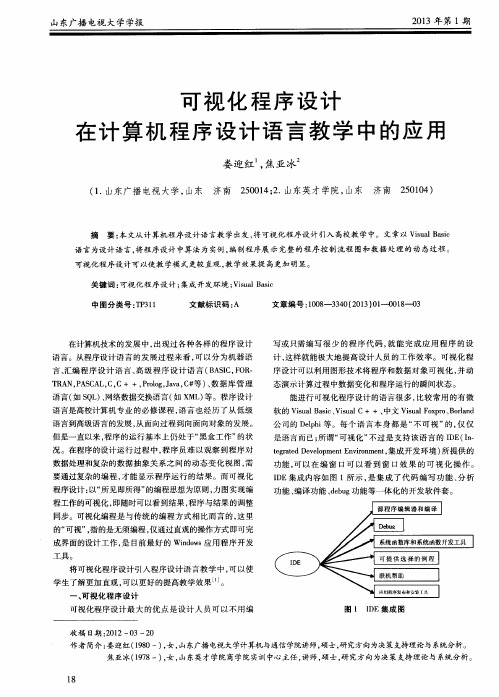
公 司的 D e l p h i 等。每个 语言本 身 都是 “ 不 可视 ” 的, 仅仅 是语言而 已; 所谓“ 可视化 ” 不过是 支持该 语言 的 I D E ( I n — t e g r a t e d D e v e l o p m e n t E n v i r o n me n t , 集成开发环境 ) 所提供的 功能 , 可 以在 编 窗 口可 以看 到窗 口效 果 的 可 视化 操 作 。 I D E集成 内容如 图 1所 示 , 是集 成 了代码 编写 功能 、 分 析 功能 、 编译功能 、 d e b u g 功能等一体化的开发软件套 。
摘
要: 本 文从计算机程序设计语 言教 学 出发 , 将可视化程序设计 引入 高校教 学中。文章 以 V i s u a l B a s i c
语言为设计语言 , 将程序设计 中算法为实例 , 编制程序展 示完整 的程 序控 制流程 图和数据 处理 的动 态过 程。
可视化程序设计可 以使教 学模式更较 直观 , 教 学效果提 高更加 明显。
AI实现了人机可交互的可视化程序设计

AI实现了人机可交互的可视化程序设计在当今科技飞速发展的时代,AI(人工智能)的应用已经渗透到了我们生活的方方面面。
其中,人机可交互的可视化程序设计这一领域的突破,为人们带来了前所未有的便利和创新。
过去,程序设计对于大多数人来说是一项复杂且具有挑战性的任务。
它需要专业的知识、特定的编程语言以及长时间的学习和实践。
然而,随着 AI 技术的不断进步,这一局面正在发生根本性的改变。
人机可交互的可视化程序设计的核心在于打破了传统编程的壁垒。
它不再要求用户具备深厚的编程基础,而是通过直观的图形界面和简单易懂的操作方式,让用户能够轻松地创建和定制程序。
想象一下,一个没有任何编程经验的人,想要创建一个简单的应用程序,比如一个能够自动分类和整理照片的工具。
在过去,这几乎是不可能的任务。
但现在,借助人机可交互的可视化程序设计工具,用户可以通过拖拽、点击等简单的动作,将各种功能模块组合在一起,就像搭积木一样。
这些功能模块可能包括图像识别、分类算法、存储管理等。
用户不需要了解这些模块背后复杂的代码和逻辑,只需要根据自己的需求选择合适的模块,并设置相关的参数,AI 系统就能够自动生成相应的程序代码,并实现预期的功能。
这种可视化的设计方式不仅降低了编程的门槛,还大大提高了开发效率。
对于专业的程序员来说,它也提供了一种全新的思路和方法,可以更快速地构建原型和进行测试。
AI 在人机可交互的可视化程序设计中发挥着关键作用。
它能够理解用户的意图和需求,并根据用户的操作提供智能的建议和提示。
比如,当用户在组合功能模块时,如果出现了逻辑上的错误或者不兼容的情况,AI 会及时给出警告,并提供解决方案。
此外,AI 还能够根据用户的历史操作和习惯,预测用户的下一步动作,提前准备相关的资源和工具,进一步提升用户体验。
在教育领域,人机可交互的可视化程序设计也具有重要意义。
它可以让学生更早地接触编程的概念和思维方式,培养他们的逻辑思维和解决问题的能力。
可视化程序设计

可视化程序设计可视化程序设计是指通过图形界面的方式来创建、编辑和修改程序,以便用户能够更加直观、便捷地操作程序。
该种程序设计方式具有易于使用、易于理解等诸多优点,成为了当前最受欢迎的图形化程序设计方式之一。
在可视化程序设计中,开发者通常会使用拖拽方式来完成控件的布局、事件的处理等操作,这让他们能够更好地调整程序的外观和功能。
同时,可视化程序设计还具有更高的兼容性和可移植性,因为它们可以在不同的操作系统和硬件设备上运行,让用户轻松适应不同的工作环境。
在可视化程序设计的开发过程中,开发者需要遵循一些基本原则,以便建立出高质量的程序。
这些原则包括:为程序选择合适的控件和布局方式,清晰简洁地设计界面,保持代码的模块化,灵活处理用户输入和反馈等等。
为了进一步提高可视化程序的效率和质量,开发者还可以借助一些常用的工具和技巧。
一些开源的图形库和框架,如Qt和wxWidgets,能够为开发者提供大量的应用程序接口和可视化组件,让他们能够更加自由地进行程序设计。
另外,一些调试和测试工具,如Valgrind和GDB,能够让开发者更好地发现和修复程序中的各种问题。
总的来说,可视化程序设计是一种高度效率、易于使用的程序设计方式,它让开发者能够更加直观地设计和实现程序。
随着科技的不断发展,可视化程序设计将成为未来程序开发的主流,让我们期待更多的应用程序能够以这种方式呈现在我们面前。
在实际场景中,可视化程序设计是被广泛应用的。
例如,许多数据分析软件、图形图像处理软件、嵌入式系统、人机交互界面等都采用了可视化程序设计技术。
使这些软件在使用和操作上更加方便快捷,避免了复杂的命令和代码操作。
在数据可视化方面,可视化程序设计也有着广泛应用。
随着科技的发展和数据产生的日益增加,人们对于数据越来越依赖。
然而,在一个庞大的数据集中,往往需要从各个角度去解读和分析。
而这种数据集的复杂性,是无法通过简单的数字或文字实现的。
这时,可视化程序设计能够帮助我们看到更加直观的数据情况,更快的掌握数据中的信息。
可视化程序设计VB题目应用程序界面设计

可视化程序设计VB题目应用程序界面设计在当今数字化的时代,应用程序的界面设计对于用户体验和程序的易用性至关重要。
可视化程序设计语言 VB(Visual Basic)为我们提供了强大的工具和功能,使得创建吸引人且功能强大的应用程序界面变得相对容易。
首先,让我们来了解一下应用程序界面设计的重要性。
一个好的界面设计能够吸引用户的注意力,提高用户的操作效率,减少错误,并增强用户对应用程序的满意度。
它就像是应用程序的“门面”,直接影响着用户对整个程序的第一印象。
在 VB 中,设计应用程序界面的第一步是规划布局。
我们需要根据应用程序的功能和用户需求,确定各个控件的位置和大小。
例如,如果是一个数据输入的界面,我们可能会将文本框、下拉列表和按钮等控件合理地排列,以便用户能够方便地进行操作。
控件的选择也是界面设计中的关键环节。
VB 提供了丰富的控件,如按钮(Button)、文本框(TextBox)、标签(Label)、列表框(ListBox)、组合框(ComboBox)等等。
每个控件都有其特定的用途和特点。
比如,按钮用于触发特定的操作,文本框用于用户输入文本,标签用于显示静态的提示信息。
在布局和选择控件之后,我们还需要考虑界面的颜色和字体搭配。
颜色的选择要符合应用程序的主题和功能,避免使用过于刺眼或难以区分的颜色组合。
字体的大小、样式和颜色也要清晰可读,以确保用户能够轻松获取信息。
接下来,让我们通过一个具体的例子来看看如何在 VB 中实现一个简单的应用程序界面设计。
假设我们要创建一个学生成绩管理系统的登录界面。
我们首先在 VB 的窗体上放置两个文本框,分别用于输入用户名和密码。
然后,放置一个登录按钮和一个取消按钮。
为了增加界面的美观性,我们可以在背景上添加一个合适的图片或者使用一种柔和的背景颜色。
对于文本框,我们可以设置其边框样式、输入限制等属性。
比如,密码文本框可以设置为只显示星号来保护用户输入的密码。
登录按钮可以设置为突出显示的颜色,以吸引用户点击。
第八章 可视化应用程序设计

属性: (2)Size属性:用来设置窗体的大小。 ) 属性 用来设置窗体的大小。
属性: (3)Location属性:设置窗体在屏幕上的位置,即设置 ) 属性 设置窗体在屏幕上的位置, 窗体左上角的坐标值。 窗体左上角的坐标值。
属性: (4)BackColor属性:用于设置窗体的背景颜 ) 属性 色,可以从弹出的调色 板中选择。 板中选择。 属性: (5)BackgroundImage属性:用于设置窗体的背 ) 属性 景图像。 景图像。 属性: (6)Opacity属性:该属性用来设置窗体的透明 ) 属性 其值为100%时,窗体完 度,其值为 时 全不透明;其值为0%时 全不透明;其值为 时,窗 体完全透明。 体完全透明。
4. 影响窗体外观的属性 (1)FormBorderStyle属性 用于控制窗体边界的类型, ) 属性:用于控制窗体边界的类型, 属性 用于控制窗体边界的类型 有7个可选值 。 个可选值 None、Fixed3D、FixedDialog、FixedSingle、 Sizable、 、 、 、 、 、 FixedToolWindow、SizableToolWindow 、
重点难点: 重点难点:
常用控件及控件的属性、 常用控件及控件的属性、事件和方法
8.1 Windows窗体 窗体
Windows应用程序设计是作为图形用户界面 ( GUI) 应用程序设计是作为图形用户界面( 应用程序设计是作为图形用户界面 ) 设计的。用户通过一些简单的操作(如鼠标的点击) 设计的。用户通过一些简单的操作(如鼠标的点击)来 引发一些事件。 引发一些事件。
8.2.1 控件的基本属性
(1)Name属性 ) 属性 (2)Text属性 ) 属性 和位置(Location)属性 (3)尺寸大小 )尺寸大小(Size)和位置 和位置 属性 (4)字体 )字体(Font)属性 属性 (5)颜色 )颜色(BackColor、ForeColor)属性 、 属性 和有效(Enabled)属性 (6)可见 )可见(Visable)和有效 和有效 属性
可视化应用程序设计

常用的Windows控件
1.2.5 面板控件和分组框控件 面板(Panel)控件和分组框(GroupBox)控件是
C#中的一种容器控件,它们可以容纳其他控件,一般用 于将窗体上的控件根据其功能进行分组。单选按钮控件 经常与面板控件和分组框控件一起使用。在一个窗体中, 当需要建立几组相互独立的单选按钮时,就可以用面板 控件或分组框控件将单选按钮分组,使组与组间互不影 响。
可视化程序设计是一种快捷、高效的程序设计 方法,它利用面向对象的编程方式让程序员设计出 与Windows操作系统界面风格一致的程序。可视化程 序设计的最大优点是程序设计人员可以不用编写或 只需编写很少的程序代码,就能完成应用程序的设 计,从而极大地提高了程序设计人员的工作效率。 能用于进行可视化程序设计的语言很多,比较常用 的有微软公司的Visual C#、Visual Basic、Visual C++、中文Visual FoxPro,Borland公司的Delphi等。
程序的交互。用户单击按钮时,即调用按钮的Click事件处理程 序。
1.属性 2.事件 3.方法
常用的Windows控件
1.2.2 标签控件 标签(Label)控件用于在窗体上显示说明、提示信息等,
其文本不能被直接编辑。 1.属性(注意:结合演示讲解,下同) 2.事件 3.方法
常用的Windows控件
Windows窗体
图8-1 Windows应用程序设计页面
Windows窗体
(3)按Ctrl+F5组合键执行程序,弹出如图8-2 所示的界面,Form1即为创建的Windows应 用程序窗口,其主要由标题栏、控制按 钮、边界和窗口区4部分组成。
Windows窗体
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
可视化应用程序设计
内容提要:
可视化应用程序的含义 Windows窗体的基本属性 控件的概念、共有的属性、事件和方法 常用的控件
目的要求:
理解属性和事件的意义 掌握控件共有的属性、事件和方法 掌握常用控件的用法
重点难点:
常用控件及控件的属性、事件和方法
8.1 Windows窗体
Windows 应用程序设计是作为图形用户界面( GUI ) 设计的。用户通过一些简单的操作(如鼠标的点击)来 引发一些事件。
2. Control类
所有的窗体控件都派生自System.Windows.Forms.Control
类。Control类作为各种窗体控件的基类,Control类实现 了所有窗体交互控件的基本功能:处理用户键盘输入、处Βιβλιοθήκη 理消息驱动、限制控件大小等。
Control类的属性、方法与事件是所有窗体控件所公有的。
8.2.1 控件的基本属性
( 1 ) Name 属性:不区分大小写,字母开头,其后可 以使数字、字母、下划线。
(2)Text属性:如命令、标签、文本框。 (3)尺寸大小(Size)和位置(Location)属性 (4)字体(Font)属性
(5)颜色(BackColor、ForeColor)属性
(6)可见(Visable)和有效(Enabled)属性
8.2 控件概述
窗体就好像一个容器,其他界面元素都可以放置 在窗体中。 控件是包含在窗体上的对象,是构成用户界面的 基本元素,工具箱中包含了建立应用程序的各种控件, 常用的 Windows 窗体控件放在“ Windows 窗体”选项 卡下。 工具箱 分为:数据、组件、Windows窗体、剪贴 板循环,常规。常用的 Windows 控件放在 Windows 窗 体选项卡下,有十个常用控件。 C# 提供控件可扩展功能,可以自己建立控件,也 可以网上下载或购买公司开发的控件。 点击视图( View )菜单,选择 Toolbox ,打开工具 箱,或点击工具栏上的 。
(1)Control类的属性
Text属性
Text属性是与控件对象实例关联的一段文本,是给用户看 的或让用户输入的。
在程序中可以直接访问Text属性,取得或设置Text的值。
Anchor属性 Anchor属性是用来确定此控件与其容器控件(控件中还 有控件)的位置、大小变化的关系。 对于Anchor属性,可以 设定Top、Bottom、Right、Left中的任意几种。
Windows 应用程序的界面是以窗体( Form) 为基础 的,窗体是 Windows 应用程序的基本单位,是一小块屏 幕区域,主要用来向用户展示信息和接受用户的输入。
标题
控制按钮
窗体区 窗体 边界
8.1.1 Windows窗体的基本属性
1. 窗体的名称属性(Name)
设置窗体名称的属性是Name, 该属性值主要用 于在程序代码中引用窗体。在初始新建一个Windows 应用程序项目时,自动创建一个窗体,该窗体的名称 被默认为Form1;添加第2个窗体,其名称被默认为 Form2,依次类推。 2. 窗体的标题属性(Text) Text属性用于设置窗体标题栏显示的内容,它 的值是一个字符串。
编写一个简单的Windows窗体的步骤: 1.设计应用程序窗体 (1)创建空白窗体 (2)设置窗体属性 2.向窗体添加控件 3.为控件添加事件
VC#提供了多窗体处理能力,在一个项目中可创建多个 窗体,添加新窗体的方法: (1)选择项目菜单下的“添加Windows窗体”命令, 打开“添加新项”对话框,如图所示。 新建项目:使用Windows Forms Application (2)在“Project”菜单下的,选择“Add Windows Form",然后,单击“Add "按钮,就添加了一个新 Windows窗体。添加第2个窗体的默认名称为Form2, 依此类推。
8.2.2 控件共有的属性、事件和方法
在 C#,所有控件及类都是继承 System.Object类的, 它是所有控件与类的基类。 1.System.Object类 当一个类没有规定基类时,编译器会默认把 System.Object 类定义其基类,并且所有的派生类都可 以利用或覆盖System.Object类中的函数。
System.Object类的方法: (1)ToString方法: 可以覆盖ToString方法。系统为用户提供了一个 对象所属类的最好描述,否则将只会显示出对象所 属类的名称。 (2)Equals方法: Equals方法判断两个对象是否拥有同样的类型和 内容。它经常应用在数组和集合中,用于判断是否 是同一对象。 (3)GetHashCode方法: .NET Framework提供了一个散列表(Hashtable) 类,它能够通过一个代码快速地查找某个对象。
4. 影响窗体外观的属性 (1)FormBorderStyle属性:用于控制窗体边界的类型,
有7个可选值 。
None、Fixed3D(3D边框)、FixedDialog、 FixedSingle(单线边框)、 Sizable(双线边框)、 FixedToolWindow、SizableToolWindow (2)Size属性:用来设置窗体的大小。 (3)Location属性:设置窗体在屏幕上的位置,即设置 窗体左上角的坐标值。
3. 窗体的控制按钮属性 (1) ControlBox属性:用来设置窗体上是否有控制按钮, 默认为True,有控制按钮,False,无控制按钮。
(2) MaximizeBox属性:用于设置窗体上的最大化按钮 , 默认为True,有最大化按钮,False,无最大化按钮。
(3) MinimizeBox属性 :用于设置窗体上的最小化按钮 , 默认为True,有最小化按钮,False,无最小化按钮。
(4)BackColor属性:用于设置窗体的背景颜 色,可以从弹出的调色 板中选择。 (5)BackgroundImage属性:用于设置窗体的背 景图像。
(6)Opacity属性:该属性用来设置窗体的透明 度,其值为100%时,窗体完 全不透明;其值为0%时,窗 体完全透明。
8.1.2 创建窗体
