制作层动画-时间轴
AE分层动画教程 实现分层动画的技巧

AE分层动画教程:实现分层动画的技巧AE(After Effects)是一款强大的视频处理软件,它被广泛用于电影、电视和广告制作中。
在AE中,分层动画是一种常见且重要的制作技巧,它可以使动画效果更加丰富和真实。
本文将介绍一些实现分层动画的技巧,帮助读者更好地运用AE软件。
首先,我们需要理解什么是分层动画。
简单来说,分层动画就是将动画元素分成不同的层级,为每一层单独设置属性和效果,然后通过控制层之间的关系和时间轴的变化实现整体动画效果的制作。
接下来,我将分享一些关键的技巧和步骤。
第一步是将素材导入AE。
点击项目面板中的“导入文件”按钮,选择要使用的素材并导入到项目中。
然后将素材拖拽到合成面板中以创建一个新的合成。
第二步是将素材分层。
在时间轴面板上方的合成窗口中,右键点击素材并选择“新建”>“创建形状层”。
这样就创建了一个新的形状层。
选择形状工具,绘制所需的形状,可以是矩形、圆形或自定义形状。
第三步是设置动画效果。
选择一个形状层,在时间轴面板中展开该层,找到“变换”选项。
点击旁边的“三角形”图标以展开更多属性选项。
在“平移”、“缩放”和“旋转”选项中,设置每个属性的起始值和结束值,即开始和结束状态。
第四步是调整关键帧。
在时间轴上,先找到动画开始的位置,可以通过拖动时间轴中的光标来选择适当的位置。
然后点击图层属性旁边的小钻石图标,会出现一个关键帧。
再次移动光标到动画结束的位置,更改属性值,再次点击小钻石图标,创建另一个关键帧。
此过程会在时间轴上显示一个动画过渡效果。
第五步是调整动画速度和缓动效果。
在AE中,可以通过调整关键帧之间的距离来改变动画速度。
拖动关键帧,使其相距较近可以使动画速度变快,相距较远可以使动画速度变慢。
此外,还可以为每个关键帧选择不同的缓动效果,以实现更平滑的动画过渡。
第六步是添加其他动画效果。
AE提供了众多的动画效果,可以进一步增强分层动画效果。
例如,可以给形状层添加颜色、阴影、边缘模糊等效果,也可以为图层添加过渡、变形等效果。
AE中的时间轴控制技巧

AE中的时间轴控制技巧时间轴是Adobe After Effects(AE)软件中非常重要的一个工具,它能够帮助我们控制和管理动画的关键帧,使我们能够精确地控制和调整动画的各个元素。
在本文中,我们将学习一些在AE中使用时间轴的技巧和方法,以帮助我们更好地控制和编辑动画。
1. 分层调整动画时长 - 在AE中,我们可以通过调整层的持续时间来改变动画的时长。
只需将光标放在时间轴上的层末尾,在出现双向箭头后,单击并拖动以调整层的持续时间。
这一技巧非常实用,可以帮助我们在不改变其他关键帧的情况下延长或缩短动画的时长。
2. 时间拉伸和收缩 - 有时候,我们需要将动画的整个时间轴拉伸或收缩,以使其适应特定的时间段。
在AE中,我们可以使用“时间拉伸/收缩”工具来实现这个目标。
只需在工具栏上选择该工具,然后单击并拖动时间轴上的区域,即可拉伸或收缩选定的时间段。
这对于需要调整动画节奏或在特定时间段加速或减慢动画非常有用。
3. 关键帧调整 - 时间轴中的关键帧是我们控制动画的关键。
AE提供了多种方式来调整和编辑关键帧。
我们可以在时间轴上选择并移动关键帧,以调整其位置和时间。
同时,我们也可以使用“贝塞尔曲线”工具来改变关键帧的动画速度和缓冲效果。
这些关键帧调整技巧可以帮助我们精确地调整动画效果,使其更加自然和流畅。
4. 时间线缩略图 - AE的时间轴还提供了一个方便的功能,即时间线缩略图。
时间线缩略图可以帮助我们快速了解动画的整体结构,以便更好地管理和编辑。
要启用时间线缩略图,只需在时间轴面板的右上角单击缩略图按钮即可。
该功能对于大型项目或包含多个层的复杂动画尤其有用。
5. 音频关键帧 - AE不仅可以处理图像和视频,还可以处理音频。
时间轴中的音频关键帧允许我们对音频进行控制和调整。
我们可以在时间轴上选择音频层,在合适的位置添加音频关键帧,并使用关键帧调整技巧来改变音量、淡入淡出效果等。
这使得我们能够更好地同步音频和图像,创造出更具感染力的动画作品。
AE时间线掌握 动画制作必备技能

AE时间线掌握:动画制作必备技能Adobe After Effects(AE)是一款广泛应用于动画制作和视觉效果合成的软件。
作为一名动画制作爱好者或职业从业者,掌握AE的时间线使用技巧是非常重要的。
本文将为您介绍AE时间线的基础知识以及一些必备技巧。
首先,让我们来了解一下AE的时间线。
在AE中,时间线是用于控制动画和效果的主要工具。
它类似于电影制片中的时间轴,可以让您对动画的时长、速度和顺序进行精确的调整。
时间线位于软件界面的底部,通常默认为垂直方向。
在AE时间线中,可以添加和管理关键帧。
关键帧是指在动画中标记特定的时间点和属性值,并在这些时间点之间进行过渡。
通过合理使用关键帧,您可以实现各种动画效果,例如运动、缩放、旋转等。
为了添加关键帧,首先需要选择一个图层。
在时间线中选中该图层后,可以通过点击“添加关键帧”按钮或使用快捷键(通常是F9)来创建一个新的关键帧。
可以在时间线上移动关键帧,以调整它的时间位置。
通过在不同的关键帧之间设置属性值,可以实现动画效果的平滑过渡。
除了单个属性的关键帧,AE还支持图层上多个属性的关键帧。
例如,您可以同时在位置和旋转属性上添加关键帧,以实现同时平移和旋转的动画效果。
只需选中多个属性,并在时间线上添加关键帧即可。
对于复杂的动画制作,您可能需要调整关键帧之间的速度曲线。
AE 提供了一种叫做“图形编辑器”的工具,它允许您在时间线上修改关键帧的速度曲线,以调整动画的加速和减速效果。
通过调整速度曲线的形状,您可以创建出更加流畅和自然的动画过渡效果。
另外,AE还提供了“分层混合模式”的功能。
分层混合模式允许您对不同图层之间的像素进行混合和合成,以实现各种视觉效果。
例如,通过将一个图层的混合模式设置为“正片叠底”,可以实现两个图层的颜色合成效果。
通过合理使用分层混合模式,您可以为动画添加更多的细节和层次感。
在使用AE时间线时,还要注意图层的层级关系。
在时间线中,图层按照顺序堆叠,越上面的图层会覆盖下面的图层。
如何使用flash制作引导层动画

如何使用flash制作引导层动画
背景:
在flash制作引导层动画时,首先要熟悉flash的功能,而制作动画可以采用贝塞尔曲线方法,这将会容易让动画更加流畅,并可以控制更多的效果。
还有一些关键要点,比如设置形状并让它们以规律方式运行,添加提示文字,控制元件的运行,等等。
步骤:
一、创建场景
1.打开Flash程序,创建一个新文档,将画布大小调整到你想要的尺寸,比如800×600。
2.定义场景背景:你可以选择一个背景图片,比如你想要用一副漂亮的图片作为你动画的引导背景,可以将其添加到新建的画布上。
3.将场景背景嵌入到时间轴:在第一帧和最后一帧,你可以把场景背景放置在这两帧,以保证背景可以延续贯穿整个动画。
二、添加动画元件
1.添加形状:为了让你的动画更有趣,可以添加一些形状元素,比如三角形,圆形等,在不同的帧之间使用贝塞尔曲线让形状和场景背景一起运行,创造出流畅的效果。
2.添加文字:可以添加一些文字,比如提示性文字,让用户明白动画的具体意思,在适当的帧中添加文字内容并调整文字大小及位置,使动画更加生动有趣。
3.创建按钮:在动画的最后一帧中,可以创建一个按钮,让用户点击按钮继续看下一个动画。
动画制作方法

Flash影像是专为网络而创建的互动的二维矢量图形和动画。
网络设计者可以使用Flash创建导航控制栏、动态标志、带有同步音频的动画、甚至完整的视觉丰富的网站。
由于Flash 影像属于紧凑的矢量图形,所以下载迅速,并且能够缩放,满足浏览者的屏幕尺寸。
在使用Flash进行创作的时候,可以通过自己绘制或者输入作品来创建影像,在场景(场景就是用来将各个独立的帧合成到影像中,直接进行绘画,或者对输入作品进行安排的地方)上对其进行安排,利用时间轴进行动态控制。
和电影一样,Flash影像也根据时间的长短分成若干帧。
还可以通过令其对事件做出反应而产生互动,或按照指定方法变化。
在影像完成之后,可以将其作为Flash影像输出,或嵌入HTML网页中,将影像连同网页一起上传到网络服务器上。
3.1.2 Flash时间轴、帧和图层时间轴用来组织和控制影像不同时间不同图层和帧的内容。
时间轴最重要的成分是帧、图层和播放头。
时间轴窗口是进行动画播放速度调整和将作品放置到不同图层的地方,时间轴显示影像中的每一帧。
动画的创建是通过改变后续帧的内容来实现的。
可以制作一个横跨场景的移动的对象,增加或减小对象大小,旋转,改变颜色,淡入淡出,或者改变形状等。
所有的变化都可以单独发生也可以同其他变化一起发生。
在Flash影像中每个场景都包含有多少不等的图层。
在制作动画的时候,图层的作用主要是组织序列动画的各个部分,分离动画对象,使其相互之间不致发生擦涂、连接、或者分割。
如果希望Flash每次内插移动多个集合或符号,则每个集合或符号都必须处在单独的图层里。
我们就是利用图层的特殊作用,制作了“电视机画中画”的演示动画:背景图层是一幅静态的电视机图像,而第二个图层中则包含有独立的动画对象,制作出在电视机四个角移动的“画中画”效果。
下面举一例说明如何使用时间轴、帧和图层来制作动画。
逐行倒相对相位失真的互补动画的制作步骤:(1)作坐标轴,在不同层上画出代表n行信号的矢量Fn、(n+1)行信号的矢量Fn+1(用蓝色线段表示),标上角度,如图1(a)中只有Fn、Fn+1矢量的情况;(2)选取矢量Fn,选择插入→转化为符号→图形,将其转化成图形;同样转化Fn+1成图形;(3)在矢量Fn所在帧后插入一关键帧,可以看到插入后实际上是复制了前面的帧,在这里用于表示有相移n行矢量Fn′,将Fn′旋转一定的角度;(4)双击前面的帧,弹出帧属性面板,在“过渡效果”中选择“运动”,拉开两帧相隔的距离,这时可以看到中间有一条蓝色的实线。
《创建时间轴动画》PPT课件

1 藤蔓式填充
2 网格填充
3 对称刷子
网格填充
• 单击“Deco工具”按钮,在属性面板的 “绘制效果”选项卡中的下拉列表中选择 “网格填充”模式,在工作区中单击鼠标, 则图案将以网格的方式填充整个区域。
对称刷子
• 选择“Deco工具”,在属性面板的“绘制效果”选项卡 中的下拉菜单中选择“对称刷子”模式,在工作区中单 击鼠标,则图案将以对称的形式填充整个区域。在工作 区中出现一个轴线,同时在属性面板的“高级选项”选 项卡中的下拉菜单中提供了4种模式,选择不同的模式, 图案的对称形式和调整形式也会有所不同
⑤再次按F7键在时间轴的第4帧上新建一个关键 帧,然后将画有昕昕微笑表情的元件“head” 拖到舞台上,然后单击“任意变形工具”按钮 将元件“head”旋转一定角度。
⑥用鼠标右键单击舞台空白处,将帧频改为5fps。 按Ctrl+Enter组合键预览动画效果,即可形成一 个昕昕微笑点头的动画效果。
⑦选择“文件”|“保存”命令将该fla文件保存。
过”、“按下”、“单击”。 • 影片剪辑元件 :本身就是一段小动画,可以包含交互控制、声音甚至嵌套其他影片剪
辑的实例,是用途和功能最多的元件。
建立元件
建立元件的方法
将现有的矢量 对象转换成元 件 (快捷键:F 8)
使用元件编辑 模式建立元件 (快捷键:Ct rl+F8)
复制元件
• 创建元件后,用户可以在文档中重复使用它的实例,并修改单个实例的以下实例 属性,而不会影响其他实例或原始元件。
步骤详解
④选中扇片图层第1帧,再按住Shift键同时单击第18 帧即可全选所有关键帧。然后右击鼠标出现快捷 菜单,选择“复制帧”命令。在第30帧处右击鼠 标出现快捷菜单,选择“粘贴帧”命令,即可把 第1~18帧内容复制到第30~47帧处。在第30~47帧 全选中的情况下右击鼠标出现快捷菜单,选择 “翻转帧”命令,把第1~18帧的状态翻转过来。 在第60帧右击鼠标出现快捷菜单,选择“插入帧” 命令进行延时。
如何使用Photoshop增加图片的动态效果

如何使用Photoshop增加图片的动态效果动态效果的添加能够使一幅静态的图片焕发生命力,为照片带来更多的动感和吸引力。
而Photoshop作为一款强大的图像处理软件,提供了丰富的工具和特效,可以帮助我们实现这个目标。
下面,将介绍几种常用的方法来增加图片的动态效果。
1. 使用图层动画在Photoshop中,我们可以通过图层动画功能来制作照片的动态效果。
首先,打开你想要编辑的图片。
然后,在“窗口”菜单中选择“时间轴”,会弹出一个时间轴窗口。
在时间轴窗口中,点击右上角的“创建帧动画”按钮,从弹出的菜单中选择“从图层创建帧动画”。
接下来,你可以在图层面板中选择需要有动态效果的图层,点击图层面板右上方的“新建图层动画帧”按钮来添加关键帧。
在每个关键帧中,对图层属性进行不同的调整,例如移动、旋转、变形等。
通过调整不同关键帧的属性,可以实现图片的连续动画效果。
完成调整后,点击时间轴窗口右上方的“重复播放”按钮,可以预览动画效果。
如果满意,可以通过菜单中的“文件-导出-存储为Web所用格式”将动画导出为GIF或其他格式。
2. 使用运动模糊Photoshop还提供了运动模糊功能,可以使照片中的物体看起来在运动中。
使用此功能,首先在图像上选择想要添加运动效果的物体,然后选择“滤镜-模糊-运动模糊”。
在弹出的运动模糊对话框中,通过调整角度和距离参数,可以控制物体的运动方向和速度。
另外,为了使运动效果更加真实,我们可以使用一个遮罩层来控制模糊效果的范围。
点击菜单中的“选择-加载选择”,在弹出的对话框中选择想要添加模糊效果的区域,然后在图像上添加一个遮罩层。
在遮罩层上应用运动模糊滤镜,可以使物体的运动效果更加真实自然。
3. 使用透明度渐变透明度渐变是使一幅图像看起来有动感的另一种常用方法。
假设你想要添加一个光线效果,使照片看起来像正在照亮。
打开照片后,创建一个新的透明图层。
在工具栏中选择渐变工具,并选择一个适当的渐变类型,如径向或角度渐变。
Photoshop详细解析动画时间轴的基础操作

Photoshop详细解析动画时间轴的基础操作今天这篇通俗易懂的好⽂,从零开始带你认识PS的时间轴⼯具,附上⼀个超简单的颜⾊动画实例,⼗分钟就可以学会,来收。
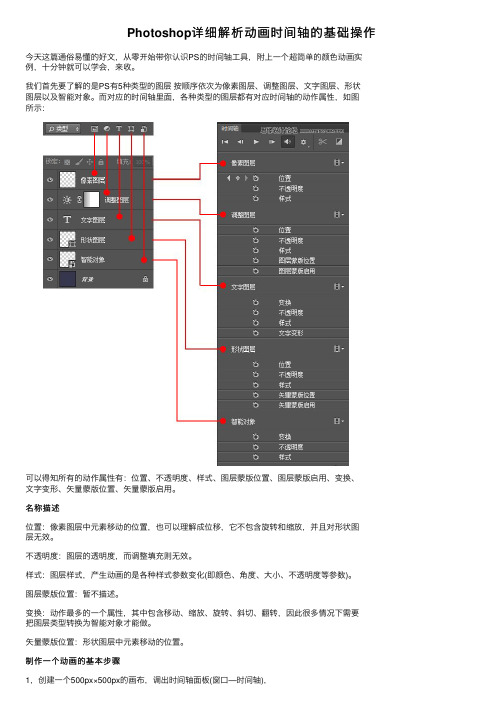
我们⾸先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、⽂字图层、形状图层以及智能对象。
⽽对应的时间轴⾥⾯,各种类型的图层都有对应时间轴的动作属性,如图所⽰:可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启⽤、变换、⽂字变形、⽮量蒙版位置、⽮量蒙版启⽤。
名称描述位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层⽆效。
不透明度:图层的透明度,⽽调整填充则⽆效。
样式:图层样式,产⽣动画的是各种样式参数变化(即颜⾊、⾓度、⼤⼩、不透明度等参数)。
图层蒙版位置:暂不描述。
变换:动作最多的⼀个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。
⽮量蒙版位置:形状图层中元素移动的位置。
制作⼀个动画的基本步骤1,创建⼀个500px×500px的画布,调出时间轴⾯板(窗⼝—时间轴),点击创建时间轴按钮,等⼀下!!!因为当前只有⼀个图层,所以最好先新建⼀个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就⾏了),否则在制作动画的时候会有很繁琐的事等着你。
额外话:本⼈建议,当你要做⼀个设计的时候,新建带背景图层的⽂件(切图及少部分特殊的情况下可以新建透明背景的~),保留原⽣态纯正的背景图层,当你不需要的时候可以隐藏。
否则,就算你新建⼀个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。
2,做⼀个颜⾊变化的动画⾸先思考,要做⼀个图层的颜⾊变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,⽽如果改变图层图像本⾝的颜⾊,则⽆法产⽣动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作层动画动态HTML(即DHTML)是指HTML 与一种脚本撰写语言的组合,您可以使用该脚本撰写语言更改HTML 元素的样式或定位属性。
在Dreamweaver 中,时间轴使用动态HTML 来更改层和图像在一段时间内的属性。
使用时间轴可创建不需要任何ActiveX 控件、插件或Java Applet(但需要JavaScript)的动画。
注意动态一词在与Web 相关的不同上下文中具有不同含义。
不要将动态HTML 与动态Web 页的概念相混淆,后者表示在向访问者提供Web 页之前由服务器端代码动态生成的Web 页。
利用时间轴,您可以更改层的位置、大小、可见性和层叠顺序。
(时间轴的层功能只能在 4.0 或更高版本的浏览器中使用。
)对于要在页加载后执行的其他操作,时间轴也非常有用。
例如,时间轴可以更改图像标签的源文件,因此一段时间内有不同的图像出现在页面上。
若要查看由时间轴生成的JavaScript 代码,请打开“文档”窗口的代码视图。
时间轴代码位于MM_initTimelines 函数中(在文档的文件头部分的脚本标签中)。
当编辑包含时间轴的文档的HTML 时,请确保没有移动、重命名或删除时间轴所引用的任何内容。
Dreamweaver3 图层应用技巧(三)出处:PConline责任编辑:[01-11-24 0:15] 作者:icefire/酷页zwg在Dreamweaver中不能对一般的普通文字直接予特效,这可能是设计者当初没有想到这个问题。
真的不能吗?当然可以,仅需你改一点代码,先看看效果。
>>如何赋予文字图层特效(请看范例)1.先输入你要做特效的文字,为它做一个链接,随便是什么链接。
2.建一个图层,设为(hidden)隐含,由于特效可以在链接上实现,先把图层特效在链接上做好。
3.链接的标签是与,我们现在做的事就是把与用与替换就可以达到目的。
当然也有一些别的特效可以在文字上实现。
如OnClick,Popup Message等,只要是能在链接上实现的特效,一般都可以在文本文字上实现。
>>Timeline 的基本应用(请看范例)TimeLine(时间轴)是Dreamweaver最精华的一点,也是Macromedia最为骄傲的。
用TimeLine做动画可以满页飞,动画的实现主要是通过Java Script语句来完成的,你不必为不懂java script而苦恼,在DW中你只需用鼠标点几下就ok。
DW动画是建立在图层上的,也就是说没有图层的参与DW动画就不可能实现,这是我为什么把TimeLine归纳为图层应用的原因。
先让我们熟悉一下TimeLine面板,按键盘Ctrl+F9或Window->TimeLine打开面板如下图:1.时间轴选择框,它列出了当前所有时间轴动画名称,方便你选择编辑。
2.帧控制按钮,最左边的的按钮功能是回到第一帧,剩下的分别是向左或向右移动一个帧。
3.动画播放组件,fps是动画播放速度;Autoplay,是否打开网页时播放动画;loop,是否循环播放。
4.行为设置轨道,有一个“B”字符,它是Behavior的缩写,这最精彩,在以后我会讲到。
5.时间轴用过Flash的朋友对它一定不陌生。
6.动画轨道,每一条轨道中只能有一个动画,也就是说每一轨道只能有一个图层特效。
DW3一共支持32条轨道,这可以做出相当复杂的效果来,爽吧?时间轴我们已经认识了,那就开始第一个也是最简单的例子—飞动的图片。
1.插入一个带图片的图层,把TimeLine面板调出来(Ctrl+F9),用鼠标把图层拖到动画轨道来,就可以建立一个动画片段。
用DW2的朋友不能采用此办法,还不支持。
执行菜单命令"Modify>Timeline>Add Obeject to Timeline"也可以达到同等效果。
2.在默认情况下,动画长度时15帧,当然你也可以根据需要增加或减少,只需把动画最后一帧向后拖。
3.把播放指针移到最后一帧,拖动图层到你想要到的地方,到此一个最简单的动画基本做完。
你想一打开网页就播放动画,请选择Autoplay。
你要是不想让动画播一边就Game Over,你就把Loop(循环播放)也选上吧。
4.这是我增加的一步,你想让动画走曲线,就看看这一步。
在动画中间插入一个关键帧(Key Frame),执行"Modify>Timeline>Add Keyframe"就可以插入一个关键帧。
然后把播放指针移到关键帧处,拖动图层。
按F12预览,图层就走曲线了。
最后我给一个例子,可能不能预览,你把此页面保存应该可以预览。
下一节将讲一个比较复杂的例子。
如何制作会移动的广告条作者:oldduck / 4u2v[责编:爆破手]编者注:文章内容为汉化版本的Dreamweaver 4.0,配图为英文版本的Dreamweaver 4.0你上新浪网首页会看见它页面中有个飘来飘去的广告条,鼠标移上去,还会变成另外的宣传图片。
这个广告条没有占用页面的空间,它独立在页面之上,的确是个发布广告条的好方法。
那么,这个会移动的广告条到底是如何做成的呢?下面,请跟我一步步学做,看完教材,你也就会自己做了。
做这个广告条,要用到Macromedia DreamWeaver中的Layer(层)和Timeline(时间轴)功能,还得准备两张大小基本相同的广告图片。
我们已最新版本DreamWeaver4.0为例,制作移动的广告条。
如果还没有这个软件,请到寻找。
一、用DreamWeaver打开任意一个网页,空白页也可。
在菜单中选择“插入Insert”->“层Layer”,即看到网页中多了一个空白Layer1,你也可以为他命名。
再将光标点到空白Layer1内,选择“插入Insert”->“图像Image”,插入你的广告条的第一个图片,调整层大小,使层尽可能与图片大小相近,并设置图片链接。
然后把层移到动画的起始位置。
二、在菜单栏选择“修改Modify”->“时间轴Timeline”->“添加对象到时间轴Add object to Timeline”。
点击后,弹出对话框,告诉你只有图象和层才能添加到时间轴。
对话框按确定后,我们选中Layer(单击层标记或层边界,或用层面板选择一层,当一个层被选中时,层边界会显示出调整大小手柄,按住鼠标左键不放,拖进时间轴动画栏的第一频道,即面板上竖写1,2,3等等的“1”那行,时间轴里面马上增加了一个默认的15帧动画。
如图1所示:然后,单击动画栏最后关键帧标记,再选中页面中的层Layer1,将它拖动到动画的结束点,或者在“层的属性面板”改变层的“左L”属性大小来确定结束帧层的位置。
此时,页面中显示了从动画起始位置到结束位置有一线条,这就是层的运动轨迹。
要想让页面打开时候它就开始运动,就在“时间轴TimeLine”面板上的“自动播放Autoplay”前打勾,如图2所示:按在时间轴上中部的“->”箭头不放,就可以直接预览这直线动画了,或者按下F12键预览。
接下来,我们要进行一系列美化工作,因为这个简单的直线运动效果并不美观,而且广告图片也没有产生变化。
页编辑常用表现的实现方法在我们制作网页的时候会经常碰到一些需求,如果不知道方法,说不定会困扰我们半天。
其实实现它们都很简单,下面我们就一起来看看这些常用的网页编辑方法。
取消文本居中在编排网页文本时,你可能会遇到这样的问题:只想让一行字符居中,但其它行的字符却会跟着也变成居中了。
其实,这是因为在DreamweaverMX中进行居中、居右操作时,默认的区域是P、H1-H6、Div等格式标识符,如果你的语句没有用标识符隔开,DreamweaverMX就会将整段文字均作居中处理。
解决方法就是将想要居中的文本用……隔开。
让链接文字有提示信息当鼠标停留在链接上时,在光标的右下方有时会出现一个提示信息框,对该链接进行一定的注释说明。
这样的效果在网页制作中也是很重要的。
下面就来看看添加链接信息的方法。
我们可以通过添加HTML代码来实现。
在<ahref=../../“”>中添加“Title”属性,“Title”后面添加提示内容即可。
例如:"title="天极网软件频道">。
快速调用时间轴使用DreamweaverMX制作网页的朋友都知道,新安装的DreamweaverMX在快速启动面板中没有时间轴,如果要急着用它的话该怎么办?这里有一个快速调用时间轴的方法,按下“Alt+F9”组合键,或是在软件主窗口中依次点击“窗口→其它→时间轴”。
自动刷新页面无论是重复刷新还是自动跳转,在设计中都是相当实用的操作。
下面介绍一下它们的制作方法。
选择Dreamweaver MX插入控件面板的“文件头”部分,然后点击“刷新”按钮,随即会跳出“刷新”对话框,然后输入框中键入刷新延迟的时间“300”(单位:秒),“操作”为刷新指定的目标UR L。
因为现在是刷新当前页面,直接选择“刷新此文档”选项即可。
定义网页关键字当用户使用搜索引擎搜索内容合适的网页时,关键字起着不容忽视的作用。
大多数搜索。
