PS第6单元网页素材制作
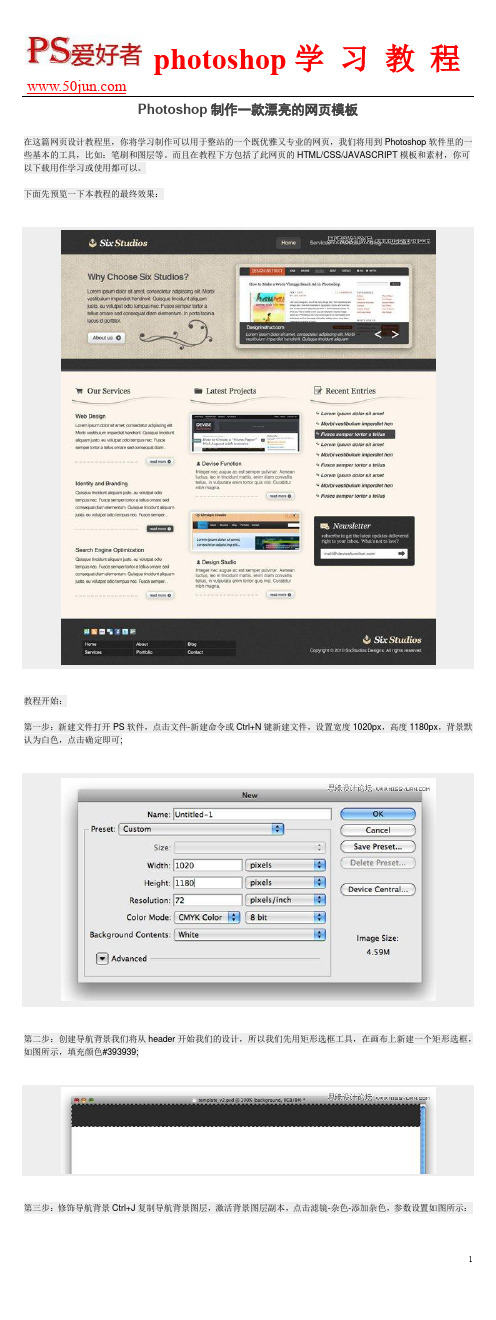
Photoshop制作一款漂亮的网页模板

在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。
而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
下面先预览一下本教程的最终效果:教程开始:第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;然后设置图层的混合模式为叠加,不透明度设为23%;第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。
样式如图所示:第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。
为了使活动链接显示的更突出,在其后便添加一个矩形框。
选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:给矩形背景图层添加内阴影和描边效果,具体设置参数如图:第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。
这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。
然后你需要下载纹理图片,并把它放在特色区域图层的上方;第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
PS网页设计流程及操作指导

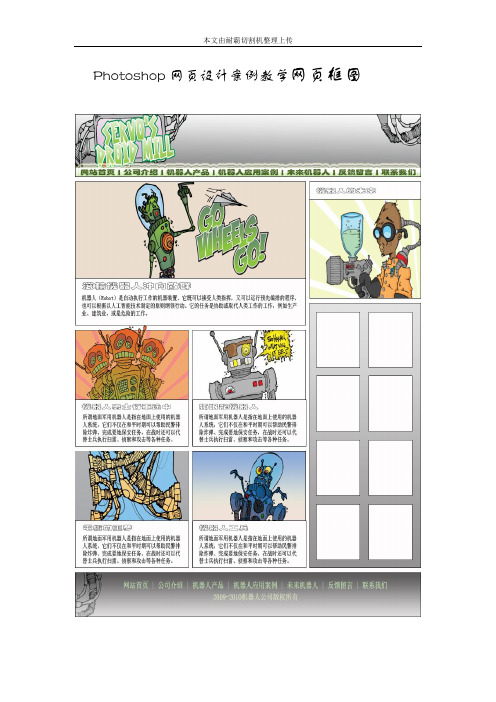
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
探究Photoshop在网页制作中的运用

探究Photoshop在网页制作中的运用一、图片处理在网页制作中,图片的处理是至关重要的。
Photoshop提供了丰富的图片处理功能,可以对图片进行裁剪、调整大小、修饰、蒙版等操作。
这些功能可以帮助网页设计师对图片进行精细的处理,使其更好地适应网页的布局和风格。
Photoshop还提供了各种滤镜和特效,可以让图片呈现出更加生动和吸引人的效果。
在网页设计中,通常需要将图片按照一定的比例和尺寸进行裁剪和调整。
Photoshop的“裁剪工具”和“变换工具”可以帮助设计师轻松地完成这些操作。
Photoshop还提供了各种修饰工具,如画笔、橡皮擦、修复工具等,可以对图片进行润色和修饰,使其更加吸引人。
二、设计布局Photoshop的“矢量工具”和“形状工具”可以绘制各种图形和线条,用来设计网页的布局和元素。
图层功能可以帮助设计师对不同元素进行分层管理,使其更加清晰和易于编辑。
Photoshop还提供了丰富的色彩和样式选择,可以让设计师根据需求对网页的颜色和风格进行调整。
三、切片和导出在完成网页的静态效果图后,通常需要将其切片并导出为网页所需的各种图片和元素。
Photoshop提供了“切片工具”和“导出功能”,可以帮助设计师轻松地完成这些操作。
四、配合其他设计软件除了以上功能和应用,Photoshop还可以与其他设计软件进行配合,如Illustrator、Dreamweaver等。
在网页制作中,通常需要进行矢量图形的绘制和网页代码的设计。
Illustrator可以帮助设计师完成矢量图形的设计,而Dreamweaver可以帮助设计师进行网页代码的编辑和管理。
Photoshop与这些软件的配合可以帮助设计师更加高效地完成网页制作工作。
总结在网页制作中,Photoshop扮演着非常重要的角色。
它不仅可以用来处理图片,还可以设计网页的整体布局和风格。
它还可以帮助设计师轻松地完成切片和导出等操作。
与其他设计软件的配合更使其在网页制作中更加得心应手。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
电子商务网站建设与网页设计 项目二 使用Photoshop制作网页版面

在“图像”|“调整”菜单下选择相关的命令,可以对图像的色彩与色调进行精确的调整。
三、使用Photoshop制作图像特效
2 调整图像色彩与色调
在电子商务网站的制作过程中,比较常用的命令有以下几种。
1
色阶
2
亮度/对比度
3
色相/饱和度
三、使用Photoshop制作图像特效
1
2 调整图像色彩与色调
3 使用Photoshop制作图像特效
4 电子商务网站首页设计 5 促销活动页设计
三、使用Photoshop制作图像特效
01 02
调整图像大小
调整图像色彩与色调
03
应用滤镜特效
三、使用Photoshop制作图像特效
1 调整图像大小
打开网页图像,单击“图像”|“图像大小”命令,弹出“图像大小”对话框,从中设置“像 素大小”“文档大小”“缩放样式”“约束比例”等参数,然后单击“确定”按钮。
3 应用滤镜特效
Contents 目录
1 Photoshop基本操作
2 使用Photoshop制作文字特效
3 使用Photoshop制作图像特效
4 电子商务网站首页设计 5 促销活动页设计
四、电子商务网站首页设计
01 02
页面头部的制作
页面左侧的制作
03
04
页面中间及右侧的制作
页面底部的制作
四、电子商务网站首页设计
1 初识电子商务网站
创建段落文字
二、使用Photoshop制作文字特效
4
1 初识电子商务网站
创建变形文字
设置变形参数。
变形文字效果。
二、使用Photoshop制作文字特效
5
Photoshop在网页制作中的应用-吴明宇

毕业设计论文Photoshop在网页设计中的应用作者姓名:吴明宇入学年月: 2011年9月学科专业:计算机应用技术指导老师:***2015 年 09 月 09 日Photoshop在网页设计中的应用摘要随着计算机技术的发展,图像处理以渗透我们的学习、生活和工作等各个方面。
图像以其视觉上的冲击力,已成为了现代社会传递信息的首选。
不论是在高级文化中还是在技工文化中,Photoshop课程都是非常重要的,Photoshop是图像处理软件中一款比较优秀的软件,我们运用它可以随心所欲的制作出符合自己意图的各种图片,随着电脑的大众化普及,越来越多的人们开始接触电脑,接触图像处理软件,并利用Photoshop等软件制作具有自己个性的桌面,电子相册等,来丰富自己的业余生活。
在制作各种有特色的图片的同时,需要增加各种点缀来美化自己的图片。
本文利用了Adobe公司的Photoshop软件,对计算机合成文件进行了一些尝试性的设计,设计出一幅图,对Photoshop中一些相关的工具进行了详细的讲解。
概述Photoshop的简介Adobe Photoshop,简称“PS”(其程序图标便是“PS”)是一个由Adobe Systems开发和发行的图像处理软件。
多数人对于Photoshop的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用,实际上,Photoshop的应用领域很广泛的,在图像、图形、文字、视频、出版等各方面都有涉及。
Photoshop掌握绘画的基础理论,学习色彩原理和选取颜色、范围选取、工具与绘图、图像编辑、控制图像色彩和色调、使用图层、路径、通道和蒙板的应用、滤镜等。
Photoshop的平面设计Photoshop在平面设计中扮演着极其重要的角色,它广泛应用于我们日常生活和学习工作的各个方面,首先浅谈一下Photoshop平面设计软件具有特点和常用的设计原则。
设计特点:根据Photoshop的功能和作用,总结其明显的特点。
Dreamweaver CS6网页设计与制作标准教程 (6)

6.1 表格的简单操作
课堂案例——布艺沙发网页 表格的组成
插入表格
表格各元素的属性 在表格中插入内容
选择表格元素
复制、粘贴表格 删除表格和表格内容
缩放表格
合并和拆分单元格 增加和删除表格的行和列
6.1.1 课堂案例——布艺沙发网页
使用“属性”面板,设置页面边距及页面标题;使用“表格”
按钮,插入表格效果;使用“图像”按钮,插入图像。
6.1.6 选择表格元素
先选择表格元素,然后对其进行操作。一次可以选择整个表 格、多行或多列,也可以选择一个或多个单元格。
选择整个表格
选择整个表格有以下几种方法。
将鼠标指针放到表格的四周边缘,鼠标指针右下角出现图 标 ,单击鼠标左键即可选中整个表格。 将插入点放到表格中的任意单元格中,然后在文档窗口左下角 的标签栏中选择<table>标签 令。 在任意单元格中单击鼠标右键,在弹出的菜单中选择“表格 > 选择表格”命令。 。 将插入点放到表格中,然后选择“修改 > 表格 > 选择表格”命
选择不相邻的单元格 按住Ctrl键的同时单击某个单元格即选中该单元格,当再次单
击这个单元格时则取消对它的选择。
6.1.7 复制、粘贴表格
在Dreamweaver CS6中复制表格的操作如同在Word中一样。 可以对表格中的多个单元格进行复制、剪切、粘贴操作,并保留原 单元格的格式,也可以仅对单元格的内容进行操作。
导入Word文档过程图
将网页中的表格导入到其他网页或Word文档中 (1)将网页内的表格数据导出 选择“文件 > 导出 > 表格”命令,弹出“导出表格”对话框, 根据需要设置参数,单击“导出”按钮,弹出“表格导出为”对话 框,输入保存导出数据的文件名称,单击“保存”按钮完成设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第六单元网页素材制作
任务一网页文字设计
一、提出任务
1.任务目标
在图层基本操作的基础上,讲解图层样式概念,重点使用图层样式生成图像效果。
2. 解决的问题
通过本章学习掌握图层样式的使用方法,明确图层样式与效果的关系,并能够合理进行图层样式的编辑并生成特效。
3. 知识要点
∙图层基本操作
∙图层样式
∙图层样式的编辑
二、教学目标
1. 知识目标
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2. 能力目标
能够使用图层样式进行效果,进行图层样式的编辑。
3. 情感目标
通过使用图层样式生成图层特效。
三、教学分析与准备
1. 教学重点
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2.教学难点
⑴理解图层样式概念。
⑵掌握图层样式的使用方法。
⑶掌握图层样式的编辑。
⑷使用图层样式生成图层特效。
3. 教学方法
任务驱动学习和协作学习、探究学习相结合
4. 课时安排
2课时
5. 教学环境
多媒体网络教室
键新建一个图像文件,设置其宽度为
像素,背景色为黑色,分辨率
英寸。
选择【路径】调板,使用【钢笔工具】
绘制一个英文大写字母X形状的路径。
径】调板上的【将路径作为选区载入】按钮,将会生成形状的选区,切换到【图层】调板,新建图层
选择【样式】调板,载入【
使用【带投影的蓝色凝胶】样式,将【填充】设置
3.选择【文字工具】输入数字9,调整文字大小,并
所示。
单击【图层】调板【添加图
再使用同样的方法,制作数字6,为该图层添加蒙版,选择【带投影的黄色凝胶】样式,并进一步编辑,制
作完成后的【图层】调板如图所示。
1.观察下图文字投影效果,通过编辑图层样式来实现。
2.通过编辑图层样式实现透明文字效果。
3.认真观察下图金属质感的文字效果,通过编辑图层样式来实现。
任务二旅游网页标题文字
一、提出任务
1.任务目标
在图层基本操作的基础上,讲解图层样式概念,重点使用图层样式生成图像效果。
2. 解决的问题
通过本章学习掌握图层样式的使用方法,明确图层样式与效果的关系,并能够合理进行图层样式的编辑并生成特效。
3. 知识要点
∙图层基本操作
∙图层样式
∙图层样式的编辑
二、教学目标
1. 知识目标
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2. 能力目标
能够使用图层样式进行效果,进行图层样式的编辑。
3. 情感目标
通过使用图层样式生成图层特效。
三、教学分析与准备
1. 教学重点
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2.教学难点
⑴理解图层样式概念。
⑵掌握图层样式的使用方法。
⑶掌握图层样式的编辑。
⑷使用图层样式生成图层特效。
3. 教学方法
任务驱动学习和协作学习、探究学习相结合
4. 课时安排
2课时
5. 教学环境
多媒体网络教室
1.打开素材文件,选择工具箱中的【横排文字工具】,设置前景色为红色,在文字工具属性栏中设置合适的字体与字号,输入英文字母,生成一个名为Golden Shore(黄金海岸)的文字图层。
2.双击该文字图层,调出【图层样式】控制调板,设置文字的【投影】、【内发光】、【斜面和浮雕】,使文字出现具有阴影和浮雕的立体效果,效果如图。
3.复制文字图层,生成名为Golden Shore副本的文字图层,图层调板如图。
4.选择工具箱中的【横排文字工具】
Golden Shore副本的文字图层设置为黄色立体文字效果。
5.选择灰色文字图层,单击【图层】调板【添加图层蒙版】按钮,使用【画笔工具】,设置前景色为黑色,选择合适的直径大小,硬度为100%,选择蒙版在文字上单击,呈现字母表层剥落的效果。
拓展练习:
1.观察下图标志效果,运用图层样式,设置如图所示效果。
2.运用图层样式,制作下图文字效果。
3.使用自定义形状工具,编辑图层样式,制作如图效果。
任务三网页宣传插图
一、提出任务
1.任务目标
在图层基本操作的基础上,讲解图层样式概念,重点使用图层样式生成图像效果。
2. 解决的问题
通过本章学习掌握图层样式的使用方法,明确图层样式与效果的关系,并能够合理进行图层样式的编辑并生成特效。
3. 知识要点
∙图层基本操作
∙图层样式
∙图层样式的编辑
二、教学目标
1. 知识目标
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2. 能力目标
能够使用图层样式进行效果,进行图层样式的编辑。
3. 情感目标
通过使用图层样式生成图层特效。
三、教学分析与准备
1. 教学重点
⑴能够进行图层基本操作。
⑵理解图层样式概念。
⑶掌握图层样式的基本使用方法。
⑷明确图层样式的编辑。
2.教学难点
⑴理解图层样式概念。
⑵掌握图层样式的使用方法。
⑶掌握图层样式的编辑。
⑷使用图层样式生成图层特效。
3. 教学方法
任务驱动学习和协作学习、探究学习相结合
4. 课时安排
2课时
5. 教学环境
多媒体网络教室
打开三个素材文件,将花朵和人物图像复制到香水瓶
和图层2。
将文花朵和人物素材件关
将图层1和图层2的图层混合模式都设置成【正片叠,如图6-27所示,效果如图。
将图层2的【不透明度】设置为60%,使用【移动工具】调整图层1与图层2的位置,完成操作后【图层】调板如图所示。
拓展练习:
1.运用图层的混合模式,生成如图所示效果。
2.使用渐变工具与运用图层的混合模式,生成如图所示效果。
(操作提示:尝试使用不同图层混合模式,观察效果。
)
3.运用图层的混合模式,生成如图所示效果。
